Leaderboard
Popular Content
Showing content with the highest reputation since 03/04/2013 in all areas
-
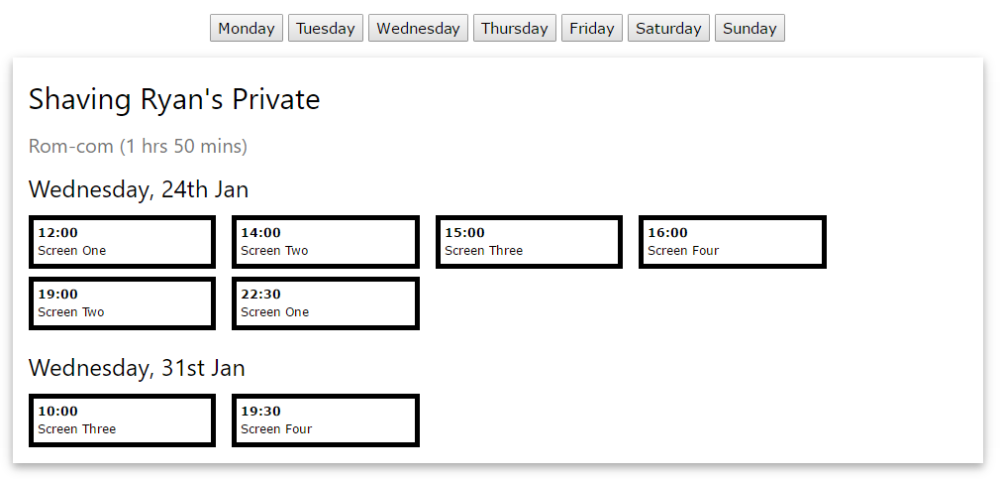
Something like this? CODE <?php include 'db_inc.php'; // YOUR CONNECTION $pdo = pdoConnect('movies'); // CODE GOES HERE ################################################################################ ## PROCESS AJAX REQUESTS ################################################################################ if (isset($_GET['ajax'])) { $res = $pdo->prepare("SELECT m.id as movie_id , m.title , m.image , g.description as genre , CONCAT(m.running_time DIV 60, ' hrs ', m.running_time % 60, ' mins') as running_time , date_format(sg.screen_on, '%W, %D %b') as date , s.name as screen_num , TIME_FORMAT(sg.screen_at, '%H:%i') as start_time FROM screening sg JOIN screen s ON sg.screen_id = s.id JOIN movie m ON sg.movie_id = m.id JOIN genre g ON g.id = m.genre WHERE dayname(screen_on) = :day ORDER BY movie_id, screen_on, sg.screen_at "); $res->execute([ 'day' => $_GET['day'] ]); $data = []; # # Put data into an array with same structure a required output # - array of movies, each movie having arrays of screenings # foreach ($res as $r) { if (!isset($data[$r['movie_id']])) { $data[$r['movie_id']] = [ 'title' => $r['title'], 'image' => $r['image'], 'genre' => $r['genre'], 'runtime' => $r['running_time'], 'screenings' => [] ]; } $data[$r['movie_id']]['screenings'][$r['date']][] = ['start' => $r['start_time'], 'sno' => $r['screen_num'] ]; } exit(json_encode($data)); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta name="generator" content="PhpED 12.0 (Build 12010, 64bit)"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>olumide</title> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script type='text/javascript'> function showScreenings(day) { $("#movie-listings").html("") $.get( "", {"ajax":1, "day":day}, function(resp) { $.each(resp, function(mid, mdata) { let title = `<h2>${mdata.title}</h2><h4 class='w3-text-gray'>${mdata.genre} (${mdata.runtime})</h4>` $("#movie-listings").append(title) $.each(mdata.screenings, function(dt, ddata) { let datesub = `<h3>${dt}</h3>` $("#movie-listings").append(datesub) $("#movie-listings").append("<div class='screenings'") $.each(ddata, function(k, sdata) { let scr = `<div class='screening'><b>${sdata.start}</b><br>${sdata.sno}</div>` $("#movie-listings").append(scr) }) $("#movie-listings").append("</div>") }) }) }, "JSON" ) } </script> <style type='text/css'> .days { padding: 16px; text-align: center; } .screening { width : 20%; display: inline-block; margin-right: 16px; margin-bottom: 8px; padding: 4px; border: 5px solid black; font-size: 9pt; } </style> </head> <body> <nav class="days"> <button onclick="showScreenings('Monday')">Monday</button> <button onclick="showScreenings('Tuesday')">Tuesday</button> <button onclick="showScreenings('Wednesday')">Wednesday</button> <button onclick="showScreenings('Thursday')">Thursday</button> <button onclick="showScreenings('Friday')">Friday</button> <button onclick="showScreenings('Saturday')">Saturday</button> <button onclick="showScreenings('Sunday')">Sunday</button> </nav> <div id='movie-listings'class='w3-content w3-padding w3-card-4'> <!-- LISTINGS GO HERE --> </div> </body> </html>3 points
-
I guess you don't understand that phpfreaks is a free site, with expert help provided by volunteers. Given the fact that everyone is donating their time and expertise to try and help people like yourself, the argument that you host a free site with source code you got from somewhere else for free, means you shouldn't ever have to learn anything (which can be learned in a few hours) will not get you much sympathy here.3 points
-
By far the best the best way is to fix whatever they are warning you about.3 points
-
@HawkeNN I want to clarify some things for you. Most code that was written for PHP 7.x will still run fine under php 8. For the most part PHP 8 added new features. There are "Breaking Changes" that were made, listed here: https://www.php.net/manual/en/migration80.incompatible.php but it is unlikely that is the problem with your code from some of the errors I saw listed. For example, the "headers already sent" error is a common one and has been around since php 3 at least. It has to do with code that sends output to the browser (as in the case of a script that intermixes HTML and php) and then tries to set HTTP header values. At that point, the HTTP request has already been sent with whatever headers it had, and it's too late to add or modify them. PHP session use is one function that sets header values because it sets a cookie. Some of the advice that you got is related to common techniques for trying to solve the issue. Equally important is your hosting configuration for PHP. Changes to the configuration of PHP from a version upgrade, can turn on settings that might have been off previously, or warnings being emitted that weren't before. This can then trigger output which also causes the "headers already sent" message. I suspect that this is part of your problem here, and really requires some debugging of your hosting setup. This was already brought up to you, in that there will be a php.ini (and often other assorted xyz.ini files that are included by the main php.ini) where settings can be made or changed to re-configure php. In conclusion, this is a PHP developer forum. From looking at this thread, you aren't likely to have a good outcome here, because you aren't a php developer. My sincere advice is to just find yourself a developer (this forum is chock full of them) you can pay a fee to, in order to resolve your issues and get your site working again. We have established that the code is bad, and that there is likely a few different things going on that are somewhere between the configuration of your server to possible improvements to the code you have. In other words, this is a problem for an experienced developer that requires debugging. I probably shouldn't say this, but my knee jerk reaction is that getting your code to work is not that big of a job, but looking at a thread like this is frustrating to read, because in my experience it is not going anywhere. There isn't any long term value to it for our forum, and you are not going to become an active member of the forum, nor learn PHP development, so there is nothing in it for us, or the community at large.3 points
