Search the Community
Showing results for tags 'css'.
-
I am trying to identify the style.css through the config file then bring into the project using the include command. I can get the project to tell me which css style is listed but it is not actually linking the css. Is this possible or am i wasting my time. I want to do it this way so that I can change the style.css if required and it pick up the new details without the need to clear cache to implement changes. ####### CONFIG.PHP <?php //EXTRA PARAMETERS $sitename = "DEMO SITE"; $timezone = "Australia/Brisbane"; //Set for head office location $stylecss = "../include/style.css"; $loginurl = ""; // default landing page for login $logoimg = ""; $logoimg_params = "height='50px', width='100px'"; ?> ####### INDEX.PHP <?php session_start(); include('include/config.php'); include('include/edb.php'); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title><?php echo $sitename?></title> <link href="<?php echo $stylecss?>" rel="stylesheet" type="text/css" /> </head>
-
Using the h1, h2, and h3 with the following info in css (a,b and c) (titlte1, title2 and title3). I am not sure if I have done it correct in css, need help to find out what I an doing wrong, or did I missing something. html { font-family: sans-serif; line-height: 1.15; -webkit-text-size-adjust: 100%; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } body { margin: 0; font-family: "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 1rem; font-weight: 400; line-height: 1.5; color: #212529; text-align: left; background-color: #fff; } h1, h2, h3, h4, h5, h6 { margin-top: 0; margin-bottom: 0.5rem; } h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 { margin-bottom: 0.5rem; font-family: inherit; font-weight: 500; line-height: 1.2; color: inherit; } h1, .h1 { font-size: 2.5rem; } h2, .h2 { font-size: 2rem; } h3, .h3 { font-size: 1.75rem; } h4, .h4 { font-size: 1.5rem; } h5, .h5 { font-size: 1.25rem; } h6, .h6 { font-size: 1rem; } h1 .aa{ /* use to make text glow in dashboard.php */ background-image: url("move.gif"); background-size: cover; color: transparent; -moz-background-clip: text; -webkit-background-clip: text; text-transform: uppercase; font-size: 80px; margin: 5px 0; } h2 .bb { /* use to make text glow in dashboard.php */ background-image: url("move.gif"); background-size: cover; color: transparent; -moz-background-clip: text; -webkit-background-clip: text; text-transform: uppercase; font-size: 40px; margin: 10px 0; } h3 .cc { /* use to make text glow in dashboard.php */ background-image: url("move.gif"); background-size: cover; color: transparent; -moz-background-clip: text; -webkit-background-clip: text; text-transform: uppercase;y font-size: 40px; margin: 10px 0; } .title { font-family: 'Comic Neue', cursive; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: -1vh; letter-spacing: 1px; line-height:2 } .title1 { /* use to make text glow in dashboard.php */ font-family: 'Coming Soon', cursive; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 20vh; letter-spacing: 1px; line-height:2 } .title2 { /* use to make text glow in dashboard.php */ font-family: 'Allerta Stencil'; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 1vh; letter-spacing: 1px; line-height:2 } .title3 { /* use to make text glow in dashboard.php */ font-family: 'Kanit', sans-serif; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 10vh; letter-spacing: 1px; line-height:2 } <div class="row"> <div class="col-12 col-sm-6 col-md-5"> <div class="info-box"> <div class="info-box-content"> <h1 class="cc" "title2">aaaaaaaaaaaaaaaaaaaaaaaa</h1> </div> </div> </div> <div class="col-12 col-sm-6 col-md-5"> <div class="info-box mb-3"> <div class="info-box-content"> <h2 class="cc" "title2">AAAAAAAAAAAA</h2> </div> </div> </div> </div> <div class="col-12 col-sm-6 col-md-4"> <div class="info-box mb-3"> <div class="ms-3"> <h2 class="bb" "title2">AAAAAAAAAAAABBBBBBBBBBBBDDDDDDDDDDD</h2> </div> </div> </div> ReplyReport It should look like the 2 screenshots
-
Hello Everyone, This is Trisha, and I would like to know about the UI and UX of our website, you can visit our website from here: https://themeselection.com If you want to rate our website then you can do it from here: https://www.csswinner.com/details/themeselection/16567 Thanks!
