Search the Community
Showing results for tags 'javascript'.
-
Hi! (I am hoping I have placed this post in the right forum) I am having some issues with the Nivo slider. I have multiple sliders on the website (one that you can see just visiting the site and then a couple of others that are viewed when clients login). Anyway, the issue that I am having is trying to get the second slider (the one featured on the main site) to see the custom CSS that I wrote for it -- specifically in regards to the nivo-controlNav selector. Here is what i've tried: (the second slider ID is #mainSlider) #mainSlider .nivo-controlNav { position:relative; left:122px; top:12px; } I've also tried adding a z-index to this of 9999. I've also added custom css to the javascript: <script> $(document).ready(function() { $('nivo-controlNav).css('position','relative'); $('nivo-controlNav).css('left','122px'); $('nivo-controlNav).css('top','12px'); $('#mainSlider').nivoSlider({ effect: 'fade', // Specify sets like: 'fold,fade,sliceDown' slices: 15, // For slice animations boxCols: 8, // For box animations boxRows: 4, // For box animations animSpeed: 500, // Slide transition speed pauseTime: 7000, // How long each slide will show directionNav: true, // Next & Prev navigation directionNavHide:true, //Only show on hover controlNav: true, // 1,2,3... navigation controlNavThumbs: false, // Use thumbnails for Control Nav }); }); </script> and so on. That didn't work either. Then, I went into the javascript file and tried to add a new class -- .nivo-controlNav2. However, I don't think I went about it the right way as it messed up the controlNav css for the other slider. I tried loading a custom theme in the <head> and then added this to the slider wrapper: <div class="slider-wrapper2 theme-mytheme"> After that, I made sure that my css had .mytheme listed first and then .nivo-controlNav listed after it. At this point, i'm frustrated. I've done everything that *I* know how to do and have scoured the internet for answers. Here is the site: http://diocesan.com/testsite Help! and thank you in advance for any help, suggestions or advice you can give.
- 2 replies
-
- nivo slider
- jquery
-
(and 2 more)
Tagged with:
-
How to make a datalist in javascript. Html datalist does not work in old browser so i want to make a datalist in javascript.please help me.
- 3 replies
-
- javascript
- html
-
(and 2 more)
Tagged with:
-
Hello, I've Searching for a while to find the code they use for the survey on this site before downloading: http://xboxfreegames...e-download.html But I could't find him. Does somebody know this or a similar code for my site. Thanks in advance
- 4 replies
-
- javascript
- survey
-
(and 1 more)
Tagged with:
-
Hi all, I've got a problem with this piece of code. I believe this should work properly but when closing the Safari browser the alert box is properly displayed but when clicking "Ok" the browser closes. It should return to the page as it returns false. I've tried setting it to return false but with no luck. This works on FF and Chrome ok. var is_chrome = navigator.userAgent.indexOf('Chrome') > -1; var is_explorer = navigator.userAgent.indexOf('MSIE') > -1; var is_firefox = navigator.userAgent.indexOf('Firefox') > -1; var is_safari = navigator.userAgent.indexOf("Safari") > -1; var is_Opera = navigator.userAgent.indexOf("Presto") > -1; if ((is_chrome)&&(is_safari)) {is_safari=false;} //within $(document).ready(function(){ jQuery(window).bind("beforeunload", function(){ // showDebug1("Exiting..."); $.ajax({ url: "<?=$exit_url?>"}); leave = confirm("Exit page?"); if (leave==true){ return ret; } else { if(is_chrome) { return 'Leave page?'; } else if(is_safari) { alert('Click OK to continue'); } else { return false; } } }); Anyone have any ideas? Cheers, CaptainChainsaw
-
Hi, I wonder whether someone may be able to help me please. I've put together this page http://www.mapmyfind.../chris/test.php which allows the user to add and remove Google Map markers via a 'Category' check box selection. In addition, as each marker is added or removed from the map, the linked 'Description' is added and removed from the 'Sidebar' (shown in orange). You will see that as a map marker is selected a 'Infowindow' is created above the marker and the linked 'Sidebar Description Item' is highlighted in grey. The problem I'm having is that I cannot find a way to make the 'Sidebar' automatically scroll so the the sidebar item is visible to the user. To illustrate this a little better than I can perhaps explain, I have found an example here http://www.blocsoft....xample12.V3.asp which highlights the behaviour I'm looking for. I've read many a tutorial and tried several plugins, all without success. I just wondered whether someone could perhaps take a look at this please and let me know where I'm going wrong. I really would be most grateful of any help as I've been working on this for several weeks. Many thanks and kind regards
-
- goole apiv3
- sidebar
-
(and 2 more)
Tagged with:
-
