PrinceTaz
Members-
Posts
63 -
Joined
-
Last visited
Everything posted by PrinceTaz
-
Hi there, I'm looking to get a script developed and I wanna know if I should get it developed with Wordpress or custom. What would be the pros and cons of each besides cost? [link] That is the link to the proposal. The website is going to be similar to ggboost.com
-
I'll do that, thank you!
-
Would sessions be best for the job? Because also I want this to be a universal breadcrumb. So lets say I go to usercp, it would be Forum-> usercp. Would it be smart to use a conditional statement for when im browsing through threads and / or other website features i:e, memberlist or something.
-
Can you combine this post with the one up there?
-
So topic 3 is viewthread?id=3 which is part of the threadlist for id=1 which is part of the forum (home page). Reply would be part of viewthread which is part of threadlist which is part of the forum.
-
Okay so the forum is already pretty built and operating. If you want a link for reference, I can provide it. I do have a folder structure but very basic, admin, includes, styles. It's just I'm having a hard time understanding the logic that goes behind making breadcrumbs made for a forum. I've seen other tutorials but they use folders for the url whereas I use "id=". For example, here its "topic/311379-php-breadcrumbs-for-forum". Mine would simply be, viewtopic?id=3.
-
I see, when you put it that way, I've been thinking about it all wrong the whole time. I want it to work exactly how this breadcrumbs on this forum does. So you're saying I should set up some sort of hierarchical system for the folders?
-
Hey so I've been designing a custom forum script and I need help. I'm trying to create a breadcrumb that takes into account page title. My pages have an id, so for example: threadlist.php?id=1, viewthread.php?id=3 and so on. I used a tutorial to get started.This is what I have so far. This portion is in header.php to get session: $url =BASE_URL; $_SESSION['history'][$title] = $url; while(count($_SESSION['history']) > 4) array_shift($_SESSION['history']); breadcrumbs.php <div class="container pagination"> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <?php foreach($_SESSION['history'] as $title => $url) { echo "<li class='breadcrumb-item'><a href=". $url .">". $title ."</a></li>"; } ?> </ol> </nav> </div> It works decently well. Only problem is, when I go back to the homepage, or backwards, it doesn't remove the breadcrumb. Also, I can't click on the breadcrumb because the url isn't set up right. I know I have it set to BASE_URL buts that's only cause I can't figure out how to grab the url which would be different for every section of the site I'm on.
-
Well only reason its less complicated to me is simply because I've done it so many times . I'll take a look at that. So my other idea was to create a tuple relating to each individual table. For example, for each forum, create a forum_cat attribute to define which category it belongs to. Same with topics/replies.
-
I don't yet, I created the least complex stuff first. Like dynamically displaying forum and category names, registration/login system.
-
Hey there, so as a personal project, I've been working on creating a forum software. You can check out what I have so far here: https://www.taziamoma.com/Forum/index.php What I'm currently having trouble with right now is connecting a Category with a forum with the threads inside of it. For example, I have a Category that has 3 forums attached to it. How do I link that in the database and how do I indicate which threads belongs to which forums?
-
What if I'm including from multiple directories? Such as includes and templates? Also can you explain what the "render" function is doing?
-
Also i want to know this. So I made a template file called viewthread_layout.php. Now I want to create the logic file, viewthread.php that is actually going to run everything. How do I link the two? I want to include the viewthread_layout.php inside viewthread.php because when they click the thread, the url will be /viewthread.php but in layout.php, the content will depend on the scripts in viewthread.php. How do I link each other?
-
Here is my code: <?php define("BASE_URL", "/Forum"); define("ROOT_PATH", $_SERVER["DOCUMENT_ROOT"] . "/Forum/"); But when I use BASE_URL, it doesn't work properly when including things from "includes" and I have to use ROOT_PATH. But when I'm including things in paratheses such as in tags, only BASE_URL works. I don't understand why that works.
-
What do you mean by absolute path?
-
Okay so I just finished designing a template and I want to begin coding but I want to separate the logic from the template as per suggestions I've received. Now I have the separate files that are ready to be included, but how can I include it so that it updates globally. What I mean is this for example. In my header.php, I have included "style/navbar.php". Now from the root directory that's fine. The problem comes when let's say I'm working inside viewpost.php that is actually inside /style and that file includes header.php which includes style/navbar.php. So now viewpost is looking for style/style.php. How do I make php know where the include files are globally and update that directory for each query? I hope I explained this properly.