-
I am trying to develop an PHP MySQL database application where edit details is not working.I am new to PHP and doing this with the help of various web resources such as youtube videos, tutorials, similar programs etc .I am able to fetch the data from the database, but when it comes to edit, the data remains the same even after changing.Can anyone suggest the solution of this problem. manage-profile.php <?php session_start(); require('connection.php'); //If your session isn't valid, it returns you to the login screen for protection if(empty($_SESSION['sl_no'])){ header("location:access-denied.php"); } //retrive student details from the student table $result=mysqli_query($con, "SELECT * FROM student WHERE sl_no = '$_SESSION[sl_no]'"); if (mysqli_num_rows($result)<1){ $result = null; } $row = mysqli_fetch_array($result); if($row) { // get data from db $stdId = $row['sl_no']; $stdRoll = $row['roll_no']; $stdName = $row['name']; $stdClass = $row['class']; $stdSex= $row['sex']; } ?> <?php // updating sql query if (isset($_POST['update'])){ $myId = addslashes( $_GET[$id]); $myRoll = addslashes( $_POST['roll_no'] ); $myName = addslashes( $_POST['name'] ); $myClass = addslashes( $_POST['class'] ); $myGender = $_POST['sex']; $sql = mysqli_query($con,"UPDATE student SET roll_no='$myRoll', name='$myName', class='$myClass', sex='$myGender' WHERE sl_no = '$myId'" ); // redirect back to profile header("Location: manage-profile.php"); } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Student Profile Management</title> <link href="css/student_styles.css" rel="stylesheet" type="text/css" /> <script language="JavaScript" src="js/user.js"> </script> </head> <body bgcolor="#e6e6e6"> <center><b><font color = "black" size="6">Online Voting System</font></b></center><br><br> <div id="page"> <div id="header"> <h2>Manage Profile</h2> <a href="student.php">Home</a> | <a href="vote.php">Current Polls</a> | <a href="manage-profile.php">Manage My Profile</a> | <a href="changepassword.php">Change Password</a>| <a href="logout.php">Logout</a> </div> <div id="container"> <table border="0" width="620" align="center"> <CAPTION><h3>Update Profile</h3></CAPTION> <form action="manage-profile.php?$id=<?php echo $_SESSION['sl_no']; ?>" method="post" onsubmit="return updateProfile(this)"> <table align="center"> <tr><td>Roll Number:</td><td><input type="text" style="background-color:#e8daef; font-weight:regular;" name="roll_no" maxlength="50" value="<?php echo $row["roll_no"]; ?>"></td></tr> <tr><td>Name:</td><td><input type="text" style="background-color:#e8daef; font-weight:regular;" name="Name" maxlength="30" value="<?php echo $row["name"]; ?>"></td></tr> <tr><td>Class:</td><td><select name='sclass' style='background-color:#e8daef; font-weight:regular;' maxlength='10' id='class' required='true'> <option value='HS-1st Year' <?php if($row["class"]=='HS-1st Year') { echo "selected"; } ?> >HS-1st Year</option> <option value='HS-2nd Year' <?php if($row["class"]=='HS-2nd Year') { echo "selected"; } ?> >HS-2nd Year</option> <option value='BA-1st Sem' <?php if($row["class"]=='BA-1st Sem') { echo "selected"; } ?> >BA-1st Sem</option> <option value='BA-3rd Sem' <?php if($row["class"]=='BA-3rd Sem') { echo "selected"; } ?> >BA-3rd Sem</option> <option value='BA-5th Sem' <?php if($row["class"]=='BA-5th Sem') { echo "selected"; } ?> >BA-5th Sem</option> <option value='BCom-1st Sem' <?php if($row["class"]=='BCom-1st Sem') { echo "selected"; } ?> >BCom-1st Sem</option> <option value='BCom-3rd Sem' <?php if($row["class"]=='BCom-3rd Sem') { echo "selected"; } ?> >BCom-3rd Sem</option> <option value='BCom-5th Sem' <?php if($row["class"]=='BCom-5th Sem') { echo "selected"; } ?> >BCom-5th Sem</option> </select> </td></tr> <tr><td>Sex:</td><td> <input type='radio' style='background-color:#e8daef; font-weight:regular;' name='gender' id='male' value='Male' <?php if($row["sex"]=='Male') { echo "checked"; } ?> >Male<br> <input type='radio' style='background-color:#e8daef; font-weight:regular;' name='gender' id='female' value='Female' <?php if($row["sex"]=='Female') { echo "checked"; } ?> >Female<br></td></tr> <tr><td> </td></tr><tr><td><input type="submit" name="update" value="Update Profile"></td></tr> </table> </form> </div> <div id="footer"> <div class="bottom_addr">Student Union Election,Anonymous College</div> </div> </body> </html>
