neilfurry
Members-
Posts
107 -
Joined
-
Last visited
Everything posted by neilfurry
-
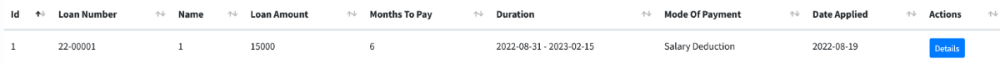
I have two entities: Members and Loans namespace App\Entity; use App\Repository\MembersRepository; use Doctrine\ORM\Mapping as ORM; /** * @ORM\Entity(repositoryClass=MembersRepository::class) */ class Members { /** * @ORM\Id * @ORM\GeneratedValue * @ORM\Column(type="integer") * @ORM\ManyToOne(targetEntity="Loans", inversedBy="Loanee") */ private $id; /** * @ORM\Column(type="string", length=255) */ private $LastName; /** * @ORM\Column(type="string", length=255) */ private $FirstName; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $MiddleName; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $ResidencePhone; /** * @ORM\Column(type="string", length=255) */ private $Address; /** * @ORM\Column(type="string", length=255) */ private $Barangay; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $Email; /** * @ORM\Column(type="string", length=255) */ private $MobileNumber; /** * @ORM\Column(type="date") */ private $Birthday; /** * @ORM\Column(type="string", length=255) */ private $BirthPlace; /** * @ORM\Column(type="string", length=255) */ private $CivilStatus; /** * @ORM\Column(type="string", length=255) */ private $Sex; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $Citizenship; /** * @ORM\Column(type="string", length=255) */ private $EmployeeNumber; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $TIN; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $GSIS; /** * @ORM\Column(type="string", length=255) */ private $Agency; /** * @ORM\Column(type="string", length=255) */ private $Designation; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $OfficePhone; /** * @ORM\Column(type="string", length=255) */ private $EmployeeStatus; /** * @ORM\Column(type="string", length=255) */ private $SourceOfIncome; /** * @ORM\Column(type="string", length=255) */ private $MonthlyIncome; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $EducationalAttainment; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $Spouse; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $Dependents; /** * @ORM\Column(type="datetime") */ private $DateRegistered; /** * @ORM\Column(type="datetime") */ private $DateLastUpdated; /** * @ORM\Column(type="string", length=255) */ private $BoardAction; public function getId(): ?int { return $this->id; } public function getLastName(): ?string { return $this->LastName; } public function setLastName(string $LastName): self { $this->LastName = $LastName; return $this; } public function getFirstName(): ?string { return $this->FirstName; } public function setFirstName(string $FirstName): self { $this->FirstName = $FirstName; return $this; } public function getMiddleName(): ?string { return $this->MiddleName; } public function setMiddleName(?string $MiddleName): self { $this->MiddleName = $MiddleName; return $this; } public function getResidencePhone(): ?string { return $this->ResidencePhone; } public function setResidencePhone(?string $ResidencePhone): self { $this->ResidencePhone = $ResidencePhone; return $this; } public function getAddress(): ?string { return $this->Address; } public function setAddress(string $Address): self { $this->Address = $Address; return $this; } public function getBarangay(): ?string { return $this->Barangay; } public function setBarangay(string $Barangay): self { $this->Barangay = $Barangay; return $this; } public function getEmail(): ?string { return $this->Email; } public function setEmail(?string $Email): self { $this->Email = $Email; return $this; } public function getMobileNumber(): ?string { return $this->MobileNumber; } public function setMobileNumber(string $MobileNumber): self { $this->MobileNumber = $MobileNumber; return $this; } public function getBirthday(): ?