
CodingStudent
-
Posts
15 -
Joined
-
Last visited
Posts posted by CodingStudent
-
-
So sorry. :) i didn't put the codes.
multipleimagelistingform.php
<h3> Multiple Image Upload </h3> <form action="multipleimageprocesspage.php" method="POST" enctype="multipart/form-data"> <!--<span> Add Title </span><br> <input type="text" name="coklubasliklistele" /><br><br>--> <span> Add Title </span><br> <input type="text" name="baslik"><br><br> <!--<span> Resim Id </span><br> <input type="number" name="resim_id"><br><br>--> <span> Image Upload </span> <br> <input type="file" name="files[]" multiple><br> <input type="submit" value="Yükle" name="submit" /> </form> <button style="margin-top:7px;" onclick="document.location='cokluresimlisteleformu.php'">Yenile</button>
multipleimageprocesspage.php
<?php include "../../../baglanti.php"; ?> <?php if(isset($_POST['submit'])){ $baslik = $_POST['baslik']; $resimid = $_POST['resim_id']; // Count total files $countfiles = count($_FILES['files']['name']); // Prepared statement $query = "INSERT INTO cokluresimlistele (cokluresimlistele_resim, cokluresimlistele_baslik, baslik, resim_id) VALUES(?,?,?,?)"; $statement = $db->prepare($query); // Loop all files for($i=0;$i<$countfiles;$i++){ // File name $filename = $_FILES['files']['name'][$i]; // Location $target_file = '../../../upload/cokluresimlistele/'.$filename; // file extension $file_extension = pathinfo($target_file, PATHINFO_EXTENSION); $file_extension = strtolower($file_extension); // Valid image extension $valid_extension = array("png","jpeg","jpg"); if(in_array($file_extension, $valid_extension)){ // Upload file if(move_uploaded_file($_FILES['files']['tmp_name'][$i],$target_file)){ // Execute query $statement->execute(array($filename,$target_file,$baslik,$resimid)); } } } echo "File upload successfully"; } ?>
image-gallery.php
<?php include "baglanti.php"; ?> <?php $resim = $db->query("SELECT * FROM cokluresimlistele"); foreach($resim as $resimekle) { ?> <div class="resim"> <img src='upload/cokluresimlistele/<?php echo $resimekle["cokluresimlistele_resim"]; ?>' /> <div class="resimyazisi"><a href='admin/panel/production/cokluresimlistele.php'><?php echo $resimekle["baslik"]; ?></a></div> <div class="silduzenle"> </div> </div> <?php } ?>
-
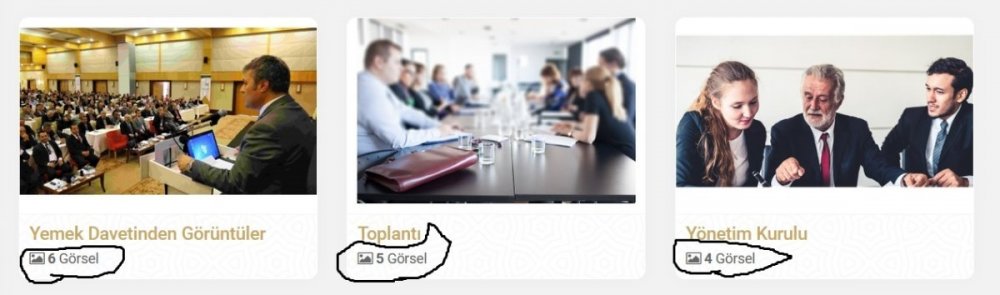
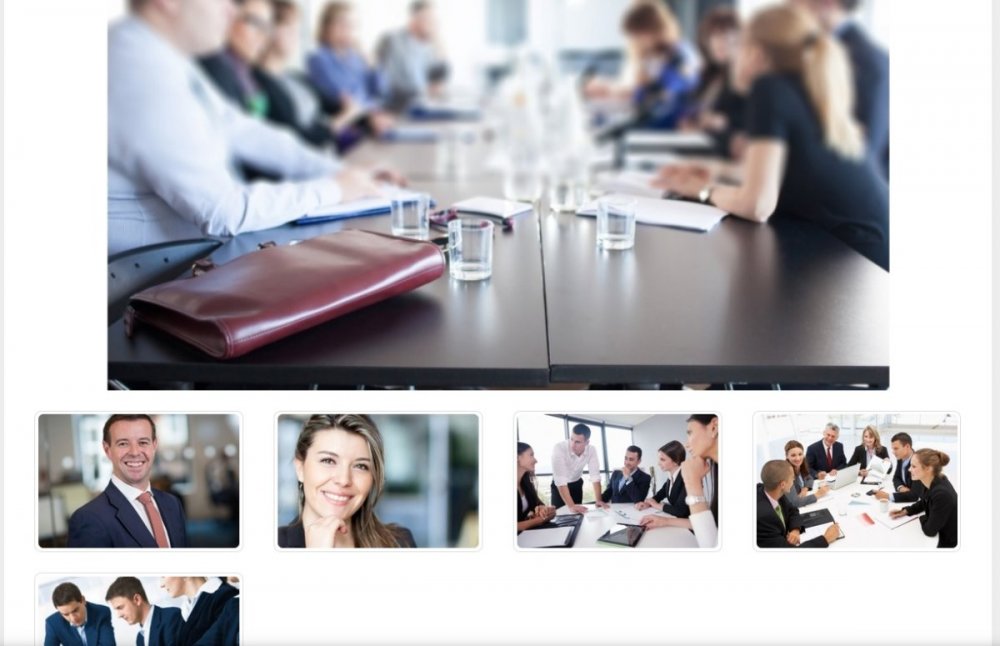
Hi firends, there is a store named "baslik". i try to creating photo gallery. i am saving photo and photo's name in database. Photo's name store named "baslik". Now, For example i am saving called "Summer Photos". i saved 10 photos. When i pull the images and names, all photos and names are pulling. I want to pull one image and its name from "baslik" store. "baslik" store's type "varchar" When i click the image's name, it should post other "Summer Photos". Image gallery should creating next to next like 1. image. And When i clicked the image, other images should open. For example when i clicked "meeting" image, it should go other "meeting" images. So, i want to categorize the images.