-
I'm pretty sure this is the correct forum to ask this, it's my first time posting outside of the PHP forums. I'm building (trying to build) a web app, it's pretty much a practice project so I'm not ready or able to invest in font awesome pro so I've been using their free icons. The issue I'm inquiring about is the font-awesome.min.css file. I've used it in one file and am able to use a certain icon which is listed as a free icon, but I'm not able to get the icon to appear in other places that are linked to the same file. The icon in question is "fa fa-newspaper" icon, if that makes a difference. I can use it in one area of the app but not in another. I suspected I'm using 2 different font-awesome.min.css files. (the project started with a template that I have expanded and customized beyond recognition) but no matter how much I move them around and link them I can't get that one icon to work anywhere else on the app. Nothing I find in searching around tackles this, and it seems like such a silly thing. So I'm wondering if anyone has any input or some knowledge/experience that could answer this question for me. (I'm aware that font-awesome probably has some dependencies so instead of linking to existing files I've tried to copy the file structure into it's own directory) That particular icon still doesn't work, it's not a matter of life and death but it's baffling. So I'm wondering if anyone can explain this to me. TIA
- 7 replies
-
- fontawesome
- css
-
(and 1 more)
Tagged with:
-
Hi friends, Css is not working without clean and close tab. i am cleaning cache and closing tab. When i opened new tab is working css codes. i uninstalled and reinstall browsers. But it isn't working again. It is working other computers. But it is not working my computer. index.php <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Site</title> <link type="text/css" rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <div class="bir">Bir</div> <div class="iki">İki</div> <div class="uc">Üç</div> <div class="dort">Dört</div> <div class="bes">Beş</div> <div class="alti">Altı</div> </div> </body> </html> style.css .container { width:100%; height:800px; } .bir { color:red; } .iki { font-size:30px; } .uc { font-weight:bold; } .dort { width:1000px; height:150px; color:#fff; font-weight:bold; background-color:blue; } .bes { width:300px; height:50px; background-color:red; } .alti { width:100px; height:200px; background-color:brown; color:#fff; }
-
I have a string in a TD tag that says "100 g". The 'g' is grams, but it's not in it's own Span, so I need a way to find the 'last character', and then hide it in CSS. I can see how to do ::first-letter, but there doesn't seem to be a way to do Last-Letter. Is there?
-
In my project I have a CSS custom variables like this: :root { --primary-color: #e04c4c; --secondary-color: #2c2c5e; --text-color: #d67900; } In my LESS files I have used LESS color functions to get more colors base on its primary and secondary. This is how its look like: .component1 { background: darken(--primary-color, 10%); } .component2 { background: lighten(--secondary-color, 5%); } But when I compile this, it gives an error like this? When googling I found a solution for SASS, but not for LESS. Can anybody tell me is there any possible workaround for this particular case? Thank you.
