Drummin
Members-
Posts
1,004 -
Joined
-
Last visited
Profile Information
-
Gender
Not Telling
Drummin's Achievements
-
How to restrict login session across browser windows in PHP
Drummin replied to PHPT's topic in PHP Coding Help
There are a number of way to do this, but one basic way is to define the accepted access "levels" on the page and checking the $_SESSION['secure_level'] which is set at login against the page access level on a common CheckPass page. So on a page you might have <?php session_start(); $sections = array("Agent","Admin"); include 'CheckPass.php'; Then on your CheckPass page you might have something like this if(empty($_SESSION['secure_level']) || !in_array($_SESSION['secure_level'],$sections)){ unset($_SESSION['secure_id']); unset($_SESSION['secure_level']); session_destroy(); header("location: ../login.php"); exit; } EDIT: Guess I misread the op question in that it is not a direct matter of permission but a second login situation. -
Can't execute php to delete multiple rows in database
Drummin replied to mrguyhawkes's topic in PHP Coding Help
You can individually delete a single record by adding a delete button to each record using the record ID as the name array key like so. There would only be one <form> tag around all records so this could be used with your bulk delete checkboxes. <input type="submit" name="delete[<?php echo $row['id'];?>]" value="Del"> You would then look for the POST KEY "delete" then do array_search against $_POST['delete'] for the value "Del", which will return the key for the matching value, i.e. ['record_id'] =>"Del". This can then be used to delete the record. if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_POST['delete'])): $id = array_search("Del",$_POST['delete']); $sqlDel = "DELETE FROM test WHERE id = ?"; $queryDel = $conn->prepare($sqlDel); $queryDel->bind_param("i", $id); $queryDel->execute(); $num = mysqli_stmt_affected_rows($queryDel); if(!empty($num)){ echo "Record was Deleted"; } endif; -
Can't execute php to delete multiple rows in database
Drummin replied to mrguyhawkes's topic in PHP Coding Help
Yes, as Barand pointed out you need to move the form tags out of the while loop so they also contain the submit button and from what I see they might as well go out to the body tags so there are no nesting issues with the <div> tags. Another Big issue is that you are not echoing the ID in the checkbox input. I would also remove the id=".delete-checkbox" attribute. It is not needed and as was mentioned id's needs to be unique. Now you can't just assign the checkbox value to a variable because you are dealing with an POST array. To SEE what is being sent you can print the post like so, which will give you a good picture of what you are dealing with. echo "<pre>"; print_r($_POST); echo "</pre>"; Now testing looks like this. Array ( [delete] => MASS DELETE [delete-product-btn] => Array ( [0] => 3 [1] => 4 [2] => 6 [3] => 7 ) ) these array ids need to be converted into a comma separated string like 3,4,6,7 to be used in your IN() condition. Now a person could just implode this array defining the separator as a comma. $ids = implode(',', $_POST['delete-product-btn']); However it's a good practice to bind values being sent to a query. To do this those 3,4,6,7 values would need to be replaced with question mark placeholders. You can make an array of question marks using array_fill() which says "starting with 0 as the first KEY repeat 4 times placing a value as a question mark while making the array. But to make this dynamic we will use count($_POST['delete-product-btn']) in place of 4. array_fill(0, count($_POST['delete-product-btn']), '?') Which looks like this when printed. Array ( [5] => ? [6] => ? [7] => ? [8] => ? ) ..then implode with the comma. $placeholders = implode(',', array_fill(0, count($_POST['delete-product-btn']), '?')); We need define the Type of values we are dealing with for each value being passed. In this case integers, which are defined as i . So we are looking for iiii, which can be made with str_repeat() again using count to defined how many i's we need. $bindString = str_repeat("i",count($_POST['delete-product-btn'])); You can now prepare, bind and execute the query like so. $sqlDelete = "DELETE FROM test WHERE id IN($placeholders)"; $queryDelete = $conn->prepare($sqlDelete); $queryDelete->bind_param($bindString, ...$_POST['delete-product-btn']); $queryDelete->execute(); If you wanted to know the number of records that were affected you could add this line right after the query. $num = mysqli_stmt_affected_rows($queryDelete); I would wrap all your processing code in an IF condition so it is not processed if no checkboxes are checked. if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_POST['delete']) && !empty($_POST['delete-product-btn'])): $placeholders = implode(',', array_fill(0, count($_POST['delete-product-btn']), '?')); $bindString = str_repeat("i",count($_POST['delete-product-btn'])); $sqlDelete = "DELETE FROM test WHERE id IN($placeholders)"; $queryDelete = $conn->prepare($sqlDelete); $queryDelete->bind_param($bindString, ...$_POST['delete-product-btn']); $queryDelete->execute(); $num = mysqli_stmt_affected_rows($queryDelete); if(!empty($num)){ $plural = ($num !== 1 ? 's' : ''); $verb = ($num !== 1 ? 'Were' : 'Was'); echo $num.' Record'.$plural.' '.$verb.' Deleted Successfully.'; } endif; -
Possible To Add Sums Of Many Tbl Cols With Sql ?
