
steveb1471
-
Posts
23 -
Joined
-
Last visited
Posts posted by steveb1471
-
-
Hi
I am having issues and i cant see where.
i was wondering if somebody can point me where i am going wrong.
This is my query
$candidate_id = $_SESSION['candidate_id'];
$query = "SELECT * FROM candidate where candidate_id='$candidate_id' ";
$query_run = mysqli_query($conn,$query);
while($row = mysqli_fetch_array($query_run))
{
$Title= $row['Salutation'];
$FirstName= $row['FirstName'];
$Surname= $row['LastName'];
$DateOfBirth= $row['DateOfBirth'];
$NiNumber= $row['NiNumberPaye'];
$MobileNumber= $row['Mobile'];
$HomeNumber= $row['HomeNumber'];
$Email= $row['Email1'];
$PostCode= $row['Postcode'];
$Address= $row['Address1'];
$P46 = $row['P46BoxPaye'];
$SortCode = $row['BankSortCodePaye'];
$AccountNumber = $row['BankAccountNoPaye'];
;
}
$query = "SELECT * FROM candidate_paye where CandidateID='$candidate_id' ";
$query_run = mysqli_query($conn,$query);
if($row = mysqli_fetch_array($query_run))
{
$Nationality = $row['Nationality'];
$NextofKin = $row['NextofKin'];
$NextofKinContactNo = $row['NextofKinContactNo'];
$NameOfBank= $row['NameOfBank'];
$AccountHoldersName = $row['AccountHoldersName'];
$BuildingSocietyRefNo = $row['BuildingSocietyRefNo'];
$JobType = $row['JobType'];
$Position = $row['Position'];
$EmploymentDates = $row['EmploymentDates'];
$CompanyName = $row['CompanyName'];
$ManagerName = $row['ManagerName'];
//$P46 = $row['P46'];
$StudentLoan = $row['StudentLoan'];
$Rehabilitation = $row['Rehabilitation'];
$Disabled = $row['Disabled'];
$SignatureTemporaryWorkerCondition = $row['SignatureTemporaryWorkerCondition'];
$FullNameTemporaryWorkerCondition = $row['FullNameTemporaryWorkerCondition'];
$DateTemporaryWorkerCondition = $row['DateTemporaryWorkerCondition'];
$SignatureTemporaryWorkerCondition1 = $row['SignatureTemporaryWorkerCondition1'];
$FullNameTemporaryWorkerCondition1 = $row['FullNameTemporaryWorkerCondition1'];
$DateTemporaryWorkerCondition1 = $row['DateTemporaryWorkerCondition1'];
$Generated_pdf=$row['Generated_pdf'];
}On the field
div class="col-lg-4">
<div class="top-inputs d-grid">
<label for="Nationality">Nationality</label>
<input type="text" name="Nationality" class="form-control" value="<?php echo $Nationality ?>">
</div>
I am geting a undefined variable error
Can you anyone point out my issue?
Thanks
-
Thank you for the reply
I have taken your comments on board and have tried to make things a little simpler whist at stage of my development.
when the users selects a certain 'WeekComm' the result could produce 4/5 rows looking something like this
id: 1 Name: John smith
id: 2 Name: Steve Jones
id: 3 Name: Dave Smith
id: 4 Name: Andrew SmithThese 4 fields are just a very small part of the whole record for that row. Is it possible for there to be a more details link on each result which i could direct to a different page showing the complete record by capturing the id of that result?