-
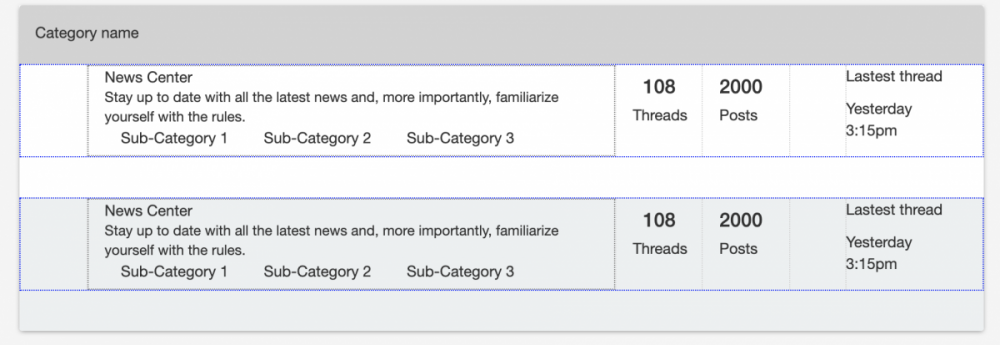
So I'm posting this in CSS because I think I'm having a CSS issue. Basically, I have this right now: I'm trying to vertically center the blue box and everything inside it. I've tried line-height, vertical-align, display: inline-block, position relative and absolute. The only way that works is if I do it manually with absolute or margin. But absolute isn't responsive so that's a problem. I'm using Bootstrap from the CDN if that matters. I'm only going to include code for the first box so that it doesn't get messy. HTML: <div class="container category-forums clearfix"> <div class="container category-forums-wrap"> <div class="container category-icon clearfix"></div> <div class="container forum-details-wrapper clearfix"> <div class="container forum-details-container"> <p class="forum-name">News Center</p> <p class="forum-desc">Stay up to date with all the latest news and, more importantly, familiarize yourself with the rules.</p> <div class="sub-forum-container container clearfix"> <p class="sub-forums clearfix">Sub-Category 1</p> <p class="sub-forums clearfix">Sub-Category 2</p> <p class="sub-forums clearfix">Sub-Category 3</p> </div> </div> </div> <div class="container forum-threads clearfix"> <h4>108</h4> <p>Threads</p> </div> <div class="container forum-posts clearfix"> <h4>2000</h4> <p>Posts</p> </div> <div class="container forum-latest-posts clearfix"> <div class="container last-avatar clearfix"></div> <p>Lastest thread</p> <p>Yesterday 3:15pm</p> </div> </div> </div> CSS: .category-forums { width: 100%; height: 41%; background-color: #ecf0f1; padding: 0; border-bottom-left-radius:.25rem!important; border-bottom-right-radius:.25rem!important; } .category-icon { width: 7%; height: 100%; border-right: 1px dotted lightgray; margin: 0; float: left; line-height: 100%; } .category-forums-wrap { height: 70%; width: 100%; border: 1px dotted blue; padding: 0; display: inline-block; vertical-align: middle; } .forum-details-wrapper { width: 55%; height: 100%; border-right: 1px dotted lightgray; margin: 0; float: left; padding: 0; } .forum-details-container { width: 100%; height: 100%; border: 1px dotted gray; margin: 0; } .forum-name { margin: 0; } .sub-forum-container { width: 100%; float: left; margin: 0; } .sub-forums { width: 31%; margin: 0; float: left; } .forum-desc { margin: 0; font-size: 1.3rem; } .forum-threads { width: 9%; height: 100%; border-right: 1px dotted lightgray; float: left; text-align: center; line-height: 100%; } .forum-posts { width: 9%; height: 100%; border-right: 1px dotted lightgray; float: left; line-height: 100%; } .forum-latest-posts { width: 20%; height: 100%; float: left; } .last-avatar { width: 25%; height: 100%; border-right: 1px dotted lightgray; float: left; text-align: center; line-height: 100%; } I'm having a tough time even centering the text vertically.
