
hendrikbez
-
Posts
43 -
Joined
-
Last visited
Posts posted by hendrikbez
-
-
I have changed this as I only work on localhost as I do not have a url
The value of slug is the token name on coinmarketcup
At the moment when I open the page it show me the name of the token that I have click on, but they are all lowercase, so I want it to show the first letter in uppercase.
If i using the code that i have giving it shows CoinDetails (it is the page name)
$slug = basename(parse_url($_SERVER["REQUEST_URI"], PHP_URL_PATH));
<?php // Get the post title from the URL $slug = isset($_GET['slug']) ? $_GET['slug'] : ''; // Remove any file extension $slug = preg_replace('/\\.[^.\\s]{3,4}$/', '', $slug); // Capitalize the first letter of the slug $slug = ucfirst($slug); // Debugging: display the value of $slug echo "Slug value: " . $slug; ?>
-
It is on my local machine,
Here are most of the code , may this help
<?php include 'layouts/session.php'; ?> <?php include 'layouts/head-main.php'; ?> <?php if (isset($_GET['COIN_SYMBOL'])) { $COIN_SYMBOL = $_GET['COIN_SYMBOL']; $lccl_id = $_GET['lccl_id']; $fetchSql = mysqli_query($pdo,"SELECT cmm.TOTAL_COIN, ckmm.lccl_id, lccl.slug, lccl.platform, lccl.baseAsset, lccl.tradingview_symbol, lccl.symbol FROM cmc_my_munte cmm INNER JOIN cmc_kry_my_munte ckmm ON ckmm.COIN_SYMBOL = cmm.COIN_SYMBOL INNER JOIN live_chart_coin_list_1 lccl ON lccl.id = ckmm.lccl_id WHERE cmm.COIN_SYMBOL = '$COIN_SYMBOL' AND lccl.id='$lccl_id' "); $fetchRow = mysqli_fetch_array($fetchSql); $rowCount = mysqli_num_rows($fetchSql); if($rowCount > 0){ do{ $TOTAL_COIN = $fetchRow['TOTAL_COIN']; $slug = $fetchRow['slug']; $symbol = $fetchRow['symbol']; $platform = $fetchRow['platform']; $baseAsset = $fetchRow['tradingview_symbol']; }while($fetchRow = mysqli_fetch_array($fetchSql)); } } ?> <head> <title>Admin Dashboard</title> <?php include 'layouts/title-meta.php'; ?> <?php include 'layouts/head-css.php'; ?> </head> <?php include 'layouts/body.php'; ?> <!-- Begin page --> <div id="layout-wrapper"> <?php include 'layouts/menu.php'; ?> <!-- ============================================================== --> <!-- Start right Content here --> <!-- ============================================================== --> <div class="main-content"> <div class="page-content"> <div class="container-fluid"> <!-- start page title --> <div class="row"> <div class="col-12"> <div class="page-title-box d-sm-flex align-items-center justify-content-between"> <h4 class="mb-sm-0">Munt Besonderhede</h4> <div class="page-title-right"> <ol class="breadcrumb m-0"> <li class="breadcrumb-item"><a href="javascript: void(0);">MUNT</a></li> <li class="breadcrumb-item active"><?php echo $COIN_SYMBOL; ?></li> </ol> </div> </div> </div> </div> <!-- end page title --> <div style="display: flex;"> <div class="card" style="flex: 1; margin-right: 180px;"> <div class="card-header" style="display: flex; align-items: center; justify-content: center;"> <h5 class="card-title mb-0" style="font-size: 30px; font-weight: bold; color: blue; font-family: Arial, sans-serif;"> Ticker Widget </h5> </div> <div class="card-body"> <script defer src="https://www.livecoinwatch.com/static/lcw-widget.js"></script> <div class="livecoinwatch-widget-1" lcw-coin="<?php echo $symbol; ?>" lcw-base="USD" lcw-digits="9" lcw-period="d" lcw-color-tx="#00FF00" lcw-color-pr="#58c7c5" lcw-color-bg="#202334" lcw-border-w="1"> </div> </div> </div> <div class="card" style="flex: 1; margin-right: 180px;"> <div class="card-header" style="display: flex; align-items: center; justify-content: center;"> <h5 class="card-title mb-0" style="font-size: 30px; font-weight: bold; font-family: Arial, sans-serif; background: linear-gradient(to right, #8E2DE2, #4A00E0, #00A2FF); -webkit-background-clip: text; -webkit-text-fill-color: transparent;">Prys in USD</h5> </div> <div class="card-body"> <!-- Crypto Converter ⚡ Widget --> <crypto-converter-widget shadow symbol live background-color="#00FF00" font-family="cursive" border-radius="0.69rem" fiat="united-states-dollar" crypto="<?php echo $slug; ?>" amount="<?php echo $TOTAL_COIN; ?>" decimal-places="7"></crypto-converter-widget> <script async src="https://cdn.jsdelivr.net/gh/dejurin/crypto-converter-widget@1.5.2/dist/latest.min.js"></script> <!-- /Crypto Converter ⚡ Widget --> </div> </div> <div class="card" style="flex: 1;"> <div class="card-header" style="display: flex; align-items: center; justify-content: center;"> <h5 class="card-title mb-0" style="font-size: 30px; font-weight: bold; font-family: Arial, sans-serif; background: linear-gradient(to right, #FFC300, #FF5733, #C70039, #900C3F, #581845); -webkit-background-clip: text; -webkit-text-fill-color: transparent;">Prys in ZAR</h5> </div> <div class="card-body"> <crypto-converter-widget shadow symbol live background-color="#5F00BA" font-family="cursive" border-radius="0.69rem" fiat="south-african-rand" crypto="<?php echo $slug; ?>" amount="<?php echo $TOTAL_COIN; ?>" decimal-places="7"></crypto-converter-widget> <script async src="https://cdn.jsdelivr.net/gh/dejurin/crypto-converter-widget@1.5.2/dist/latest.min.js"></script> <!-- /Crypto Converter ⚡ Widget --> </div> </div> </div> </div> <div class="row"> <div class="col-lg-12"> <div class="card-body"> <!-- Crypto Converter ⚡ Widget --> <?php // Get the post title from the URL $slug = basename(parse_url($_SERVER["REQUEST_URI"], PHP_URL_PATH)); // Remove any file extension $slug = preg_replace('/\\.[^.\\s]{3,4}$/', '', $slug); // Capitalize the first letter of the slug $slug = ucfirst($slug); // Debugging: display the value of $slug echo "Slug value: " . $slug; ?> <div class="card-header" style="display: flex; align-items: center; justify-content: center;"> <h5 class="card-title mb-0" style="font-size: 30px; font-weight: bold; font-family: Arial, sans-serif; background: linear-gradient(to right, blue, green, red); -webkit-background-clip: text; -webkit-text-fill-color: transparent;"><?php echo $slug; ?></h5> </div> </div> <div class="card-body"> <!-- TradingView Widget BEGIN --> <div class="tradingview-widget-container"> <div id="tradingview-widget-container" style="height: 580px;"></div> <script type="text/javascript" src="https://s3.tradingview.com/tv.js"></script> <script type="text/javascript"> new TradingView.widget({ "autosize": true, "container_id": "tradingview-widget-container", "symbol": "<?php echo $platform; ?