mythri
Members-
Posts
85 -
Joined
-
Last visited
Everything posted by mythri
-
in my login.php i set session like this ini_set('session.gc_maxlifetime', 315360000); session_set_cookie_params(315360000); session_start(); and in session.php, which includes in all the pages include('Connection.php'); if((isset($_SESSION['uid']))) { if (!empty($_SERVER['HTTPS'])) { define('RootPath', 'https://mywebsite'); } else { define('RootPath', 'http://mywebsite'); } $stmt = $con->prepare("SELECT * FROM users"); $stmt->execute(); $user = $stmt->fetch(); $_SESSION['name'] = $user['fname'].' '.$user['lname']; $_SESSION['fname'] = $user['fname']; $_SESSION['type'] = $user['type']; $_SESSION['Path'] = RootPath; } else if(!isset($_SESSION['uid'])) { header("location:index.php"); exit(); } ?> do i need to include this file in service-worker.js?
-
I have a php script and i made it as pwa with web-push notifications. Whenever i re-open the app, it asks me to login, i want to keep it logged in. these are the files for pwa index.php in head section i have added <link rel="manifest" href="manifest.webmanifest"> end of the page this <script> document.getElementById('loginForm').addEventListener('submit', function(event) { if (document.getElementById('remember').checked) { document.cookie = "user_login=true; SameSite=Lax; Secure"; document.cookie = "userpassword=true; SameSite=Lax; Secure"; } }); </script> manifest.webmanifest { "name": "MyPhpScript", "short_name": "PHP", "start_url": "/myscript/Dashboard.php", "display": "standalone", "background_color": "#ffffff", "theme_color": "#007bff", "icons": [ { "src": "icon-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "icon-512.png", "sizes": "512x512", "type": "image/png" } ], "screenshots": [ { "src": "img.jpg", "sizes": "640x320", "type": "image/jpg", "form_factor": "wide", "label": "MyPhpScript" }, { "src": "img.jpg", "sizes": "640x320", "type": "image/jpg", "form_factor": "narrow", "label": "MyPhpScript" } ] } service-worker.js 'use strict'; /** * Received push */ self.addEventListener('install', function(event) { event.waitUntil( caches.open('my-cache').then(function(cache) { return cache.addAll([ '/script/', '/script/index.php', '/script/app.js' /** * here goes all my css and js files */ ]); }) ); }); self.addEventListener('fetch', function(event) { event.respondWith( caches.match(event.request).then(function(response) { return response || fetch(event.request); }) ); }); self.addEventListener('activate', function (event) { // The service worker is now Active and functioning. console.log("sw Activate : ", JSON.stringify(event)); // Again, ensure that this is the only active service worker for this // page. event.waitUntil(self.clients.claim()); console.log("sw Activated: ", JSON.stringify(event)); navigator.serviceWorker }); self.addEventListener('push', function (event) { let pushMessageJSON = event.data.json(); let vibratePattern = pushMessageJSON.data && pushMessageJSON.data.vibrate ? pushMessageJSON.data.vibrate : [200, 100, 200]; self.registration.showNotification(pushMessageJSON.title, { body: pushMessageJSON.body, icon: pushMessageJSON.icon, vibrate: vibratePattern, data: { additionalData: pushMessageJSON.data ? pushMessageJSON.data.additionalData : null, url: pushMessageJSON.data ? pushMessageJSON.data.url : null, }, }); console.info("pushmessage::", event); }); /** * Click by push */ self.addEventListener('notificationclick', function(event) { let url = event.notification.data.url; event.notification.close(); // Android needs explicit close. if (!url) return; event.waitUntil( clients.matchAll({type: 'window'}).then( windowClients => { // Check if there is already a window/tab open with the target URL for (var i = 0; i < windowClients.length; i++) { var client = windowClients[i]; // If so, just focus it. if (client.url === url && 'focus' in client) { return client.focus(); } } // If not, then open the target URL in a new window/tab. if (clients.openWindow) { return clients.openWindow(url); } }) ); }); self.addEventListener('message', function (event) { // A message has been sent to this service worker. console.log("sw Handling message event:", event); }); self.addEventListener('pushsubscriptionchange', function (event) { // The Push subscription ID has changed. The App should send this // information back to the App Server. console.log("sw Push Subscription Change", event); event.waitUntil( self.clients.matchAll() .then(clientList => { let sent = false; console.debug("Service worker found clients", JSON.stringify(clients)); clientList.forEach(client => { console.debug("Service worker sending to client...", client); sent = true; client.postMessage({'type': 'update'}); }); if (sent == false) { throw new Error("No valid client to send to."); } }) .catch(err => { console.error("Service worker couldn't send message: ", err); }) ); }); in footer.php <script> if (!Notification) { console.log('*Browser does not support Web Notification'); } if ('serviceWorker' in navigator) { // Register a service worker hosted at the root of the // site using the default scope. navigator.serviceWorker.register('service-worker.js', { scope: './' }).then(function(registration) { console.log('Service worker registration succeeded:', registration); }, /*catch*/ function(error) { console.log('Service worker registration failed:', error); }); } else { console.log('Service workers are not supported.'); } navigator.serviceWorker.ready.then((reg) => { const subscribeOptions = { userVisibleOnly: true, applicationServerKey: 'xyz.......' }; reg.pushManager.subscribe(subscribeOptions).then((subscription) => { // Send subscription to server fetch('save_subscription.php', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify(subscription) }).then((response) => { if (response.ok) { console.log('Subscription saved successfully.'); } else { console.error('Failed to save subscription.'); } }); }).catch((error) => { console.error('Failed to subscribe:', error); }); }); </script> Push notification i am using Web-push-php from git. Everything is working fine but i want to keep pwa logged in until i manually logs out.