-
With a couple of db tables like this Table: user Table: role +---------+----------+--------+ +---------+---------------+-----------+------------+ | user_id | username | points | | role_id | role_name | point_min | points_max | +---------+----------+--------+ +---------+---------------+-----------+------------+ | 1 | John | 66 | | 5 | - | 0 | 100 | | 2 | Paul | 101 | | 6 | Contributor | 101 | 1000 | | 3 | George | 3000 | | 7 | Author | 1001 | 10000 | | 4 | Ringo | 200000 | | 8 | Editor | 10001 | 100000 | +---------+----------+--------+ | 9 | Administrator | 100001 | 999999999 | +---------+---------------+-----------+------------+ Then a simple query SELECT username , rolename FROM user u JOIN role r ON u.points BETWEEN r.points_min AND r.points_max; does the job for you +----------+---------------+ | username | rolename | +----------+---------------+ | John | - | | Paul | Contributor | | George | Author | | Ringo | Administrator | +----------+---------------+3 points
-
Use DATE type columns for your dates, not varchar. Have your leaving dates either a valid date or NULL. SELECT eemp_id , fname , lname , AVG(timestampdiff(MONTH, joining_date, coalesce(leaving_date, curdate()))) as av_mths FROM employee_details ed JOIN employee e ON e.empid = ed.eemp_id GROUP BY eemp_id HAVING av_mths >= 36;3 points
-
If you are outputting an image from a DB blob field, then here's an example... // EMULATE DATA FROM THE DATABASE $type = 'image/png'; $comments = 'Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.'; $image_data = file_get_contents('images/snowman.PNG'); // OUTPUT THE DATA echo "<div style='width:396;'> <img src='data:{$type};base64," . base64_encode( $image_data ) . "' width='394' height='393'> <p>$comments</p> "; RESULT3 points
-
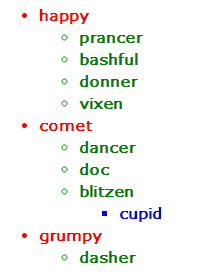
Don't use "SELECT * ". Specify the columns you want. This makes it easier for others, like me, to understand what is in the table and what the query is doing. Indent your code to show the nested structure of loops etc. If you had done those I might have given this problem more than a cursory glance. So you'll have to settle for a generic example of using a recursive function to give an indented list of parent/child elements. Also, Don't run queries inside loops. Use JOINs to get all the data in a single query THE DATA TABLE: category +----+---------+--------+ | id | name | parent | +----+---------+--------+ | 1 | happy | 0 | | 2 | comet | 0 | | 3 | grumpy | 0 | | 4 | prancer | 1 | | 5 | bashful | 1 | | 6 | dancer | 2 | | 7 | doc | 2 | | 8 | blitzen | 2 | | 9 | dasher | 3 | | 10 | donner | 1 | | 11 | vixen | 1 | | 12 | cupid | 8 | +----+---------+--------+ THE OUTPUT THE CODE <?php $sql = "SELECT id, name, parent FROM category"; $res = $db->query($sql); // // store arrays of items for each parent in an array // while (list($id, $name, $parent) = $res->fetch(PDO::FETCH_NUM)) { $data[$parent][] = array('id'=>$id, 'name'=>$name); } /** * recursive function to print a category then its child categories * * @param array $arr category data * @param int $parent parent category * @param int $level hierarchy level */ function displayHierarchy(&$arr, $parent, $level=0) { if (isset($arr[$parent])) { echo "<ul>\n"; foreach($arr[$parent] as $rec) { echo "<li class='li$level'>{$rec['name']}\n"; if (isset($arr[$rec['id']])) displayHierarchy($arr, $rec['id'], $level+1); echo "</li>\n"; } echo "</ul>\n"; } } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Example</title> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> </script> <style type="text/css"> body { font-family: verdana,sans-serif; font-size: 11pt; padding: 50px; } li { font-weight: 600;} .li0 { color: red; } .li1 { color: green; } .li2 { color: blue; } </style> </head> <body> <?php displayHierarchy($data, 0); ?> </body> </html>3 points
-
Too many people are obsessed with "filtering" bad inputs. You don't have to "filter" anything. You don't have to remove HTML tags. You don't have to remove SQL keywords. You don't have to strip quotes or backslashes. All you have to do is make sure that whatever the user typed doesn't screw around with what you're trying to do. Want to put it into HTML? Make sure it doesn't screw around with your HTML. Want to put it into SQL? Make sure it doesn't screw around with your SQL. Want to send it in JSON? Make sure it doesn't screw around with your JSON. And every single one of those situations has a simple, single best-practice solution: HTML? Use htmlspecialchars with ENT_QUOTES* and the correct charset. SQL? Use prepared statements. JSON? Use json_encode. That's it. No filter_vars or filter_inputs, no strip_tags, no regular expressions, nothing stupid like that. User wants to look cool and type <script> tags into their forum post? Go ahead and let them, because it'll just show up as plain and simple text. Like it just did now. * Only actually required if you are putting the input into an single quote-delimited tag attribute. Using double quotes for your attributes? Not outputting into an HTML tag? Then you don't technically need ENT_QUOTES.3 points
-
3 points
-
People still use StackOverflow? That's only half a joke. Their community has always been toxic to newcomers and there's so much emphasis on correctness that anything less than perfect is unacceptable. And there's the hostility towards any form of discussion about what is right that I always mention when this subject comes up. SO is good when you're looking for a precise answer to a specific question, but it's terrible for actually asking the questions, or trying to weigh in as a new person with different answers. But I am glad they dethroned Expert Sex Change in search results. edit: If Your Common Sense/shrapnelcol came across this thread and decided they wanted to join our forum...3 points
