Dilip
Members-
Posts
33 -
Joined
-
Last visited
Everything posted by Dilip
-
Hi, thanks for the reply. My attempts so far ended up in contact forms that are not so perfect. That is why I thought of making this topic. There is one that works, comes with CAPTCHA, but I get a lot of human spammers. I guess I have to live with it. I asked here because someone will be able to suggest a "something close to perfect " video or tutorial.
-
Hi, I am building a website and trying to add a contact form to the " Contact " page. I hope I will be able to add a standard contact forum with anti-spam measures like CAPTCHA. Would be nice if someone could suggest a tutorial which I can use. A YouTube video will be great. Thanks.
-
Hi, attaching all the files, please check <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Countdown Timer</title> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400&display=swap" rel="stylesheet"> <link href="/style.css" rel="stylesheet"> </head> <body> <div class="container my-5"> <h1>Countdown Timer</h1> <br> <br> <h4 class="text-success">Contest Ends on 31st May 2024 GMT at 11:59:59 PM</h4> <br> <p>Time Now in GMT :</p> <p class="text-success" id="nowtimeutc"></p> <br> <p>Contest Ends on (your date)</p> <br> <div id="yourdate"></div> <br> <div class="text-danger fs-1" id="expired"></div> <br> <p>Time left, the contest ends in</p> <br> <!-- <h2 class="text-danger fs-1" id="countdown"></h2> --> <br> <div class="container text-center"> <div class="row"> <div class="col"> <div class="fs-1" id="daysleft"></div>days </div> <div class="col"> <div class="fs-1" id="hoursleft"></div>hours </div> <div class="col"> <div class="fs-1" id="minutesleft"></div>minutes </div> <div class="col"> <div class="fs-1" id="secondsleft"></div>seconds </div> </div> </div> </div> <script src="/script2.js"></script> </body> </html> let endingDate = new Date(Date.UTC(2024, 4, 31, 23,59,59)); // Enter the date in UTC console.log(endingDate); let yourDate = document.getElementById("yourdate"); // Get te date in your time zone yourDate.textContent = endingDate; let now = new Date(); // time now console.log(now); let difference = endingDate.getTime() - now.getTime(); // Difference between target time and time now, in milliseconds console.log(difference); // Time now in UTC timeNow = new Date().toUTCString(); //timeNow = Math.floor((new Date()).getTime() / 1000); let nowTime = document.getElementById("nowtimeutc"); nowTime.textContent = timeNow; // Main function function displayCountdown(){ // input area start let endingDate = new Date(Date.UTC(2024, 4, 31, 23,59,59)); // Enter the date in UTC console.log(endingDate); let yourDate = document.getElementById("yourdate"); // Get te date in your time zone yourDate.textContent = endingDate; let now = new Date(); // time now console.log(now); let difference = endingDate.getTime() - now.getTime(); // Difference between target time and time now, in milliseconds console.log(difference); // input area ends let days = Math.floor(difference / 86400000); // divide Difference in milliseconds by no. of millisecond in a day to get days left console.log(days); let hours = Math.floor((difference % 86400000) / (1000 * 60 * 60)); // To get hours use modulus, get the time remaining after "days" and find how many hours in it console.log(hours); let minutes = Math.floor(((difference % 86400000) % (1000 * 60 * 60)) / (1000 * 60)); // finding minutes left - in effect hours - minutes in milliseconds console.log(minutes); let seconds = Math.floor((((difference % 86400000) % (1000 * 60 * 60)) % (1000 * 60)) / 1000); console.log(seconds); //let displayCount = `${days} days ${hours} hours ${minutes} minutes ${seconds} seconds`; //document.getElementById("countdown").innerHTML = displayCount; //setTimeout(displayCountdown, 1000); // Refreshes every 1 seconds //console.log("refreshed"); //Handling values individually // days const element = document.getElementById("daysleft"); element.textContent = days; document.getElementById("daysleft").innerHTML = myDays; setTimeout(myDays, 1000); // Refreshes every 1 seconds const element2 = document.getElementById("hoursleft"); element2.textContent = hours; document.getElementById("hoursleft").innerHTML = myHours; setTimeout(myHours, 1000); // Refreshes every 1 seconds const element3 = document.getElementById("minutesleft"); element3.textContent = minutes; document.getElementById("minutesleft").innerHTML = myMinutes; setTimeout(myMinutes, 1000); // Refreshes every 1 seconds const element4 = document.getElementById("secondsleft"); element4.textContent = seconds; document.getElementById("secondsleft").innerHTML = mySeconds; setTimeout(mySeconds, 1000); // Refreshes every 1 seconds }; // check if the time difference is valid if (difference <= 0) { console.log("Contest Finished, time expired"); let expiredContest = "Contest Finished, entry time expired"; document.getElementById("expired").innerHTML = expiredContest; } else { //setTimeout(displayCountdown, 500); // Call updateCountdown again every second } // setInterval(displayCountdown, 100); // Refreshes every 5 seconds // To stop the automatic execution: //clearInterval(intervalId); //setTimeout(displayCountdown, 1000); // Refreshes every 1 seconds displayCountdown(); console.log("printed"); }; //displayCountdown();
-
Hi, this is a beginner-level question. Please don't mind I have an index.html and script.js. I have included script.js in index.html. I am building a countdown timer. The script.js has values like const days = Math.floor(timeDifference / (1000 * 60 * 60 * 24)); const hours = Math.floor((timeDifference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); const minutes = Math.floor((timeDifference % (1000 * 60 * 60)) / (1000 * 60)); const seconds = Math.floor((timeDifference % (1000 * 60)) / 1000); How do I call days, hours, minutes etc to the index.html separately so that I can style the countdown timer? Say <div class="red">days</div> <div class="green">hours</div> ... etc Thanks
-
Hi, I have been creating graphics for around 10 years now. I started learning by creating logos and banners for my projects. Now I can do videos, animated GIF banners and more. Have decent command over 2D and some 3D. My entry was voted into top 10 for Ubuntu wallpaper content last month. Feel free to PM me if you need any graphics help.