-
Thank you. I have corrected my code and got the result.
-
@mac_gyver : Thank you for this solution. But Why a blank page is getting added in the beginning.
-
I am trying to print multiple barcode labels at once using mpdf. There are 2 problems i am facing. 1st one : 1 blank page is getting adding at the beginning. 2nd : i want to display data like this A 1 8 instead ,it displays A 18 In TCPDF , i did not get any of these problems, but i have to use some indian language which properly displays only in Mpdf. Here is my Mpdf Code include('../includes/session.php'); require_once __DIR__ . '/bootstrap.php'; $defaultConfig = (new Mpdf\Config\ConfigVariables())->getDefaults(); $fontDirs = $defaultConfig['fontDir']; $defaultFontConfig = (new Mpdf\Config\FontVariables())->getDefaults(); $fontData = $defaultFontConfig['fontdata']; $mpdf = new \Mpdf\Mpdf([ 'fontDir' => array_merge($fontDirs, [__DIR__]), 'fontdata' => $fontData + [ 'freeserif' => [ 'R' => 'assets/FreeSerif.ttf', ], 'inkfree' => [ 'R' => 'assets/Inkfree.ttf', ], ], 'margin_left' => 1, 'margin_right' => 1, 'margin_top' => 1, 'margin_bottom' => 1, 'margin_header' => 1, 'margin_footer' => 1, 'showBarcodeNumbers' => TRUE ]); $sec1 = $con->prepare("SELECT bc.bc_id, bc.book_id, bc.depts, bc.dept_ids, bc.bcode_unq, bk.bk_name, bk.price, bk.currency, l.lang_name, ed.ed_dept, ed.short_code, eds.sub_dept, eds.short_code AS edssortcode FROM books_copy bc INNER JOIN books bk ON bc.book_id=bk.book_id INNER JOIN languages l ON bk.lang=l.lang_id INNER JOIN edu_dept ed ON bk.edu_dept=ed.ed_id INNER JOIN edu_subdept eds ON bk.edu_subdept=eds.eds_id WHERE bc.bc_id BETWEEN 53 AND 55"); $sec1->execute(); foreach($sec1 as $r1) { $agam = $r1['bc_id']; $bname = $r1['bk_name']; $price = $r1['price']; $lang = $r1['lang_name']; $edept = $r1['ed_dept']; $esubdept = $r1['sub_dept']; $escode = $r1['short_code']; $esscode = $r1['edssortcode']; $bcode = $r1['bcode_unq']; $dept_code = substr($r1['depts'],0,3); $deptids = $r1['dept_ids']; $dept = $escode.' '.$esscode; $deptsubdept = $edept.' '.$esubdept; $bvert = substr($esscode,0,3); $content = ''; $content .= '<html> <head> <style> body { font-family: freeserif; font-size: 12px; } .line { border-right:1px solid #000; } .vertical { border-collapse: collapse; text-align: right; writing-mode: vertical-lr; text-orientation: upright; } </style> </head> <body>'; $content .= '<table border="0"> <tr> <td> <table border="0" cellpadding="2" align="left" class="line"> <tr><td colspan="3" style="font-size:12px;"><strong>'.$_SESSION['library'].'</strong></td></tr> <tr><td>Agam : '.$agam.' </td><td colspan="2" align="right">रु. '.$price.'</td></tr> <tr><td colspan="3">Vibhag : '.$deptsubdept.'</td></tr> <tr><td colspan="3">Book : '.$bname.'</td></tr> </table> </td> <td valign="top" align="right"> <table><tr><td style="font-size:12px;" class="vertical">'.$bvert.' '.$deptids.' </td> </tr></table> </td> </tr> </table> <div style="position:fixed; top: 33mm;"> <barcode code="'.$agam.'" type="C39" class="barcode" /> <div style="text-align:center;">'.$agam.'</div> </div>'; $mpdf->WriteHTML('<pagebreak sheet-size="75mm 50mm" />'); $mpdf->WriteHTML($content); } $mpdf->Output(); i am attaching the pdf file generated thru mpdf as well as tcpdf. I can post db tables structure if it helps.
