veysel
Members-
Posts
26 -
Joined
-
Last visited
veysel's Achievements

Member (2/5)
0
Reputation
-
Thank you, actually i give all permision to www-data to be able to run this command from web page: shell_exec("sudo gdfs -o allow_other /var/www/html/gdfs.creds /media/pi/gdrives"); But, i could not execute it, fortunately i had a "B" plan as explain above(write .txt file if clicked, and check every second .txt file if there is changing, then run command from command line) I will take care your advice , and i will not give all permission to www-data. Maybe i can give some permission to www-data as your example
-
Actually i solved the problem, when user click the button i write this to .txt file. Then i am checking every second .txt file wheter there is a changing, if there is changing i am running my python script. But i would like to know your safer alternative and do you think my sudoers file unsafe ? if it is, can you give me example that trouble my system.
-
Thank you, should i change something in apache ?
-
Hello, I am mounting google drive to my raspberry pi with this command from command line; sudo gdfs -o allow_other /var/www/html/gdfs.creds /media/pi/gdrives İt is working from command line, but it is not work when i execute it from web browser. Here php content; shell_exec("sudo gdfs -o allow_other /var/www/html/gdfs.creds /media/pi/gdrives"); and i changed my sudoers file giving permission www-data. here is my sudoers file content # This file MUST be edited with the 'visudo' command as root. # # Please consider adding local content in /etc/sudoers.d/ instead of # directly modifying this file. # # See the man page for details on how to write a sudoers file. # Defaults env_reset Defaults mail_badpass Defaults secure_path="/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin" # Host alias specification # User alias specification # Cmnd alias specification # User privilege specification root ALL=(ALL:ALL) ALL # Allow members of group sudo to execute any command %sudo ALL=(ALL:ALL) ALL www-data ALL=NOPASSWD: ALL # See sudoers(5) for more information on "#include" directives: #includedir /etc/sudoers.d Can anyone tell me what i am doing wrong ?
-
Hello, i am using raspberry pi and there are 2 audio source Mic and Line. I am monitoring audio source name dynamically but i want to monitoring an icon if audio source is LineIn then music icon should be appear , if audio source is microfon, then microfon icon should be appear. Icon and txt should be same row. I could not do this, i hope some one can help me Here what i do; <div class="col-md-4"> <div class="panel_s"> <div class="panel-heading" style="text-align: center;">Audio Source</div> <div class="panel-body text-center"> <div class="col-md-12" style="line-height:47px; font-size:24px;"> <span id="audiosource0"> <? echo $fulldata['audiosource'][0]; ?> </div> </div> </div> </div> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <script> $(document).ready(function() { updateaudiosource(); var int=self.setInterval("updateaudiosource()",1000); }); function updateaudiosource(){ $.ajax({ type: "POST", url: "update_audiosource.php?id=<?=$id;?>", dataType:"JSON", //cache:false, success:function(my_data) { $(my_data).each(function(key,val){ if ($('#audiosource0').html() != val['audiosource0']) { $('#audiosource0').fadeOut().html(val['audiosource0']).fadeIn(); } }); } }); } </script> Here what i try to do using javascript <div class="col-md-4"> <div class="panel_s"> <div class="panel-heading" style="text-align: center;">Audio Source</div> <div class="panel-body text-center"> <div class="col-md-12" style="line-height:48px; font-size:14px;"> <i class="fa <? if (strpos($fulldata['audiosource'][0],'stereo')){ echo 'fa-music'; }else{ echo 'fa-microphone'; } ?>" style="font-size:48px !important; width: 58px;"></i><?=$fulldata['audiosource'][0];?><div style="float: right;"><a href="?islem=switch">Switch source</a></div></div> </div> </div> </div>
-
Hello First of all thank you so much before i ask question, i have this line: var limit=obj.sky[0].satellites.length; if (limit>10) { limit=10 } i want to monitoring max 10 values but it can be less. i solved it with your help. Here what i do for (j= 1; j <=limit-1; j=j+1) { var value1 = str1.concat(obj.sky[0].satellites[j].PRN); } Because obj.sky[0].satellites[j] does not contain obj.sky[0].satellites[0].PRN that's why as you said, satellite[j] does not exist for the current value of j
-
Hello, var j; for (j= 1; j <=limit; j=j+1) { var value1 = str1.concat(obj.sky[0].satellites[j].PRN); } i do this and it is working in web page but if i do inspect element it says : Uncaught TypeError: Cannot read property 'PRN' of undefined at Object.success ((index):444) at i (VM16347 jquery-3.2.1.min.js:2) at Object.fireWith [as resolveWith] (VM16347 jquery-3.2.1.min.js:2) at A (VM16347 jquery-3.2.1.min.js:4) at XMLHttpRequest.<anonymous> (VM16347 jquery-3.2.1.min.js:4) i am not good at js can anyone tell me what is my fault ?