>:<?php echo $baseAsset; ?>", "interval": "1", "timezone": "Africa/Johannesburg", "theme": "dark", "style": "1", "locale": "en", "toolbar_bg": "#f1f3f6", "enable_publishing": false, "allow_symbol_change": true, "show_popup_button": true, "withdateranges": true, "popup_width": "1000", "popup_height": "650", "details": true, "hotlist": true, "hide_side_toolbar": false, "calendar": true, "news": [ "headlines", "summary", "stocktwits", "seekingalpha", "benzinga", "cnbc", "marketwatch", "investing", "bloomberg", "businessinsider", "wsj", "thehill", "reuters", "marketbeat", "fly" ], "studies": [ { "id": "Candles", "params": { "color.up": "ffff00", "color.down": "#ff0000" } }, { "id": "Volume@tv-basicstudies", "title": "Volume", "type": "volume" } ], "overrides": { "mainSeriesProperties.candleStyle.upColor": "#BF40BF", "mainSeriesProperties.candleStyle.downColor": "#FFFF00", "mainSeriesProperties.candleStyle.drawWick": true, "mainSeriesProperties.candleStyle.drawBorder": true, "mainSeriesProperties.candleStyle.borderColor": "grey", "mainSeriesProperties.candleStyle.threed": true, "mainSeriesProperties.candleStyle.upWickColor": "#BF40BF", "mainSeriesProperties.candleStyle.downWickColor": "#FFFF00" }, "indicators_file_name": "indicators.json", "custom_css_url": "style.css", "favorites": { "intervals": [ "1", "5", "15", "30", "60", "D", "W", "M" ], "chartTypes": [ "Area", "Line", "Bars", "Candles", "Hollow Candles", "Heiken Ashi", "Renko", "Kagi", "Point & Figure" ], "themes": [ "Light", "Dark" ] }, "no_referral_id": true, client_id: "hendrikbez" });
-
I want to show the first lettter of token to be upercase in my code, but it then show the page name and not the token name
<div class="card-body">
<?php
// Get the post title from the URL
$slug = basename(parse_url($_SERVER["REQUEST_URI"], PHP_URL_PATH));// Remove any file extension
$slug = preg_replace('/\\.[^.\\s]{3,4}$/', '', $slug);// Capitalize the first letter of the slug
$slug = ucfirst($slug);// Debugging: display the value of $slug
echo "Slug value: " . $slug;
?>
<div class="card-header" style="display: flex; align-items: center; justify-content: center;">
<h5 class="card-title mb-0" style="font-size: 30px; font-weight: bold; font-family: Arial, sans-serif; background: linear-gradient(to right, blue, green, red); -webkit-background-clip: text; -webkit-text-fill-color: transparent;"><?php echo $slug; ?> </h5></div>
</div>
-
1 hour ago, maxxd said:
Did you try actually applying `background-clip: text`?
background-clip: text; does not do it, still nothing
-
1 hour ago, maxxd said:
What's it doing now? Showing us what it should do doesn't really help.
One thing that I see off the at is that you're not actually calling background-clip; you're doing the webkit- prefix and a moz- prefix (as far as I can find this prefix doesn't actually exist), but never actually calling `background-clip: text`. That may be the issue, but again it's hard to tell without and example of what it's actually doing now.
This is what it is doing now
-
-
it is on my laptop, will make two small videos, how it should look and not working
-
Using the h1, h2, and h3 with the following info in css (a,b and c) (titlte1, title2 and title3). I am not sure if I have done it correct in css, need help to find out what I an doing wrong, or did I missing something.
html { font-family: sans-serif; line-height: 1.15; -webkit-text-size-adjust: 100%; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } body { margin: 0; font-family: "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 1rem; font-weight: 400; line-height: 1.5; color: #212529; text-align: left; background-color: #fff; } h1, h2, h3, h4, h5, h6 { margin-top: 0; margin-bottom: 0.5rem; } h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 { margin-bottom: 0.5rem; font-family: inherit; font-weight: 500; line-height: 1.2; color: inherit; } h1, .h1 { font-size: 2.5rem; } h2, .h2 { font-size: 2rem; } h3, .h3 { font-size: 1.75rem; } h4, .h4 { font-size: 1.5rem; } h5, .h5 { font-size: 1.25rem; } h6, .h6 { font-size: 1rem; } h1 .aa{ /* use to make text glow in dashboard.php */ background-image: url("move.gif"); background-size: cover; color: transparent; -moz-background-clip: text; -webkit-background-clip: text; text-transform: uppercase; font-size: 80px; margin: 5px 0; } h2 .bb { /* use to make text glow in dashboard.php */ background-image: url("move.gif"); background-size: cover; color: transparent; -moz-background-clip: text; -webkit-background-clip: text; text-transform: uppercase; font-size: 40px; margin: 10px 0; } h3 .cc { /* use to make text glow in dashboard.php */ background-image: url("move.gif"); background-size: cover; color: transparent; -moz-background-clip: text; -webkit-background-clip: text; text-transform: uppercase;y font-size: 40px; margin: 10px 0; } .title { font-family: 'Comic Neue', cursive; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: -1vh; letter-spacing: 1px; line-height:2 } .title1 { /* use to make text glow in dashboard.php */ font-family: 'Coming Soon', cursive; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 20vh; letter-spacing: 1px; line-height:2 } .title2 { /* use to make text glow in dashboard.php */ font-family: 'Allerta Stencil'; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 1vh; letter-spacing: 1px; line-height:2 } .title3 { /* use to make text glow in dashboard.php */ font-family: 'Kanit', sans-serif; text-align: center; color: #FFF; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 10vh; letter-spacing: 1px; line-height:2 }
<div class="row"> <div class="col-12 col-sm-6 col-md-5"> <div class="info-box"> <div class="info-box-content"> <h1 class="cc" "title2">aaaaaaaaaaaaaaaaaaaaaaaa</h1> </div> </div> </div> <div class="col-12 col-sm-6 col-md-5"> <div class="info-box mb-3"> <div class="info-box-content"> <h2 class="cc" "title2">AAAAAAAAAAAA</h2> </div> </div> </div> </div> <div class="col-12 col-sm-6 col-md-4"> <div class="info-box mb-3"> <div class="ms-3"> <h2 class="bb" "title2">AAAAAAAAAAAABBBBBBBBBBBBDDDDDDDDDDD</h2> </div> </div> </div> ReplyReport
It should look like the 2 screenshots
-
@mac_gyver Thank you, for your explanation, will go thru what you have suggested
-
12 hours ago, benanamen said:
- Stop using the @ error suppressor.
