sashavalentina
Members-
Posts
43 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
sashavalentina's Achievements

Regular Member (3/5)
0
Reputation
-
Fatal error: Uncaught Error: Call to undefined method MongoDB\Driver\Manager::listDatabases() this error keep showing when i wanted to use the administration command for mongodb using php. I do not know whats the problem here and someone with kind soul please help me. The following codes is what i have tried which cause that error. <?php $client = new MongoDB\Driver\Manager( 'mongodb+srv://'.$_ENV['MDB_USER'].':'.$_ENV['MDB_PASS'].'@'.$_ENV['ATLAS_CLUSTER_SRV'].'/test' ); try{ $dbs = $client->listDatabases(); echo '<pre>'; print_r($dbs); echo '</pre>'; // Or Nothing if you just wanna check for errors } catch(Exception $e){ echo "Unable to connect to Database at the moment ! "; exit(); } $colecciones = $client->listCollections(); foreach ($colecciones as $col) { echo $col->getName(); } ?> what i am trying to do here is to make sure that my database connection is successful and also list out the collection name of my mongodb database.
-
I have four different locations that is displayed from a set of arrays of coordinates. I'd like to change the shown location in my Google Map by click on the buttons that are coordinated. I tried to use a Javascript function with setCenter(), but unfortunately it doesn't work. Has anyone an idea what might be wrong? i checked it in inspection mode, and i see this in my button element <button type="button" onclick="javascript:'undefined'">1.5298600000000002,110.36003000000001</button> here is the full code <div class="col-12 form-group mt-5"> <div class="card" style="box-shadow: 0 0 8px rgb(0, 0, 0, 0.3)"> <h6 class="text-muted text-center p-3 mt-2">Map</h6> <div class="card-body"> <div id="googleMap" style="width: 100%; height: 400px"></div> </div> </div> </div> <div id="results"></div> <script> function myMap() { var mapProp = { position: new google.maps.LatLng(32.735316, -117.149046), zoom: 1, }; var map = new google.maps.Map( document.getElementById("googleMap"), mapProp ); } </script> <script src="https://maps.googleapis.com/maps/api/js?key=MYAPIKEY&callback=myMap"></script> <script> var coord_lists; load(coord_lists); function load() { const coordinates_lists = []; console.log(coordinates_lists); const map = new google.maps.Map(document.getElementById("googleMap"), { zoom: 5, center: coordinates_lists[0], mapTypeId: google.maps.MapTypeId.ROADMAP, }); map.setZoom(9); console.log(map); var locations = [ [1.5298600000000002, 110.36003000000001], [1.52872, 110.36453], [1.5278, 110.36775000000002], [1.5273500000000002, 110.37160000000002], ]; function ZoomAndCenter() { map.setCenter( new google.maps.LatLng(locations[i][0], locations[i][1]) ); map.setZoom(15); } var result = ""; for (var i = 0; i < locations.length; i++) { result = result + "<button type='button' onclick=\"javascript:'" + ZoomAndCenter(locations[i]) + "'\">" + locations[i] + "</button>" + "<br>"; } document.getElementById("results").innerHTML = result.toString(result); var marker, i; var markers = []; for (i = 0; i < locations.length; i++) { marker = new google.maps.Marker({ position: new google.maps.LatLng(locations[i][0], locations[i][1]), map: map, }); } } </script>
-
I'm using clip-path to create this section divider. I wanted to add a shadow effect on the 6 sides of this section. I tried box shadow but it couldn't show the shadow on the sides of the section divider. The image below is the shadow effect that i wanted to create on my section divider. <section style=" clip-path: polygon(0 0, 50% 100px, 100% 0, 100% 100%, 0 100%);box-shadow: inset 0 0 10px 0 black;margin-top: -10px;padding-bottom: 3rem;background-color: #ffffff;"> <div class="container"> <div class="row"> </div> </div> </section> Can someone show a helping hand here, cuz i have been figuring this out since forever. It will be a great help!
