webdeveloper123
Members-
Posts
437 -
Joined
-
Last visited
-
Days Won
1
Everything posted by webdeveloper123
-
Hey Barand, Yes I removed it. It wasn't there earlier, but I was having real problems for days so I put it in there to see if everything is ok. This may or may not help, but I have this line in the same file: <p class="title"><?= htmlspecialchars($listing['title']) ?></p></br> And as the error suggested, there is a "</br>" element involved. But the HTML is valid and the php is fine. I was just trying everything I could think of, so I removed htmlspecialchars just to see if it had any effect- but still nothing. It just comes from a select sql query, then I foreach around it and output each element
-
Hi Guys, Been at this for over a week now. I am making a cinema ticket booking system. Everything is fine apart from one thing - showing unavailable seats (seats already booked) in red on the cinema seat map. I am getting this error: map2.php?screen=7&sgid=59:108 Error fetching booked seats: SyntaxError: Unexpected token '<', "<br /> <b>"... is not valid JSON (anonymous) @ map2.php?screen=7&sgid=59:108 Promise.catch (async) (anonymous) @ map2.php?screen=7&sgid=59:108 Promise.then (async) (anonymous) @ map2.php?screen=7&sgid=59:59 The booked seats are going into a table like this: booking (table name) booking_id seat_id screening_id 57 399 2 58 400 2 59 751 96 60 752 96 127 668 59 128 669 59 129 623 59 130 624 59 Now when I go to that screening: map2.php?screen=7&sgid=59 (note: sgid is screening_id) and screen=7 means screen 7, and it will generate the layout for screen 7. There are 10 screens, and each one has a different layout. All of that is fine, it generates the correct layout for any of the screens. Then I can successfully book tickets, by clicking on the Javascript seat map, each seat can be clicked on. It goes something like this: A-2 (which is the seat number) -> Click Book -> seat books and enters into db. Then the part which is not working. Say if I went to map2.php?screen=7&sgid=59, it should know that seat_id = 669, 668, 623 and 624 are already booked and should show up as red on the seat map - it does not do that. When the seats are initially booked, it shows a JS alert which says "Seats booked successfully" and turns red, stays red until it refreshes, then goes back to its default state. I have print_r the array and echo the json data. Here is a sample for getBookedSeats.php?sgid=59: (this page has the php/sql for getting booked seats.) <pre>Array ( [0] => 623 [1] => 624 [2] => 668 [3] => 669 ) </pre> [623,624,668,669] Here is the php for the file that gets the booked seats: getBookedSeats.php: try { // Create a PDO connection $pdo = new PDO("mysql:host=$host;dbname=$dbname", $username, $password); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // Assume you have a database connection established $screeningId = $_GET['sgid']; // Get screening_id from URL // Fetch booked seat IDs $query = "SELECT seat_id FROM booking WHERE screening_id = :screeningId"; $statement = $pdo->prepare($query); $statement->bindParam(':screeningId', $screeningId, PDO::PARAM_INT); $statement->execute(); $bookedSeatIds = $statement->fetchAll(PDO::FETCH_COLUMN); echo '<pre>',print_r($bookedSeatIds,1),'</pre>'; header('Content-Type: application/json'); echo json_encode($bookedSeatIds); } catch (PDOException $e) { // Handle database connection errors echo json_encode(['error' => 'Database connection error']); // Log or display the actual error for debugging // echo 'Error: ' . $e->getMessage(); } and here is the full javascript from map2.php: <div id="seat-map"></div> <div id="selected-seat"></div> <div id="total-price">Total Price: £0.00</div> let screeningId; document.addEventListener("DOMContentLoaded", function () { const seatMap = document.getElementById("seat-map"); const selectedSeat = document.getElementById("selected-seat"); const totalPriceDisplay = document.getElementById("total-price"); let seatPrice; // Declare seatPrice as a global variable // Use PHP data in JavaScript const seatData = <?php echo json_encode($seatData); ?