- Do not put variables in your query. Use Prepared Statements. Your code is vulnerable to an XSS Attack.
- Never trust user supplied data
- Stop changing the case of your variables. Just always use lowercase
- You need to kill the script after a header redirect or the code will keep running that follows.
Did change code to and did change all that I understand, still not working
if ($_SESSION['user_name_ecom']) { $myusername = $_SESSION['user_name_ecom']; $user_id = $_SESSION['user_id']; } else { header("location: indexnew.php"); die(); // exit(header("Location: indexnew.php")); } if ($_SESSION['user_id']) { $user_id = $_SESSION['user_id']; $loggedin_state = 1; $_SESSION['loggedin_state'] = 1; $a_unique_id = 181050300; $_SESSION['a_unique_id'] = $a_unique_id; } else { session_destroy(); header("location: indexnew.php"); die(); //exit(header("Location: indexnew.php")); } -
11 hours ago, ginerjm said:
You REALLY don't need to keep going in and out of php mode. Please Stop.
Thank you, did only use the <?php and ?> one now, did not know you can use it only one time.
-
7 hours ago, benanamen said:
- Stop using the @ error suppressor.
- Do not put variables in your query. Use Prepared Statements. Your code is vulnerable to an XSS Attack.
- Never trust user supplied data
- Stop changing the case of your variables. Just always use lowercase
- You need to kill the script after a header redirect or the code will keep running that follows.
Thank you for info, it did help
1. did take out the @ error suppressor.
2. This is only on my private laptop, I am the only one that will use this.
3.
4. Did change all cases to lowercase
5. Do not understand what you are saying here.
-
I am making a new admin dashboard, and run into a problem.
My login is working, but when I am in my dashboard and hover over "API opstelling" it highlights (the down arrow is also showing) it does not open the 3 links under it.
It happens to all of my links. I am not sure what the problem is.
header and dashboard files
<?php error_reporting(E_ALL ^ E_NOTICE); ?> <?php ob_start(); ?> <?php session_start(); require_once '../include/connection.php'; ?> <?php if (@$_SESSION['user_name_ecom']) { @$myusername = $_SESSION['user_name_ecom']; @$user_id = $_SESSION['user_id']; } else { header("location: indexnew.php"); } ?> <?php if ($_SESSION['user_id']) { $user_id = $_SESSION['user_id']; $loggedin_state = 1; $_SESSION['loggedin_state'] = 1; $a_unique_id = 181050300; $_SESSION['a_unique_id'] = $a_unique_id; } else { session_destroy(); header("location: indexnew.php"); } ?> <?php $sql119 = mysqli_query($pdo, "SELECT * FROM admin where ADMIN_ID ='$user_id' "); $productCount119 = mysqli_num_rows($sql119); // count the output amount if ($productCount119 > 0) { while ($row = mysqli_fetch_array($sql119)) { $admin_name = $row["ADMIN_NAME"]; $ADMIN_USER = $row["ADMIN_USER"]; $ADMIN_PASS = $row["ADMIN_PASS"]; } } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Admin Panel</title> <meta content="width=device-width, initial-scale=1.0" name="viewport"> <meta content="" name="keywords"> <meta content="" name="description"> <!-- Favicon --> <link rel="shortcut icon" href="../img/fav-icon.png"> <!-- Google Web Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600&family=Roboto:wght@500;700&display=swap" rel="stylesheet"> <!-- Icon Font Stylesheet --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.1/font/bootstrap-icons.css" rel="stylesheet"> <!-- Libraries Stylesheet --> <link rel="stylesheet" type="text/css" href="../admin/css/owl.carousel.min.css? <?php echo time(); ?>" /> <link href="../admin/css/tempusdominus-bootstrap-4.min.css" rel="stylesheet" /> <!-- Customized Bootstrap Stylesheet --> <link href="../admin/css/bootstrap.min.css" rel="stylesheet" /> <!-- Template Stylesheet --> <link href="../admin/css/styledark.css" rel="stylesheet" /> </head> <body> <div class="container-fluid position-relative d-flex p-0"> <!-- Spinner Start --> <div id="spinner" class="show bg-dark position-fixed translate-middle w-100 vh-100 top-50 start-50 d-flex align-items-center justify-content-center"> <div class="spinner-border text-primary" style="width: 3rem; height: 3rem;" role="status"> <span class="sr-only">Loading...</span> </div> </div> <!-- Spinner End --> <!-- Sidebar Start --> <div class="sidebar pe-4 pb-3"> <nav class="navbar bg-secondary navbar-dark"> <a href="dashbordnew.php" class="navbar-brand mx-4 mb-3"> <h3 class="text-primary"><i class="fa fa-user-edit me-2"></i>Kripto</h3> </a> <div class="d-flex align-items-center ms-4 mb-4"> <div class="position-relative"> <img class="rounded-circle" src="../admin/img/hen.png" alt="" style="width: 40px; height: 40px;"> <div class="bg-success rounded-circle border border-2 border-white position-absolute end-0 bottom-0 p-1"></div> </div> <div class="ms-3"> <h6 class="mb-0"><?php echo $admin_name; ?