Elara
Members-
Posts
13 -
Joined
-
Last visited
Everything posted by Elara
-
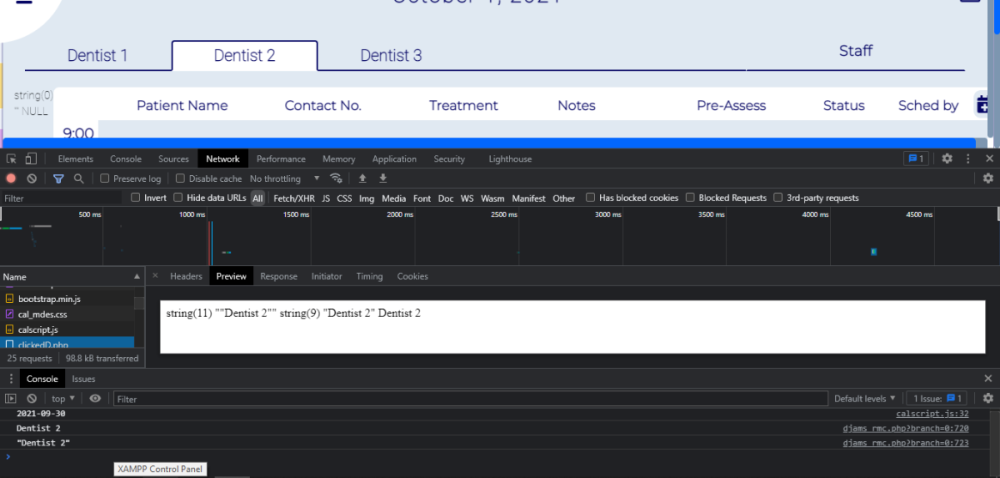
I have here a select query where in I have to get the $den_name and $currDate from a js variable. $disData="SELECT bDate.* FROM (SELECT bDentist.* FROM ( SELECT bBranch.*,concat(px_fname,' ', px_lname) as px_name, concat(px_contact,' / ', px_contact2) as px_connum FROM appointments bBranch WHERE bBranch.brnch_id = '$id') AS bDentist WHERE bDentist.den_name = '$dentistName') AS bDate WHERE bDate.s_date = '$currDate'"; The reason for doing this is so that I can output the records when I clicked a specific date and dentist #1 that matches their values. I tried using ajax here is my code for trying to get the dentist's name // JS Var currDen to PHP Var const den1 = document.querySelector('.D1'); const den2 = document.querySelector('.D2'); const den3 = document.querySelector('.D3'); let currDen = ''; // if 'active' exists if( den1.classList.contains('active')) { currDen = document.getElementById("D1").innerHTML; }else if (den2.classList.contains('active')){ currDen = document.getElementById("D2").innerHTML; }else if (den3.classList.contains('active')){ currDen = document.getElementById("D3").innerHTML; }else{ currDen = '땡!'; }; console.log(currDen); const xhrDen = new XMLHttpRequest(); jsonStr = JSON.stringify(currDen); console.log (jsonStr); xhrDen.open("POST" , "clickedD.php"); xhrDen.setRequestHeader("Content-type" , "application/json"); xhrDen.send(jsonStr); }); }); this is the clickedD.php where I post it <?php $requestPayload= file_get_contents("php://input"); var_dump($requestPayload); $dentistName = json_decode($requestPayload,true); var_dump($dentistName); echo $dentistName; and in does return this to the network dev tool I also tried checking it if its empty with this if (empty($requestPayload)) { echo "Variable is empty.<br>"; } else { echo $requestPayload; } if (empty($dentistName)) { echo "Variable is empty.<br>"; } and this is what it output what is wrong with my code ? please help me out
-
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
Please do disregard my last reply, I was at fault for that. Thank you so much for helping me out! 😁 -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
I get an error Uncaught ArgumentCountError: mysqli_stmt::execute() expects exactly 0 arguments, 1 given , it points to this code . why could this be happening ? -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
I already have echoed their ids from db, but I'm not so sure how I'm going to make store their ids to use it as ? in "WHERE branch_id = ?" where ' ? ' should be equals to the data-id of this a tags. I hope my question is not confusing you. -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
I have a similar tables to what you showed. but how am I going to get ? in "WHERE branch_id = ?" base on what menu was chosen by the user -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
They have the same structure but I thought I should separate the table per branch so that it will load faster , am I wrong ? -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
. -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
I'm sorry if I confused you. That script for the menu was working , I think I misled the question with that script, I only showed it as I thought it would be the starting point for what I was aiming for. Still thank you for trying to help me. -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
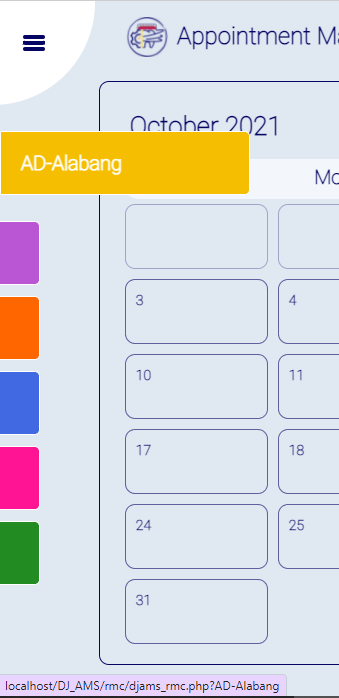
I'm not sure of what term I should use, and I'm sorry if my English is not good. I'll try to explain it again. what I'm trying to achieve is: index.php is a page wherein it will retain the same layout and design but will display different content base on what branch was chosen by the user. The colorful elements on the left side is where the user would chose the branch, once a branch is chosen the page will reload but with different content that will come from the table associated with each branch I created in my database. But I don't how am I suppose to pass the table name of the chosen branch to my select query. -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