-
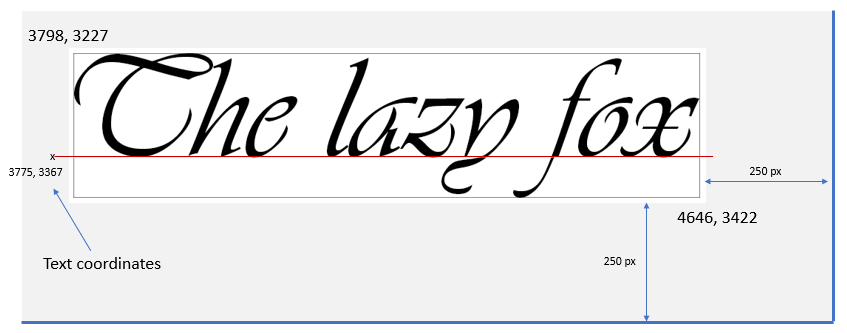
A few notes about text bounding boxes which, I hope, will help in precise placement of your text. Suppose I have the text string "The lazy fox" which I want to display using 150pt Vivaldi . My image is 4896 x 3672 and I want the text placed at the bottom right but 250 pixels from the edges of the image. $box = imagettfbbox(150,0,'c:/windows/fonts/vivaldii.ttf','The lazy fox'); gives this array of coordinates of the four corners $box = Array ( [0] => 23 [1] => 55 [2] => 871 [3] => 55 [4] => 871 [5] => -140 [6] => 23 [7] => -140 ) You may wonder why it can't just give a rectangle from (0,0) to (width, height) to make sizing simple, but there is extra information to be extracted from the array Text width = (871 - 23) = 848 Text height = 55 - (-140) = 195 The baseline will be 140px from the top The text is offset 23 px to the right. My text, therefore, will be in a rectangle 848 x 195 positioned 250 px from right and bottom edges. The top left x coord of the rectangle will be (4896 - 250 - 848) = 3798 and top left y coord will be (3672 - 250 - 195) = 3227. However, to land the text precisely into this area we position it on the baseline and at the required x offset, ie (3798 - 23 , 3227 + 140) = (3775, 3367). I use a simple custom function to assist with this process function metrics($font, $fsize, $str) { $box = imagettfbbox($fsize, 0, $font, $str); $ht = abs($box[5] - $box[1]); $wd = abs($box[4] - $box[0]); $base = -$box[5]; $tx = -$box[0]; return [ 'width' => $wd, 'height' => $ht, 'ascent' => $base, 'offsetx' => $tx ]; } $box = metrics ('c:/windows/fonts/vivaldii.ttf', 150, 'The lazy fox'); $box = Array ( [width] => 848 [height] => 195 [ascent] => 140 [offsetx] => -23 )3 points
-
Don't use $GLOBALS. Forget it exists. There is never a good reason to use it. Pretend you never saw it.3 points
-
+----------------+ +----------------+ | Make sure to |---+ +------->| (e.g. Courier) | +----------------+ | | +----------------+ | | | | +----------+ | | +->| use a |---+ | | +----------------+ +----------+ | | +------->| and use spaces | | | +----------------+ | +----------------+ | | +--->| monospace font |-----+ | +----------------+ | +----------+ | | not tabs |<----------+ +----------+ | +--------------------------------------------------------------------------+ | V +---------------+ | It also helps | +---------------+ | | | +-------------------+ +-------------------+ +------------------------>| if you sometimes |---------------------->| switch between | +-------------------+ +-------------------+ | | +-----------------+-----------------+ | | | | +-------------------+ +-------------------+ | overtype | | insert | +-------------------+ +-------------------+ | | | | | +----------+ | +----------=>| modes |<----------+ +----------+3 points
-
The code in each switch is identical so all it achieves is to ensure the calculation uses only the defined list of diameter options. Just use an array of the valid values to verify the values. You can use the same array to generate the option list <?php $diam_vals = [2,3,4,6,8,10,12,14,16,18,20,22,24,26]; $results = ''; if ($_SERVER['REQUEST_METHOD']=='POST') { $x = $_POST['x'] ?? 0; $y = $_POST['y'] ?? 0; $diametre = $_POST['diametre'] ?? 0; if ($x > 0 && $y > 0 && in_array($diametre, $diam_vals)) { $rayon = $diametre * 38.1; $dc = $x/2; $ad = ($y/2)-$rayon; $ac = sqrt(pow($ad,2) + pow($dc,2)); $ec = sqrt(pow($ac,2) - pow($rayon,2)); $LongueurBayonette = $ec*2; $alpha = asin($dc/$ac); $alpha = $alpha*180/M_PI; $beta = acos($rayon/$ac); $beta = $beta*180/M_PI; $angle = 180-$alpha-$beta; $results .= "X = " . $x . "mm" . "<br/>"; $results .= "Y = " . $y . "mm" . "<br/>"; $results .= "Longueur = " . number_format($LongueurBayonette,1) . " mm" . "<br/>"; $results .= "β = " . number_format($angle,1) . "°" . "<br/>"; $results .= "Rayon = " . $rayon . " mm" . "<br/>"; $results .= "φ = " . $diametre . '"' . "<br/>"; } else { $results = 'Inputs are not valid'; } } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Simplified Example</title> </head> <body> <form method="post" action=""> <fieldset> X: <input type="text" name="x" value="" /> <br/> Y: <input type="text" name="y" value="" /> <br/> Diametre: <select name="diametre"> <option value="0"> </option> <?php foreach ($diam_vals as $d) { echo "<option value='$d'>$d</option>\n" ; } ?> </select> <input type="submit" value = "Calculer" /> </fieldset> </form> <br> <?=$results?> Just curious - do you have a diagram of how those values relate to one another. It metions "rayon" and "bayonnette" so my guess is that it is some kind of laser rifle with attached bayonet (but I could be wrong) ?3 points
-
You've done the hard work already. Instead of calculating the product, store the selected array. <?php $primes = array(2, 3, 5, 7, 11, 13, 17, 19, 23); $combos = []; function getAllCombinations($arr, $n, &$combos, $selected = array(), $startIndex = 0) { if ($n == 0) { $combos[] = $selected; // $product = 1; // foreach ($selected as $prime) { // $pr[] = $prime; // $product *= $prime; // $pr[] = $prime; // } // echo "Product: $product\n"; return; } for ($i = $startIndex; $i < count($arr); $i++) { $selected[] = $arr[$i]; getAllCombinations($arr, $n - 1, $combos, $selected, $i + 1); array_pop($selected); // Backtrack and remove the element for next iteration } } getAllCombinations($primes, 4, $combos); echo '<pre>'; foreach ($combos as $com) { printf("%-35s = %5d<br>", join(' × ', $com), array_product($com)); // output numbers and product } ?> giving 2 × 3 × 5 × 7 = 210 2 × 3 × 5 × 11 = 330 2 × 3 × 5 × 13 = 390 2 × 3 × 5 × 17 = 510 2 × 3 × 5 × 19 = 570 2 × 3 × 5 × 23 = 690 2 × 3 × 7 × 11 = 462 2 × 3 × 7 × 13 = 546 2 × 3 × 7 × 17 = 714 2 × 3 × 7 × 19 = 798 2 × 3 × 7 × 23 = 966 2 × 3 × 11 × 13 = 858 2 × 3 × 11 × 17 = 1122 2 × 3 × 11 × 19 = 1254 2 × 3 × 11 × 23 = 1518 2 × 3 × 13 × 17 = 1326 2 × 3 × 13 × 19 = 1482 2 × 3 × 13 × 23 = 1794 2 × 3 × 17 × 19 = 1938 2 × 3 × 17 × 23 = 2346 2 × 3 × 19 × 23 = 2622 2 × 5 × 7 × 11 = 770 2 × 5 × 7 × 13 = 910 . . 5 × 17 × 19 × 23 = 37145 7 × 11 × 13 × 17 = 17017 7 × 11 × 13 × 19 = 19019 7 × 11 × 13 × 23 = 23023 7 × 11 × 17 × 19 = 24871 7 × 11 × 17 × 23 = 30107 7 × 11 × 19 × 23 = 33649 7 × 13 × 17 × 19 = 29393 7 × 13 × 17 × 23 = 35581 7 × 13 × 19 × 23 = 39767 7 × 17 × 19 × 23 = 52003 11 × 13 × 17 × 19 = 46189 11 × 13 × 17 × 23 = 55913 11 × 13 × 19 × 23 = 62491 11 × 17 × 19 × 23 = 81719 13 × 17 × 19 × 23 = 965772 points
