Senthilkumar
Members-
Posts
184 -
Joined
-
Last visited
Everything posted by Senthilkumar
-
PHP to PDF generating taking long time
Senthilkumar replied to Senthilkumar's topic in PHP Coding Help
Dear mac_gyver, Thanks for your reply. I changed the QR Generator from png to jpeg format as per the instruction given on the link you provided. But still it is taking long time to generate pdf. Please find hte attached modified code file. My logo is is attached here My SQL dump size is 33mb. So not ale to attach here. Please look in to this and provide solution to generate the pdf fast pdfsoftcopy.txt -
Hi experts, I am generating PDF report from my php file using DOMPDF library. The code is generating PDF report. But it is taking 60 seconds to generate pdf. In this PDF i am inserting Logo's & QR Code image. If i genereate without any image files, the PDF is generating within 11 sec. But if i am using logo and QR Code image the PDF is taking more than 60sec's. During generating pdf, the other pages are not loading. I am attaching my code here for yur reference purpose. Please help me to reduce the PDF generating time. pdfsoftcopy.txt
-
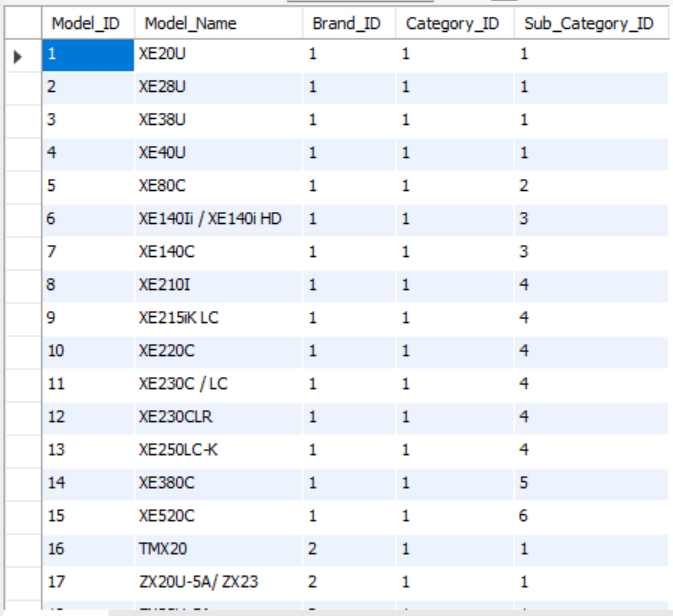
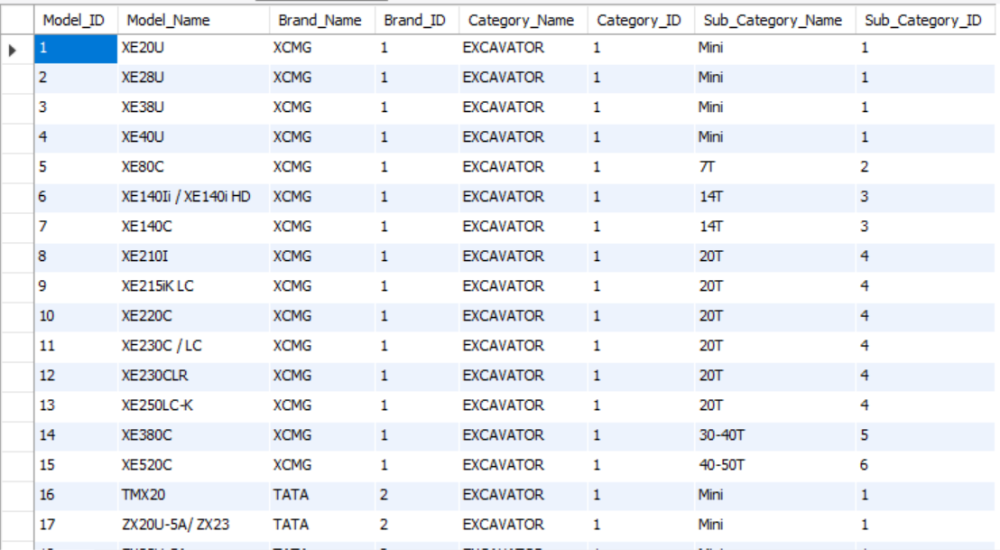
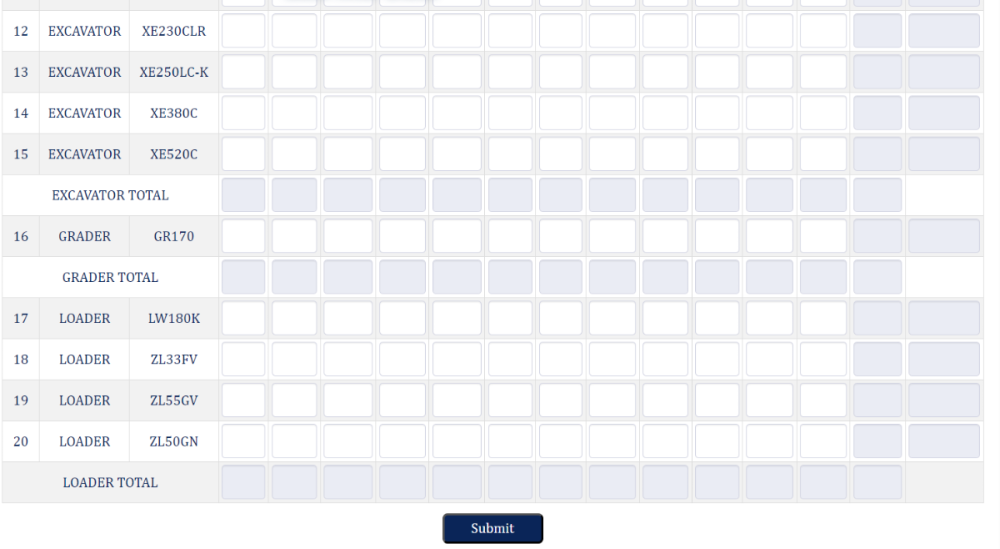
Dear Barand, I want to update each category column total aslo to my databse. How to update the total. My code is <form method="POST" action=""> <div style="display: inline-block;width:50%"> <div class="form-group" style="width:100%;margin-top:10px"> <label class="control-label col-sm-6" for="Dealer_Name">Dealer Name:</label> <div class="col-sm-8"> <input type="text" class="form-control Dealer_Name" id="Dealer_Name" placeholder="Search Dealer Name" name="Dealer_Name" Required style="font-size:14px !important"/> <input type="hidden" class="form-control" id="Dealer_Name1" placeholder="Search Dealer Name" name="Dealer_Name1" /> </div> <div style="text-align:center;margin-top:20px"> <button type="button" name="View" id="View" class="View" value="View" onclick="getLastYearData()" style="width:auto;margin-top:25px;background: #0A2558; color:white;font-family:Cambria;border-radius:5px;height:30px;padding:0 5px 0 5px;display:none">View Submitted Data </button> </div> </div> </div> <script> $( function() { $( "#Dealer_Name" ).autocomplete({ source: 'Auto_Complete_User.php', select: function (event, ui) { $("#Dealer_Name1").val(ui.item.id);//Put Id in a hidden field } }); }); </script> <div id="wrap" class="datalist-wrapper" style="margin-top:-25px"> <div class="" id="dataContainer"> <?php // generate month labels foreach(range(1,12) as $m) { $mon[] = ucfirst(date('M',strtotime("2023-$m-01"))); } ?