-
I'm using sweet alert to send the user a warning message that show to them that the information insert is not valid in PHP echo. I want the "okay" button link to the desire page but it just could not work. my developer console shows the error of login.php:29 Uncaught TypeError: Cannot read properties of undefined (reading 'then') but I have no idea how can I make this work. I spent hours searching here and there but it just don't. Anyone who lend me a helping hand will be truly appreciated. Thanks. Below are my codes: if (isset($_POST['login'])) { $email = $_POST['email']; $user_password = $_POST['user_password']; $sql = "SELECT * FROM users WHERE user_phone = '$email' OR username = '$email' "; $query = $conn->query($sql); if ($query->num_rows < 1) { echo '<script> swal({ title: "Wrong information", text: "Sorry, your login information is not in our system. Please check your username/email correctly.", confirmButtonText: "Okay"}).then(function() { window.location = "../login/index.php"; }); </script>'; }
-
I apply the rules of bootstrap but my buttons seems to go out of its alignment. my "Buy Now" and "View More" buttons should be place at the right side of the each sections. But i can seems to make it with bootstrap. I do not want to use Css to align it because i wanted it to be responsive. Can anyone enlighten me to help me out with my issues? below here are my codes <div class="container"> <div class="row" id="myDIV"> <?php $sql = "SELECT * FROM products"; $query = $conn->query($sql); if (!mysqli_num_rows($query)) { echo ' <div class="col-12"> <div class="badge badge-danger">No Products Found</div> </div> '; } else { while ($row = $query->fetch_assoc()) { ?> <section id="product-display" style="z-index: 1;background: linear-gradient(180deg, <?php echo $row['product_section_colour']; ?> 25.52%, rgba(42, 86, 147, 0) 100%);"> <div class="container-fluid"> <div class="row"> <div class="col-2" style="top:-15px; left:-20px;"> <img style="height: 160px;width: 105px;left: -2px;top: -15px;border-radius: 0px;" loading="lazy" loading="lazy" id="product_img" src="images/product-main/<?php echo $row['product_photo']; ?>" alt=""> </div> <div class="col-6 text-justify" style="position: absolute;height: 68px;left: 22%;right: 27.05%;"> <p style="color:<?php echo $row['product_dec_colour']; ?>;font-size:20px; padding-bottom:2px;font-weight: 600;"><?php echo $row['product_title']; ?></p> <ul> <li style="color:<?php echo $row['product_dec_colour']; ?>;font-size:7px;position: absolute;height: 68px;top: 35px;line-height: 8px;font-weight: 400;"><?php echo $row['product_desc']; ?></li> </ul> </div> <div class="col-4"> <a href="product.php?cid=<?php echo $row['id']; ?>" class="btn btn-block buynow text-center" style="background: <?php echo $row['product_dec_colour']; ?>; color: <?php echo $row['product_section_colour']; ?>;">Buy Now</a> <a href="product.php?cid=<?php echo $row['id']; ?>" class="btn btn-block viewmore text-center" style="background: <?php echo $row['product_dec_colour']; ?>; color: <?php echo $row['product_section_colour']; ?>;">View More</a> </div> </div> </div> </section> <?php } } ?> </div> this are my css .buynow { min-height: 32px; background: #ffffff; box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.25); border-radius: 5px; font-family: Inter; font-style: normal; font-weight: normal; font-size: 12px; line-height: 15px; text-align: center; width: 90px; position: absolute; top: 17px; } .viewmore { min-height: 32px; background: #ffffff; box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.25); border-radius: 5px; font-family: Inter; font-style: normal; font-weight: normal; font-size: 12px; line-height: 15px; text-align: center; width: 90px; position: absolute; top: 58px; } section { height: 107px; width: 100%; left: 0px; top: 0px; border-radius: 0px; display: inline-block; } * { padding: 0px; margin: 0px; } ul li { list-style-position: outside; margin-left: 1em; } This is what my page currently looks like with the codes above and this is my design
-
SELECT SUM(purchase_price) as total_price FROM ordered_items WHERE payment_term = 1 AND order_display = 'SHOW'AND order_datetime >= '" . $from_date . "' AND order_datetime <= '" . $to_date . "' ";
-
I want to submit my data to the notifications table, I am not sure why do i got this type error. Can anyone lend me a helping hand and help me with this problem? $product_name = $row['cart_name']; $cn_product_name = $row['cn_cart_name']; $m_product_name = $row['m_cart_name']; $variable00 = 'New'; $variable01 = '新订单'; $variable02 = 'Pesanan Baharu'; $variable03 = '<b>Order No: #'; $variable04 = '</b><br>'; $variable05 = 'for'; $variable06 = 'is Placed Successfully'; $variable07 = '<b>订单号: #'; $variable08 = '</b><br>已成功下单'; $variable09 = ' 的'; $variable10 = '<b>Nombor Pesanan: #'; $variable11 = '</b><br>Pesanan untuk'; $variable12 = 'anda sudah berjaya'; $variable13 = 0; $nQuery = "INSERT INTO notifications (notification_title, cn_notification_title, m_notification _title, notification_date, notification_text, cn_notification_text, m_notification_text, user_id, seller_id, order_id, product_id, user_notify, seller_notify, admin_notify) VALUES (?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?)"; $stmt= $conn->prepare($nQuery); $stmt->bind_param("sssssssiiiiiii",$variable00.$order_type, $variable01, $variable02, $now, $variable03.$order_id.$variable04.$order_type.$variable05.$quantity.$quantity_unit.$product_name.$variable06, $variable07.$order_id.$variable07.$quantity.$quantity_unit.$variable09.$cn_product_name, $variable10.$order_id.$variable11.$quantity.$quantity_unit.$m_product_name.$variable12, $user_id, $seller_id, $order_id, $product_id, $variable06, $variable06, $variable06); $stmt->execute();
-
How to remove badware from my website?