-
the code is doing exactly what it was written to do, build a <tr><td>num</td></tr> for each number. if you want to produce a single <tr></tr>, you would need to add the opening <tr> before the start of the looping and add the closing </tr> after the end of the looping.2 points
-
The main problem is that this $email_to = "email1@website.com", "email2@whatever.com"; isn't going to work. You can't just list multiple email address strings like that. But before that, the other problem is that you're manually trying to send emails. That's almost always bad: emails are hard, and doing it yourself is pretty much always going to go badly. Switch to a library like PHPMailer or SwiftMailer, which will not only be able to do emails properly but also make it easier to do things like add multiple recipients.2 points
-
Try $expected = array( '1111', '2222', '2222', '3333' ); $received = array( '1111', '2222', '3333', '3333' ); $cExp = array_count_values($expected); $cRec = array_count_values($received); foreach (array_keys($cExp+$cRec) as $prod) { $e = $cExp[$prod] ?? 0; $r = $cRec[$prod] ?? 0; switch ($e <=>$r) { case -1: $check = 'Over'; break; case 0: $check = 'OK'; break; case 1: $check = 'Under'; break; } echo $prod . " Ordered: $e Received: $r - $check <br>"; } giving 1111 Ordered: 1 Received: 1 - OK 2222 Ordered: 2 Received: 1 - Under 3333 Ordered: 1 Received: 2 - Over2 points
-
Query your existing bookings and create an array... function getBookedSlots($pdo, $wkcomm) { $res = $pdo->prepare("SELECT datum , vreme FROM tehnicki WHERE datum BETWEEN ? AND ? + INTERVAL 6 DAY "); $res->execute([ $wkcomm, $wkcomm ]); $data = []; foreach ($res as $r) { $data[$r['datum']][$r['vreme']] = 1; } return $data; } $bookings [ '2023-07-05'][ '10:00' ] = 1; $bookings [ '2023-07-06'][ '11:30' ] = 1 then if ($d > $today && !isset($bookings[$dt][$ts])) { // clickable if not booked Incorporating into my previous code... <?php $duration = 45; $cleanup = 0; $start = "10:00"; $end = "15:15"; ################################################################################ # Default week commence date # ################################################################################ $d1 = new DateTime(); if ($d1->format('w') <> 1) { $d1->modify('last monday'); } $wkcomm = $_GET['week'] ?? $d1->format('Y-m-d'); $d1 = new DateTime($wkcomm); $week1 = $d1->sub(new DateInterval('P7D'))->format('Y-m-d'); $week2 = $d1->add(new DateInterval('P14D'))->format('Y-m-d'); function getBookedSlots($pdo, $wkcomm) { $res = $pdo->prepare("SELECT datum , vreme FROM tehnicki WHERE datum BETWEEN ? AND ? + INTERVAL 6 DAY "); $res->execute([ $wkcomm, $wkcomm ]); $data = []; foreach ($res as $r) { $data[$r['datum']][$r['vreme']] = 1; } return $data; } function timeslots($duration, $cleanup, $start, $end) { $start = new DateTime($start); $end = new DateTime($end); $duration += $cleanup; $interval = new DateInterval("PT".$duration."M"); return new DatePeriod($start, $interval, $end); } function daysOfWeek($comm) { $d1 = new DateTime($comm); return new DatePeriod($d1, new DateInterval('P1D'), 6); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <title>Tehnički pregled</title> <script type='text/javascript'> $(function() { // when page has loaded $(".tslot").click(function() { // define click event listener $("#tVreme").val( $(this).data("timeslot") ) $(".tslot").css('background-color', '#fff') $(this).css('background-color', '#ccc') }) }) </script> <style type='text/css'> td, th { padding: 4px; text-align: center; } th { background-color: black; color: white; } td { color: #999; } </style> </head> <body> <section class="header"> <div class="navbar"> <div class="logo"> <img src="images/logo.png"> <span>Tehnički pregled</span> </div> <div class="nav-links" id="navLinks"> <ul> <li><a aria-current="page" href="index.php">Naslovna</a></li> <li><a href="galerija.php">Galerija</a></li> </ul> </div> </div> <div class="headline"> <h1>Tehnički pregled</h1> <p>Odaberite termin i zakažite tehnički pregled svog vozila brzo i jednostavno na našem sajtu.</p> <a href="#termin" class="btn">Zakažite termin</a> </div> </section> <div id="myModal" class="modal"> <div class="login-box"> <p>Zakazivanje termina</p> <form method="POST"> <div class="user-box"> <input name="tIme" type="text" required="Please"> <label>Ime</label> </div> <div class="user-box"> <input name="tPrezime" type="text" required> <label>Prezime</label> </div> <div class="user-box"> <input name="tTelefon" type="text" required> <label>Broj telefona</label> </div> <div class="user-box"> <input name="tVreme" id="tVreme" type="text" required readonly> <label>Datum i vrijeme</label> </div> <br> <input type='submit' value='POŠALJI'> </form> </div> </div> <section class="content" id="termin"> <br><br> <a href='?week=<?=$week1?>'>Previous Week</a>   <a href='?week=<?=$week2?>'>Next Week</a> <br><br> <table> <?php #################################################################### # BUILD THE TABLE OF TIMESLOTS # #################################################################### $days = daysOfWeek($wkcomm); $times = timeslots($duration, $cleanup, $start, $end); $bookings = getBookedSlots($pdo, $wkcomm); // get current bookings $today = new DateTime(); // table headings echo "<tr>"; foreach ($days as $d) { echo '<th>' . $d->format('l<\b\r>d M Y') . '</th>'; } echo "</tr>\n"; // times foreach ($times as $t) { $ts = $t->format('H:i'); echo "<tr>"; foreach ($days as $d) { $dt = $d->format('Y-m-d'); if ($d > $today && !isset($bookings[$dt][$ts])) { // clickable if not booked $dt = $dt . ' ' . $ts; echo "<td><a href='#' class='tslot' data-timeslot='$dt' >$ts h</a><?td>"; } else { echo "<td>$ts</td>"; } } echo "</tr>\n"; } ?> </table> <span>Odaberite željeno vreme.</span> </section> <section class="footer"> <div class="social"> <ul> <li><a href="#"><img src="images/facebook.png" alt=""></a></li> <li><a href="#"><img src="images/twitter.png" alt=""></a></li> <li><a href="#"><img src="images/gmail.png" alt=""></a></li> </ul> </div> <span>Designed by Filip Glišović ©2023. - All rights reserved.</span> </section> </body> </html>2 points