-
Yes, I tried console.log() and alert() to check each line and function. In initial function it is giving at document.getElementById('MessageContainerHead').appendChild( document.getElementById('MessageContainerFoot') ); i tried doing var d= document.createElement("div"); d.classList.add("MessageContainerFoot"); document.getElementById("MessageContainerHead").appendChild(d); But from next part document.getElementById('MessageContainerFoot').show["display"] = "block"; won't work .
-
In a php script i am trying to display all messages include error, info, warning and success messages inside a <div> tag at starting of every page after <header></header> and inside <body> tag as used in WebERP. In my script, its displays above the footer which is end of the page. Here are my code Php function for message include('MiscFunctions.php'); <?php function prnMsg($Msg, $Type = 'info', $Prefix = '') { global $Messages; $Messages[] = array($Msg, $Type, $Prefix); } ?> in footer.php i have these lines to collect all the messages <?php if (isset($Messages) and count($Messages) > 0) { foreach ($Messages as $Message) { $Prefix = ''; switch ($Message[1]) { case 'error': $Class = 'error'; $Prefix = $Prefix ? $Prefix : 'ERROR' . ' ' . 'Report'; echo '<div class="alert alert-custom alert-danger fade show mb-5 ' . $Class . '" role="alert"> <div class="alert-icon"> <i class="flaticon-warning"></i> </div> <div class="alert-text"><strong>' . $Prefix . '</strong> : ' . $Message[0] . '</div> <div class="alert-close"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true"> <i class="ki ki-close"></i> </span> </button> </div> </div>'; break; case 'warn': case 'warning': $Class = 'warn'; $Prefix = $Prefix ? $Prefix : 'WARNING' . ' ' . 'Report'; echo '<div class="alert alert-custom alert-warning fade show mb-5 Message ' . $Class . ' noPrint" role="alert"> <div class="alert-icon"> <i class="flaticon2-warning"></i> </div> <div class="alert-text"><strong>' . $Prefix . '</strong> : ' . $Message[0] . '</div> <div class="alert-close"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true"> <i class="ki ki-close"></i> </span> </button> </div> </div> '; break; case 'success': $Class = 'success'; $Prefix = $Prefix ? $Prefix : 'SUCCESS' . ' ' . 'Report'; echo '<div class="alert alert-custom alert-success fade show mb-5 Message ' . $Class . ' noPrint" role="alert"> <div class="alert-icon"> <i class="flaticon-like"></i> </div> <div class="alert-text"><strong>' . $Prefix . '</strong> : ' . $Message[0] . '</div> <div class="alert-close"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true"> <i class="ki ki-close"></i> </span> </button> </div> </div> '; break; case 'info': default: $Prefix = $Prefix ? $Prefix : 'INFORMATION' . ' ' . 'Message'; $Class = 'info'; echo '<div id="MessageContainerFoot"> <div class="Message ', $Class, ' noPrint"> <span class="MessageCloseButton">×</span> <b>', $Message[2], '</b> : ', $Message[0], ' </div> </div>'; } } } ?> <footer class="content-footer footer bg-footer-theme bg-dark">---- </footer> To display messages on top of the page i append messages from footer to header i have - MiscFunctions.js function initial() { document.getElementById('MessageContainerHead').appendChild( document.getElementById('MessageContainerFoot') ); document.getElementById('MessageContainerFoot').style["display"] = "block"; var close = document.getElementsByClassName("MessageCloseButton"); var i; for (i = 0; i < close.length; i++) { close[i].onclick = function(){ var div = this.parentElement; div.style.opacity = "0"; setTimeout(function(){ div.style.display = "none"; }, 600); } } } window.onload=initial; in css i have a line #MessageContainerFoot { display: none; } initial function is called like this <body onLoad="initial();"> After body tag i use <div id="MessageContainerHead"></div> to display message. In any page if i call prnMsg function like this prnMsg('The account name already exists in the database','error'); message displays in footer area/ end of the page. it is not getting displayed in <div id="MessageContainerHead"></div> i am not getting what is wrong. Can somebody help