Is it better that I make multiple php file that has the same code for the ui except the table where I'm trying to fetch my data ? -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
what you were picturing was correct, , It was a menu to chose the branch but instead of going to another page I would like to reload the current page but it carries a different table name associated with that branch for me to use in selecting from database. The colorful thing is the design of my menu, instead of a usual lined -up menu as per our capstone client request. I have used ajax in this same project too, but I can't get it to work correctly. Correct me If I'm wrong but to be able to pass a JS variable to PHP variable ajax is used right? and I also assumed that as I will be using an onclick the name of the branchs' table will be stored in js first and then will be pass to $table variable in php. $brnchTbl = 'alabang'; //Display Data $disData="SELECT *,concat(px_fname,' ', px_lname) as px_name, concat(px_contact,' / ', px_contact2) as px_connum FROM appt_$brnchTbl"; I was planning to use this code to fetch data from database, but the $brnchTbl value will change based on what is clicked in the branch menu. and the first code I showed generates the colorful things on the side. -
onclick of an html <a> tag change what $table will be used
Elara replied to Elara's topic in PHP Coding Help
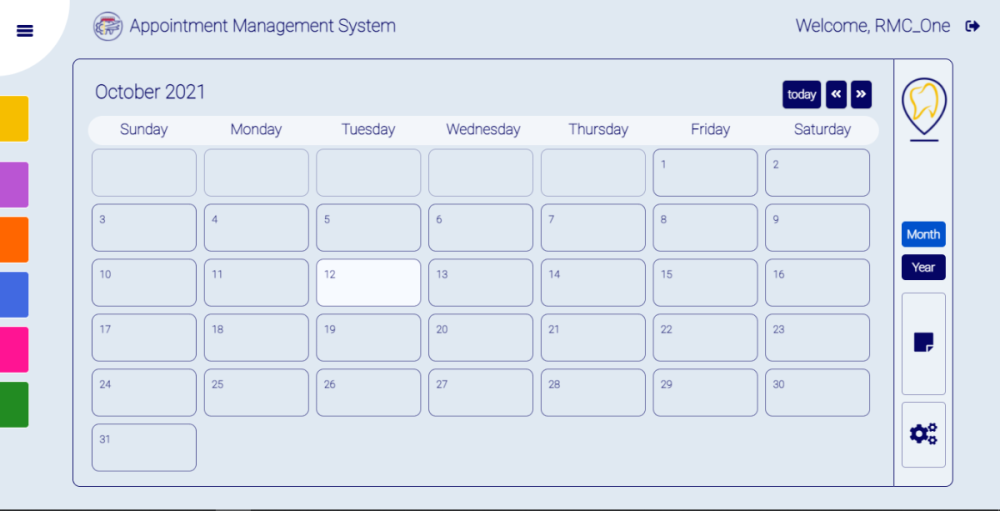
I'm sorry if my code is confusing. To make myself clear, I'm making an appointment management system. here is my index.php this is unfinished and supposedly in each date an event will be displayed. The colorful things on the left side is a navigation to direct the user to a specific branch. But each branch page would look the same but will use different tables from my database to display events set on that branch. That's why I mentioned ajax, for whichever is click from that navigation I was aiming that it will load the data from a specific table. The reason why I put my html code mixed with php is to give an idea of how my navigation works. I'm not sure if this made it clear, but I'll try my best to explain clearer as to what I'm working on. Thank you -
Although I'm quite familiar with PHP I never really had learn it like from where I should start. I learned it because I needed to so I can pass one of my subjects that only thought as simple select queries with where, joins and basic stuffs but never on how to apply it to websites and stuff. I'm currently a third year student dealing with capstone and its quite hard as we never got hands on learning (modular - without any online lectures 😭) due to the pandemic. I'm really having a hard time as they expect so much of the system we will develop with very little to no knowledge about some topics. I'd really appreciate your help.
-
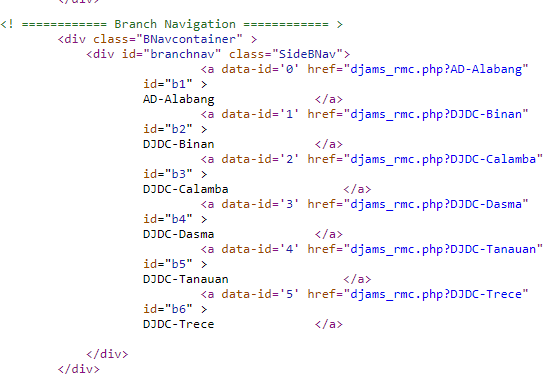
What I'm hoping to do is , when an <a> tag is click it will send a text value to php to change whatever name is assigned on the $table variable. To give an example. On the side are all the branches this clinic has. Instead of creating new php file for each of the branch ( with the same design and functionality) and href it accordingly, once click it will send a text to replace the default value of $table. I think AJAX will help do the trick but I'm new to it. Please help me, I'm so lost. Below is my code that displays all the branch, and what it looks like. <div class="BNavcontainer" > <div id="branchnav" class="SideBNav"> <?php /* To display Branch Name from djams_db */ $brnch = $conn->query("SELECT * FROM branches") or die($conn->error); while($row=$brnch->fetch_assoc()): ?> <a data-id='<?php echo $row['brnch_id'] ?>' href="djams_rmc.php?<?php echo $row['brnch_name'] ?>" id="b<?php echo ($row['brnch_id']) +1 ?>" > <?php echo ($row['brnch_name']) ?> </a> <?php endwhile; ?> </div> </div>