-
Posts
89 -
Joined
-
Last visited
Everything posted by aveeva
-
Here is my updated fetech.php page, <?php //fetch_data.php include('database_connection.php'); if(isset($_POST["action"])) { $query = " SELECT * FROM voice_bank_data WHERE voice_status = '1' "; // if(isset($_POST["minimum_price"], $_POST["maximum_price"]) && !empty($_POST["minimum_price"]) && !empty($_POST["maximum_price"])) // { // $query .= " // AND product_price BETWEEN '".$_POST["minimum_price"]."' AND '".$_POST["maximum_price"]."' // "; // } // Gender if(isset($_POST["gender"])) { $gender_filter = implode("','", $_POST["gender"]); $query .= " AND voice_gender IN('".$gender_filter."') "; } // Genres if(isset($_POST["genres"])) { $genres_filter = implode("','", $_POST["genres"]); $query .= " AND voice_genres IN('".$genres_filter."') "; } // Voice Modulation if(isset($_POST["voice_modulation"])) { $voice_modulation_filter = implode("','", $_POST["voice_modulation"]); $query .= " AND voice_voice_modulation IN('".$voice_modulation_filter."') "; } // Languages if(isset($_POST["languages"])) { $languages_filter = implode("','", $_POST["languages"]); $query .= " AND voice_languages IN('".$languages_filter."') "; } // Jingle Moods if(isset($_POST["jingle_moods"])) { $jingle_moods_filter = implode("','", $_POST["jingle_moods"]); $query .= " AND voice_jingle_moods IN('".$jingle_moods_filter."') "; } // IVR if(isset($_POST["ivr"])) { $ivr_filter = implode("','", $_POST["ivr"]); $query .= " AND voice_ivr IN('".$ivr_filter."') "; } $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); $total_row = $statement->rowCount(); $output = ''; if($total_row > 0) { foreach($result as $row) { $output .= ' <div class="col-sm-3 col-lg-4 col-md-3"> <div style="border:1px solid #ccc; border-radius:5px; padding:10px; margin-bottom:16px; height:300px;"> <audio controls controlsList="nodownload" style="padding: 10px 10px 10px 10px;margin-left: -21px;"> <source src="audio_sample/'. $row['voice_audio_file'] .'" alt="" class="img-responsive"> </audio> <p align="center"><strong> '. $row['voice_name'] .'</strong></p> <p style="font-size: 12px;"> Id : '. $row['voice_id'].' <br /> Name : '. $row['voice_name'].' <br /> Gender : '. $row['voice_gender'].' <br /> Genres : '. $row['voice_genres'].' <br /> Voice Modulation : '. $row['voice_voice_modulation'].' <br /> Languages : '. $row['voice_languages'].' <br /> Jingle Moods : '. $row['voice_jingle_moods'].' <br /> Ivr : '. $row['voice_ivr'].' <br /> </p> <button type="button" class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;">Add to PlayList </button> </div> </div> '; } } else { $output = '<h3>No Data Found</h3>'; } echo $output; } ?> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $.ajax({ type: 'POST', url: 'hello.php', success: function(data) { alert(data); } }); }); }); </script> if i click add to playlist button the alert was shown based on the hello.php file [ just echo message ], here how can i save my id and name into the hello.php page like cart page, if i click add to playlist button i need my id and name save into the hello.php page.
