veysel
Members-
Posts
26 -
Joined
-
Last visited
Everything posted by veysel
-
Thank you, actually i give all permision to www-data to be able to run this command from web page: shell_exec("sudo gdfs -o allow_other /var/www/html/gdfs.creds /media/pi/gdrives"); But, i could not execute it, fortunately i had a "B" plan as explain above(write .txt file if clicked, and check every second .txt file if there is changing, then run command from command line) I will take care your advice , and i will not give all permission to www-data. Maybe i can give some permission to www-data as your example
-
Actually i solved the problem, when user click the button i write this to .txt file. Then i am checking every second .txt file wheter there is a changing, if there is changing i am running my python script. But i would like to know your safer alternative and do you think my sudoers file unsafe ? if it is, can you give me example that trouble my system.
-
Thank you, should i change something in apache ?
-
Hello, I am mounting google drive to my raspberry pi with this command from command line; sudo gdfs -o allow_other /var/www/html/gdfs.creds /media/pi/gdrives İt is working from command line, but it is not work when i execute it from web browser. Here php content; shell_exec("sudo gdfs -o allow_other /var/www/html/gdfs.creds /media/pi/gdrives"); and i changed my sudoers file giving permission www-data. here is my sudoers file content # This file MUST be edited with the 'visudo' command as root. # # Please consider adding local content in /etc/sudoers.d/ instead of # directly modifying this file. # # See the man page for details on how to write a sudoers file. # Defaults env_reset Defaults mail_badpass Defaults secure_path="/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin" # Host alias specification # User alias specification # Cmnd alias specification # User privilege specification root ALL=(ALL:ALL) ALL # Allow members of group sudo to execute any command %sudo ALL=(ALL:ALL) ALL www-data ALL=NOPASSWD: ALL # See sudoers(5) for more information on "#include" directives: #includedir /etc/sudoers.d Can anyone tell me what i am doing wrong ?
-
Hello, i am using raspberry pi and there are 2 audio source Mic and Line. I am monitoring audio source name dynamically but i want to monitoring an icon if audio source is LineIn then music icon should be appear , if audio source is microfon, then microfon icon should be appear. Icon and txt should be same row. I could not do this, i hope some one can help me Here what i do; <div class="col-md-4"> <div class="panel_s"> <div class="panel-heading" style="text-align: center;">Audio Source</div> <div class="panel-body text-center"> <div class="col-md-12" style="line-height:47px; font-size:24px;"> <span id="audiosource0"> <? echo $fulldata['audiosource'][0]; ?> </div> </div> </div> </div> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <script> $(document).ready(function() { updateaudiosource(); var int=self.setInterval("updateaudiosource()",1000); }); function updateaudiosource(){ $.ajax({ type: "POST", url: "update_audiosource.php?id=<?=$id;?>", dataType:"JSON", //cache:false, success:function(my_data) { $(my_data).each(function(key,val){ if ($('#audiosource0').html() != val['audiosource0']) { $('#audiosource0').fadeOut().html(val['audiosource0']).fadeIn(); } }); } }); } </script> Here what i try to do using javascript <div class="col-md-4"> <div class="panel_s"> <div class="panel-heading" style="text-align: center;">Audio Source</div> <div class="panel-body text-center"> <div class="col-md-12" style="line-height:48px; font-size:14px;"> <i class="fa <? if (strpos($fulldata['audiosource'][0],'stereo')){ echo 'fa-music'; }else{ echo 'fa-microphone'; } ?>" style="font-size:48px !important; width: 58px;"></i><?=$fulldata['audiosource'][0];?><div style="float: right;"><a href="?islem=switch">Switch source</a></div></div> </div> </div> </div>
-
Hello First of all thank you so much before i ask question, i have this line: var limit=obj.sky[0].satellites.length; if (limit>10) { limit=10 } i want to monitoring max 10 values but it can be less. i solved it with your help. Here what i do for (j= 1; j <=limit-1; j=j+1) { var value1 = str1.concat(obj.sky[0].satellites[j].PRN); } Because obj.sky[0].satellites[j] does not contain obj.sky[0].satellites[0].PRN that's why as you said, satellite[j] does not exist for the current value of j
-
Hello, var j; for (j= 1; j <=limit; j=j+1) { var value1 = str1.concat(obj.sky[0].satellites[j].PRN); } i do this and it is working in web page but if i do inspect element it says : Uncaught TypeError: Cannot read property 'PRN' of undefined at Object.success ((index):444) at i (VM16347 jquery-3.2.1.min.js:2) at Object.fireWith [as resolveWith] (VM16347 jquery-3.2.1.min.js:2) at A (VM16347 jquery-3.2.1.min.js:4) at XMLHttpRequest.<anonymous> (VM16347 jquery-3.2.1.min.js:4) i am not good at js can anyone tell me what is my fault ?