> </h6> <a href="editProfilenew.php" > <span>Hoof Lid</span> </a> </div> </div> <div class="navbar-nav w-100"> <a href="dashbordnew.php" class="nav-item nav-link active"><i class="fa fa-tachometer-alt me-2"></i>Paneelbord</a> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown"><i class="fa fa-laptop me-2"></i>API Opstelling</a> <div class="dropdown-menu bg-transparent border-0"> <a href="api¤cynew.php" class="dropdown-item">Verander API</a> </div> </div> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown"><i class="fa fa-laptop me-2"></i>Nomics</a> <div class="dropdown-menu bg-transparent border-0"> <a href="NMCallemuntenew.php" class="dropdown-item">Beskikbaar</a> <a href="NMCvoegmuntebynew.php" class="dropdown-item">Voeg nuwe by</a> <a href="NMCinligtingnew.php" class="dropdown-item">Verander</a> </div> </div> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown"><i class="fa fa-laptop me-2"></i>Coingecko</a> <div class="dropdown-menu bg-transparent border-0"> <a href="CGOallemuntenew.php" class="dropdown-item">Beskikbaar</a> <a href="CGOvoegmuntebynew.php" class="dropdown-item">Voeg nuwe by</a> <a href="CGOinligtingnew.php" class="dropdown-item">Verander</a> </div> </div> <div class="nav-item dropdown"> <a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown"><i class="fa fa-laptop me-2"></i>CoinMarketCap</a> <div class="dropdown-menu bg-transparent border-0"> <a href="CMCallemuntenew.php" class="dropdown-item">Beskikbaar</a> <a href="CMCvoegmuntebynew.php" class="dropdown-item">Voeg nuwe by</a> <a href="CMCinligtingnew.php" class="dropdown-item">Verander</a> </div> </div> </div> </nav> </div> <!-- Sidebar End --> <!-- Back to Top --> <a href="#" class="btn btn-lg btn-primary btn-lg-square back-to-top"><i class="bi bi-arrow-up"></i></a> </div> <!-- endinject --> <!-- JavaScript Libraries --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"></script> <script src="../admin/js/chart.min.js"></script> <script src="../admin/js/easing.min.js"></script> <script src="../admin/js/waypoints.min.js"></script> <script src="../admin/js/owl.carousel.min.js"></script> <script src="../admin/js/moment.min.js"></script> <script src="../admin/js/moment-timezone.min.js"></script> <script src="../admin/js/tempusdominus-bootstrap-4.min.js"></script> <!-- Template Javascript --> <script src="../admin/js/main.js"></script>
<?php include_once 'include/headnew.php';?> <?php if(isset($_POST['username'])){ $ADMIN_NAME = $_POST['name']; $ADMIN_USERNAME = $_POST['username']; $ADMIN_PASS = $_POST['Password']; $sql = mysqli_query($pdo,"UPDATE admin SET ADMIN_NAME = '$ADMIN_NAME', ADMIN_USER = '$ADMIN_USERNAME', ADMIN_PASS = '$ADMIN_PASS' WHERE ADMIN_ID = '$user_id' ") ; $desired_dir="../assets/img/admin/$user_id"; if(is_dir($desired_dir)==false){ mkdir("$desired_dir"); // Create directory if it does not exist } if ($_FILES['fileField']['tmp_name'] != ""){ $newname = "1.jpg"; move_uploaded_file($_FILES['fileField']['tmp_name'], "$desired_dir/$newname"); } } ?> <meta charset="utf-8"> <title>Admin Panel</title> <meta content="width=device-width, initial-scale=1.0" name="viewport"> <meta content="" name="keywords"> <meta content="" name="description"> <!-- <link rel="stylesheet" type="text/css" href="css/style.default.css?<?php echo time(); ?>" />--> <link rel="stylesheet" type="text/css" href="css/style.css?<?php echo time(); ?>" /> <link rel="stylesheet" type="text/css" href="css/tempusdominus-bootstrap-4.min.css?<?php echo time(); ?>" /> <link rel="stylesheet" type="text/css" href="css/owl.carousel.min.css? <?php echo time(); ?>" /> <link rel="stylesheet" type="text/css" href="css/tempusdominus-bootstrap-4.min.css?<?php echo time(); ?>" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css?<?php echo time(); ?>" /> <link rel="stylesheet" type="text/css" href="css/all.min.css?<?php echo time(); ?>" /> <link rel="stylesheet" type="text/css" href="css/main.css?<?php echo time(); ?>" /> <!-- Google Web Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600&family=Roboto:wght@500;700&display=swap" rel="stylesheet"> <!-- Icon Font Stylesheet --> <link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.1/font/bootstrap-icons.css" rel="stylesheet"> <script src="https://code.iconify.design/iconify-icon/1.0.0-beta.3/iconify-icon.min.js"></script> <br><br> <div class="container-fluid position-relative d-flex p-0"> <div class="content"> <div class="container-fluid pt-4 px-4"> <div class="row g-4"> <div class="col-sm-6 col-xl-3"> <div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4"> <iconify-icon icon="wpf:administrator" height="48" style="color: #FF0000"></iconify-icon> <div class="ms-3"> <h4 class="mb-2">Paneelbord</h4> </div> </div> </div> <div class="col-sm-6 col-xl-5"> <div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4"> <iconify-icon icon="fluent-emoji-high-contrast:latin-cross" height="48" style="color: #FF0000"></iconify-icon> <div class="ms-3"> <h1 "title2">JESUS CHRISTUS IS MY HEER</h1> </div> </div> </div> </div> </div> <!