sashavalentina replied to sashavalentina's topic in Miscellaneous
@requinixCan i know how to find out the malevolent software? -
My website has recently been attacked by badware and my SSL certificate has been revoked by Sectigo. I already tried the method suggested in https://www.stopbadware.org/badware. I found out that malicious files have been added to my server, which cause my website cannot be loaded. On the other hand, there was once I notice that all my files in the sever have been deleted. i remove the malicious codes added to my server and also did a review from Google Seach Console. There are no security issues found in my websites that have been reviewed by the google search console. Furthermore, I also use the Virus Scanner provided in my server to scan if there are any virus files that I have mislooked while checking it. But no luck, my SSL certificate has been revoked by Sectigo again due to phishing detected on my website. What are the other steps that I could do to solve this hacking problem that is occurring on my website? It has been bugging me for a long time and i know SSL certificate is so important to a website. What can i do with it? Any help will be appreciated. Thanks!
-
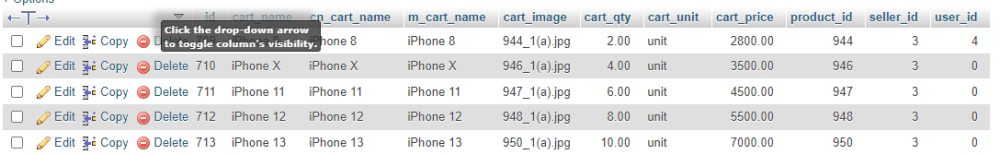
I'm trying to do a bulk insert here using Array. But i am unable to get the `user_id `to save it into each row of the product that is added into the table using bulk insert. Can i know what is the way for me to insert my `user_id` from the `<select>` element and save it into the table called `cart`? This is how my `cart table` looks like after i successfully POST the items selected into the `cart` table. The `user_id` selected will only be saved into the first selected item. <div class="col-12"> <div class="card"> <div class="card-body"> <h4 class="card-title"> Step 2: Insert Selected Product Values</h4> <div class="table-responsive" style="max-height: 60vh"> <div> <?php if(isset($message)) { echo $message; } ?></div> <!--<form method="post" action="">--> <table class="table"> <thead class="text-primary"> <th style=" position: sticky;top: 0; background: white";> Product </th> <th style=" position: sticky;top: 0; background: white";> Name </th> <th style=" position: sticky;top: 0; background: white";> Avaliable Stock </th> <th style=" position: sticky;top: 0; background: white";> Item Price(RM) </th> <th style=" position: sticky;top: 0; background: white";> Insert Product Quantity </th> </thead> <tbody id="products"> <form action="includes/add-item-to-cart-invoice.php" method="POST"> <?php $product_id = $_REQUEST['id']; $ids = explode(",",$product_id); $ids = array_splice($ids, 0); foreach($ids as $product_id){ $sql = "SELECT *, products.id as product_id FROM products LEFT JOIN sellers ON products.seller_id = sellers.id WHERE products.id = '".$product_id."' ORDER BY product_created DESC "; $query = $conn->query($sql); { while ($row = $query->fetch_assoc()) { $max = $row['product_stock']; ?> <tr> <td> <img src="https:/mywebsite/<?php echo !empty($row['product_photo']) ? $row['product_photo'] : ''; ?>" style="height: 50px; width: 50px;"> </td> <td> <?php echo $row['product_title']; ?