Search the Community
Showing results for tags 'bootstrap'.
-
Hello Coders, wanted to know if anybody could help to validate modal form based on the query below please? Appreciate your help if possible. Thank you so much! MODAL FORM FORM <div class="modal fade" id="exampleModal" data-backdrop="static" tabindex="-1" role="dialog" aria-labelledby="staticBackdrop" aria-hidden="true"> > <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Add user</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <i aria-hidden="true" class="ki ki-close"></i> </button> </div> <div class="modal-body"> <form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post" class="needs-validation" novalidate id="adduser"> <div class="form-row"> <div class="form-group col-md-6 mb-3"> <label for="inputState">Select a name</label><br> <select class="form-control select2 <?php echo (!empty($fullname_err)) ? 'is-invalid' : ''; ?>" id="kt_select2_1" name="fullname" required> <option value="" selected>Select a name</option> <?php require_once('./conn/inc.php'); $sql = mysqli_query($link,"SELECT * FROM members ORDER BY fullname ASC"); while($row=mysqli_fetch_array($sql)) { $mid = $row['mid']; $fullname = $row['fullname']; echo '<option value="'.$mid.'">'.$fullname.'</option>'; } ?> </select> <span class="invalid-feedback"><?php echo $fullname_err; ?></span> </div> <div class="col-xxl-6 col-xl-6 col-lg-6 col-md-6 col-sm-12 mb-3"> <label for="username">Username</label> <input type="text" class="form-control <?php echo (!empty($uname_err)) ? 'is-invalid' : ''; ?>" placeholder="username" name="uname" required> <span class="invalid-feedback"><?php echo $uname_err; ?></span> </div> <div class="col-xxl-6 col-xl-6 col-lg-6 col-md-6 col-sm-12 mb-3"> <label for="showpass">Password</label> <input type="password" class="form-control <?php echo (!empty($password_err)) ? 'is-invalid' : ''; ?>" id="showpass" placeholder="Password" name="password" required> <span class="invalid-feedback"><?php echo $password_err; ?></span> </div> <div class="col-xxl-6 col-xl-6 col-lg-6 col-md-6 col-sm-12 mb-3"> <label for="showpass2">Confirm Password</label> <input type="password" name="confirm_password" class="form-control <?php echo (!empty($confirm_password_err)) ? 'is-invalid' : ''; ?>" id="showpass2" placeholder="Confirm password" required> <span class="invalid-feedback"><?php echo $confirm_password_err; ?></span> </div> </div> </div> <div class="modal-footer"> <div class="checkbox-inline mr-2"> <label class="checkbox"> <input type="checkbox" onclick="myFunction()" class="form-check-input" id="exampleCheck1"> <span></span> Show password </label> </div> <button type="reset" class="btn btn-secondary">Clear</button> <button type="submit" class="btn btn-primary">Submit</button> </div> </form> </div> </div> </div> VALIDATION QUERY <?php // Define variables and initialize with empty values $fullname = $uname = $password = $confirm_password = ""; $fullname_err = $uname_err = $password_err = $confirm_password_err = ""; // Processing form data when form is submitted if($_SERVER["REQUEST_METHOD"] == "POST"){ // Validate username if(empty(trim($_POST["uname"]))){ $uname_err = "Please enter a username."; } elseif(!preg_match('/^[a-zA-Z0-9_]+$/', trim($_POST["uname"]))){ $uname_err = "Username can only contain letters, numbers, and underscores."; } else{ // Prepare a select statement $sql = "SELECT id FROM users WHERE uname = ?"; if($stmt = mysqli_prepare($link, $sql)){ // Bind variables to the prepared statement as parameters mysqli_stmt_bind_param($stmt, "s", $param_username); // Set parameters $param_username = trim($_POST["uname"]); // Attempt to execute the prepared statement if(mysqli_stmt_execute($stmt)){ /* store result */ mysqli_stmt_store_result($stmt); if(mysqli_stmt_num_rows($stmt) == 1){ $uname_err = "This username is already taken."; } else{ $uname = trim($_POST["uname"]); } } else{ echo "Oops! Something went wrong. Please try again later."; } // Close statement mysqli_stmt_close($stmt); } } // Validate username if(empty(trim($_POST["fullname"]))){ $fullname_err = "Please enter a fullname."; } else{ // Prepare a select statement $sql = "SELECT id FROM users WHERE fullname = ?"; if($stmt = mysqli_prepare($link, $sql)){ // Bind variables to the prepared statement as parameters mysqli_stmt_bind_param($stmt, "s", $param_fullname); // Set parameters $param_fullname = trim($_POST["fullname"]); // Attempt to execute the prepared statement if(mysqli_stmt_execute($stmt)){ /* store result */ mysqli_stmt_store_result($stmt); if(mysqli_stmt_num_rows($stmt) == 1){ $fullname_err = "This names is already taken."; } else{ $fullname = trim($_POST["fullname"]); } } else{ echo "Oops! Something went wrong. Please try again later."; } // Close statement mysqli_stmt_close($stmt); } } // Validate password if(empty(trim($_POST["password"]))){ $password_err = "Please enter a password."; } elseif(strlen(trim($_POST["password"])) < 6){ $password_err = "Password must have atleast 6 characters."; } else{ $password = trim($_POST["password"]); } // Validate confirm password if(empty(trim($_POST["confirm_password"]))){ $confirm_password_err = "Please confirm password."; } else{ $confirm_password = trim($_POST["confirm_password"]); if(empty($password_err) && ($password != $confirm_password)){ $confirm_password_err = "Password did not match."; } } // Check input errors before inserting in database if(empty($fullname_err) && empty($uname_err) && empty($password_err) && empty($confirm_password_err)){ $fullname = mysqli_real_escape_string($link, $_REQUEST['fullname']); $uname = mysqli_real_escape_string($link, $_REQUEST['uname']); // Prepare an insert statement $sql = "INSERT INTO users (fullname, uname, password) VALUES (?, ?, ?)"; if($stmt = mysqli_prepare($link, $sql)){ // Bind variables to the prepared statement as parameters mysqli_stmt_bind_param($stmt, "sss", $param_fullname, $param_username, $param_password); // Set parameters $param_fullname = $fullname; $param_username = $uname; $param_password = password_hash($password, PASSWORD_DEFAULT); // Creates a password hash // Attempt to execute the prepared statement if(mysqli_stmt_execute($stmt)){ // Redirect to login page header("location: users.php"); $_SESSION['status'] = "Record Successfuly Saved!"; } else{ echo "Oops! Something went wrong. Please try again later."; } // Close statement mysqli_stmt_close($stmt); } } // Close connection // mysqli_close($link); } ?> I have put javascript to validate form before submitting and this only works on client side ; It won't fetch data from database to compare. <script> // Example starter JavaScript for disabling form submissions if there are invalid fields (function() { 'use strict'; window.addEventListener('load', function() { // Fetch all the forms we want to apply custom Bootstrap validation styles to var forms = document.getElementsByClassName('needs-validation'); // Loop over them and prevent submission var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } form.classList.add('was-validated'); }, false); }); }, false); })(); </script>