Below is the new code
<?php require "header.php"; ?> <main> <link href="style.css" rel="stylesheet" type="text/css"> <div class="wrapper-main"> <div class="welcomelogged1"> <p>Searching For A Starter<p> </div> <body> <form action="" method="GET"> <select name="WeekComm" id="WeekComm"> <option value="Enter Week No To Search">Enter Week No To Search</option> <option value="WC 6th April">WC 6th April</option> <option value="WC 13th April">WC 13th April</option> <option value="WC 20th April">WC 20th April</option> <option value="WC 27th April">WC 27th April</option> </select> <input type="submit" name="Search" value="Search Starters"> <br> <br> <br> </form> <form class ="formrecpaye" name="formrecpaye" id="formrecpaye" action="" method="GET"> <table> <div> <th class="175px">Id</th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="130px">Action</th> </div> </table> <?php require 'includes/dbh.inc.php'; $WeekComm = $_GET['WeekComm']; $query = "SELECT * FROM contract where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); if (mysqli_num_rows($query_run) > 0) { while($row = mysqli_fetch_assoc($query_run)) { echo "id: " . $row["id"]. "Name: " . $row["FirstName"]. "" . $row["LastName"]. "<br>"; } } else { echo "0 results"; } mysqli_close($conn); ?> </form> </body> </div>
Thanks
-
Hi
Thank you for the reply
I have tried closing the </table> tags but with the table being closed it limits my results to one record
Where have i gone wrong with the location of the <form></form> tags?
Sorry if i am asking sill questions but i am keen to learn.
thanks
-
anyone any ideas?
thanks
steve
-
8 hours ago, Barand said:
Why have you got three tables with the same apparent structure instead of a single table with an extra column to indicate paye/contract/permanent?
hi,
thanks for the reply
the structure of the 3 tables differ greatly, just share the 5/6 column names.
-
8 hours ago, NotSunfighter said:
I would like to see the JavaScript => storedata()
The script is to keep the original data on the page when the submit button is pressed
function storedata() { if(typeof(Storage) !== "undefined") { var WeekComm = document.getElementById("WeekComm").value; if (sessionStorage.WeekComm) { document.getElementById("WeekComm").value = WeekComm; } else { sessionStorage.WeekComm = WeekComm; } document.getElementById("res").innerHTML = "Your datas restored"; } else { document.getElementById("res").innerHTML = "Sorry, your browser does not support web storage..."; } } -
Hi
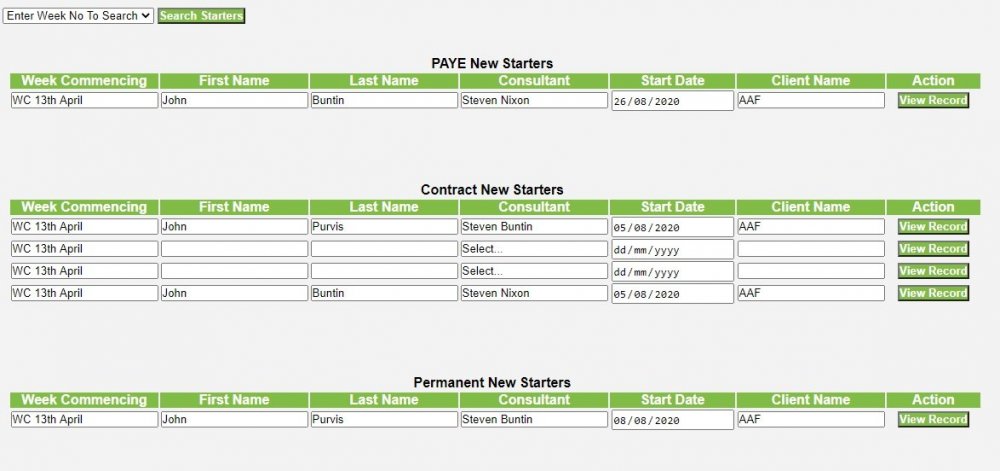
i have a search page that pulls the results from 3 different tables within my database
it is shows a snippet of each record with a submit button which shows the full record in a pop up form if the user decides to click on it.
The problem i am having is that lets say for example the contract table pulls down 3 results, the button next to the snippet for the first result will open the desired pop up. However the button for the other 3 records directs to a different form for another table.