-
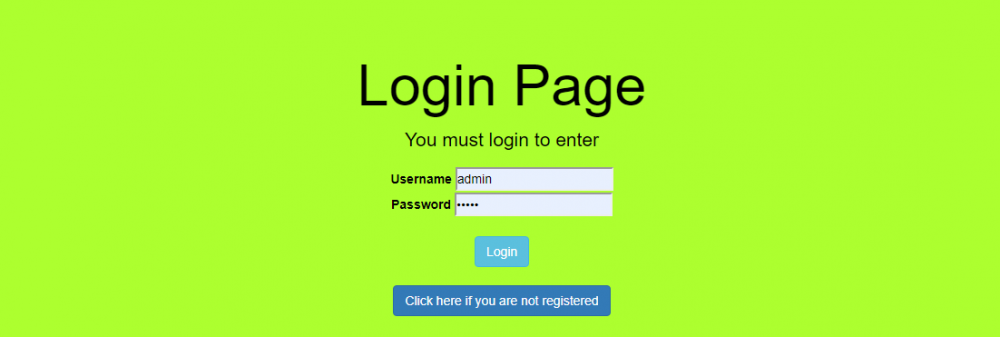
I created a login system with bootstrap but for some reason I cannot delete the "placeholder" (in which it is written "admin") in both the inputs of the form ("uname" and "psw"). Even if I change the placeholder it's remain "admin". Have you any idea? This is the code: <!DOCTYPE html> <html> <head> <title>Login</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="css/styles.css"> </head> <body> <div class="container"> <div class="jumbotron text-center" id="jumbo_log"> <h1>Login Page</h1> <p>You must login to enter</p> <form id="theform" method="get"> <div class="container2"> <label for="uname"><b>Username</b></label> <input type="text" id= "uname" name="uname" required><br> <label for="psw"><b>Password</b></label> <input type="password" id="psw" name="psw" required><br><br> <input type="submit" id="submit" class="btn btn-info" value="Login"><br><br> <a class="btn btn-primary" href="registration.php" role="button">Click here if you are not registered</a> </div> </form> </div> </body> </html>
-
Hello Experts, I need help on a wordpress plugin "Easy Student Results". I installed this plugin for my ITI Institute results and when entered all institution trades, courses, students separated with trades and then started adding results on the basis of trades then this plugin doesn't show results of all trades students. It only shows results of firstly created trades students results. All other trades students results are showing unavailability error. So i need your help. https://wordpress.org/plugins/easy-student-results Thank you Manish Bajpai
-
Hi there, I have a page of products listed on a categories page, at the minute the mysql results are split into 3 columns, but when the page opens on a larger / high res screen there is a lot of space down the right hand side of the products. I was hoping someone might be able to help me so these move when necessary. I have pasted the categories page, if anything else is needed please let me know. Hope to hear from someone. thanks. MsKazza <?php session_start(); include('Connections/adlantic.php'); ?> <!doctype html> <html> <head> <style> /* Remove the navbar's default margin-bottom and rounded borders */ .pagination { background: #0066FF; border-radius: 15px; } .rest { font:Arial, Helvetica, sans-serif; color:#0066FF; float: left; padding: 8px 8px; text-decoration: none; border: 1px solid #ddd; margin: 0 4px; transition: background-color .3s; } .rest a { color:#0066FF; text-decoration:none; transition: background-color .3s; } /* Set height of the grid so .sidenav can be 100% (adjust as needed) */ .active { font:Arial, Helvetica, sans-serif; color:#ffffff; background:#0066FF; float: left; padding: 8px 8px; text-decoration: none; border: 1px solid #ddd; margin: 0 4px; } </style> <?php $recordID = $_GET["recordID"]; $result_category = mysqli_query($con, "SELECT products.*, categories.* FROM products INNER JOIN categories ON products.category=categories.id WHERE cat_name='$recordID' AND products.product_publish='1'"); $row_category = mysqli_fetch_assoc($result_category); $metatitle= $row_category['cat_name']; $metadesc=$row_category['cat_name']; $metakeywords=$row_category['cat_name'] . "business gifts, corporate gifts, promotional products, promotional items, promotional merchandise, promotional giveaways, advertising products, sales promotion, giveaways, exhibition, conference, environmentally friendly products, eco products, printed"; include('header.php'); ?> <meta http- equiv="content-type" content="text/html;charset=UTF-8"> <script src="js/lightbox-2.6.min.js"></script> <script type="text/javascript"> $(function() { //More Button $('.more').live("click",function() { var ID = $(this).attr("id"); if(ID) { $("#more"+ID).html('<img src="moreajax.gif" />'); $.ajax({ type: "POST", url: "ajax_more.php", data: "lastmsg="+ ID, cache: false, success: function(html){ $("ol#updates").append(html); $("#more"+ID).remove(); } }); } else { $(".morebox").html('The End'); } return false; }); }); </script> <link href="css/lightbox.css" rel="stylesheet" /> <br /> <div style="clear: both;"> <br /> <div class="content-area"> <div class="page-content"> <div class="product"> <div class="product-name">Categories</div> <div class="product-info" style="background:#E5E4E4; margins:auto;"> <br /> <table border=0 width="550px" align="center" cellpadding="5" cellspacing="5" bgcolor="#FFFFFF"><tr> <?php $result = mysqli_query($con, "SELECT * FROM sub_categories WHERE cat_name='$recordID' ORDER BY subcat_name ")or die($result. "<br/><br/>".mysql_error()); $count = 0; $max = 4; while($row = mysqli_fetch_assoc($result)) { if (['$result'] > 0){ $count++; echo '<td style="padding:5px;"><img src="eCommerceAssets/images/arrow.png"> <a href="sub_category.php?recordID='.