-
Sending emails to multiple email ids with nested loop
mythri replied to mythri's topic in PHP Coding Help
Thank you @mac_gyver I tried like this and it worked as i wanted. $ven = implode(',', $_POST['vendor']); $vw = $con->prepare("SELECT email FROM ven_contacts WHERE vendor IN ($ven)"); $vw->execute(); while ($email = $vw->fetchAll(PDO::FETCH_COLUMN)) { $output1 = implode(',', $email); $to = '"'.$output1.'"'; $subject = "Email to multiple vendors"; $message = "<p>Hello All</p>"; $message .= "<p>Welcome to our Portal</p>"; $message .= "<p>Thank you</p>"; $headers = ""; $header = "From:[email protected] \r\n"; $headers .= "From: Info <[email protected]> \r\n"; $headers .= "MIME-Version: 1.0\r\n"; $headers .= "Content-type: text/html\r\n"; $retval = mail ($to,$subject,$message,$headers); -
I am trying to send email from multiple email addresses using mail() function and it is working fine. But email ids are coming from database as array. Here is my code if(isset($_POST['Submit'])) { foreach($_POST['vendor'] as $k) //$_POST['vendor'] will be having multiple vendor ids { $vw = $con->prepare("SELECT email FROM ven_contacts WHERE vendor=?"); //getting all the email ids of vendors $vw->execute([$k]); foreach($vw as $ems) { $output = $ems; echo implode(', ', $output); } } When i echo $output it shows each email id 2 times for eg: [email protected], [email protected]@xyz.com, [email protected] So my email script doesn't work. if try to get $output outside the loop like this foreach($vw as $ems) { $output = $ems; } echo implode(', ', $output); } still the same problem. I want email ids to be [email protected], [email protected] Then only my email script $to = $emailids; $subject = "Email to multiple vendors"; $message = "<p>Hello All"; $message .= "Welcome to our Portal"; $message .= "Thank you"; $headers = ""; $header = "From:[email protected] \r\n"; $headers .= "From: Info <[email protected]> \r\n"; $headers .= "MIME-Version: 1.0\r\n"; $headers .= "Content-type: text/html\r\n"; $retval = mail ($to,$subject,$message,$headers); This email script works if i put email ids directly like this mail("[email protected], [email protected]",$subject, $message, $headers); Can somebody suggest me how to get the array outside the loop
-
I got it resolved!
-
I am uploading json files to my directory called upload/source and the file name in database. When i click on edit, the json file should open in textarea or or in any editor so that i can edit the contents and save. my json file is like this src.json { "sources": [ { "id": "1", "event": "labels", "display": "Label Settings", "resultevent": "printthis" } ] } i got the file contents into textarea to edit something like this <form name="123" action="" method="post"> <table class="table m-0"> <tbody> <?php $l1 = $con->prepare("SELECT sid, src_name FROM sources WHERE sid=?"); $l1->execute([1]); foreach($l1 as $r1) { $file = "uploads/sources/".$r1['src_name']; //Path to your *.txt file $contents = file($file); $string = implode($contents); ?> <tr> <td><?php echo $r1['src_name']; ?></td> <td><textarea name="file"><?php echo $string; ?></textarea></td> <input type="hidden" name="id" value="<?php echo $r1['sid']; ?>" /> </tr> <?php } ?> <tr><td colspan="2"><input type="submit" name="save" class="btn" /></td></tr> </tbody> </table> </form> But i am not getting how to save the edited contents as src.json(same name) . Can somebody suggest me how to do it
-
I am developing a script in which i will be publishing topics to MQTT server and also when i receive the message , i submit few data to database too. I have copied and the files from MQTT client in E drive as in here , and i have pasted it in my local root directory www/phpmqtt. but i am not getting how run this subscribe.php under examples folder. I tried running it like this - http://phpmqtt/examples/subscribe.php. It shows data from phpMQTT.php messages, but doent shows what is there in subscribe.php. How to run this? Please somebody suggest me. And also where and how do i define topics? Please help me out
-
Yeassss! Thank you very much.