-
Easier with PDO $stmt = $pdo->prepare($sql); $stmt->execute($SearchValues);2 points
-
first of all you should use an unique index for email and I don't understand the also having for username (though that too). Though I now can see both...tired. Second take a look at this $sql = "SELECT * FROM register WHERE username:username AND email:email"; See anything missing? I give you a hint it's between username :username and also email :email. Here's a good link https://phpdelusions.net/pdo and I even still use it from time to time.2 points
-
or... $res = $pdo->query("SELECT `option`, total FROM vote"); $data = $res->fetchAll(); $votes_cast = array_sum( array_column($data, 'total') ); foreach ($data as $r) { printf ("%s has %d votes (%0.1f %%)<br>", $r['option'], $r['total'], $r['total']*100/$votes_cast); }2 points
-
Depending on what it is you're trying to do with the data, there are several ways to change a field. You can set up an accessor or mutator or use a query scope, for instance. Query scope sounds like what you're looking for, although should worse comes to worst you could just write a trait and use it on your model instances where needed.2 points
-
First only returns a single item, so there's no point in putting it in a collection. The collection is for methods that might return several items.2 points
-
2 points
-
Apparently the DateInterval class supports milliseconds, but the default method does not support it as an input value. You need to instead use the createFromDateString class of that method // convert your date to DateTime object $date = '10:00:00.500000'; $dt = new DateTime($date); // convert your period to $interval = '00:25:10.300000'; //Extract time parts list($hours, $minutes, $totalSeconds) = explode(':', $interval); list($wholeSeconds, $milliSeconds) = explode('.', $totalSeconds); //Create interval with milliseconds $intervalString = "{$hours} hours + {$minutes} minutes + {$wholeSeconds} seconds + {$milliSeconds} microseconds"; $interval = DateInterval::createFromDateString($intervalString); // Add interval to date $dt->add($interval);// Format date as you needecho $dt->format('H:i:s'); echo $dt->format('Y-m-d\TH:i:s.u'); //Output: 2021-11-12T10:25:10.8000002 points
-
Or avoid the concatenation which is usually the biggest source of error (and the query string needs an "=") echo "<a href='icerik.php?icerik={$goster['icerik_id']}'>{$goster['baslik']}</a>";2 points
-
While PHPStorm is subscription based, it's pretty good in my opinion and for an IDE it has helped my PHP skills a lot. It makes suggestions on how to write the code in a better way that I would never have thought of and makes syntax errors easy to resolve. I am not affiliated with JetBrains as I just like using their developer tools as it simplifies my coding a lot.2 points
-
$json = '[{"id":"1","category":"public health","type":"top"},{"id":"2","category":"environment","type":"top"},{"id":"3","category":"global unrest","type":"top"},{"id":"4","category":"military","type":"top"},{"id":"6","category":"super powers","type":"top"},{"id":"7","category":"technology","type":"top"},{"id":"8","category":"human rights","type":"top"},{"id":"60","category":"space race","type":"top"},{"id":"67","category":"globalism","type":"top"},{"id":"87","category":"government","type":"top"}]'; $array = json_decode($json, 1); // decode as an array $column = 'category'; $categories = array_column($array, $column); // get the $column values echo '<pre>' . print_r($categories, 1) . '</pre>'; gives Array ( [0] => public health [1] => environment [2] => global unrest [3] => military [4] => super powers [5] => technology [6] => human rights [7] => space race [8] => globalism [9] => government )2 points
-
You've fixed things but you haven't fixed things. Like these: if(isset($_POST['d_name'])){ } if(isset($_POST['manner_death'])){ } if(isset($_POST['place_death'])){ } if(isset($_POST['nok'])){ } if(isset($_POST['rel_nok'])){ } if(isset($_POST['morgue_att'])){ } What are those doing? Nothing. They don't do anything. Then you have if(isset($_POST['tag_num'])){ if(isset($_POST['treatment'])) The first line makes sense, but the second? Without a pair of { } then it will only run the very first line of code that comes after: the assignment for $d_name. Then in your query, $query = "insert into data ( d_name, manner_death, place_death ,nok, rel_nok, morgue_att, tag_num, treatment) values ( '$d_name'.'$manner_death','$place_death','$nok','$rel_nok','$morgue_att','$tag_num','$treatment')"; you managed to fix the one syntax error but you created a new one. You cannot create websites by putting code in your editor and hoping everything will work. You have to make actual, conscious, deliberate decisions about the code. You have to know what different pieces of code mean. You have to understand why code is what it is and then how you can use it to accomplish what you want. So before you try to write more code, stop and take a few days to learn what you can about PHP. Then come back to this file and put some thought into each line of code in it.2 points
-
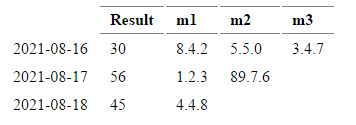