-
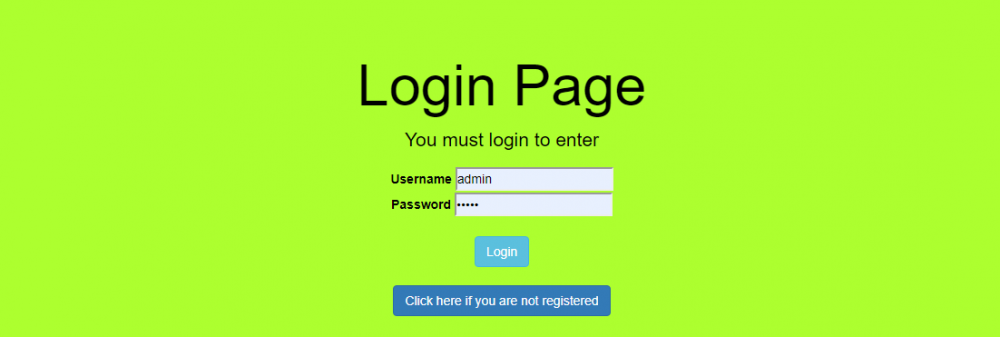
I created a login system with bootstrap but for some reason I cannot delete the "placeholder" (in which it is written "admin") in both the inputs of the form ("uname" and "psw"). Even if I change the placeholder it's remain "admin". Have you any idea? This is the code: <!DOCTYPE html> <html> <head> <title>Login</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="css/styles.css"> </head> <body> <div class="container"> <div class="jumbotron text-center" id="jumbo_log"> <h1>Login Page</h1> <p>You must login to enter</p> <form id="theform" method="get"> <div class="container2"> <label for="uname"><b>Username</b></label> <input type="text" id= "uname" name="uname" required><br> <label for="psw"><b>Password</b></label> <input type="password" id="psw" name="psw" required><br><br> <input type="submit" id="submit" class="btn btn-info" value="Login"><br><br> <a class="btn btn-primary" href="registration.php" role="button">Click here if you are not registered</a> </div> </form> </div> </body> </html>
-
Hi all Trying to build a multi level nav for bootstrap from a database below is the code I am using <?php $table = 'tbl_pages_'.$lang; $sql = "SELECT * FROM $table where parent_id = 0 and visible = 1 order by `order` asc"; //echo $sql; $result = mysqli_query($dbConn,$sql) or die(mysqli_error($dbConn)); if(mysqli_num_rows($result)>0){ ?> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <?php while($row = mysqli_fetch_assoc($result)){ if($row['page'] == 'riders'){ $pageId = $row['page_id']; //get rider information $table = 'tbl_riders_'.$lang; $sql2 = "SELECT * FROM $table where active = 1 order by `sort` asc"; $result2 = mysqli_query($dbConn,$sql2) or die(mysqli_error($dbConn)); if(mysqli_num_rows($result2) >0){ if($page == $row['page']){ echo '<li class="active dropdown">'; } else{ echo '<li class="dropdown">'; } echo '<a href="'.$shopConfig['url'].$row['link'].'" class="dropdown-toggle " data-hover="dropdown" data-toggle="dropdown">'.$row['menu_display']; echo '<b class="caret"></b></a>'; echo '<ul class="dropdown-menu">'; while($row2 = mysqli_fetch_assoc($result2)){ echo '<li><a href="'.$shopConfig['url'].$row['link'].'/'.$row2['id'].'/'.$row2['identifier'].'">'.$row2['rider_name'].'</a></li>'; } $table = 'tbl_pages_'.$lang; $sql3 = "SELECT * FROM $table where parent_id = $pageId and visible = 1 order by `order` asc"; //echo $sql3; $result3 = mysqli_query($dbConn,$sql3) or die(mysqli_error($dbConn)); if(mysqli_num_rows($result3)>0){ while($row3 = mysqli_fetch_assoc($result3)){ echo '<li><a href="'.$shopConfig['url'].$row3['link'].'">'.$row3['menu_display'].'</a></li>'; } } echo '</ul>'; echo '</li>'; } echo ''; } if(($row['page'] != 'shop') && ($row['page'] !='riders')){ $pageId = $row['page_id']; $pagetable = 'tbl_pages_'.$lang; $dropdown = ''; $subSQL = "SELECT * FROM $pagetable where parent_id = $pageId and visible =1 order by `order` asc"; //echo $subSQL; $subresult = mysqli_query($dbConn,$subSQL) or die(mysqli_error($dbConn)); $subRows = mysqli_num_rows($subresult); if($page == $row['page']){ if($subRows >0){ $dropdown = ' dropdown'; } echo '<li class="active'.$dropdown.'">'; } else{ if($subRows >0){ $dropdown = ' class="dropdown"'; } echo '<li'.$dropdown.'>'; } if($subRows > 0){ echo '<a href="'.$shopConfig['url'].$row['link'].'" class="dropdown-toggle " data-hover="dropdown" data-toggle="dropdown">'.$row['menu_display'].' <b class="caret"></b></a>'; echo '<ul class="dropdown-menu">'; while($row3 = mysqli_fetch_assoc($result3)){ echo '<li><a href="'.$shopConfig['url'].$row3['link'].'">'.$row3['menu_display'].'</a></li>'; } echo '</ul>'; } else{ echo '<a href="'.$shopConfig['url'].$row['link'].'">'.$row['menu_display'].'</a>'; } } } echo '</li>'; } else{ if($row['page'] =='shop' && $shopConfig['shop'] == 1 && $shopConfig['shop_status']=='2'){ if($page == 'shop'){ echo '<li class="active">'; } else{ echo '<li>'; } echo '<a href="'.$shopConfig['url'].$row['link'].'">'.$row['menu_display'].'</a></li>'; } ?> </ul> </div><!--/.nav-collapse --> </div> </nav> <?php } ?> this is the HTML it is rendering [code] <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="http://www.plymouthdevils.co/">Home</a><li><a href="http://www.plymouthdevils.co/sponsors">Sponsors</a><li class="active"><a href="http://www.plymouthdevils.co/news">News</a><li><a href="http://www.plymouthdevils.co/photos">Photos</a><li class="dropdown"><a href="http://www.plymouthdevils.co/riders" class="dropdown-toggle " data-hover="dropdown" data-toggle="dropdown">Riders<b class="caret"></b></a><ul class="dropdown-menu"><li><a href="http://www.plymouthdevils.co/riders/1/lee-smart">Lee Smart</a></li><li><a href="http://www.plymouthdevils.co/riders/2/henry-atkins">Henry Atkins</a></li><li><a href="http://www.plymouthdevils.co/riders/3/callum-walker">Callum Walker</a></li><li><a href="http://www.plymouthdevils.co/riders/4/richard-andrews">Richard Andrews</a></li><li><a href="http://www.plymouthdevils.co/riders/5/saul-bulley">Saul Bulley</a></li><li><a href="http://www.plymouthdevils.co/riders/6/steve-boxall">Steve Boxall</a></li></ul></li><li><a href="http://www.plymouthdevils.co/fixtures">Fixtures</a><li><a href="http://www.plymouthdevils.co/season-tickets">Season Tickets</a></li> </div> </div> [/code] I't's probably something obvious I've missed, but can't spot it.