Does anyone have any idea
<?php require "header.php"; ?> <main> <link href="style.css" rel="stylesheet" type="text/css"> <script>storedata.js</script> <div class="wrapper-main"> <div class="welcomelogged1"> <p>Searching For A Starter<p> </div> <form action="" method="post"> <select name="WeekComm" id="WeekComm"> <option value="Enter Week No To Search">Enter Week No To Search</option> <option value="WC 6th April">WC 6th April</option> <option value="WC 13th April">WC 13th April</option> <option value="WC 20th April">WC 20th April</option> <option value="WC 27th April">WC 27th April</option> </select> <input type="submit" name="Search" value="Search Starters" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> <br> <br> <br> </form> <form class ="formrecpaye" name="formrecpaye" id="formrecpaye" target="print_popup" action="searchrecordpaye.php" method="POST" onsubmit="window.open('searchrecordpaye.php','print_popup','width=1500,height=950');"> <table> <th class="resulttitle" colspan="8" style="text-align: center"><label name="Paye">PAYE New Starters</label></th> <Tr> <th class="blank"> </th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="175px">Consultant</th> <th width="150px">Start Date</th> <th width="175px">Client Name</th> <th width="130px">Action</th> </Tr> <?php require 'includes/dbh.inc.php'; if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM paye where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <tr> <td align="center"><input readonly width="175px" type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="Consultant" value="<?php echo $row['Consultant'] ?>"></td> <td align="center"><input readonly width="150px" type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> <td align="center"><input type="submit" name="showdata1" action="searchrecordpaye.php" onclick="storedata()" value="View Record" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> </tr> </form> <?php } } ?> <form class ="formreccon" name="formreccon" id="formreccon" target="print_popup" action="searchrecordcon.php" method="POST" onsubmit="window.open('searchrecordcon.php','print_popup','width=1500,height=950');"> <table> <th class="resulttitle" colspan="8" style="text-align: center"><label name="ContractResultTitel">Contract New Starters</label></th> <Tr><th class="blank"> </th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="175px">Consultant</th> <th width="150px">Start Date</th> <th width="175px">Client Name</th> <th width="130px">Action</th> </Tr> <?php require 'includes/dbh.inc.php'; if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM contract where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <tr> <td align="center"><input readonly width="175px" type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="Consultant" value="<?php echo $row['Consultant'] ?>"></td> <td align="center"><input readonly width="150px" type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> <td align="center"><input type="submit" name="showdata2" action="searchrecordcon.php" onclick="storedata()" value="View Record" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> </tr> </form> <?php } } ?> <form class ="formrecperm" name="formrecperm" id="formrecperm" target="print_popup" action="searchrecordperm.php" method="POST" onsubmit="window.open('searchrecordperm.php','print_popup','width=1500,height=950');"> <table> <th class="resulttitle" colspan="8" style="text-align: center"><label name="PermResultTitel">Permanent New Starters</label></th> <Tr> <th class="blank"> </th> <th width="175px">Week Commencing</th> <th width="175px">First Name</th> <th width="175px">Last Name</th> <th width="175px">Consultant</th> <th width="150px">Start Date</th> <th width="175px">Client Name</th> <th width="130px">Action</th> </Tr> <?php require 'includes/dbh.inc.php'; if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM permanent where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <tr> <td align="center"><input readonly width="175px" type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="Consultant" value="<?php echo $row['Consultant'] ?>"></td> <td align="center"><input readonly width="150px" type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td align="center"><input readonly width="175px" type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> <td align="center"><input type="submit" name="showdata3" action="searchrecordperm.php" onclick="storedata()" value="View Record" style="color: #FFFFFF; font-weight: bold; background-color: #81BC47;"></td> </tr> </form> <?php } } ?>
as standard the page displays like this
if i click on the 2nd result down on "contract new starters" a pop up windows opens with the address
http://localhost/loginsystem/searchrecordpaye.php
when i should be directed to
http://localhost/loginsystem/searchrecordcon.php
I am directed here if i select the first result in the list
has anyone any ideas?
Thanks
-
Perfect Thanks you
Code kind of looks strange having a while loop in the middle of my table but it works great!!
