SH1989
New Members-
Posts
6 -
Joined
-
Last visited
SH1989's Achievements

Newbie (1/5)
0
Reputation
-
Hi All, I am trying to submit multiple form fields, whereby I am asking users to supply specific files. I can get it to upload a single file correctly, however when I increase this to 2 or 3, it's using the same file for all of them. I have used print_r($_FILES) to check everything with the files seems to be OK, and it all looks OK. I need to be able to pair the files, so that's why I haven't used the multiple option. I have tried changing the variables so they are completely different, but I am at a total loss right now. ## First Document if(!empty($_FILES["dc1"])){ $fileName1 = htmlspecialchars_decode((basename($_FILES["dc1"]["name"]))); $fileTypeA1 = pathinfo($fileName1, PATHINFO_EXTENSION); $targetFilePath1 = $uploadDir . $uID . '-' . $randnum . '.' .$fileTypeA1; if(move_uploaded_file($_FILES["dc1"]["tmp_name"], $targetFilePath1)){ $uploadedFile1 = $targetFilePath1; } } ## Second Document if(!empty($_FILES["dc2"])){ $fileName2 = htmlspecialchars_decode((basename($_FILES["dc2"]["name"]))); $fileTypeA2 = pathinfo($fileName2, PATHINFO_EXTENSION); $targetFilePath2 = $uploadDir . $uID . '-' . $randnum . '.' .$fileTypeA2; if(move_uploaded_file($_FILES["dc2"]["tmp_name"], $targetFilePath2)){ $uploadedFile2 = $targetFilePath2; } }
-
Hi All, Come a little stuck with an issue and hoping someone can shed some light on it. Basically, I have a form that pulls down the list of users and then pulls down a list of jobs that can be assigned to them. I can get the form to pull all this down, but when I post the data, I am unsure of how to process this for each user and insert into the database. I have tried adding the [] onto the field name, but this doesn't work as one of the dropdowns that you choose the position for, populates another dropdown of site addresses you are allocating too. I have attached the Script to see if anyone is able to assist with any guidance. $userClient = "VARIABLE OF WHO IS LOGGED IN"; <form action="actions/assign.php" method="post"> <?php $sql = "SELECT * FROM Engineers where Engineer_Company = '".addslashes($userClient)."' and userType = '5'"; $result = mysqli_query($db, $sql); while($row = mysqli_fetch_assoc($result)) { $userSID = $row["userID"]; echo '<tr> <td>'.$row["userName"].' <input type="hidden" class="form-control" id="usersID[]" name="usersID'.$row["userID"].'" value="'.$row["userID"].'"> <input type="hidden" class="form-control" id="date" name="date" value="'.date('d-m-Y').'"> </td> <td>'; $sql1 = "SELECT * FROM job_orders where companyID = '".addslashes($userClient)."'"; $result1 = mysqli_query($db, $sql1); echo "<select style='width: 250px;' id='job$userSID' name='job$userSID'>"; echo '<option value="">-- Please Select --</option>'; while($row1 = mysqli_fetch_assoc($result1)) { echo '<option value="'.$row1["jobID"].'">'.$row1["jobtitle"].'</option>'; } echo "</select>"; echo '</td> <td>'; $query = $db->query("SELECT * FROM Engineer_Company WHERE Company_ID = '".addslashes($userClient)."'"); $rowCount = $query->num_rows; if($rowCount > 0){ echo ' <select name="company'.$userSID.'" id="company'.$userSID.'" style="width: 250px;"> <option value="">-- Select Company --</option>'; while($row = $query->fetch_assoc()){ echo '<option value="'.$row['Engineer_Company_ID'].'" class="form-control form-control-sm">'.$row['Engineer_Company_Name'].'</option>'; } echo '</select>'; } echo'</td> <td> <div class="form-group"> <select id="site'.$userSID.'" name="site'.$userSID.'" style="width: 250px;"> <option value="">-- Select Site --</option> </select> </div> '; echo'</td> </tr>'; echo ' <script type="text/javascript"> $(document).ready(function(){ $("#company'.$userSID.'").on("change",function(){ var diag_id = $(this).val(); if(diag_id){ $.ajax({ type:"POST", url:"ajax-client-side.php", data:"diag_id="+diag_id, success:function(html){ $("#site'.$userSID.'").html(html); } }); } }); }); </script>'; } ?> </tbody> </table> <input class="btn btn-dark float-right" type="submit" value="Allocate"> </form> Cheers!