I wonder whether someone may be able to help me please. Firstly, my apologies because I'm not particularly well versed with Javascript, so perhaps this may be a very basic error to some. I've put together this page http://www.mapmyfind.../chris/test.php which allows users to add and remove map markers via 'Marker Category' check box selection. In addition, as the markers are added to the map, an associated 'Sidebar' item is also created (shown in orange text). If a map marker is clicked, a 'Infowindow' appears over the marker and the relevant 'Sidebar' item is highlighted with a grey background. The problem I'm having is that the once the map marker has been selected, I cannot get the 'Sidebar' to automatically scroll, so that the 'Sidebar' item is visible to the user. I appreciate that my description of the problem may not be particularly well detailed, so please find a link to an example page here http://www.blocsoft....xample12.V3.asp which illustrates what I'm trying to achieve. I've been working on this for a while now and read through quite a lot of 'plugins' and tutorials to try and find the solution, unfortunately without any success. I just wondered whether someone may be able to look at this please and offer some guidance on how I may be able to solve this problem. Many thanks and kind regards
-
- javascript
- google sidebar
-
(and 1 more)
Tagged with:
-
I am using Yii 2 framework and I have a search form with input fields and 2 submit buttons Search and Export. When the user clicks on Search button then index action should execute and when user clicks on Export button then export action should execute. Now even if user clicks on Export button export action is not executed. Below is the search form <?php use yii\helpers\Html; use yii\widgets\ActiveForm; use yii\helpers\ArrayHelper; use app\models\Asccenter; use app\models\Ascuser; ?> <?php $form = ActiveForm::begin([ 'method' => 'get', 'id'=>'form1' ]); ?> <?= $form->field($model, 'ASCId')->dropDownList()?> <?php //Input field 1?> <?= $form->field($model, 'UserId')?> <?php // Input field 2?> <?= $form->field($model, 'Year')?> <?php // Input field 3?> <div class="form-group"> <?php // Search button. When user clicks on Search button then index action should execute ?> <?= Html::submitButton('Search' ,['class' => 'btn btn-primary','id'=>'searchbutton','name'=>'search1','value'=>'search2']) ?> <?php //Reset button to clear the form inputs?> <?= Html::a('Reset',['index'], ['class' => 'btn btn-default']) ?> <?php // Export button. When user clicks on Export button, then export action should execute?> <?= Html::submitButton('Export', ['class' => 'btn btn-default','id'=>'exportbutton','name'>'search1','value'=>'export1']) ?> </div> <?php ActiveForm::end(); ?> Below is the Controller <?php namespace app\controllers; use Yii; use app\models\Ascteacherreport; use app\models\AscteacherreportSearch; use yii\helpers\ArrayHelper; class AscteacherreportController extends Controller { public function actionIndex() { // When user clicks on Search button then this action should execute $searchModel = new AscteacherreportSearch(); if (!Yii::$app->user->can('indexAll')) { $searchModel->UserId = Yii::$app->user->identity->getonlyid(); } $dataProvider = $searchModel->search(Yii::$app->request->queryParams); $query= Ascteacherreport::find(); $count=$query->count(); $pagination= new Pagination(['defaultPageSize' => 5, 'totalCount' => $count]); $training = $query->offset($pagination->offset)->limit($pagination->limit)->all(); return $this->render('index', [ 'searchModel' => $searchModel, 'dataProvider' => $dataProvider, 'pagination' => $pagination, ]); } public function actionExport() { // When user clicks on Export button of the form then form parameters will be loaded and this action should execute. } }
-
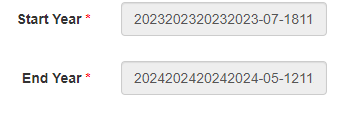
I am using jui datepicker. I have a table which has columns StartYear and EndYear set to varchar data type. I need to store the Start Year in the format of Month Year for example Start Year : Jan 2023 End Year : Jan 2024 I have configured the jui date picker to show only Month and Year. Data is getting correctly saved in the table in create action, but on the update form the same data is not fetched correctly as shown in below image Below is the code _form.php <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use yii\helpers\ArrayHelper; ?> <style type="text/css"> .ui-datepicker-calendar { display: none; } </style> <script> $(document).ready(function() { $('.picker').datepicker({ changeMonth: true, changeYear: true, dateFormat: 'MM yy', onClose: function() { var iMonth = $("#ui-datepicker-div .ui-datepicker-month :selected").val(); var iYear = $("#ui-datepicker-div .ui-datepicker-year :selected").val(); $(this).datepicker('setDate', new Date(iYear, iMonth, 1)); }, }); }); </script> <?php $form = ActiveForm::begin();?> <?= $form->field($model, 'StartYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= $form->field($model, 'EndYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?php ActiveForm::end(); ?>