-
Posts
907 -
Joined
-
Last visited
Everything posted by searls03
-
mm/dd/yyyy format, sorry
-
is there anyway to compare dates in the format of dd/mm/yyyy? if so, how do I do it? Do i need to convert to a different format? please help
-
I need to actually use a table now because my code is set inside a spry tabbed pannels. and using the div option was causing troubles for me. is there anyway to get the second code I posted to work?
-
ok, I decided to use this because of some issues the other was having. this is still displaying a blank line between buttons. how can I remove it? <?php $sql = mysql_query("SELECT * FROM products where category='retail' and subcategory='Main Retail' and city='$city'"); $i = 0; echo " <table width='50%' cellpadding='0px' cellspacing='0px'><tr>"; while($row = mysql_fetch_assoc($sql)){ $product = $row["product"]; $id =$row["id"]; $price =$row["price"]; $text = $product; $newtext = wordwrap($text, 14); $final1 ="".$newtext." $".$price.""; echo "<td>"; ?> <form class="responseForm" action="javascript:parseResponse<?php echo $id; ?>()" id="responseForm<?php echo $id; ?>"> <input type="hidden" name="hiddenField<?php echo $id; ?>" id="hiddenField" value="<?php echo $product; ?>" /> <input type="hidden" name="hiddenField2<?php echo $id; ?>" id="hiddenField2<?php echo $id; ?>" class="hiddenField2<?php echo $id; ?>" value="<?php echo $id; ?>" /> <input type="hidden" name="hiddenField1<?php echo $id; ?>" id="hiddenField1" value="<?php echo $price; ?>" /> <input type="submit" name="submit" class="submit" value="<?php echo $final1; ?>" style="left: 0px; background-color:lightgreen; height:70px; width:100px;"></form> <?php echo "</td>"; if ($i && $i%10 ==9) echo '</tr><tr>'; $i++; } echo "</table> "; ?>
-
so I got the width correct, but now I can't seem to get them to display so that there is no space between rows: <style> #uno { width:80%; } .responseForm{ width:10%; float:left; } </style> <div id="uno"> <?php $sql = mysql_query("SELECT * FROM products where category='retail' and subcategory='Main Retail' and city='$city'"); while($row = mysql_fetch_assoc($sql)){ $product = $row["product"]; $id =$row["id"]; $price =$row["price"]; $text = $product; $newtext = wordwrap($text, 14); $final1 ="".$newtext." $".$price.""; if ($count % 5 == 0) ?><form class="responseForm" action="javascript:parseResponse<?php echo $id; ?>()" id="responseForm<?php echo $id; ?>"> <input type="hidden" name="hiddenField<?php echo $id; ?>" id="hiddenField" value="<?php echo $product; ?>" /> <input type="hidden" name="hiddenField2<?php echo $id; ?>" id="hiddenField2<?php echo $id; ?>" class="hiddenField2<?php echo $id; ?>" value="<?php echo $id; ?>" /> <input type="hidden" name="hiddenField1<?php echo $id; ?>" id="hiddenField1" value="<?php echo $price; ?>" /> <input type="submit" name="submit" class="submit" value="<?php echo $final1; ?>" style="left: 0px; background-color:lightgreen; height:70px; width:100px;"></form> <?php } ?> </div>
-
ok, ill give it a try
-
is there any specific loop I need to use? while? or any other?
-
I have forms that are created using a php loop. What I need to know how to do is form the loop so that after the 80% of the width of the scree is filled with this form: <form class="responseForm<?php echo $id; ?>" action="javascript:parseResponse<?php echo $id; ?>()" name="responseForm<?php echo $id; ?>"> <input type="hidden" name="hiddenField" id="hiddenField" value="<?php echo $product; ?>" /> <input type="hidden" name="hiddenField2<?php echo $id; ?>" id="hiddenField2<?php echo $id; ?>" class="hiddenField2<?php echo $id; ?>" value="<?php echo $id; ?>" /> <input type="hidden" name="hiddenField1" id="hiddenField1" value="<?php echo $price; ?>" /> <input type="submit" name="submit" class="submit" value="<?php echo $final1; ?>" style="left: 0px; background-color:lightgreen; height:70px; width:100px;"> </form> it will then line break and move to the next line, but I need the buttons being placed all the way together. ----------------------------------------------------------------- form1form2form3form4form5form6 | form7form8form9form10form11form12 | form13form14form15form16form17form18 | ----------------------------------------------------------------- something kindof like that. any help?