-
Im currently doing the generate report from fetched data. I got 2 type of search filter , search by date and search using customername (select dropdown list). The one using the date search is worked but when i try using the drop down list to fetch the data, it does'nt appear. <?php include '../include/navbar.php'; $post_at = ""; $post_at_to_date = ""; $count = 1000; $queryCondition = ""; if(!empty($_POST["search"]["DOCDATE"])) { $post_at = $_POST["search"]["DOCDATE"]; list($fid,$fim,$fiy) = explode("-",$post_at); $post_at_todate = date('Y-m-d'); if(!empty($_POST["search"]["post_at_to_date"])) { $post_at_to_date = $_POST["search"]["post_at_to_date"]; list($tid,$tim,$tiy) = explode("-",$_POST["search"]["post_at_to_date"]); $post_at_todate = "$tiy-$tim-$tid"; } $queryCondition .= "WHERE sl_iv.DOCDATE BETWEEN '$fiy-$fim-$fid' AND '" . $post_at_todate . "'"; } $sql = "SELECT * From `sl_iv` Inner Join `ar_iv` On ar_iv.DOCNO = sl_iv.DOCNO Inner Join `payment_terms` On ar_iv.TERMS = payment_terms.id " . $queryCondition . " ORDER BY sl_iv.DOCNO Asc"; $result = mysqli_query($conn_connection,$sql); $item_q = "SELECT * FROM `sl_iv`"; $item = mysqli_query($conn_connection, $item_q); $curdate = "SELECT DATEDIFF(CURDATE(), `DOCDATE`) AS DAYS FROM ar_iv"; $resultdate = mysqli_query($conn_connection, $curdate); $query = "SELECT * FROM sl_iv GROUP by COMPANYNAME"; $result1 = mysqli_query($conn_connection, $query); ?> <link rel='stylesheet' type='text/css' href='css/style.css' /> <link rel='stylesheet' type='text/css' href='css/print.css' media="print" /> <script type='text/javascript' src='js/jquery-1.3.2.min.js'></script> <script type='text/javascript' src='js/example.js'></script> <script src="http://code.jquery.com/jquery-1.9.1.js"></script> <link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> </head> <body class="invoice" onLoad="calculateSum()"> <div class="modal-body"> <div id="page-wrap"> <textarea id="header">Report</textarea> <div id="cust"> <textarea id="cust-title"></textarea> <table id="meta"> <tr> <td class="meta-head">Report No.</td> <td name="reportno" class="input-control" /><?php echo $count; ?></td> </tr> <tr> <td class="meta-head">Date</td> <td placeholder="Today Date" name="todaydate" class="input-control" /><?php echo date('Y-m-d'); ?></td> </tr> </table> </div> <br></br> <form name="frmSearch" method="post" action=""> <p class="search_input" id="hiderow"> <input type="text" placeholder="From Date" id="post_at" name="search[DOCDATE]" value="<?php echo $post_at; ?>" class="input-control" /> <input type="text" placeholder="To Date" id="post_at_to_date" name="search[post_at_to_date]" style="margin-left:10px" value="<?php echo $post_at_to_date; ?>" class="input-control" /> <input type="submit" name="go" value="Search"> </p> <br></br> <p id="hiderow"> <select name= "COMPANYNAME"> <option value="">ALL</option> <?php while ($row = mysqli_fetch_array($result1)):;?> <option value="<?php echo ($row['COMPANYNAME']); ?>"><?php echo ($row['COMPANYNAME']); ?></option> <?php endwhile; ?> </select> <input type="submit" name="submit" value="Submit"/> </p> <br /><hr /> <?php if(!empty($result)) { ?> <table id="items"> <center> <thead> <tr> <th width="15%" style="text-align:center"><span>Doc No.</span></th> <th width="10%" style="text-align:center"><span>Date</span></th> <th width="10%" style="text-align:center"><span>Terms</span></th> <th width="10%" style="text-align:center"><span>Due</span></th> <th width="5%" style="text-align:center"><span>Age</span></th> <th width="20%" style="text-align:center"><span>Customer Name</span></th> <th width="10%" style="text-align:center"><span>Ammount</span></th> <th width="10%" style="text-align:center"><span>Payment</span></th> <th width="10%" style="text-align:center"><span>OutStanding</span></th> </tr> </thead> </center> <tbody> <?php if (mysqli_num_rows($result) > 0) { // output data of each row while($row = mysqli_fetch_assoc($result)) { $docamt = $row['DOCAMT']; $paymentamt = $row['PAYMENTAMT']; $outstanding = $docamt - $paymentamt; $then = $row['DOCDATE']; $then = strtotime($then); $now = time(); $difference = $now - $then; $dateage = floor($difference / (60*60*24)); ?> <tr class="item-row"> <td style="text-align:left; font-size:15px" readonly><?php echo ($row['DOCNO']);?></td> <td style="text-align:center; font-size:15px"><?php echo ($row['DOCDATE']);?></td> <td style="text-align:center; font-size:15px"><?php echo ($row['terms']);?></td> <td style="text-align:center; font-size:15px"><?php echo ($row['DUEDATE']);?></td> <td style="text-align:center; font-size:15px"><?php echo $dateage;?></td> <td style="text-align:left; font-size:15px" readonly><?php echo ($row['COMPANYNAME']);?></td> <td><input type="text" style="text-align:right; font-size:15px" class="form-control input-sm TotalAmt" id="TotalAmt0" name="TotalAmt[]" value="<?php echo htmlspecialchars($row['DOCAMT']);?