You can look i put images.
-
Hi friends, Css is not working without clean and close tab. i am cleaning cache and closing tab. When i opened new tab is working css codes. i uninstalled and reinstall browsers. But it isn't working again. It is working other computers. But it is not working my computer.
index.php
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Site</title> <link type="text/css" rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <div class="bir">Bir</div> <div class="iki">İki</div> <div class="uc">Üç</div> <div class="dort">Dört</div> <div class="bes">Beş</div> <div class="alti">Altı</div> </div> </body> </html>
style.css
.container { width:100%; height:800px; } .bir { color:red; } .iki { font-size:30px; } .uc { font-weight:bold; } .dort { width:1000px; height:150px; color:#fff; font-weight:bold; background-color:blue; } .bes { width:300px; height:50px; background-color:red; } .alti { width:100px; height:200px; background-color:brown; color:#fff; }
-
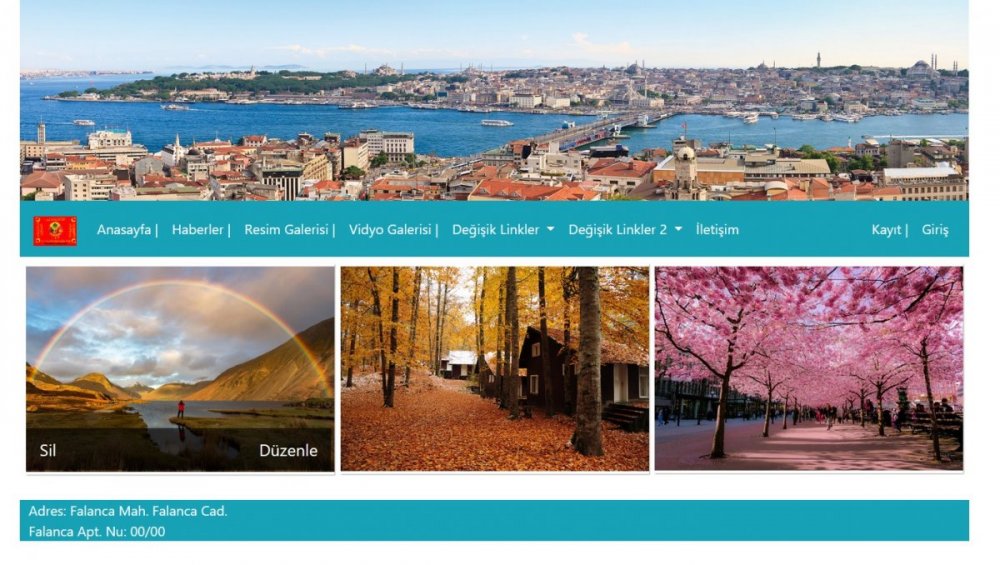
Hi, i put images side by side. When i give equal space with "margin-left" or padding-left, it is giving space for first image too. i am pulling images from database. i don't want to give "margin" for first image. See i added image.
<style> figure { width:32.5%; float: left; position: relative; padding-top: 3px; margin-left:7px; padding-bottom: 3px; margin-bottom: 1.35em; background: #fff; -webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.35); -moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.35); box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.35); } figcaption { width:99%; position: absolute; background: rgba(0,0,0,0.6); font-size: 1.2em; color: #fff; padding: 10px 16px; opacity: 0; bottom: 0%; -webkit-transition: all 0.44s ease; -moz-transition: all 0.44s ease; -o-transition: all 0.44s ease; transition: all 0.44s ease; } figcaption a { color: #cce1ef; } figcaption a:hover { color: #a9cbe1; } figure:hover figcaption { opacity: 1; bottom: 5px; } figcaption.light { background: rgba(255,255,255,0.6); font-size: 1.2em; color: #444; -webkit-transition: all 0.44s ease; -moz-transition: all 0.44s ease; -o-transition: all 0.44s ease; transition: all 0.44s ease; } figcaption.light a { color: #60a7d7; } figcaption.light a:hover { color: #4d92c0; } #topbar { position: fixed; top: 0; width: 100%; height: 45px; z-index: 999; background: #1b1b1b; border-bottom: 1px solid #575656; padding-left: 35px; } #topbar a { line-height: 45px; font-size: 1.4em; font-weight: bold; color: #fff; } #wrapper { width: 1000px; margin: 0 auto; padding-top: 70px; } #gallery { padding: 0px 15px; display: block; } <!-- Yukarısı sil ve düzenle için --> </style> <?php $resim = $db->query("SELECT * FROM resimlerekle ORDER BY cokluresimekle_id DESC LIMIT 3"); ?> <?php foreach ($resim as $resimkoy) { ?> <figure> <img style="width:100%;" <?php echo $resimkoy; ?> src='../../../upload/cokluresim/<?php echo $resimkoy["cokluresimekle_resim"]; ?>' /><br> <figcaption> <div style="float:left;">Sil</div> <div style="float:right;">Düzenle</div> </figcaption> </figure> <?php } ?>
-
i changed codes that. you can see i added image. i want to put the captions under the images
<style> figure { width:33%; float: left; position: relative; padding-top: 3px; padding-right: 3px; padding-bottom: 3px; margin-right: 15px; margin-bottom: 1.35em; background: #fff; -webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.35); -moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.35); box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.35); } figcaption { width:99%; position: absolute; background: rgba(0,0,0,0.6); font-size: 1.2em; color: #fff; padding: 10px 16px; opacity: 0; bottom: 0%; -webkit-transition: all 0.44s ease; -moz-transition: all 0.44s ease; -o-transition: all 0.44s ease; transition: all 0.44s ease; } figcaption a { color: #cce1ef; } figcaption a:hover { color: #a9cbe1; } figure:hover figcaption { opacity: 1; bottom: 5px; } figcaption.light { background: rgba(255,255,255,0.6); font-size: 1.2em; color: #444; -webkit-transition: all 0.44s ease; -moz-transition: all 0.44s ease; -o-transition: all 0.44s ease; transition: all 0.44s ease; } figcaption.light a { color: #60a7d7; } figcaption.light a:hover { color: #4d92c0; } #topbar { position: fixed; top: 0; width: 100%; height: 45px; z-index: 999; background: #1b1b1b; border-bottom: 1px solid #575656; padding-left: 35px; } #topbar a { line-height: 45px; font-size: 1.4em; font-weight: bold; color: #fff; } #wrapper { width: 1000px; margin: 0 auto; padding-top: 70px; } #gallery { padding: 0px 15px; display: block; } .baslik { height:35px; line-height:35px; text-align:center; border:1px solid black; } <!