-
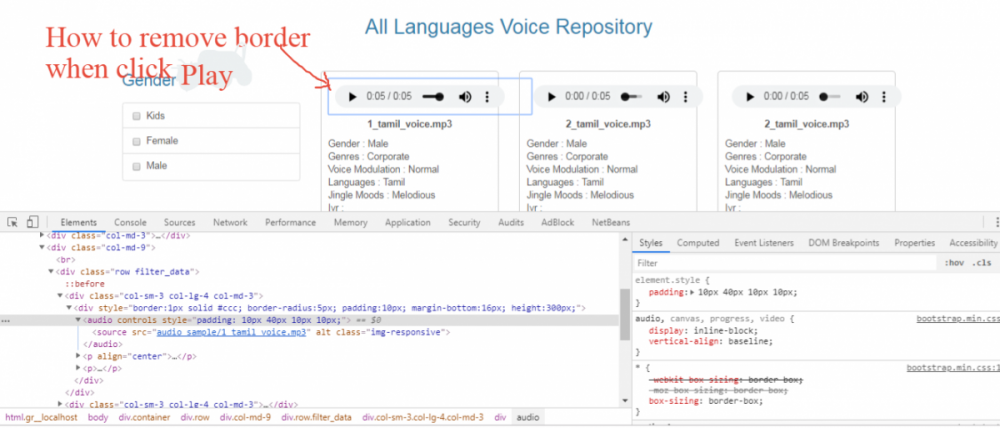
My code about filterable audio searching, here how can i add Add-To-Cart functionality? code : index.php <?php //index.php include('database_connection.php'); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>Voice Repository</title> <script src="js/jquery-1.10.2.min.js"></script> <script src="js/jquery-ui.js"></script> <script src="js/bootstrap.min.js"></script> <link rel="stylesheet" href="css/bootstrap.min.css"> <link href = "css/jquery-ui.css" rel = "stylesheet"> <!-- Custom CSS --> <link href="css/style.css" rel="stylesheet"> </head> <body> <!-- Page Content --> <div class="container"> <div class="row"> <br /> <div class="col-md-12"> <h2 align="center">Voice Repository Bank</h2> </div> <div class="col-md-3"> <!-- Price --> <!-- <div class="list-group"> <h3>Price</h3> <input type="hidden" id="hidden_minimum_price" value="0" /> <input type="hidden" id="hidden_maximum_price" value="65000" /> <p id="price_show">1000 - 65000</p> <div id="price_range"></div> </div> --> <!-- Languages --> <div class="list-group"> <h3>Languages</h3> <?php $query = " SELECT DISTINCT(voice_languages) FROM voice_bank_data WHERE voice_status = '1' ORDER BY voice_languages DESC "; $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); foreach($result as $row) { ?> <div class="list-group-item checkbox"> <label><input type="checkbox" class="common_selector languages" value="<?php echo $row['voice_languages']; ?>" > <?php echo $row['voice_languages']; ?> </label> </div> <?php } ?> </div> <!-- Genres --> <div class="list-group"> <h3>Genres</h3> <?php $query = " SELECT DISTINCT(voice_genres) FROM voice_bank_data WHERE voice_status = '1' ORDER BY voice_genres DESC "; $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); foreach($result as $row) { ?> <div class="list-group-item checkbox"> <label><input type="checkbox" class="common_selector genres" value="<?php echo $row['voice_genres']; ?>" > <?php echo $row['voice_genres']; ?> </label> </div> <?php } ?> </div> <!-- Voice Modulation --> <div class="list-group"> <h3>Voice Modulation</h3> <?php $query = " SELECT DISTINCT(voice_voice_modulation) FROM voice_bank_data WHERE voice_status = '1' ORDER BY voice_voice_modulation DESC "; $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); foreach($result as $row) { ?> <div class="list-group-item checkbox"> <label><input type="checkbox" class="common_selector voice_modulation" value="<?php echo $row['voice_voice_modulation']; ?>" > <?php echo $row['voice_voice_modulation']; ?> </label> </div> <?php } ?> </div> <!-- Gender --> <div class="list-group"> <h3>Gender</h3> <div style="height: 180px; overflow-y: auto; overflow-x: hidden;"> <?php $query = "SELECT DISTINCT(voice_gender) FROM voice_bank_data WHERE voice_status = '1' ORDER BY voice_id DESC"; $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); foreach($result as $row) { ?> <div class="list-group-item checkbox"> <label><input type="checkbox" class="common_selector gender" value="<?php echo $row['voice_gender']; ?>" > <?php echo $row['voice_gender']; ?></label> </div> <?php } ?> </div> </div> <!-- Jingle Moods --> <div class="list-group"> <h3>Jingle Moods</h3> <?php $query = " SELECT DISTINCT(voice_jingle_moods) FROM voice_bank_data WHERE voice_status = '1' ORDER BY voice_jingle_moods DESC "; $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); foreach($result as $row) { ?> <div class="list-group-item checkbox"> <label><input type="checkbox" class="common_selector jingle_moods" value="<?php echo $row['voice_jingle_moods']; ?>" > <?php echo $row['voice_jingle_moods']; ?> </label> </div> <?php } ?> </div> <!-- IVR --> <div class="list-group"> <h3>Ivr</h3> <?php $query = " SELECT DISTINCT(voice_ivr) FROM voice_bank_data WHERE voice_status = '1' ORDER BY voice_ivr DESC "; $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); foreach($result as $row) { ?> <div class="list-group-item checkbox"> <label><input type="checkbox" class="common_selector ivr" value="<?php echo $row['voice_ivr']; ?>" > <?php echo $row['voice_ivr']; ?> </label> </div> <?php } ?