Do you mean something like this? <?php // get the "name" headings that you need for the columns // and also use them as keys in a "template" array // $res = $db->query("SELECT DISTINCT name FROM dataset ORDER BY name "); $names = $res->fetchAll(); $heads = array_column($names, 'name'); $temp = array_fill_keys($heads, ''); $table_header = "<tr><td></td><td class='thead'>Result</td><td class='thead'>" . join("</td><td class='thead'>", $heads) . "</td></tr>\n"; // now get the data // store in an array by "id" // witd subarrays for each name $res = $db->query("SELECT id , edate , result , name , nos FROM maintab m JOIN dataset d ON m.id = d.mid ORDER BY id "); $data = []; foreach ($res as $r) { if (!isset($data[$r['id']])) { $data[$r['id']] = [ 'edate' => $r['edate'], 'result' => $r['result'], 'names' => $temp // the template array from earlier ]; } $data[$r['id']]['names'][$r['name']] = $r['nos']; // put value in tempate array } // now we simply output data array into html table rows $tdata = ''; foreach ($data as $row) { $tdata .= "<tr><td>{$row['edate']}</td><td>{$row['result']}</td><td>" . join('</td><td>', $row['names']) . "</td></tr>\n"; } ?> <html> <head> <title>Example</title> <style type='text/css'> td { padding: 4px 10px; } .thead { font-weight: 600; border-top: 1px solid gray; border-bottom: 1px solid gray; } </style> </head> <body> <table> <?= $table_header ?> <?= $tdata ?> </table> </body> </html> OUTPUT [edit] PS Sorry about the data typo. That's what happens when people post pictures instead of copyable text.2 points
-
$this (programming pun intended) is the correct syntax, but produced a different error than the one you posted about the undefined variable. what was the error message in $this case? i'm going to guess that the database connection probably failed and there's no useful error handling in the code. while not the cause of the most immediate problem, your main code should be responsible for creating the database connection, then use dependency injection to supply that to any class that needs it. by making each class responsible for getting a specific database connection, your code is not general purpose. if the data source changes, to use an additional/different database type or using a remote api, you would need to go through and edit all the current code.2 points
-
That's why I laid it out the way I did with the comments - so it would be easy for you get the separate feet/inches values if you still wanted to go that way. [edit] Look more closely at my code - you require two substring_index()s to extract the inches. The inner to get the string before the final " and the outer one to get the string after the ' SET feet = substring_index(@height, '\'', 1) * 12 , inches = substring_index(substring_index(@height, '"', 1), '\'', -1)2 points
-
Meanwhile, here's an alternative solution to my previous one, this one without the SQL variables. SELECT SUM(CASE WHEN DATE(datein) > DATE(dateout) THEN DATEDIFF(datein, dateout) - 1 ELSE 0 END ) as tot_absent FROM ( SELECT a.dateout , MIN(b.datein) as datein FROM ajoo_login a LEFT JOIN ajoo_login b ON a.dateout < b.datein GROUP BY a.dateout ) logins; +------------+ | tot_absent | +------------+ | 327 | +------------+2 points
-
NOTE: both instances of $db->query(..) in the above post should be $db->prepare(..)2 points
-
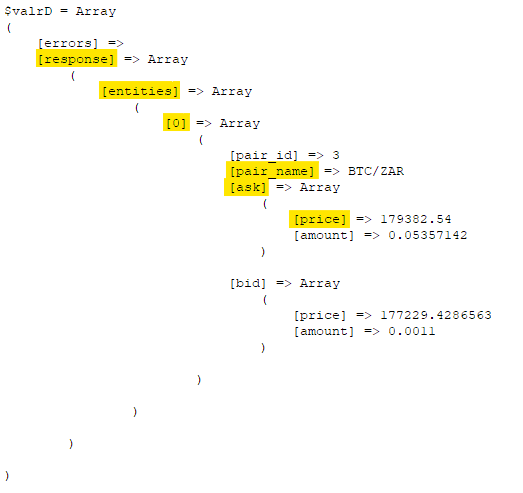
However, using the string just as far as the the first entity $valrD = json_decode(valrGet, true); echo '<pre>$valrD = ', print_r($valrD, 1), '</pre>'; gives therefore $target = 'BTC/ZAR'; foreach ($valrD['response']['entities'] as $k => $ents) { if ($ents['pair_name'] == $target) { echo "$target asking price : {$ents['ask']['price']}<br>"; break; } } outputs "BTC/ZAR asking price : 179382.54"2 points
-
You are missing the step to prepare the query before binding the parameters. I would strongly advise you use PDO rather than mysqli - much simpler.2 points
-
code that unconditionally (always) outputs the raw database statement errors for the connection, query, prepare, and execute statements, only helps hackers when they intentionally trigger errors, since these errors contain things like the database hostname/ip address, database username, if a password is being used or not, part of the sql syntax, and web server path information. the only time you should output the raw database statement errors is when learning, developing, or debugging code/query(ies) and you are viewing the site as the developer/programmer. at all other times, you should log these errors. the simple way of doing this is to use exceptions for errors and in most cases let php catch and handle the exception, where php will use its error related settings to control what happens with the actual error information (database statement errors will 'automatically' get displayed/logged the same as php errors.) you would then remove any discrete error handling logic, since it doesn't add any value for a legitimate visitor to your site, and it will no longer get executed when there is an error (execution transfers to the nearest exception handler for the type of exception or to php if there is none.) the line that Barand posted enables exceptions for errors for the mysqli extension.2 points
-
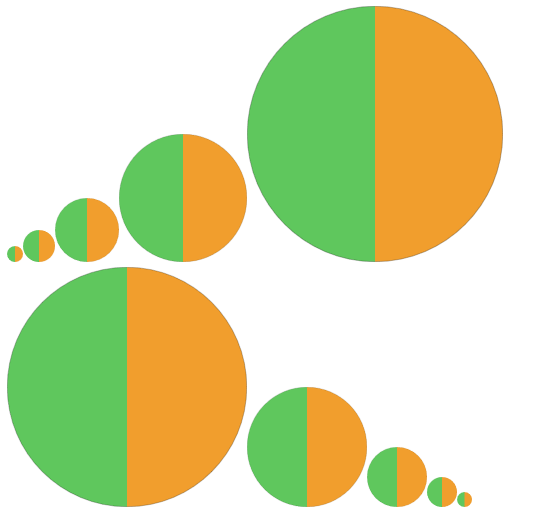
You could roll your own. function twoColorCircle($a, $b, $sz) { $out = "<svg width='$sz' height='$sz' viewBox='0 0 1000 1000'> <linearGradient id='grad2' x1='0' y1='0' x2='1' y2='0'> <stop offset='0%' style='stop-color:$a'/> <stop offset='50%' style='stop-color:$a'/> <stop offset='50%' style='stop-color:$b'/> <stop offset='100%' style='stop-color:$b'/> </linearGradient> "; $c = 500; $r = 499; $out .= "<circle cx='$c' cy='$c' r='$r' fill='url(#grad2)' stroke='#000' /> </svg>"; return $out; } foreach ([16,32,64,128,256] as $sz) echo twoColorCircle('#5fc75d' , '#f19e2d' , $sz); echo '<br>'; foreach (['16em','8em','4em','2em','1em'] as $sz) echo twoColorCircle('#5fc75d' , '#f19e2d' , $sz);2 points
-
Use $diff->days. $dt1 = new DateTime('2020-05-01'); $diff = $dt1->diff(new DateTime())->d; //--> 14; $diff = $dt1->diff(new DateTime())->days; //--> 44; ->d gives the days as in "1 month 14 days" ->days gives the total days Using SQL: select datediff(curdate(), '2020-05-01') as days; +------+ | days | +------+ | 44 | +------+2 points