-- Yukarısı sil ve düzenle için --> </style> <?php $resim = $db->query("SELECT * FROM resimlerekle ORDER BY cokluresimekle_id DESC LIMIT 3"); ?> <?php foreach ($resim as $resimkoy) { ?> <figure> <img style="width:100%;" <?php echo $resimkoy; ?> src='../../../upload/cokluresim/<?php echo $resimkoy["cokluresimekle_resim"]; ?>' /><br> <figcaption> <div style="float:left;">Sil</div> <div style="float:right;">Düzenle</div> </figcaption> </figure> <div style="text-align:center;"><?php echo $resimkoy["cokluresimekle_baslik"]; } ?></div>
-
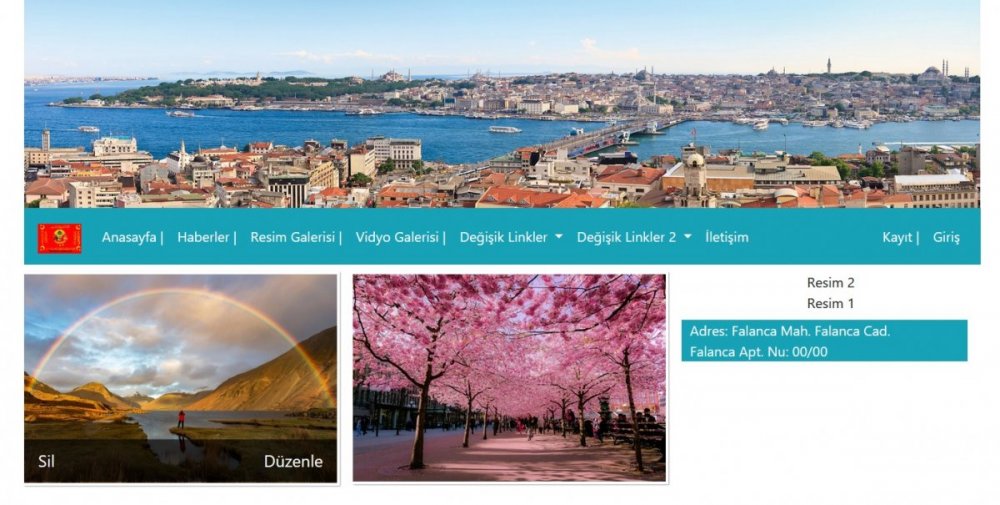
Hi friends, i have a problem. i am pulling data from database "image" and "headline". when i pulled second data, second image and headline are displaying below. See i added image. i want to display side by side.
<div class="row no-gutters" style="border:1px solid black;"> <div class="col"> <?php $resim = $db->query("SELECT * FROM resimlerekle ORDER BY cokluresimekle_id DESC LIMIT 3"); ?> <?php foreach ($resim as $resimkoy) { ?> <!-- <div style="border:1px solid black; height:50px; color:white; line-height:50px; text-align:center;"><?php /* echo $resimkoy["cokluresimekle_baslik"]; */ ?></div> --> <!-- <div class="row no-gutters" style="border:1px solid black;"> --> <img style="max-width:266px;" <?php echo $resimkoy; ?> src='../../../upload/cokluresim/<?php echo $resimkoy["cokluresimekle_resim"]; ?>'><br> <div style="text-align:center; background-color:#17a2b8; color:#fff; max-width:266px; max-height:35px; line-height:35px;"><?php echo $resimkoy["cokluresimekle_baslik"]; } ?></div> </div> </div>
-
my just problem that. i didn't get the pagination down.
-
Hi friends, i have a problem. i try to make pagination. I didn't added numbers and the number stayed next to the images. Numbers is no display and it is next the images. And i don't want to give "padding-left" for first image but when i use "padding-left" for images, it is giving all of them.
<?php $sayfa = intval($_GET["sayfa"]); if(!$sayfa) {$sayfa = 1;} $say = $db->query("SELECT * FROM resimlerekle"); $toplamveri = $say->rowCount(); // Verileri Saydırdık $limit = 8; $sayfa_sayisi = ceil($toplamveri/$limit); if($sayfa > $sayfa_sayisi) { $sayfa = 1; } $goster = $sayfa * $limit - $limit; $gorunensayfa = 6; $resimcek = $db->query("SELECT * FROM resimlerekle ORDER BY cokluresimekle_id DESC LIMIT $goster,$limit"); $resimlerial = $resimcek->fetchAll(PDO::FETCH_ASSOC); ?> <?php foreach ($resimlerial as $resim) { ?> <div style="float: left; padding-left: 10px;"> <div><img <?php echo $resim; ?> style="max-width:250px;" src="../../../upload/cokluresim/<?php echo $resim["cokluresimekle_resim"]; ?>" ></div> <div style="max-width:250px; max-height:50px; background-color:#d6d4d4; line-height:50px; text-align:center;"><?php echo $resim['cokluresimekle_baslik']; ?></div> </div> <?php } ?> <!-- Benim Eklediğim Kodlar Bitiş --> <?php if ($sayfa > 1) { ?> <span><a href="index.php?sayfa=1">İlk</a></span> <div><a href="index.php?sayfa=<?php echo $sayfa - 1 ?>">Önceki</a></div> <?php } ?> <?php for($i = $sayfa - $gorunensayfa; $i < $sayfa + $gorunensayfa +1; $i++) { if($i > 0 and $i <= $sayfa_sayisi) { if($i == $sayfa) { echo '<span>'.$i.'</span>'; }else{ echo '<a href="index.php?sayfa='.$i.'">'.$i.'</a>'; } } } ?> <?php if ($sayfa != $sayfa_sayisi) { ?> <div><a href="index.php?sayfa=<?php echo $sayfa + 1 ?>">Sonraki</a></div> <div><a href="index.php?sayfa<?php echo $sayfa_sayisi ?>">Son</a></div> <?php } ?>
-
eventually, i did it.
