-
Who's Online 0 Members, 1 Anonymous, 208 Guests (See full list)
- There are no registered users currently online
All Activity
- Today
-
-
If you miss a semi-colon then no code runs because of the syntax error. It doesn't get as far as any errors that may occur. (set "diplay_startup_errors" ON in your php.ini file to be informed of any syntax errors. Post your error messages - it helps us.
-
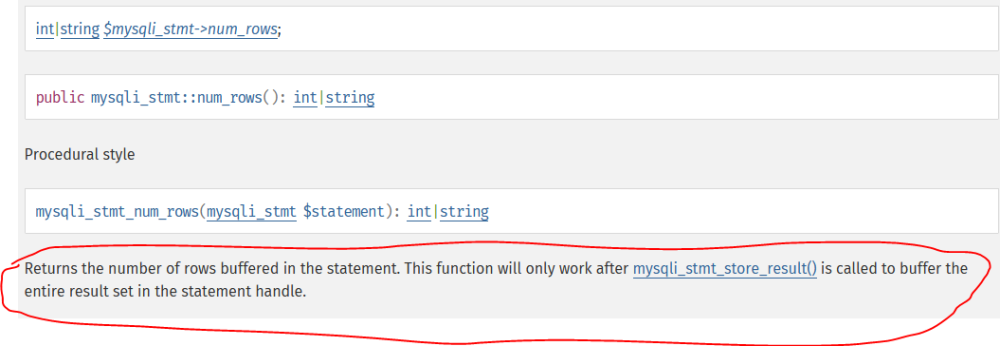
Is it possible to get the number of rows returned when using a SELECT query and a statement? $sql="SELECT * FROM users WHERE username=? AND password=? AND active=1"; $stmt=$db->stmt_init(); if ($stmt->prepare($sql)) { $stmt->bind_param("ss",$uname,$pword); $stmt->execute(); $stmt->bind_result($id,$username,$password,$level,$added,$edited,$active); $stmt->fetch(); echo "Matched: ".$stmt->num_rows.'<br>'; echo "id: ".$id."<br>Added: ".$added."<br>"; $stmt->close(); The "Matched" line always gives me 0. I've tried added parenthesis to make it num_rows() and I still get 0 regardless of whether my query returns data from my table or not. I've checked in the PHP manual and it doesn't give an example using a statement.
-
Correct - Noticed that just after I posted it and couldn't figure out how to delete my post. I missed another later on as well. For some reason it gives me error messages but I don't get error messages when I miss a semi-colon 😕
-
I think you need a semi colon at end of $stmt=$db->stmt_init() $stmt=$db->stmt_init();
-
It's been many years since I did any of this stuff and just getting back into it. I did think of posting this in the mysql section but it's more of a code problem. I have the following... $db=new mysqli(host,username,password,database); $sql="SELECT * FROM users WHERE username=? AND password=?"; $stmt=$db->stmt_init() That last line where I call $db->stmt_init() I get an empty browser - absolutely nothing where I should have a load of HTML appear. I have written the rest (just in case it matters) which is: if ($stmt->prepare($sql)) { $stmt->bind_param("ss",$uname,$pword) $stmt->execute(); $stmt->fetch(); echo "id: ".$id."<br>Added: ".$added."<br>"; $stmt->close(); }
-
Doesn't clearfix make a mess of your screen?
-
The boards are quiet at the moment so I thought you might glad of something to exercise your little grey cells. When I was 17 I borrowed a maths book from the local library and in it was this simple question (posed by the speaker at a Royal Mathematical Society dinner)... What is the smallest integer that when the first digit is moved to the end, the new number is exactly one and a half times the original?
-
To address layout consistency issues in HTML and CSS, ensure proper clearing of floats and utilize techniques like clearfix to prevent unexpected shifts. Additionally, employ responsive design principles and semantic HTML elements to maintain stable layouts across different screen sizes and devices. Best Regard Danish Hafeez | QA Assistant ICTInnovations
-
Using filter_input_array with FILTER_SANITIZE_FULL_SPECIAL_CHARS for both $_GET and $_POST can provide an additional layer of security by sanitizing input data. However, keep in mind that it may cause unintended behavior if applied indiscriminately to all input. It's generally considered safe, especially when combined with htmlspecialchars, but ensure it doesn't interfere with any specific requirements or data types in your application. Best Regard Danish Hafeez | QA Assistant ICTInnovations
- Yesterday
-
You can achieve this by splitting the user input into separate keywords and then searching for each keyword individually in your database query. public function get_materials_pick($id) { // Split the user input into separate keywords $keywords = explode(" ", $id); // Construct the WHERE clause dynamically to search for each keyword $whereClause = ""; foreach ($keywords as $keyword) { $whereClause .= "(".PREFIX."tprices.ProductDesc LIKE '%$keyword%') OR "; } // Remove the last 'OR' from the WHERE clause $whereClause = rtrim($whereClause, "OR "); // Construct and execute the SQL query $sql = "SELECT ".PREFIX."tprices.IdPrice, ".PREFIX."tprices.Supplier, ".PREFIX."tprices.ProductCode, ".PREFIX."tprices.ProductDesc, ".PREFIX."tprices.Price FROM ".PREFIX."tprices WHERE $whereClause ORDER BY ".PREFIX."tprices.Price, ".PREFIX."tprices.Supplier ASC"; return $this->db->select($sql); } i hope With this modification, you can input keywords in any order, and the function will search for each of them individually in the ProductDesc column of your materials table. This should provide the flexibility you need for searching. Best regard Danish Hafeez | QA Assistant ICTInnovations
-
Does that mean that you've made sure you're using prepared statements, nonces for your CSRF, and proper XSS request headers or do you mean you feel fine altering user input because what you have looks like it's working as it is?