-
Thank you so much, this is what i search 👍
-
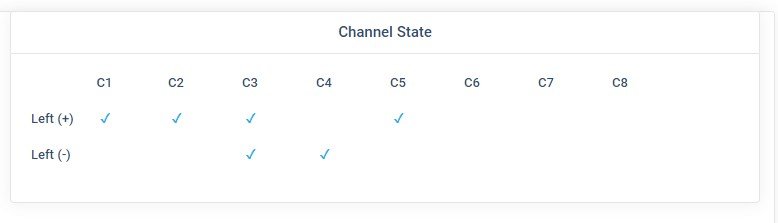
hello, i have created this table by html and i am changing the content by javascript but when i see the website in mobile device, web interface is not good. İs there any way to do responsive this? here html : <html> <head> <meta charset=utf-8 /> <meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css"> .clr{ color:#25b0e9} </style> </head><body> <table id="myTable" border="1"> <tbody> <tr><td></td> <td> <b>C1</b> </td> <td><b>C2</b> </td> <td><b>C3</b> </td> <td><b>C4</b> </td> <td><b>C5</b> </td> <td><b>C6</b> </td> <td><b>C7</b> </td> <td><b>C8</b> </td></tr> <tr> <td> </td> </tr> <tr> <td><b>Left (+)</b></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> </tr> <tr> <td><b>Left (-)</b></td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> </tr> </tbody> </table> </div> </body></html>
-
problem was solved thank you for your help NotSunfighter
-
Hello i ask this question another web page and i solved with help. the web page url : https://www.webdeveloper.com/d/386860-progress-bar-not-working/17 i hope it is not illegal(sharing another web page)
-
Hello NotSunfighter, i tried your solution but it did not work but thank you for help
-
Hello NotSunfighter i am Veysel, you say amisspelling but i could not find it. And i will try this <? to <?php tomorrow because i am not in work right now, i hope it works. Thank you for your reply
-
Hello friends, my devin1 div working and updating when i change the .txt file content but devin8 div not updating without refreshing the page. Can anyone have an idea about that ? <? if ($fulldata['mainASSettingsLoc'][0] >= 1) { ?> <div class="panel_s"> <div class="panel-heading" style="text-align: center;">Channel Vumeter 1</div> <div class="panel-body text-left" style="color:#000000;"> LEFT <div class="progress"> <div id="devin1" class="progress-bar progress-bar-striped active bg-success" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%"> <span class="sr-only">45%</span> </div> </div> <script> devi1 = [<? foreach ($fulldata['left1'] as $v){ if ($v <> '-'){ echo '"'.$v.'",';} } ?>]; function rotdeviation() { var ct = $("#devin1").data("term") || 0; var valeur = devi1[ct]; $("#devin1").data("term", ct == devi1.length -1 ? 0 : ct + 1).css('width', valeur+'%').attr('aria-valuenow', valeur).fadeIn(0).delay(500).fadeOut(0, rotdeviation); }$( document ).ready( rotdeviation ); </script> RIGHT <div class="progress"> <div id="devin8" class="progress-bar progress-bar-striped active bg-success" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%"> <span class="sr-only">45%</span> </div> </div> <script> devi8 = [<? foreach ($fulldata['right1'] as $v){ if ($v <> '-'){ echo '"'.$v.'",';} } ?>]; function rotdeviation8() { var ct8 = $("#devin8").data("term") || 0; var valeur8 = devi8[ct8]; $("#devin8").data("term", ct8 == devi8.length -1 ? 0 : ct8 + 1).css('width', valeur8+'%').attr('aria-valuenow', valeur8).fadeIn(0).delay(500).fadeOut(0, rotdeviation8); }$( document ).ready( rotdeviation8 ); </script> </div> </div> <? } ?>