>; const uniqueRows = <?php echo json_encode($uniqueRows); ?>; const screeningId = <?php echo $_GET['sgid']; ?>; // Get screening_id from URL // Fetch the price for the current year fetch('getPrice.php') .then(response => response.json()) .then(data => { seatPrice = data.price; // Assign the value to the global variable seatPrice // Create the seat map uniqueRows.forEach(row => { const rowContainer = document.createElement("div"); rowContainer.className = "row"; const rowSeats = seatData.filter(seat => seat.row === row); rowSeats.forEach(seat => { const seatElement = document.createElement("div"); seatElement.className = "seat"; seatElement.setAttribute("data-seat-id", seat.seat_id); const seatNumber = document.createElement("span"); seatNumber.className = "seat-number"; seatNumber.innerText = `${row}-${seat.seat_number}`; seatElement.appendChild(seatNumber); seatElement.addEventListener("click", () => { seatElement.classList.toggle("selected"); updateSelectedSeat(); }); rowContainer.appendChild(seatElement); }); seatMap.appendChild(rowContainer); }); // Fetch booked seat IDs and update seat map fetch('getBookedSeats.php', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ screeningId }), }) .then(response => { console.log(response); // Log the entire response return response.json(); }) .then(bookedSeats => { console.log(bookedSeats); // Log the booked seats data // Mark booked seats as occupied bookedSeats.forEach(bookedSeatId => { const bookedSeatElement = document.querySelector(`.seat[data-seat-id="${bookedSeatId}"]`); if (bookedSeatElement) { bookedSeatElement.classList.add("occupied"); } }); }) .catch(error => console.error('Error fetching booked seats:', error)); }) .catch(error => console.error('Error fetching price:', error)); function updateSelectedSeat() { const selectedSeats = document.querySelectorAll(".seat.selected"); const seatNumbers = Array.from(selectedSeats).map(seat => { const seatId = seat.getAttribute("data-seat-id"); const selectedSeatData = seatData.find(seat => seat.seat_id == seatId); return `${selectedSeatData.row}-${selectedSeatData.seat_number}`; }); selectedSeat.innerText = `Selected Seats: ${seatNumbers.join(", ")}`; // Calculate and display the total price const totalPrice = seatNumbers.length * seatPrice; totalPriceDisplay.innerText = `Total Price: £${totalPrice.toFixed(2)}`; } function bookSeats() { const selectedSeats = document.querySelectorAll(".seat.selected"); // Check if seats are selected if (selectedSeats.length === 0) { alert("Please select at least one seat."); return; } // Get seat IDs and insert into the database const seatIds = Array.from(selectedSeats).map(seat => seat.getAttribute("data-seat-id")); // Make an AJAX request to insert data into the database fetch('bookSeats.php', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ seatIds, screeningId }), }) .then(response => response.json()) .then(data => { console.log('Booking successful:', data); // You can update the UI or perform other actions here }) .catch(error => console.error('Error booking seats:', error)); // Simulate booking with a delay for visual effect selectedSeats.forEach(seat => { seat.classList.remove("selected"); seat.classList.add("occupied"); }); // Move the updateSelectedSeat function call inside the setTimeout function setTimeout(() => { updateSelectedSeat(); alert("Seats booked successfully!"); }, 500); } // Attach click event listener to the "Book Selected Seats" button const bookSeatsButton = document.getElementById("book-seats-btn"); if (bookSeatsButton) { bookSeatsButton.addEventListener("click", bookSeats); } }); I logged the response to the console.log and this is what I get: Response {type: 'basic', url: 'https://xxx.xxx.com/cinemav2/getBookedSeats.php', redirected: false, status: 200, ok: true, …} body : (...) bodyUsed : true headers : Headers {} ok : true redirected : false status : 200 statusText : "" type : "basic" url : "https://xxx.xxx.com/cinemav2/getBookedSeats.php" [[Prototype]] : Response I tried to do this as well: console.log(bookedSeats); To log the seats booked data, but its not working. Apparently it might be that html is getting into my JSON Can someone please help? Thanks
-
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Hey Barand, Thanks. Took your advice and I got everything I wanted in my sql select statement just by using screening id in WHERE clause -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
hmm, good point. I'll remember that when I'm doing my sql -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Done it! What a good, simple idea! I ended up passing screen_num, sgid and movie id! -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Yes, your right. That only hit me about 2 hours after I logged off yesterday. Thanks for the code - I'll play around with it, see where I get to. -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Hey Barand, Thanks for the advice. I managed to get the array printed and I realised it would be better to have screening_id inside of screening array instead of movie. Here is the updated code and a sample of the array: $data = []; # # Put data into an array with same structure a required output # - array of movies, each movie having arrays of screenings # foreach ($res as $r) { if (!isset($data[$r['movie_id']])) { $data[$r['movie_id']] = [ 'title' => $r['title'], 'image' => $r['image'], 'genre' => $r['genre'], 'runtime' => $r['running_time'], 'movieinfo' => $r['movie_desc'], 'screenings' => [] ]; } $data[$r['movie_id']]['screenings'][$r['date']][] = ['start' => $r['start_time'], 'sno' => $r['screen_num'], 'sgid' => $r['screening_id'], ]; } array sample: ( [1] => Array ( [title] => Aquaman And The Lost Kingdom [image] => aquaman.jpg [genre] => Action [runtime] => 2 hrs 4 mins [movieinfo] => When an ancient power is unleashed, Aquaman must forge an uneasy alliance with an unlikely ally to protect Atlantis, and the world, from irreversible devastation. [screenings] => Array ( [Tuesday, 16th Jan] => Array ( [0] => Array ( [start] => 10:00 [sno] => 1 [sgid] => 1 ) [1] => Array ( [start] => 13:00 [sno] => 4 [sgid] => 2 ) [2] => Array ( [start] => 16:00 [sno] => 7 [sgid] => 3 ) [3] => Array ( [start] => 19:00 [sno] => 5 [sgid] => 4 ) ) ) ) Now I am trying to save screening_id into a variable and echo it with: $screeningId = $data['screenings']['sgid']; echo "Sgid is $screeningId"; But when I run it, before the exit statement, I get no error but when I click on any of the days of week, I get nothing, blank page. Can you help please? Btw, I also tried: $screeningId = $data['screenings']['date']['sgid']; Thanks -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Hey Barand, The code works great - but I am having difficulties in editing the code. Firstly, I can't print the array - I am using this: echo '<pre>',print_r($data,1),'</pre>'; Now I noticed the exit statement at the end, so I thought put it before, otherwise it probably won't run. But putting it before raises no errors, but then when I click on the days of the week, none of the listings show. So I put it after the exit statement and it still raises no errors, but the listings do show, but not the array. I have updated your code to include 2 new attributes in the SQL (movie_desc & screening_id) and adjusted the movies array accordingly. Here is your code, with my updates: getMovies2.php: <?php