-
Posts
1,655 -
Joined
-
Last visited
-
Days Won
51
Everything posted by maxxd
-
This is not related to your actual question, but I'd feel remiss if I didn't point out that you're storing plain-text passwords in your database right now. Look at https://www.php.net/manual/en/function.password-hash.php and https://www.php.net/manual/en/function.password-verify.php. In the long run, your customers will thank you.
-
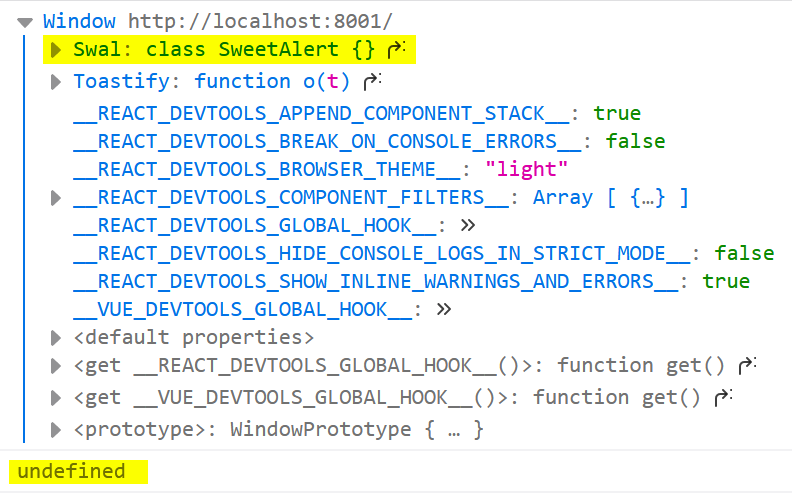
Hi y'all. I think I'm having a senior moment; I have the following code in `app.js`: import Swal from 'sweetalert2'; window.Swal = Swal; `app.js` is included in my blade templates, where I have a partial that includes this code: <script> console.log(window); console.log(window.Swal); </script> My console output is attached to this post. Note that apparently nothing is attaching to the window object - even if it's just a simple `window.st = "testing";`, that reports undefined as well.
-
This worked in my testing: let regexps = [ new RegExp('test', 'gi'), new RegExp('another', 'gi'), new RegExp('more', 'gi'), ]; let entries = [ 'More string', 'Second string', 'Super string', 'Basic string', ]; // loop through the RegExps let res = regexps.map(re => { // then loop through the strings return entries.map(itm => { return re.test(itm); }) // flatten the resulting arrays and pipe that to some() }).flat().some(e => { return e == true; }); console.log(res);
-

How to Add Element to end of currently Iterating array
maxxd replied to sen5241b's topic in PHP Coding Help
You can also use an ArrayIterator and the append method. From a random project I was working on, $u = new \ArrayIterator([1], \ArrayIterator::STD_PROP_LIST); while($u->valid()){ $x = 2 * $u->current() + 1; $y = 3 * $u->current() + 1; if($u->key() == $n){ // this is set elsewhere in the method; not really important for this example break; } $u->append($x); $u->append($y); $u->asort(); $u->next(); } -
Is json_array a JSON string or an array? Assuming it's an Array object, I'd say drop the square brackets from excludes (I'm assuming excludes is a valid Array object as well). Also, realize that Array.push() returns the resulting array, so if you're not assigning the return to anything you clearly won't see the updated values. Are you getting any errors in your console? What does the code around this look like? There's not really enough here to say with any certainty what issue(s) you're having.
-

Compressing a block of text in js, decompressing in PHP
maxxd replied to BillInKCMO's topic in PHP Coding Help
Please more fully explain what you're trying to do - I'm not sure at all what 'Going from a javascript window.open url with the text compressed to using that string on the server side in PHP decompressed.' means. -