> </td> <td> <?php echo $row['product_stock']; ?> <?php echo $row['product_unit']; ?> </td> <td> <div class="col-md-6"> <input type="number" name="cart_price[]" step=".01" class="form-control text-center" required> </div> </td> <td> <div class="col-md-6"> <input type="number" name="cart_qty[]" step=".01" class="form-control text-center" required> </div> </td> <td> <div class="col-md-12"> <input type="hidden" name="cart_name[]" value="<?php echo $row['product_title']; ?>"> <input type="hidden" name="cn_cart_name[]" value="<?php echo $row['cn_product_title']; ?>"> <input type="hidden" name="m_cart_name[]" value="<?php echo $row['m_product_title']; ?>"> <input type="hidden" name="cart_image[]" value="<?php echo $row['product_photo']; ?>"> <input type="hidden" name="cart_unit[]" value="<?php echo $row['product_unit']; ?>"> <input type="hidden" name="product_id[]" value="<?php echo $row['product_id']; ?>"> <input type="hidden" name="seller_id[]" value="<?php echo $row['seller_id']; ?>"> </div> </td> </div> <?php } } } ?> </tbody> </table> </div> </div> </div> </div> <div class="col-12"> <div class="card"> <div class="card-body"> <h4 class="card-title"> Step 3: Select User</h4> <div class="col-md-12"> <div class="form-group"> <label>SELECT SELLER *</label> <select class="form-control" name="user_id[]" required> <option value="">Select Users</option> <?php $ssql = "SELECT * FROM users "; $squery = $conn->query($ssql); while ($srow = $squery->fetch_assoc()) { ?> <option value="<?php echo $srow['id'];?>" ><?php echo $srow['user_fullname'];?></option> <?php } ?> </select> </div> </div> <div class="d-flex p-4 justify-content-around"> <div class="row"> <button type="button" name="btn_delete" id="btn_previous" value="True" class="btn btn-danger btn-icon-split m-2" onclick="window.location='add-invoice.php'"> <span class="icon text-white-50"> </span> <i class="fa fa-arrow-left" aria-hidden="true"></i> <span class="text">Back</span> </button> <button type="submit" name="add_invoice_details" id="btn_next" value="True" class="btn btn-info btn-icon-split m-2"> <span class="icon text-white-50"> </span> <i class="fa fa-arrow-right" aria-hidden="true"></i> <span class="text">Next</span> </button> </div> </div> </form> </div> </div> </div> </div> </div> This is my includes/add-item-to-cart-invoice.php <?php include('../session.php'); $data =$_POST; echo"<pre>"; var_dump($data); $count = count($_POST['product_id']); foreach($_POST['product_id'] as $i => $value){ $sql = "INSERT INTO `cart` (`cart_name`,`cn_cart_name`,`m_cart_name`, `cart_image`, `cart_qty`, `cart_unit`, `cart_price`, `product_id`, `user_id`,`seller_id`) VALUES ( '{$_POST['cart_name'][$i]}', '{$_POST['cn_cart_name'][$i]}', '{$_POST['m_cart_name'][$i]}', '{$_POST['cart_image'][$i]}', '{$_POST['cart_qty'][$i]}', '{$_POST['cart_unit'][$i]}', '{$_POST['cart_price'][$i]}', '{$_POST['product_id'][$i]}', '{$_POST['user_id'][$i]}', '{$_POST['seller_id'][$i]}' )"; $conn->query($sql); } ?> Can i know what can i do so that the selected `user_id` will be saved into each and every row of the item selected?