-
Hi
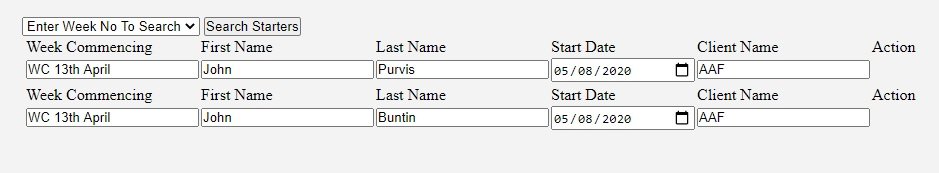
I have the following code works well
However, if there is more than one record in the search result it shows the table lables on every record rather than just the one
is it possible to have the table lables for just the result headings and not on each line after
<?php require "header.php"; ?> <main> <link href="style.css" rel="stylesheet" type="text/css"> <div class="wrapper-main"> <div class="welcomelogged1"> <p>Searching For A Starter<p> </div> <form action="" method="post"> <select name="WeekComm" id="WeekComm"> <option value="Enter Week No To Search">Enter Week No To Search</option> <option value="WC 6th April">WC 6th April</option> <option value="WC 13th April">WC 13th April</option> <option value="WC 20th April">WC 20th April</option> </select> <input type="submit" name="Search" value="Search Starters"> </form> <?php $dBServername = "localhost"; $dBUsername = "root"; $dBPassword = ""; $dBName = "CandidateManagement"; mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); $conn = mysqli_connect($dBServername, $dBUsername, $dBPassword, $dBName); if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } if (isset($_POST['Search'])) { $WeekComm = $_POST['WeekComm']; $query = "SELECT * FROM contract where WeekComm='$WeekComm' "; $query_run = mysqli_query($conn,$query); while($row = mysqli_fetch_array($query_run)) { ?> <form action="" method="POST"> <table> <Tr><td><label></label></td> <td><label>Week Commencing</label></td> <td><label>First Name</label></td> <td><label>Last Name</label></td> <td><label>Start Date</label></td> <td><label>Client Name</label></td> <td><label>Action</label></td> </Tr> <tr> <td><input type="hidden" name="id" value="<?php echo $row['id'] ?>"></td> <td><input type="text" name="WeekComm" value="<?php echo $row['WeekComm'] ?>"></td> <td><input type="text" name="FirstName" value="<?php echo $row['FirstName'] ?>"></td> <td><input type="text" name="LastName" value="<?php echo $row['LastName'] ?>"></td> <td><input type="date" name="StartDate" value="<?php echo $row['StartDate'] ?>"></td> <td><input type="text" name="ClientName"value="<?php echo $row['ClientName'] ?>"></td> </tr> </form> <?php } }
I have attached a picture to show what i mean

Thanks
-
Hi
I am having some trouble with the positioning of my carousel and was wondering if anyone could give me some help
All my images are 900px wide which is the with of "wrapper-main"
I was under the impression as the carousel is within the div its position should be centralised.
i cannot get it centred at all.
Below is the HTLM
Quote<main> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" type="text/css" href="owl.Carousel.min.css"> <link rel="stylesheet" type="text/css" href="owl.theme.default.min.css"> <div class="wrapper-main"> <section class="section-default"> <?php if (!isset($_SESSION['id'])) { echo '<p class="login-status">You are currently logged out, please log in to continue.</p>'; } else if (isset($_SESSION['id'])) { echo '<p class="login-status"></p>'; header ('Location: Dashboard.php'); } ?> </section> <section class="section-default1"> <div class="wrapper"> <div class="owl-carousel owl-theme"> <div class="item"><img src="banner-1t.jpg" alt="1"></div> <div class="item"><img src="banner-2t.jpg" alt="2"></div> <div class="item"><img src="banner-3t.jpg" alt="3"></div> <div class="item"><img src="banner-4t.jpg" alt="4"></div> </div> </section> </div> <script type="text/javascript" src="jquery-3.15.1.js"></script> <script type="text/javascript" src="owl.carousel.min.js"></script> <script type="text/javascript" src="jquery.js"></script> </main>
below is the jquery.js i am using
$('.owl-carousel').owlCarousel({ autowidth:true, dots:false, loop:true, margin:10, nav:false, pagination:false, autoplay: 10, centre:true, responsive:{ 0:{ items:2 }, 600:{ items:2 }, 1000:{ items:2 } } })Could somebody help in getting this carousel centred in my page. Its not the images, they are fine. Its the actual carousel.