> <table style="margin-top:40px; height:15px" id="example" cellpadding="0" cellspacing="0" border="0" class="datatable table-sm table-hover table-striped table-bordered"> <thead> <tr> <?php $Year = date("y"); $previousYear = $Year - 1; ?> <th style="text-align:center; font-weight:bold;width:2%">S.No</th> <th style="text-align:center; font-weight:bold;width:8%">Category</th> <th style="text-align:center; font-weight:bold;width:8%">Model</th> <?php foreach($mon as $m) {?> <th style="text-align:center; font-weight:bold;width:4.5%"> <?=$m.$previousYear?> </th> <?php } ?> <th style="text-align:center; font-weight:bold;width:5%">Total</th> <th style="text-align:center; font-weight:bold;width:7%">MS %</th> </tr> </thead> <?php $qry=mysqli_query($conn,"SELECT * FROM model WHERE Brand_ID = '1' order by Category_Name ASC"); $n = 1; // remember last category, to detect when it changes $last_cat = ''; while($row = $qry->fetch_assoc()) { $Category_Name = $row['Category_Name']; $Model_Name = $row['Model_Name']; // detect if the category changed if($last_cat !== $row['Category_Name']) { // test if not the first output if($last_cat !== '') { // close the previous section - output a total row ?> <tr> <td colspan="3" style="text-align:center"> <?PHP echo $last_cat; ?> TOTAL </td> <?php foreach($mon as $m) {?> <td> <input type="number" class="form-control col_Total<?=$m?>" name="col_Total_<?=$m?>[]" style="width:100%;font-size:14px;text-align:center" readonly /> </td> <?php } ?> <td> <input type="number" name="cat_Total[]" class="form-control cat_Total" style="width:100%;font-size:14px;text-align:center" readonly /> </td> <td> </td> </tr> <?php } // remember the new category $last_cat = $row['Category_Name']; // start a new section ?> <tbody> <?php } ?> <tr> <td align='center'> <?=$n++?> </td> <td style="text-align:center"> <?=$row['Category_Name']?> </td> <td hidden> <input type="text" name="Category_Name[]" id="Category_Name" value="<?php echo $Category_Name; ?>" style="width:100px;font-size:14px;text-align:center" readonly /> </td> <td style="text-align:center"> <?=$row['Model_Name']?> </td> <td hidden> <input type="text" name="Model_Name[]" id="Model_Name" value="<?php echo $Model_Name; ?>" style="width:100px;font-size:14px;text-align:center" readonly /> </td> <?php foreach($mon as $m) {?> <td> <input type="number" class="form-control calc <?=$m?>" name="<?=$m?>[]" style="width:100%;font-size:14px;text-align:center" /> </td> <?php } ?