-
Awesome!! Thanks a lot
-
This is what I am trying to achieve. Get my original P code listed with the input description. <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>P Code Generator</title> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <h1>P Code Generator</h1> <input type="text" id="myInputText" placeholder="Enter Description"> <button onclick="replaceDescription()">Generate Code</button> <script src="myscript.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html> function replaceDescription() { // Get the user input for the Description const myInput = document.getElementById("myInputText").value; // The original text with $description placeholder const originalText = '<p style="background: black; padding: 15px; color:white;"> $description </p>'; // Replace description with the input const replacedText = originalText.replace(/\$description/g, myInput); // Access the element where you want to display the plain text const displayElement = document.getElementById("textDisplay"); // Set the element's textContent to the replaced text (display as plain text) displayElement.textContent = replacedText; }
-
Hi, regret to confuse, I will show my raw code in a couple of minutes.
-
Hi, thanks. I was hoping an HTML text input and the output as plain text. So that I can copy the <p> code from browser and paste it. ie, the output is plain text, not styled <p> tag. Something like <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>P Code Generator</title> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> </head> <body> <h1>P Code Generator</h1> <input type="text" id="myInput" placeholder="Enter Description"> <button onclick="replaceDescription()">Generate Code</button> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> </body> </html>
-
Hi,I have this code. I need help using a text input to replace the $description in this code <p style="background: black; padding: 15px; color:white;"> $description </p> Because I need to add description many times and can save time if I have a text input that takes in description and displays the above code with text input as plain text. I can then copy paste, use it. Any help will be great.
-
Fixed by using col-sm-12
-
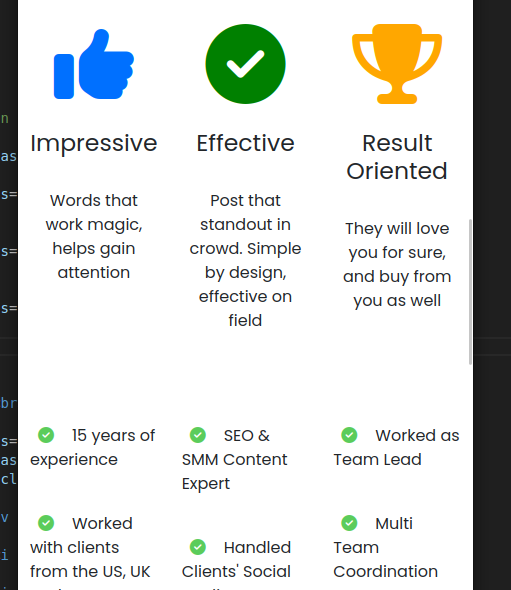
Hi, I am using Grid in Bootstrap 5.3. It scales instead of stacking one below another. <section class="mt25me"> <div class="text-center"> <h2 class="mt-2">Why me?</h2> <br> <h1 class="fs-5 poppins-extralight">The Copywriter</h1> <br> </div> <br><br><br> <div class="container text-center"> <div class="row"> <div class="col"> <div class="mb-4" style="color: #0070ff;"> <i class="fa-solid fa-thumbs-up fa-5x"></i> </div> <h3>Impressive</h3> <br> <p>Words that work magic, helps gain attention</p> </div> <div class="col"> <div class="mb-4 green"> <i class="fa-solid fa-circle-check fa-5x"></i> </div> <h3>Effective</h3> <br> <p>Post that standout in crowd. Simple by design, effective on field</p> </div> <div class="col"> <div class="mb-4" style="color: #ffa700;"> <i class="fa-solid fa-trophy fa-5x"></i> </div> <h3>Result Oriented</h3> <br> <p>They will love you for sure, and buy from you as well</p> </div> </div> </div> </section> CSS .msect5 { margin-top: 50px; padding-top: 15px; margin-bottom: 75px; } Please help.
