Plugnz13
Members-
Posts
24 -
Joined
-
Last visited
Everything posted by Plugnz13
-
Hi Mac_gyver, Thanks for that - does make a lot of sense that. Thanks again!
-
Hi Mac_gyver, Sorry, I think I've confused the question. Ignore the code I posted above, I have had some students work on this for me but they ran out of time so I'm trying to complete it, hence why some of the code is a bit experimental. I have since managed to get what I want working in PHP with an onchange window.location.href element which I can then retrieve with $GET. It is quite clunky however due to the page refresh, and I'd like to see if it's possible to do it more smoothly with Javascript. Thanks for that revised code though, that does look much more logical. The problem I'm trying to fix is this. The php array I have above is being used to retrieve data from a mysql request using a for loop to determine WHERE month ==$mtharray. $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]; foreach ($mtharray as $mth) { //fetch forecast expence cell data $query3= "SELECT SUM(expamount) FROM expenses WHERE expname='$expnm' AND MONTH(expstartdate) ='$mth' AND YEAR(expstartdate) = 2022 ORDER BY expstartdate" ; try{ $stmt = $mysqli->prepare($query3); $stmt->execute(); $resultSet3 = $stmt->get_result(); $result3 = $resultSet3->fetch_all(); } catch(Exception $ex){ echo ($ex -> getMessage()); } this is then populating a table like this based on a fiscal year and all is good. what id like to do is then change that table to a fiscal year, but starting at january: as I mentioned above, I've been able to achieve this successfully with php using the url variable passed with $GET to change the table with if else statements <form method ="post" accept-charset='UTF-8'> <select id="periodDropdown" name="period" class="btn btn-outline-primary" onchange="window.location.href=this.value"> <option value="?p=CFY" <?php if(isset($_GET['p']) && $_GET['p'] == 'CFY'){ ?> selected="selected" <?php } ?> >Current Fiscal Year</option> <option value="?p=CCY" <?php if(isset($_GET['p']) && $_GET['p'] == 'CCY'){ ?> selected="selected" <?php } ?> >Current Calendar Year</option> <option value="?p=NFY" <?php if(isset($_GET['p']) && $_GET['p'] == 'NFY'){ ?> selected="selected" <?php } ?> >Next Fiscal Year</option> <option value="?p=NCY" <?php if(isset($_GET['p']) && $_GET['p'] == 'NCY'){ ?> selected="selected" <?php } ?> >Next Calendar Year</option> <option value="?p=PFY" <?php if(isset($_GET['p']) && $_GET['p'] == 'PFY'){ ?> selected="selected" <?php } ?> >Previous Fiscal Year</option> <option value="?p=PCY" <?php if(isset($_GET['p']) && $_GET['p'] == 'PCY'){ ?> selected="selected" <?php } ?> >Previous Calendar Year</option> </select> </form> $getmth = $_GET['p']; if ($getmth == 'CFY' OR $getmth == 'NFY' OR $getmth == 'PFY') { $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]; } else { $mtharray = [1,2,3,4,5,6,7,8,9,10,11,12]; } foreach ($mtharray as $mth) { I'd like to do the same with Javascript if possible, basically just switching the $mtharray data as I've shown above. So my question: is this possible using javascript document.getElementById() where the element is a php array rather than an id? Hopefully that is a bit clearer this time. sorry about the confusion.
-
Hi All, I have been trying to work out how to use javascript to change the objects inside a php array using an onchange command. The array looks like this: $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]; I'd like it to look like this after the onchange event has occured $mtharray = [1,2,3,4,5,6,7,8,9,10,11,12]; is there an easy way to approach this? the onchange comes from this dropdown <div class="dropdown"> <select id="periodDropdown" name="period" class="btn btn-outline-primary"> <option value="CurrentFY" <?php if(isset($_POST['period']) && $_POST['period'] == 'CurrentFY'){ ?> selected="selected" <?php } ?> >Current Fiscal Year</option> <option value="CurrentCY" <?php if(isset($_POST['period']) && $_POST['period'] == 'CurrentCY'){ ?> selected="selected" <?php } ?> >Current Calendar Year</option> <option value="NextFY" <?php if(isset($_POST['period']) && $_POST['period'] == 'NextFY'){ ?> selected="selected" <?php } ?> >Next Fiscal Year</option> <option value="NextCY" <?php if(isset($_POST['period']) && $_POST['period'] == 'NextCY'){ ?> selected="selected" <?php } ?> >Next Calendar Year</option> <option value="PreviousFY" <?php if(isset($_POST['period']) && $_POST['period'] == 'PreviousFY'){ ?> selected="selected" <?php } ?> >Previous Fiscal Year</option> <option value="PreviousCY" <?php if(isset($_POST['period']) && $_POST['period'] == 'PreviousCY'){ ?> selected="selected" <?php } ?> >Previous Calendar Year</option> </select> </div> and it currently changes month data Var mSC to var mSF which is identifying by the row id . I'd like to do similar but identifying the array variable $mtharray. function initListeners() { filterListener(); createChart();//create empty chart } //Populate Year and Month in header according to Dropdown(FY or CY) function filterListener() { var displayYear = document.getElementById("theadYear"); var rowmonthS = document.getElementById("rowmonthSum"); var rowmonthI = document.getElementById("rowmonthInc"); var rowmonthE = document.getElementById("rowmonthExp"); //var rowinc = document.getElementById("rowInc"); //var rowexp = document.getElementById("rowExp"); var mSC = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec','Total']; var mSF = ['Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec','Jan', 'Feb', 'Mar','Total']; var mtharray = document.getElementById('<?php echo $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]?>'); document.write (mtharray); var mnthC = [4,5,6,7,8,9,10,11,12,1,2,3]; var mnthF = [1,2,3,4,5,6,7,8,9,10,11,12]; $("#periodDropdown").on("change",function() { event.preventDefault(); filterterm = $(this).val(); console.log(filterterm); //Reset header rowmonthS.innerHTML="<th>Summary</th>"; rowmonthI.innerHTML="<th>Income</th>"; rowmonthE.innerHTML="<th>Expense</th>"; // rowinc.innerHTML="<td></td>"; // rowexp.innerHTML="<td></td>"; if(filterterm === "CurrentCY" || filterterm === "CurrentFY"){ //Dynamically change year displayYear.innerHTML="Year "+new Date().getFullYear(); //Populate Month header if(filterterm === "CurrentCY"){ for(var i=0;i<mSC.length;i++){ var th = document.createElement("th"); th.innerHTML=mSC[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } element_replace(); }else if(filterterm === "CurrentFY"){ for(var i=0;i<mSF.length;i++){ var th = document.createElement("th"); th.innerHTML=mSF[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthF.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthF[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } // var mtha = json_encode($mtharray); // console.log(mtha[1,2,3,4,5,6,7,8,9,10,11,12]); } }else if(filterterm === "NextCY" || filterterm === "NextFY"){ //Dynamically change year displayYear.innerHTML="Year "+new Date(new Date().setFullYear(new Date().getFullYear() + 1)).getFullYear(); //Populate Month header if(filterterm === "NextCY"){ for(var i=0;i<mSC.length;i++){ var th = document.createElement("th"); th.innerHTML=mSC[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; //document.write(filterterm); // for(var i=0;i<mnthC.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthC[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } }else if(filterterm === "NextFY"){ for(var i=0;i<mSF.length;i++){ var th = document.createElement("th"); th.innerHTML=mSF[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthF.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthF[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } } }else if(filterterm === "PreviousFY" || filterterm === "PreviousCY"){ //Dynamically change year displayYear.innerHTML="Year "+new Date(new Date().setFullYear(new Date().getFullYear() - 1)).getFullYear(); //Populate Month header if(filterterm === "PreviousCY"){ for(var i=0;i<mSC.length;i++){ var th = document.createElement("th"); th.innerHTML=mSC[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthC.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthC[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } }else if(filterterm === "PreviousFY"){ for(var i=0;i<mSF.length;i++){ var th = document.createElement("th"); th.innerHTML=mSF[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthF.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthF[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } } } I'm not that familiar with javascript so I'm just trying whatever I can get hold of to see if it works. your help would be much appreciated. Thanks in advance.