-- Sale & Revenue End --> <div class="container-fluid pt-4 px-4"> <div class="row g-4"> <div class="col-sm-6 col-xl-12"> <div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4"> <div class="ms-3"> <img src="../admin/img/vis3.png" width="250px" height="140px"> </div> <div class="ms-3"> <img src="../admin/img/pry.jpg" width="140px" height="140px"> </div> <div class="ms-3"> <img src="../admin/img/pry1.png" width="140px" height="140px" color="lime"> </div> <div class="ms-3"> <img src="../admin/img/3bid.png" width="140px" height="140px"> </div> <div class="ms-3"> <img src="../admin/img/faith.png" width="140px" height="140px"> </div> <div class="ms-3"> <img src="../admin/img/hope.png" width="140px" height="140px"> </div> <div class="ms-3"> <img src="../admin/img/love.png" width="250px" height="140px"> </div> <div class="ms-3"> <img src="../admin/img/hart.png" width="140px" height="140px"> </div> <div class="ms-3"> <img src="../admin/img/bybel.png" width="140px" height="140px"> </div> </div> </div> </div> </div> <div class="container-fluid pt-4 px-4"> <div class="row g-4"> <div class="col-sm-6 col-xl-12"> <div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4"> <div class="ms-3"> <h2 "title2">Jesus Christ is Lord Not a swear word</h2> </div> <div class="ms-3"> <h2 "title2">He is the truth the way and the life</h2> </div> </div> </div> </div> </div> <div class="container-fluid pt-4 px-4"> <div class="row g-4"> <div class="col-sm-12 col-md-6 col-xl-2"> <div class="h-100 bg-secondary rounded p-1"> <div class="d-flex align-items-center justify-content-between mb-4"> <h6 class="mb-0">Kalender</h6> </div> <div id="calender"> </div> </div> </div> <div class="col-sm-12 col-md- col-xl-6"> <div class="h-100 bg-secondary rounded p-4"> <iframe src="https://www.meteoblue.com/en/weather/widget/three/isando_south-africa_994526?geoloc=fixed&nocurrent=0&noforecast=0&days=7&tempunit=CELSIUS&windunit=KILOMETER_PER_HOUR&layout=image" frameborder="0" scrolling="NO" allowtransparency="true" sandbox="allow-same-origin allow-scripts allow-popups allow-popups-to-escape-sandbox" style="width: 805px; height: 620px"></iframe><div><!-- DO NOT REMOVE THIS LINK --><a href="https://www.meteoblue.com/en/weather/week/isando_south-africa_994526?utm_source=weather_widget&utm_medium=linkus&utm_content=three&utm_campaign=Weather%2BWidget" target="_blank" rel="noopener">meteoblue</a></div> </div> </div> </div> </div> </div> </div> <script src="https://apps.elfsight.com/p/platform.js" defer></script> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"></script> <script src="js/chart.min.js"></script> <script src="js/easing.min.js"></script> <script src="js/waypoints.min.js"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/moment.min.js"></script> <script src="js/moment-timezone.min.js"></script> <script src="js/tempusdominus-bootstrap-4.min.js"></script> <!-- Template Javascript --> <script src="../admin/js/main.js"></script> </body> </html>
-
22 minutes ago, mac_gyver said:
the search box is part of the jquery datatables. is the jquery datatable js code loading? are there errors in the browser's developer console? why are you trying to load the jquery datatable js code three times on the page that doesn't work?
i'll restate this more directly, if you have coded a web page properly, to change the styling of that web page, you should only need to change the css that gets used. if you are editing the rest of the code on the page, you are doing something wrong.
Thank you, I did look at all of them, and cannot believe I have not see that there are 3 that are the same, it is working now, just have to do some css changes, the only thing is that it show the second last column only the first 3 characters, and then not showing the last column.
-
3 minutes ago, mac_gyver said:
changing the styling of a page should only involve changing the css that gets used.
for your problem of not seeing information, what does the 'view source' in the browser show? is the output actually present in the browser?
Do not know if you are talking about this, it does show information, but not the search part
-
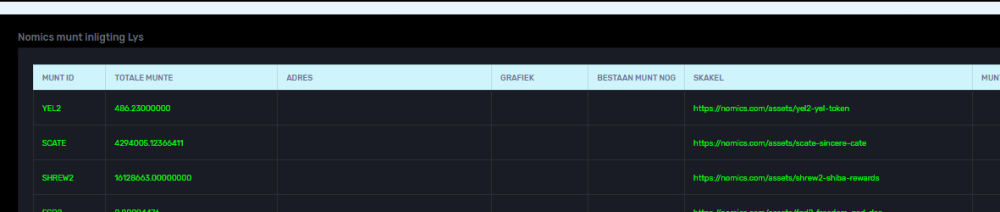
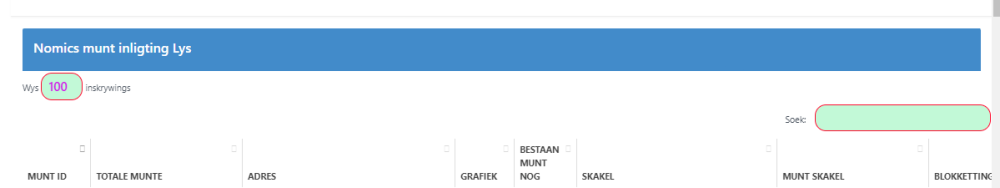
I am trying now for days to add my table info into a new dashboard, but I can not find out why it does not show.
The light dashboard is working, but the dark one for CORONA-FREE is not display it, I did add two screenshots. and code for both. I seem not to find where the problem is.