include 'includes/db.php'; ################################################################################ ## PROCESS AJAX REQUESTS ################################################################################ if (isset($_GET['ajax'])) { $res = $pdo->prepare(" SELECT m.movie_id as movie_id , m.title , m.image , g.description as genre , CONCAT(m.running_time DIV 60, ' hrs ', m.running_time % 60, ' mins') as running_time , date_format(sg.screen_on, '%W, %D %b') as date , s.screen_num as screen_num , TIME_FORMAT(sg.screen_at, '%H:%i') as start_time, m.movie_desc, sg.screening_id FROM screening sg JOIN screen s ON sg.screen_id = s.screen_id JOIN movie m ON sg.movie_id = m.movie_id JOIN genre g ON g.genre_id = m.genre_id WHERE dayname(screen_on) = :day ORDER BY movie_id, screen_on, sg.screen_at; "); $res->execute([ 'day' => $_GET['day'] ]); $data = []; # # Put data into an array with same structure a required output # - array of movies, each movie having arrays of screenings # foreach ($res as $r) { if (!isset($data[$r['movie_id']])) { $data[$r['movie_id']] = [ 'title' => $r['title'], 'image' => $r['image'], 'genre' => $r['genre'], 'runtime' => $r['running_time'], 'movieinfo' => $r['movie_desc'], 'sgid' => $r['screening_id'], 'screenings' => [] ]; } $data[$r['movie_id']]['screenings'][$r['date']][] = ['start' => $r['start_time'], 'sno' => $r['screen_num'] ]; } exit(json_encode($data)); } ?> I want to see the array because I want to save screening_id to a variable and pass that to another page using hidden input inside a form. Thing is, because I can't see the array, I don't know what the code would be. I tried: $screeningId = $data['movie_id']['sgid']; $screeningId = $data['sgid']; $screeningId = $data['screening_id']; Each at a time, tried to echo them, but got an Undefined variable error. Can you help please? Thanks -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Thanks for the code Barand! I got it running 😁 -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
lol I thought: $pdo = pdoConnect('movies'); was part of the code! feel silly now -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Oh lol. I read the comments separately. It was supposed to be one sentence! -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Hey, I googled around and got it. Was it just the connection db settings? I commented that line out and Im getting something. Will post back. -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Hey Barand, I'm a bit lost. I ran your code, edited the SQL slightly to fit with my entity names and attributes - ran the SQL, that's fine. But I get a: Fatal error: Uncaught Error: Call to undefined function pdoConnect() in /var/www/vhosts//getMoviesv2.php:4 Stack trace: #0 {main} thrown in /var/www/vhosts/getMoviesv2.php on line 4 on this line: $pdo = pdoConnect('movies'); // CODE GOES HERE I tried changing "movies" to my db name, but no luck. I have also replaced : include 'db_inc.php' With my own db.php connection file, and the path and everything is ok When you say: What code goes there? I'm lost Sorry, I know this sounds really amateur - But I don't get it -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
Thanks Barand, I'll give it a go -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