-
foreach ($global_array as $k => $v) { foreach ($global_array as $k1 => $v1) { if ($k==$k1) continue; if (array_values(array_intersect($v, $v1)) == array_values($v1)) { unset($global_array[$k1]); } } }2 points
-
Unlikely Quotes need removing... $query = "UPDATE `greencard` SET `comments`= '$comments', 'sent' = '$sent' WHERE `hospitalnumber`= '$hospitalnumber' and `PIN`= '$PIN'"; ^ ^ and it's easier just to use ... sent = NOW() WHERE ...2 points
-
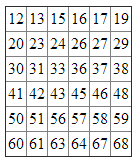
Your randomNr array contains 10 elements so foreach($randomNr as $number) will give 10 columns. You need to pick a random 6 numbers out of the 10. Separate the php code from the html. Use CSS for styling the output. Example <?php $randomNr = range(0,9); $bingokaart = display($randomNr); function display ($arr) { $result = ""; for ($row = 1; $row < 7; ++$row) { $rand6 = array_rand($arr, 6); $result .= '<tr>'; foreach ($rand6 as $n) { $result .= "<td>$row$arr[$n]</td>"; } $result .= "</tr>\n"; } return $result; } ?> <!DOCTYPE html> <html> <head> <title>Sample</title> <style type="text/css"> table { border-collapse: collapse; } td { padding: 2px; } </style> </head> <body> <table border='1'> <?= $bingokaart ?> </table> </body> </html>2 points
-
They aren't the same width because you don't have any sort of CSS in there that says anything about a width. It's not like the browser can read your mind about how you want it to appear... Have you tried giving the buttons a width?2 points
-
I totally agree with @requinix regarding the two tables. However, if you are willing to compromise over the output, you could do something like this SELECT uid , name , SUM(CASE payment_type WHEN 'cash' THEN payment ELSE 0 END) as cash , SUM(CASE payment_type WHEN 'card' THEN payment ELSE 0 END) as card , cost , cost-SUM(payment) as balance FROM payment GROUP BY uid +------+------+------+------+------+---------+ | uid | name | cash | card | cost | balance | +------+------+------+------+------+---------+ | 1 | kim | 0 | 100 | 100 | 0 | | 2 | lee | 95 | 0 | 95 | 0 | | 3 | kent | 50 | 50 | 100 | 0 | | 4 | iya | 40 | 20 | 80 | 20 | +------+------+------+------+------+---------+ If you really need every transaction listed, the SQL becomes quite complex involving user variables and subqueries. It would be much easier to do in the PHP as you output each row. [EDIT] ... For the sake of completeness SELECT uid , name , cash , card , cost , cost-total as balance FROM ( SELECT name , CASE payment_type WHEN 'cash' THEN payment ELSE 0 END as cash , CASE payment_type WHEN 'card' THEN payment ELSE 0 END as card , cost , @tot := CASE @previd WHEN uid THEN @tot + payment ELSE payment END as total , @previd := uid as uid FROM ( SELECT * FROM payment ORDER BY uid ) sorted JOIN (SELECT @previd:=0, @tot:=0) initialize ) recs; +------+------+------+------+------+---------+ | uid | name | cash | card | cost | balance | +------+------+------+------+------+---------+ | 1 | kim | 0 | 100 | 100 | 0 | | 2 | lee | 95 | 0 | 95 | 0 | | 3 | kent | 50 | 0 | 100 | 50 | | 3 | kent | 0 | 50 | 100 | 0 | | 4 | iya | 40 | 0 | 80 | 40 | | 4 | iya | 0 | 20 | 80 | 20 | +------+------+------+------+------+---------+2 points
-
This example uses glob() to get all .png and .jpg in a folder. By default, the folder is assumed to be named "images" and is a subdirectory of the folder containing the script. Images are displayed as thumbnails, 5 in each row with 25 per page. <?php session_start(); const IMGDIR = 'images/'; const PERPAGE = 25; $page = $_GET['page'] ?? 1; $imgdir = $_GET['dir'] ?? IMGDIR; if (!isset($_SESSION['imgdir']) || $_SESSION['imgdir'] != $imgdir) { unset($_SESSION['images']); $_SESSION['imgdir'] = $imgdir; $page = 1; } if (!isset($_SESSION['images'])) { $_SESSION['images'] = glob($imgdir.'{*.png,*.jpg}', GLOB_BRACE); // get .jpg and .png images } $total = count($_SESSION['images']); /** ************************************************************************************** * display paginated images from SESSION['images] * * @param int $page * @param int $perpage */ function displayImages($page, $perpage) { $start = ($page - 1) * $perpage; $ilist = array_slice($_SESSION['images'], $start, $perpage); foreach ($ilist as $i) { $n = trim(basename($i)); list($iw, $ih,, $sz) = getimagesize($i); if ($iw >= $ih) { // landscape $w = 150; $h = 150 * $ih/$iw; } else { // portrait $h = 150; $w = 150 * $iw/$ih; } $alt = substr($n, 0, 15); echo " <div class='image'> <img src='$i' height='$h' width = '$w' alt='$alt'> </div> "; } echo "<div style='clear:both'></div>"; } /** ************************************************************************************ * function to output page selection buttons * * @param int $total total records * @param int $page current page number * @return string selection buttons html */ function page_selector($total, $page) { if ($total==0) { return ''; } $kPages = ceil($total/PERPAGE); $filler = ' · · · '; $lim1 = max(1, $page-2); $lim2 = min($kPages, $page+3); $p = $page==1 ? 1 : $page - 1; $n = $page== $kPages ? $kPages : $page + 1;; $out = "$kPages page" . ($kPages==1 ? '' : 's') . "  "; if ($kPages==1) { return $out; } $out .= ($page > 1) ? "<div class='pagipage' data-pn='$p'>Prev</div> " : "<div class='pagipage x' data-pn='$p' disabled>Prev</div> "; if ($page > 4) { $out .= "<div class='pagipage' data-pn='1'>1</div> $filler"; } elseif ($page==4) { $out .= "<div class='pagipage' data-pn='1'>1</div>"; } for ($i=$lim1; $i<=$lim2; $i++) { if ($page==$i) $out .= "<div class='pagicurrent'>$i</div>"; else $out .= "<div class='pagipage' data-pn='$i'>$i</div>"; } if ($page < $kPages-3) { $out .= "$filler <div class='pagipage' data-pn='$kPages'>$kPages</div>"; } $out .