mansethaberler.php
<?php include "header.php"; ?> <?php $db = new PDO("mysql:host=localhost; dbname=boz_der; charset=utf8", "user", "ltmD38wbx"); ?> <div class="col-lg-3 col-md-3 col-sm-12 col-xs-12 telefon-margin-top-slide"> <?php include "solmenu.php"; ?> </div> <?php if($_GET) { $verial = $_GET["git"]; ?> <?php $veri = $db->query("SELECT * FROM haberlerekle WHERE haberekle_id='$verial'"); ?> <div class="col-lg-9 col-md-9 col-sm-12 col-xs-12"> <?php foreach ($veri as $haber) { ?> <div style="border:1px solid black; height:50px; background-color:#17a2b8; color:white; line-height:50px; text-align:center;"><?php echo $haber["habereklesayfasi_baslik"]; ?></div> <div class="row no-gutters"> <img class="col-lg-12 mt-2" src="upload/images/<?php echo $haber["haberekle_resim"]; ?>" style="max-height:444px;"> </div> </div> <div class="col-lg-12 ml-auto mt-1 mb-1" style="padding-left:7px;"><?php echo $haber["haberekle_konu"]; } ?></div> <?php } ?>
slider.php
<?php $veriler = $db->query("SELECT * FROM haberlerekle ORDER BY haberekle_id DESC LIMIT 12",PDO::FETCH_ASSOC)->fetchAll(); ?> <div id="demo" class="carousel slide" data-ride="carousel"> <ul class="carousel-indicators"> <?php $i = 0; foreach ($veriler as $row) { $actives = ''; if($i == 0) { $actives = 'active'; } ?> <li data-target="#demo" data-slide-to="<?php echo $i; ?>" class="<?php echo $actives; ?>"></li> <?php $i++; } ?