I am displaying them in a Div container via JavaScript. So my html is: <nav class="days"> <button onclick="showScreenings('Monday')">Monday</button> <button onclick="showScreenings('Tuesday')">Tuesday</button> <button onclick="showScreenings('Wednesday')">Wednesday</button> <button onclick="showScreenings('Thursday')">Thursday</button> <button onclick="showScreenings('Friday')">Friday</button> <button onclick="showScreenings('Saturday')">Saturday</button> <button onclick="showScreenings('Sunday')">Sunday</button> </nav> <!-- Placeholder for movie details --> <section id="screenings-container"></section> And my JS is: function showScreenings(day) { const screeningsContainer = document.getElementById("screenings-container"); screeningsContainer.innerHTML = ""; // Fetch movie data from the PHP file fetch(`getMovies.php?day=${day}`) .then(response => { console.log('Response:', response); return response.json(); }) .then(movies => { console.log('Movies:', movies); movies.forEach(movie => { const movieTitle = document.createElement("h2"); movieTitle.textContent = movie.title; const movieImage = document.createElement("img"); movieImage.src = `images/${movie.image}`; const date = document.createElement("p"); date.textContent = "Date: " + movie.date; const startTimes = document.createElement("p"); startTimes.textContent = "Start Times: " + movie.start_times; const screens = document.createElement("p"); screens.textContent = "Screen number " + movie.screens; const movie_genres = document.createElement("p"); movie_genres.textContent = movie.description; const running = document.createElement("p"); running.textContent = movie.running_time; const desc = document.createElement("p"); desc.textContent = movie.movie_desc; // Append details to the screeningsContainer screeningsContainer.appendChild(movieTitle); screeningsContainer.appendChild(movieImage); screeningsContainer.appendChild(date); screeningsContainer.appendChild(startTimes); screeningsContainer.appendChild(screens); screeningsContainer.appendChild(movie_genres); screeningsContainer.appendChild(running); screeningsContainer.appendChild(desc); }); }) .catch(error => console.error('Error:', error)); } But I am going to re-write some of it - I am not going to use document.createElement - instead create 8 Divs (for 8 attributes) and give them Class names instead of Id's, then style using css -
Associating cinema times with Screen numbers
webdeveloper123 replied to webdeveloper123's topic in MySQL Help
-
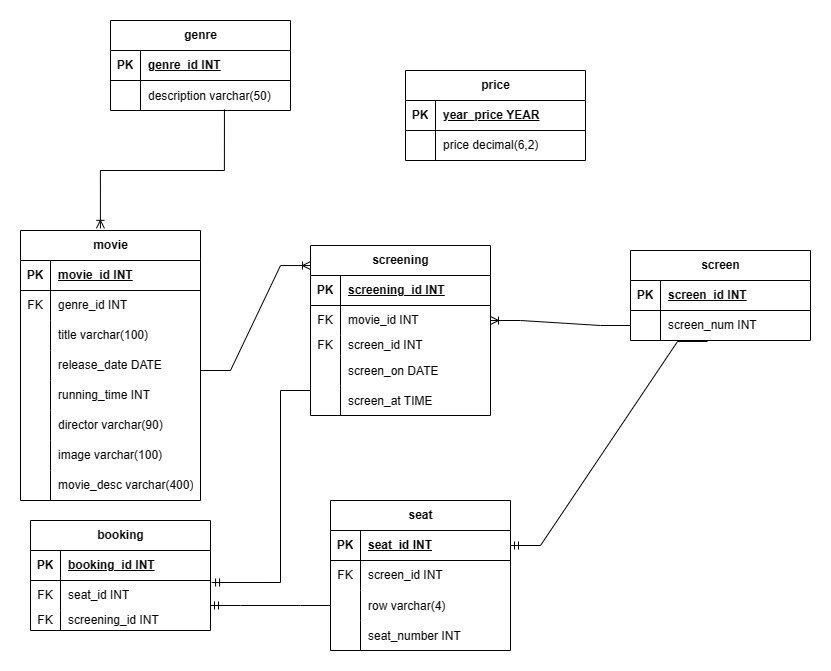
Hi Guys, I am building a cinema ticket booking system. All is going well but I just realised something about my SQL. What I want to do is associate screen numbers with screening times. Like the attached screenshot. I want the start time and screen number in there. Not the price or movie finish time. And in ASC order, earliest times first. Here is my code: if (isset($_GET['day'])) { $day = $_GET['day']; $query = "SELECT m.title, GROUP_CONCAT(s.screen_num) as screens, date_format(sg.screen_on, '%W, %D %b') as date, m.image, g.description, CONCAT(m.running_time DIV 60, ' hrs ', m.running_time % 60, ' mins') as running_time, GROUP_CONCAT(TIME_FORMAT(sg.screen_at, '%H:%i')) as start_times, m.movie_desc FROM screening sg JOIN screen s ON sg.screen_id = s.screen_id JOIN movie m ON sg.movie_id = m.movie_id JOIN genre g ON g.genre_id = m.genre_id WHERE dayname(screen_on) = :day GROUP BY sg.screen_on, m.title ORDER BY sg.screen_on;"; $statement = $conn->prepare($query); $statement->bindParam(':day', $day); $statement->execute(); $movies = $statement->fetchAll((PDO::FETCH_ASSOC)); echo json_encode($movies); I'm going to take an educated guess.....is it some sort of group function, grouping screen_at and screen_num together? I have also attached my data model for reference. Thanks
-
I was using: GROUP_CONCAT(m.movie_desc) as movie_desc But for 7/8 movies, the movie_desc was rendering multiple times
-
Question mark emojis, not in text
-
Hey Andou, Thanks for that link. I read it and someone was having the same problem as me. When the guy said he changed the encoding type, I instantly knew what was wrong with it. In movie_desc attribute I had a word in single quotes : ‘Nicky’ - When I was reading the print_r from the array is was rendering that word with question marks on either side. I didn't think much of it - until I read that thread!