Problems connecting to a database via Doctrine on server vs localhost
maxxd replied to Houden's topic in PHP Coding Help
That's a Redis exception, not a PDO exception. -
A variable not being set and being empty are two completely different things. You'll get errors checking for $_SESSION['owner'] == '' if the 'owner' index of the $_SESSION array isn't set (doesn't exist at all). So technically you should be checking with isset() and testing for empty; personally I have a tendency to use the empty(), but it's important to realize that this function comes with its own baggage. For instance, a false-y value will return true from empty(), so you'll need to plan for that as well.
-
garyed - honestly, it's not as bad as it could be. I first read your post and assumed you were still using the mysql_* functions, at which point you'd be kinda hosed. From your posted error messages, it seems like that's not the case so that's awesome. As requinix said, you're gonna have to just work through it - the nice thing is it doesn't sound like you'll have to completely rewrite most if not all of your code. There were several things that moved up from notice between 7.4 and 8.0; it's just going to be a case of finding those and making sure they don't throw errors.
-
PHP won't interpolate variables inside single quotes, so your search string was literally %$str% in the first example. Inside double quotes, however, PHP will replace the variable with the value it contains.
-
It looks like that'll do what you're looking for, though obviously I've not tested it.
-
If you follow requinix's advice and make the constructor private in the first code sample it's a textbook example of the Singleton pattern. While there was a period a few years ago that people railed against using Singletons, the furor seems to have died down recently. In my experience, 90 percent of the time it's perfect for things like setting up database connections.
-
In your function ecommercehints_confirm_email_field_validation() (yeesh, wordpress really promotes bad ides...), your second if() statement needs to be an elseif() branch. The reason is that in the first if() you're checking to make sure $_POST['confirm_email'] is set, which is correct. In the second, however, you're assuming it is set by trying to compare it to another value. So if you make it an elseif branch it'll only run when the variable is set, which is the behavior you want.
-

Alternatives to inheritance Question #273
maxxd replied to NotionCommotion's topic in PHP Coding Help
Not gonna lie, I'm kinda missing the restrictions on the permission policy so I'll just trust that it's necessary to structure that way. As to the primary key/foreign key part - just for me - unless I know it's going to be a one-to-one relationship forever I'll assume it's going to turn into a many-to-many at some point. It's probably just my innate desire/tendency to over-engineer so, so many things, but I have gotten to a point where it's no harder to reason about than a simple one-to-one link. It's just me and YMMV, but I personally have never found it harder to code on a one-to-one with an intermediary table than it is to refactor a one-to-one relationship into any other relationship type. -

Alternatives to inheritance Question #273
maxxd replied to NotionCommotion's topic in PHP Coding Help
OK, so I'm looking through this again and while I still think I'd start at your option 1, I have a couple questions about your reasons for questioning that approach. Why do you need a PermissionPolicy to be referenced by only 1 project or asset? Seems to me that permissions would span projects and assets at least, unless there's a very specific set of business logic that dictates this. I have to admit I can't imagine what that would be, but I'm not a business person, so... Is this a concern? If there's a possibility of needing a "many-to-one" relationship, IMO (obviously) there's no need to think about a one-to-one and it's probably better to consider the possibility of a many-to-many relationship just in terms of future-proofing. It doesn't add that much cognitive load to have a linking table even if it may not be strictly necessary at the time, but it gives teams the possibility of expanding scope without too much ... well, cussing to be honest. -

Empty function no longer detects an empty select list
maxxd replied to Phphineas's topic in PHP Coding Help
Both answers are correct and need to be fixed. First, @requinix's answer is absolutely correct, but as @ginerjm pointed out, you've also named your field 'my_select' while you're checking $_POST for 'myselect'. Set the value of your blank option to -1 and check if $_POST['my_select'] >= 0. -

Alternatives to inheritance Question #273
maxxd replied to NotionCommotion's topic in PHP Coding Help
The first schema is probably where I'd start looking at it, although it may be worth it to add a linking table between the members and permissions policies tables. But honestly that's going to have to be dictated by the current business logic for the project. -
I worked with a system for a while that used AWS SQS to feed tasks and data into smaller php functions (microservice-style) that were long-polling for changes in the queue. Offloads all the data processing to a completely different thread (or server in some instances). However, one major drawback is that it can be difficult to reason about and document once you get more than two or three "microservices" handing the processing.
-