-
how would it be possible to use a while loop, but on the first time through, it will have different content than on the rest of the loops through. for example: <?php $sql = mysql_query("SELECT * FROM categ where pares='0' order by ids ASC"); while($row = mysql_fetch_array($sql)){ $category1 = $row["categorys"]; $id =$row["ids"]; ?> first loop will say this:12345 all other loops say this: this is the second loop <?php } ?> how could I do this?
-
I got it now. I had been using the wrong database. sorry.
-
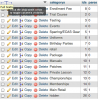
Ok, i have been staring at this for hours and I can't seem to figure it out! this query keeps returning that the argument is not a valid mysql query result resource: <?php // Query member data from the database and ready it for display $sql = mysql_query("SELECT * FROM categ where pares ='0'"); while($row = mysql_fetch_array($sql)){ $category = $row["categorys"]; ?> I have included a screen shot of what the database looks like. can anyone help me????? this is making me very mad.
-
I am not sure whether this would be an AJAX question or a PHP question...it involves both.....this is the thread that seems more active, so.....I am using AJAX to pull the content from a page after I submit a form: $.ajax({ type:"POST", url:"news_load1.php", data:"getNews=true", success: function®{ $("#newsContent").html® var textbox = document.getElementById('code'); textbox.value =""; }, $total is created via a database call on the news_load1.php page, which is then displayed in the main page, I need to know how I can transfer that $total to the main page so that I can then call it from that page....and use it, is this possible? thanks
-
I realize that this may not be the best way to do this, but it is what was requested. thanks for the help, it is exactly what I want!
-
it's going to have many items listed one on top of the other, I don't want any table borders...but I want the dots so that the product lines up with the price
-
I figured I would use a table, but I dont know how I would make the right number of "..."'s. how would I do that?
-
Ok, how would I make a line of text be a certain width......lets say 100px, but on one side I would like to display $product, on the other, $price. In between these would be a filler such as "......". what I need though is for the line to be a certain width, so that when it is typed in, lets say so that it looks like this: product...................................$10 product12345.........................$10 so basically the two edges need to align, with "...." as fillers that may be a different number every time, how could I do this?
-
Psycho, thank you....I only added the one field because they said I should have something unique. I will try your solution of the limit 1....that is what I want!
-
I know that may not be a primary key, but it would be a unique identifier
-
Ok, so I will add a time stamp....how can I make it so that it deletes the most recent time stamp then?
-
I would like to run this query: $sql123 = "delete from holiday_cart where cart_id='$cid' && code='$code'" ; $rs = mysql_query($sql123) or die ("Problem with the query: $sql<br>" . mysql_error()); but what I need to know how to do, is if this query matches multiple results, how can I make it so that it only deletes one of the results instead of all of them?
-
let me explain what my goal is, maybe there is a better way to do this(i am sure there is). I have two tables side by side on my full website, this is saved in a database. I then echo the content onto both my mobile and desktop website. on my desktop site, it is fine, on my mobile website the second table is chopped off. my goal is to instead of ending the first table and starting the second table, I get ride of the end and start and make it one table all in itself using some kind of replacement method. here is the exact markup of how it is shown in the database: <td>General Repairs</td> </tr> </tbody> </table> </td> <td> <table border="0" align="left"> <tbody> <tr> and I want it to look like this when finished: <td>General Repairs</td> </tr> <tr> etc...
-
sorry to bother, but I don't really get the regex at all, so I am not really sure how to use it....could you help me out with it?
-
like this? <?php $needle='</tbody>[\r\n\s]* </table>[\r\n\s]* </td>[\r\n\s]* <td>[\r\n\s]* <table border="0" align="left">[\r\n\s]* <tbody>'; $content= str_replace ($needle, '<br> ', $content); echo $content; ?>