Drummin replied to TheStudent2023's topic in PHP Coding Help
This seems vaguely familiar. How To Get Sql Present Matching Rows In DESC Order After Adding Total Values Of Many Cols? It is quite a challenge to deal with a poorly designed database but you will find my answers in this post if anyone is interested. -
As I understand it in the `users` table the users ID is in the field `id`, which is pretty common but the user may have records in the `bandstage` table and the `id` field represents the bandstage record ID and user ID is held in the `mybandid` field. This seemed to be what you were saying with your table image. So to delete the user records you query against the field that represents the user ID, which in this table is `mybandid`. $sql = "DELETE FROM `bandstage` WHERE `mybandid` = '$mybandid'";
-
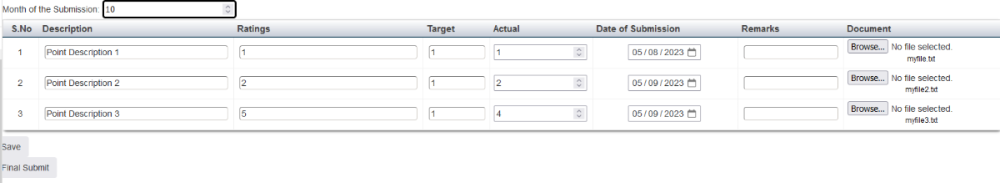
After looking at this again I see no reason to send the ids and loop through them in the JS as I suggested. Just append the id with the record id the same in both the input and the JS, i.e. id="Ass_Description<?php echo $row['Ass_ID']; ?>" and document.getElementById('Ass_Description'+Ass_ID).value = Ass_Description; and the values will be passed to the matching inputs. New version below. <script> function viewData() { var month = document.getElementById("Month").value; var employeeid = document.getElementById("employeeno").value; $.ajax({ type: 'get', dataType: 'JSON', url: 'Mykra_view.php', data: 'Month=' + month + '&employeeno=' + employeeid, success: function (response) { var len = response.length; for (var i = 0; i < len; i++) { var Ass_ID = response[i].Ass_ID; var Ass_Description = response[i].Ass_Description; var Ass_Marks = response[i].Ass_Marks; var target = response[i].target; var actual = response[i].actual; var date = response[i].date; var remarks = response[i].remarks; var file = response[i].file; document.getElementById('Ass_Description'+Ass_ID).value = Ass_Description; document.getElementById('Ass_Marks'+Ass_ID).value = Ass_Marks; document.getElementById('target'+Ass_ID).value = target; document.getElementById('actual'+Ass_ID).value = actual; document.getElementById('date'+Ass_ID).value = date; document.getElementById('remarks'+Ass_ID).value = remarks; } } }); }; </script>
-
Yes, I like mac_gyver's version is better and he makes MANY good suggestions. Just to follow up this is what I was talking about. <script> function viewData() { var month = document.getElementById("Month").value; var employeeid = document.getElementById("employeeno").value; var ids = document.getElementsByClassName("ids"); $.ajax({ type: 'get', dataType: 'JSON', url: 'Mykra_view.php', data: 'Month=' + month + '&employeeno=' + employeeid, success: function (response) { var len = response.length; //alert(len); if (ids.length > 0) { for (var k = 0; k < ids.length; k++) { var id = ids[k].value; for (var i = 0; i < len; i++) { if(response[i].Ass_ID == id){ var Ass_ID = response[i].Ass_ID; var Ass_Description = response[i].Ass_Description; var Ass_Marks = response[i].Ass_Marks; var target = response[i].target; var actual = response[i].actual; var date = response[i].date; var remarks = response[i].remarks; var file = response[i].file; var Ass_Description_key = 'Ass_Description'+id; var Ass_Marks_key = 'Ass_Marks'+id; var target_key = 'target'+id; var actual_key = 'actual'+id; var date_key = 'date'+id; var remarks_key = 'remarks'+id; document.getElementById(Ass_Description_key).value = Ass_Description; document.getElementById(Ass_Marks_key).value = Ass_Marks; document.getElementById(target_key).value = target; document.getElementById(actual_key).value = actual; document.getElementById(date_key).value = date; document.getElementById(remarks_key).value = remarks; }// if(response[i].Ass_ID == id) }// for (var i }// for (var k }//if (ids.length > 0) } }); }; </script> A quick edit of your version to make it work. <form method="post" action="" enctype="multipart/form-data"> <div class="date"> Month of the Submission: <input type="month" name="Month" id="Month" onchange="viewData()" min="<?php echo $previous_month; ?