> </ul> <div class="carousel-inner"> <?php $i = 0; foreach ($veriler as $row) { $actives = ''; if($i == 0) { $actives = 'active'; } ?> <?php $idcek = $row["haberekle_id"]; ?> <div class="carousel-item <?php echo $actives; ?>"> <img src="upload/images/<?php echo $row["haberekle_resim"]; ?>" width="832" height="502"> <!-- upload/images/ ile <?php ?> tag'leri arasında boşluk olursa link kırılıyor. Resim çıkmıyor. --> <div class="carousel-caption"> <p><a href="mansethaberler.php?git=<?php echo $idcek; ?>"><?php echo $row['haberekle_baslik']; ?></a></p> </div> </div> <?php $i++; } ?> </div> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div>
i added that codes in mansethaberler.php
<?php if($_GET) { $verial = $_GET["git"]; ?>
and if this part
<?php $veri = $db->query("SELECT * FROM haberlerekle WHERE haberekle_id='$verial'"); ?>
='$verial'
i added that codes in slider.php
<?php $idcek = $row["haberekle_id"]; ?>
and if this part
<p><a href="mansethaberler.php?git=<?php echo $idcek; ?>"><?php echo $row['haberekle_baslik']; ?></a></p>
<a href="mansethaberler.php?git=<?php echo $idcek; ?>">
and anymore if i click which link, it is showing the other page.
Thank you everything.
-
-
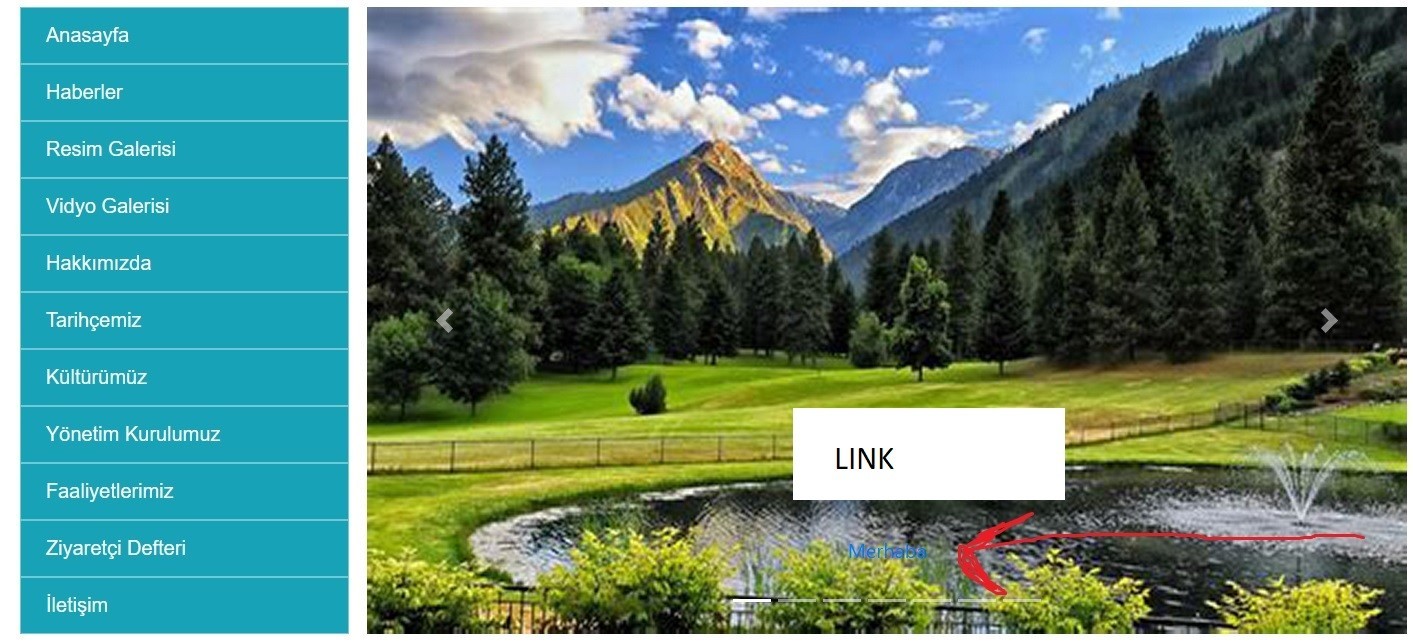
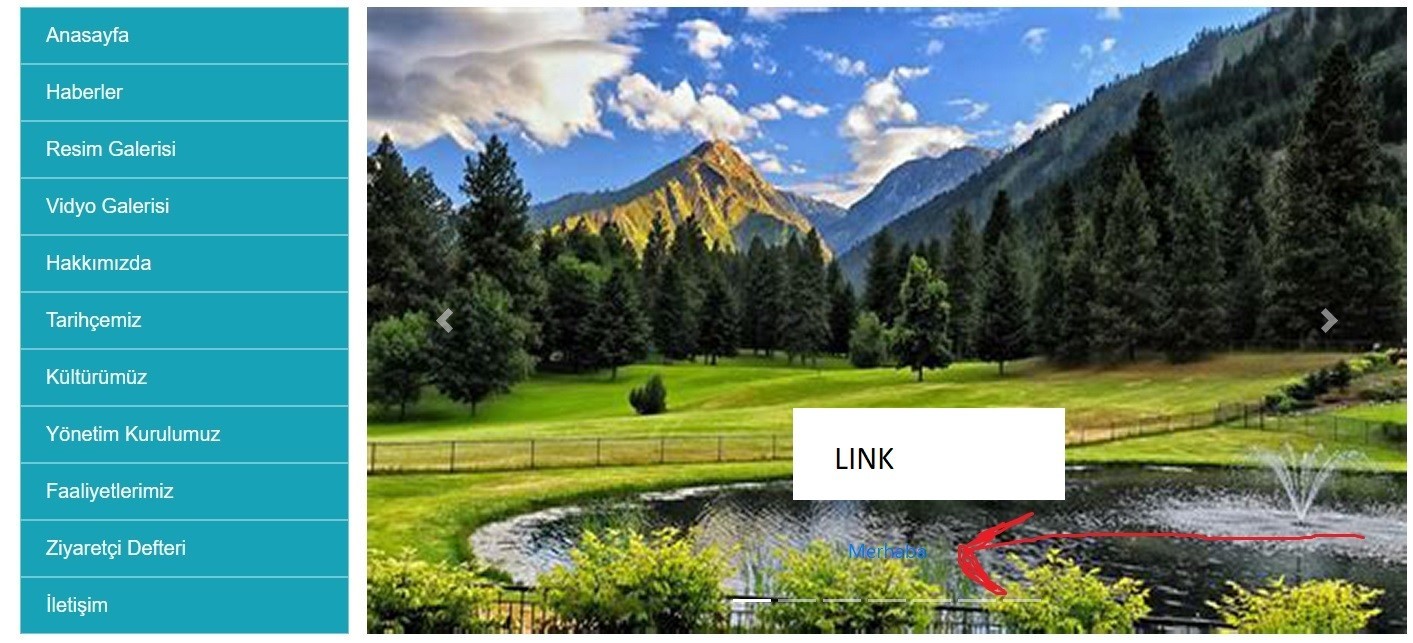
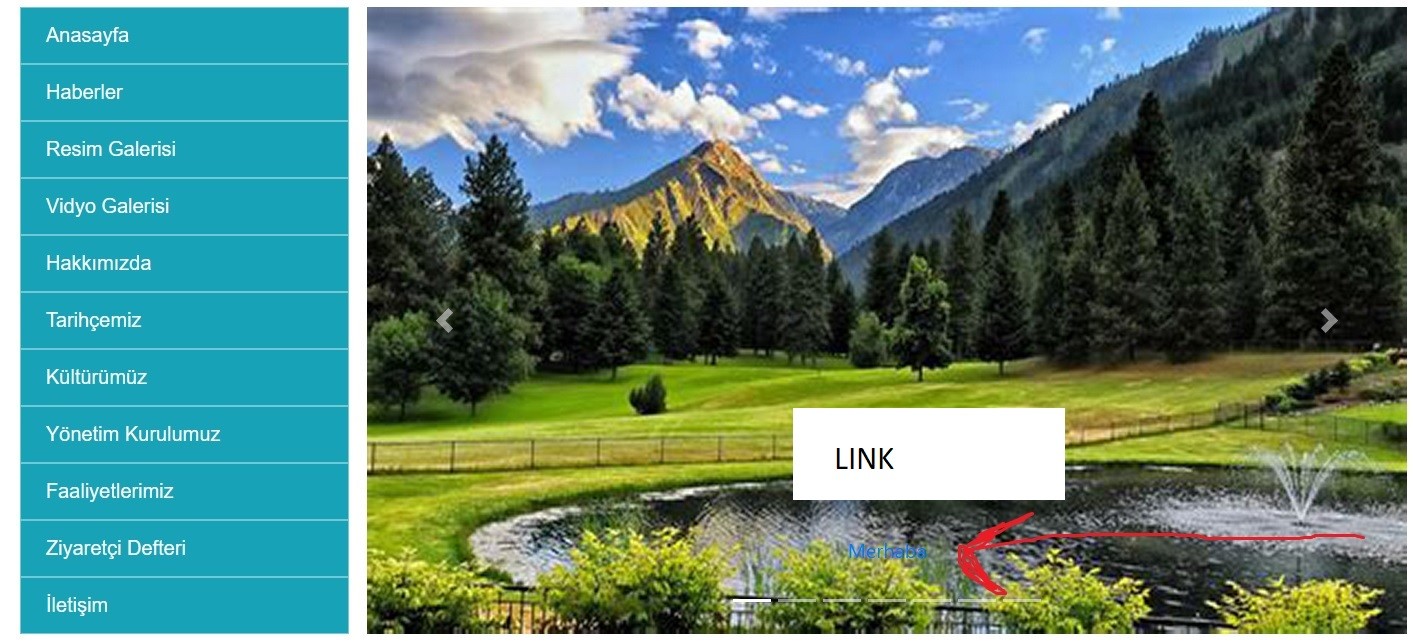
the image and link different i clicked in "slider.php"
the image and link that displayed is different.