-
Not able to display the result to end-user as requested format in table form. Here are my tables maintab table contains, dataset contains, Now , user needs a display like this Here Result and Method name(m1,m2...) are static. I tried like this $sel = $con->prepare("SELECT m.id, m.edate, m.result, d.nos FROM maintab m INNER JOIN dataset d ON m.id=d.mid"); $sel->execute(); <table class="table"> <tr> <th></th> <th>Result</th> <th>m1</th> <th>m2</th> <th>m3</th> <th>m4</th> <th>m5</th> <th>m6</th> <th>m7</th> <th>m8</th> <th>m9</th> <th>m10</th> </tr> <?php foreach($sel as $r1) { ?> <tr> <td><?php echo date('d-m-Y', strtotime($r1['edate'])); ?></td> <td><?php echo $r1['result']; ?></td> <td><?php echo $r1['nos']; ?></td> </tr> <?php } ?> </table> Couldn't achieve the desired display. I got something like this Not getting where exactly i need to break <td> or i need to change my query. Can somebody please suggest?
-
No i tried it. With the same code above, i used header("location:".BASE_URL."/".$right_path); But page content wont open. it says even i have used exit(); after header(), but it didn't.
-
@mac_gyver Now it is happening exactly like this. can you please share any tutorials/examples how i can dynamically produce ?
-
@requinix Yes, i am stuck here. I am not getting how exactly i can do. i tried using in_array(), but didn't work.
-
Its not about recreating everything from scratch. If a user having access for page 1, 2, 3, 4 and after few days i want to revoke the permission for page 3 and give access to only 1, 2 and 4 pages, how to do it? As i could not do that, i am deleting everything and inserting from scratch, instead of this is there any way to add/delete only those pages which is been selected. IS there any other way to redirect/hide the page if the user doesn't have access instead of doing if(in_array($right_path, $href1)) { echo "<script type='text/javascript'> document.location = ".BASE_URL."/".$right_path."</script>"; } else { echo "<script type='text/javascript'> document.location = '../no_access.php' </script>"; exit(); }
-
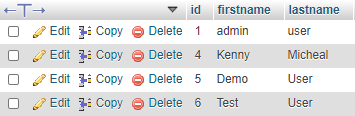
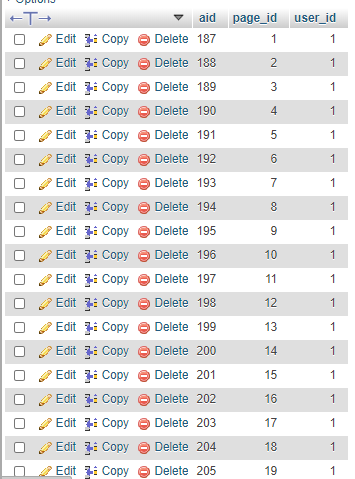
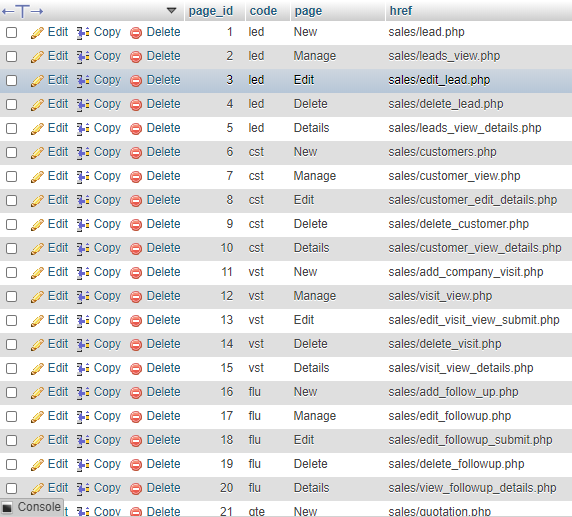
Below is the screenshots and script for user page level access i have used it for one of my old projects. Code is working as it was intended. But it needs to be improvised. Users table pages table , which has all the pages and links Access level table. which has user id from users table and page id from pages table (for which user has access) Once the user is created, admin gives access to the user on page basis, the permissions.php page looks like this The modules Menus inside the modules Pages in each menu Here is my code for permission.php <div id="demo2-html"> <ul id="demo2" class="mnav"> <li><a href="#">Sales</a> <ul> <li><a href="#">Lead</a> <ul> <table class="table table-bordered table-striped table-hover"> <?php $s1 = mysqli_query($con, "SELECT pages.page_id as pid, pages.code, pages.page, pages.href, access_level.aid, access_level.page_id as pgid, access_level.user_id FROM pages LEFT JOIN access_level ON (pages.page_id=access_level.page_id AND access_level.user_id=".$user." ) WHERE pages.code='led'") or die(mysqli_error($con)); while($s2 = mysqli_fetch_array($s1)) { ?