dishadcruze
Members-
Posts
54 -
Joined
-
Last visited
Everything posted by dishadcruze
-
Displaying comma delimited array values into checkbox php
dishadcruze replied to dishadcruze's topic in PHP Coding Help
oh! Okay. Thank you!. Thank you @Barand -
I am trying to give role based access here. I want to display the pages which user has access in checkbox format. Here is my code $sql = "SELECT p.page_id AS pid, p.page, p.href, ra.pages AS rpage FROM pages p INNER JOIN role_access ra WHERE p.page_id IN (ra.page) AND ra.role=1"; $query = mysqli_query($con, $sql) or die(mysqli_error($con)); $checked_arr = array(); while($row = mysqli_fetch_array($query)) { $checked_arr = explode(",",$row['rpage']); foreach ($checked_arr as $page) { echo "<br/><input type='checkbox' name=\"pages[]\" value='$page' />$page<br>"; } My tables are like this ROLE CREATE TABLE `role` ( `rid` int(5) NOT NULL, `role_name` varchar(50) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1; INSERT INTO `role` (`rid`, `role_name`) VALUES (1, 'Admin'), (2, 'Others'); ALTER TABLE `role` ADD PRIMARY KEY (`rid`); ROLE-ACCESS CREATE TABLE `role_access` ( `id` int(10) NOT NULL, `page` varchar(160) NOT NULL, `role` int(7) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1; INSERT INTO `role_access` (`id`, `page`, `role`) VALUES (1, '1,2,3,4,5', 1), (2, '2,4,5', 2); ALTER TABLE `role_access` ADD PRIMARY KEY (`id`); PAGES CREATE TABLE `pages` ( `page_id` int(11) NOT NULL, `code` varchar(10) NOT NULL, `page` varchar(100) NOT NULL, `href` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; INSERT INTO `pages` (`page_id`, `code`, `page`, `href`) VALUES (1, 'Patient', 'Registration', '/patient_registration.php'), (2, 'Patient', 'List', '/patient_list.php'), (3, 'Patient', 'Edit', '/edit_patient.php'), (4, 'Patient', 'Export', '/export_patient.php'), (5, 'Patient', 'MRD', '/patient_MRD.php'); ALTER TABLE `pages` ADD PRIMARY KEY (`page_id`); In above query i get result like this But required result is if i change checkbox display like while($row = mysqli_fetch_array($query)) { $checked_arr = explode(",",$row['rpage']); $pname = $row['page']; foreach ($checked_arr as $page) { echo "<br/><input type='checkbox' name=\"pages[]\" value='$page' />$pname<br>"; } } i get result How to get the names for that file.
-
Yes, That i had corrected. Sorry for the silly mistake. I missed out echo while displaying <?php $tdata; ?> I corrected it <?php echo $tdata; ?> Thanks @Barand and @Fabel
-
Thanks. But i tried doing exactly the same i mean without using $nid but using ?. When i used ?, i did not use bindParam. I will try it out once again
-
-
Thanks @Fabel But still getting 'Fatal error: Uncaught Error: Call to a member function bindParam() on boolean' for this $stmt = $con->prepare("SELECT sdate , DATE_FORMAT(sdate, 'Week %v %W %d/%m/%Y') AS fdate , wa.shift , w.ward_name , a.bed , a.patient_id , p.patient_name FROM ward_allotment wa INNER JOIN wards w ON wa.ward=w.wid INNER JOIN admission a ON wa.ward=a.ward AND wa.sdate BETWEEN a.from_date AND a.discharge_date INNER JOIN patient p ON a.patient_id=p.patient_id WHERE wa.nurse=:nid AND sdate BETWEEN CURDATE() AND CURDATE() + INTERVAL 6 DAY ORDER BY sdate, shift, ward_name, a.bed, a.patient_id"); $stmt->bindParam(":nid", $nid); $stmt->execute();
-
Thanks @Barand But i couldn't solve 'Fatal error: Uncaught Error: Call to a member function execute() on boolean' in the query as am very well-versed with PDO. Here is the screenshot of the query where it says its a error.
-
I am developing a script for hospital. I have wards like General, Delux, ICU etc. Each ward can have number of patients. Each nurse will be allocated to some wards in weekly basis. Now I want to display for the nurse that how many patients are there in the ward which is allocated to her/him on that week. Here is my wards table Here is my ward allotment for each nurse And patient admitted details i get from admission table, which is like this Now i want to show result like this From 16/09/2019 to 22/09/2019 General Ward Patient bed No shift HSSC022 3 1 ICU HSSC014 1 1 I have written query like this, but it doesn't show this way $firstday = date('Y-m-d', strtotime("this week monday")); $lastday = date("Y-m-d", strtotime("this week sunday")); "SELECT wa.sdate, DAYNAME(wa.sdate) AS Day, wa.shift, w.ward_name, a.patient_id, a.ward, p.patient_name FROM ward_allotment wa INNER JOIN admission a ON wa.ward=a.ward INNER JOIN patient p ON a.patient_id=p.patient_id INNER JOIN wards w ON wa.ward=w.wid WHERE wa.week=".$_SESSION['Cweek']." AND a.from_date>='".$firstday."' AND a.discharge_date='0000-00-00' AND wa.nurse=".$_SESSION['user_id']." GROUP BY a.patient_id"; Can somebody help me how to do it.
-
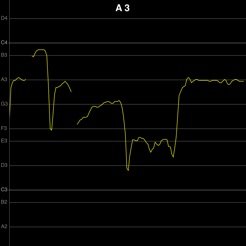
Hi, I am trying to build an webapp (PHP script) to display a waveform of my audio (mp3/wav) file same as VocalPitchMonitor app spmething like this This script gets input file from user and then it shows the waveform with notations(music), which has defined and stored in database. I tried https://github.com/boyhagemann/Wave and https://github.com/afreiday/php-waveform-png. with some customized settings. But it generates a wave like this Is there any script similar to this? or how can i do this? Please suggest
-
Trying to write a webapp in PHP which works similar to VocalPitchMonitor app (Android) with some added features. But capturing voice and display it as wave format is possible in PHP? Is there any example script for this?
-
I am working as freelancer and have gotten a project to customize a opensource called phreebooks for a client. My client wants to rename 3 modules such as phreebook, phreeform and phreedom as finance, report and company. I am successfully done with the two modules phreebook to finance and phreedom to company. But after changing phreeform module to report, the print option is not working. Here is the screenshot of the pop-up page where the print option comes. If you have seen phreebooks earlier, there should be a tab 'Criteria' which is missing after renamed the module. In error log it says : Company: phree RUN-TIME WARNING: 'Creating default object from empty value' line 51 in file F:\wamp\www\phree\modules\report\pages\popup_gen\pre_process.php if (isset($_GET['xfld'])) { // check for extra filters if (isset($_GET['xfld'])) $report->xfilterlist[0]->fieldname = $_GET['xfld']; if (isset($_GET['xcr'])) $report->xfilterlist[0]->default = $_GET['xcr']; if (isset($_GET['xmin'])) $report->xfilterlist[0]->min_val = $_GET['xmin']; if (isset($_GET['xmax'])) $report->xfilterlist[0]->max_val = $_GET['xmax']; // line no 51 } I am not getting what went wrong and where. I mean what may be the missing links here? Can somebody help me out?