Thanks
-
Thats done it!
Thank you so much!
Head has been mashed for days over it!
Sorry one last question
Whilst i plan on putting a paragraph in to say numbers only, is there a way to make this work if sombody enters say £10 in the pay and £20 in the Charge for the result to display as a £
Many thanks
-
I have changed the case too of getelement to see if that helped
it is now
document.getElementById
but still no different
-
Hi Barand
Thanks for the fast reply
I have changed the script as suggested and when i press the calculate button i still get no values back
I manually populate the pay field and the charge field and press the calculate button hoping it will populate the total field
Thanks
-
Hi
Thank you for your help on this.
I still cannot get this to work.
To get my head around it i have created a new sheet so i can test to try and understand.
<?php require "header.php"; ?> <main> <script type="text/javascript"> function Sum () { var Pay = document.formpay.Pay.value; var Charge = document.formpay.Charge.value; var sum = (Charge - (Pay * 1.295)); document.GetElementByid('Total').value = Sum; } </script> <form class="formpay" action="" method="post"> <br> <br> <tr> <td><input type="text" id="Pay" value="" name="Pay" placeholder="Pay"></td> </tr> <tr> <td><input type="text" id="Charge" value="" name="Charge" placeholder="Charge"></td> </tr> <tr> <td><input type="text" id="Total" value="" name="Total" placeholder="Total"></td> </tr> <INPUT TYPE="button" NAME="button" Value="Calculate" onClick="Sum()"> </form> </main>
When i press the calculate button the total field it is still not populating
anyone see where i am going wrong?
thanks
-
I always thought the a item could have a id and a name
so would you suggest changing the code to
<td width="70" style="text-align: left"><input type="text" id="item1sum" Id="add" Value ="" name="item1sum" placeholder="item 1 sum"></td>
<td width="70" style="text-align: left"><input type="text" id="item1sum" Id="item1sum" Value ="" name="item1sum" placeholder="item 1 sum"></td>
with the script being
<script type="text/javascript"> function sum () { var item1cost = document.formcharges.item1cost.value; var item1charge = document.formcharges.item1charge.value; var sum = (item1charge - (item1cost * 1.295)); document.getElementById('item1sum').value = sum; } </script>
thanks
-
I have done some changes to try and get this working am still hitting i block. I thought it was the document.getElementByID() not having a full path and have changed the inner text. Still no luck
I have added a button so the input field is blank until button pressed then should populate with calculation.
HTML
<td width="70" style="text-align: left"><input type="text" id="item1cost" name="item1cost" placeholder="item 1 cost"></td> <td width="70" style="text-align: left"><input type="text" id="item1charge" name="item1charge" placeholder="item 1 charge"></td> <td width="70" style="text-align: left"><input type="text" id="item1sum" Id="add" Value ="" name="item1sum" placeholder="item 1 sum"></td> <td width="70" style="text-align: left" scope="row"><INPUT TYPE="button" NAME="button" Value="=" onClick="sum()"></td>
The script i am using is
script
<script type="text/javascript"> function sum () { var item1cost = document.formcharges.item1cost.value; var item1charge = document.formcharges.item1charge.value; var sum = (item1charge - (item1cost * 1.295)); document.getElementById('add').value = sum; } </script>
Any ideas where i am going wrong?
