steveb1471
Members-
Posts
23 -
Joined
-
Last visited
steveb1471's Achievements

Member (2/5)
0
Reputation
-
Thanks for the replies The page that this is on should fetch data for the fields if it exists, if it dosn't exist it should be free to be entered. So it shouldn't find data in certain fields on candidate_paye but if not shouldn't show a error, should just show blank so a user can input them. Thanks
-
Hi I am having issues and i cant see where. i was wondering if somebody can point me where i am going wrong. This is my query $candidate_id = $_SESSION['candidate_id']; $query = "SELECT * FROM candidate where candidate_id='$candidate_id' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { $Title= $row['Salutation']; $FirstName= $row['FirstName']; $Surname= $row['LastName']; $DateOfBirth= $row['DateOfBirth']; $NiNumber= $row['NiNumberPaye']; $MobileNumber= $row['Mobile']; $HomeNumber= $row['HomeNumber']; $Email= $row['Email1']; $PostCode= $row['Postcode']; $Address= $row['Address1']; $P46 = $row['P46BoxPaye']; $SortCode = $row['BankSortCodePaye']; $AccountNumber = $row['BankAccountNoPaye']; ; } $query = "SELECT * FROM candidate_paye where CandidateID='$candidate_id' "; $query_run = mysqli_query($conn,$query); if($row = mysqli_fetch_array($query_run)) { $Nationality = $row['Nationality']; $NextofKin = $row['NextofKin']; $NextofKinContactNo = $row['NextofKinContactNo']; $NameOfBank= $row['NameOfBank']; $AccountHoldersName = $row['AccountHoldersName']; $BuildingSocietyRefNo = $row['BuildingSocietyRefNo']; $JobType = $row['JobType']; $Position = $row['Position']; $EmploymentDates = $row['EmploymentDates']; $CompanyName = $row['CompanyName']; $ManagerName = $row['ManagerName']; //$P46 = $row['P46']; $StudentLoan = $row['StudentLoan']; $Rehabilitation = $row['Rehabilitation']; $Disabled = $row['Disabled']; $SignatureTemporaryWorkerCondition = $row['SignatureTemporaryWorkerCondition']; $FullNameTemporaryWorkerCondition = $row['FullNameTemporaryWorkerCondition']; $DateTemporaryWorkerCondition = $row['DateTemporaryWorkerCondition']; $SignatureTemporaryWorkerCondition1 = $row['SignatureTemporaryWorkerCondition1']; $FullNameTemporaryWorkerCondition1 = $row['FullNameTemporaryWorkerCondition1']; $DateTemporaryWorkerCondition1 = $row['DateTemporaryWorkerCondition1']; $Generated_pdf=$row['Generated_pdf']; } On the field div class="col-lg-4"> <div class="top-inputs d-grid"> <label for="Nationality">Nationality</label> <input type="text" name="Nationality" class="form-control" value="<?php echo $Nationality ?>"> </div> I am geting a undefined variable error Can you anyone point out my issue? Thanks
-
Thank you for the reply I have taken your comments on board and have tried to make things a little simpler whist at stage of my development. when the users selects a certain 'WeekComm' the result could produce 4/5 rows looking something like this id: 1 Name: John smith id: 2 Name: Steve Jones id: 3 Name: Dave Smith id: 4 Name: Andrew Smith These 4 fields are just a very small part of the whole record for that row. Is it possible for there to be a more details link on each result which i could direct to a different page showing the complete record by capturing the id of that result? Below is the new code <?php require "header.php"; ?