-
What i want to do here is to inser all my products into the table called cart. I used POST method in form action to post the data to my tables. But i am unsure why my data does not insert sucessfully into my cart tables. I make sure i named every variables properly but i do not know where did it goes wrong. can anyone please show me a helping hand? I really need help for this. Any form of help will be appreciated. Thanks!; <div class="col-12"> <div class="card"> <div class="card-body"> <form action="includes/add-item-to-cart-invoice.php" method="post"> <h4 class="card-title"> Step 2: Insert Selected Product Values</h4> <div class="table-responsive" style="max-height: 60vh"> <div> <?php if(isset($message)) { echo $message; } ?></div> <!--<form method="post" action="">--> <table class="table"> <thead class="text-primary"> <th style=" position: sticky;top: 0; background: white";> Product </th> <th style=" position: sticky;top: 0; background: white";> Name </th> <th style=" position: sticky;top: 0; background: white";> Avaliable Stock </th> <th style=" position: sticky;top: 0; background: white";> Item Price(RM) </th> <th style=" position: sticky;top: 0; background: white";> Insert Product Quantity </th> </thead> <tbody id="products"> <?php $product_id = $_REQUEST['id']; $ids = explode(",",$product_id); $ids = array_splice($ids, 0); foreach($ids as $product_id){ $sql = "SELECT *, products.id as product_id FROM products LEFT JOIN sellers ON products.seller_id = sellers.id WHERE products.id = '".$product_id."' ORDER BY product_created DESC "; $query = $conn->query($sql); { while ($row = $query->fetch_assoc()) { $max = $row['product_stock']; ?> <tr> <td> <?php echo $row['product_title']; ?> </td> <td> <?php echo $row['product_stock']; ?> <?php echo $row['product_unit']; ?> </td> <td> <div class="col-md-6"> <input type="number" name="cart_price" step=".01" class="form-control text-center" required> </div> </td> <td> <div class="col-md-6"> <input type="number" name="cart_qty" step=".01" class="form-control text-center" required> </div> </td> </div> <?php } } } ?> </tbody> </table> </div> </div> <div class="card-body"> <h4 class="card-title"> Step 3: Insert User ID</h4> <h6 class="card-title"><span class="text-danger">**Please make sure the User ID you enter exist**</span> </h6> <div class="form-group"> <label>SELECT SELLER *</label> <select class="form-control" name="user_id" placeholder="search user..." required> <!-- <option value="">Select a customer...</option> --> <?php $ssql = "SELECT * FROM users"; $squery = $conn->query($ssql); while ($srow = $squery->fetch_assoc()) { ?> <option value="<?php echo $srow['id'];?>" ><?php echo $srow['user_fullname'];?></option> <?php } ?> </select> </div> <div class="col-md-4"> <!-- <input type="number" name="user_id" class="form-control text-center" required> --> <input type="hidden" name="cart_name" value="<?php echo $row['product_title']; ?>"> <input type="hidden" name="cn_cart_name" value="<?php echo $row['product_title']; ?>"> <input type="hidden" name="m_cart_name" value="<?php echo $row['product_title']; ?>"> <input type="hidden" name="cart_image" value="<?php echo $row['product_photo']; ?>"> <input type="hidden" name="cart_unit" value="<?php echo $row['product_unit']; ?>"> <input type="hidden" name="product_id" value="<?php echo $row['id']; ?>"> <input type="hidden" name="seller_id" value="<?php echo $row['seller_id']; ?>"> </div> </div> </div> <div class="d-flex p-4 justify-content-around"> <div class="row"> <button type="button" name="btn_delete" id="btn_previous" value="True" class="btn btn-danger btn-icon-split m-2" onclick="window.location='add-invoice.php'"> <span class="icon text-white-50"> </span> <i class="fa fa-arrow-left" aria-hidden="true"></i> <span class="text">Back</span> </button> <button type="submit" name="add_invoice_details" id="btn_next" value="True" class="btn btn-info btn-icon-split m-2"> <span class="icon text-white-50"> </span> <i class="fa fa-arrow-right" aria-hidden="true"></i> <span class="text">Next</span> </button> </div> </div> </form> <!