\DateTimeInterface { return $this->Birthday; } public function setBirthday(\DateTimeInterface $Birthday): self { $this->Birthday = $Birthday; return $this; } public function getBirthPlace(): ?string { return $this->BirthPlace; } public function setBirthPlace(string $BirthPlace): self { $this->BirthPlace = $BirthPlace; return $this; } public function getCivilStatus(): ?string { return $this->CivilStatus; } public function setCivilStatus(string $CivilStatus): self { $this->CivilStatus = $CivilStatus; return $this; } public function getSex(): ?string { return $this->Sex; } public function setSex(string $Sex): self { $this->Sex = $Sex; return $this; } public function getCitizenship(): ?string { return $this->Citizenship; } public function setCitizenship(?string $Citizenship): self { $this->Citizenship = $Citizenship; return $this; } public function getEmployeeNumber(): ?string { return $this->EmployeeNumber; } public function setEmployeeNumber(string $EmployeeNumber): self { $this->EmployeeNumber = $EmployeeNumber; return $this; } public function getTIN(): ?string { return $this->TIN; } public function setTIN(?string $TIN): self { $this->TIN = $TIN; return $this; } public function getGSIS(): ?string { return $this->GSIS; } public function setGSIS(?string $GSIS): self { $this->GSIS = $GSIS; return $this; } public function getAgency(): ?string { return $this->Agency; } public function setAgency(string $Agency): self { $this->Agency = $Agency; return $this; } public function getDesignation(): ?string { return $this->Designation; } public function setDesignation(string $Designation): self { $this->Designation = $Designation; return $this; } public function getOfficePhone(): ?string { return $this->OfficePhone; } public function setOfficePhone(?string $OfficePhone): self { $this->OfficePhone = $OfficePhone; return $this; } public function getEmployeeStatus(): ?string { return $this->EmployeeStatus; } public function setEmployeeStatus(string $EmployeeStatus): self { $this->EmployeeStatus = $EmployeeStatus; return $this; } public function getSourceOfIncome(): ?string { return $this->SourceOfIncome; } public function setSourceOfIncome(string $SourceOfIncome): self { $this->SourceOfIncome = $SourceOfIncome; return $this; } public function getMonthlyIncome(): ?string { return $this->MonthlyIncome; } public function setMonthlyIncome(string $MonthlyIncome): self { $this->MonthlyIncome = $MonthlyIncome; return $this; } public function getEducationalAttainment(): ?string { return $this->EducationalAttainment; } public function setEducationalAttainment(?string $EducationalAttainment): self { $this->EducationalAttainment = $EducationalAttainment; return $this; } public function getSpouse(): ?string { return $this->Spouse; } public function setSpouse(?string $Spouse): self { $this->Spouse = $Spouse; return $this; } public function getDependents(): ?string { return $this->Dependents; } public function setDependents(?string $Dependents): self { $this->Dependents = $Dependents; return $this; } public function getDateRegistered(): ?\DateTimeInterface { return $this->DateRegistered; } public function setDateRegistered(\DateTimeInterface $DateRegistered): self { $this->DateRegistered = $DateRegistered; return $this; } public function getDateLastUpdated(): ?\DateTimeInterface { return $this->DateLastUpdated; } public function setDateLastUpdated(\DateTimeInterface $DateLastUpdated): self { $this->DateLastUpdated = $DateLastUpdated; return $this; } public function getBoardAction(): ?string { return $this->BoardAction; } public function setBoardAction(string $BoardAction): self { $this->BoardAction = $BoardAction; return $this; } } namespace App\Entity; use App\Repository\LoansRepository; use Doctrine\ORM\Mapping as ORM; /** * @ORM\Entity(repositoryClass=LoansRepository::class) */ class Loans { /** * @ORM\Id * @ORM\GeneratedValue * @ORM\Column(type="integer") */ private $id; /** * @ORM\Column(type="string", length=255) */ private $LoanApplicationNumber; /** * @ORM\Column(type="string", length=255) * @ORM\OneToMany(targetEntity="Members", mappedBy="id") */ private $Loanee; /** * @ORM\Column(type="string", length=255) */ private $LoanAmount; /** * @ORM\Column(type="string", length=255) */ private $MonthsToPay; /** * @ORM\Column(type="string", length=255) */ private $LoanPurpose; /** * @ORM\Column(type="string", length=255) */ private $ModeOfPayment; /** * @ORM\Column(type="date") */ private $DateApplied; /** * @ORM\Column(type="datetime") */ private $DateEncoded; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $ChairApproved; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $GenApproved; /** * @ORM\Column(type="string", length=255, nullable=true) */ private $TeasApproved; /** * @ORM\Column(type="string", length=255) */ private $LoanType; /** * @ORM\Column(type="integer") */ private $Principal; /** * @ORM\Column(type="integer") */ private $MonthlyInstallment; /** * @ORM\Column(type="decimal", precision=10, scale=3) */ private $ContractRate; /** * @ORM\Column(type="integer") */ private $OtherCharges; /** * @ORM\Column(type="integer") */ private $NoOfInstallment; /** * @ORM\Column(type="decimal", precision=10, scale=2) */ private $InterestRate; /** * @ORM\Column(type="integer") */ private $MonthlyRate; /** * @ORM\Column(type="integer") */ private $PMR; /** * @ORM\Column(type="integer") */ private $BaseInterestRate; /** * @ORM\Column(type="date") */ private $DeductionStart; /** * @ORM\Column(type="date") */ private $DeductionEnd; /** * @ORM\Column(type="decimal", precision=10, scale=2) */ private $ProcessingFee; /** * @ORM\Column(type="decimal", precision=10, scale=2) */ private $ComputerFee; /** * @ORM\Column(type="decimal", precision=10, scale=2) */ private $Capital; /** * @ORM\Column(type="decimal", precision=10, scale=2) */ private $NetLoan; public function getId(): ?int { return $this->id; } public function getLoanApplicationNumber(): ?string { return $this->LoanApplicationNumber; } public function setLoanApplicationNumber(string $LoanApplicationNumber): self { $this->LoanApplicationNumber = $LoanApplicationNumber; return $this; } public function getLoanee(): ?string { return $this->Loanee; } public function setLoanee(string $Loanee): self { $this->Loanee = $Loanee; return $this; } public function getLoanAmount(): ?string { return $this->LoanAmount; } public function setLoanAmount(string $LoanAmount): self { $this->LoanAmount = $LoanAmount; return $this; } public function getMonthsToPay(): ?string { return $this->MonthsToPay; } public function setMonthsToPay(string $MonthsToPay): self { $this->MonthsToPay = $MonthsToPay; return $this; } public function getLoanPurpose(): ?string { return $this->LoanPurpose; } public function setLoanPurpose(string $LoanPurpose): self { $this->LoanPurpose = $LoanPurpose; return $this; } public function getModeOfPayment(): ?string { return $this->ModeOfPayment; } public function setModeOfPayment(string $ModeOfPayment): self { $this->ModeOfPayment = $ModeOfPayment; return $this; } public function getDateApplied(): ?\DateTimeInterface { return $this->DateApplied; } public function setDateApplied(\DateTimeInterface $DateApplied): self { $this->DateApplied = $DateApplied; return $this; } public function getDateEncoded(): ?\DateTimeInterface { return $this->DateEncoded; } public function setDateEncoded(\DateTimeInterface $DateEncoded): self { $this->DateEncoded = $DateEncoded; return $this; } public function getChairApproved(): ?string { return $this->ChairApproved; } public function setChairApproved(string $ChairApproved): self { $this->ChairApproved = $ChairApproved; return $this; } public function getGenApproved(): ?string { return $this->GenApproved; } public function setGenApproved(string $GenApproved): self { $this->GenApproved = $GenApproved; return $this; } public function getTeasApproved(): ?string { return $this->TeasApproved; } public function setTeasApproved(string $TeasApproved): self { $this->TeasApproved = $TeasApproved; return $this; } public function getLoanType(): ?string { return $this->LoanType; } public function setLoanType(string $LoanType): self { $this->LoanType = $LoanType; return $this; } public function getPrincipal(): ?int { return $this->Principal; } public function setPrincipal(int $Principal): self { $this->Principal = $Principal; return $this; } public function getMonthlyInstallment(): ?int { return $this->MonthlyInstallment; } public function setMonthlyInstallment(int $MonthlyInstallment): self { $this->MonthlyInstallment = $MonthlyInstallment; return $this; } public function getContractRate(): ?string { return $this->ContractRate; } public function setContractRate(string $ContractRate): self { $this->ContractRate = $ContractRate; return $this; } public function getOtherCharges(): ?int { return $this->OtherCharges; } public function setOtherCharges(int $OtherCharges): self { $this->OtherCharges = $OtherCharges; return $this; } public function getNoOfInstallment(): ?int { return $this->NoOfInstallment; } public function setNoOfInstallment(int $NoOfInstallment): self { $this->NoOfInstallment = $NoOfInstallment; return $this; } public