The search part is missing and Need it to show
First code is working
<div class="mainpanel"> <div class="pageheader"> <div class="media"> <!-- <div class="pageicon pull-left"> <i class="fa fa-th-list"></i> </div>--> <div class="media-body"> <ul class="breadcrumb"> <!--<li><a href="#"><i class="glyphicon glyphicon-home"></i></a></li>--> <!--<li><a href="#">Tables</a></li> <li>Data Tables</li>--> </ul> <!--<h4>Data Tables</h4>--> </div> </div><!-- media --> </div><!-- pageheader --> <div class="contentpanel"> <div class="panel panel-primary-head"> <div class="panel-heading"> <h4 class="panel-title">Nomics munt inligting Lys</h4> <!-- <p>Searching, ordering, paging etc goodness will be immediately added to the table, as shown in this example.</p>--> </div><!-- panel-heading --> <table id="basicTable" class="table table-striped table-bordered responsive"> <thead class=""> <tr> <th>MUNT ID</th> <th>TOTALE MUNTE</th> <th>ADRES</th> <th>GRAFIEK</th> <th>BESTAAN MUNT NOG</th> <th>SKAKEL</th> <th>MUNT SKAKEL</th> <th>BLOKKETTING</th> <th>WAAR</th> <th>BEURSIE_NO</th> <th>BEURSIE</th> <th>GEVERIFIEER</th> <th>DATUM GEKOOP</th> <th>AKSIE</th> </tr> </thead> <tbody> <?php $result = mysqli_query($pdo, " SELECT * FROM nmc_my_munte ORDER BY ID ASC "); $row = mysqli_fetch_array($result); do { ?> <tr> <td><?php echo $row["COIN_ID"]; ?></td> <td><?php echo $row["TOTAL_COIN"]; ?></td> <td><?php echo $row["ADDRESS"]; ?></td> <td><?php echo $row["CHART"]; ?></td> <td><?php echo $row["DEAD1"]; ?></td> <td><?php echo $row["LINK"]; ?></td> <td><?php echo $row["SITE"]; ?></td> <td><?php echo $row["BLOCKCHAIN"]; ?></td> <td><?php echo $row["WHERE_NOW"]; ?></td> <td><?php echo $row["WALLET_NO"]; ?></td> <td><?php echo $row["WALLET"]; ?></td> <td><?php echo $row["VERIFIED"]; ?></td> <td><?php echo $row["CREATED_AT"]; ?></td> <td> <a href="NMCinligting.php?DELETE_COIN_ID=<?php echo $row["COIN_ID"]; ?>" onclick="return confirm('Is jy seker jy wil <?php echo $row['COIN_ID']; ?> munt verwyder?')" data-toggle="tooltip" title="Delete" class="delete-row tooltips"> <img src="css/binncm.png"> </a> <a href="NMCverander.php?COIN_ID=<?php echo $row["COIN_ID"]; ?>" > <img src="css/editncm.png"> </a> </td> </tr> <?php } while ($row = mysqli_fetch_array($result)); ?> </tbody> </table> </div><!-- panel --> <br /> <!-- panel --> <!-- panel --> </div><!-- contentpanel --> </div><!-- mainpanel --> </div><!-- mainwrapper --> </section> <script src="js/fontawesome-6.1.2.js?<?php echo time(); ?>" /></script> <script src="js/jquery-1.11.1.min.js?<?php echo time(); ?>" /></script> <script src="js/jquery-migrate-1.2.1.min.js?<?php echo time(); ?>" /></script> <script src="js/bootstrap.min.js?<?php echo time(); ?>" /></script> <script src="js/modernizr.min.js?<?php echo time(); ?>" /></script> <script src="js/pace.min.js?<?php echo time(); ?>" /></script> <script src="js/retina.min.js?<?php echo time(); ?>" /></script> <script src="js/jquery.cookies.js?<?php echo time(); ?>" /></script> <script src="js/jquery.dataTables.min.js?<?php echo time(); ?>" /></script> <script src="http://cdn.datatables.net/plug-ins/725b2a2115b/integration/bootstrap/3/dataTables.bootstrap.js?<?php echo time(); ?>" /></script> <script src="http://cdn.datatables.net/responsive/1.0.1/js/dataTables.responsive.js?<?php echo time(); ?>" /></script> <script src="js/select2.min.js?<?php echo time(); ?>" /></script> <script src="js/custom.js?<?php echo time(); ?>" /></script> <script> jQuery(document).ready(function(){ jQuery('#basicTable').DataTable({ responsive: true }); var shTable = jQuery('#shTable').DataTable({ "fnDrawCallback": function(oSettings) { jQuery('#shTable_paginate ul').addClass('pagination-active-dark'); }, responsive: true }); // Show/Hide Columns Dropdown jQuery('#shCol').click(function(event){ event.stopPropagation(); }); jQuery('#shCol input').on('click', function() { // Get the column API object var column = shTable.column($(this).val()); // Toggle the visibility if ($(this).is(':checked')) column.visible(true); else column.visible(false); }); var exRowTable = jQuery('#exRowTable').DataTable({ responsive: true, "fnDrawCallback": function(oSettings) { jQuery('#exRowTable_paginate ul').addClass('pagination-active-success'); }, "ajax": "ajax/objects.txt", "columns": [ { "class": 'details-control', "orderable": false, "data": null, "defaultContent": '' }, { "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "salary" } ], "order": [[1, 'asc']] }); // Add event listener for opening and closing details jQuery('#exRowTable tbody').on('click', 'td.details-control', function () { var tr = $(this).closest('tr'); var row = exRowTable.row( tr ); if ( row.child.isShown() ) { // This row is already open - close it row.child.hide(); tr.removeClass('shown'); } else { // Open this row row.child( format(row.data()) ).show(); tr.addClass('shown'); } }); // DataTables Length to Select2 jQuery('div.dataTables_length select').removeClass('form-control input-sm'); jQuery('div.dataTables_length select').css({width: '60px'}); jQuery('div.dataTables_length select').select2({ minimumResultsForSearch: -1 }); }); function format (d) { // `d` is the original data object for the row return '<table class="table table-bordered nomargin">'+ '<tr>'+ '<td>Full name:</td>'+ '<td>'+d.name+'</td>'+ '</tr>'+ '<tr>'+ '<td>Extension number:</td>'+ '<td>'+d.extn+'</td>'+ '</tr>'+ '<tr>'+ '<td>Extra info:</td>'+ '<td>And any further details here (images etc)...</td>'+ '</tr>'+ '</table>'; } </script> <script src="js/jquery.validate.min.js?<?php echo time(); ?>" /></script> <script> jQuery(document).ready(function(){ // Basic Form jQuery("#basicForm").validate({ highlight: function(element) { jQuery(element).closest('.form-group').removeClass('has-success').addClass('has-error'); }, success: function(element) { jQuery(element).closest('.form-group').removeClass('has-error'); } }); // Error Message In One Container jQuery("#basicForm2").validate({ errorLabelContainer: jQuery("#basicForm2 div.errorForm") }); // With Checkboxes and Radio Buttons jQuery('#genderError').attr('for','gender'); jQuery('#intError').attr('for','int[]'); jQuery("#basicForm3").validate({ highlight: function(element) { jQuery(element).closest('.form-group').removeClass('has-success').addClass('has-error'); }, success: function(element) { jQuery(element).closest('.form-group').removeClass('has-error'); } }); jQuery("#basicForm4").validate({ highlight: function(element) { jQuery(element).closest('.form-group').removeClass('has-success').addClass('has-error'); }, success: function(element) { jQuery(element).closest('.form-group').removeClass('has-error'); }, ignore: null }); // Validation with select boxes jQuery("#flowers, #fruits").select2({ minimumResultsForSearch: -1 }); }); </script> </body> </html>