--</form>--> </div> </div> </div> </div> </div> This is my add-item-to-cart-invoice.php <?php include('../session.php'); if(isset($_POST['add_invoice_details'])) { $cart_name = $_POST['cart_name']; $cn_cart_name = $_POST['cn_cart_name']; $m_cart_name = $_POST['m_cart_name']; $cart_image = $_POST['cart_image']; $cart_qty = $_POST['cart_qty']; $cart_unit = $_POST['cart_unit']; $cart_price = $_POST['cart_price']; $product_id = $_POST['product_id']; $seller_id = $_POST['seller_id']; $user_id = $_POST['user_id']; // $sql = "SELECT * FROM cart WHERE product_id = '$product_id' AND user_id = '$user_id' "; $query = $conn->query($sql); if (!mysqli_num_rows($query)) { $sql = "INSERT INTO `cart` (`cart_name`,`cn_cart_name`,`m_cart_name`, `cart_image`, `cart_qty`, `cart_unit`, `cart_price`, `product_id`, `user_id`, `seller_id`) VALUES ('$cart_name','$cn_cart_name','$m_cart_name', '$cart_image', '$cart_qty','$cart_unit', '$cart_price', '$product_id', '$user_id', '$seller_id')"; } else { $row = $query->fetch_assoc(); $cart_qty = $_POST['cart_qty'] + $row['cart_qty']; $sql = "UPDATE cart SET `cart_qty` = '$cart_qty' WHERE product_id = '$product_id' AND user_id = '$user_id' "; } if($conn->query($sql)) { //$_SESSION['success'] = 'Product added to Cart'; } else { //$_SESSION['error'] = $conn->error; } header('Location: cart.php'); } ?>
-
I'm trying to fetch the result based on the users selection in the select element. But i do not know where is the mistake i made, it just can't seems to fetch the correct result. Here are my codes: <table class="table"> <thead class="text-primary"> <th style=" position: sticky;top: 0; background: white";> Product </th> <th style=" position: sticky;top: 0; background: white";> Name </th> <th style=" position: sticky;top: 0; background: white";> Avaliable Stock </th> <th style=" position: sticky;top: 0; background: white";> Item Price(RM) </th> <th style=" position: sticky;top: 0; background: white";> Insert Product Quantity </th> </thead> <tbody id="products"> <?php $product_id = $_REQUEST['id']; $ids = explode(",",$product_id); $ids = array_splice($ids, 0); foreach($ids as $product_id){ $sql = "SELECT *, products.id as product_id FROM products LEFT JOIN sellers ON products.seller_id = sellers.id WHERE products.id = '".$product_id."' ORDER BY product_created DESC "; $query = $conn->query($sql); { while ($row = $query->fetch_assoc()) { $max = $row['product_stock']; ?> <tr> <td> <?php echo $row['product_title']; ?> </td> <td> <?php echo $row['product_stock']; ?> <?php echo $row['product_unit']; ?> </td> <td> <div class="col-md-6"> <input type="number" name="cart_qty" step=".01" class="form-control text-center" required> </div> </td> <td> <select name="price_range" id="price_range" class="form-control"> <option value="price_range1" selected><?php echo $row['weight_range1']; ?> <?php echo $row['product_unit']; ?></option> <option value="price_range2"> <?php echo $row['weight_range2']; ?><?php echo $row['product_unit']; ?></option> <option value="price_range3"><?php echo $row['weight_range3']; ?><?php echo $row['product_unit']; ?></option> <option value="price_range4"><?php echo $row['weight_range4']; ?> <?php echo $row['product_unit']; ?></option> </select> </td> <td> <div class="col-12 my-auto">RM <span id="product_price"> <input type="hidden" name="cart_price" value="<?php echo $row['product_price1']; ?>"> <?php echo $row['product_price1']; ?> </span>/<?php echo $row['product_unit']; ?> </td> </tr> </div> </div> <?php } } } ?> </tbody> </table> I use AJAX method to POST the selection result, here are the codes <script> $(document).ready(function() { $('#price_range').on('change', function() { var product_id = <?php echo $product_id ?>; var price_range = this.value; $.ajax({ url: "includes/fetch-price.php", type: "POST", data: { product_id: product_id, price_range: price_range }, cache: false, success: function(result){ $("#product_price").html(result); // console.log(price_range); } }); }); }); </script> Here is my fetch-price.php <?php require_once "../session.php"; $product_id = $_POST["product_id"]; $price_range = $_POST["price_range"]; $sql = mysqli_query($conn,"SELECT * FROM products where id = '$product_id' "); $scrow = mysqli_fetch_array($sql); if($price_range == 'price_range1') { echo '<input type="hidden" name="cart_price" value="'.$scrow['product_price1'].'">', $scrow['product_price1']; } else if($price_range == 'price_range2') { echo '<input type="hidden" name="cart_price" value="'.$scrow['product_price2'].'">', $scrow['product_price2']; } else if($price_range == 'price_range3') { echo '<input type="hidden" name="cart_price" value="'.$scrow['product_price3'].'">', $scrow['product_price3']; } else if($price_range == 'price_range4') { echo '<input type="hidden" name="cart_price" value="'.$scrow['product_price4'].'">',$scrow['product_price4']; } ?> any form of help will be appreciated thanks!