>" max="<?php echo $current_month; ?>" required style="width:auto;border:solid; border-color:black;font-family:Cambria;border-radius:5px;height:30px" /> <input type="text" name="employeeno" id="employeeno" hidden value="<?php echo $Emp_No; ?>" /> </div> <table cellpadding="0" cellspacing="0" border="0"> <thead> <tr> <th align='center' style="width:4%">S.No</th> <th style="width:25%">Description</th> <th style="width:25%">Ratings</th> <th style="width:8%">Target</th> <th style="width:8%">Actual</th> <th style="width:17%">Date of Submission</th> <th style="width:17%">Remarks</th> <th style="width:19%">Document</th> </tr> </thead> <tbody> <?php $n = 1; $result=mysqli_query($conn,"SELECT * FROM mykra WHERE Engg_No = '$Emp_No' AND Status = 0 "); while($row = mysqli_fetch_assoc($result)){ $ID= $row['Ass_ID']; $Name = $row['User_Name']; $Ass_Description = $row['Point_Description']; $Ass_Marks = $row['Point_Marks']; $Ass_Assigned = $row['Marks_Target']; $Emp_No = $row['User_EMp_No']; $mandatory = $row['Mandatory']; if($mandatory == 'Yes'){ $man = '*'; }else { $man = ''; } ?> <tr> <td align='center' style="width:4%"> <?php echo $n++; ?> </td> <td style="width:25%"> <?php echo $Ass_Description; ?> </td> <td hidden align='center' style="width:5%"> <input type="text" name="description[]" id="Ass_Description<?php echo $row['Ass_ID']; ?>" value="<?php echo $Ass_Description; ?>" class="tbl-input-cus" tabindex="1" /> </td> <td style="width:25%"> <?php echo $Ass_Marks; ?> </td> <td hidden align='center' style="width:5%"> <input type="text" name="rating[]" id="Ass_Marks<?php echo $row['Ass_ID']; ?>" value="<?php echo $Ass_Marks; ?>" class="tbl-input-cus" /> </td> <td align='center' style="width:8%"> <input type="text" name="target[]" id="target<?php echo $row['Ass_ID']; ?>" class="tbl-input-cus" value="1" /> </td> <td align='center' style="width:8%"> <input type="number" name="actual[]" id="actual<?php echo $row['Ass_ID']; ?>" min="-1" max="1" step="0.01" value="" class="tbl-input-cus" /> </td> <td align='center' style="width:17%"> <input type="date" name="date[]" id="date<?php echo $row['Ass_ID']; ?>" value="" class="tbl-input-cus" /> </td> <td align='center' style="width:17%"> <input type="text" name="remarks[]" id="remarks<?php echo $row['Ass_ID']; ?>" value="" class="tbl-input-cus1" /> </td> <td align='center' style="width:19%"> <input type="file" name="file[]" id="file" accept=".jpg, .jpeg, .png, .pdf, .xlsx" value="" class="tbl-input-cus1 " /> <a href=" http://localhost:63640/<?php echo $Directory; ?>/<?php echo $Document; ?>" target="_blank"> <?php echo $Document; ?> </a> <input type="hidden" class="ids" name='lang[]' value="<?php echo $row['Ass_ID']; ?>" /> </td> </tr> <?php } ?> </tbody> </table> </div> <p style="text-align:center; color:red"> <b>Note:</b> Before clicking Final Submit, first click <b>Save</b> then click <b>Preview</b> and finally <b>Final Submit</b>. </p> <div class="row"> <div class="padding"> <button type="submit" name="save" value="Submit" class="btn">Save</button> </div> <div class="padding"> <!--<a class="btn" popup-open="popup-1" name="preview" href="javascript:void(0)" >Preview</a>--> <!-- <button type="submit" name="preview" value="Submit" class="btn">Preview</button>--> <!-- <a class="link" onclick="document.getElementById('id02').style.display='block'">View</a>--> <a class="btn" href="#?edit=<?php echo $id ; ?>,<?php echo $min ; ?>" onclick="getProfileData('<?=$id?>', '<?=$min?