-
Thanks @maxxd
-
Hi, is there any method to export text effects as GIF or webp ( with transparency ). Say I have a web page and I have a Fade In animation for text. I have only that made either using CSS or a library like animate.css. Is it possible to export as image? I can of course take a screen grab, but it will have the white background added. PS: was not sure which board to use
-
I guess ../ is the only way then .
-
-
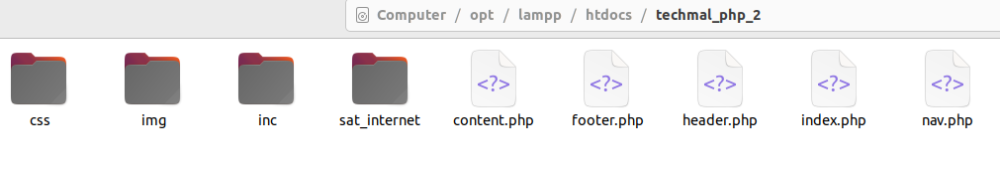
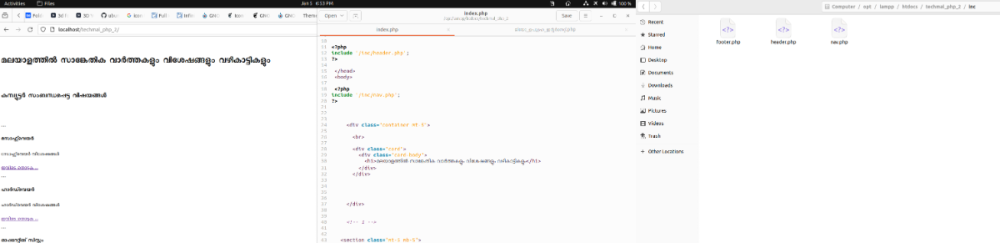
Hi, I just tried using /inc/header.php in index.php as well as a subfolder PHP file. But it is not being called it all Attaching the screenshot. Some of the content is not English Edit 1: the index.php works when I use `include "inc/header.php";` but not sure what to do for subfolders and deeper
-
Hi, say I have inc folder inside root folder which has header.php. I add it to index.php as include 'inc/header.php'; But say I have a folder name category inside the root folder and I have a file named category1.php, how to add the header.php into it? If I use the above, it will look for a folder called inc in the same level as the category folder, right? How do I place header.php, nav.php and footer.php inside the inc folder and add them to sub folder or even deeper folders? Thanks.
-
this works, thanks echo "<div class='alert alert-success' role='alert'style='width:250px; margin-left: 30px;'>this is my_message</div>";
-
It kind of works, but the alert box is too wide. Please see <?php echo "<div style='color: green;'>my_message</div>"; echo "my error"; echo 'my error 2'; ?> <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> </head> <body> <h1>Hello, world!</h1> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> <?php echo "<div class='alert alert-success' role='alert'>this is my_message</div>"; ?> </body> </html>
-
thanks, it works @Barand I am trying to use this styling from Boostrap echo "<div class='alert alert-success' role="alert">my_message</div>"; How do I make it work? Normally I add Bootstrap CDN inside <head>. Looks like it is not possible in this case.
-
I just tried this code as index.php in a test folder, no output at all. Renders a blank page <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> </head> <body> <?php <div style="color: green;">echo 'my_message';</div> echo "my error"; echo 'my error 2'; ?> <h1>Hello, world!</h1> </body> </html> <?php echo 'not working'; ?> But when I delete everything and just use this, it works <?php echo 'not working'; ?>
-
Hi, I do not have much. I simply use the Bootstrap CDN in <head>. No extra styling added. Can I add <div style="color: green;">echo 'my_message';</div> Never thought it would be that simple.
-
I simply used it like this, which didn't work even though there was Bootstrap CDN inside <head> <div class="alert alert-success" role="alert"> echo 'Entry Successful'; </div>
-
Hi, I have this connect.php which has an echo when the db entry is a failure or success. I am trying to use Bootstrap alert to style it. Using a div around echo make the code non functional. When I click submit, it goes to connect.php and nothing happens when there is a styling div. Would be nice to know any way around connect.php <?php if($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['submit'])) { echo 'submit button clicked'; $conn= mysqli_connect('localhost', 'root', '', 'my_db') or die("Connection Failed:" .mysqli_connect_error()); echo 'no connection error'; if(isset($_POST['name']) && isset($_POST['email']) && isset($_POST['phone'])) { $name= $_POST['name']; $email= $_POST['email']; $phone= $_POST['phone']; echo 'Upto SQL'; $sql= "INSERT INTO `users` (`name`, `email`, `phone`) VALUES ('$name', '$email', '$phone');"; echo 'SQL Run'; $query = mysqli_query($conn,$sql); echo 'query run'; if($query) { echo 'Entry Successful'; } else { echo 'Error, Entry Failed'; } } } ?> I am trying to style the echo at the last which are Entry Successful and Errory, Entry Failed Thanks.