> </div> </div> <div class="col-md-9"> <br /> <div class="row filter_data"> </div> </div> </div> </div> <style> #loading { text-align:center; background: url('loader.gif') no-repeat center; height: 150px; } </style> <script> $(document).ready(function(){ filter_data(); function filter_data() { $('.filter_data').html('<div id="loading" style="" ></div>'); var action = 'fetch_data'; // var minimum_price = $('#hidden_minimum_price').val(); // var maximum_price = $('#hidden_maximum_price').val(); var gender = get_filter('gender'); var genres = get_filter('genres'); var voice_modulation = get_filter('voice_modulation'); var languages = get_filter('languages'); var jingle_moods = get_filter('jingle_moods'); var ivr = get_filter('ivr'); $.ajax({ url:"fetch_data.php", method:"POST", data: { action:action, // minimum_price:minimum_price, // maximum_price:maximum_price, gender:gender, genres:genres, voice_modulation:voice_modulation, languages:languages, jingle_moods:jingle_moods, ivr:ivr }, success:function(data) { $('.filter_data').html(data); } }); } function get_filter(class_name) { var filter = []; $('.'+class_name+':checked').each(function(){ filter.push($(this).val()); }); return filter; } $('.common_selector').click(function(){ filter_data(); }); // $('#price_range').slider({ // range:true, // min:1000, // max:65000, // values:[1000, 65000], // step:500, // stop:function(event, ui) // { // $('#price_show').html(ui.values[0] + ' - ' + ui.values[1]); // $('#hidden_minimum_price').val(ui.values[0]); // $('#hidden_maximum_price').val(ui.values[1]); // filter_data(); // } // }); }); </script> </body> </html> and my data fetching file, data_fetch.php <?php //fetch_data.php include('database_connection.php'); if(isset($_POST["action"])) { $query = " SELECT * FROM voice_bank_data WHERE voice_status = '1' "; // if(isset($_POST["minimum_price"], $_POST["maximum_price"]) && !empty($_POST["minimum_price"]) && !empty($_POST["maximum_price"])) // { // $query .= " // AND product_price BETWEEN '".$_POST["minimum_price"]."' AND '".$_POST["maximum_price"]."' // "; // } // Gender if(isset($_POST["gender"])) { $gender_filter = implode("','", $_POST["gender"]); $query .= " AND voice_gender IN('".$gender_filter."') "; } // Genres if(isset($_POST["genres"])) { $genres_filter = implode("','", $_POST["genres"]); $query .= " AND voice_genres IN('".$genres_filter."') "; } // Voice Modulation if(isset($_POST["voice_modulation"])) { $voice_modulation_filter = implode("','", $_POST["voice_modulation"]); $query .= " AND voice_voice_modulation IN('".$voice_modulation_filter."') "; } // Languages if(isset($_POST["languages"])) { $languages_filter = implode("','", $_POST["languages"]); $query .= " AND voice_languages IN('".$languages_filter."') "; } // Jingle Moods if(isset($_POST["jingle_moods"])) { $jingle_moods_filter = implode("','", $_POST["jingle_moods"]); $query .= " AND voice_jingle_moods IN('".$jingle_moods_filter."') "; } // IVR if(isset($_POST["ivr"])) { $ivr_filter = implode("','", $_POST["ivr"]); $query .= " AND voice_ivr IN('".$ivr_filter."') "; } $statement = $connect->prepare($query); $statement->execute(); $result = $statement->fetchAll(); $total_row = $statement->rowCount(); $output = ''; if($total_row > 0) { foreach($result as $row) { $output .= ' <div class="col-sm-3 col-lg-4 col-md-3"> <div style="border:1px solid #ccc; border-radius:5px; padding:10px; margin-bottom:16px; height:300px;"> <audio controls controlsList="nodownload" style="padding: 10px 10px 10px 10px;margin-left: -21px;"> <source src="audio_sample/'. $row['voice_audio_file'] .'" alt="" class="img-responsive"> </audio> <p align="center"><strong> '. $row['voice_name'] .'</strong></p> <p style="font-size: 12px;"> Gender : '. $row['voice_gender'].' <br /> Genres : '. $row['voice_genres'].' <br /> Voice Modulation : '. $row['voice_voice_modulation'].' <br /> Languages : '. $row['voice_languages'].' <br /> Jingle Moods : '. $row['voice_jingle_moods'].' <br /> Ivr : '. $row['voice_ivr'].' <br /> </p> <button class="btn btn-primary" type="submit" style="padding: 5px 83px 5px 83px;"> Add to PlayList </button> </div> </div> '; } } else { $output = '<h3>No Data Found</h3>'; } echo $output; } ?> How can i add add-to-cart functionality? Note : In the cart just voice_id, voice_name, not necessary qty & price. My current output: https://snag.gy/xQ8TXP.jpg
-
-
I am using Payeezy Payment Gateway, how to integrate with my PHP page, actually the payment gateway for my customer form, i done with form using PHP, how can i integrate Payeezy Payment Gateway with my PHP form.