$row['id'].'" class="topbar">'.$row['subcat_name'].'</a></td>'; if($count >= $max){ //reset counter $count = 0; //end and restart echo '</tr><tr>'; } } elseif ($result = 0) { echo 'There are no Subcategories available.'; } } ?> </tr></table> <?php $recordID = $_GET["recordID"]; // find out how many rows are in the table $query = mysqli_query($con, "SELECT COUNT(*) FROM products WHERE category='$recordID' AND product_publish='1'"); $r = mysqli_fetch_array($query); $numrows = $r[0]; // number of rows to show per page $rowsperpage = 18; // find out total pages $totalpages = ceil($numrows / $rowsperpage); // get the current page or set a default if (isset($_GET['currentpage']) && is_numeric($_GET['currentpage'])) { // cast var as int $currentpage = (int) $_GET['currentpage']; } else { // default page num $currentpage = 1; } // end if // if current page is greater than total pages... if ($currentpage > $totalpages) { // set current page to last page $currentpage = $totalpages; } // end if // if current page is less than first page... if ($currentpage < 1) { // set current page to first page $currentpage = 1; } // end if // the offset of the list, based on current page $offset = ($currentpage - 1) * $rowsperpage; // get the info from the db $query = "SELECT * FROM products INNER JOIN images ON products.product_code=images.product_code WHERE category=$recordID AND product_publish='1' ORDER BY product_id ASC LIMIT $offset, $rowsperpage"; $rs_result = mysqli_query($con, $query); $cat_name = $row_category['cat_name']; // always make sure you get a valid result!!! if($result == false) { die("Query failed: ".mysqli_error().PHP_EOL.$query); } echo "<br /><br />"; echo "<b>You are viewing page " . $currentpage . " of " . $totalpages . "</b><br />"; echo "We found " . $numrows . " products <br />"; ?> <?php if ($rs_result == NULL) { echo "There are no products to display in this category"; } else { ?> <br /><br /> <table align="center" border=0 width="550px" cellpadding="5" cellspacing="5"><tr> <?php $count1 = 0; $max1 = 3; while($row1 = mysqli_fetch_assoc($rs_result)) { $prod_name = $row1['product_name']; if(strlen($prod_name)>24){ $prod_name=substr($prod_name,0,24).' ...'; } if (['$rs_result'] > 0){ $count1++; echo '<td align="center" valign="top">'; echo '<table align="center" bgcolor="#ffffff" width="160"><tr><td height="5" align="center">'; echo '</td></tr><tr><td align="center">'; echo '<a href="product.php?name='; echo $row1['slug']; echo '" class="topbar">'; echo '<img src="eCommerceAssets/images/products/'; echo $row1['product_image_big1']; echo '" width="150" height="200">'; echo '</a>'; echo '</td></tr><tr><td align="center">'; echo '<strong><a href="product.php?name='; echo $row1['slug']; echo '" class="prod-name">'; echo $prod_name; echo '</a></strong><br />'; echo '<a href="product.php?name='; echo $row1['slug']; echo '" class="button">More Info</a><br />'; echo '</td></tr></table><br /><br />'; echo '</td>'; if($count1 >= $max1){ //reset counter $count1 = 0; //end and restart echo '</tr><tr>'; } } elseif ($rs_result = 0) { echo 'There are no products available.'; } } ?