-
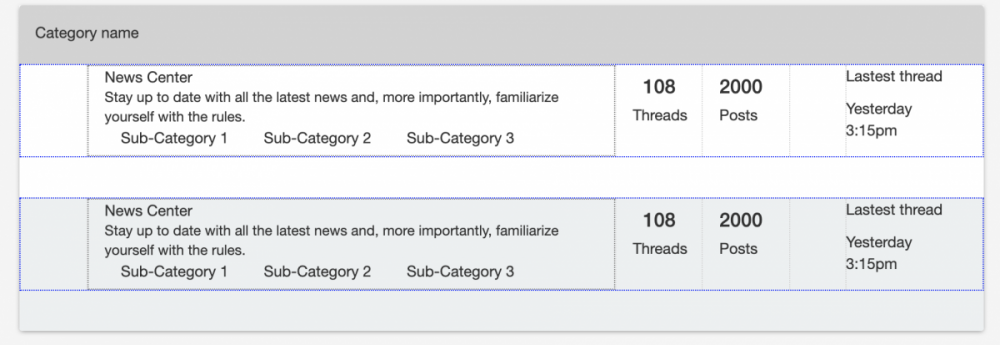
Ah okay I see what you mean. So the blue border was only added so I could show you guys what needed to be centered, it won't be there for the live copy. Once the blue box is centered inside the white parent box, I'll vertically center the content inside the blue box as well. The gray parent box below it will act the same way, the only difference is the shading of the parent background. Essentially, it's a forum layout.
-
Wow, I never thought of it like that. I've always wondered why big websites don't have that feature, I always thought it was because it would be too complicated to attempt.
-
Ah okay thank you! Now would it be smart to move the middle area to another file as well? Like header, middle content, and then footer? Then index.php would just be three include files?
-
So I'm posting this in CSS because I think I'm having a CSS issue. Basically, I have this right now: I'm trying to vertically center the blue box and everything inside it. I've tried line-height, vertical-align, display: inline-block, position relative and absolute. The only way that works is if I do it manually with absolute or margin. But absolute isn't responsive so that's a problem. I'm using Bootstrap from the CDN if that matters. I'm only going to include code for the first box so that it doesn't get messy. HTML: <div class="container category-forums clearfix"> <div class="container category-forums-wrap"> <div class="container category-icon clearfix"></div> <div class="container forum-details-wrapper clearfix"> <div class="container forum-details-container"> <p class="forum-name">News Center</p> <p class="forum-desc">Stay up to date with all the latest news and, more importantly, familiarize yourself with the rules.</p> <div class="sub-forum-container container clearfix"> <p class="sub-forums clearfix">Sub-Category 1</p> <p class="sub-forums clearfix">Sub-Category 2</p> <p class="sub-forums clearfix">Sub-Category 3</p> </div> </div> </div> <div class="container forum-threads clearfix"> <h4>108</h4> <p>Threads</p> </div> <div class="container forum-posts clearfix"> <h4>2000</h4> <p>Posts</p> </div> <div class="container forum-latest-posts clearfix"> <div class="container last-avatar clearfix"></div> <p>Lastest thread</p> <p>Yesterday 3:15pm</p> </div> </div> </div> CSS: .category-forums { width: 100%; height: 41%; background-color: #ecf0f1; padding: 0; border-bottom-left-radius:.25rem!important; border-bottom-right-radius:.25rem!important; } .category-icon { width: 7%; height: 100%; border-right: 1px dotted lightgray; margin: 0; float: left; line-height: 100%; } .category-forums-wrap { height: 70%; width: 100%; border: 1px dotted blue; padding: 0; display: inline-block; vertical-align: middle; } .forum-details-wrapper { width: 55%; height: 100%; border-right: 1px dotted lightgray; margin: 0; float: left; padding: 0; } .forum-details-container { width: 100%; height: 100%; border: 1px dotted gray; margin: 0; } .forum-name { margin: 0; } .sub-forum-container { width: 100%; float: left; margin: 0; } .sub-forums { width: 31%; margin: 0; float: left; } .forum-desc { margin: 0; font-size: 1.3rem; } .forum-threads { width: 9%; height: 100%; border-right: 1px dotted lightgray; float: left; text-align: center; line-height: 100%; } .forum-posts { width: 9%; height: 100%; border-right: 1px dotted lightgray; float: left; line-height: 100%; } .forum-latest-posts { width: 20%; height: 100%; float: left; } .last-avatar { width: 25%; height: 100%; border-right: 1px dotted lightgray; float: left; text-align: center; line-height: 100%; } I'm having a tough time even centering the text vertically.
-
A better question would have been, do I create an elseif but with "$row[''email"] > 0"?
-
Okay awesome, thank you! Okay I'll keep that in mind. I'll switch to require_once(). Also, by separation of files, you're referring to moving things like the header html to a separate file and just including it? Or should I require it? I understand "templates" but what do you mean by views? Also, I normally indent to know what is nested into each other and I normally just press the tab key. Should I just use the space bar or just not indent as much? I appreciate you for your honesty and your criticism
-
What do you mean by outputing internal system errors? Also what do you mean by creating variables for nothing. The "root" is just dummy data I used when I uploaded. What should I use instead of INSERT? Also, by not deleting the code, how do you manage it being getting so large?