>')">Preview</a> </div> <div class="padding"> <button type="submit" name="finalsubmit" value="Submit" class="btn"> Final Submit</button> </div> </div> </form> And my Mykra_view modification. include '../connection.php'; if(isset($_GET['Month'])){ $Month = $_GET['Month']; $Employeeid = $_GET['employeeno']; $query = "SELECT * FROM mykra where Month= '$Month' AND Engg_No = '$Employeeid' AND Status = '0'"; $result = mysqli_query($conn, $query); while ($row = mysqli_fetch_array($result)) { $Ass_ID = $row['Ass_ID']; $Ass_Description = $row['Point_Description']; $Ass_Marks = $row['Point_Marks']; $target = $row['Marks_Target']; $actual = $row['Marks_Actual']; $date = $row['DOS']; $remarks = $row['Marks_Description']; $return_arr[] = array( "Ass_ID" => $Ass_ID, "Ass_Description" => $Ass_Description, "Ass_Marks" => $Ass_Marks, "target" => $target, "actual" => $actual, "date" => $date, "remarks" => $remarks ); } echo json_encode($return_arr); } Again mac_gyver's version is better and many things can be cleaned up in this code.
-
Where is the code where $Mon is defined? AND where is the query that shows the records before the month is selected? Wouldn't that look something like SELECT * FROM mykra WHERE Engg_No = '$Emp_No' AND Status = 0 What is the purpose of querying the same table twice? I have not been able to get your code to work... I am not sure what files are required or where my tests are failing. There seems to be many fields I am missing like Ass_ID and User_Name etc. -- I recall doing something like this years ago with JS where I had a hidden input in the form defined by class that held an array of the record ids populated when building the form, which JS could then pick up by class. I also added the record ID to each of the input ids in the form, for example. id="Ass_Description<?php echo $row['id']; ?>" Then in the JS I looped through the array of ids and appended the name of the ids. Something like this. var Ass_Description_key = 'Ass_Description'+id; document.getElementById(Ass_Description_key).value = Ass_Description; ANYWAY, that was many years ago and I am sure there are better ways to do things now days.
-
Just noting that I added a hidden input holding the record ID so it can be used for making the update plus the value for the Remarks input. echo '<tr> <td style="text-align:center; width:4%">'.$n++.'</td> <td style="width:25%"><input type="text" name="description[]" id="AssDescription" value="'.$row['Point_Description'].'" class="tbl-input-cus" tabindex="1" /></td> <td style="width:25%"><input type="text" name="rating[]" id="Ass_Marks" value="'.$row['Point_Marks'].'" class="tbl-input-cus" /></td> <td style="text-align:center; width:8%"><input type="text" name="target[]" id="target" class="tbl-input-cus" value="1" /></td> <td style="text-align:center; width:8%"><input type="number" name="actual[]" id="actual" min="-1" max="1" step="0.01" value="'.$row['Marks_Actual'].'" class="tbl-input-cus" /></td> <td style="text-align:center; width:17%"><input type="date" name="date[]" id="date" value="'.$row['DOS'].'" class="tbl-input-cus" /></td> <td style="text-align:center; width:17%"><input type="text" name="remarks[]" id="remarks" value="'.$row['Marks_Description'].'" class="tbl-input-cus1" /></td> <td style="text-align:center; width:19%"> <input type="file" name="file[]" id="file" accept=".jpg, .jpeg, .png, .pdf, .xlsx" value="" class="tbl-input-cus1 " /> <a href="http://localhost:63640/'.$Directory.'/'.$row['file'].'" target="_blank">'.$row['file'].'</a> <input type="hidden" name="record_id[]" value="'.$row['id'].'" /> </td> </tr>';
-