-
Hi Barand, Thankyou, you have rightly seen my error and I now see that it was a very rookie error! Have just revised it to this and it worked! foreach ($expdata as $yrmonth => $amount) { foreach ($amount as $amt) { $tdata .= "<td>" . $amt . "</td>"; } I've left the $yrmonth values as being hard coded until I managed to get a result from the array that was working so that's my next task along with making sure the values are retrieved under the correct expense name and date. Thankyou so much for you help.
-
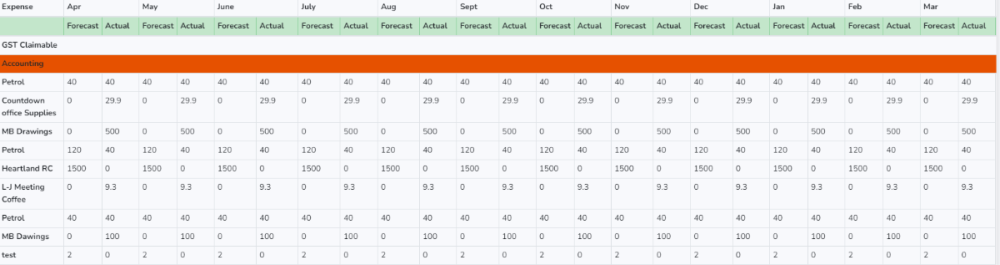
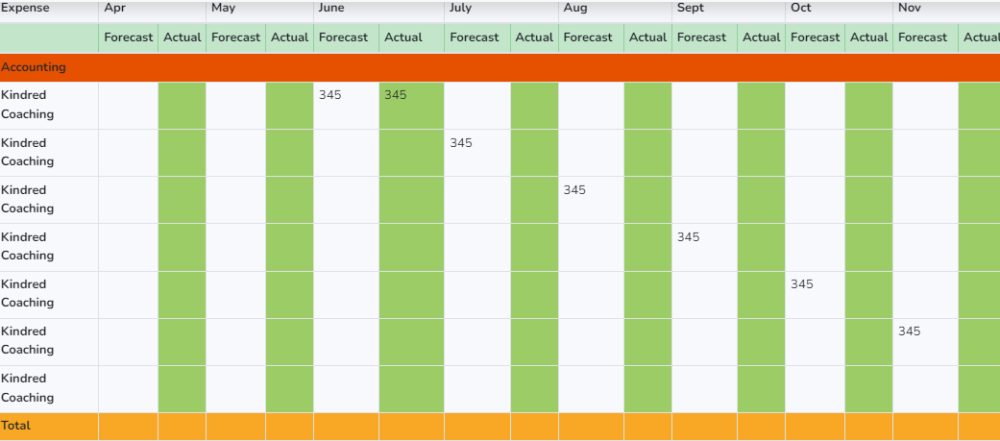
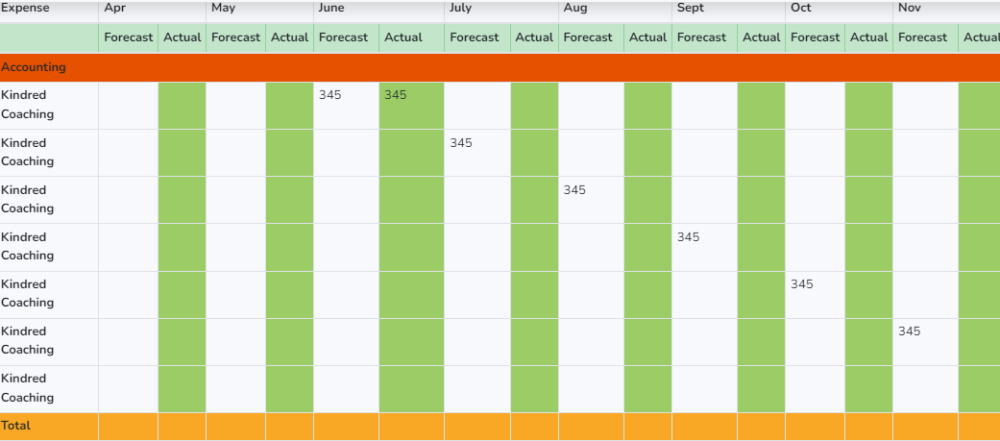
Hi Barand, thanks again for your help. I have tried what you suggested above and get stuck when it comes to accessing the forecast and actual cells. I get the following error. foreach ($result1 as $exp1) { $expnm = $exp1[1]; $fcexp = $exp1[2]; $actexp = $exp1[3]; $expcat = $exp1[4]; $expsdt = $exp1[8]; $exppddt = $exp1[10]; $fcd = ""; $actd = ""; $data = [ $expnm => [ 2204 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2205 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2206 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2207 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2208 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2209 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2210 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2211 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2212 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2201 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2202 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2203 => ['Forecast' => $fcexp, 'Actual' => $actexp] ] ]; foreach ($data as $expense => $expdata) { $tdata .= "<tr>" ; $tdata .= "<th>" . $expense . "</th>"; foreach ($expdata as $yrmonth => $amount) { foreach ($amount as $amt) { $tdata .= "<td>" . $amt[0] . "</td>"; $tdata .= "<td>" . $amt[1] . "</td>"; } } $tdata .= "</tr>" ; } //$tdata .= "<th>" . $data[0][0][0] . "</th>"; //$tdata .= "<td>" . $data[0][1][0] . "</td>"; //$tdata .= "<td>" . $data[1][0][0] . "</td>"; //$tdata .= "<td>" . $data[1][0][1] . "</td>"; //$tdata .= print_r ($data); } have tried various options but none seem to work. any thoughts? Much appreciated.