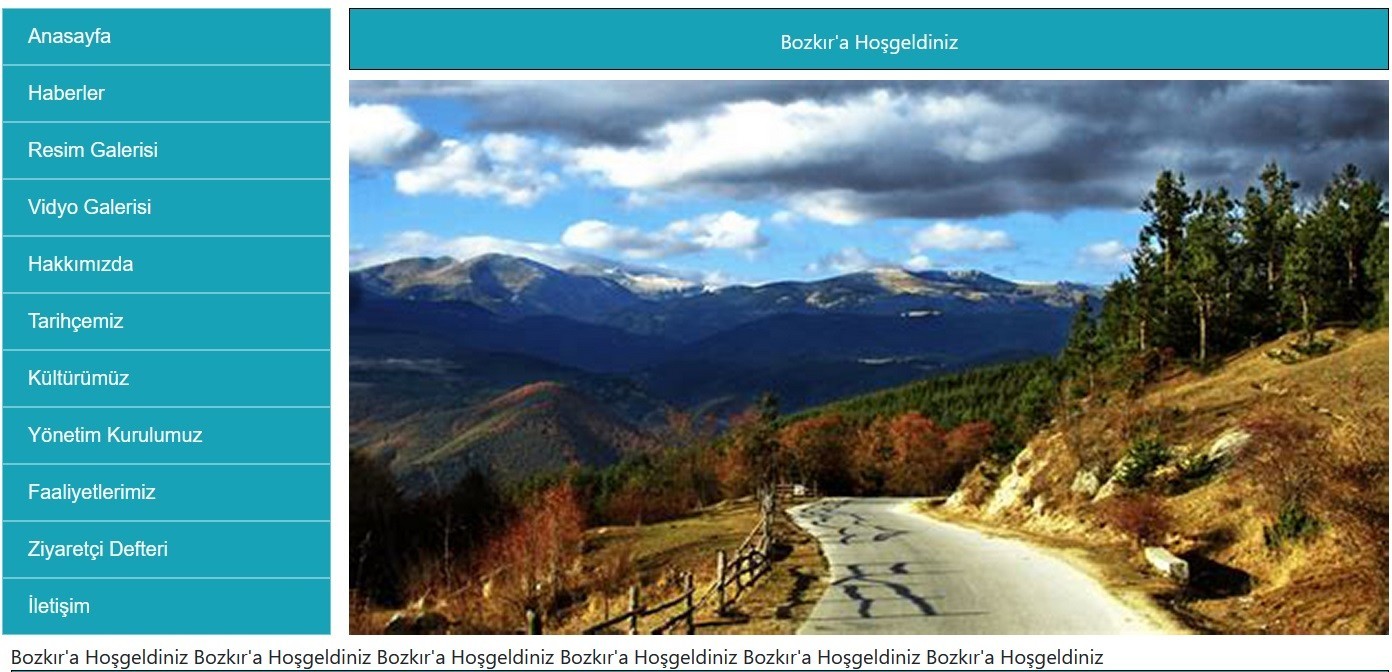
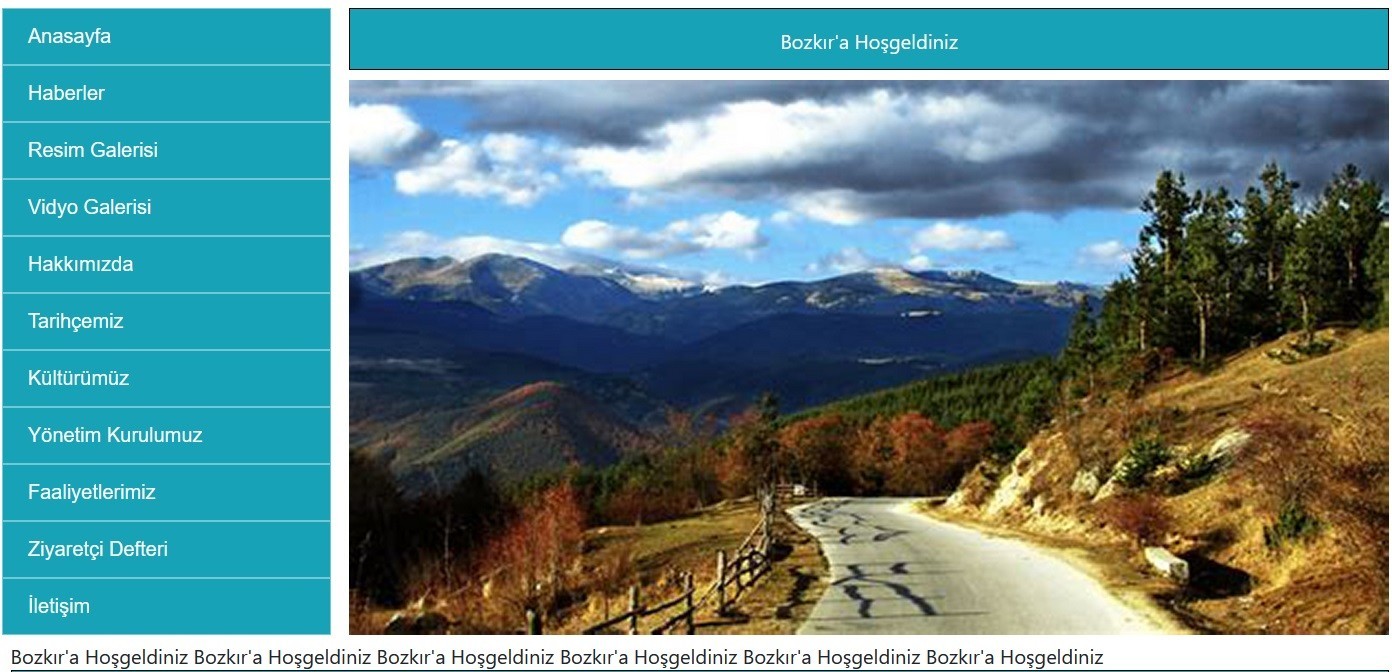
i want to display in "mansethaberler.php" i clicked image and link.