function getInterestRate(): ?string { return $this->InterestRate; } public function setInterestRate(string $InterestRate): self { $this->InterestRate = $InterestRate; return $this; } public function getMonthlyRate(): ?int { return $this->MonthlyRate; } public function setMonthlyRate(int $MonthlyRate): self { $this->MonthlyRate = $MonthlyRate; return $this; } public function getPMR(): ?int { return $this->PMR; } public function setPMR(int $PMR): self { $this->PMR = $PMR; return $this; } public function getBaseInterestRate(): ?string { return $this->BaseInterestRate; } public function setBaseInterestRate(string $BaseInterestRate): self { $this->BaseInterestRate = $BaseInterestRate; return $this; } public function getDeductionStart(): ?\DateTimeInterface { return $this->DeductionStart; } public function setDeductionStart(\DateTimeInterface $DeductionStart): self { $this->DeductionStart = $DeductionStart; return $this; } public function getDeductionEnd(): ?\DateTimeInterface { return $this->DeductionEnd; } public function setDeductionEnd(\DateTimeInterface $DeductionEnd): self { $this->DeductionEnd = $DeductionEnd; return $this; } public function getProcessingFee(): ?string { return $this->ProcessingFee; } public function setProcessingFee(string $ProcessingFee): self { $this->ProcessingFee = $ProcessingFee; return $this; } public function getComputerFee(): ?string { return $this->ComputerFee; } public function setComputerFee(string $ComputerFee): self { $this->ComputerFee = $ComputerFee; return $this; } public function getCapital(): ?string { return $this->Capital; } public function setCapital(string $Capital): self { $this->Capital = $Capital; return $this; } public function getNetLoan(): ?string { return $this->NetLoan; } public function setNetLoan(string $NetLoan): self { $this->NetLoan = $NetLoan; return $this; } } I need to display the name of the member instead of the id on the name column Please help. Thank you
-
How to generate multiple image from single template using php
neilfurry replied to neilfurry's topic in PHP Coding Help
Thanks so much Barand. i figured it out, i forgot to include $font value on the code you gave. -
How to generate multiple image from single template using php
neilfurry replied to neilfurry's topic in PHP Coding Help
Now it does not write anything on the id cards when i run that code. -
Hi, I need some help please. here is what i want to do: 1. im making a script which will generate bulk id card populating the data from the database and displaying data to a single template and will generate that id cards in return. here is my script: $sql = mysqli_query($con, "SELECT * FROM employees"); header('Content-type: image/png'); $image = imagecreatefrompng('id-template.png'); $color = imagecolorallocate($image, 0, 0, 0); imagepng($image); while($rs = mysqli_fetch_assoc($sql)){ imagettftext($image, 13, 0, 60,117, $color, $font, $rs['empname']); //employee name location of the template $save = "id/".strtolower($rs['id']).".png"; imagepng($image, $save, 9, PNG_NO_FILTER); } This produces id card, but the data passed to each id card overlaps with the other. Please help me fix this problem. Thank you
-
Sum of Arrays within Arrays using jquery and javascript
neilfurry replied to neilfurry's topic in Javascript Help
im wrong with the group structure. here is the correct grouping of array. <div class='fldgroup'> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="sumfld[0]"> <button>Add Another Field</button> </div> <div class='fldgroup'> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="sumfld[1]"> <button>Add Another Field</button> </div> <button>Add Another Field Group</button> -
Hello, Im hoping to get help from here, i have arrays of text fields that i need to get sums,.. <div class='fldgroup'> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="fld[0]"> <input type="text" name="sumfld[0]"> <button>Add Another Field</button> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="fld[1]"> <input type="text" name="sumfld[1]"> <button>Add Another Field</button> </div> <button>Add Another Group</button> how can i get the sum of all fld[0] and put it to sumfld[0] same as the fld[1] to sumfld[1],.. every text field is dynamically added using clone., i hope somebody can help me with this.... Thank you in advance...