>" readonly></td> <td><input type="text" style="text-align:right; font-size:15px" class="form-control input-sm payment" id="payment0" name="payment[]" value="<?php echo htmlspecialchars($row['PAYMENTAMT']);?>" readonly></td> <td><input type="text" style="text-align:right; font-size:15px" class="form-control input-sm Total_Outstanding" id="Total_Outstanding0" name="Total_Outstanding[]" value="<?php echo number_format((float)$outstanding, 2, '.', '');?>" readonly></td> </tr> <?php } } else { echo "0 results"; } ?> </tbody> </table> <?php } ?> </form> <br> <div class="row"> <div class="col-md-3 pull-right"> <table class="table table-condensed table-bordered table-striped table-custom-font" border="0"> <tr> <td><b>Total Amount (RM)</b></td> <td><input type="text" style="text-align:right; font-size:15px" class="form-control input-sm total_amount" id="total_amount" name="total_amount" value="0.00" readonly></td> </tr> </table> <table class="table table-condensed table-bordered table-striped table-custom-font" border="0"> <tr> <td><b>Total Outstanding (RM)</b></td> <td><input type="text" style="text-align:right; font-size:15px" class="form-control input-sm Net_Total" id="net_total" name="net_total" value="0.00" readonly></td> </tr> </table> </div> </div> <div class="pull-right"> <a href="print_tax.php" target="_blank"> <button type="button" class="btn btn-default btn-sm"> <span class="glyphicon glyphicon-print"></span> PRINT </button> </a> </div> </div> </div> <script> <!--unitcost, taxes, qty, discount, price--> function calculate(qty,rt,up,subttl,taxr,taxa,total,disc,totaltax){ var quantity = $('#'+qty).val(); var rate = $('#'+rt).val(); var unit_price = $('#'+up).val(); var subtotal = quantity * rate * unit_price; // count subtotal $('#'+subttl).val(subtotal.toFixed(2)); var t_disc = $('#'+disc).val(); // check something if that something exists. what something? find that something. no spoon feeding. if (/\%/g.test(t_disc)) { var count_disc = t_disc.match(/\%/g).length; } else { var count_disc = 0; } // replace something2 hahahahahaha. go and learn. again, no spoon feeding. var discount = t_disc.replace(/^[ ]+|[ ]+$/g,''); // not full checking, but you get the idea. if ((/\s/g.test(discount)) || (/[a-zA-Z]/g.test(discount)) || (/[^0-9.?%]/g.test(discount))) { alert("Please Re-Enter Your Discount"); } else { if((count_disc == 1) && (discount[discount.length - 1] === '%')) { // if found something at the end of something, something will happen. var s_disc = discount; str_disc = s_disc.slice(0, -1); var disc_amt = subtotal * str_disc / 100; var ttl = subtotal - disc_amt; $('#'+total).val(ttl.toFixed(2)); } else if (count_disc == 0) { var str_disc = discount; var ttl = subtotal - str_disc; if (isNaN(ttl) == 0 ){ $('#'+total).val(ttl.toFixed(2)); } else { alert("Please Re-Enter Your Discount"); } } else { alert("Please Re-Enter Your Discount"); } } var t_rate = $('#'+taxr).val(); var temp1 = ttl * t_rate / 100; var tax_amount = Math.round(temp1 * 100) / 100; $('#'+taxa).val(tax_amount.toFixed(2)); var total = ttl + tax_amount; $('#'+totaltax).val(total.toFixed(2)); calculateSum(); } function calculateSum() { var total = 0; $(".Total_Outstanding").each(function() { //add only if the value is number if(!isNaN(this.value) && this.value.length!=0) { total += parseFloat(this.value); } }); $("#net_total").val(total.toFixed(2)); var sum_gst = 0; $(".TotalAmt").each(function() { //add only if the value is number if(!isNaN(this.value) && this.value.length!=0) { sum_gst += parseFloat(this.value); } }); $("#total_amount").val(sum_gst.toFixed(2)); var totaltax = 0; $(".TotalTax").each(function() { //add only if the value is number if(!isNaN(this.value) && this.value.length!=0) { totaltax += parseFloat(this.value); } }); $("#total_including_gst").val(totaltax.toFixed(2)); //var aftr_rndg = rndfunc(sum_final*2, 1)/2; //var rndg_adj = aftr_rndg - sum_final; //$("#rounding_adjustment").val(rndg_adj.toFixed(2)); //var pewpewpew = sum_final + rndg_adj; //$("#final_total").val(pewpewpew.toFixed(2)); //$("#bal_payable").val(pewpewpew.toFixed(2)); } function rndfunc(number, p) { //return Math.round((number*2))/2; return +(Math.round(number + "e+"+p) + "e-"+p); } function RoundNum(num, length) { var number = Math.round(num * Math.pow(10, length)) / Math.pow(10, length); return number; } </script> <script> function myFunction() { window.print(); } </script> <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script> <script> $.datepicker.setDefaults({ showOn: "button", buttonImage: "datepicker.png", buttonText: "Date Picker", buttonImageOnly: true, dateFormat: 'dd-mm-yy' }); $(function() { $("#post_at").datepicker(); $("#post_at_to_date").datepicker(); }); </script>
-
Hi, I'm currently stuck as two how I can do this, I have a desktop and mobile design where on Desktop the design acts like tabs but on mobile it acts as an Accordion. But i'm not too sure how the best way to go about this is. Please see attached the designs. Any examples or advice on how to do this would be greatly appreciated.