-
Thank you so much, this is what i search 👍
-
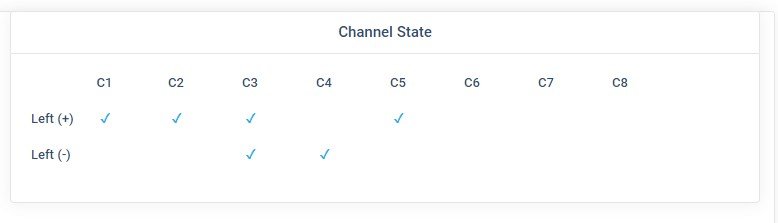
hello, i have created this table by html and i am changing the content by javascript but when i see the website in mobile device, web interface is not good. İs there any way to do responsive this? here html : <html> <head> <meta charset=utf-8 /> <meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css"> .clr{ color:#25b0e9} </style> </head><body> <table id="myTable" border="1"> <tbody> <tr><td></td> <td> <b>C1</b> </td> <td><b>C2</b> </td> <td><b>C3</b> </td> <td><b>C4</b> </td> <td><b>C5</b> </td> <td><b>C6</b> </td> <td><b>C7</b> </td> <td><b>C8</b> </td></tr> <tr> <td> </td> </tr> <tr> <td><b>Left (+)</b></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td><b>Left (-)</b></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> </tr> </tbody> </table> </div> </body></html>
-
problem was solved thank you for your help NotSunfighter
-
Hello i ask this question another web page and i solved with help. the web page url : https://www.webdeveloper.com/d/386860-progress-bar-not-working/17 i hope it is not illegal(sharing another web page)
-
Hello NotSunfighter, i tried your solution but it did not work but thank you for help
-
Hello NotSunfighter i am Veysel, you say amisspelling but i could not find it. And i will try this <? to <?php tomorrow because i am not in work right now, i hope it works. Thank you for your reply
-
Hello friends, my devin1 div working and updating when i change the .txt file content but devin8 div not updating without refreshing the page. Can anyone have an idea about that ? <? if ($fulldata['mainASSettingsLoc'][0] >= 1) { ?> <div class="panel_s"> <div class="panel-heading" style="text-align: center;">Channel Vumeter 1</div> <div class="panel-body text-left" style="color:#000000;"> LEFT <div class="progress"> <div id="devin1" class="progress-bar progress-bar-striped active bg-success" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%"> <span class="sr-only">45%</span> </div> </div> <script> devi1 = [<? foreach ($fulldata['left1'] as $v){ if ($v <> '-'){ echo '"'.$v.'",';} } ?>]; function rotdeviation() { var ct = $("#devin1").data("term") || 0; var valeur = devi1[ct]; $("#devin1").data("term", ct == devi1.length -1 ? 0 : ct + 1).css('width', valeur+'%').attr('aria-valuenow', valeur).fadeIn(0).delay(500).fadeOut(0, rotdeviation); }$( document ).ready( rotdeviation ); </script> RIGHT <div class="progress"> <div id="devin8" class="progress-bar progress-bar-striped active bg-success" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%"> <span class="sr-only">45%</span> </div> </div> <script> devi8 = [<? foreach ($fulldata['right1'] as $v){ if ($v <> '-'){ echo '"'.$v.'",';} } ?>]; function rotdeviation8() { var ct8 = $("#devin8").data("term") || 0; var valeur8 = devi8[ct8]; $("#devin8").data("term", ct8 == devi8.length -1 ? 0 : ct8 + 1).css('width', valeur8+'%').attr('aria-valuenow', valeur8).fadeIn(0).delay(500).fadeOut(0, rotdeviation8); }$( document ).ready( rotdeviation8 ); </script> </div> </div> <? } ?>
-
Hello, response.php file return : echo json_encode($resp); that's why i used it