-
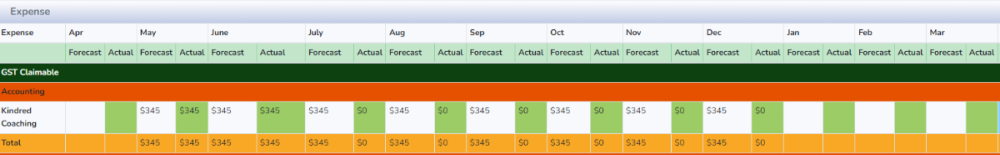
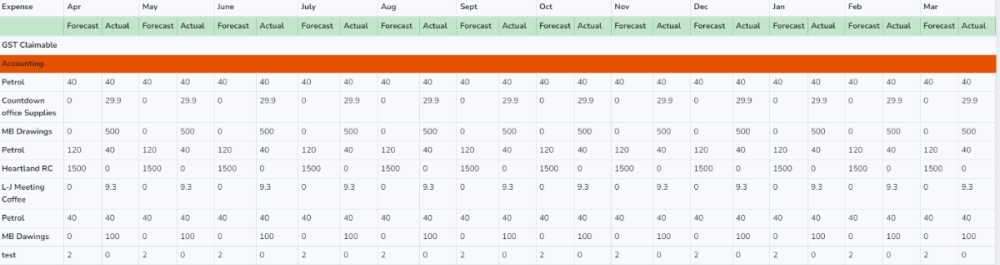
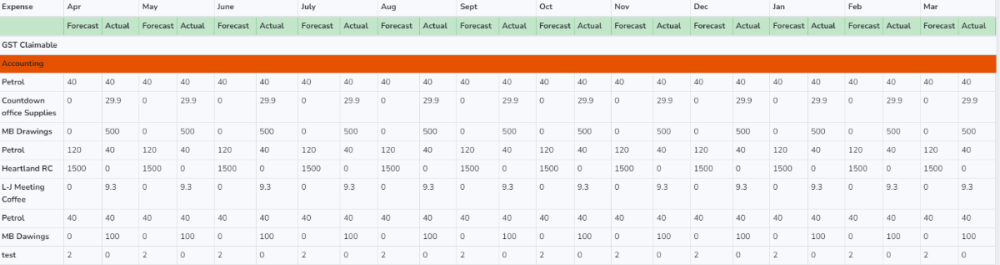
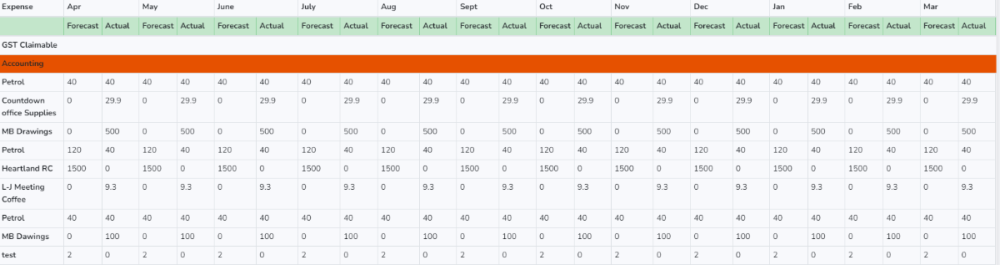
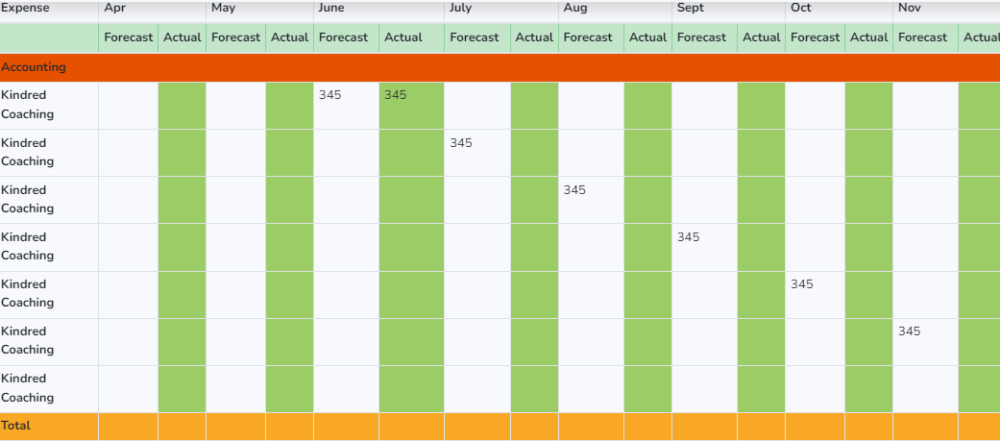
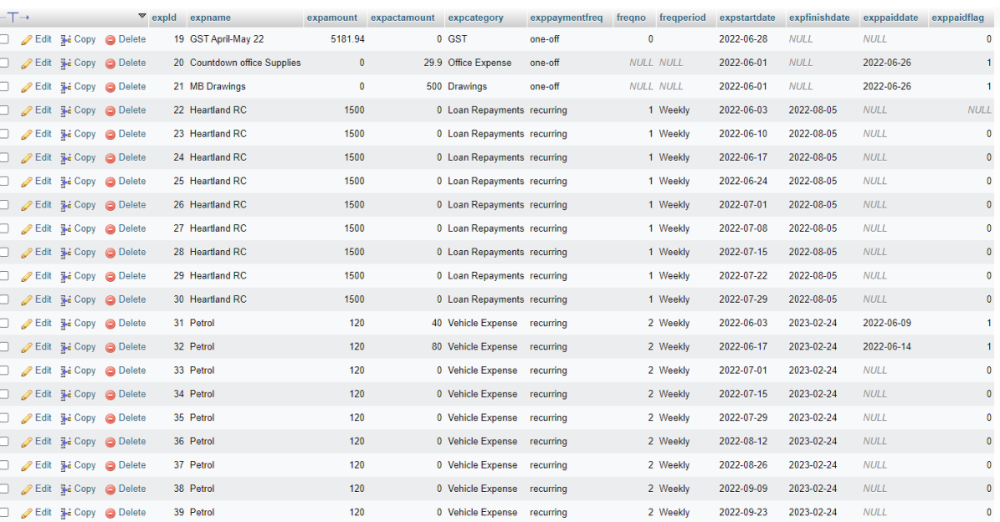
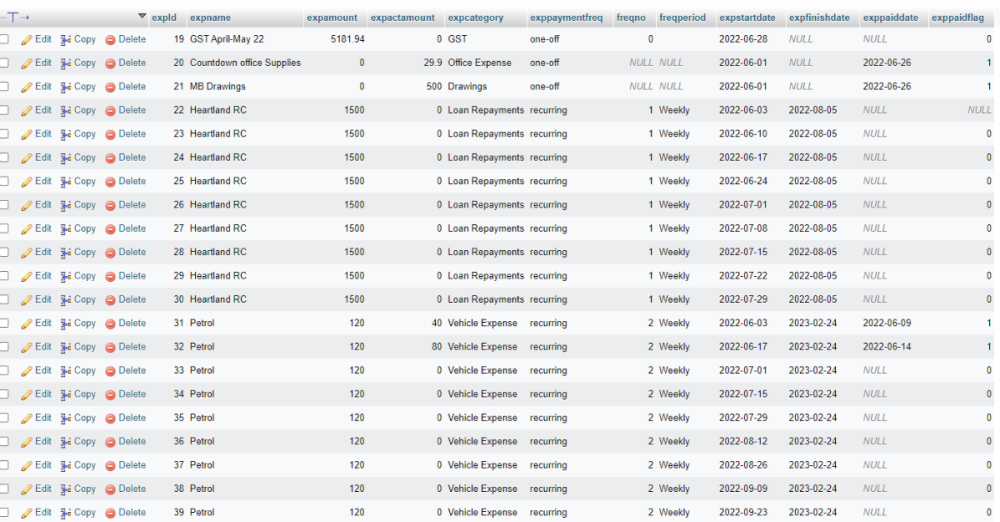
Hi there, I'm trying to populate a table with data that is recurring over multiple months but has the same name. the table currently distributes the new items onto a separate row. it currently looks like this I'd like to show the same but with 1 row the code looks like this <tbody> <?php $prevcat = "";?> <?php foreach ($result as $cat) {?> <?php $maincat = $cat[0];?> <?php $subcat = $cat[1];?> <?php echo "<tr>" ?> <?php if($prevcat !== $subcat) {?> <th colspan="27" class="job-categories"><?php echo $subcat;?></th> <?php $prevcat = $subcat;?> <?php }?> <?php echo "</tr>" ?> <?php $prevexp = "";?> <?php foreach ($result1 as $exp) {?> <?php $newexp = $exp[1]?> <?php echo "<tr>" ?> <?php if($exp[4]==$subcat){?> <th><?php echo $newexp; //expname?></th> <?php $FYarray = [4,5,6,7,8,9,10,11,12,1,2,3]; // fix this to display data of Jan/Feb/March next year, not this year. this line make condition to consider only month for($i=0;$i<count($FYarray);$i++) { if($exp[8]!=null){ if($exp[8]!="0000-00-00"){ ?> <td> <?php if(date('n',strtotime($exp[8]/*startdate*/))==$FYarray[$i]){echo $exp[2]/*expamount*/;}else{echo "";}}else if($prevexp == $newexp) { echo "<td></td>";}else{ echo "<td></td>";} ?> </td> <?php if($exp[10]!=null){ if($exp[10]!="0000-00-00"){?> <td class="actual"> <?php if(date('n',strtotime($exp[10]/*paiddate*/))==$FYarray[$i]){echo $exp[3]/*expactamount or paid amount*/;}else{echo "";}}else{ echo "<td class="."actual"."></td>";} }else{ echo "<td class="."actual"."></td>";} ?> </td> <?php }?> <?php //$prevexp = $newexp;?> <?php } ?> <td class=".'total'."></td> <td class=".'total'."></td> </tr> <?php } ?> <?php } ?> and //display expense category $query1= "SELECT * FROM categories"; try{ $stmt = $mysqli->prepare($query1); $stmt->execute(); $resultSet = $stmt->get_result(); $result = $resultSet->fetch_all(); } catch(Exception $ex){ echo ($ex -> getMessage()); } //display expenses $query2= "SELECT * FROM expenses ORDER BY expstartdate" ; try{ $stmt = $mysqli->prepare($query2); $stmt->execute(); $resultSet1 = $stmt->get_result(); $result1 = $resultSet1->fetch_all(); } catch(Exception $ex){ echo ($ex -> getMessage()); } database looks like this Any advice would be much appreciated. Thanks in advance.