Thansk
Steve
-
Hi
Please forgive my knowledge in this sector but but i have tired the following and am getting no out put, could you advise what it is i am missing
html code
<td width="118" style="text-align: left"><input id="item1cost" type="text" name="item1cost"></td> <td width="118" style="text-align: left"><input id="item1charge" type="text" name="item1Charge"></td> <td width="118" style="text-align: left"><input id="item1sum" type="text" name="item1sum"></td>
The script i am using is
<script type="text/javascript"> function Shift1GP () { var item1cost = document.getElementByid('item1cost').value; var item1charge = document.getElementByid('item1charge').value; var totalcharge = (item1charge - (item1cost * 1.295)).value; document.getElementByid('item1charge').innerHTML = "totalcharge" = $"; } </script>
What i am doing wrong?
Thanks
-
Hi
I was wondering if somebody could give me some help.
I have a form with the following table for users to input
<td width="118" style="text-align: left"><input type="text" name="item1cost"></td> <td width="118" style="text-align: left"><input type="text" name="item1Charge"></td> <td width="118" style="text-align: left"><input type="text" name="item1sum""></td>
is there a way to have the 3rd field auto populated by calculations made from the data a user puts in the 1st and 2nd field ?
The calculation i am actually looking for i can explain easier in excel terms
Lets say
item1cost is in A2
Item1charge is in B2
Item1sum is in C3
A3 would be the cell i want populating with the calculation of
=SUM(B2-(A2*1.295))any help would be greatly appreciated
thanks
-
So would it be better to have the action of the form going to another page with say a .inc.php
having all the php on that new page with the redirect at the bottom of there?
thanks
-
Hi
Everyone was kind enough to help with my last issue and am now nearly there.
The data actually populates correctly now in my database, however, it will not direct me to my redirect.
I get the error
Warning: Cannot modify header information - headers already sent by (output started at C:\xampp\htdocs\loginsystem\Permnew.php:4) in C:\xampp\htdocs\loginsystem\Permnew.php on line 124
This is the redirect i am trying to do
anyone any ideas?
Thanks
Steve
<?php require "header.php"; ?> <main> <div class="wrapper-main"> <div class="welcomelogged"> <p>Adding A Permanent New Starter<p> </div> <form class="form-addperm" action="" method="post"> <table id="Tableperm" width="1000px;" border="0"> <tr> <th align="right" scope="row"><label for="select">Week Commencing</label></th> <td><select name="WeekComm"> <option value="WC 6th April">WC 6th April</option> <option value="WC 13th April">WC 13th April</option> <option value="WC 20h April">WC 20h April</option> <option value="WC 27h April">WC 27h April</option> </select></td> </tr> <tr> <th align="right" scope="row"><label for="StartDate">Start Date</label></th> <td><input type="date" name="StartDate" placeholder="Start Date"></td> </tr> <tr> <th align="right" scope="row"><label for="select1">Consultant</label></th> <td><select name="Consultant"> <option value="Steven Buntin">Steven Buntin</option> <option value="Sam Ahmed">Sam Ahmed</option> <option value="David Millington">David Millington</option> <option value="Steven Nixon">Steven Nixon</option> <option value="Grahame Walsh">Grahame Walsh</option> <option value="Helal Ahmed">Helal Ahmed</option> </select></td> </tr> <tr> <th align="right" scope="row"><label for="FirstName">First Name</label></th> <td><input type="text" name="FirstName" placeholder="First Name"></td> </tr> <tr> <th align="right" scope="row"><label for="LastName">Last Name</label></th> <td><input type="text" name="LastName" placeholder="Last Name"></td> </tr> <tr> <th align="right" scope="row"><label for="ClientName">Client Name</label></th> <td><input type="text" name="ClientName" placeholder="Client Name"></td> </tr> <th align="right" scope="row"><label for="Position">Position</label></th> <td><input type="text" name="Position" placeholder="Position"></td> </tr> <th