> <tr><li><td><?php echo $s2['page']; ?> </td><td><input type="checkbox" name="sn[]" value="<?php echo $s2['pid']; ?>" <?php if($s2['pgid'] === $s2['pid']) echo 'checked="checked"';?> /> <input type="hidden" value="<?php echo $s2['pid']; ?>" name="page_id[<?php echo $s2['pgid']; ?>]"> </td></li></tr> <?php } ?> </table> </ul> </li> <li><a href="#">Customer</a> <ul> <table class="table table-bordered table-striped table-hover"> <?php $s1 = mysqli_query($con, "SELECT pages.page_id as pid, pages.code, pages.page, pages.href, access_level.aid, access_level.page_id as pgid, access_level.user_id FROM pages LEFT JOIN access_level ON (pages.page_id=access_level.page_id AND access_level.user_id=".$user." ) WHERE pages.code='cst'") or die(mysqli_error($con)); while($s2 = mysqli_fetch_array($s1)) { ?> <tr><li><td><?php echo $s2['page']; ?> </td><td><input type="checkbox" name="sn[]" value="<?php echo $s2['pid']; ?>" <?php if($s2['pgid'] === $s2['pid']) echo 'checked="checked"';?> /> <input type="hidden" value="<?php echo $s2['pid']; ?>" name="page_id[<?php echo $s2['pgid']; ?>]"> </td></li></tr> <?php } ?> </table> </ul> </li> //code goes for all the other modules </ul> </li> </ul> </div> <input type="hidden" name="user" value="<?php echo $user; ?>" /> <div class="row" align="center"> <input type="submit" name="submit" class="btn btn-success" value="Save" /> </form> // form Submission if(isset($_POST['submit'])) { $user = $_POST['user']; $sql = "DELETE FROM access_level WHERE user_id = ".$user.""; $query = mysqli_query($con, $sql) or die (mysqli_error($con)); foreach($_POST['sn'] as $sn) { $sql = "insert into access_level (page_id, user_id) values (".$sn.", ".$user.")"; $query = mysqli_query($con, $sql) or die (mysqli_error($con)); } if($query) { header("location:users.php?access=1"); } } So against each user i am storing all the page ids here. When i edit any of the users, it deletes all the records and again insers new records. Which i feel is not a proper way to do. And also, if i have 10 users and 100 pages, suppose all the users are having access to all the pages, records in user_access table will be 1000. And in codewise also, i am redirecting the user to no_access.php (as below) page if the user do not have access. <?php ob_start(); include("connect.php"); include("admin_auth.php"); $q1 = basename($_SERVER['REQUEST_URI'], '?' . $_SERVER['QUERY_STRING']); $q2 = $_SERVER['REQUEST_URI']; $var1 = "/".$q1; $qa_path=explode('/', $q2); $right_path = $qa_path[2].$var1; $parsedUrl = parse_url($q2); $curdir = dirname($_SERVER['REQUEST_URI'])."/"; $m4 = "select p.page_id, p.code, p.page, p.href, al.aid, al.page_id, al.user_id FROM pages p INNER JOIN access_level al ON p.page_id=al.page_id WHERE al.user_id=".$_SESSION['user_id'].""; $m5 = mysqli_query($con, $m4) or die (mysqli_error($con)); while($nk1 = mysqli_fetch_array($m5)) { $href1[] = ($nk1['href']); } if(in_array($right_path, $href1)) { echo "<script type='text/javascript'> document.location = ".BASE_URL."/".$right_path."</script>"; } else { echo "<script type='text/javascript'> document.location = '../no_access.php' </script>"; exit(); } ?> I need help in improve and better/effective (structural) way to do this both in database and php script.