-
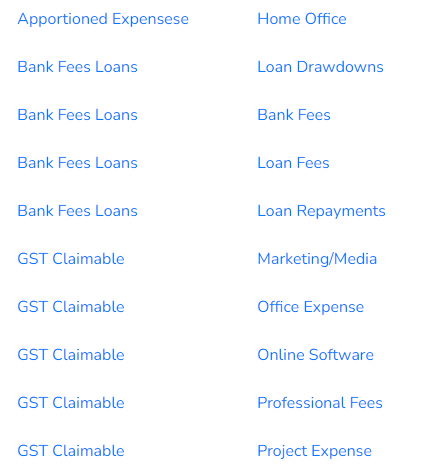
How do you list two columns but not show duplicates from first column?
Plugnz13 replied to Plugnz13's topic in MySQL Help
Thanks mac_gyver and Barand, that worked well! Much appreciated. -
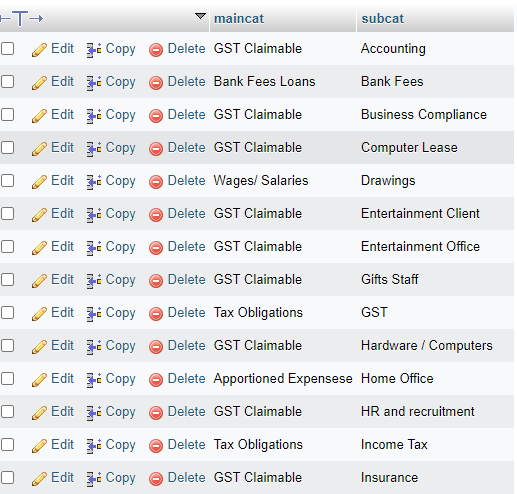
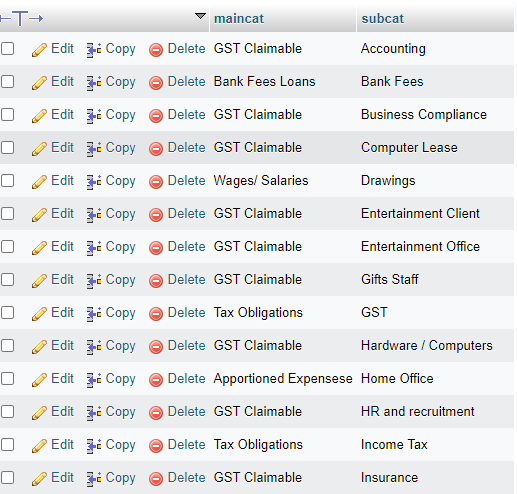
Hi All, I've been trying to work out how to list items in a two column database in a table side by side without repeating the left hand items. The left column is a main category column, the right column is a sub category column. I'd like it to look like this: Main Category Sub Category Apportioned Expenses Home Office Bank Fees Loans Loan Drawdowns Bank Fees Loan Fees Loan Repayments GST Claimable Marketing/Media Office Expense etc and so on. this is what I'm seeing instead The database "categories" looks like this Code so far looks like this $query3= "SELECT DISTINCT* FROM categories ORDER BY maincat"; try{ $stmt = $mysqli->prepare($query3); $stmt->execute(); $resultSet1 = $stmt->get_result(); $result1 = $resultSet1->fetch_all(); } and <?php foreach ($result1 as $output_1) {?> <tr> <td> <a href=""><?php echo $output_1[0];?> </a></td> <td> <a href=""> <?php echo $output_1[1];?></a></td> <?php } ?> </tr> Any thoughts would be much appreciated. Thanks in advance. MYSQL version
-
Retrieving data from xml file - using arrays
Plugnz13 replied to Plugnz13's topic in PHP Coding Help
Sorry, Barand, I stripped the XML so there wasn't so much detail in the post. I'll repost tonight. -
Hi There all, having an issue with simple xml... hopefully someone will be able to shed some light on this. I have this data in an xml feed from an API: <ID>job no 1 </ID> <Name>job name</Name> <State>job status</State> <Tasks> <Task> <Name>task name 1</Name> </Task> <Task> <Name>task name 2</Name> </Task> <ID>job no 2</ID> <Name>job name</Name> <State>job status</State> <Tasks> <Task> <Name>task name 1</Name> </Task> <Task> <Name>task name 2</Name> </Task> I would like to display these in a table pretty much as it is shown above. Job no 1 job name job status job 1 task name 1 job 1 task name 2 Job no 2 job name job status job 2 task name 1 job 2 task name 2 etc my code looks like this : $required is narrowing down specific states not shown for clarity $xml_current=simplexml_load_string($jobs_task_response) or die("Error: Cannot create object"); foreach($xml_current->Jobs->Job as $item_current) { if (in_array((string)$item_current->State, $required)) { $projects_current[] = array( 'job_no' => (string)$item_current->ID, 'job_name' => (string)$item_current->Name, 'job_status' => (string)$item_current->State, ); foreach($item_current->Tasks->Task as $current_tasks){ $projects_task[] = array( 'job_tasks' => (string)$current_tasks->Name, ); } } } foreach ($projects_current as $proj_current) { $job_no =$proj_current['job_no']; $job_name =$proj_current['job_name']; $job_status =$proj_current['job_status']; $clr_current = $colors[$job_status]; $project_id = $job_no; $tdata_1 .= "<tr id='current' class='card-body collapse-show'>"; $tdata_1 .= "<td class='th-sm-1 bg-white '><a href='../details/index.php?pid=$job_no' class='text-left ml-1'>$job_no</a></td>"; $tdata_1 .= "<td data-target='#" . $job_no . "' data-toggle='collapse' class='th-sm-2 bg-white text-left ml-1'>$job_name</td>"; $tdata_1 .= "<td class='th-sm-2 " . $clr_current . " text-left ml-1 '>$job_status</td>"; foreach ($projects_task as $proj_tasks){ $job_tasks =$proj_tasks['job_tasks']; $tdata_1 .= "</tr>"; $tdata_1 .= "<tr id='" . $job_no . "' class='card-body collapse'> "; $tdata_1 .= "<td class='th-sm bg-white text-left ml-1'></td>"; $tdata_1 .= "<td class='th-sm bg-white text-left ml-1'></td>"; $tdata_1 .= "<td class='th-sm " . $clr_current . " text-left ml-1'>$job_tasks</td>"; $tdata_1 .= "</tr>"; } } what I get with this code however is; Job no 1 job name job status job 1 task name 1 job 1 task name 2 job 2 task name 1 job 2 task name 2 Job no 2 job name job status job 1 task name 1 job 1 task name 2 job 2 task name 1 job 2 task name 2 I'm sure there is a simple answer to this, I just can't seem to put my finger on it. Can anyone help please? Much appreciated thanks in advance!