-
Hi Guys, Been at this for 2 days now. I've got a script here where I am trying to encode the movies array to JSON and pass it to a Javascript file. The thing is if I do: echo json_encode(array_column($movies, 'title')); It works, but only returns the title attribute (which is what array_column is supposed to do) But I want to send the whole thing in and display all the data. So I am trying: echo json_encode($movies); But it won't send anything. Here is a sample from print_r of the array: Array ( [0] => Array ( [title] => Aquaman And The Lost Kingdom [screens] => 1,4,7,5 [date] => Wednesday, 17th Jan [image] => aquaman.jpg [genres] => Action [running_time] => 2 hours 4 minutes [start_times] => 10:00,13:00,16:00,19:00 [movie_desc] => When an ancient power is unleashed, Aquaman must forge an uneasy alliance with an unlikely ally to protect Atlantis, and the world, from irreversible devastation. ) [1] => Array ( [title] => Ferrari [screens] => 2,6,7,5 [date] => Wednesday, 17th Jan [image] => ferrari.jpg [genres] => Drama [running_time] => 2 hours 10 minutes [start_times] => 12:30,15:30,18:30,21:30 [movie_desc] => It is the summer of 1957. Behind the spectacle of Formula 1, ex-racer Enzo Ferrari is in crisis. ) Also when I use array_column statement, and go to the page - say for example: getMovies.php?day=Wednesday It will show this (correctly): ["Aquaman And The Lost Kingdom","Ferrari","Mean Girls","Next Goal Wins","Night Swim","One Life","Priscilla","Wonka"] but when I use: echo json_encode($movies); I get a blank page. Here is the code: if (isset($_GET['day'])) { $day = $_GET['day']; $query = "SELECT m.title, GROUP_CONCAT(s.screen_num) as screens, date_format(sg.screen_on, '%W, %D %b') as date, m.image, g.genres, CONCAT(m.running_time DIV 60, ' hours ', m.running_time % 60, ' minutes') as running_time, GROUP_CONCAT(TIME_FORMAT(sg.screen_at, '%H:%i')) as start_times, MAX(m.movie_desc) as movie_desc FROM screening sg JOIN screen s ON sg.screen_id = s.screen_id JOIN movie m ON sg.movie_id = m.movie_id JOIN ( SELECT m.movie_id, GROUP_CONCAT(g.description) as genres FROM movie m JOIN genre g ON g.genre_id = m.genre_id GROUP BY m.movie_id ) g ON g.movie_id = m.movie_id WHERE dayname(screen_on) = :day GROUP BY sg.screen_on, m.title ORDER BY sg.screen_on;"; $statement = $conn->prepare($query); $statement->bindParam(':day', $day); $statement->execute(); $movies = $statement->fetchAll((PDO::FETCH_ASSOC)); //echo json_encode($movies); echo json_encode(array_column($movies, 'title')); } Thanks
-
Hey Guys, I think it's going to be better If I have the screening on fixed days. So for instance I have a nav bar that has all the days of the week - So when I click on Monday, it will always show me the same listings, same with Tuesday etc. This way if I want to show someone my website in a months time, I don't have to load new data everytime. This will mean a change to the data model. Shall I change screening.screen_on to a varchar and have "Monday" for all of Mondays movies, and "Tuesday" for all of Tuesdays movies or shall I have a seperate entity for the days of the week and do a JOIN. Thanks