Not working
<?php include_once 'header.php'?> <?php if (isset($_GET['DELETE_COIN_ID'])) { $COIN_ID = $_GET['DELETE_COIN_ID']; $deleteSql = mysqli_query($pdo,"DELETE FROM nmc_my_munte WHERE COIN_ID = '$COIN_ID' "); } ?> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Corona Admin</title> <!-- plugins:css --> <link rel="stylesheet" href="../../assets/vendors/mdi/css/materialdesignicons.min.css"> <link rel="stylesheet" href="../../assets/vendors/css/vendor.bundle.base.css"> <!-- endinject --> <!-- Plugin css for this page --> <!-- End plugin css for this page --> <!-- inject:css --> <!-- endinject --> <!-- Layout styles --> <link rel="stylesheet" href="../../assets/css/style.css"> <link rel="stylesheet" href="assets/css1/style.default.css"> <!-- End layout styles --> <link rel="shortcut icon" href="../../assets/images/favicon.png" /> <!-- End custom js for this page --> <div class="main-panel"> <div class="content-wrapper"> <div class="row"> <div class="card-body py-0 px-0 px-sm-3"> <div class="row align-items-center"> <h4 class="panel-title">Nomics munt inligting Lys</h4> <div class="col-lg-12 stretch-card"> <div class="card"> <div class="card-body"> <div class="table-responsive"> <table id="basicTable" class="table table-bordered table-contextual"> <thead class="table-info"> <th>MUNT ID</th> <th>TOTALE MUNTE</th> <th>ADRES</th> <th>GRAFIEK</th> <th>BESTAAN MUNT NOG</th> <th>SKAKEL</th> <th>MUNT SKAKEL</th> <th>BLOKKETTING</th> <th>WAAR</th> <th>BEURSIE_NO</th> <th>BEURSIE</th> <th>GEVERIFIEER</th> <th>DATUM GEKOOP</th> <th>AKSIE</th> </tr> </thead> <tbody> <?php $result = mysqli_query($pdo, " SELECT * FROM nmc_my_munte ORDER BY ID ASC "); $row = mysqli_fetch_array($result); do { ?> <tr> <td><?php echo $row["COIN_ID"]; ?></td> <td><?php echo $row["TOTAL_COIN"]; ?></td> <td><?php echo $row["ADDRESS"]; ?></td> <td><?php echo $row["CHART"]; ?></td> <td><?php echo $row["DEAD1"]; ?></td> <td><?php echo $row["LINK"]; ?></td> <td><?php echo $row["SITE"]; ?></td> <td><?php echo $row["BLOCKCHAIN"]; ?></td> <td><?php echo $row["WHERE_NOW"]; ?></td> <td><?php echo $row["WALLET_NO"]; ?></td> <td><?php echo $row["WALLET"]; ?></td> <td><?php echo $row["VERIFIED"]; ?></td> <td><?php echo $row["CREATED_AT"]; ?></td> <td> <a href="NMCinligting.php?DELETE_COIN_ID=<?php echo $row["COIN_ID"]; ?>" onclick="return confirm('Is jy seker jy wil <?php echo $row['COIN_ID']; ?> munt verwyder?')" data-toggle="tooltip" title="Delete" class="delete-row tooltips"> <img src="css/binncm.png"> </a> <a href="NMCverander.php?COIN_ID=<?php echo $row["COIN_ID"]; ?>" > <img src="css/editncm.png"> </a> </td> </tr> <?php } while ($row = mysqli_fetch_array($result)); ?> </tbody> </table> </div> </div> </div> </div> </div> </div> </div><!-- panel --> </div><!-- contentpanel --> </div><!-- mainwrapper --> </div> </div> </section> <!-- plugins:js --> <script src="../../assets/vendors/js/vendor.bundle.base.js"></script> <!-- endinject --> <!-- Plugin js for this page --> <!-- End plugin js for this page --> <!-- inject:js --> <script src="../../assets/js/off-canvas.js"></script> <script src="../../assets/js/hoverable-collapse.js"></script> <script src="../../assets/js/misc.js"></script> <script src="../../assets/js/settings.js"></script> <script src="../../assets/js/todolist.js"></script> <script src="../../assets/js/jquery.dataTables.min.js"></script> <script src="../../assets/js/Tables.js"></script> <!-- endinject --> <script src="../../assets/js1/fontawesome-6.1.2.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/jquery-1.11.1.min.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/jquery-migrate-1.2.1.min.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/bootstrap.min.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/modernizr.min.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/pace.min.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/retina.min.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/jquery.cookies.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/jquery.dataTables.min.js?<?php echo time(); ?>" /></script> <script src="http://cdn.datatables.net/plug-ins/725b2a2115b/integration/bootstrap/3/dataTables.bootstrap.js?<?php echo time(); ?>" /></script> <script src="http://cdn.datatables.net/responsive/1.0.1/js/dataTables.responsive.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/select2.min.js?<?php echo time(); ?>" /></script> <script src="../../assets/js1/custom.js?<?php echo time(); ?>" /></script> <!-- Custom js for this page --> <!-- End custom js for this page --> <script src="assets/js/jquery.dataTables.min.js?"></script> <script src="js/jquery.validate.min.js?<?php echo time(); ?>" /></script> <script> jQuery(document).ready(function(){ jQuery('#basicTable').DataTable({ responsive: true }); var shTable = jQuery('#shTable').DataTable({ "fnDrawCallback": function(oSettings) { jQuery('#shTable_paginate ul').addClass('pagination-active-dark'); }, responsive: true }); // Show/Hide Columns Dropdown jQuery('#shCol').click(function(event){ event.stopPropagation(); }); jQuery('#shCol input').on('click', function() { // Get the column API object var column = shTable.column($(this).val()); // Toggle the visibility if ($(this).is(':checked')) column.visible(true); else column.visible(false); }); var exRowTable = jQuery('#exRowTable').DataTable({ responsive: true, "fnDrawCallback": function(oSettings) { jQuery('#exRowTable_paginate ul').addClass('pagination-active-success'); }, "ajax": "ajax/objects.txt", "columns": [ { "class": 'details-control', "orderable": false, "data": null, "defaultContent": '' }, { "data": "name" }, { "data": "position" }, { "data": "office" }, { "data": "salary" } ], "order": [[1, 'asc']] }); // Add event listener for opening and closing details jQuery('#exRowTable tbody').on('click', 'td.details-control', function () { var tr = $(this).closest('tr'); var row = exRowTable.row( tr ); if ( row.child.isShown() ) { // This row is already open - close it row.child.hide(); tr.removeClass('shown'); } else { // Open this row row.child( format(row.data()) ).show(); tr.addClass('shown'); } }); // DataTables Length to Select2 jQuery('div.dataTables_length select').removeClass('form-control input-sm'); jQuery('div.dataTables_length select').css({width: '60px'}); jQuery('div.dataTables_length select').select2({ minimumResultsForSearch: -1 }); }); function format (d) { // `d` is the original data object for the row return '<table class="table table-bordered nomargin">'+ '<tr>'+ '<td>Full name:</td>'+ '<td>'+d.name+'</td>'+ '</tr>'+ '<tr>'+ '<td>Extension number:</td>'+ '<td>'+d.extn+'</td>'+ '</tr>'+ '<tr>'+ '<td>Extra info:</td>'+ '<td>And any further details here (images etc)...