-
I'm getting the error of GET `https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css net::ERR_CONNECTION_TIMED_OUT` in my console. I have place the correct URL but it does not load. May i know how can i solve this issue? <head> <meta charset="utf-8" /> <link rel="apple-touch-icon" sizes="76x76" href="./assets/img/logo.png"> <link rel="icon" type="image/png" href="./assets/img/logo.png"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title> MyWebSite </title> <meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, shrink-to-fit=no' name='viewport' /> <!-- Fonts and icons --> <link href="https://fonts.googleapis.com/css?family=Montserrat:400,700,200" rel="stylesheet" /> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css" rel="stylesheet"> <!-- CSS Files --> <link href="./assets/css/bootstrap.min.css" rel="stylesheet" /> <link href="./assets/css/paper-dashboard.css?v=2.0.1" rel="stylesheet" /> <!-- CSS Just for demo purpose, don't include it in your project --> <link href="./assets/demo/demo.css" rel="stylesheet" /> <style> .card-title { font-size: 24px; } </style> </head> It cause my icons in my website were unable to show <div class="text-center"> <a href="sales-analysis.php" class="btn btn-info" ><i class="nc-icon nc-paper"></i>   View Sales Analysis</a> <a href="top-categories.php" class="btn btn-info" ><i class="nc-icon nc-bullet-list-67"></i>   View Top Categories </a> <a href="top-customer.php" class="btn btn-info" ><i class="fa fa-users" aria-hidden="true"></i>   View Top Customers </a> <a href="top-stock.php" class="btn btn-info" > <i class="nc-icon nc-app"></i>   View Top Stock </a> <a href="top-sales.php" class="btn btn-info" > <i class="fa fa-money" aria-hidden="true"></i>   View Top Sales </a> <a href="top-area.php" class="btn btn-info" ><i class="fa fa-map-marker" aria-hidden="true"></i>   View Top Area</a> </div>
-
I'm creating dynamic tabs with dynamic content by using Bootstrap in PHP Mysql. what I want to do here is, display the order_date on the nav-tab and the content of each nav-tab will be displayed by the date of the customer made their orders. The date in each nav-tab can be shown properly according to the condition set, but the content of each nav-tab does not show according to the condition set. It just displays all of the data. Can I know how can I display the content according to the condition set? Let's say I clicked on the '2021-09-09' tab, the order that is only made on this date will be shown as the content of this nav_tab. Any form of help will be appreciated. thanks in advance! <?php $tab_query = "SELECT id,cast(order_datetime as date) AS ordered_date , order_status FROM ordered_items GROUP BY ordered_date order by order_datetime DESC LIMIT 7"; $tab_result = mysqli_query($conn, $tab_query); $tab_menu = ''; $tab_content = ''; $i = 0; while($row = mysqli_fetch_array($tab_result)) { if($i == 0) { $tab_menu .= ' <li class="active"><a href="#'.$row["ordered_date"].'" data-toggle="tab">'.$row["ordered_date"].'</a></li> '; $tab_content .= ' <div id="'.$row["ordered_date"].'" class="tab-pane fade in active"> '; } else { $tab_menu .= ' <li><a href="#'.$row["ordered_date"].'" data-toggle="tab">'.$row["ordered_date"].'</a></li> '; $tab_content .= ' <div id="'.$row["ordered_date"].'" class="tab-pane fade"> '; } $product_query = "SELECT*, cast(order_datetime as date) AS products_ordered_date , order_status FROM ordered_items LEFT JOIN products ON ordered_items.product_id = products.id WHERE order_datetime = '".$row["ordered_date"]."'"; $product_result = mysqli_query($conn, $product_query); if(!mysqli_num_rows($product_result)) { $tab_content .= '<tr> <td colspan="5"> <div class="badge badge-danger">No Order Found</div> </td> </tr>'; } while($sub_row = mysqli_fetch_array($product_result)) { $tab_content .= ' <tr> <td> #'.$sub_row["order_id"].' </td> <td> '.$sub_row["product_title"].' </td> <td> '.$sub_row["quantity"].' </td> <td> '.$sub_row["products_ordered_date"].' </td> <td> '.$sub_row["delivery_date"].' </td> </tr> '; } $tab_content .= '<div style="clear:both"></div></div>'; $i++; } ?