-
Thank you Barand! That makes so much sense! Really appreciate your help.
-
Hi There, I'm trying to get the following array to work as a separate include php file to make the HTML easier to follow. Within the HTML it has been working fine, as the "echo $tdata_consent Variable is within the main curly brackets. As soon as I move the variable outside of the brackets I only get 1 item from the array rather than all of the items. $projects_const = array(); $required_const = ['Consent']; $colors_const = array_combine($required_const, ['bg-danger text-white font-weight-bold'] ); $xml_const=simplexml_load_string($jobs_task_response) or die("Error: Cannot create object"); foreach($xml_const->Jobs->Job as $item_const) { if (in_array((string)$item_const->State, $required_const)) { $projects_const[] = array( 'job_no' => (string)$item_const->ID, 'job_name' => (string)$item_const->Name, 'job_start' => date('d/m/Y', strtotime($item_const->StartDate)), 'job_due' => date('d/m/Y', strtotime($item_const->DueDate)), 'job_status' => (string)$item_const->State, 'job_staff' => (string)$item_const->Assigned->Staff->Name, ); } } usort($projects_const, function($a,$b) {return $b['job_due'] <=> $a['job_due']; } ); foreach ($projects_const as $proj_const) { $job_no =$proj_const['job_no']; $job_name =$proj_const['job_name']; $job_status =$proj_const['job_status']; $job_staff =$proj_const['job_staff']; $job_due =$proj_const['job_due']; $clr_1 = $colors_const[$job_status]; $tdata_const = ''; $tdata_const .= "<div class='row no-gutters'>"; $tdata_const .= "<div class='col-sm bg-white border rounded'><a href='managejob.php?job_id=$job_no' class='text-left ml-1'><strong>$job_no</strong></a></div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_name</p></div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'>" . state_dropdown_1($job_no, $job_status, $clr_1) . "</div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_status</p></div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_staff</p></div>"; } echo $tdata_const; Any thoughts would be much appreciated. Thanks in Advance.
-
Hi Barand, Images to help explain my message to you. As you can see in the main table MC is not assigned to JC1919 Eng Deck, AA1913 Cannell Deck, JC1928 King Alterations, DW1904 Strachan, DW1905 Ohagan but in the dashboard page they are included which is not correct. Thanks again.
-
Hi mac_gyver, Thanks for your reply. I am starting to accept that the database cache is the best way forward. I'm connecting to a commercial software that has limited functionality and so I'm spending a lot of time on inefficient work-arounds. Initially, It seemed like doubling up as all the data is available through the api, but there is a significant lag in the parsing of the data, which the database would reduce significantly. I am using a database as well so looks like that is the solution. Thanks again.
-
Hi All, I've been trying to access xml data from an API feed, but it needs a Variable to be passed to an include file without a form. the include is at the header of the page. in the code below, i'm trying to retrieve the variable $project_add from the $xml_2 feed. $proj_add_ID comes from another feed and is being passed ok. foreach ($projects_1 as $proj_1) { $job_no =$proj_1['job_no']; $job_name =$proj_1['job_name']; $job_status =$proj_1['job_status']; $job_staff =$proj_1['job_staff']; $job_due =$proj_1['job_due']; $clr_1 = $colors_1[$job_status]; if ($err_2) { echo "cURL Error #:" . $err_2; } else { $_POST['job_id']= $job_no; $xml_2=simplexml_load_string($response_2) or die("Error: Cannot create object"); $proj_add = $xml_2->xpath("CustomFields/CustomField[ID ='$proj_add_ID']"); foreach($proj_add as $item_2) { $project_add = "$item_2->Text"; } echo "<div class='row no-gutters'>"; echo "<div class='col-sm bg-white border rounded'><a href='managejob.php?job_id=$job_no' class='text-left ml-1'><strong>$job_no</strong></a></div>"; echo "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_name</p></div>"; echo "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'></p>$project_add</div>"; echo "<div class='col-sm-2 bg-white border rounded'>" . state_dropdown_1($job_no, $job_status, $clr_1) . "</div>"; echo "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_staff</p></div>"; echo "<div class='col-sm-2 bg-white border rounded'><form action='CALL_API_PUTTaskDate.php' method='POST'>" . "<input type='hidden' name='task_ID' value ='". $jdata['task_ID'] ."'>" . "<input type='hidden' name='est_min' value ='". $jdata['est_min'] ."'>" . "<input class ='form-control bg-white text-dark font-weight-bold' type='date' name='start_date' value='" . date('Y-m-d', strtotime( $jdata['display_date_1'] )) . "' onchange='this.form.submit()'>" . "</form></div>"; echo "<div class='col-sm bg-white border rounded'><p class='text-left ml-1 mt-1'><strong>" . date('d/m/Y', strtotime( $jdata['display_date'])) . "</strong></p></div></div>"; } The include file is like this / collect Custom Felds if ($_SERVER["REQUEST_METHOD"] == "POST") { // collect value of status input field $job_no = $_REQUEST['job_id']; } if (isset($_POST['job_id'])) { $job_no = $_POST['job_id']; } if (isset($_GET['job_id'])) { $job_no = $_GET['job_id']; } $curl_2 = curl_init(); curl_setopt_array($curl_2, array( CURLOPT_URL => "https://api.xxx.com/job.api/get/$job_no/customfield?apiKey=xxx&accountKey=xxx", CURLOPT_RETURNTRANSFER => true, CURLOPT_ENCODING => "", CURLOPT_MAXREDIRS => 10, CURLOPT_TIMEOUT => 30, CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1, CURLOPT_CUSTOMREQUEST => "GET", CURLOPT_HTTPHEADER => array( "Accept: */*", "Accept-Encoding: gzip, deflate", "Cache-Control: no-cache", "Connection: keep-alive", "Host: api.xxx.com", "Postman-Token: xxx", "User-Agent: PostmanRuntime/7.17.1", "cache-control: no-cache" ), )); $response_2 = curl_exec($curl_2); $err_2 = curl_error($curl_2); curl_close($curl_2); The problem is the variable $job_no isn't getting passed to CURLOPT_URL so it's not retrieving the data required. i need to be able to retrieve this data without submitting a form as it's in a foreach loop and the Id is specific to each iteration. is there a way to do this? I have been able to achieve this by putting the include within the div tags that it will be displayed but it just slows down everything too much and hangs. Any help will be much appreciated. Kind regards, Michael Bennington.