-
hi im not having a problem on the time format here.. my only problem is how to implement the "invoice_total != 0" for 30% and it will not be used for 20%
-
I would like to simplify my request... here is my query SELECT emp_id, ROUND(SUM((Invoice.invoiceTotal-NewQuote.total)*.30),2) AS thirtypercent, ROUND(SUM(NewQuote.total*.20),2) AS twentypercent FROM `NewQuote` INNER JOIN Invoice ON Invoice.quoteID=NewQuote.quoteID INNER JOIN schedules ON schedules.quoteId=NewQuote.quoteID WHERE (rem=1 OR rem=2) AND (schedules.redo IS NULL) AND invoiceTotal!=0 AND (DATE_FORMAT(date_start, '%m/%d/%Y') >= '07/01/2016') AND ((DATE_FORMAT(date_start, '%m/%d/%Y')<='07/31/2016')) GROUP BY emp_id What im aiming here is this line "AND invoiceTotal!=0" should only be used in getting the thirtypercent and should not be applied in getting the twentypercent. Can you help me on how i can do this? Thank you
-
hi there, can i ask some help please. i need to get the addon percentage on my database... add on is being computed based on the difference between an invoice and estimate. my query goes like this: SELECT COUNT(estimate) as est, SUM(invoice-estimate) as addons, SUM(addons / est) * 100 as Percentage FROM tblestimates What is the best way to do this? i know that i cant use aliases on the computation i made. Thank you
- 1 reply
-
- mysql
- percentage
-
(and 1 more)
Tagged with:
-
Hi Here is my problem https://jsfiddle.net/mphur5eq/14/ I have two tables on the left section1 on top and section2 at the bottom each section has its own button to insert row section 1 has different number of fields than that on section 2. the problem is when i clicked on New Row on section 2 it clones the row from section 1 which is wrong, it should clone the row of the section where it belongs. can you help me with this? Thank you
-
Solved https://jsfiddle.net/mphur5eq/12/
-
Hi Thank you for the response. COPY button will be used only once. so the only change i made is in the New Row button which will be used multiple times so i make use class instead of id on it. https://jsfiddle.net/mphur5eq/9/ however when i tested, when i clicked on the New Row button on the form on the right the left rows increases instead of the right row where the button is clicked can you provide an edit to the jsfiddle. thank you
-
updated version https://jsfiddle.net/mphur5eq/5/
-
hi mate its me again asking questions on jquery clone. As solved before, i have a form that contains rows that is being cloned. (works perfect). Make a Copy of that form to the right side (Works great) here is my problem, when i make a copy of that form to the right the click event is lost on the New Row button to the form on the right. can you help me with this? Here is a working jsfiddle: https://jsfiddle.net/mphur5eq/5/
-
Thank you so much Muddy... that works with charm...
-
This is already ok https://jsfiddle.net/mphur5eq/1/ However the only problem there is the positioning of the form close tag </form> Which should be <form> <input /> <input /> <input /> </form> and not <form> </form> <input /> <input /> <input />
-
Ok, thank you, This is for my brothers school project. they were asked to create an estimate form. the estimate forms should be on the left side and when an estimate form is filled you can click on a Copy button to generate an invoice to the right hand side... so basically Form2 is a Clone of Form 1 which contains fields that are also cloned. On this https://jsfiddle.net/mphur5eq/3/ The right side is incremented whenever i clicked on copy.. which should not be... just copy or clone once... So basically everytime i made changes to Form1 and click on Copy, Form2 will be re populated based on the contents of Form1 Thank you
-
Last question Muddy, when i checked the right form using firebug it shows that the fields are not within the form <div id="dRight"> <form id="right"></form> <input type="text" value="" name="textIn[]"> <input type="text" value="" name="textIn[]"> </div> That is the output on the right form.. how can i make it so that the output should look like this <div id="dRight"> <form id="right"> <input type="text" value="" name="textIn[]"> <input type="text" value="" name="textIn[]"> </form> </div> here is your jquery : $('#btnCopy').on('click', function(){ $('#dRight').html(''); $('#dRight').append('<form id="right">'); $('#inputLeft :input').clone().appendTo('#dRight'); $('#dRight').appendTo('</form>'); }) Thank you
-
Thank you very much Muddy_Funster ...
-
Hi Muddy_Funster, I see that your solution is close to what i have in mind. is there a way that when i click on "Copy" it will not clear or empty the left side form? Thank you so much for your time.
-
I think this wont work on this as the left and right form contains fields and controls that is being cloned. see attached Thank you Psycho.
-
here is the jsfiddle: https://jsfiddle.net/10t3gzb9/3/
-
Hi Psycho, from your post i made modification of what i need here is the code: $('#copy').click(function(){ // $("#fieldGroup").contents().clone(true).appendTo("#div2"); var newHTMLContent = $("#div1").html(); $("#div2").html(newHTMLContent); }) That is whatever the content of the left div it will be copied to the right div. However the contents or values of the form controls from the left is not copied to the form on right. How can i make it so that it will also copy the content of the controls to the right. Thank you
-
Hello Psycho, Your answer is absolutely correct. that is what i need, but another question came in mind. When i copy the left form to the right form and hit copy its correct, but then when i hit copy again, the right side form increased or increments How can i make it so that when i first clicked on Copy it will copy the form from the left to the form to the right then when i clicked the copy the second time it will just update the form on the right. thank you
-
Hello Mate, I have another question with clone or append. I have two div's containing form with tables in between of the divs is "Copy" button. Now, When i click on Copy, what ever is on the left side form will be copied to the right side form... so basically im confused on what to use or how to implement. Thank you in advance.,