Effectively replace the old mysql_result without drastic changes.
maxxd replied to samet5's topic in PHP Coding Help
Neither the mysqli_* nor pdo_* functions are a direct replacement for mysql_*. You're going to have to rewrite code. Advice you didn't ask for; go with PDO. It's much easier to deal with than the MySQLi functions. -

Unable to get two PHP_SELF working on the same page
maxxd replied to anandi's topic in PHP Coding Help
<form method="post" action="<?php echo htmlentities($_SERVER['PHP_SELF']); ?>"> // The first form - this works perfectly <input type="submit" name="submit" value="Select"></span></b></p> <input type="hidden" name="userid" value="<? echo $userid ?>"> </form> There's no field named 'type' here (actually, there's no field named 'type' anywhere in the code you've supplied). So, $_POST['type'] can never be "UG" and this conditional: if ($type == "UG") { will always fail. So your first block of code won't run, which is apparently exactly what you're seeing. -
While I wholeheartedly agree the way to go is to save out a CSV and let somebody open it with Excel, if you absolutely have to deliver a native Excel file, there are a few libraries available. This one seems to be the most used/respected in my Googling.
-

Alternatives to inheritance Question #273
maxxd replied to NotionCommotion's topic in PHP Coding Help
Yeah, at this point I don't think there's enough concrete information to give advice. Given what you've described, I'm not sure I can come up with a change that would bork the whole system less than it would using a different pattern. Also, as I understand it using an abstract class is not quite the same as inheritance - it's more akin to using an interface with some pre-baked methods. While this can be problematic for the same reasons as concrete inheritance, it can also imply an interface for an API. From my reading, folks in general seem less adamant against extending an abstract class than a concrete one. Either way, as much as you're able without talking out of turn job-wise, what exactly is the situation? -

Alternatives to inheritance Question #273
maxxd replied to NotionCommotion's topic in PHP Coding Help
Yeah, there are still I think kind of a ton questions here. Inheritance could potentially serve the purpose in this case (see Laravel controllers, models, etc. for example) but maybe you'd be better off with a prototype or adapter pattern? Or, assuming I'm not reading the question wrong, maybe an interface; that way you'd have known methods with dynamic implementations. -
I haven't not used PHPMailer in quite some time (it really is worth checking with your provider - if they say no, get a new provider) but perhaps if you comment out the Content-Type set under the comment //plain text in the attachment branch of your if/else it won't reset the content-type from text/html to text/plain as it's being asked to do. Specifically, this line: $body .= "Content-Type: text/plain; charset=ISO-8859-1\r\n"; It may do nothing as it's assigned to the body instead of the headers, but it's the only place that specifically assigns the content-type to plaintext, and it only happens when there's an attachment so it sounds like it's a good place to start.
-

PHP OOP classes, abstract classes, interfaces and traits
maxxd replied to Borkg85's topic in PHP Coding Help
I agree that especially at this point in learning OOP, don't concern yourself with "compactness" at all. This may be personal experience but in my career most of the 'compact' code I've come across is just entirely too clever. You can (it was easier prior to [I think] 8.1) nest ternary statements to such an extent that a complex if...elseif...else construct is on a single line. Compact? Absolutely. Readable? Not even slightly. I'd even go so far as to say right now be overly verbose. Make absolutely sure you'll be able to follow not only your logic, but your thought process when you come back to this code in a few weeks. Document everything. The business logic of your app will be easy to forget in a week, and if you're cutting corners trying to write "compact" code you'll have no idea what the heck you were doing with a section of code, let alone why you were doing it. After you get a good grip on OOP principles and how best to apply them to PHP, start thinking about conciseness of code; don't worry about how many lines it's taking, worry about how comfortable it is. Documentation is important, but there are certain situations where is slows down the reading and understanding of the code; in much the same way being too basic with the code and it's structure can slow reading and understanding almost as much as being too clever. It's at this point that you'll recognize certain patterns and constructs that you won't necessarily need to document and that are generally readable. Just work on writing exactly the amount of code and documentation that needs to be written so you or someone else can pick the project back up in six months and not want to cry. You'll learn the middle ground that makes the code readable and maintainable (insomuch as you can - nobody's perfect and deadlines just ... well, suck).