> <main> <link href="style.css" rel="stylesheet" type="text/css"> <div class="wrapper-main"> <div class="welcomelogged1"> <p>Searching For A Starter<p> </div> <body> <form action="" method="GET"> <select name="WeekComm" id="WeekComm"> <option value="Enter Week No To Search">Enter Week No To Search</option> <option value="WC 6th April">WC 6th April</option> <option value="WC 13th April">WC 13th April</option> <option value="WC 20th April">WC 20th April</option> <option value="WC 27th April">WC 27th April</option> </select> <input type="submit" name="Search" value="Search Starters"> <br> <br> <br> </form> <form class ="formrecpaye" name="formrecpaye" id="formrecpaye" action="" method="GET"> <table> <div> <th class="175px">Id</th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="130px">Action</th> </div> </table> <?php require 'includes/dbh.inc.php'; $WeekComm = $_GET['WeekComm']; $query = "SELECT * FROM contract where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); if (mysqli_num_rows($query_run) > 0) { while($row = mysqli_fetch_assoc($query_run)) { echo "id: " . $row["id"]. "Name: " . $row["FirstName"]. "" . $row["LastName"]. "<br>"; } } else { echo "0 results"; } mysqli_close($conn); ?> </form> </body> </div> Thanks
-
Hi Thank you for the reply I have tried closing the </table> tags but with the table being closed it limits my results to one record Where have i gone wrong with the location of the <form></form> tags? Sorry if i am asking sill questions but i am keen to learn. thanks
-
anyone any ideas? thanks steve
-
hi, thanks for the reply the structure of the 3 tables differ greatly, just share the 5/6 column names.
-
The script is to keep the original data on the page when the submit button is pressed function storedata() { if(typeof(Storage) !== "undefined") { var WeekComm = document.getElementById("WeekComm").value; if (sessionStorage.WeekComm) { document.getElementById("WeekComm").value = WeekComm; } else { sessionStorage.WeekComm = WeekComm; } document.getElementById("res").innerHTML = "Your datas restored"; } else { document.getElementById("res").innerHTML = "Sorry, your browser does not support web storage..."; } }
-
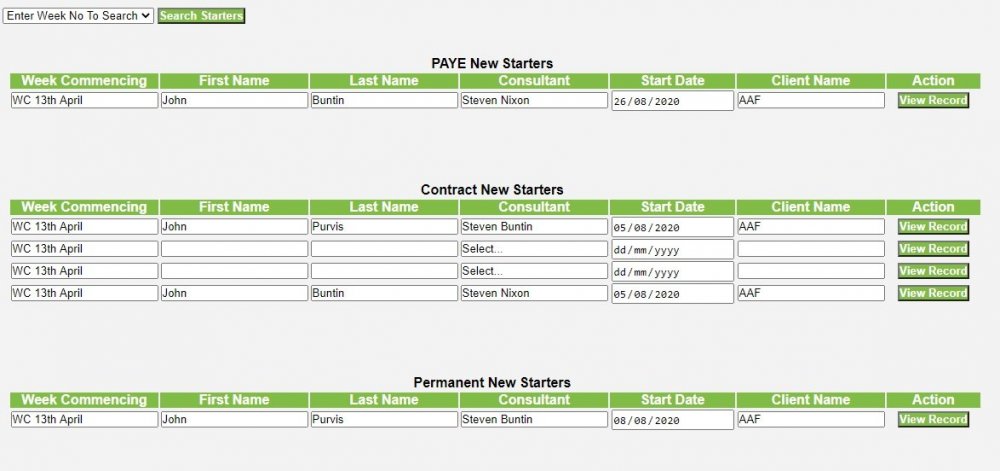
Hi i have a search page that pulls the results from 3 different tables within my database it is shows a snippet of each record with a submit button which shows the full record in a pop up form if the user decides to click on it. The problem i am having is that lets say for example the contract table pulls down 3 results, the button next to the snippet for the first result will open the desired pop up. However the button for the other 3 records directs to a different form for another table. Does anyone have any idea <?php require "header.php"; ?> <main> <link href="style.css" rel="stylesheet" type="text/css"> <script>storedata.js</script> <div class="wrapper-main"> <div class="welcomelogged1"> <p>Searching For A Starter<p> </div> <form action="" method="post"> <select name="WeekComm" id="WeekComm"> <option value="Enter Week No To Search">Enter Week No To Search</option> <option value="WC 6th April">WC 6th April</option> <option value="WC 13th April">WC 13th April</option> <option value="WC 20th April">WC 20th April</option> <option value="WC 27th April">WC 27th April</option> </select> <input type="submit" name="Search" value="Search Starters" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> <br> <br> <br> </form> <form class ="formrecpaye" name="formrecpaye" id="formrecpaye" target="print_popup" action="searchrecordpaye.php" method="POST" onsubmit="window.open('searchrecordpaye.php','print_popup','width=1500,height=950');"> <table> <th class="resulttitle" colspan="8" style="text-align: center"><label name="Paye">PAYE New Starters</label></th> <Tr> <th class="blank"> </th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="175px">Consultant</th> <th width="150px">Start Date</th> <th width="175px">Client Name</th> <th width="130px">Action</th> </Tr> <?php require 'includes/dbh.inc.php'; if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM paye where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <tr> <td align="center"><input readonly width="175px" type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="Consultant" value="<?php echo $row['Consultant'] ?