> <div class="col-12"> <div class="card"> <div class="card-header"> <h4 class="card-title"> All Products</h4> <span> <a href="download-list/download-products.php" class="btn btn-info float-right mb-3"><i class="fa fa-download" aria-hidden="true"></i> Download Products List</a> </span> <span> <a href="download-list/download-products.php" class="btn btn-info float-right mb-3"><i class="fa fa-download" aria-hidden="true"></i> Download Products List</a> </span> </div> <div class="card-body"> <ul class="nav nav-tabs"> <li class="nav-item"> <ul class="nav nav-tabs"> <?php echo $tab_menu; ?> </ul> </li> </ul> </div> <div class="card-body"> <div class="table-responsive" style="max-height: 70vh"> <table class="table"> <thead class="text-primary"> <th style=" position: sticky;top: 0; background: white" ;> Order no </th> <th style=" position: sticky;top: 0; background: white" ;> Product Name </th> <th style=" position: sticky;top: 0; background: white" ;> Quantity </th> <th style=" position: sticky;top: 0; background: white" ;> Order Date </th> <th style=" position: sticky;top: 0; background: white" ;> Recieve by </th> <tr> <?php echo $tab_content; ?> </tr> </tbody> </table> </div>
-
I'm creating dynamic tabs with dynamic content by using Bootstrap in PHP Mysql. what I want to do here is, display the order_date on the nav-tab and the content of each nav-tab will be displayed by the date of the customer made their orders. The date in each nav-tab can be shown properly according to the condition set, but the content of each nav-tab does not show according to the condition set. It just displays all of the data. Can I know how can I display the content according to the condition set? Let's say I clicked on the '2021-09-09' tab, the order that is only made on this date will be shown as the content of this nav_tab. Any form of help will be appreciated. thanks in advance! <?php $tab_query = "SELECT id,cast(order_datetime as date) AS ordered_date , order_status FROM ordered_items GROUP BY ordered_date order by order_datetime DESC LIMIT 7"; $tab_result = mysqli_query($conn, $tab_query); $tab_menu = ''; $tab_content = ''; $i = 0; while($row = mysqli_fetch_array($tab_result)) { if($i == 0) { $tab_menu .= ' <li class="active"><a href="#'.$row["ordered_date"].'" data-toggle="tab">'.$row["ordered_date"].'</a></li> '; $tab_content .= ' <div id="'.$row["ordered_date"].'" class="tab-pane fade in active"> '; } else { $tab_menu .= ' <li><a href="#'.$row["ordered_date"].'" data-toggle="tab">'.$row["ordered_date"].'</a></li> '; $tab_content .= ' <div id="'.$row["ordered_date"].'" class="tab-pane fade"> '; } $product_query = "SELECT*, cast(order_datetime as date) AS products_ordered_date , order_status FROM ordered_items LEFT JOIN products ON ordered_items.product_id = products.id WHERE order_datetime = '".$row["ordered_date"]."'"; $product_result = mysqli_query($conn, $product_query); if(!mysqli_num_rows($product_result)) { $tab_content .= '<tr> <td colspan="5"> <div class="badge badge-danger">No Order Found</div> </td> </tr>'; } while($sub_row = mysqli_fetch_array($product_result)) { $tab_content .= ' <tr> <td> #'.$sub_row["order_id"].' </td> <td> '.$sub_row["product_title"].' </td> <td> '.$sub_row["quantity"].' </td> <td> '.$sub_row["products_ordered_date"].' </td> <td> '.$sub_row["delivery_date"].' </td> </tr> '; } $tab_content .= '<div style="clear:both"></div></div>'; $i++; } ?> <div class="col-12"> <div class="card"> <div class="card-header"> <h4 class="card-title"> All Products</h4> <span> <a href="download-list/download-products.php" class="btn btn-info float-right mb-3"><i class="fa fa-download" aria-hidden="true"></i> Download Products List</a> </span> <span> <a href="download-list/download-products.php" class="btn btn-info float-right mb-3"><i class="fa fa-download" aria-hidden="true"></i> Download Products List</a> </span> </div> <div class="card-body"> <ul class="nav nav-tabs"> <li class="nav-item"> <ul class="nav nav-tabs"> <?php echo $tab_menu; ?> </ul> </li> </ul> </div> <div class="card-body"> <div class="table-responsive" style="max-height: 70vh"> <table class="table"> <thead class="text-primary"> <th style=" position: sticky;top: 0; background: white" ;> Order no </th> <th style=" position: sticky;top: 0; background: white" ;> Product Name </th> <th style=" position: sticky;top: 0; background: white" ;> Quantity </th> <th style=" position: sticky;top: 0; background: white" ;> Order Date </th> <th style=" position: sticky;top: 0; background: white" ;> Recieve by </th> <tr> <?php echo $tab_content; ?> </tr> </tbody> </table> </div> </div>