= $page < $kPages ? " <div class='pagipage' data-pn='$n'>Next</div>" : " <div class='pagipage x' data-pn='$n' disabled>Next</div>"; return $out; } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="content-language" content="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="author" content="B A Andrew"> <meta name="creation-date" content="11/29/2019"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <title>Example</title> <script type="text/javascript"> $().ready( function() { $(".pagipage").click( function() { $("#page").val( $(this).data("pn") ) $("#form1").submit() }) }) </script> <style type="text/css"> body { font-family: verdana, sans-serif; font-size: 11pt; } label { display: inline-block; width: 150px; font-weight: 600; } #image_wrapper { margin: 30px; } .image { width: 18%; min-height: 200px; margin: 10px; float: left; text-align: center; padding: auto;} /* pagination styles */ .pagipage { display: inline; width: 25px; height: 15px; padding: 3px 5px; text-align: center; font-size: 9pt; border: 1px solid #BB9A21 ; color: #BB9A21; background-color: #FFF; cursor: pointer; margin-left: -1px; } .pagipage.x { background-color: #CCC;} .pagipage:hover { background-color: #BB9A21; border-color: #F0F; color: white; } .pagicurrent { display: inline; width: 25px; height: 15px; text-align: center; font-size: 9pt; font-weight: 600; border: 1px solid #BB9A21; background-color: #BB9A21; color: white; padding: 3px 5px; } .paginate_panel { text-align: center; margin: 20px 0; width: 100%; color: #BB9A21; } </style> </head> <body> <header> <h1>Example Image List</h1> </header> <form id="form1"> <fieldset> <label>Image Folder</label> <input type="text" name="dir" value="<?=$imgdir?>" size="80"> <input type="hidden" name="page" id="page" value="<?=$page?>"> <br> <label> </label> <input type="submit" name="btnSubmit" value="Submit"> </fieldset> </form> <div class='paginate_panel'> <?=page_selector($total, $page, PERPAGE)?> </div> <div id="image_wrapper"> <?=displayImages($page, PERPAGE)?> </div> <div class='paginate_panel'> <?=page_selector($total, $page, PERPAGE)?> </div> </body> </html>2 points
-
Not even close. This code... $product_details = "SELECT * FROM product WHERE product_id=".$_GET['product_id']; $prepare = $connect->prepare($product_details); $prepare->execute(); ...would embed any SQL injection code contained in the GET into the query which would then be executed. (Just as an unprepared query would) In the correct version the injection code would only be treated as data and not part of the SQL code.2 points
-
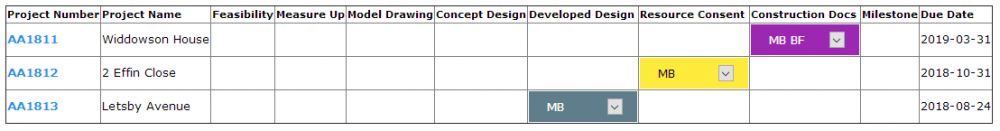
This is my take on it. I copy/pasted a couple of extra jobs to give... CODE <?php $required = ['Feasibility', 'Measure Up', 'Model Drawing', 'Concept Design', 'Developed Design', 'Resource Consent', 'Construction Documentation' ]; $colors = array_combine($required, ['w3-red', 'w3-green', 'w3-orange', 'w3-deep-orange', 'w3-teal', 'w3-yellow', 'w3-purple'] ); $staff_arr = [ 'Staff1' => 'SP', 'Staff2' => 'MB', 'Staff3' => 'BF', 'Staff4' => 'MCP', 'Staff5' => 'DG' ]; function state_dropdown($staff, $color) { return "<form action='' method='POST'>" . "<select class='w3-input w3-round $color' name ='StaffName' onchange='this.form.submit()'>" . // why is a menu of states called "StaffName" ? "<option value =''>$staff</option>" . "<option class='form-control col-sm-3 bg-white text-dark'>Feasibility </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Measure Up </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Model Drawing </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Concept Design </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Developed Design </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Resource Consent </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Construction Docs </option> " . "</select>" . "</form>"; } $xml = simplexml_load_file('plugnz.xml'); $data = []; // // collect the jobs and current task data into an array // foreach ($xml->Jobs->Job as $job) { $id = (string)$job->ID; $state = (string)$job->State; if (!in_array($state, $required)) continue; $data[$id] = [ 'name' => (string)$job->Name, 'state' => $state ]; $tasks = $job->xpath("Tasks/Task[Name='$state']"); $clr = $colors[$state]; $due = (string)$tasks[0]->DueDate; $data[$id]['due'] = date('Y-m-d', strtotime($due)); $data[$id]['display_date'] = date('M d Y', strtotime($due)); $assigned = []; foreach ($tasks[0]->Assigned->Staff as $s) { $assigned[] = $staff_arr[(string)$s->Name]; } $staff_str = join(' ', $assigned); $data[$id]['task'] = [ 'staff' => $staff_str, 'clr' => $clr ]; } // // sort the data array on the task due date DESC // uasort($data, function($a,$b) { return $b['due'] <=> $a['due']; } ); // // output the array as a table // $tdata = ''; foreach ($data as $jid => $jdata) { $tdata .= "<tr><td class='jobno'>$jid</td><td>{$jdata['name']}</td>"; foreach ($required as $stat) { if ($jdata['state']==$stat) { $tdata .= "<td>" . state_dropdown($jdata['task']['staff'], $jdata['task']['clr']) . "</td>"; } else { $tdata .= "<td> </td>"; } } $tdata .= "<td> </td>"; $tdata .= "<td>{$jdata['display_date']}</td></tr>"; } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="creation-date" content="05/10/2019"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <title>Job Status Table</title> <style type="text/css"> body { font-family: verdana,sans-serif; font-size: 10pt; padding: 20px 50px; } table {border-collapse: collapse;} .th-sm-1 { font-size: 8pt; text-align: left; } .jobno { font-weight: 600; color: #2196f3; } select { width: 120px; } </style> </head> <body> <table border=1> <thead> <tr> <th class="th-sm-1">Project Number</th> <th class="th-sm-1">Project Name</th> <th class="th-sm-1">Feasibility</th> <th class="th-sm-1">Measure Up</th> <th class="th-sm-1">Model Drawing</th> <th class="th-sm-1">Concept Design</th> <th class="th-sm-1">Developed Design</th> <th class="th-sm-1">Resource Consent</th> <th class="th-sm-1">Construction Docs</th> <th class="th-sm-1">Milestone</th> <th class="th-sm-1">Due Date</th> </tr> </thead> <tbody> <?=$tdata?> </tbody> </table> </body> </html>2 points
-
2 points
This leaderboard is set to New York/GMT-04:00