>"></td> <td align="center"><input readonly width="150px" type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> <td align="center"><input type="submit" name="showdata1" action="searchrecordpaye.php" onclick="storedata()" value="View Record" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> </tr> </form> <?php } } ?> <form class ="formreccon" name="formreccon" id="formreccon" target="print_popup" action="searchrecordcon.php" method="POST" onsubmit="window.open('searchrecordcon.php','print_popup','width=1500,height=950');"> <table> <th class="resulttitle" colspan="8" style="text-align: center"><label name="ContractResultTitel">Contract New Starters</label></th> <Tr><th class="blank"> </th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="175px">Consultant</th> <th width="150px">Start Date</th> <th width="175px">Client Name</th> <th width="130px">Action</th> </Tr> <?php require 'includes/dbh.inc.php'; if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM contract where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <tr> <td align="center"><input readonly width="175px" type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="Consultant" value="<?php echo $row['Consultant'] ?>"></td> <td align="center"><input readonly width="150px" type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> <td align="center"><input type="submit" name="showdata2" action="searchrecordcon.php" onclick="storedata()" value="View Record" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> </tr> </form> <?php } } ?> <form class ="formrecperm" name="formrecperm" id="formrecperm" target="print_popup" action="searchrecordperm.php" method="POST" onsubmit="window.open('searchrecordperm.php','print_popup','width=1500,height=950');"> <table> <th class="resulttitle" colspan="8" style="text-align: center"><label name="PermResultTitel">Permanent New Starters</label></th> <Tr> <th class="blank"> </th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="175px">Consultant</th> <th width="150px">Start Date</th> <th width="175px">Client Name</th> <th width="130px">Action</th> </Tr> <?php require 'includes/dbh.inc.php'; if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM permanent where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <tr> <td align="center"><input readonly width="175px" type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="Consultant" value="<?php echo $row['Consultant'] ?>"></td> <td align="center"><input readonly width="150px" type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> <td align="center"><input type="submit" name="showdata3" action="searchrecordperm.php" onclick="storedata()" value="View Record" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> </tr> </form> <?php } } ?> as standard the page displays like this if i click on the 2nd result down on "contract new starters" a pop up windows opens with the address http://localhost/loginsystem/searchrecordpaye.php when i should be directed to http://localhost/loginsystem/searchrecordcon.php I am directed here if i select the first result in the list has anyone any ideas? Thanks
-
Perfect Thanks you Code kind of looks strange having a while loop in the middle of my table but it works great!!