- Last week
-
Anyway. I should be OK. Covered XSS, SQLi (PDOs and such), and CSRF (using tokens) and hashed everything i should hash with salt 🥳
-
Thanks for looking at it. I manged to solve it.... the code looks like this now.... <script> // Function to initialize emoji selector for a comment section function initializeEmojiSelector(sectionId) { const section = document.querySelector(`.comment-section[data-section-id="${sectionId}"]`); const textarea = section.querySelector('.comment-textarea'); const emojiSelect = section.querySelector('.emoji-select'); const emojis = [ '(・ω・)', '(´・ω・`)', '(。♥‿♥。)', 'ヾ(⌐■_■)ノ♪', '(╯°□°)╯︵ ┻━┻' ]; // Populate the emoji selector dropdown emojis.forEach(emoji => { const option = new Option(emoji, emoji); // Create a new option element emojiSelect.add(option); // Add option to the dropdown }); // Event listener for emoji selection emojiSelect.addEventListener('change', function() { const selectedEmoji = this.value; if (selectedEmoji) { const cursorPos = textarea.selectionStart; // Get current cursor position const textBeforeCursor = textarea.value.substring(0, cursorPos); const textAfterCursor = textarea.value.substring(cursorPos); const newText = textBeforeCursor + selectedEmoji + textAfterCursor; textarea.value = newText; // Insert selected emoji at cursor position textarea.focus(); // Keep focus on textarea } }); } // Initialize emoji selectors for all comment sections on DOMContentLoaded document.addEventListener('DOMContentLoaded', function() { const commentSections = document.querySelectorAll('.comment-section'); commentSections.forEach(section => { const sectionId = section.getAttribute('data-section-id'); initializeEmojiSelector(sectionId); }); }); </script> <div class="comment-section" data-section-id="2"> <textarea class="comment-textarea"></textarea> <select class="emoji-select"></select> </div>
-
The only thing that will save us is web 3.0!!! 🤪
-
What "fallback"? It doesn't make sense to have a "fallback". What you're doing is altering the data being passed to your script. You're saying "yes, you did type one thing, but I'm going to change it and pretend you typed something else". There are two basic parts to things like HTML and SQL and JSON and the like: you have the bits with values that you want to fill in (data), and you have the bits that are not data but fundamentally define how the HTML/SQL/JSON works (structure). Sanitization is about making sure that the data stays "data" and never crosses over into "structure".
-
Thats a shame.. prob will be back once they learn they need to learn at some point in time.
-
When user selects emojiSelect2 ("select") it places the emoji into comment_text2.. but it only works on the first comment box.. I want to use the index increment to act as a unique identifier (indeed) and then use that in the functions parameter the javascript... this should then allow me to use the select form (including dropdown and textarea) for all the other comments,,.. should work just don't know how.
-
They'll be back when they realize that the AI generated code doesn't* do exacty what they wanted. *edit - I seemed to have missed out a critical word🙄
-
Ever since AI I have seen tech forums like this one become very quiet which isn't surprising.
-
Maybe. I have no way of knowing what you intend to do with the index and the function parameters. Two things to bear in mind ID values must be unique - you cant have several inputs all with the id="comment_text2" When you define an event listener on page load, it is only attached to elements that exist when the page has loaded and not to elements you add dynamically.
-
Oh, i always sanitize my inputs. But this is a bad idea for a fallback?
-
Can it not be done with index++ and function parameters? Maybe that would be more simple, and is kinda the direction I was going in.
-
1. Never modify $_GET and $_POST. 2. Never sanitize values ahead of time. 3. Always work with pure, unaltered values, and reserve sanitizing values until the very last step according to what you're doing with those values. So yes, there is a problem with that there. Don't do it. You should only ever be doing two(ish) things: use prepared statements for your SQL, and use htmlspecialchars when outputting an unknown value into HTML. More than that is probably wrong and going to create problems for yourself in the present and/or future.