> </tr></table> <?php } // close while loop echo "<br />"; /****** build the pagination links ******/ // range of num links to show $range = 3; // if not on page 1, don't show back links if ($currentpage > 1) { // show << link to go back to page 1 echo "<span class='rest'> <a href='?recordID=$recordID¤tpage=1'><<</a> </span>"; // get previous page num $prevpage = $currentpage - 1; // show < link to go back to 1 page echo "<span class='rest'> <a href='?recordID=$recordID¤tpage=$prevpage'><</a></span> "; } // end if // loop to show links to range of pages around current page for ($x = ($currentpage - $range); $x < (($currentpage + $range) + 1); $x++) { // if it's a valid page number... if (($x > 0) && ($x <= $totalpages)) { // if we're on current page... if ($x == $currentpage) { // 'highlight' it but don't make a link echo "<span class='active'> <b>$x</b> </span>"; // if not current page... } else { // make it a link echo "<span class='rest'><a href='?recordID=$recordID¤tpage=$x'>$x</a> </span>"; } // end else } // end if } // end for // if not on last page, show forward and last page links if ($currentpage != $totalpages) { // get next page $nextpage = $currentpage + 1; // echo forward link for next page echo "<span class='rest'> <a href='?recordID=$recordID¤tpage=$nextpage'>></a></span>"; // echo forward link for lastpage echo "<span class='rest'> <a href='?recordID=$recordID¤tpage=$totalpages'>>></a></span>"; } // end if /****** end build pagination links ******/ // close if ?> </div> </div> </div><!-- end of page-content --> <div class="left-side"> <?php include('menu.php'); ?> </div><!-- end of left side panel --> </div><!--end of content-area--> <br /> <div style="clear: both;"><br /> <?php include('footer.php'); ?> </div> <script src="js/cbpFWTabs.js"></script> <script> new CBPFWTabs( document.getElementById( 'tabs' ) ); </script> </body> </html>
-
Over the past year I started using composer and have realized that using a dependency manager keeps development and code maintenance so much easier. yay composer! I can see an equally big need to do this for front side technologies (ie: js & css) What exists for us PHP developers to help maintain that huge mess of front end stuff we need to include. Is there something to manage and minify JS/CSS that works well with the PHP environment? Thanks
-
Hey! I want to create a website that can test your counting pace. I’ll make colored, square div that change color after 10 to 30 seconds when you hover over it, and then you’ll type down how long you think it took in a form to check if you’re right. My solution to do this is to create the PHP variable $time = rand(10,30), and in CSS get the div:hover transition-delay to be $time. Then, after the form, I need the same variable for if($_POST[timeguess] = $time) {echo “Correct!”}. I have no idea how to access the same variable in both the CSS and HTML, so I hope some of you can help me out! Thanks
-
Hi, I hope I am in the right place for some help. If not, I apologize I have just installed e-fiction on my website and I am having a little issue with some of the codes and where I need to go to modify things. This is a screenshot of the page and what I am trying to modify. What I want to do is make the banner CENTERED. This I thought was easy but whatever I do, it doesn't seem to work. I must be looking in the wrong place. Secondly, I want to move the menu bar - HOME - MEMBERS - SEARCH etc underneath the banner and that too to be centered. I am going to upload the files to Sendspace ( http://www.sendspace.com/file/mi0i6e), as the zip is too big to upload here and I am unsure which files need to be modified (that is where I am stuck) Thank you SO much, and I hope someone can help me. I am trying to learn all of this and it's all so confusing
-
I have this jquery code below. It basically shows a new div when mouse hover over another div. It works. But I noticed that on page load, it sometimes shows 1 or 2 products already hovered and showing the ".show-details" content. This doesn't happen on every page and sometimes it's only 1 product and sometimes it's 2 products. And they vary in the positions on a page. Do you know why it's doing that and how to fix it? By the way, I have ".show-details" set to display: none by default in the CSS file. <script> $(document).ready(function() { $(".product-small").hover(function() { $(this).find('.show-details').fadeIn("fast").css({ display: 'block'}); }, function(){ $(this).find('.show-details').fadeOut("fast").css({ display: 'block'}); }); }); </script>
-
z
-
Hi, I'm currently stuck as two how I can do this, I have a desktop and mobile design where on Desktop the design acts like tabs but on mobile it acts as an Accordion. But i'm not too sure how the best way to go about this is. Please see attached the designs. Any examples or advice on how to do this would be greatly appreciated.