-
Hello, response.php file return : echo json_encode($resp); that's why i used it
-
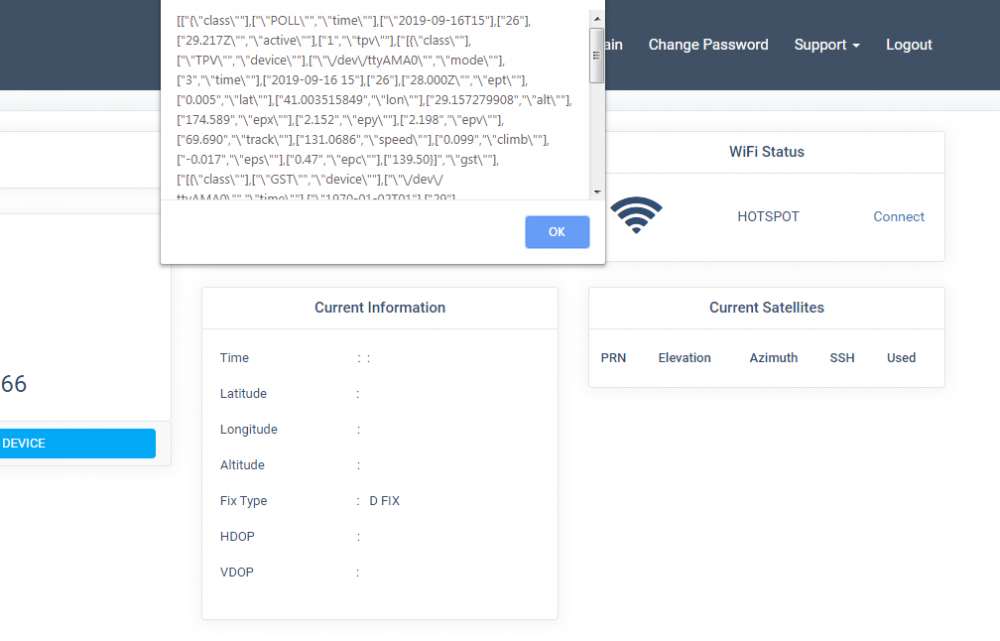
Hello Mr. Barand thank you so much, the problem is solved with your help. <html> <body> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript"> $().ready( function() { setInterval('gondor()', 1000) gondor() }) function gondor() { $.get( "response.php" , function(data) { let obj = JSON.parse(data) $("#zaman").html(obj.tpv[0].time) $("#latitude").html(obj.tpv[0].lat) $("#longitude").html(obj.tpv[0].lon) $("#altitude").html(obj.tpv[0].alt) $("#fixtype").html(obj.tpv[0].mode) $("#hdop").html(obj.sky[0].hdop) $("#vdop").html(obj.sky[0].vdop) }, "JSON" ) } </script> </body> </html> <div class="col-md-4"> <div class="panel_s"> <div class="panel-heading" style="text-align: center;">Current Information</div> <div class="panel-body text-left"> <div class="row"> <label>Time(UTC) <?php for ($a = 0; $a<20; $a+=1) { echo " "; } ?>:</label> <?php for ($a = 0; $a<4; $a+=1) { echo " "; } ?> <span id="zaman"></span> </div><br>
-
oh sorry for my questions, i am going to be more clearly after that. thank you for your voulunteer and i am aware of it. sorry for my faulty question
-
Hello first of all thank you, i am going to try that you share i hope it will be okay this time
-
can anyone have an idea ?
-
time is $dizi[16][0] latitude is $dizi[15][0] i am trying to do like above
-
-
thank you but i tried this and it is not what i want. this is the response.php content. i just want to get $dizi from response.php # sample data $resp = <<<EOF {"class":"POLL","time":"2010-04-05T21:27:54.84Z","active":1, "tpv":[{"class":"TPV","tag":"MID41","device":"/dev/ttyUSB0", "time":1270517264.240,"ept":0.005,"lat":40.035093060, "lon":-75.519748733,"alt":31.1,"track":99.4319, "speed":0.123,"mode":3}], "sky":[{"class":"SKY","tag":"MID41","device":"/dev/ttyUSB0", "time":"2010-04-05T21:27:44.84Z","hdop":9.20,"vdop":12.1, "satellites":[{"PRN":16,"el":55,"az":42,"ss":36,"used":true}, {"PRN":19,"el":25,"az":177,"ss":0,"used":false}, {"PRN":7,"el":13,"az":295,"ss":0,"used":false}, {"PRN":6,"el":56,"az":135,"ss":32,"used":true}, {"PRN":13,"el":47,"az":304,"ss":0,"used":false}, {"PRN":23,"el":66,"az":259,"ss":40,"used":true}, {"PRN":20,"el":7,"az":226,"ss":0,"used":false}, {"PRN":3,"el":52,"az":163,"ss":32,"used":true}, {"PRN":31,"el":16,"az":102,"ss":0,"used":false} ] } ] } EOF; echo json_encode($dizi);
-
i just want to use incoming data which is coming from response.php in php tag
-
yes i have no much knowledge this tech. maybe my question is weird
-
<html> <body> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function() { //açılışta çalışması için gonder(); //her 1 saniyede bir yenile var int=self.setInterval("gonder()",1000); }); function gonder(){ $.ajax( { type: "JSON", url: 'response.php', success: function (data) { alert(data); }, } ); } </script> </body> </html> <?php echo data; ?> // i want to use like that and i will parse it. is it possible ?