-
How to create Dependent Dropdown List? <div class="form-group"> <label class="control-label col-sm-2" for="i_have">I have :</label> <div class="col-sm-10"> <select id="old" class="form-control" placeholder="Select I have" name="i_have"> <option value = "select_option">Select Option</option> <option value = "three_compact">3 Compact</option> <option value = "three_regular">3 Regular</option> <option value = "three_triple">3 Triple</option> <option value = "five_compact">5 Compact</option> <option value = "five_regular">5 Regular</option> <option value = "five_triple">5 Triple</option> <option value = "seven_compact">7 Compact</option> <option value = "seven_regular">7 Regular</option> <option value = "seven_triple">7 Triple</option> <option value = "nine_compact">9 Compact</option> <option value = "nine_regular">9 Regular</option> <option value = "nine_triple">9 Triple</option> </select> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" for="i_want">I want :</label> <div class="col-sm-10"> <select id="new" class="form-control" placeholder="Select I want" name="i_want"> <option value = "select_option">Select Option</option> <option value = "three_compact">3 Compact</option> <option value = "three_regular">3 Regular</option> <option value = "three_triple">3 Triple</option> <option value = "five_compact">5 Compact</option> <option value = "five_regular">5 Regular</option> <option value = "five_triple">5 Triple</option> <option value = "seven_compact">7 Compact</option> <option value = "seven_regular">7 Regular</option> <option value = "seven_triple">7 Triple</option> <option value = "nine_compact">9 Compact</option> <option value = "nine_regular">9 Regular</option> <option value = "nine_triple">9 Triple</option> </select> </div> </div> If the first dropdown "3 Compact " is selected second dropdown should not be able to select "3 Compact" & if first dropdown "5 Regular" is selected second dropdown should not be able to select below values of 5 Regular like "3 Compact, 3 Regular, 3 Triple, 5 Compact. The logic is, if first dropdown value selects like 5, second dropdown value must select above 5 not 4 or 3 or 2 or 1.
-
Here is my code : https://paiza.io/projects/SUiG5qp_wttfcrQn-0Mwew?language=php FYI -> [index.htm -> LineNo : 781 & 782] After successfully received payment response page return 404 error The form & CC-Avenue Payment Gateway Request page working good, after customer paid the response page return 404 error. How can i solve the error?
-

How to find Image Height and width using PHP saved as Excel?
aveeva replied to aveeva's topic in PHP Coding Help
@requinix I have a folder with 100's images, how to find Height and width programmatically and output saved in Excel sheet? eg: folder name: img EXPECTED EXCEL SHEET: name height Width one.jpg 10 10 -

How to get HTML form data into PHP function Arguments using AJAX?
aveeva replied to aveeva's topic in PHP Coding Help
As i already said i am in learning stage, i did what i want in my code, additionally i want to add the feature like getting data from html form and pass to PHP function arguments ( $results = getShippingEstimate('14419','1',"IN","642001");) using ajax, here ajax i copy from working ajax (as you see from last to second Ajax actually its working, logic like if drop down field select and return th value by ajax , this is simple right ) <!-- <button id="btn_check_value">Check for value</button> --> <!-- Ajax Script --> <script> $(document).ready(function(){ $('#new').on('change',function(){ var old_val = $("#old option:selected").val(); var new_val = $("#new option:selected").val(); $.ajax({ type: "POST", url: "ajax_data.php", dataType: "text", data: { old: old_val, new: new_val}, success: function(data) { // Check the output of ajax call on firebug console // console.log(data); $('#result').html(data); $('#price').val(data); } }); }); }); </script> <script> $(document).ready(function(){ $('#new').on('change',function(){ var old_val = $("#old option:selected").val(); var new_val = $("#new option:selected").val(); $.ajax({ type: "POST", url: "ajax_ship_weight.php", dataType: "text", data: { old: old_val, new: new_val}, success: function(data) { // Check the output of ajax call on firebug console //console.log(data); $('#show').html(data); $('#shipping_weight').val(data); } }); }); }); </script> and tried to modify as per my new feature like getting value from html form and passing to php function arguments. I am sure my code for the second feature ( getting value from html form and passing to php function arguments ) Can i get help to solve my issue, I saw your last comment $_POST I did already but no luck, workout : if(isset($_POST['zip_postal_code']) && isset($_POST['country'])) { $zip_postal_code = $_POST['zip_postal_code']; $country = $_POST['country']; } //$results = getShippingEstimate('14419','1',"IN","642001"); $results = getShippingEstimate('14419','1',"$country","$zip_postal_code"); Any help, thanks. -

How to get HTML form data into PHP function Arguments using AJAX?