-
"slider.php" all page
<?php $veriler = $db->query("SELECT * FROM haberlerekle ORDER BY haberekle_id DESC LIMIT 12",PDO::FETCH_ASSOC)->fetchAll(); ?> <div id="demo" class="carousel slide" data-ride="carousel"> <ul class="carousel-indicators"> <?php $i = 0; foreach ($veriler as $row) { $actives = ''; if($i == 0) { $actives = 'active'; } ?> <li data-target="#demo" data-slide-to="<?php echo $i; ?>" class="<?php echo $actives; ?>"></li> <?php $i++; } ?> </ul> <div class="carousel-inner"> <?php $i = 0; foreach ($veriler as $row) { $actives = ''; if($i == 0) { $actives = 'active'; } ?> <div class="carousel-item <?php echo $actives; ?>"> <img src="upload/images/<?php echo $row["haberekle_resim"]; ?>" width="832" height="502"> <!-- upload/images/ ile <?php ?> tag'leri arasında boşluk olursa link kırılıyor. Resim çıkmıyor. --> <div class="carousel-caption"> <p><a href="mansethaberler.php"><?php echo $row['haberekle_baslik']; ?></a></p> </div> </div> <?php $i++; } ?> </div> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div>
"mansethaberler.php" all page
<?php include "header.php"; ?> <?php $db = new PDO("mysql:host=localhost; dbname=boz_der; charset=utf8", "user", "ltmD38wbx"); ?> <div class="col-lg-3 col-md-3 col-sm-12 col-xs-12 telefon-margin-top-slide"> <?php include "solmenu.php"; ?> </div> <?php $veri = $db->query("SELECT * FROM haberlerekle ORDER BY haberekle_id",PDO::FETCH_ASSOC)->fetchAll(); ?> <div class="col-lg-9 col-md-9 col-sm-12 col-xs-12"> <?php foreach ($veri as $haber) { ?> <div style="border:1px solid black; height:50px; background-color:#17a2b8; color:white; line-height:50px; text-align:center;"><?php echo $haber["habereklesayfasi_baslik"]; ?></div> <div class="row no-gutters"> <img class="col-lg-12 mt-2" src="upload/images/<?php echo $haber["haberekle_resim"]; ?>" style="max-height:444px;"> </div> </div> <div class="col-lg-12 ml-auto mt-1 mb-1" style="padding-left:7px;"><?php echo $haber["haberekle_konu"]; } ?></div> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 mt-2 mb-1"> <?php include "footer.php"; ?> </div>
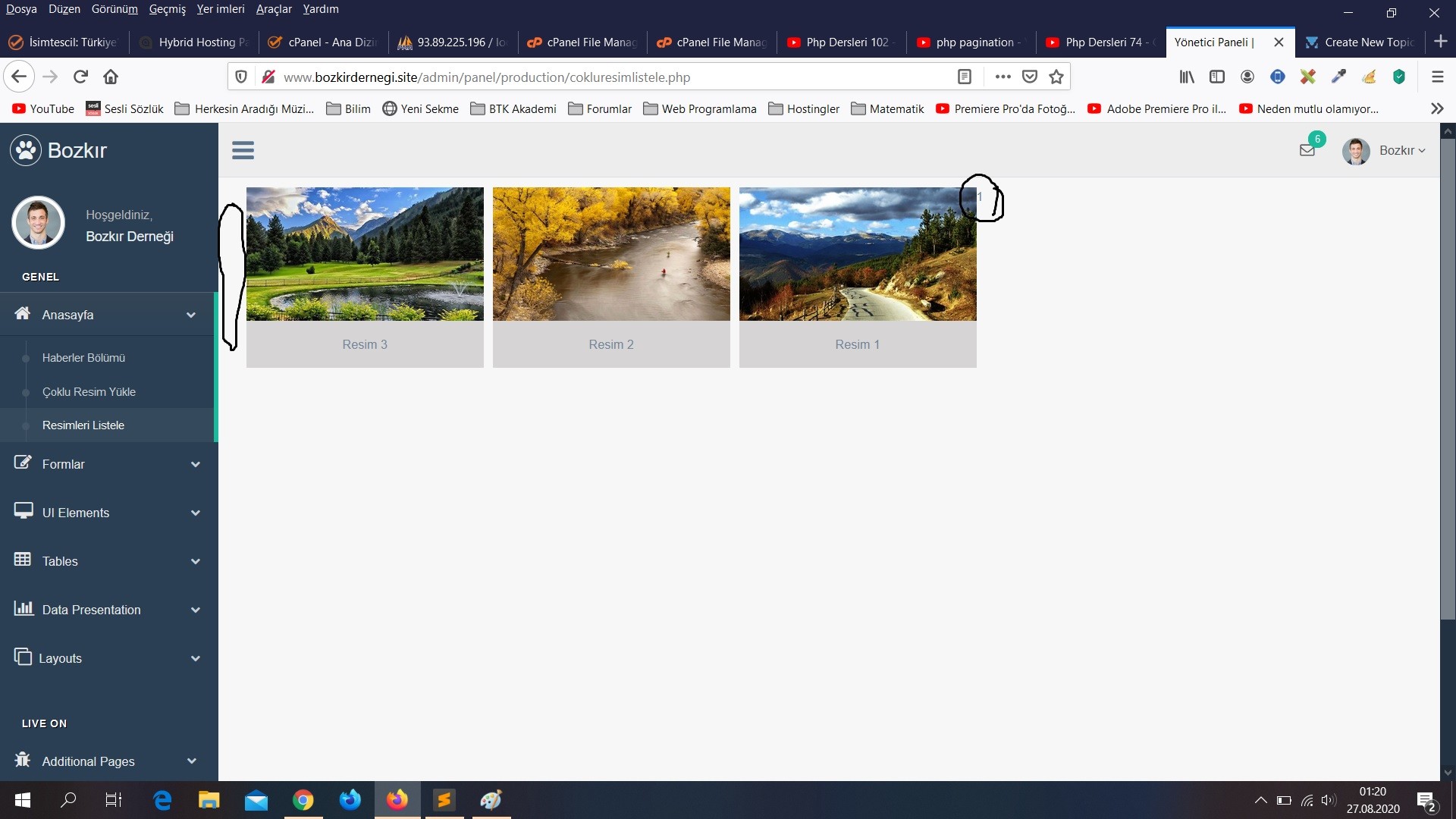
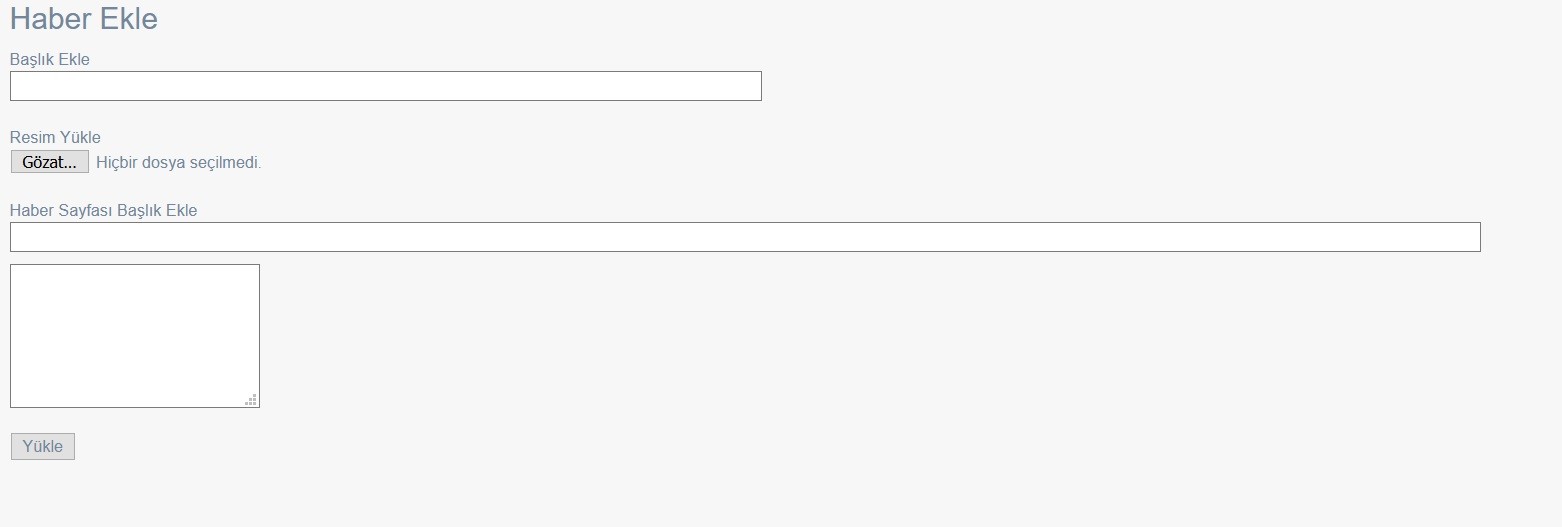