-
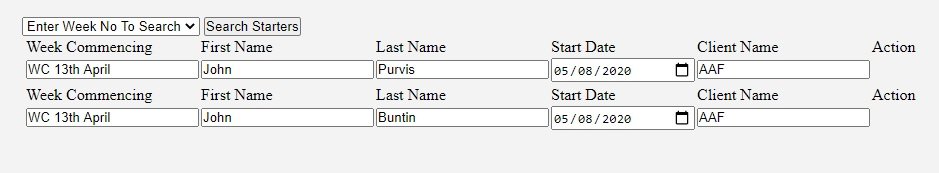
Hi I have the following code works well However, if there is more than one record in the search result it shows the table lables on every record rather than just the one is it possible to have the table lables for just the result headings and not on each line after <?php require "header.php"; ?> <main> <link href="style.css" rel="stylesheet" type="text/css"> <div class="wrapper-main"> <div class="welcomelogged1"> <p>Searching For A Starter<p> </div> <form action="" method="post"> <select name="WeekComm" id="WeekComm"> <option value="Enter Week No To Search">Enter Week No To Search</option> <option value="WC 6th April">WC 6th April</option> <option value="WC 13th April">WC 13th April</option> <option value="WC 20th April">WC 20th April</option> </select> <input type="submit" name="Search" value="Search Starters"> </form> <?php $dBServername = "localhost"; $dBUsername = "root"; $dBPassword = ""; $dBName = "CandidateManagement"; mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); $conn = mysqli_connect($dBServername, $dBUsername, $dBPassword, $dBName); if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM contract where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <form action="" method="POST"> <table> <Tr><td><label></label></td> <td><label>Week Commencing</label></td> <td><label>First Name</label></td> <td><label>Last Name</label></td> <td><label>Start Date</label></td> <td><label>Client Name</label></td> <td><label>Action</label></td> </Tr> <tr> <td><input type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td><input type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td><input type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td><input type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td><input type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td><input type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> </tr> </form> <?php } } I have attached a picture to show what i mean Thanks
-
Hi I am having some trouble with the positioning of my carousel and was wondering if anyone could give me some help All my images are 900px wide which is the with of "wrapper-main" I was under the impression as the carousel is within the div its position should be centralised. i cannot get it centred at all. Below is the HTLM below is the jquery.js i am using $('.owl-carousel').owlCarousel({ autowidth:true, dots:false, loop:true, margin:10, nav:false, pagination:false, autoplay: 10, centre:true, responsive:{ 0:{ items:2 }, 600:{ items:2 }, 1000:{ items:2 } } }) Could somebody help in getting this carousel centred in my page. Its not the images, they are fine. Its the actual carousel. Thanks
-
Thats done it! Thank you so much! Head has been mashed for days over it! Sorry one last question Whilst i plan on putting a paragraph in to say numbers only, is there a way to make this work if sombody enters say £10 in the pay and £20 in the Charge for the result to display as a £ Many thanks
-
I have changed the case too of getelement to see if that helped it is now document.getElementById but still no different
-
Hi Barand Thanks for the fast reply I have changed the script as suggested and when i press the calculate button i still get no values back I manually populate the pay field and the charge field and press the calculate button hoping it will populate the total field Thanks
-
Hi Thank you for your help on this. I still cannot get this to work. To get my head around it i have created a new sheet so i can test to try and understand. <?php require "header.php"; ?> <main> <script type="text/javascript"> function Sum () { var Pay = document.formpay.Pay.value; var Charge = document.formpay.Charge.value; var sum = (Charge - (Pay * 1.295)); document.GetElementByid('Total').value = Sum; } </script> <form class="formpay" action="" method="post"> <br> <br> <tr> <td><input type="text" id="Pay" value="" name="Pay" placeholder="Pay"></td> </tr> <tr> <td><input type="text" id="Charge" value="" name="Charge" placeholder="Charge"></td> </tr> <tr> <td><input type="text" id="Total" value="" name="Total" placeholder="Total"></td> </tr> <INPUT TYPE="button" NAME="button" Value="Calculate" onClick="Sum()"> </form> </main> When i press the calculate button the total field it is still not populating anyone see where i am going wrong? thanks