aveeva replied to aveeva's topic in PHP Coding Help
<?php ob_start(); // require_once(__DIR__ . '/app/Mage.php'); require_once('./../app/Mage.php'); umask(0); ini_set('display_errors',true); ini_set('memory_limit', '1024M'); Mage::app()->loadArea('frontend'); function getShippingEstimate($productId,$productQty,$countryId,$postcode ) { // $quote = Mage::getModel('sales/quote')->setStoreId(Mage::app()->getStore('default')->getId()); $quote = Mage::getModel('sales/quote')->setStoreId(Mage::app()->getStore('english')->getId()); $_product = Mage::getModel('catalog/product')->load($productId); $_product->getStockItem()->setUseConfigManageStock(false); $_product->getStockItem()->setManageStock(false); $quote->addProduct($_product, $productQty); $quote->getShippingAddress()->setCountryId($countryId)->setPostcode($postcode); $quote->getShippingAddress()->collectTotals(); $quote->getShippingAddress()->setCollectShippingRates(true); $quote->getShippingAddress()->collectShippingRates(); $_rates = $quote->getShippingAddress()->getShippingRatesCollection(); $shippingRates = array(); foreach ($_rates as $_rate): if($_rate->getPrice() > 0) { $shippingRates[] = array("Title" => $_rate->getMethodTitle(), "Price" => $_rate->getPrice()); } endforeach; return $shippingRates; } // echo "<pre>"; // product id, quantity, country, postcode // print_r(getShippingEstimate('14419','1',"IN","642001")); // echo "</pre>"; $results = getShippingEstimate('14419','1',"IN","642001"); // $results = getShippingEstimate('14419','1',"US","99501"); $count = -1; echo "<select>"; foreach ($results as $result): $count++; ?> <option value="<?php echo $count; ?>"> <?php echo $result["Title"]." - Rs ".$result["Price"]?> </option> <?php endforeach; echo "</select>"; ?> Above is my PHP function to return shipping cost, by using predefined value, $results = getShippingEstimate('14419','1',"IN","642001"); How can i pass my country (IN) & zip_code (642001) from the customer input form, and return the value to, <tr> <th>Shipping Cost (Rs) : </th> <td id="findata"></td> <input type="hidden" name="shipping_cost" id="shipping_cost"/> </tr> <tr> Ajax : <script> $(document).ready(function(){ $('#new').on('change',function(){ var old_val = $("#old option:selected").val(); var new_val = $("#new option:selected").val(); $.ajax({ type: "POST", // url: "ajax_ship_cost_data.php", url: "sp_cost.php", dataType: "text", data: { old: old_val, new: new_val}, success: function(data) { // Check the output of ajax call on firebug console //console.log(data); $('#findata').html(data); $('#shipping_cost').val(data); } }); }); }); </script> I am in learning stage in PHP & Ajax, i successfully return a couple of value using ajax (pls run my code) i am stuck with run time passing value to PHP function. How to do correct my code? -
The Business Logic is: If product is already purchased, upgrade the product I have a customer input form to get information, along with some fields which should be auto populated based on what the customer chooses. Screen Shot: https://i.stack.imgur.com/Fkyim.png Note: Price and Shipping Weight are done with Ajax, When we come to the shipping cost I am getting it from Magento, using a PHP function. form : https://paste.ofcode.org/335FVUhpBGbazQtrcPLVQUs PHP : sp_cost.php https://paste.ofcode.org/hvG2sP9TW9CEPgMMuKXNuw From the above code I am given the predefined value, $results = getShippingEstimate('14419','1',"IN","642001"); How can i get country and zipcode from the user entry and return the shipping cost?