-
Hi Barand, Thanks again for your response. I wasn't able to achieve what you had suggested in my script unfortunately. I've attached a screen shot of what it is I'm trying to achieve. Basically in the due date column I want to show the due date of the specific task that is currently shown in the column alongside for that job. The xml file is very long so below is a snippet from one job to give you an idea of how each job is set out. As you can see there is about 9 states each with a different start and due date. So I need to find the due date of the task that matches the job/state. so in this case job AA1811 show the date of 31 03 2019 because the state is Construction Documentaton <Job> <ID>AA1811</ID> <Name>Widdowson House</Name> <Description>Your brief includes ... </Description> <Client> <ID>16913817</ID> <Name>Client </Name> </Client> <ClientOrderNumber></ClientOrderNumber> <State>Construction Documentation</State> <Type>Active Private Client</Type> <StartDate>2018-07-16T00:00:00</StartDate> <DueDate>2019-07-31T00:00:00</DueDate> <Contact> <ID>10634004</ID> <Name>Client</Name> </Contact> <InternalID>27797690</InternalID> <Manager> <ID>610781</ID> <Name>Manager</Name> </Manager> <Partner> <ID>610781</ID> <Name>Partner</Name> </Partner> <Assigned> <Staff> <ID>610781</ID> <Name>Manager</Name> </Staff> </Assigned> <Tasks> <Task> <ID>100605569</ID> <Name>Measure Up</Name> <TaskID>3462948</TaskID> <EstimatedMinutes>60</EstimatedMinutes> <ActualMinutes>120</ActualMinutes> <Description>Measure areas of house specific to works. Existing drawings will be used to model remainder of house. </Description> <Completed>true</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-07-16T00:00:00</StartDate> <DueDate>2018-07-20T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff1</Name> </Staff> </Assigned> </Task> <Task> <ID>100605570</ID> <Name>Model Existing</Name> <TaskID>3462949</TaskID> <EstimatedMinutes>240</EstimatedMinutes> <ActualMinutes>638</ActualMinutes> <Description>Set up computer model of existing for documentation purposes. Includes showing proposed works for presentation prior to starting working drawings.</Description> <Completed>true</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-07-16T00:00:00</StartDate> <DueDate>2018-07-20T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff2</Name> </Staff> </Assigned> </Task> <Task> <ID>100605571</ID> <Name>Town Planning Assessment</Name> <TaskID>3462967</TaskID> <EstimatedMinutes>60</EstimatedMinutes> <ActualMinutes>0</ActualMinutes> <Description>Checking town planning rules to assess whether resource consent is required.</Description> <Completed>true</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-07-16T00:00:00</StartDate> <DueDate>2018-07-28T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff1</Name> </Staff> </Assigned> </Task> <Task> <ID>103761923</ID> <Name>Developed Design</Name> <TaskID>3581926</TaskID> <EstimatedMinutes>120</EstimatedMinutes> <ActualMinutes>239</ActualMinutes> <Description>Modify and develop drawings after presentation of concept design. Includes preparation of drawings and outline spec for estimate pricing and liaison/ communication with builder to ensure budget constraints are achieved. </Description> <Completed>true</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-08-16T00:00:00</StartDate> <DueDate>2018-08-24T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff2</Name> </Staff> </Assigned> </Task> <Task> <ID>103023106</ID> <Name>Consultant Liaison</Name> <TaskID>3755602</TaskID> <EstimatedMinutes>180</EstimatedMinutes> <ActualMinutes>60</ActualMinutes> <Description>Meetings/ correspondence with consultants. Ie Landscape designers, engineers. </Description> <Completed>false</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-08-08T00:00:00</StartDate> <DueDate>2019-03-31T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff1</Name> </Staff> </Assigned> </Task> <Task> <ID>100605574</ID> <Name>Consultant Engagement</Name> <TaskID>3462950</TaskID> <EstimatedMinutes>60</EstimatedMinutes> <ActualMinutes>202</ActualMinutes> <Description>Engagement of any consultants required ie: structural/geotechnical engineer, surveyor. Please note this does not include the consultants respective fees. Also allows for correspondence and integration of engineers design into consent documentation. </Description> <Completed>true</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-10-01T00:00:00</StartDate> <DueDate>2019-03-31T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff1</Name> </Staff> </Assigned> </Task> <Task> <ID>103022922</ID> <Name>Resource Consent</Name> <TaskID>3462952</TaskID> <EstimatedMinutes>360</EstimatedMinutes> <ActualMinutes>1083</ActualMinutes> <Description>Produce documentation and submit documents to council for processing. Does not allow for time in hearings or notified consents</Description> <Completed>true</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-08-08T00:00:00</StartDate> <DueDate>2018-10-31T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff2</Name> </Staff> </Assigned> </Task> <Task> <ID>100605572</ID> <Name>Construction Documentation</Name> <TaskID>3462955</TaskID> <EstimatedMinutes>1800</EstimatedMinutes> <ActualMinutes>834</ActualMinutes> <Description>Full documentation for Building consent submission. Includes specifications. Does not include kitchen, bathroom or other joinery documentation. </Description> <Completed>false</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-10-01T00:00:00</StartDate> <DueDate>2019-03-31T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff2</Name> </Staff> </Assigned> </Task> <Task> <ID>100605573</ID> <Name>Consent Submission</Name> <TaskID>3462956</TaskID> <EstimatedMinutes>180</EstimatedMinutes> <ActualMinutes>0</ActualMinutes> <Description>Compiling, printing and submission of Consent Documentation. Does not include correspondence with Council during Consenting process or changes to documents once consent has been issued. </Description> <Completed>false</Completed> <Billable>true</Billable> <Folder></Folder> <StartDate>2018-10-29T00:00:00</StartDate> <DueDate>2019-03-31T00:00:00</DueDate> <Assigned> <Staff> <ID>610781</ID> <Name>Staff2</Name> </Staff> </Assigned> </Task> </Tasks> </Job> The code I've been trying this time... </table> <table id="dtVerticalScrollExample" class="bg-white table table-bordered table-sm" cellspacing="0" width="100%"> <thead> <tr> <th class="th-sm-1">Project Number</th> <th class="th-sm-1">Project Name</th> <th class="th-sm-1">Feasibility</th> <th class="th-sm-1">Measure Up</th> <th class="th-sm-1">Model Drawing</th> <th class="th-sm-1">Concept Design</th> <th class="th-sm-1">Developed Design</th> <th class="th-sm-1">Resource Consent</th> <th class="th-sm-1">Construction Docs</th> <th class="th-sm-1">Milestone</th> <th class="th-sm-1">Due Date</th> </tr> </thead> <tbody> <?php $job_priority =""; $js_1 =''; $js_2 =''; $js_3 =''; $js_4 =''; $js_5 =''; if ($err) { echo "cURL Error #:" . $err; } else { $projects = array(); $required = ['Feasibility', 'Measure Up', 'Model Drawing', 'Concept Design', 'Developed Design', 'Resource Consent', 'Construction Documentation' ]; $xml=simplexml_load_string($response) or die("Error: Cannot create object"); foreach($xml->Jobs->Job as $item) { if (in_array((string)$item->State, $required) ) { $projects[] = array( 'job_no' => (string)$item->ID, 'job_name' => (string)$item->Name, 'job_due' => (string)$item->Tasks->Task->DueDate, 'job_status' => (string)$item->State, 'job_task' => (string)$item->Tasks->Task->Name, 'job_staff' => (string)$item->Assigned->Staff->Name, ); } } // usort($projects, function($a,$b) {return $b['job_due'] <=> $a['job_due']; } ); foreach ($projects as $proj) { $job_no =$proj['job_no']; $job_name =$proj['job_name']; $job_status =$proj['job_status']; $job_staff =$proj['job_staff']; $job_task =$proj['job_task']; //if ($job_due > date('d-m-Y')) { if ($job_staff == 'Staff1') { $js_1 ='SP'; } if ($job_staff == 'Staff2') { $js_2 ='MB'; } if ($job_staff == 'Staff3') { $js_3 ='BF'; } if ($job_staff == 'Staff4') { $js_4 ='MCP'; } if ($job_staff == 'Staff5') { $js_5 ='DG'; } $j_s_1 = $js_1 .' '. $js_2 .' '. $js_3 .' '. $js_4 .' '. $js_5; $j_s_2 = $js_1 .' '. $js_2 .' '. $js_3 .' '. $js_4 .' '. $js_5; $j_s_3 = $js_1 .' '. $js_2 .' '. $js_3 .' '. $js_4 .' '. $js_5; $j_s_4 = $js_1 .' '. $js_2 .' '. $js_3 .' '. $js_4 .' '. $js_5; $j_s_5 = $js_1 .' '. $js_2 .' '. $js_3 .' '. $js_4 .' '. $js_5; $j_s_6 = $js_1 .' '. $js_2 .' '. $js_3 .' '. $js_4 .' '. $js_5; $j_s_7 = $js_1 .' '. $js_2 .' '. $js_3 .' '. $js_4 .' '. $js_5; echo "<tr>"; echo "<td><a href='managejob.php?job_id=$job_no'><strong>$job_no</strong></td>"; echo "<td>$job_name</a></td>"; if ($job_status == 'Feasibility') { echo "<td>"; echo "<form action='' method='POST'>"; echo "<select class='form-control bg-danger text-white' name ='StaffName' onchange='this.form.submit();'>"; echo "<option value =''>$j_s_1</option>"; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Feasibility </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Measure Up </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Model Drawing</option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Concept Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Developed Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Resource Consent </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Construction Docs </option> "; echo "</select>"; echo "</form></td>"; } else { echo "<td class ='bg-white text-white text-center'></td>"; } if ($job_status == 'Measure Up') { echo "<td>"; echo "<form action='' method='POST'>"; echo "<select class='form-control bg-warning text-white' name ='StaffName' onchange='this.form.submit();'>"; echo "<option value =''>$j_s_2</option>"; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Feasibility </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Measure Up </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Model Drawing </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Concept Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Developed Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Resource Consent </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Construction Docs </option> "; echo "</select>"; echo "</form></td>"; } else { echo "<td class ='bg-white text-white text-center'></td>"; } if ($job_status == 'Model Drawing') { echo "<td>"; echo "<form action='' method='POST'>"; echo "<select class='form-control bg-success text-white' name ='StaffName' onchange='this.form.submit();'>"; echo "<option value =''>$j_s_3</option>"; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Feasibility </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Measure Up </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Model Drawing </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Concept Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Developed Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Resource Consent </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Construction Docs </option> "; echo "</select>"; echo "</form></td>"; } else { echo "<td class ='bg-white text-white text-center'></td>"; } if ($job_status == 'Concept Design') { echo "<td>"; echo "<form action='' method='POST'>"; echo "<select class='form-control bg-primary text-white' name ='StaffName' onchange='this.form.submit();'>"; echo "<option value =''>$j_s_4</option>"; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Feasibility </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Measure Up </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Model Drawing </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Concept Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Developed Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Resource Consent </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Construction Docs </option> "; echo "</select>"; echo "</form></td>"; } else { echo "<td class ='bg-white text-white text-center'></td>"; } if ($job_status == 'Developed Design') { echo "<td>"; echo "<form action='' method='POST'>"; echo "<select class='form-control bg-info text-white' name ='StaffName' onchange='this.form.submit();'>"; echo "<option value =''>$j_s_5</option>"; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Feasibility </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Measure Up </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Model Drawing </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Concept Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Developed Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Resource Consent </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Construction Docs </option> "; echo "</select>"; echo "</form></td>"; } else { echo "<td class ='bg-white text-white text-center'></td>"; } if ($job_status == 'Resource Consent') { echo "<td>"; echo "<form action='' method='POST'>"; echo "<select class='form-control bg-secondary text-white' name ='StaffName' onchange='this.form.submit();'>"; echo "<option value =''>$j_s_6</option>"; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Feasibility </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Measure Up </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Model Drawing </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Concept Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Developed Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Resource Consent </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Construction Docs </option> "; echo "</select>"; echo "</form></td>"; } else { echo "<td class ='bg-white text-white text-center'></td>"; } if ($job_status == 'Construction Documentation') { echo "<td>"; echo "<form action='' method='POST'>"; echo "<select class='form-control bg-dark text-white' name ='StaffName' onchange='this.form.submit();'>"; echo "<option value =''>$j_s_7</option>"; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Feasibility </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Measure Up </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Model Drawing </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Concept Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Developed Design </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Resource Consent </option> "; echo "<option class='form-control col-sm-3 bg-white text-dark' value ='status'>Construction Docs </option> "; echo "</select>"; echo "</form></td>"; } else { echo "<td class ='bg-white text-white text-center'></td>"; } echo "<td>$job_priority</td>"; //foreach ($xml->xpath("/Jobs/Job") as $job) { // $state = (string)$job->State; // if (!in_array($state, $required)) continue; // $task = $job->xpath("Tasks/Task[Name='$state'}"); // $job_due = date('d/m/Y', strtotime($task[0]->DueDate)); // $job_due = $task->DueDate; $job_state = $xml->xpath("Jobs/Job[(State= '$job_status') and (Tasks/Task/Name= '$job_status')]"); $date_due = $xml->xpath("Jobs/Job/Tasks/Task[DueDate]"); if (in_array($date_due, $job_state)) { $job_due = date('d/m/Y', strtotime($date_due)); echo "<td><strong></strong>$job_due</td>"; echo "</tr>"; } } It's so close but still doesn't get the result I'm after. I do appreciate te help you are giving. Sorry for being difficult.