-
Hello. I have a problem in displaying the user data form database which associated with the user. Maybe i'm messing up the _SESSION part. Im stucked at this part when im changing the add_parcel send_to attribute from (student_username) to (student_name). Since i wanted to display the name of student not the username. <?php session_start(); if(!($_SESSION['username'])){ header("location:index.php?login_first"); } ?> <!-- end navbar top --> <?php include("sidemenu.php"); ?> <!-- page-wrapper --> <div id="page-wrapper"> <div class="row"> <!-- Page Header --> <div class="col-lg-12"> <h1 class="page-header">Dashboard</h1> </div> <!--End Page Header --> </div> <div class="row"> <!-- Welcome --> <div class="col-lg-12"> <div class="alert alert-info"> <?php include("connection.php"); $username=$_SESSION['username']; $sql=mysql_query("SELECT student_name FROM register WHERE student_username='$username'"); $ee=mysql_fetch_array($sql); ?> <i class="fa fa-folder-open"></i><b> Hello ! </b>Welcome Back <b><?php echo $ee['student_name']; ?> </b> </div> </div> <!--end Welcome --> </div> <div class="row"> <div class="col-lg-12"> <div class="table table-responsive"> <table class="table table-hover"> <thead> <tr> <th>S.no</th> <th>Parcel Number</th> <th>Date Recieved</th> <th>Date of Collected</th> <th>Recieved Time</th> <th>Collect Time</th> <th>Status</th> <th>Sent By</th> <th>Sent To</th> </tr> </thead> <?php include("connection.php"); $sql1=mysql_query("SELECT * FROM add_parcel WHERE send_to='$username'"); $i=1; while($row=mysql_fetch_array($sql1)){ echo '<tr class="record"><td>'.$i++.'</td><td>'.$row['parcel_num'].'</td><td>'.$row['date_recieve'].'</td><td>'.$row['date_collect'].'</td><td>'.$row['recieve_time'].'</td><td>'.$row['collect_time'].'</td><td>'.$row['status'].'</td><td>'.$row['sender_name'].'</td><td>'.$row['send_to'].'</td></tr>'; } ?> </html> I tried to change the below code $sql1=mysql_query("SELECT * FROM add_parcel WHERE send_to='$username'"); to $sql1=mysql_query("SELECT * FROM add_parcel"); it displayed all the data of table. I will attach together with some screenshot as well to make it easier. below is image of the Dashboard of user (Screenshot_1 (1).png). Add parcel panel (Screenshot_1 (2).png) Table add_parcel (Screenshot_1 (3).png) Table register (Screenshot_1 (4).png)
-
<?php function getFullMonthName($num) { if ($num < 1 || $num > 12) { return "Unknown"; } return ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"][$num - 1]; } $ids = mysqli_real_escape_string($db, $id); $sql = "SELECT * FROM multimedia, keertan WHERE multimedia.id LIKE '$ids' AND keertan.multimediaid LIKE '$ids' ORDER BY k_order ASC"; $result = mysqli_query($db, $sql); $title_list = "xyz"; $done = "xyz"; while ($myrow = mysqli_fetch_array($result)) { $location = $myrow["location"]; $program = $myrow["program"]; $year = sprintf("%04s", $myrow["year"]); $month = sprintf("%02s", $myrow["month"]); $monthName = getFullMonthName($month); $isnew = $myrow["isnew"]; if ($done != "true") { echo "<h3><b>$location $program $monthName $year</b></h3>"; } $done = "true"; while ($title_list != $myrow["title"]) { $title_list = $myrow["title"]; $sublist = $myrow["sub_title"]; echo "<div class=\"panel panel-primary\"><div class=\"panel-heading clickable\"><h3 class=\"panel-title\"><b>$title_list</b></h3>"; echo "<small>$sublist</small><span class=\"pull-right\"><i class=\"fa fa-minus\"></i></span></div><div class=\"panel-sarabveer-table\"><table class=\"table\"><thead><tr><th>Time</th><th>Kirtani</th><th>MP3</th><th>Video</th></thead>"; } if (strtotime($myrow["created"]) > strtotime("3 weeks ago")) { $newed = "NEW"; } elseif (strtotime($myrow["modified"]) > strtotime("3 weeks ago")) { $newed = "UPDATED"; } else { $newed = ""; } printf("<tr><td>%s</td><td>%s <small>%s</small></td>", $myrow["length"], $myrow["keertaneeya"], $newed); $mp3f = urlencode($myrow['mp3_link']); if ($myrow["mp3_link"] != "") { printf("<td><a target=\"_blank\" href=\"http://www.akji.org.uk/multimedia/%s/%s/%s\"><img src=\"images/play.png\" border=\"0\" width=\"25\" height=\"25\"></a></td>", $myrow["location"], $year, $mp3f); } else { echo "<td></td>"; } if ($myrow["rv1_link"] != "") { printf("<td><a target=\"_blank\" href=\"%s\"><img src=\"images/vplay.png\" border=\"0\" width=\"25\" height=\"25\"></a></td></tr>", $myrow["rv1_link"]); } else { echo "<td></td></tr>"; } echo "</table></div></div>"; } ?> So Basically I have this code that displays this page: https://akjmobile.org/keertannew.php?id=532 The problem is that the echo on line 97 runs to early and cuts of rest of the table information, making the other table information be spit out outside of the Bootstrap Panel. How would I fix this?