-
I am creating a script for creating invoices. Using ajax for populating database data on autosearch. But the products has a field called min_selling_price, user should not be able to put price below min_selling_price. As my entries are dynamic, i am not getting where and how to check it. Here is my form <div class="table-responsive"> <table class="table table-active table-bordered table-sm"> <thead class="thead-active"><tr> <th><input class='check_all' type='checkbox' onclick="select_all()"/></th> <th>Name</th> <th>Description</th> <th>UOM</th> <th>Price</th> <th>Qty</th> <th colspan="2"></th> </tr> </thead> <tr> <td><input type='checkbox' class='case'/></td> <td><input type="text" class="form-control form-control-sm" id="productname_1" name="productname[]" required style="width:120px;"></td> <input type="hidden" class="form-control" id="productcode_1" name="productcode[]"> <td><textarea class="form-control form-control-sm" id="description_1" name="description[]"></textarea></td> <td><select name="uom[]" class="form-control form-control-sm" id="uom_1" style="width:80px;"> <option value="">UOM</option> <?php $su1 = mysqli_query($con, "select * from uom"); while($su2 = mysqli_fetch_array($su1)) { $uoptions .= "<option value='". $su2['uom_name'] . "'>" .$su2['uom_name'] . "</option>"; ?> <option value="<?php echo $su2['uom_name']; ?>"><?php echo $su2['uom_name']; ?></option> <?php } ?> </select> </td> <td><input type="text" class="form-control form-control-sm price" required id="price_1" name="price[]"></td> <td><input type="text" class="form-control form-control-sm quantity" required id="quantity_1" name="quantity[]"></td> <input type="hidden" class="form-control amount" id="amount_1" name="amount[]"> <td><button type="button" class='btn btn-danger delete'>-</button></td> <td><button type="button" class='btn btn-success addmore'>+ </button></td> </tr> </table> </div> <script type="text/javascript"> var options1 = "<?= $uoptions; ?>"; </script> <script type="text/javascript" src="js/auto.js"></script> auto.js $(".delete").on('click', function() { $('.case:checkbox:checked').parents("tr").remove(); $('.check_all').prop("checked", false); check(); }); var i = $('table tr').length - 1; $(".addmore").on('click', function() { count = $('table tr').length - 1; var data = "<tr><td><input type='checkbox' class='case'/></td><td><input class='form-control form-control-sm' type='text' id='productname_" + i + "' name='productname[]' required /></td><input class='form-control' type='hidden' id='productcode_" + i + "' name='productcode[]'/><td> <textarea class='form-control form-control-sm' id='description_"+ i + "' name='description[]'></textarea></td><td><select class='form-control form-control-sm uom' id='uom_" + i + "' name='uom[]'><option value=''>UOM</option>" + options1 + "</select></td><td><input class='form-control form-control-sm price' required type='text' id='price_" + i + "' name='price[]'/></td><td><input class='form-control form-control-sm quantity' required type='text' id='quantity_" + i + "' name='quantity[]'/></td><input class='form-control amount' type='hidden' id='amount_" + i + "' name='amount[]'/></tr>"; $('table').append(data); row = i; $('#productname_' + i).autocomplete({ source: function(request, response) { $.ajax({ url: 'ajax.php', dataType: "json", method: 'post', data: { name_startsWith: request.term, type: 'items_table', row_num: row }, success: function(data) { response($.map(data, function(item) { var code = item.split("|"); return { label: code[0], value: code[0], data: item } })); } }); }, autoFocus: true, minLength: 0, select: function(event, ui) { var names = ui.item.data.split("|"); id_arr = $(this).attr('id'); id = id_arr.split("_"); $('#productcode_' + id[1]).val(names[1]); $('#description_' + id[1]).val(names[2]); $('#uom_' + id[1]).val(names[3]); $('#price_' + id[1]).val(names[4]); //$('#tax_' + id[1]).val(names[5]); } }); i++; }); function select_all() { $('input[class=case]:checkbox').each(function() { if ($('input[class=check_all]:checkbox:checked').length == 0) { $(this).prop("checked", false); } else { $(this).prop("checked", true); } }); } function check() { obj = $('table tr').find('span'); $.each(obj, function(key, value) { id = value.id; $('#' + id).html(key + 1); }); } $('#productname_1').autocomplete({ source: function(request, response) { $.ajax({ url: 'ajax.php', dataType: "json", method: 'post', data: { name_startsWith: request.term, type: 'items_table', row_num: 1 }, success: function(data) { response($.map(data, function(item) { var code = item.split("|"); return { label: code[0], value: code[0], data: item } })); } }); }, autoFocus: true, minLength: 0, select: function(event, ui) { var names = ui.item.data.split("|"); $('#productcode_1').val(names[1]); $('#description_1').val(names[2]); $('#uom_1').val(names[3]); $('#price_1').val(names[4]); } }); in ajax.php if($_POST['type'] == 'items_table'){ $row_num = $_POST['row_num']; $name = $_POST['name_startsWith']; $query = "SELECT * FROM items WHERE status='Active' AND name LIKE '".strtoupper($name)."%'"; $result = mysqli_query($con, $query); $data = array(); while ($row = mysqli_fetch_assoc($result)) { $name = $row['name'].'|'.$row['item_id'].'|'.($row['description']).'|'.$row['uom'].'|'.$row['selling_price'].'|'.$row_num; array_push($data, $name); } header('Content-Type: application/json'); echo json_encode($data); } in items table, i have a filed 'min_selling_price' , i want to check for each line item whether the user entered price is above , if not it should not allow to proceed. Not getting how to do it?