-
Hi again, sorry to be a pain but further to the previous question, I have the added requirement to be able to show the due date of a particular task but only if that task-name is the same as the current job state. The xml code looks something like this <Job> <ID></ID> <Name>Job 1</Name> <State>Concept Design</State> <StartDate>2019-02-01</StartDate> <DueDate>2019-10-01</DueDate> <Tasks> <Task> <ID></ID> <Name>Measure Up</Name> <StartDate>2019-07-01</StartDate> <DueDate>2019-07-30</DueDate> </Task> <Task> <ID></ID> <Name>Concept Design</Name> <StartDate>2019-08-01</StartDate> <DueDate>2019-08-31</DueDate> </Task> ....etc my somewhat lame attempt looks like this $projects = array(); $required = ['Feasibility', 'Measure Up', 'Model Drawing', 'Concept Design', 'Developed Design', 'Resource Consent', 'Construction Documentation' ]; $xml=simplexml_load_string($response) or die("Error: Cannot create object"); foreach($xml->Jobs->Job as $item) { if (in_array((string)$item->State, $required) ) { $projects[] = array( 'job_no' => (string)$item->ID, 'job_name' => (string)$item->Name, 'job_due' => date('d/m/Y', strtotime($item->Tasks->Task->DueDate)), 'job_status' => (string)$item->State, 'task_name' => (string)$item->Tasks->Task->Name, 'job_staff' => (string)$item->Assigned->Staff->Name, ); } } usort($projects, function($a,$b) {return $b['job_due'] <=> $a['job_due']; } ); foreach ($projects as $proj) { $job_no =$proj['job_no']; $job_name =$proj['job_name']; $job_status =$proj['job_status']; $job_staff =$proj['job_staff']; if (in_array((string)$item->Tasks->Task->Name, $job_status)){ $job_due =$proj['task_due']; } $task_name =$proj['task_name']; Thanks again for your help.
-
Thanks Barand and Maxxd, much appreciated. Really need to get my head around how these arrays work.
-
Hi all, I have a table that shows data from an xml response that has been converted to an array. I have successfully managed to get that to work but it's showing more items than I want. I'm trying to isolate the items by state. There are 11 or so different states, of which I only want 7. I've tried the following with a while loop but I keep getting the message "undefined index: job_status" Here's my code (partial) $projects = array(); $xml=simplexml_load_string($response) or die("Error: Cannot create object"); foreach($xml->Jobs->Job as $item) { $projects[] = array( 'job_no' => (string)$item->ID, 'job_name' => (string)$item->Name, 'job_due' => (string)$item->DueDate, 'job_status' => (string)$item->State, 'job_staff' => (string)$item->Assigned->Staff->Name, ); } usort($projects, function($a,$b) {return $a['job_due'] <=> $b['job_due']; } ); $projects = array_reverse($projects); while ($projects['job_status'] == ('Feasibility') && ('Measure Up') && ('Model Drawing') && ('Concept Design') && ('Developed Design') && ('Resource Consent') && ('Construction Documentation')) { foreach ($projects as $proj) { $formatted = date('d/m/Y', strtotime($proj['job_due'])); $job_no ="{$proj['job_no']}"; $job_name ="{$proj['job_name']}"; $job_due ="$formatted"; $job_status ="{$proj['job_status']}"; $job_staff ="{$proj['job_staff']}"; Any help would be much appreciated thanks.
-
That looks exactly like what I need. Thanks Barand! Much appreciated!
-
Hi There, I'm feeling really dumb but i can't figure out how to get the data from an array that has been converted from xml so I can put it into a table. I've tried looping through based on simple array code but i just get array to string errors. my code looks like this $projects = array(); $xml=simplexml_load_string($response) or die("Error: Cannot create object"); foreach($xml->Jobs->Job as $item) { $projects[] = array( 'job_no' => (string)$item->ID, 'job_name' => (string)$item->Name, 'job_due' => (string)$item->DueDate, ); //array_sort_by_column($projects, 'job_due'); print_r($projects); print_r just dumps the whole lot on the page. Id like to grab each of those items and put them in a table cell then sort them by the due date etc. $job_no =""; $job_name =""; $job_due =""; //$item1 = $item->Client->Name; //$job_no = "$item->ID"; //$job_name = "$item->Name"; // $job_client = "$item1"; //$job_start = "$item->StartDate"; //$job_due = "$item->DueDate"; //$job_status = "$item->State"; $date = new DateTime($job_due); $due_date = $date->format('d-m-Y'); echo "<tr>"; echo "<td><a href='managejob.php?job_id=$job_no'><strong>$job_no</strong></td>"; echo "<td>$job_name</a></td>"; echo "<td>$job_priority</td>"; echo "<td>$job_status_1</td>"; echo "<td>$job_status_2</td>"; echo "<td>$job_status_3</td>"; echo "<td>$job_status_4</td>"; echo "<td>$job_status_5</td>"; echo "<td>$job_status_6</td>"; echo "<td>$job_status_7</td>"; echo "<td>$due_date</td>"; echo "</tr>"; } } Any help on this would be much appreciated. Thanks in advance.
-
Hi All, Sorry to be a pain, but further to the above query, which worked wonders by the way, i now have extended it to select the data based on three situations happening. Basically I want to select the job name and id by the staff member that is assigned to a specific task but only if the state of the job equals that task. echo "<div id='col_3' class='bg-white col-sm-1 border'>"; $jobs_2 = $xml->xpath("Jobs/Job[State= 'Model Drawing' and Type= '$Category' or State= 'Model Drawing' and Tasks/Task/Assigned/Staff/Name= '$Staff' and Tasks/Task/Name= 'Model Drawing']"); foreach($jobs_2 as $item) { $job_no = "$item->ID"; $job_name = "$item->Name"; echo "<button type='button' class='btn btn-outline-light waves-effect'><a href='activecp/managejob.php?job_id=$job_no'><strong>$job_no</strong><br> $job_name</a></button>"; } ignore the part before "or" as that's all good. So I'd like to show the job name where the Job State is"Model Drawing' but only if Staff "Member 1" is assigned to the task "Model Drawing". So it is working except that if Staff "Member2" is assigned to a later task (that doesn't match the state task) the job name also shows up on their page even though they are not assigned to that task. Hope that makes sense? Thanks again in advance.
-
Thanks Phil, That is a super easy fix! much appreciated!
-
Hi All, I've been struggling to get the following code to work. I have an API feed that looks like this: <Jobs> <Job> <ID>1805</ID> <Name>House Additions/Alterations </Name> <Description>House</Description> <Client> <ID>16178470</ID> <Name>client name 1</Name> </Client> <ClientOrderNumber></ClientOrderNumber> <State>In Construction</State> <StartDate>2018-03-26T00:00:00</StartDate> <DueDate>2020-03-31T00:00:00</DueDate> <Contact> <ID>10195532</ID> <Name>Clent Name1</Name> </Contact> <InternalID>25026686</InternalID> <Manager> <ID>610781</ID> <Name>Manager Name 1</Name> </Manager> <Partner> <ID>610781</ID> <Name>patner name</Name> </Partner> <Assigned> <Staff> <ID>610781</ID> <Name>Staff 1</Name> </Staff> ......... I'm trying to work out how to show all the job ID, Job Name, Client Name, Start Date etc that are specific to the assigned staff member by selecting a specific staff member. $Staff is populated by a dropdown earlier in the code. here's my code so far: if ($err) { echo "cURL Error #:" . $err; } else { $xml=simplexml_load_string($response) or die("Error: Cannot create object"); $jobs = $xml->xpath("Jobs/Job/Assigned/Staff[Name= '$Staff']"); foreach($jobs as $item) { //foreach($xml->Jobs->Job as $item) { $item1 = $item->Client->Name; $job_no = "$item->ID"; $job_name = "$item->Name"; $job_client = "$item1"; $job_start = "$item->StartDate"; $job_due = "$item->DueDate"; $job_status = "$item->State"; echo "<tr><td>$job_no</td><td><a href='activecp/managejob.php?job_id=$job_no'>$job_name</a></td><td>$job_client</td><td>$job_status</td><td>$job_start</td><td>$job_due</td></tr>"; } } This currently shows the ID and name of the selected staff member but not the info i need. All of the data I want to show is before the Assigned/Staff . Any help would be much appreciated. Thanks in advance.