align="right" scope="row"><label for="Comments">Comments</label></th> <td><input type="text" name="Comments" placeholder="Comments"></td> </tr> <tr> <th align="right" scope="row"><label for="Salary">Salary</label></th> <td><input type="varchar" name="Salary" placeholder="Salary"></td> </tr> <tr> <th align="right" scope="row"><label for="ChargePercentage">Charge Percentage</label></th> <td><input type="varchar" name="ChargePercentage" placeholder="ChargePercentage"></td> </tr> <ty> <th align="right" scope="row"><label for="GPNotes">GP Notes</label></th> <td><input type="text" name="GPNotes" placeholder="GPNotes"></td> </tr> </table> <button type="submit" name="addstarter">Add Starter</button> </form> </div> </main> <?php $dBServername = "localhost"; $dBUsername = "root"; $dBPassword = ""; $dBName = "loginsystemtut"; mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); $conn = mysqli_connect($dBServername, $dBUsername, $dBPassword, $dBName); if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } if (isset($_POST['addstarter'])) { $WeekComm = $_POST['WeekComm']; $StartDate = $_POST['StartDate']; $Consultant = $_POST['Consultant']; $FirstName = $_POST['FirstName']; $LastName = $_POST['LastName']; $ClientName = $_POST['ClientName']; $Position = $_POST['Position']; $Comments = $_POST['Comments']; $Salary = $_POST['Salary']; $ChargePercentage = $_POST['ChargePercentage']; $GPNotes = $_POST['GPNotes']; $sql = ("INSERT INTO permanent (WeekComm, StartDate, Consultant, FirstName, LastName, ClientName, Position, Comments, Salary, ChargePercentage, GpNotes) values (?,?, ?, ?, ?, ?, ?, ?, ?, ?, ?)"); $stmt = mysqli_stmt_init($conn); if (!mysqli_stmt_prepare($stmt, $sql)) { // If there is an error we send the user back to the signup page. header("Location: ../signup.php?error=sqlerror"); exit(); } else { mysqli_stmt_bind_param($stmt,"sssssssssss",$WeekComm,$StartDate,$Consultant,$FirstName,$LastName,$ClientName,$Position,$Comments,$Salary,$ChargePercentage,$GPNotes); mysqli_stmt_execute($stmt); } header("Location: ../loginsystem/permnew1.php?success"); exit(); } ?>
-
completely missed it!
ive added
if (mysqli_stmt_prepare($stmt, $sql)) {Works perfectly
thanks you so much!!!!
-
Hi
I am new to development but really stumped by a problem i am having
The below code gives no errors but does not populate the datebase with the infom
Could anybody give me some pointers?
<?php require "header.php"; ?> <main> <div class="wrapper-main"> <section class="section-default"> <h1>Signup</h1> <?php if (isset($_GET["error"])) { if ($_GET["error"] == "emptyfields") { echo '<p class="signuperror">Please Fill In All Fields!</p>'; } } ?> <form class="form-add" action="" method="post"> <label>Name</label><br> <input type="text" name="name" placeholder="name"><br> <LABEL>Gender</LABEL><br> <select name="gender"> <option value="">--Select--</option> <option value="Male">Male</option> <option value="Female">Female</option> </select><br> <input type="submit" name="insert" value="Insert Data"> </form> </section> </div> </main> <?php $dBServername = "localhost"; $dBUsername = "root"; $dBPassword = ""; $dBName = "loginsystemtut"; // Create connection $conn = mysqli_connect($dBServername, $dBUsername, $dBPassword, $dBName); // Check connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } if (isset($_POST['insert'])) { $name = $_POST['name']; $gender = $_POST['gender']; $sql = ("INSERT INTO asdf (name, gender) values (?, ?)"); $stmt = mysqli_stmt_init($conn); mysqli_stmt_bind_param($stmt,"ss",$name,$gender); mysqli_stmt_execute($stmt); header("Location: ../loginsystem/permnew1.php?success"); exit(); } ?>
any help would be great
Thanks
Steve


Warning: Undefined variable
in PHP Coding Help
Posted
Thanks for the replies
The page that this is on should fetch data for the fields if it exists, if it dosn't exist it should be free to be entered.
So it shouldn't find data in certain fields on candidate_paye but if not shouldn't show a error, should just show blank so a user can input them.
Thanks