-
Hello, I'm having a bit of trouble interpolating Bootstrap HTML from database rows. It's coming out kind of right, but I have font-awesome flags popping up everywhere, and my footer doesn't stretch the entire screen. Kind of like a div isn't being closed. I'd appreciate any help offered. Every three items is a row. There are three columns per row. PHP CODE foreach($retrievedListings as $key => $val) { if($key === 0) { echo '<div class="row"> <div class="col-lg-4"> <div class="column-1"> <h4 style="color:darkblue;"><i style="color:yellow;" class="fa fa-star"></i> '.htmlentities($retrievedListings[$key]['title']).'</h4> <p>By <strong>'.$retrievedListings[$key]['username'].'</strong><br/> '.htmlentities($retrievedListings[$key]['intro']).'</p> <p class="word"><i class="fa fa-flag flag-button"></i>'; $tagsArr = explode(',', $retrievedListings[$key]['tags']); foreach($tagsArr as $tag) { echo '<span class="label label-default label-buffer"><a>'.htmlentities($tag).'</a></span>'; } echo '</p> </div> </div>'; }elseif($key % 3 != 0) { echo '<div class="col-lg-4"> <div class="column-1"> <h4 style="color:darkblue;"><i style="color:yellow;" class="fa fa-star"></i> '.htmlentities($retrievedListings[$key]['title']).'</h4> <p>By <strong>'.$retrievedListings[$key]['username'].'</strong><br/> '.$retrievedListings[$key]['intro'].'</p> <p class="word"><i class="fa fa-flag flag-button">'; $tagsArr = explode(',', $retrievedListings[$key]['tags']); foreach($tagsArr as $tag) { echo '<span class="label label-default label-buffer"><a>'.htmlentities($tag).'</a></span>'; } echo '</p> </div> </div>'; }else{ echo '</div> <div class="row"> <div class="col-lg-4"> <div class="column-1"> <h4>'.htmlentities($retrievedListings[$key]['title']).'</h4> <p>By <strong>'.$retrievedListings[$key]['username'].'</strong> <br/> '.htmlentities($retrievedListings[$key]['intro']).'</p> <p class="word"><strong>Tags :</strong> <span>One,Two,Three</span></p> </div> </div>'; } } What I'm trying to interpolate: <div class="row"> <div class="col-lg-4"> <div class="column-1"> <h4 style="color:darkblue;"><i style="color:yellow;" class="fa fa-star"></i> Lorem Ipsum</h4> <p>By <strong>Ipsum is simply</strong><br/> dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took.</p> <p class="word"><i class="fa fa-flag flag-button"></i><span class="label label-default label-buffer">playstation 4</span> <span class="label label-default label-buffer">playstation 4</span><span class="label label-default label-buffer">playstation 4</span> </p> </div> </div> <div class="col-lg-4"> <div class="column-1"> <h4 style="color:darkblue;"><i style="color:yellow;" class="fa fa-star"></i> Lorem Ipsum</h4> <p>By <strong>Ipsum is simply</strong><br/> dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took.</p> <p class="word"><i class="fa fa-flag flag-button"></i><span class="label label-default label-buffer">playstation 4</span> <span class="label label-default label-buffer">playstation 4</span><span class="label label-default label-buffer">playstation 4</span> </p> </div> </div> <div class="col-lg-4"> <div class="column-1"> <h4 style="color:darkblue;"><i style="color:yellow;" class="fa fa-star"></i> Lorem Ipsum</h4> <p>By <strong>Ipsum is simply</strong><br/> dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took.</p> <p class="word"><i class="fa fa-flag flag-button"></i><span class="label label-default label-buffer">playstation 4</span> <span class="label label-default label-buffer">playstation 4</span><span class="label label-default label-buffer">playstation 4</span> </p> </div> </div> </div> Thanks, Jeremy.
-
I have 3 price tables on my page. These tables under 720px width resolution should get one under the other one (i use bootstrap). The problem is that in any browsers they align well but on desktop safari, ios safari, ios firefox, ios chorome the tables not aligning well at all. You can take a look HERE on safari under 720px resolution to see how it looks. I don't manage to see what is causing the problem.
-
Hi all, I am a real newbie with PHP and mysql. I am trying to create a thumbnail carousel to present all the web applications we have in house.I am using some code from this demo because it does close to everything I need. The problem is that it displays only one image per slide and I would like to display multiple items per slide instead. Is it possible with a foreach loop for example? Code: <?php include_once('db.php'); $query = "select * from images order by id desc limit 6"; $res = mysqli_query($connection,$query); $count = mysqli_num_rows($res); $slides=''; $Indicators=''; $counter=0; while($row=mysqli_fetch_array($res)) { $title = $row['title']; $desc = $row['desc']; $image = $row['image']; if($counter == 0) { $Indicators .='<li data-target="#carousel-example-generic" data-slide-to="'.$counter.'" class="active"></li>'; $slides .= '<div class="item active"> <img src="images/'.$image.'" alt="'.$title.'" /> <div class="carousel-caption"> <h3>'.$title.'</h3> <p>'.$desc.'.</p> </div> </div>'; } else { $Indicators .='<li data-target="#carousel-example-generic" data-slide-to="'.$counter.'"></li>'; $slides .= '<div class="item"> <img src="images/'.$image.'" alt="'.$title.'" /> <div class="carousel-caption"> <h3>'.$title.'</h3> <p>'.$desc.'.</p> </div> </div>'; } $counter++; } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>Dynamic image slider using twitter bootstrap & PHP with MySQL | PGPGang.com</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <style type="text/css"> img {border-width: 0} * {font-family:'Lucida Grande', sans-serif;} </style> </head> <body onload="changePagination('0','first')"> <h2>Dynamic image slider using twitter bootstrap & PHP with MySQL Example. => <a href="http://www.phpgang.com/">Home</a> | <a href="http://demo.phpgang.com/">More Demos</a></h2> <link rel="stylesheet" href="css/bootstrap.min.css" /> <script type="text/javascript" src="js/jquery-1.8.0.min.js"></script> <script src="js/bootstrap.min.js"></script> <style> .carousel-caption { background-image: url("http://www.phpgang.com/wp-content/themes/PHPGang_v2/img/bg_sidebar.png"); } .carousel-inner>.item>img, .carousel-inner>.item>a>img { height:400px; width:700px; } </style> <div class="container" style="width: 730px;"> <h2>Dynamic Image Slider</h2><span style="float: right;margin-top: -30px;"><a href="addnew.php">Add More Images</a></span> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <?php echo $Indicators; ?> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <?php echo $slides; ?> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div> </div> </body> </html> Thanks, Alex
-