Hey I might be a bit old school and to me using submit button to send the month works just fine in many cases. That being said A little jquery and a 'keyup' function can also be used to send that month value to the page based on the input ID. $('#Month').bind('keyup', function() { } ); You can then get the min max attributes from this input like so. var max = parseInt($(this).attr('max')); var min = parseInt($(this).attr('min')); You can then write an IF condition comparing the Month input value against these min max variables so that an Action can be taken IF this condition is true. Then by adding an ID to the <form> tag, <form method="post" id="monthform" action="" enctype="multipart/form-data"> this allows you to submit the form. <script type="text/javascript"> $('#Month').bind('keyup', function() { var max = parseInt($(this).attr('max')); var min = parseInt($(this).attr('min')); if ($(this).val() >= min && $(this).val() <= max) { $('#monthform').submit(); } } ); </script> I will note that a form submit button should never be named "submit" and would prohibit this code from working so I renamed your button to "finalsubmit". <button type="submit" name="finalsubmit" value="Submit" class="btn"> Final Submit</button> Now that the month value can be submitted you can pick that up with php but before using it I would again check the value against your min and max values. As $Emp_Num is defined already on the page I would not pass this value with the form and simply make sure it is not empty. All in all the IF condition looks like this. if($_SERVER["REQUEST_METHOD"] == "POST" && isset($_POST['Month']) && $_POST['Month'] >= $previous_month && $_POST['Month'] <= $current_month && !empty($Emp_Num)): endif; You should bind user input when making a query to the database. This usually starts by putting placeholders where the values would go. In this case question marks. $sql = "SELECT * FROM mykra WHERE Month = ? AND Engg_No = ? AND Status = '0'"; We prepare the statement and I am assuming that the Engg_No are integers so we will bind both values as 'i' , execute and get the result. if($_SERVER["REQUEST_METHOD"] == "POST" && isset($_POST['Month']) && $_POST['Month'] >= $previous_month && $_POST['Month'] <= $current_month && !empty($Emp_Num)): $sql = "SELECT * FROM mykra WHERE Month = ? AND Engg_No = ? AND Status = '0'"; $query = $con->prepare($sql); $query->bind_param("ii",$_POST['Month'], $Emp_Num); $query->execute(); $result = $query->get_result(); endif; Down within your display table I would wrap your WHILE section in an IF condition if(!empty($result)): endif; I would NOT define variables for each field but instead use the $row['fieldname'] in the display. I also would not go back and forth between html and php and instead put the row in a single quote echo like so. I may or may not have gotten all your fields right but you get the idea. <?php if(!empty($result)): $n = 1; while($row = mysqli_fetch_assoc($result)){ echo '<tr> <td style="text-align:center; width:4%">'.$n++.'</td> <td style="width:25%"><input type="text" name="description[]" id="AssDescription" value="'.$row['Point_Description'].'" class="tbl-input-cus" tabindex="1" /></td> <td style="width:25%"><input type="text" name="rating[]" id="Ass_Marks" value="'.$row['Point_Marks'].'" class="tbl-input-cus" /></td> <td style="text-align:center; width:8%"><input type="text" name="target[]" id="target" class="tbl-input-cus" value="1" /></td> <td style="text-align:center; width:8%"><input type="number" name="actual[]" id="actual" min="-1" max="1" step="0.01" value="'.$row['Marks_Actual'].'" class="tbl-input-cus" /></td> <td style="text-align:center; width:17%"><input type="date" name="date[]" id="date" value="'.$row['DOS'].'" class="tbl-input-cus" /></td> <td style="text-align:center; width:17%"><input type="text" name="remarks[]" id="remarks" value="" class="tbl-input-cus1" /></td> <td style="text-align:center; width:19%"> <input type="file" name="file[]" id="file" accept=".jpg, .jpeg, .png, .pdf, .xlsx" value="" class="tbl-input-cus1 " /> <a href="http://localhost:63640/'.$Directory.'/'.$row['file'].'" target="_blank">'.$row['file'].'</a> </td> </tr>'; } endif; ?> After making these changes I can then enter a month number within the min max range and matching records will be displayed.