-
A website user was telling me that text wasn't appearing on bold when the CSS called for font-weight:bold. She's using a Mac desktop, with Safari (and possibly Chrome; I don't have all info yet). The font is Raleway: <link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet" type="text/css"> From what I was able to find -- no one on Google seemed to have this exact issue -- sometimes Safari won't show bold unless you specifically reference a font for it? Is that right? So the solution seems to be changing the stylesheet reference to: <link href="https://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet" type="text/css"> This just seems incredibly odd to me. I've never heard of a user having this issue before. Is this known? Is that the actual fix? Am I to assume all browsers on Chromebook (my preferred platform) and Linux and Windows just create an ad-hoc "faux bold" to display, if bold isn't specified? A lot of questions, but this is just a weird issue, especially since I haven't heard of it until June 2016.
-
Hello there, my name is Ryan. I am a Web Developer from England that specialises in creating mobile-responsive websites. Whether you need a website that takes monthly payments, one-off purchases or runs ads I will take your idea and craft an elegant solution. Skills - PHP HTML5 CSS Javascript I have built user-interfaces and backend database systems, in my 10 years of web development there is little I haven't touched upon. If you are interested in my services you can contact me at: Email ryansocratous@gmail.com Skype ryanify Thank you.
-
I can't figure out how to make this script (twitch(dot)tv) to show only online/live channels not all... Here is Javascript (function () { 'use strict'; angular .module('twitch', []) .controller('TwitchCtrl', TwitchCtrl); function TwitchCtrl($http, $scope) { $scope.streams=[]; var apiEndPoint = 'https://api.twitch.tv/kraken/streams/'; var streamers = ['Chizijs','tornis', 'elveeftw', 'piecits', 'lobosjr', 'fattypillow']; var apiSuccess = function(response, streamer){ console.log(response); var stream = response.data; stream.Name = streamer; var offline = stream.stream === null if(offline){ stream.stream = {game: 'offlines', channel:{ 'logo': '' }}; $scope.streams.push(stream); } else{ $scope.streams.unshift(stream); } console.log(stream); }; var apiError = function(response, streamer){ console.log(response); if(response.status === 422){ var stream = response.data; stream.Name = streamer; stream.stream = {game: 'Account Closed', channel:{ 'logo': ''}}; console.log(stream); $scope.streams.push(stream); } }; var setupSuccess = function(streamer){ return function(response){ return apiSuccess(response, streamer); }; }; var setupError = function(streamer){ return function(response){ return apiError(response, streamer); }; }; for(var i = 0; i < streamers.length; i++){ var onSuccess = setupSuccess(streamers[i]); var onError = setupError(streamers[i]); $http({url: apiEndPoint + streamers[i], method:'GET'}) .then(onSuccess, onError); } } })();
-
I have 3 price tables on my page. These tables under 720px width resolution should get one under the other one (i use bootstrap). The problem is that in any browsers they align well but on desktop safari, ios safari, ios firefox, ios chorome the tables not aligning well at all. You can take a look HERE on safari under 720px resolution to see how it looks. I don't manage to see what is causing the problem.
-
Is it possible to have a horizontal masonry effect? I know usually masonry is done in columns with posts shown in order vertically. However I want it to be done horizontally. I also want it to be CSS only - no JavaScript whatsoever. Is this possible? Have tried loads of things like displaying as flex, CSS columns, floating, inline-blocks and whatever.
-
I want to have a list that has pictures on either side of each li. As the li gets bigger (more content), the images should stay in the middle of the li. I've tried numerous divs, before and after classes and gone a bit mad. Any ideas please?
-
We've got a responsive menu that when you click on an li the ul inside it is then displayed as a block (displayed as none beforehand). However you cannot then close the ul without refreshing the page or closing the menu itself. What we want is for when you click the li again, the ul inside it then displays as none. Is this possible using only CSS? (No jQuery please!!!) Any help is greatly appreciated, thanks!
- 4 replies
-
- responsive
- menu
-
(and 2 more)
Tagged with: