-
Posts
15 -
Joined
-
Last visited
Everything posted by wixil
-
The lines are <div style="font-size:28px; color:#3092C0; font-family:Saira Condensed;"><?php echo $total_price; ?></div></div> and <div style="font-size:20px; color:white; font-family:Saira Condensed; margin-left:6px;"><?php echo $total_quantity; ?></div></div>
-
yea its the code that is producing the warning NOTE This warning clears as soon as a add an item in the cart
-
I implemented this code <?php session_start(); require_once("config.php"); //code for Cart if(!empty($_GET["action"])) { switch($_GET["action"]) { //code for adding product in cart case "add": if(!empty($_POST["quantity"])) { $pid=$_GET["pid"]; $result=mysqli_query($con,"SELECT * FROM tblproduct WHERE id='$pid'"); while($productByCode=mysqli_fetch_array($result)){ $itemArray = array($productByCode["code"]=>array('name'=>$productByCode["name"], 'code'=>$productByCode["code"], 'quantity'=>$_POST["quantity"], 'price'=>$productByCode["price"], 'image'=>$productByCode["image"])); if(!empty($_SESSION["cart_item"])) { if(in_array($productByCode["code"],array_keys($_SESSION["cart_item"]))) { foreach($_SESSION["cart_item"] as $k => $v) { if($productByCode["code"] == $k) { if(empty($_SESSION["cart_item"][$k]["quantity"])) { $_SESSION["cart_item"][$k]["quantity"] = 0; } $_SESSION["cart_item"][$k]["quantity"] += $_POST["quantity"]; } } } else { $_SESSION["cart_item"] = array_merge($_SESSION["cart_item"],$itemArray); } } else { $_SESSION["cart_item"] = $itemArray; } } } break; // code for removing product from cart case "remove": if(!empty($_SESSION["cart_item"])) { foreach($_SESSION["cart_item"] as $k => $v) { if($_GET["code"] == $k) unset($_SESSION["cart_item"][$k]); if(empty($_SESSION["cart_item"])) unset($_SESSION["cart_item"]); } } break; // code for if cart is empty case "empty": unset($_SESSION["cart_item"]); break; } } // Send the user to the place order page if they click the Place Order button, also the cart should not be empty if (isset($_POST['placeorder'])) { header("Location: "."placeorder.php"); exit; } ?> cart display code <?php if(isset($_SESSION["cart_item"])){ $total_quantity = 0; $total_price = 0; ?> <table class="tbl-cart" cellpadding="10" cellspacing="1"> <tbody> <tr> <th style="text-align:left;background-color:#3092C0,color:white;padding-top:12px;padding-bottom:12px;font-family:Saira Condensed;font-size:20;">PRODUCT</th> <th style="text-align:left;background-color:#3092C0,color:white;padding-top:12px;padding-bottom:12px;font-family:Saira Condensed;font-size:20;" width="5%">QUANTITY</th> <th style="text-align:center;background-color:#3092C0,color:white;padding-top:12px;padding-bottom:12px;font-family:Saira Condensed;font-size:20;" width="5%">REMOVE</th> </tr> <?php foreach ($_SESSION["cart_item"] as $item){ $item_price = $item["quantity"]*$item["price"]; ?> <tr> <td style="text-align:left;background-color:transparent,color:#303030;padding-top:12px;padding-bottom:12px;font-family:Saira Condensed;font-size:16;"><img src="<?php echo $item["image"]; ?>" class="cart-item-image" /><?php echo $item["name"]; ?></td> <td style="text-align:left;background-color:transparent,color:#303030;padding-top:12px;padding-bottom:12px;font-family:Saira Condensed;font-size:16;"><?php echo $item["quantity"]; ?></td> <td style="text-align:center;background-color:transparent,color:#303030;padding-top:12px;padding-bottom:12px;font-family:Saira Condensed;font-size:16;"><a href="preset_template.php?action=remove&code=<?php echo $item["code"]; ?>" class="btnRemoveAction"><img src="icon-delete.png" alt="Remove Item" /></a></td> </tr> <?php $total_quantity += $item["quantity"]; $total_price += ($item["price"]*$item["quantity"]); } ?> <tr> <td></td> </tr> </tbody> </table> <?php } else { ?> <div class="no-records">Your Shopping Cart is Empty</div> <?php } ?> Am using $total_quantity += $item["quantity"]; to get total quantity. and $total_price += ($item["price"]*$item["quantity"]); But am getting this error "Warning: Undefined variable $total_price in C:\xampp\htdocs\mart\preset_template\cart.php on line ...." when the total price is zero and getting Warning: Undefined variable $total_quantity in C:\xampp\htdocs\mart\preset_template\cart.php when total quantity is zero but works perfectly when not empty. i want the total quantity and price to display 0 when empty instead of that error
-
<td><img src="<?php echo $item["image"]; ?>" class="cart-item-image" /><?php echo $item["name"]; ?></td> how do i apply style="text-align:left; font-size:12px; font-family:TimeBurner; to the echo $item["name"]..... above to look like the below image
-

Am having problems updating this php script to work with php v8
wixil replied to wixil's topic in Third Party Scripts
I greatly appreciate your efforts and time The thing is the code works with php v5 but i needed it to work with v7.4 or 8 here is the full code <?php session_start(); ini_set('display_errors', 1); error_reporting(E_ALL); define("PRODUCTIMAGE",0); define("PRODUCTCODE", 1); define("PRODUCTNAME", 2); define("QUANTITY", 3); define("PRICE", 4); if ($_SERVER['REQUEST_METHOD'] == 'POST') { if (isset($_POST['productcode'])) { AddToCart(); } else { $action = isset($_POST['action']) ? $_POST['action'] : ''; $value = strtoupper(substr($action, 0, 5)); switch ($value) { // continue shopping case "CONTI": header("Location: "."cart.php"); break; // recalculate case "RECAL": RecalculateCart(); break; // proceed to checkout case "CHECK": header("Location: "."customer.php"); break; } } } function AddToCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $productname = $_POST['productname']; $extra_price = 0; $productname = stripslashes($productname); // Let's see if this product already exists for ($i=0; $i < $itemcount; $i++) { if ($cart[PRODUCTNAME][$i] == $productname) { $cart[QUANTITY][$i] = $cart[QUANTITY][$i] + intval($_POST['quantity']); $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; header("Location: "."cart.php"); exit; } } $cart[PRODUCTIMAGE][$itemcount] = $_POST['productimage']; $cart[PRODUCTCODE][$itemcount] = $_POST['productcode']; $cart[PRODUCTNAME][$itemcount] = $_POST['productname']; $cart[QUANTITY][$itemcount] = intval($_POST['quantity']); $cart[PRICE][$itemcount] = $_POST['price']; $itemcount = $itemcount + 1; $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; } $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; if($itemcount > 0){ $total = 0; } else{ $total_quantity = 0; $total = 0; } function RecalculateCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; for ($i=0; $i<$itemcount; $i++) { $quantity = $_POST['quantity'.($i)]; if (empty($quantity)) { $quantity = 0; } else if (($quantity < 0) || (!is_numeric($quantity))) { $quantity = 0; } $cart[QUANTITY][$i] = intval($quantity); } for ($j=0; $j<$itemcount; $j++) { $quantity = $cart[QUANTITY][$j]; // remove item from the cart if ($quantity == 0) { $itemcount--; $curitem = $j; while(($curitem+1) < count($cart[0])) { for ($k=0; $k<4; $k++) { $cart[$k][$curitem] = $cart[$k][$curitem+1]; $cart[$k][$curitem+1] = ''; } $curitem++; } } } $_SESSION['itemcount'] = $itemcount; $_SESSION['cart'] = $cart; } ?><!doctype html> <html lang="en-gb"> <head> <meta charset="utf-8"> <title>STORE</title> <meta name="description" content="We wixily a company built on trust and friendship, we offer banding services, logo design and functiona website creation. We engage in template design and sales.We wixily a company built on trust and friendship, we offer banding services, logo design and functiona website creation. We engage in template design and sales."> <meta name="keywords" content="website design, website design templates, WYSIWYG Web Builder, ecommerce website design, website design company, website design company in Nigeria, WYSIWYG Web Builder templates, Logo design, Branding services, logo design inspiration, best website design, Website Themes, website design ideas, free logo design, free logo design templates, website design, website design templates, WYSIWYG Web Builder, ecommerce website design, website design company, website design company in Nigeria, WYSIWYG Web Builder templates, Logo design, Branding services, logo design inspiration, best website design, Website Themes, website design ideas, free logo design, free logo design templates, "> <meta name="author" content="wixily - https://www.wixily.com"> <meta name="generator" content="WYSIWYG Web Builder 17 - https://www.wysiwygwebbuilder.com"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="favicon.ico" rel="shortcut icon" type="image/x-icon"> <link href="favicon-32x32.png" rel="icon" type="image/png"> <link href="apple-icon-60x60.png" rel="icon" type="image/png"> <link href="mstile-150x150.png" rel="apple-touch-icon"> <link href="android-chrome-144x144.png" rel="apple-touch-icon"> <link href="apple-touch-icon.png" rel="apple-touch-icon"> <link href="apple-icon-180x180.png" rel="apple-touch-icon"> <link href="apple-icon-152x152.png" rel="apple-touch-icon"> <link href="styles/font-awesome.min.css" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Advent+Pro:400,700,700,400&display=swap" rel="stylesheet"> <link href="styles/Wixily-web.css" rel="stylesheet"> <link href="styles/cart.css" rel="stylesheet"> <script src="jquery-3.6.0.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="jor_gridRip/jor_gridRip.js"></script> <script src="jquery.inputmask.min.js"></script> <script src="wb.panel.min.js"></script> <!-- ****************************** jor_gridRip 3.0 | jordan (6j6) ****************************** --> <script src="../searchindex.js"></script> <script src="../wb.sitesearch.min.js"></script> <script> var features = 'toolbar=no,menubar=no,location=no,scrollbars=yes,resizable=yes,status=no,left=,top=,width=,height='; function searchPage(features) { var element = document.getElementById('SiteSearch1'); window.open('sitesearch1-results.html?q='+encodeURIComponent(element.value), '', features); return false; } </script> <script src="wwb17.min.js"></script> <script> $(document).ready(function() { $.jor_gridRip ({toOpen:'GRID-2',toClose:'not used',toHide:'not used',trigger1:'GRID-2-link',trigger1m:true,trigger1o:'1',trigger2:'not used',fxspeed:1000,fxease:'easeInOutQuart',scrollfocus:true,scrollfocusOfs:'40%',scrollreturn:'GRID-2-link',scrollreturnOfs:'40%',marginfix:'none',ld:false,ldWd:45,ldHd:45,ldBgE:true,ldBg:'#FFFFFF',ldShB:8,ldShC:'#000000',ldPd:5,ldDIm:'rgCirc1.gif',ldIm:'./jor_gridRip/data/',ldRd:0,onStart:false}); $.jor_gridRip ({toOpen:'GRID-3',toClose:'not used',toHide:'not used',trigger1:'GRID-3-link',trigger1m:true,trigger1o:'0.9',trigger2:'not used',fxspeed:1000,fxease:'easeInOutQuart',scrollfocus:true,scrollfocusOfs:'40%',scrollreturn:'GRID-3-link',scrollreturnOfs:'40%',marginfix:'none',ld:false,ldWd:45,ldHd:45,ldBgE:true,ldBg:'#FFFFFF',ldShB:8,ldShC:'#000000',ldPd:5,ldDIm:'rgCirc1.gif',ldIm:'./jor_gridRip/data/',ldRd:0,onStart:false}); $.jor_gridRip ({toOpen:'GRID-4',toClose:'not used',toHide:'not used',trigger1:'GRID-4-link',trigger1m:true,trigger1o:'1',trigger2:'not used',fxspeed:1000,fxease:'easeInOutQuart',scrollfocus:true,scrollfocusOfs:'40%',scrollreturn:'GRID-4-link',scrollreturnOfs:'40%',marginfix:'none',ld:false,ldWd:45,ldHd:45,ldBgE:true,ldBg:'#FFFFFF',ldShB:8,ldShC:'#000000',ldPd:5,ldDIm:'rgCirc1.gif',ldIm:'./jor_gridRip/data/',ldRd:0,onStart:false}); $.jor_gridRip ({toOpen:'GRID-5',toClose:'not used',toHide:'not used',trigger1:'GRID-5-link',trigger1m:true,trigger1o:'1',trigger2:'not used',fxspeed:1000,fxease:'easeInOutQuart',scrollfocus:true,scrollfocusOfs:'40%',scrollreturn:'GRID-5-link',scrollreturnOfs:'40%',marginfix:'none',ld:false,ldWd:45,ldHd:45,ldBgE:true,ldBg:'#FFFFFF',ldShB:8,ldShC:'#000000',ldPd:5,ldDIm:'rgCirc1.gif',ldIm:'./jor_gridRip/data/',ldRd:0,onStart:false}); $.jor_gridRip ({toOpen:'GRID-6',toClose:'not used',toHide:'not used',trigger1:'GRID-6-link',trigger1m:true,trigger1o:'1',trigger2:'not used',fxspeed:1000,fxease:'easeInOutQuart',scrollfocus:true,scrollfocusOfs:'40%',scrollreturn:'GRID-6-link',scrollreturnOfs:'40%',marginfix:'none',ld:false,ldWd:45,ldHd:45,ldBgE:true,ldBg:'#FFFFFF',ldShB:8,ldShC:'#000000',ldPd:5,ldDIm:'rgCirc1.gif',ldIm:'./jor_gridRip/data/',ldRd:0,onStart:false}); $.jor_gridRip ({toOpen:'GRID-7',toClose:'not used',toHide:'not used',trigger1:'GRID-7-link',trigger1m:true,trigger1o:'1',trigger2:'not used',fxspeed:1000,fxease:'easeInOutQuart',scrollfocus:true,scrollfocusOfs:'40%',scrollreturn:'GRID-7-link',scrollreturnOfs:'40%',marginfix:'none',ld:false,ldWd:45,ldHd:45,ldBgE:true,ldBg:'#FFFFFF',ldShB:8,ldShC:'#000000',ldPd:5,ldDIm:'rgCirc1.gif',ldIm:'./jor_gridRip/data/',ldRd:0,onStart:false}); $("#wb_quantity button").on('click', function() { var $input = $('#quantity'); var oldVal = $input.val().trim(); var newVal = 0; if ($(this).attr('data-dir') == 'up') { if (oldVal < 10) { newVal = parseFloat(oldVal) + 1; } else { newVal = 10; } } else { if (oldVal > 1) { newVal = parseFloat(oldVal) - 1; } else { newVal = 1; } } $input.val(newVal); $input.trigger('change'); }); $("#quantity").change(function() { $('#amount').val('$' + (Number($('#quantity').val())*700).toFixed(2)); }); $("#quantity").trigger('change'); $("#wb_quantity2 button").on('click', function() { var $input = $('#quantity2'); var oldVal = $input.val().trim(); var newVal = 0; if ($(this).attr('data-dir') == 'up') { if (oldVal < 10) { newVal = parseFloat(oldVal) + 1; } else { newVal = 10; } } else { if (oldVal > 1) { newVal = parseFloat(oldVal) - 1; } else { newVal = 1; } } $input.val(newVal); $input.trigger('change'); }); $("#quantity2").change(function() { $('#amount2').val('$' + (Number($('#quantity2').val())*150).toFixed(2)); }); $("#quantity2").trigger('change'); $("#wb_quantity5 button").on('click', function() { var $input = $('#quantity5'); var oldVal = $input.val().trim(); var newVal = 0; if ($(this).attr('data-dir') == 'up') { if (oldVal < 10) { newVal = parseFloat(oldVal) + 1; } else { newVal = 10; } } else { if (oldVal > 1) { newVal = parseFloat(oldVal) - 1; } else { newVal = 1; } } $input.val(newVal); $input.trigger('change'); }); $("#quantity5").change(function() { $('#amount5').val('$' + (Number($('#quantity5').val())*400).toFixed(2)); }); $("#quantity5").trigger('change'); $("#wb_quantity3 button").on('click', function() { var $input = $('#quantity3'); var oldVal = $input.val().trim(); var newVal = 0; if ($(this).attr('data-dir') == 'up') { if (oldVal < 10) { newVal = parseFloat(oldVal) + 1; } else { newVal = 10; } } else { if (oldVal > 1) { newVal = parseFloat(oldVal) - 1; } else { newVal = 1; } } $input.val(newVal); $input.trigger('change'); }); $("#quantity3").change(function() { $('#amount3').val('$' + (Number($('#quantity3').val())*550).toFixed(2)); }); $("#quantity3").trigger('change'); $("#wb_quantity4 button").on('click', function() { var $input = $('#quantity4'); var oldVal = $input.val().trim(); var newVal = 0; if ($(this).attr('data-dir') == 'up') { if (oldVal < 10) { newVal = parseFloat(oldVal) + 1; } else { newVal = 10; } } else { if (oldVal > 1) { newVal = parseFloat(oldVal) - 1; } else { newVal = 1; } } $input.val(newVal); $input.trigger('change'); }); $("#quantity4").change(function() { $('#amount4').val('$' + (Number($('#quantity4').val())*100).toFixed(2)); }); $("#quantity4").trigger('change'); $("#PEditbox1").inputmask({alias: 'email'}); $("#PLayer9").panel({animate: true, animationDuration: 200, animationEasing: 'linear', dismissible: false, display: 'push', position: 'left'}); $(".PSlideMenu1-folder a").click(function() { var $popup = $(this).parent().find('ul'); if ($popup.is(':hidden')) { $("#PSlideMenu1 > ul > li > ul").slideUp(); $popup.slideDown(); $popup.attr('aria-expanded', 'true'); } else { $popup.slideUp(); $popup.attr('aria-expanded', 'false'); } }); searchParseURL('SiteSearch1'); searchAutoComplete('SiteSearch1', 0, '_parent'); }); </script> </head> <body> <div id="wb_PLayoutGrid13" style="z-index: 1500;"> <div id="PLayoutGrid13"> <div class="col-1"> <div id="wb_PImage4" style="display:inline-block;width:98px;height:33px;z-index:0;"> <img src="images/repair02.png" id="PImage4" alt="" width="98" height="34"> </div> </div> <div class="col-2"> </div> <div class="col-3"> <hr id="PLine1" style="display:inline-block;width:10px;z-index:1;"> </div> </div> </div> <form name="frmCart" method="post" action="cart.php" enctype="multipart/form-data" id="PLayer1" style="position:fixed;text-align:left;visibility:hidden;right:0;top:0;bottom:0;width:305px;z-index:378;"> <div id="PLayer2" style="position:relative;text-align:left;width:300px;height:82px;float:left;display:inline-block;z-index:7;"> </div> <!-- Shopping Cart contents --> <div id="PHtml2" style="display:inline-block;width:100%;height:289px;z-index:8"> <?php $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $strHTML = ""; if ($itemcount == 0) { $strHTML = "<h4 style=margin:25px;color:#3092C0;font-family:Saira Condensed;font-size:20px;>Your shopping cart is empty.</h4>"; } else { $strHTML = "<div style=\"overflow:auto; height=100%;\">"."\n"; $strHTML .= "<table border=\"0\" cellpadding=\"9\" cellspacing=\"0\" width=\"100%\">"."\n"; $strHTML .= "<tr>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:16px;background-color:#3092C0;color:white;font-size:18px;font-family:Saira Condensed;>PRODUCT</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:16px;background-color:#3092C0;color:white;font-size:18px;font-family:Saira Condensed;>DESCRIPTION</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:16px;background-color:#3092C0;color:white;font-size:18px;font-family:Saira Condensed;>QUANTITY</td>"."\n"; $total = 0; $total_quantity = 0; for ($i=0; $i<$itemcount; $i++) { $strHTML .= "<tr>"."\n"; $strHTML .= "<td>".$cart[PRODUCTIMAGE][$i]."</td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:Saira Condensed;font-weight:normal;>".$cart[PRODUCTNAME][$i]."</td>"."\n"; $strHTML .= "<td><input type=\"text\" name=\"quantity".($i)."\" value=\"".$cart[QUANTITY][$i]."\" size=\"1\" style=padding:5px;border-radius:2px;background:#ffffff;border-width:1px;border-style:solid;border-color:#ccc;></td>"."\n"; $strHTML .= "</tr>"."\n"; $total_quantity = $total_quantity + $cart[QUANTITY][$i]; $total = $total + ($cart[PRICE][$i]*$cart[QUANTITY][$i]); } $strHTML .= "</table>"."\n"; $strHTML .= "</div>"."\n"; } echo $strHTML; ?> </div> <div id="PLayer3" style="display:inline-block;position:relative;text-align:left;width:302px;height:82px;z-index:9;"> <div id="PLayer6" style="position:absolute;text-align:left;left:22px;top:10px;width:263px;height:60px;z-index:4;"> <div id="wb_PText10" style="position:absolute;left:15px;top:14px;width:178px;height:38px;z-index:2;"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:24px;">TOTAL PRICE </span><span style="color:#3092C0;font-family:'Advent Pro';font-size:24px;">$</span></div> <div id="PHtml1" style="position:absolute;left:193px;top:11px;width:50px;height:40px;z-index:3"> <div style="font-size:28px; color:#3092C0; font-family:Saira Condensed;"><?php echo $total; ?></div></div> </div> </div> <div id="PLayer4" style="display:inline-block;position:relative;text-align:left;width:296px;height:57px;z-index:10;"> <input type="submit" id="PButton2" name="action" value="Check out" style="position:absolute;left:182px;top:7px;width:103px;height:43px;z-index:5;"> <a id="PButton7" href="./cart1.php" style="position:absolute;left:22px;top:7px;width:103px;height:43px;z-index:6;">View Cart</a> </div> </form> <div id="PLayer5" style="position:fixed;text-align:left;left:auto;right:0px;top:0px;width:106px;height:79px;z-index:379;z-index: 2000; cursor: pointer;" onclick="Toggle('PLayer1', 'dropdown', 1000);return false;"> <div id="wb_PIconFont8" style="position:absolute;left:13px;top:22px;width:34px;height:26px;text-align:center;z-index:17;"> <div id="PIconFont8"><i class="PIconFont8"></i></div></div> <div id="PLayer7" style="position:absolute;text-align:center;left:50px;top:17px;width:32px;height:29px;z-index:18;"> <div id="PLayer7_Container" style="width:30px;position:relative;margin-left:auto;margin-right:auto;text-align:left;"> <div id="PHtml3" style="position:absolute;left:2px;top:3px;width:27px;height:22px;z-index:16"> <div style="font-size:20px; color:white; font-family:Saira Condensed; margin-left:6px;"><?php echo $total_quantity; ?></div></div> </div> </div> </div> <div id="PLayer8" style="position:fixed;text-align:left;left:auto;right:110px;top:0px;width:73px;height:76px;z-index:380;z-index: 2002; cursor: pointer;" onclick="TogglePanel('PLayer9', event);return false;"> <div id="wb_PMasterCard1" style="position:absolute;left:12px;top:22px;width:48px;height:34px;text-align:center;z-index:22;" class="card"> <div id="PMasterCard1-card-body"> <hr id="PMasterCard1-card-item0"> <hr id="PMasterCard1-card-item1"> <hr id="PMasterCard1-card-item2"> </div></div> </div> <div id="wb_LayoutGrid7"> <div id="LayoutGrid7"> <div class="row"> <div class="col-1"> <hr id="Line23" style="display:block;width: 100%;z-index:23;"> </div> </div> </div> </div> <div id="wb_LayoutGrid1"> <div id="LayoutGrid1"> <div class="row"> <div class="col-1"> <hr id="Line2" style="display:block;width: 100%;z-index:30;"> <div id="wb_LayoutGrid2"> <div id="LayoutGrid2"> <div class="row"> <div class="col-1"> <div id="wb_Heading4" style="display:inline-block;width:100%;z-index:26;"> <h1 id="Heading4">OUR STORE</h1> </div> </div> </div> </div> </div> <div id="FlexContainer1"> <div id="wb_Shape1" style="display:inline-block;width:62px;height:34px;z-index:27;position:relative;"> <a href="./preset_template.php"><img src="images/img0039.png" id="Shape1" alt="" width="62" height="34" style="width:62px;height:34px;"> <div id="Shape1_text"><div><span style="color:#FFFFFF;font-family:'Saira Condensed';font-size:16px;">Home</span><span style="color:#000000;font-family:Arial;font-size:16px;"> </span></div></div> </a> </div> <div id="wb_IconFont8" style="display:inline-block;width:23px;height:31px;text-align:center;z-index:28;"> <div id="IconFont8"><i class="IconFont8"></i></div> </div> <label for="" id="Label2" style="display:block;width:62px;height:41px;height:41px;line-height:33px;z-index:29;">Store</label> </div> </div> <div class="col-2"> <hr id="Line1" style="display:block;width: 100%;z-index:33;"> </div> </div> </div> </div> <div id="wb_LayoutGrid3"> <div id="LayoutGrid3"> <div class="row"> <div class="col-1"> <div id="wb_Image2" style="display:inline-block;width:100%;height:auto;z-index:38;"> <a href="./../mas.php"><img src="images/repair29.png" id="Image2" alt="" width="273" height="202"></a> </div> </div> <div class="col-2"> <div id="wb_LayoutGrid5"> <form name="frmProduct1" method="post" action="./cart.php" enctype="multipart/form-data" id="LayoutGrid5"> <input type="hidden" name="productimage" value="<img src= images/repair19.png alt= HP 430i style= width:64px; height:50px; />"> <input type="hidden" name="productcode" value="R101"> <input type="hidden" name="productname" value="HP 430i Laptop"> <input type="hidden" name="price" value="700"> <div class="row"> <div class="col-1"> <div id="wb_Image1" style="display:inline-block;width:100%;height:auto;z-index:47;"> <img src="images/repair19.png" id="Image1" alt="" width="241" height="181"> </div> <hr id="Line5" style="display:block;width: 100%;z-index:48;"> <div id="FlexContainer2"> <div id="wb_Text1"> <span style="color:#F5F5F5;font-family:'Saira Condensed';font-size:20px;">HP 430i Laptop </span> </div> <div id="wb_GRID-2-link" style="display:inline-block;width:26px;height:28px;text-align:center;z-index:41;"> <a href="#" onclick="ToggleStyle('wb_GRID-2-link', 'rotate45', 500, 'linear');return false;"><div id="GRID-2-link"><i class="GRID-2-link"></i></div></a> </div> </div> <div id="wb_GRID-2"> <div id="GRID-2"> <div class="row"> <div class="col-1"> <div id="wb_Text2"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">information<br></span><span style="color:#4F4F4F;font-family:'Ink Free';font-size:15px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">State: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">Fairly Used<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Battery Life</span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:20px;">: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">7hrs<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Used Years : </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">2yrs</span> </div> </div> </div> </div> </div> <hr id="Line3" style="display:block;width: 100%;z-index:51;"> <div id="wb_IconFont2" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:52;"> <div id="IconFont2"><i class="IconFont2"></i></div> </div> <div id="wb_IconFont3" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:53;"> <div id="IconFont3"><i class="IconFont3"></i></div> </div> <div id="wb_IconFont4" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:54;"> <div id="IconFont4"><i class="IconFont4"></i></div> </div> <div id="wb_IconFont5" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:55;"> <div id="IconFont5"><i class="IconFont5"></i></div> </div> <div id="wb_IconFont6" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:56;"> <div id="IconFont6"><i class="IconFont6"></i></div> </div> <div id="FlexContainer3"> <div id="wb_Text3"> <span style="color:#000000;font-family:'Saira Condensed';font-size:24px;">$700</span> </div> <div id="wb_quantity" style="display:inline-block;width:108px;height:40px;text-align:center;z-index:44;"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="down" title="Spinner Down" type="button">−</button> </span> <input type="text" id="quantity" name="quantity" value="1" title="Quantity"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="up" title="Spinner Up" type="button">+</button> </span> </div> </div> </div> <div id="FlexContainer4"> <div id="wb_Text4"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">TOTAL :</span> </div> <input type="text" id="amount" style="display:block;width:84px;height:40px;" name="amount" value="$700" spellcheck="false"> </div> <hr id="Line4" style="display:block;width: 100%;z-index:59;"> <input type="submit" id="Button3" name="addtocart" value="ADD TO CART " style="display:inline-block;width:105px;height:45px;z-index:60;"> <div id="wb_IconFont7" style="display:inline-block;width:20px;height:20px;text-align:center;z-index:61;"> <div id="IconFont7"><i class="IconFont7"></i></div> </div> </div> </div> </form> </div> <hr id="Line15" style="display:block;width: 100%;z-index:63;"> </div> <div class="col-3"> <div id="wb_LayoutGrid4"> <form name="frmProduct1" method="post" action="./cart.php" enctype="multipart/form-data" id="LayoutGrid4"> <input type="hidden" name="productimage" value="<img src= images/repair23.png alt= HP 430i style= width:64px; height:50px; />"> <input type="hidden" name="productcode" value="R102"> <input type="hidden" name="productname" value="iPhone 9Pro"> <input type="hidden" name="price" value="150"> <div class="row"> <div class="col-1"> <div id="wb_Image3" style="display:inline-block;width:100%;height:auto;z-index:71;"> <img src="images/repair23.png" id="Image3" alt="" width="241" height="181"> </div> <hr id="Line6" style="display:block;width: 100%;z-index:72;"> <div id="FlexContainer5"> <div id="wb_Text5"> <span style="color:#F5F5F5;font-family:'Saira Condensed';font-size:20px;">iPhone 9Pro</span> </div> <div id="wb_GRID-3-link" style="display:inline-block;width:26px;height:28px;text-align:center;z-index:65;"> <a href="#" onclick="ToggleStyle('wb_GRID-3-link', 'rotate45', 500, 'linear');return false;"><div id="GRID-3-link"><i class="GRID-3-link"></i></div></a> </div> </div> <div id="wb_GRID-3"> <div id="GRID-3"> <div class="row"> <div class="col-1"> <div id="wb_Text6"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">information<br></span><span style="color:#4F4F4F;font-family:'Ink Free';font-size:15px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">State: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">Brand New <br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Battery Life</span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:20px;">: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">20hrs<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Warranty : </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">Yes</span> </div> </div> </div> </div> </div> <hr id="Line7" style="display:block;width: 100%;z-index:75;"> <div id="wb_IconFont9" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:76;"> <div id="IconFont9"><i class="IconFont9"></i></div> </div> <div id="wb_IconFont10" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:77;"> <div id="IconFont10"><i class="IconFont10"></i></div> </div> <div id="wb_IconFont11" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:78;"> <div id="IconFont11"><i class="IconFont11"></i></div> </div> <div id="wb_IconFont12" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:79;"> <div id="IconFont12"><i class="IconFont12"></i></div> </div> <div id="wb_IconFont13" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:80;"> <div id="IconFont13"><i class="IconFont13"></i></div> </div> <div id="FlexContainer6"> <div id="wb_Text7"> <span style="color:#000000;font-family:'Saira Condensed';font-size:24px;">$150</span> </div> <div id="wb_quantity2" style="display:inline-block;width:108px;height:40px;text-align:center;z-index:68;"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="down" title="Spinner Down" type="button">−</button> </span> <input type="text" id="quantity2" name="quantity" value="1" title="Quantity"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="up" title="Spinner Up" type="button">+</button> </span> </div> </div> </div> <div id="FlexContainer7"> <div id="wb_Text8"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">TOTAL :</span> </div> <input type="text" id="amount2" style="display:block;width:84px;height:40px;" name="amount" value="$150" spellcheck="false"> </div> <hr id="Line8" style="display:block;width: 100%;z-index:83;"> <input type="submit" id="Button1" name="addtocart" value="ADD TO CART " style="display:inline-block;width:105px;height:45px;z-index:84;"> <div id="wb_IconFont14" style="display:inline-block;width:20px;height:20px;text-align:center;z-index:85;"> <div id="IconFont14"><i class="IconFont14"></i></div> </div> </div> </div> </form> </div> <hr id="Line16" style="display:block;width: 100%;z-index:87;"> </div> </div> </div> </div> <div id="wb_LayoutGrid6"> <div id="LayoutGrid6"> <div class="row"> <div class="col-1"> <div id="wb_LayoutGrid11"> <form name="frmProduct3" method="post" action="./cart.php" enctype="multipart/form-data" id="LayoutGrid11"> <input type="hidden" name="productimage" value="<img src= images/repair21.png alt= HP 430i style= width:64px; height:50px; />"> <input type="hidden" name="productcode" value="R103"> <input type="hidden" name="productname" value="Zenox X12"> <input type="hidden" name="price" value="550"> <div class="row"> <div class="col-1"> <div id="wb_Image5" style="display:inline-block;width:100%;height:auto;z-index:153;"> <img src="images/repair21.png" id="Image5" alt="" width="241" height="181"> </div> <hr id="Line17" style="display:block;width: 100%;z-index:154;"> <div id="FlexContainer14"> <div id="wb_Text17"> <span style="color:#F5F5F5;font-family:'Saira Condensed';font-size:20px;">Zenox X12</span> </div> <div id="wb_GRID-4-link" style="display:inline-block;width:26px;height:28px;text-align:center;z-index:147;"> <a href="#" onclick="ToggleStyle('wb_GRID-4-link', 'rotate45', 500, 'linear');return false;"><div id="GRID-4-link"><i class="GRID-4-link"></i></div></a> </div> </div> <div id="wb_GRID-4"> <div id="GRID-4"> <div class="row"> <div class="col-1"> <div id="wb_Text18"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">information<br></span><span style="color:#4F4F4F;font-family:'Ink Free';font-size:15px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">State: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">Fairly Used<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Battery Life</span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:20px;">: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">7hrs<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Used Years : </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">2yrs</span> </div> </div> </div> </div> </div> <hr id="Line18" style="display:block;width: 100%;z-index:157;"> <div id="wb_IconFont29" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:158;"> <div id="IconFont29"><i class="IconFont29"></i></div> </div> <div id="wb_IconFont30" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:159;"> <div id="IconFont30"><i class="IconFont30"></i></div> </div> <div id="wb_IconFont31" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:160;"> <div id="IconFont31"><i class="IconFont31"></i></div> </div> <div id="wb_IconFont32" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:161;"> <div id="IconFont32"><i class="IconFont32"></i></div> </div> <div id="wb_IconFont33" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:162;"> <div id="IconFont33"><i class="IconFont33"></i></div> </div> <div id="FlexContainer15"> <div id="wb_Text19"> <span style="color:#000000;font-family:'Saira Condensed';font-size:24px;">$550</span> </div> <div id="wb_quantity3" style="display:inline-block;width:108px;height:40px;text-align:center;z-index:150;"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="down" title="Spinner Down" type="button">−</button> </span> <input type="text" id="quantity3" name="quantity" value="1" title="Quantity"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="up" title="Spinner Up" type="button">+</button> </span> </div> </div> </div> <div id="FlexContainer16"> <div id="wb_Text20"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">TOTAL :</span> </div> <input type="text" id="amount3" style="display:block;width:84px;height:40px;" name="amount3" value="$550" spellcheck="false"> </div> <hr id="Line19" style="display:block;width: 100%;z-index:165;"> <input type="submit" id="Button5" name="addtocart" value="ADD TO CART " style="display:inline-block;width:105px;height:45px;z-index:166;"> <div id="wb_IconFont34" style="display:inline-block;width:20px;height:20px;text-align:center;z-index:167;"> <div id="IconFont34"><i class="IconFont34"></i></div> </div> </div> </div> </form> </div> <hr id="Line9" style="display:block;width: 100%;z-index:169;"> </div> <div class="col-2"> <div id="wb_LayoutGrid8"> <form name="frmProduct4" method="post" action="./cart.php" enctype="multipart/form-data" id="LayoutGrid8"> <input type="hidden" name="productimage" value="<img src= images/repair25.png alt= HP 430i style= width:64px; height:50px; />"> <input type="hidden" name="productcode" value="R104"> <input type="hidden" name="productname" value="infinix Hot8"> <input type="hidden" name="price" value="100"> <div class="row"> <div class="col-1"> <div id="wb_Image7" style="display:inline-block;width:100%;height:auto;z-index:177;"> <img src="images/repair25.png" id="Image7" alt="" width="241" height="181"> </div> <hr id="Line20" style="display:block;width: 100%;z-index:178;"> <div id="FlexContainer17"> <div id="wb_Text21"> <span style="color:#F5F5F5;font-family:'Saira Condensed';font-size:20px;">infinix Hot8</span> </div> <div id="wb_GRID-5-link" style="display:inline-block;width:26px;height:28px;text-align:center;z-index:171;"> <a href="#" onclick="ToggleStyle('wb_GRID-5-link', 'rotate45', 500, 'linear');return false;"><div id="GRID-5-link"><i class="GRID-5-link"></i></div></a> </div> </div> <div id="wb_GRID-5"> <div id="GRID-5"> <div class="row"> <div class="col-1"> <div id="wb_Text24"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">information<br></span><span style="color:#4F4F4F;font-family:'Ink Free';font-size:15px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">State: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">Fairly Used<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Battery Life</span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:20px;">: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">7hrs<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Used Years : </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">2yrs</span> </div> </div> </div> </div> </div> <hr id="Line21" style="display:block;width: 100%;z-index:181;"> <div id="wb_IconFont21" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:182;"> <div id="IconFont21"><i class="IconFont21"></i></div> </div> <div id="wb_IconFont28" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:183;"> <div id="IconFont28"><i class="IconFont28"></i></div> </div> <div id="wb_IconFont35" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:184;"> <div id="IconFont35"><i class="IconFont35"></i></div> </div> <div id="wb_IconFont36" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:185;"> <div id="IconFont36"><i class="IconFont36"></i></div> </div> <div id="wb_IconFont37" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:186;"> <div id="IconFont37"><i class="IconFont37"></i></div> </div> <div id="FlexContainer18"> <div id="wb_Text22"> <span style="color:#000000;font-family:'Saira Condensed';font-size:24px;">$100</span> </div> <div id="wb_quantity4" style="display:inline-block;width:108px;height:40px;text-align:center;z-index:174;"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="down" title="Spinner Down" type="button">−</button> </span> <input type="text" id="quantity4" name="quantity" value="1" title="Quantity"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="up" title="Spinner Up" type="button">+</button> </span> </div> </div> </div> <div id="FlexContainer19"> <div id="wb_Text23"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">TOTAL :</span> </div> <input type="text" id="amount4" style="display:block;width:84px;height:40px;" name="amount4" value="$100" spellcheck="false"> </div> <hr id="Line22" style="display:block;width: 100%;z-index:189;"> <input type="submit" id="Button6" name="addtocart" value="ADD TO CART " style="display:inline-block;width:105px;height:45px;z-index:190;"> <div id="wb_IconFont38" style="display:inline-block;width:20px;height:20px;text-align:center;z-index:191;"> <div id="IconFont38"><i class="IconFont38"></i></div> </div> </div> </div> </form> </div> <hr id="Line10" style="display:block;width: 100%;z-index:193;"> </div> <div class="col-3"> <div id="wb_LayoutGrid9"> <form name="frmProduct5" method="post" action="./cart.php" enctype="multipart/form-data" id="LayoutGrid9"> <input type="hidden" name="productimage" value="<img src= images/repair20.png alt= HP 430i style= width:64px; height:50px; />"> <input type="hidden" name="productcode" value="R105"> <input type="hidden" name="productname" value="Compack Pro"> <input type="hidden" name="price" value="400"> <div class="row"> <div class="col-1"> <div id="wb_Image6" style="display:inline-block;width:100%;height:auto;z-index:201;"> <img src="images/repair20.png" id="Image6" alt="" width="241" height="181"> </div> <hr id="Line12" style="display:block;width: 100%;z-index:202;"> <div id="FlexContainer11"> <div id="wb_Text13"> <span style="color:#F5F5F5;font-family:'Saira Condensed';font-size:20px;">Compac Pro</span> </div> <div id="wb_GRID-6-link" style="display:inline-block;width:26px;height:28px;text-align:center;z-index:195;"> <a href="#" onclick="ToggleStyle('wb_GRID-6-link', 'rotate45', 500, 'linear');return false;"><div id="GRID-6-link"><i class="GRID-6-link"></i></div></a> </div> </div> <div id="wb_GRID-6"> <div id="GRID-6"> <div class="row"> <div class="col-1"> <div id="wb_Text16"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">information<br></span><span style="color:#4F4F4F;font-family:'Ink Free';font-size:15px;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">State: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">Brand New <br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Battery Life</span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:20px;">: </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">20hrs<br></span><span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">Warranty : </span><span style="color:#000000;font-family:'Zen Loop';font-size:20px;">Yes</span> </div> </div> </div> </div> </div> <hr id="Line13" style="display:block;width: 100%;z-index:205;"> <div id="wb_IconFont22" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:206;"> <div id="IconFont22"><i class="IconFont22"></i></div> </div> <div id="wb_IconFont23" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:207;"> <div id="IconFont23"><i class="IconFont23"></i></div> </div> <div id="wb_IconFont24" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:208;"> <div id="IconFont24"><i class="IconFont24"></i></div> </div> <div id="wb_IconFont25" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:209;"> <div id="IconFont25"><i class="IconFont25"></i></div> </div> <div id="wb_IconFont26" style="display:inline-block;width:16px;height:19px;text-align:center;z-index:210;"> <div id="IconFont26"><i class="IconFont26"></i></div> </div> <div id="FlexContainer12"> <div id="wb_Text14"> <span style="color:#000000;font-family:'Saira Condensed';font-size:24px;">$400</span> </div> <div id="wb_quantity5" style="display:inline-block;width:108px;height:40px;text-align:center;z-index:198;"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="down" title="Spinner Down" type="button">−</button> </span> <input type="text" id="quantity5" name="quantity" value="1" title="Quantity"> <span class="input-group-btn"> <button class="btn btn-default" data-dir="up" title="Spinner Up" type="button">+</button> </span> </div> </div> </div> <div id="FlexContainer13"> <div id="wb_Text15"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:19px;">TOTAL :</span> </div> <input type="text" id="amount5" style="display:block;width:84px;height:40px;" name="amount5" value="$400" spellcheck="false"> </div> <hr id="Line14" style="display:block;width: 100%;z-index:213;"> <input type="submit" id="Button4" name="addtocart" value="ADD TO CART " style="display:inline-block;width:105px;height:45px;z-index:214;"> <div id="wb_IconFont27" style="display:inline-block;width:20px;height:20px;text-align:center;z-index:215;"> <div id="IconFont27"><i class="IconFont27"></i></div> </div> </div> </div> </form> </div> <hr id="Line11" style="display:block;width: 100%;z-index:217;"> </div> </div> </div> </div> <form name="frmCart" method="post" action="cart.php" enctype="multipart/form-data" id="Layer5" style="position:fixed;text-align:left;visibility:hidden;right:0;top:0;bottom:0;width:305px;z-index:385;"> <div id="Layer2" style="position:relative;text-align:left;width:300px;height:82px;float:left;display:inline-block;z-index:308;"> </div> <!-- Shopping Cart contents --> <div id="Html2" style="display:inline-block;width:100%;height:289px;z-index:309"> <?php $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $strHTML = ""; if ($itemcount == 0) { $strHTML = "<h4 style=margin:25px;color:#3092C0;font-family:Saira Condensed;font-size:20px;>Your shopping cart is empty.</h4>"; } else { $strHTML = "<div style=\"overflow:auto; height=100%;\">"."\n"; $strHTML .= "<table border=\"0\" cellpadding=\"9\" cellspacing=\"0\" width=\"100%\">"."\n"; $strHTML .= "<tr>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:16px;background-color:#3092C0;color:white;font-size:18px;font-family:Saira Condensed;>PRODUCT</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:16px;background-color:#3092C0;color:white;font-size:18px;font-family:Saira Condensed;>DESCRIPTION</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:16px;background-color:#3092C0;color:white;font-size:18px;font-family:Saira Condensed;>QUANTITY</td>"."\n"; $total = 0; $total_quantity = 0; for ($i=0; $i<$itemcount; $i++) { $strHTML .= "<tr>"."\n"; $strHTML .= "<td>".$cart[PRODUCTIMAGE][$i]."</td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:Saira Condensed;font-weight:normal;>".$cart[PRODUCTNAME][$i]."</td>"."\n"; $strHTML .= "<td><input type=\"text\" name=\"quantity".($i)."\" value=\"".$cart[QUANTITY][$i]."\" size=\"1\" style=padding:5px;border-radius:2px;background:#ffffff;border-width:1px;border-style:solid;border-color:#ccc;></td>"."\n"; $strHTML .= "</tr>"."\n"; $total_quantity = $total_quantity + $cart[QUANTITY][$i]; $total = $total + ($cart[PRICE][$i]*$cart[QUANTITY][$i]); } $strHTML .= "</table>"."\n"; $strHTML .= "</div>"."\n"; } echo $strHTML; ?> </div> <div id="Layer3" style="display:inline-block;position:relative;text-align:left;width:302px;height:82px;z-index:310;"> <div id="Layer6" style="position:absolute;text-align:left;left:22px;top:10px;width:263px;height:60px;z-index:305;"> <div id="wb_Text10" style="position:absolute;left:15px;top:14px;width:178px;height:38px;z-index:303;"> <span style="color:#3092C0;font-family:'Saira Condensed';font-size:24px;">TOTAL PRICE </span><span style="color:#3092C0;font-family:'Advent Pro';font-size:24px;">$</span></div> <div id="Html1" style="position:absolute;left:193px;top:11px;width:50px;height:40px;z-index:304"> <div style="font-size:28px; color:#3092C0; font-family:Saira Condensed;"><?php echo $total; ?></div></div> </div> </div> <div id="Layer4" style="display:inline-block;position:relative;text-align:left;width:296px;height:57px;z-index:311;"> <input type="submit" id="Button2" name="action" value="Check out" style="position:absolute;left:182px;top:7px;width:103px;height:43px;z-index:306;"> <a id="Button7" href="./cart1.php" style="position:absolute;left:22px;top:7px;width:103px;height:43px;z-index:307;">View Cart</a> </div> </form> <div id="wb_PLayoutGrid2"> <div id="PLayoutGrid2"> <div class="row"> <div class="col-1"> <div id="wb_PHeading3" style="display:inline-block;width:100%;z-index:325;"> <h1 id="PHeading3">SOME BRANDS</h1> </div> <div id="wb_PText21"> <span style="color:#3092C0;font-family:'Zen Loop';font-size:32px;line-height:36px;">Some Brands we have Worked with</span> </div> <div id="PLine35" style="display:inline-block;width:135px;z-index:327;"> <div id="PLine35-divider"><span id="PLine35-divider-separator"><span id="PLine35-icon"><i class="fa fa-gg"></i></span></span></div> </div> <hr id="PLine2" style="display:block;width: 100%;z-index:328;"> <div id="PFlexContainer1"> <div id="wb_PCard1" style="display:flex;text-align:center;z-index:319;" class="card"> <div id="PCard1-card-body"> <img id="PCard1-card-item0" src="images/repair31.png" width="400" height="400" alt="" title=""> </div> </div> <div id="wb_PCard2" style="display:flex;text-align:center;z-index:320;" class="card"> <div id="PCard2-card-body"> <img id="PCard2-card-item0" src="images/repair32.png" width="400" height="400" alt="" title=""> </div> </div> <div id="wb_PCard3" style="display:flex;text-align:center;z-index:321;" class="card"> <div id="PCard3-card-body"> <img id="PCard3-card-item0" src="images/repair36.png" width="400" height="400" alt="" title=""> </div> </div> <div id="wb_PCard4" style="display:flex;text-align:center;z-index:322;" class="card"> <div id="PCard4-card-body"> <img id="PCard4-card-item0" src="images/repair33.png" width="400" height="400" alt="" title=""> </div> </div> <div id="wb_PCard5" style="display:flex;text-align:center;z-index:323;" class="card"> <div id="PCard5-card-body"> <img id="PCard5-card-item0" src="images/repair35.png" width="400" height="400" alt="" title=""> </div> </div> <div id="wb_PCard6" style="display:flex;text-align:center;z-index:324;" class="card"> <div id="PCard6-card-body"> <img id="PCard6-card-item0" src="images/repair34.png" width="400" height="400" alt="" title=""> </div> </div> </div> </div> </div> </div> </div> <div id="wb_PLayoutGrid1"> <div id="PLayoutGrid1"> <div class="row"> <div class="col-1"> <div id="wb_PImage1" style="display:inline-block;width:124px;height:42px;z-index:340;"> <img src="images/repair37.png" id="PImage1" alt="" width="124" height="43"> </div> <hr id="PLine3" style="display:block;width: 100%;z-index:341;"> <div id="wb_PText1"> <span style="color:#FFFFFF;font-family:'Saira Condensed';font-size:17px;">We are PRESET your onetime repair outfit. We are professional and we deliver your defaulted gadgets in good health. We trust that you will trust us</span><span style="color:#000000;font-family:Arial;font-size:17px;">.</span> </div> <div id="PFlexContainer2"> <div id="wb_PText2"> <span style="color:#FFFFFF;font-family:'Saira Condensed';font-size:20px;">FOLLOW US</span> </div> <div id="wb_PIconFont1" style="display:inline-block;width:35px;height:21px;text-align:center;z-index:337;"> <div id="PIconFont1"><i class="PIconFont1"></i></div> </div> <div id="wb_PIconFont2" style="display:inline-block;width:30px;height:22px;text-align:center;z-index:338;"> <div id="PIconFont2"><i class="PIconFont2"></i></div> </div> <div id="wb_PIconFont3" style="display:inline-block;width:34px;height:22px;text-align:center;z-index:339;"> <div id="PIconFont3"><i class="PIconFont3"></i></div> </div> </div> <hr id="PLine4" style="display:block;width: 100%;z-index:344;"> </div> <div class="col-2"> <div id="wb_PText3"> <span style="color:#FFFFFF;font-family:'Saira Condensed';font-size:20px;">QUICK LINKS</span> </div> <hr id="PLine5" style="display:block;width: 100%;z-index:346;"> <div id="wb_PCard7" style="display:flex;width:100%;z-index:347;cursor: pointer;" class="card"> <div id="PCard7-card-body"> <div id="PCard7-card-item0"><i class="fa fa-angle-double-right"></i>Smart Phone Repair </div> </div> </div> <div id="wb_PCard8" style="display:flex;width:100%;z-index:348;cursor: pointer;" class="card"> <div id="PCard8-card-body"> <div id="PCard8-card-item0"><i class="fa fa-angle-double-right"></i>Laptops Repairs </div> </div> </div> <div id="wb_PCard9" style="display:flex;width:100%;z-index:349;cursor: pointer;" class="card"> <div id="PCard9-card-body"> <div id="PCard9-card-item0"><i class="fa fa-angle-double-right"></i>Phone & Laptops Swap</div> </div> </div> <div id="wb_PCard10" style="display:flex;width:100%;z-index:350;cursor: pointer;" class="card"> <div id="PCard10-card-body"> <div id="PCard10-card-item0"><i class="fa fa-angle-double-right"></i>Phone & Laptops Sales</div> </div> </div> <div id="wb_PCard11" style="display:flex;width:100%;z-index:351;cursor: pointer;" class="card"> <div id="PCard11-card-body"> <div id="PCard11-card-item0"><i class="fa fa-angle-double-right"></i>Smart Phone Repair </div> </div> </div> <hr id="PLine8" style="display:block;width: 100%;z-index:352;"> </div> <div class="col-3"> <div id="wb_PText4"> <span style="color:#FFFFFF;font-family:'Saira Condensed';font-size:20px;">NEWSLETTER</span> </div> <hr id="PLine6" style="display:block;width: 100%;z-index:356;"> <div id="wb_PText5"> <span style="color:#FFFFFF;font-family:'Saira Condensed';font-size:17px;">Subscribe to our Newsletter and Get Unlimited Information</span> </div> <div id="wb_PLayoutGrid4"> <div id="PLayoutGrid4"> <div class="col-1"> <div id="wb_PIconFont4" style="display:inline-block;width:27px;height:26px;text-align:center;z-index:353;"> <div id="PIconFont4"><i class="PIconFont4"></i></div> </div> </div> <div class="col-2"> <input type="email" id="PEditbox1" style="display:block;width: 100%;height:40px;z-index:354;" name="Editbox1" value="" spellcheck="false" placeholder="Email"> </div> </div> </div> <hr id="PLine7" style="display:block;width: 100%;z-index:359;"> </div> </div> </div> </div> <div id="wb_PLayoutGrid3"> <div id="PLayoutGrid3"> <div class="col-1"> <div id="wb_PText7"> <span style="color:#FFFFFF;font-family:'Saira Condensed';font-size:19px;">© Wixily 2022 | All Rights Reserved</span> </div> </div> <div class="col-2"> <div id="PFlexContainer3"> <div id="wb_PImage2" style="display:inline-block;width:121px;z-index:365;"> <img src="images/repair40.png" id="PImage2" alt="" width="121" height="39"> </div> </div> </div> </div> </div> <div id="PLayer9" style="text-align:left;z-index: 2002;"> <div id="wb_PImage3" style="position:absolute;left:14px;top:25px;width:98px;height:33px;z-index:372;"> <img src="images/repair02.png" id="PImage3" alt="" width="98" height="34"></div> <div id="PSlideMenu1" style="position:absolute;left:0px;top:138px;width:250px;height:869px;z-index:373;"> <ul itemscope="itemscope" itemtype="https://schema.org/SiteNavigationElement" role="menu"> <li class="PSlideMenu1-folder" aria-haspopup="true"><a>HOME</a> <ul role="menu" style="display:none" aria-expanded="false"> <li><a role="menuitem" href="" itemprop="url"><span itemprop="name">Home </span></a></li> <li><a role="menuitem" href="" itemprop="url"><span itemprop="name">Our Team </span></a></li> <li><a role="menuitem" href="" itemprop="url"><span itemprop="name">Repair Terms </span></a></li> </ul> </li> <li class="PSlideMenu1-folder" aria-haspopup="true"><a>SERVICES</a> <ul role="menu" style="display:none" aria-expanded="false"> <li><a role="menuitem" href="./../appo_template/appo_about.html" itemprop="url"><span itemprop="name">Repair </span></a></li> <li><a role="menuitem" href="./../appo_template/appo_services.html" itemprop="url"><img alt="" src="Sales "><span itemprop="name">Services </span></a></li> <li><a role="menuitem" href="./../appo_template/appo_team.html" itemprop="url"><span itemprop="name">Swap</span></a></li> <li><a role="menuitem" href="./../appo_template/appo_faq.html" itemprop="url"><span itemprop="name">Other Solutions</span></a></li> </ul> </li> <li class="PSlideMenu1-folder" aria-haspopup="true"><a>PAGES </a> <ul role="menu" style="display:none" aria-expanded="false"> <li><a role="menuitem" href="./../appo_template/appo_reviews.html" itemprop="url"><span itemprop="name">About Us </span></a></li> <li><a role="menuitem" href="./../appo_template/appo_blog.html" itemprop="url"><img alt="" src=" "><span itemprop="name">Testimonials</span></a></li> <li><a role="menuitem" href="./../appo_template/appo_portfolio.html" itemprop="url"><span itemprop="name">Gallery </span></a></li> <li><a role="menuitem" href="" itemprop="url"><span itemprop="name">404 Page</span></a></li> </ul> </li> <li class="PSlideMenu1-folder" aria-haspopup="true"><a>BLOGS</a> <ul role="menu" style="display:none" aria-expanded="false"> <li><a role="menuitem" href="" itemprop="url"><span itemprop="name">Blog </span></a></li> <li><a role="menuitem" href="" itemprop="url"><span itemprop="name">Repair Techniques</span></a></li> </ul> </li> <li><a role="menuitem" href="./../appo_template/appo_contact.html" title="CONTACT " itemprop="url"><span itemprop="name">CONTACT </span></a> <ul role="menu" aria-expanded="true"> </ul> </li> </ul> </div> <div id="Layer1" style="position:absolute;text-align:left;left:14px;top:78px;width:225px;height:48px;z-index:374;"> <form name="SiteSearch1_form" id="SiteSearch1_form" role="search" accept-charset="UTF-8" onsubmit="return searchPage(features)"> <input type="text" id="SiteSearch1" style="position:absolute;left:8px;top:2px;width:163px;height:37px;z-index:370;" name="SiteSearch1" value="" spellcheck="false" placeholder="Search this website" role="searchbox"></form> <div id="wb_IconFont1" style="position:absolute;left:179px;top:6px;width:23px;height:23px;text-align:center;z-index:371;"> <a href="#" onclick="searchPage();return false;"><div id="IconFont1"><i class="IconFont1"></i></div></a></div> </div> </div> <div id="PLayer10" style="position:fixed;text-align:left;left:145px;top:2px;width:65px;height:77px;z-index:390;z-index: 2002;"> </div> </body> </html> -

Am having problems updating this php script to work with php v8
wixil replied to wixil's topic in Third Party Scripts
can someone please help in reproducing this script for me. -
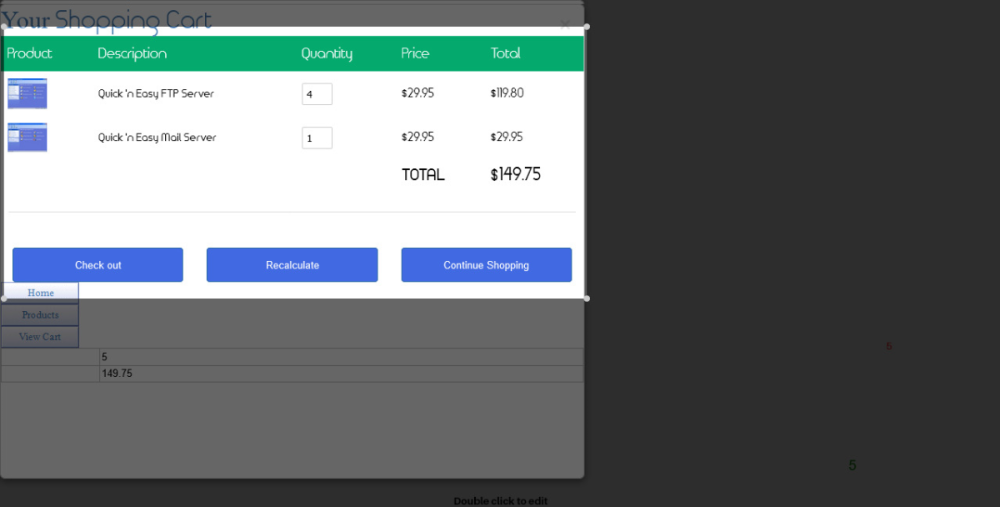
<?php session_start(); ini_set('display_errors', 1); error_reporting(E_ALL); define("PRODUCTIMAGE",0); define("PRODUCTCODE", 1); define("PRODUCTNAME", 2); define("QUANTITY", 3); define("PRICE", 4); if ($_SERVER['REQUEST_METHOD'] == 'POST') { if (isset($_POST['productcode'])) { AddToCart(); } else { $action = isset($_POST['action']) ? $_POST['action'] : ''; $value = strtoupper(substr($action, 0, 5)); switch ($value) { // continue shopping case "CONTI": header("Location: "."cart.php"); break; // recalculate case "RECAL": RecalculateCart(); break; // proceed to checkout case "CHECK": header("Location: "."customer.php"); break; } } } function AddToCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $productname = $_POST['productname']; $extra_price = 0; $productname = stripslashes($productname); // Let's see if this product already exists for ($i=0; $i < $itemcount; $i++) { if ($cart[PRODUCTNAME][$i] == $productname) { $cart[QUANTITY][$i] = $cart[QUANTITY][$i] + intval($_POST['quantity']); $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; header("Location: "."cart.php"); exit; } } $cart[PRODUCTIMAGE][$itemcount] = $_POST['productimage']; $cart[PRODUCTCODE][$itemcount] = $_POST['productcode']; $cart[PRODUCTNAME][$itemcount] = $_POST['productname']; $cart[QUANTITY][$itemcount] = intval($_POST['quantity']); $cart[PRICE][$itemcount] = $_POST['price']; $itemcount = $itemcount + 1; $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; } $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; if($itemcount > 0){ $total = 0; } else{ $total_quantity = 0; $total = 0; } function RecalculateCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; for ($i=0; $i<$itemcount; $i++) { $quantity = $_POST['quantity'.($i)]; if (empty($quantity)) { $quantity = 0; } else if (($quantity < 0) || (!is_numeric($quantity))) { $quantity = 0; } $cart[QUANTITY][$i] = intval($quantity); } for ($j=0; $j<$itemcount; $j++) { $quantity = $cart[QUANTITY][$j]; // remove item from the cart if ($quantity == 0) { $itemcount--; $curitem = $j; while(($curitem+1) < count($cart[0])) { for ($k=0; $k<4; $k++) { $cart[$k][$curitem] = $cart[$k][$curitem+1]; $cart[$k][$curitem+1] = ''; } $curitem++; } } } $_SESSION['itemcount'] = $itemcount; $_SESSION['cart'] = $cart; } ?> am getting this error Fatal error: Uncaught Error: Cannot use string offset as an array in C:\xampp\htdocs\appo\preset_template\cart.php:65 Stack trace: #0 C:\xampp\htdocs\appo\preset_template\cart.php(17): AddToCart() #1 {main} thrown in C:\xampp\htdocs\appo\preset_template\cart.php on line 65 l keep getting one error after another. I am new to php. i need help
-

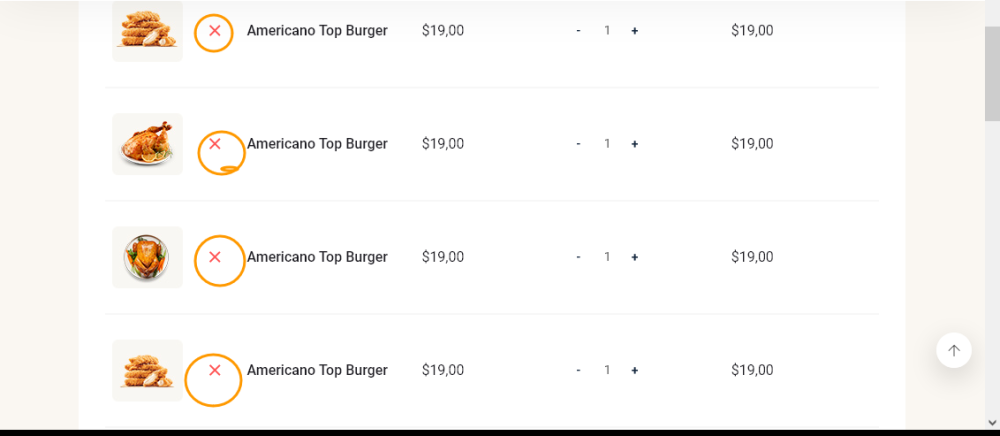
how do i get to remove each item from this code
wixil replied to wixil's topic in Third Party Scripts
The code i provided above is the preview of this image attached here, i used the first image to state what i want -

how do i get to remove each item from this code
wixil replied to wixil's topic in Third Party Scripts
if i reduce it to zero i will have to do a "recalculate" for it to reflect in the cart i needed this option so as to be able to remove item directly without clicking recalculate -

how do i get to remove each item from this code
wixil replied to wixil's topic in Third Party Scripts
i can put an image or a times sign but i needed a call code that can actually remove an item when the image or times icon is clicked -

how do i get to remove each item from this code
wixil replied to wixil's topic in Third Party Scripts
-