-
Thank for all your replies and help, Barand and apologies for the confusion. What I am trying to achieve, is that I don't want to include in my results, any data where there is a Status of '1' AND '4' as this would mean that someone has applied (1) and someone has accepted(4), so it doesn't need to be displayed anymore. Status 1 - Someone has applied for it. Status 2 - when we have offered it. Status 3 - if the user has declined it Status 4 - Accepted by the user.
-
Thanks for the replies and apologies for the confusion. Quick overview: The order is added to the system. At this stage there is nothing in the applications table. Users can see the order and apply for it, which then inserts a 1 into the applications table (indicating they have applied), We can see the applicants for each order when we open it up. There could be several users applying, so there will be several status' of 1. When we have chosen the successful applicant, we will update the status to 4. So for arguments sake, we have 5 people apply, there will be 5 rows for that order within the applications table all with a status of 1. We will select the applicant and update the status to 4. What I am trying to achieve as an output is that if there is a successful applicant for the order, we can hide it from the pending fulfilment list as we will have a status of 4 indicating that someone has the position. USERS APPLICATION ORDER +---------+----------+ +----------------+----------+---------+--------+ +----------+------------+ | user_id | username | | application_id | order_id | user_id | status | | order_id | order_date | +---------+----------+ +----------------+----------+---------+--------+ +----------+------------+ | 1 | Curly | | 1 | 1 | 1 | 1 | | 1 | 2019-06-01 | | 2 | Larry | | 2 | 1 | 2 | 4 | | 2 | 2019-07-01 | | 3 | Mo | | 3 | 1 | 3 | 1 | | 3 | 2019-07-15 | | 4 | Peter | | 4 | 1 | 4 | 1 | | 4 | 2019-07-25 | | 5 | Paul | | 5 | 1 | 5 | 1 | | 5 | 2019-08-01 | | 6 | Mary | | 6 | 2 | 1 | 1 | | 6 | 2019-01-02 | +---------+----------+ | 7 | 2 | 2 | 1 | +----------+------------+ | 8 | 2 | 3 | 1 | | 9 | 2 | 4 | 1 | | 10 | 2 | 5 | 1 | +----------------+----------+---------+--------+ Again, apologies for the confusion!
-
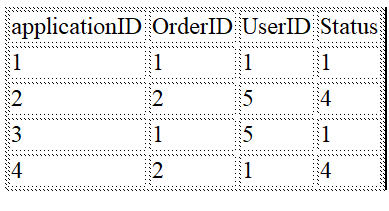
Thanks for getting back to me! I have attached the structure, with some sample data. When the order is added to the table orders, we have an applications table (attached) When the application has been accepted, the status is updated to 4. By default the status is 1, meaning it's been applied for and 4 means it's been accepted. What I am expecting is to see nothing presented to me on the dashboard as for each orderID there is a 4 which means that the order has been accepted and we don't need it on the dashboard anymore. If all of the Status' were 1's I would still expect to see this on the dashboard, until we reach the 4. Hopefully this makes a little sense!
-
SH1989 joined the community
-
Hi All, Looking for a bit of assistance with a query. I have put the query below. SELECT * FROM applications LEFT JOIN users on users.userID = applications.userID WHERE Order = '1' and (Status is null or Status != '2') What happens is someone makes the application, and we insert into the applications table, with the status inserted to 1. When the application is offered the status is 2 and then the status is changed to 3 when it's accepted. What I am trying to achieve is that when several applications will be made, and the status set to 1 (Several rows) and we will choose who to offer to and this row's status is updated to 2 and the rest are left as 1. The problem I am having is that now we have multiple applications and when we offer it to a single person, we want to hide it from the list so we don't show it on screen, that's why I have checked to make sure the status is null (meaning no one applied) and then check to make sure the status is not 2 so it will show on screen, but can't seem to get it right. Any advise would be great!