</td>'+ '</tr>'+ '</table>'; } </script> <script> jQuery(document).ready(function(){ // Basic Form jQuery("#basicForm").validate({ highlight: function(element) { jQuery(element).closest('.form-group').removeClass('has-success').addClass('has-error'); }, success: function(element) { jQuery(element).closest('.form-group').removeClass('has-error'); } }); // Error Message In One Container jQuery("#basicForm2").validate({ errorLabelContainer: jQuery("#basicForm2 div.errorForm") }); // With Checkboxes and Radio Buttons jQuery('#genderError').attr('for','gender'); jQuery('#intError').attr('for','int[]'); jQuery("#basicForm3").validate({ highlight: function(element) { jQuery(element).closest('.form-group').removeClass('has-success').addClass('has-error'); }, success: function(element) { jQuery(element).closest('.form-group').removeClass('has-error'); } }); jQuery("#basicForm4").validate({ highlight: function(element) { jQuery(element).closest('.form-group').removeClass('has-success').addClass('has-error'); }, success: function(element) { jQuery(element).closest('.form-group').removeClass('has-error'); }, ignore: null }); // Validation with select boxes jQuery("#flowers, #fruits").select2({ minimumResultsForSearch: -1 }); }); </script> </body> </html>
-
I have found the problem, it works, but when I sort it then it is not working, but I can live with this, Thank you
-
yes that is what I need, is is working when I do not have javascript in my php, but when I add my javascript in the php, it only let me click and open that one link
-
Need info on doing the following
This is my php code, it is working, but not how I like it to work.
At the moment when I hover on the image, it is showing the link that is in my code.
But I need it to still show the link, while I still can click on different places on the image to see the info that is there for that image when I hover over it. (there is a line and an circle that can move around when you hover over it, it shows the date and time. when you move in the image.)
See picture.
<td> <?php $checkSqlRow["CHART"] = strtolower($checkSqlRow["CHART"]); $domains = [ "babydb" => "tradingview.com/chart/P250uj0B/?symbol=BINANCE%3ASHIBBUSD" ]; if ($checkSqlRow["CHART"] == "babydb") { echo "<a href='https://www.{$domains[$checkSqlRow["CHART"]]} 'style='color:lime' target='_blank' > <div class='livecoinwatch-widget-1' lcw-coin='babydb' lcw-base='usd' lcw-period='d' lcw-color-tx='#FFFF00' lcw-color-pr='#58c7c5' lcw-color-bg='#1f2434' lcw-border-w='1' lcw-digits='9' ><br></div>$chart</a>"; } ?> </td>
-
-
11 hours ago, Barand said:
All you needed to do was substitute your connection "$conn" for my "$pdo". My coding in this instance is mysqli/pdo neutral.
I am getting this error on this line now( did try to take out {}, but then give other error, so I put it back.
Warning: Invalid argument supplied for foreach() in C:\Mylinks\Kripto\Crypto\index.php on line 480
foreach ($res as $row){$dt = new DateTime($row['created_at']);
-
10 hours ago, Barand said:
All you needed to do was substitute your connection "$conn" for my "$pdo". My coding in this instance is mysqli/pdo neutral.
Hi Barand
Now I have learned something new, like you have said, just change $conn to $pdo. I did change all the $conn on all of my files tp $pdo and it is working.
Now to go and search what is the difference between $conn and $pdo.
Thanks ones again.
-
1 hour ago, Barand said:
Because you don't have database connection in a variable $pdo.
Thank you, I still learning php, I did add the following to my connection code, but think it wrong, from line 16.
Forgive me for this stupid question
<?php $servername = "localhost"; $username = "root"; $password = ""; $dbname = "kripto"; $port = "3306"; $charset = 'utf8mb4'; // Create connection $conn= mysqli_connect($servername,$username,$password,$dbname); // Check connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } //echo "Connected Successfully."; $options = [ \PDO::ATTR_ERRMODE => \PDO::ERRMODE_EXCEPTION, \PDO::ATTR_DEFAULT_FETCH_MODE => \PDO::FETCH_ASSOC, \PDO::ATTR_EMULATE_PREPARES => false, ]; $dsn = "mysql:host=$localhost;dbname=$dbname;charset=$charset;port=$port"; try { $pdo = new \PDO($dsn, $user, $pass, $options); } catch (\PDOException $e) { throw new \PDOException($e->getMessage(), (int)$e->getCode()); } ?>
-
1 hour ago, Barand said:
$res = $pdo->query("SELECT created_at FROM test_b ORDER BY created_at DESC "); $today = new DateTime('now'); foreach ($res as $row) { $dt = new DateTime($row['created_at']); $diff = $dt->diff($today)->format("%y years -- %m months -- %d days"); echo "{$row['created_at']} | $diff <br>"; }
Good day Barand
Thank you, I dis replace my code (my second part) wit the code you have giving me, But it is giving me the following error
Fatal error: Uncaught Error: Call to a member function query() on null in C:\Mylinks\Kripto\Crypto\index.php:478 Stack trace: #0 {main} thrown in C:\Mylinks\Kripto\Crypto\index.php on line 478
<?php $res = $pdo->query("SELECT created_at FROM cmc_my_munte ORDER BY created_at DESC "); $today = new DateTime('now'); foreach ($res as $row) { $dt = new DateTime($row['created_at']); $diff = $dt->diff($today)->format("%y years -- %m months -- %d days"); echo "{$row['created_at']} | $diff <br>"; } ?>
Will this work if I have three different tables, cmc(coinmarkcetcap), cgo(coingeko) and nmc (nomics)


.gif.31b307c8bbea1f40f8c1ad8f8154b013.gif)







Showing page name and not the token name as it should with my code
in PHP Coding Help
Posted
Fix it myself with this code