Hi All, I have tried with no luck the navigation just doesn't want to stay on the same line... HTML: <div id="nav-menu" class="navbar navbar-style-dark navbar-default navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"><span><img src="img/Logos/george-little-logo.png" alt="George Little Logo" /></span></a> <button type="button" id="navbar-toggle-menu" class="navbar-toggle" data-toggle="offcanvas" data-target="#myNavmenu" data-canvas="body"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <div class="search"> <button type="button" class="navbar-toggle"> <span><i class="glyphicon glyphicon-search search-mobile-btn"></i></span> <div class="search-box"> <form action="" method="get"> <input type="text" placeholder="Search..." name="search"> </form> </div> </button> </div> </div> <div id="myNavmenu" class="collapse navbar-collapse" id="navbar-ex-collapse" role="navigation"> <ul class="nav"> <li> <a class="active" href="#">Home</a> </li> <li> <a href="#">Showings</a> </li> <li> <a href="#">Photos</a> </li> <li> <a href="#">Videos</a> </li> <li> <a href="#">Mixes</a> </li> <li> <a href="#">Hire</a> </li> </ul> </div> <ul class="nav navbar-nav navbar-right"> <li><a href="/users/sign_up">Sign Up</a></li> <li class="divider-vertical"></li> <li> <a class="dropdown-toggle" href="#" data-toggle="dropdown">Sign In <strong class="caret"></strong></a> <div class="more-drop"> <form action="[YOUR ACTION]" method="post" role="form" class="form-horizontal"> <input class="form-control" id="inputEmail1" placeholder="Email" type="email" style="margin-bottom:.5em"> <input class="form-control" id="inputPassword1" placeholder="Password" type="password" style="margin-bottom:.5em"> <div class="checkbox"> <label><input type="checkbox"> Remember me</label> </div> <input class="btn btn-primary" style="margin-top:.75em;width: 100%; height: 32px; font-size: 13px;" type="submit" name="commit" value="Sign In"> </form> </div> </li> </ul> </div> </div> jQuery: function renderMenu() { if($(window).width() < 768 || isMobile.any()) { $("#myNavmenu").removeClass("collapse"); $("#myNavmenu").removeClass("navbar-collapse"); $("#myNavmenu ul.nav").removeClass("navbar-nav"); $("#myNavmenu ul.nav").removeClass("navbar-left"); $("#myNavmenu ul.nav").addClass("navbar-right"); $("#myNavmenu").addClass("navmenu-fixed-right"); $("#myNavmenu").addClass("offcanvas"); $(".navbar-toggle").css("display", "block"); $(".navbar-header").css("float", "none"); } else { $("#myNavmenu").removeClass("navmenu-fixed-right"); $("#myNavmenu").removeClass("offcanvas"); $("#myNavmenu").addClass("collapse"); $("#myNavmenu").addClass("navbar-collapse"); $("#myNavmenu ul.nav").addClass("navbar-nav"); $("#myNavmenu ul.nav").addClass("navbar-left"); $("#myNavmenu ul.nav").removeClass("navbar-right"); $(".navbar-toggle").css("display", "none"); $(".navbar-header").css("float", "left"); } } $(window).ready(function() { renderMenu(); }); $(window).resize(function() { renderMenu(); }); if($(".navbar").width() >= 768) { alignMenu(); } $(window).resize(function() { $("#myNavmenu .nav").append($("#myNavmenu .nav li.more ul").html()); $("#myNavmenu .nav li.more").remove(); alignMenu(); }); function alignMenu() { var w = 0; var mw = ($(".navbar").outerWidth(true) - $(".navbar .navbar-brand img").outerWidth(true)) - 350; if($(".more").length) { mw = ($(".navbar").outerWidth(true) - $(".navbar .navbar-brand img").outerWidth(true)) - $(".more").outerWidth(true); } var i = -1; var menuhtml = ''; jQuery.each($("#myNavmenu .nav").children(), function() { i++; w += $(this).outerWidth(true); if($(".navbar").width() >= 768 && !isMobile.any()) { if (mw < w) { menuhtml += $('<div>').append($(this).clone()).html(); $(this).remove(); } } }); if(menuhtml != "") { $("#myNavmenu .nav").append('<li class="more">' + '<a href="#">More <i class="glyphicon glyphicon-chevron-down"></i></a>' + '<div class="more-drop"><ul>' + menuhtml + '</ul></div>' +'</li>'); } } I'll attach two screenshots to show the menu before and after. Any help would be much appreciated.
-
Hi I am currently using bootstrap to design a landing page. I want to add a contact us form and I need to use a text area for long messages. When I use it with bootstrap it just appears as a single line and not a large field. How can I style just 1 field instead of all of them? This is my HTML code. <form> <div class="form-horizontal"> <label for="Name">Your Name</label> <input type="text" class="form-control" id="Name" placeholder="Name"> <label for="Email">Your Email</label> <input type="Email" class="form-control" id="Email" placeholder="Email"> <label for="Message">Message</label> <input type="textarea" class="form-control" id="Message" placeholder="Message"> </form>
-
Hi to all, As per my client suggested, i need to change the info box background color for every info box (circular way). So i used the CSS3 pseudo nth-child algoritham to assign each info box background color with different background colors. Here is my html code <div class="row flexslider carousel" id="appList"> <ul class="slides"> <li> <div class="col-lg-3 col-md-6 col-sm-6"> <div class="info-box"> <img src="img/shortcuts/money.png" alt=""> <div class="count">1</div> <div class="title">New users</div> <div class="desc">Purchase</div> <div class="desc f-bold">Test</div> </div> </div> </li> <li> <div class="col-lg-3 col-md-6 col-sm-6"> <div class="info-box"> <img src="img/shortcuts/money.png" alt=""> <div class="count">2</div> <div class="title">New users</div> <div class="desc">Purchase</div> <div class="desc f-bold">Test</div> </div> </div> </li> <li> <div class="col-lg-3 col-md-6 col-sm-6"> <div class="info-box"> <img src="img/shortcuts/money.png" alt=""> <div class="count">3</div> <div class="title">New users</div> <div class="desc">Purchase</div> <div class="desc f-bold">Test</div> </div> </div> </li> <li> <div class="col-lg-3 col-md-6 col-sm-6"> <div class="info-box"> <img src="img/shortcuts/money.png" alt=""> <div class="count">4</div> <div class="title">New users</div> <div class="desc">Purchase</div> <div class="desc f-bold">Test</div> </div> </div> </li> <li> <div class="col-lg-3 col-md-6 col-sm-6"> <div class="info-box"> <img src="img/shortcuts/money.png" alt=""> <div class="count">5</div> <div class="title">New users</div> <div class="desc">Purchase</div> <div class="desc f-bold">Test</div> </div> </div> </li> </ul> </div> Here is CSS code .info-box { min-height: 140px; border: 1px solid black; margin-bottom: 30px; padding: 20px; color: white; -webkit-box-shadow: inset 0 0 1px 1px rgba(255, 255, 255, 0.35), 0 3px 1px -1px rgba(0, 0, 0, 0.1); -moz-box-shadow: inset 0 0 1px 1px rgba(255, 255, 255, 0.35), 0 3px 1px -1px rgba(0, 0, 0, 0.1); box-shadow: inset 0 0 1px 1px rgba(255, 255, 255, 0.35), 0 3px 1px -1px rgba(0, 0, 0, 0.1); } .info-box i { display: block; height: 100px; font-size: 60px; line-height: 100px; width: 100px; float: left; text-align: center; border-right: 2px solid rgba(255, 255, 255, 0.5); margin-right: 20px; padding-right: 20px; color: rgba(255, 255, 255, 0.75); } .info-box img { display: block; height: auto; font-size: 46px; line-height: 46px; width: auto; float: left; text-align: center; border-right: 2px solid rgba(255, 255, 255, 0.5); margin-right: 20px; padding-right: 20px; color: rgba(255, 255, 255, 0.75); } .info-box .count { margin-top: -10px; font-size: 34px; font-weight: 700; } .info-box .title { font-size: 12px; text-transform: uppercase; font-weight: 600; } .info-box .desc { margin-top: 10px; font-size: 12px; } #appList ul.slides li div div.info-box:nth-child(5n+1) { background: #fabb3d; border: 1px solid #f9aa0b; } #appList ul.slides li div div.info-box:nth-child(5n+2) { background: #ff5454; border: 1px solid #ff2121; } #appList ul.slides li div div.info-box:nth-child(5n+3) { background: #67c2ef; border: 1px solid #39afea; } #appList ul.slides li div div.info-box:nth-child(5n+4) { background: #79c447; border: 1px solid #61a434; } #appList ul.slides li div div.info-box:nth-child(5n) { background: #20a8d8; border: 1px solid #1985ac; } But when i tried with the above code, the info box only accepts (5n+1) CSS code. Can any one please suggest me the way to get the solution.
-
Hi, I've been looking at the Bootstrap 3 and various tutorials / example sites even from their own website. This has lead me to a question I cannot seem to find a quick answer to why do they use divs over the new HTML5 tags such as nav. For example; <div class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> Comapred to something more like; <div class="container"> <nav> <ul> <li><a href="#"> Home </a></li> </ul> </nav> </div> I know these two examples don't match up in the slightest but I'm not looking for the synatx just an explaniation. Is it the fact that HTML5 is still the draft stages and IE doesn't handle nav to gracefully wihtout shiv etc... Or is the developer of the examples is just a bit lazy and couldn't be bothered to swap it to the newer tags? The reason I ask is I'm not too sure which way would be the best for developing a site using bootstrap. Thanks in advance.
-
Hi Guys, I just redesigned my site in order to make i mobile friendly. I was seeing an increase og mobile traffic og almost 20%, so something had to be done! You can se the current site here: Lav din egen hjemmeside fra bunden (make your own website - the site is about tutorials, just like phpfreaks ) It would be really cool if you would test the responsiveness of the site and maybe com with some design improvement suggestions. If you are intereste you can see how the site used to look like here: The Old versions of the site I really hope you like the new design and look better
-
I need help with adding some ajax to my jquery script to pass a php var to a modal. I can open the modal with the bit of jquery below but I am at a lose on how to add any ajax to this jquery script to take the $id from the link to the modal. The jquery I am opening the modal with $(document).ready(function(){ $(".launch-modal").click(function(){ $("#editexpenses").modal({ keyboard: false }); }); }); I am opening the modal with this link to the jquery <a id="<?php $id ?>" title="Edit this item" class="launch-modal" href="#editexpenses">edit</a> The modal <div class="modal fade" id="editexpenses" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <?php $id = $_POST['expID']; echo 'id' . $id; var_dump($_POST); ?> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
-
Hello everyone. I've been busily working on a new student information system. It is currently in beta and there are still some missing pieces, but I think it is big enough to start letting people test it in case I've overlooked something. To test it out, visit the link below. The test login credentials are on the login screen. Thank you. URL: http://pt.7mediaws.org/ Verification link: http://pt.7mediaws.org/phpfreaks.txt
-
I am pulling stock symbols from Yahoo finance in a json object and I am trying to show them as a drop-down menu while the user starts typing the name of the company or the symbol in the search box . Typeahead is not working as a drop down menu from the search box. I think I am doing everything right.This is the code I have so far. Any help is appreciated. quote.js $(document).ready(function() { // create autocomplete $('#form-quote input[name=symbol]').typeahead({ // load autocomplete data from suggest.php source: function(query, callback) { $.ajax({ url: '../suggest.php', type: 'POST', dataType: 'json', data: { symbol: query }, success: function(response) { callback(response.symbols); } }); } }); // load data via ajax when form is submitted $('#form-quote').on('click', function() { // determine symbol var symbol = $('#form-quote input[name=symbol]').val(); // send request to quote.php $.ajax({ url: 'quote.php', type: 'POST', data: { symbol: symbol }, success: function(response) { $('#price').text(response); } }); return false; }); }); quote.php <?php //configuration require("../includes/config.php"); //if form was submitted if($_SERVER["REQUEST_METHOD"] == "POST"){ $stock = lookup(strtoupper($_POST["symbol"])); if(empty($_POST["symbol"])){ //echo "You must enter a stock symbol"; }else if($_POST["symbol"]){ $price = number_format($stock['price'], 2); echo "A share of {$stock['name']} costs $$price"; } } else{ // render portfolio render("stock_search.php", ["title" => "Get Quote"]); } ?> quote_search.php <form id = "form-quote" action="quote.php" method="post"> <fieldset> <div class="control-group"> <input name="symbol" autofocus autocomplete="off" placeholder="Symbol" type="text"/> </div> <div class="control-group"> <button type="submit" class="btn">Get Quote</button> </div> </fieldset> <div id="price"></div> <div id="suggestions"></div> </form> <script type="text/javascript" src="js/quote.js" ></script> quote_search.php <form id = "form-quote" action="quote.php" method="post"> <fieldset> <div class="control-group"> <input name="symbol" autofocus autocomplete="off" placeholder="Symbol" type="text"/> </div> <div class="control-group"> <button type="submit" class="btn">Get Quote</button> </div> </fieldset> <div id="price"></div> <div id="suggestions"></div> </form> <script type="text/javascript" src="js/quote.js" ></script> suggest.php <?php // configuration require("../includes/functions.php"); // if form was submitted if ($_SERVER["REQUEST_METHOD"] == "POST") { // load suggestion data $data = @file_get_contents("http://d.yimg.com/aq/autoc?query= {$_POST['symbol']}®ion=US&lang=en-US&callback=YAHOO.util.ScriptNodeDataSource.callbacks"); // parse yahoo data into a list of symbols $result = []; $json = json_decode(substr($data, strlen('YAHOO.util.ScriptNodeDataSource.callbacks('), -1)); foreach ($json->ResultSet->Result as $stock) $result[] = $stock; echo json_encode(['symbols' => $result]); } ?>