<?php session_start(); ini_set('display_errors', 1); error_reporting(E_ALL); define("PRODUCTIMAGE",0); define("PRODUCTCODE", 1); define("PRODUCTNAME", 2); define("QUANTITY", 3); define("PRICE", 4); if ($_SERVER['REQUEST_METHOD'] == 'POST') { if (isset($_POST['productcode'])) { AddToCart(); } else { $action = isset($_POST['action']) ? $_POST['action'] : ''; $value = strtoupper(substr($action, 0, 5)); switch ($value) { // continue shopping case "CONTI": header("Location: "."products.html"); break; // recalculate case "RECAL": RecalculateCart(); break; // proceed to checkout case "CHECK": header("Location: "."customer.php"); break; } } } function AddToCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $productname = $_POST['productname']; $extra_price = 0; $productname = stripslashes($productname); // Let's see if this product already exists for ($i=0; $i < $itemcount; $i++) { if ($cart[PRODUCTNAME][$i] == $productname) { $cart[QUANTITY][$i] = $cart[QUANTITY][$i] + intval($_POST['quantity']); $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; header("Location: "."cart.php"); exit; } } $cart[PRODUCTIMAGE][$itemcount] = $_POST['productimage']; $cart[PRODUCTCODE][$itemcount] = $_POST['productcode']; $cart[PRODUCTNAME][$itemcount] = $_POST['productname']; $cart[QUANTITY][$itemcount] = intval($_POST['quantity']); $cart[PRICE][$itemcount] = $_POST['price']; $itemcount = $itemcount + 1; $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; } $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; if($itemcount > 0){ $total = 0; } else{ $total_quantity = 0; $subtotal = 0; $total = 0; } function RecalculateCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; for ($i=0; $i<$itemcount; $i++) { $quantity = $_POST['quantity'.($i)]; if (empty($quantity)) { $quantity = 0; } else if (($quantity < 0) || (!is_numeric($quantity))) { $quantity = 0; } $cart[QUANTITY][$i] = intval($quantity); } for ($j=0; $j<$itemcount; $j++) { $quantity = $cart[QUANTITY][$j]; // remove item from the cart if ($quantity == 0) { $itemcount--; $curitem = $j; while(($curitem+1) < count($cart[0])) { for ($k=0; $k<4; $k++) { $cart[$k][$curitem] = $cart[$k][$curitem+1]; $cart[$k][$curitem+1] = ''; } $curitem++; } } } $_SESSION['itemcount'] = $itemcount; $_SESSION['cart'] = $cart; } ?> And the cart display table is <?php $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $strHTML = ""; if ($itemcount == 0) { $strHTML = "<h3>Your shopping cart is empty.</h3>"; } else { $strHTML = "<div style=\"overflow:auto; height=100%;\">"."\n"; $strHTML .= "<table border=\"0\" cellpadding=\"9\" cellspacing=\"0\" width=\"100%\">"."\n"; $strHTML .= "<tr>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Product</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Description</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Quantity</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Price</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Total</td></tr>"."\n"; $total = 0; $total_quantity = 0; for ($i=0; $i<$itemcount; $i++) { $strHTML .= "<tr>"."\n"; $strHTML .= "<td>".$cart[PRODUCTIMAGE][$i]."</td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:TimeBurner;font-weight:bold;>".$cart[PRODUCTNAME][$i]."</td>"."\n"; $strHTML .= "<td><input type=\"text\" name=\"quantity".($i)."\" value=\"".$cart[QUANTITY][$i]."\" size=\"1\" style=padding:5px;border-radius:2px;background:#ffffff;border-width:1px;border-style:solid;border-color:#ccc;></td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:TimeBurner;font-weight:bold;>"."$".number_format($cart[PRICE][$i],2)."</td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:TimeBurner;font-weight:bold;>"."$".number_format($cart[PRICE][$i]*$cart[QUANTITY][$i],2)."</td>"."\n"; $strHTML .= "</tr>"."\n"; $total_quantity = $total_quantity + $cart[QUANTITY][$i]; $total = $total + ($cart[PRICE][$i]*$cart[QUANTITY][$i]); } $strHTML .= "<tr>"."\n"; $strHTML .= "<td></td><td></td><td></td>"."\n"; $strHTML .= "<td style=font-size:20px;font-family:TimeBurner;font-weight:bold;>TOTAL</td>"."\n"; $strHTML .= "<td style=font-size:20px;font-family:TimeBurner;font-weight:bold;>"."$".number_format($total, 2)."</td>"."\n"; $strHTML .= "</tr>"."\n"; $strHTML .= "</table>"."\n"; $strHTML .= "</div>"."\n"; } echo $strHTML; ?>
-
Sorted
-
Thanks @ Barand I am a somewhat php and js beginner. i needed to implement something like the attached png file probably by echo.
-
<?php session_start(); ini_set('display_errors', 1); error_reporting(E_ALL); define("PRODUCTIMAGE",0); define("PRODUCTCODE", 1); define("PRODUCTNAME", 2); define("QUANTITY", 3); define("PRICE", 4); if ($_SERVER['REQUEST_METHOD'] == 'POST') { if (isset($_POST['productcode'])) { AddToCart(); } else { $action = isset($_POST['action']) ? $_POST['action'] : ''; $value = strtoupper(substr($action, 0, 5)); switch ($value) { // continue shopping case "CONTI": header("Location: "."products.html"); break; // recalculate case "RECAL": RecalculateCart(); break; // proceed to checkout case "CHECK": header("Location: "."customer.php"); break; } } } function AddToCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $productname = $_POST['productname']; $extra_price = 0; $productname = stripslashes($productname); // Let's see if this product already exists for ($i=0; $i < $itemcount; $i++) { if ($cart[PRODUCTNAME][$i] == $productname) { $cart[QUANTITY][$i] = $cart[QUANTITY][$i] + intval($_POST['quantity']); $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; header("Location: "."cart.php"); exit; } } $cart[PRODUCTIMAGE][$itemcount] = $_POST['productimage']; $cart[PRODUCTCODE][$itemcount] = $_POST['productcode']; $cart[PRODUCTNAME][$itemcount] = $_POST['productname']; $cart[QUANTITY][$itemcount] = intval($_POST['quantity']); $cart[PRICE][$itemcount] = $_POST['price']; $itemcount = $itemcount + 1; $_SESSION['cart'] = $cart; $_SESSION['itemcount'] = $itemcount; } function RecalculateCart() { $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; for ($i=0; $i<$itemcount; $i++) { $quantity = $_POST['quantity'.($i)]; if (empty($quantity)) { $quantity = 0; } else if (($quantity < 0) || (!is_numeric($quantity))) { $quantity = 0; } $cart[QUANTITY][$i] = intval($quantity); } for ($j=0; $j<$itemcount; $j++) { $quantity = $cart[QUANTITY][$j]; // remove item from the cart if ($quantity == 0) { $itemcount--; $curitem = $j; while(($curitem+1) < count($cart[0])) { for ($k=0; $k<4; $k++) { $cart[$k][$curitem] = $cart[$k][$curitem+1]; $cart[$k][$curitem+1] = ''; } $curitem++; } } } $_SESSION['itemcount'] = $itemcount; $_SESSION['cart'] = $cart; } ?> And the cart display table code is <?php $cart = isset($_SESSION['cart']) ? $_SESSION['cart'] : ''; $itemcount = isset($_SESSION['itemcount']) ? $_SESSION['itemcount'] : 0; $strHTML = ""; if ($itemcount == 0) { $strHTML = "<h3>Your shopping cart is empty.</h3>"; } else { $strHTML = "<div style=\"overflow:auto; height=100%;\">"."\n"; $strHTML .= "<table border=\"0\" cellpadding=\"9\" cellspacing=\"0\" width=\"100%\">"."\n"; $strHTML .= "<tr>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Product</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Description</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Quantity</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Price</td>"."\n"; $strHTML .= "<td style=padding-top:12px;padding-bottom:12px;background-color:#04AA6D;color:white;font-size:18px;font-family:TimeBurner;>Total</td></tr>"."\n"; $total = 0; for ($i=0; $i<$itemcount; $i++) { $strHTML .= "<tr>"."\n"; $strHTML .= "<td>".$cart[PRODUCTIMAGE][$i]."</td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:TimeBurner;font-weight:bold;>".$cart[PRODUCTNAME][$i]."</td>"."\n"; $strHTML .= "<td><input type=\"text\" name=\"quantity".($i)."\" value=\"".$cart[QUANTITY][$i]."\" size=\"1\" style=padding:5px;border-radius:2px;background:#ffffff;border-width:1px;border-style:solid;border-color:#ccc;></td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:TimeBurner;font-weight:bold;>"."$".number_format($cart[PRICE][$i],2)."</td>"."\n"; $strHTML .= "<td style=font-size:14px;font-family:TimeBurner;font-weight:bold;>"."$".number_format($cart[PRICE][$i]*$cart[QUANTITY][$i],2)."</td>"."\n"; $strHTML .= "</tr>"."\n"; $total = $total + ($cart[PRICE][$i]*$cart[QUANTITY][$i]); } $strHTML .= "<tr>"."\n"; $strHTML .= "<td></td><td></td><td></td>"."\n"; $strHTML .= "<td style=font-size:20px;font-family:TimeBurner;font-weight:bold;>TOTAL</td>"."\n"; $strHTML .= "<td style=font-size:20px;font-family:TimeBurner;font-weight:bold;>"."$".number_format($total, 2)."</td>"."\n"; $strHTML .= "</tr>"."\n"; $strHTML .= "</table>"."\n"; $strHTML .= "</div>"."\n"; } echo $strHTML; ?>