Before i post from admin.php, first image
and i extract from database in "slider.php", second image
and i want to getting page "mansethaberler.php", third page
-
Sorry, i forgot to writing that. i can extract "image" and "headline" to the database, but it extract all "images" and "headlines". I did that.
"SELECT * FROM haberlerekle ORDER BY haberekle_id LIMIT 1"this time, it is getting one data, but i saved data first. it doesn't i clicked.
-
Hi friends, i want to ask a question. i have two page: "slider.php" and "mansethaberler.php" i extract two data from the database, named "addnews_headline" and "addnews_image" in slider.php. i create link to extracted "headline" from the database. See i added first image. when i clicked the link, link is heading to the second page "mansethaberler.php" and in "mansethaberler.php" with "SELECT" i extract from database "headline" and "image". Now i want to do that. When i clicked the link in "slider.php" i want to listing the image and headline in "mansethaberler.php".
"mansethaberler.php"
<?php $veri = $db->query("SELECT * FROM haberlerekle ORDER BY haberekle_id",PDO::FETCH_ASSOC)->fetchAll(); ?> <div class="col-lg-9 col-md-9 col-sm-12 col-xs-12"> <?php foreach ($veri as $haber) { ?> <div style="border:1px solid black; height:50px; background-color:#17a2b8; color:white; line-height:50px; text-align:center;"><?php echo $haber["habereklesayfasi_baslik"]; ?></div> <div class="row no-gutters"> <img class="col-lg-12 mt-2" src="upload/images/<?php echo $haber["haberekle_resim"]; ?>" style="max-height:444px;"> </div> </div> <div class="col-lg-12 ml-auto mt-1 mb-1" style="padding-left:7px;"><?php echo $haber["haberekle_konu"]; } ?></div>
"slider.php"
<img src="upload/images/<?php echo $row["haberekle_resim"]; ?>" width="832" height="502"> <!-- upload/images/ ile <?php ?> tag'leri arasında boşluk olursa link kırılıyor. Resim çıkmıyor. --> <div class="carousel-caption"> <p><a href="mansethaberler.php"><?php echo $row['haberekle_baslik']; ?></a></p> </div>














How to pull one image and title with PDO
in PHP Coding Help
Posted
My problem haven't solved yet. No one answering? 🙂