-
changing image icon with button with text in phreebooks
mythri replied to mythri's topic in PHP Coding Help
I did like this. function build_toolbar($add_search = false, $add_period = false, $cal_props = false) { // build the main toolbar global $messageStack; $output = ''; if ($add_search) $output .= $this->add_search(); if ($add_period) $output .= $this->add_period(); if ($cal_props) $output .= $this->add_date($cal_props); $output .= '<div id="tb_main_' . $this->id . '" class="ui-state-hover" style="border:0px;">' . "\n"; // Sort the icons by designated order if(isset($this->button[$name])) { } else { $sort_arr = array(); foreach($this->icon_list as $uniqid => $row) foreach($row as $key => $value) $sort_arr[$key][$uniqid] = $value; array_multisort($sort_arr['order'], SORT_ASC, $this->icon_list); foreach ($this->icon_list as $id => $icon) { if ($icon['show']) $output .= html_icon($icon['icon'], $icon['text'], $this->icon_size, 'id ="tb_icon_' . $id . '" style="cursor:pointer;" ' . $icon['params']) . "\n"; } } $output .= '</div>' . "\n"; // end of the right justified icons // display alerts/error messages, if any $output .= $messageStack->output(); return $output; } not getting how to call add_button (my function) here if(isset($this->button[$name])) { } My add_button function function add_button($name, $value, $parameters = '') { // adds some common icons, per request switch ($name) { case 'back': case 'previous': $image = '<a href="#" id="'.$name.'" class="btn btn-blue" '.$parameters.'>BACK</a>'; break; case 'continue': case 'next': $image = '<a href="#" id="'.$name.'" class="btn btn-blue" '.$parameters.'>NEXT</a>'; break; } if ($image) $this->button[$name] = array('show' => true, 'button' => $image, 'params' => $params); } Can you please help me in this? -
changing image icon with button with text in phreebooks
mythri replied to mythri's topic in PHP Coding Help
@mac_gyver Thank you very much. I have added like this function add_help($index = '', $order = 99) { // adds some common icons, per request $this->icon_list['help'] = array( 'show' => true, 'button' =>true, --- ); } and function add_button($name, $value, $parameters = '') { // adds some common icons, per request switch ($name) { case 'back': case 'previous': $image = 'Back'; $text = TEXT_BACK; break; case 'continue': case 'next': $image = 'actions/go-next.png'; $text = TEXT_CONTINUE; break; ----- } if ($image) $this->button[$name] = array('show' => true, 'icon' => $image, 'params' => $params, 'text' => $text, 'order' => $order); } But i am not getting where and how to add if(isset()) -
changing image icon with button with text in phreebooks
mythri replied to mythri's topic in PHP Coding Help
In oval shape, those are he icons, instead of that i want to replace text with buttons. in square shape, i removed image and broken link displaying, like this only i want to display -
changing image icon with button with text in phreebooks
mythri replied to mythri's topic in PHP Coding Help
@Jacques1 No, not entire thing and also not submit button. its just a <button> and i should give href link. I am not getting how to change, where to start. I am stuck here. Pls guide me -
changing image icon with button with text in phreebooks
mythri replied to mythri's topic in PHP Coding Help
requinix : no i did not try to change it. But i tried doing like this for add_button function add_button($name, $value, $parameters = '') { // adds some common icons, per request switch ($name) { case 'back': case 'previous': $image = 'Back'; $text = TEXT_BACK; break; case 'continue': case 'next': $image = 'Continue'; $text = TEXT_CONTINUE; break; } if ($image) $this->button[$name] = array('show' => true, 'icon' => $image, 'params' => $params, 'text' => $text, 'order' => $order); }