> <td> <input type="number" name="Total[]" class="form-control Total" style="width:100%;font-size:14px;text-align:center" readonly /> </td> <td> <input type="number" name="MS[]" class="form-control MS" style="width:100%;font-size:14px;text-align:center" readonly /> </td> <td hidden align='center'> <input type="checkbox" checked="checked" class="checkbox" name='lang[]' value="1" /> </td> </tr> <?php } // end of data loop // if there was any output, close out the last section if($last_cat !== '') { // close the previous section - output a total row ?> <tr> <td hidden> <td colspan="3" style="text-align:center"> <?PHP echo $last_cat; ?> TOTAL </td> <?php foreach($mon as $m) {?> <td> <input type="number" class="form-control col_Total<?=$m?>" name="col_Total_<?=$m?>[]" style="width:100%;font-size:14px;text-align:center" readonly /> </td> <?php } ?> <td> <input type="number" name="cat_Total[]" class="form-control cat_Total" style="width:100%;font-size:14px;text-align:center" readonly /> </td> <td> </td> </tr> </tbody> <?php } ?> </table> </div> </div> <div style="text-align:center"> <input type="submit" name="addInvoice" class="addInvoice" id="addInvoice" value="Submit" style="width:100px;background: #0A2558;margin-top:10px; color:white;font-family:Cambria;border-radius:5px;height:30px;" /> </div> </form> <?php if(isset($_POST['addInvoice'])){ $Dealer_ID = $_POST['Dealer_Name1']; $dealname = mysqli_query($conn, "SELECT * from users WHERE Emp_No = '$Dealer_ID'"); $dealerrow = $dealname->fetch_assoc(); $Dealername = $dealerrow['Name']; $Status = 1; $Year = date("Y"); $previousYear = $Year - 1; foreach ($_POST['lang'] as $ID => $VAL) { $Category = $_POST['Category_Name'][$ID]; $Model= $_POST['Model_Name'][$ID]; $Jan = $_POST['Jan'][$ID]; $Feb = $_POST['Feb'][$ID]; $Mar = $_POST['Mar'][$ID]; $Apr = $_POST['Apr'][$ID]; $May = $_POST['May'][$ID]; $Jun = $_POST['Jun'][$ID]; $Jul = $_POST['Jul'][$ID]; $Aug = $_POST['Aug'][$ID]; $Sep = $_POST['Sep'][$ID]; $Oct = $_POST['Oct'][$ID]; $Nov = $_POST['Nov'][$ID]; $December= $_POST['Dec'][$ID]; $Total = $_POST['Total'][$ID]; $MS = $_POST['MS'][$ID]; //$query = "UPDATE users SET Branch ='$Branch', Posting_Location ='$Posted_Location', Department='$Department', Divison='$Division', Emp_No='$Emp_No', Name='$Name', Designation='$Designation', User_Type='$User_Type', Functional_Role='$Functional_Role', Employed='$Employed', Mobile='$Mobile', Email='$Email', DOJ='$DOJ', Qualifications='$Qualifications', DOB='$DOB', Approver1_ID='$Approver1_ID', Approver1_Name='$Approver1_Name', Approver2_ID='$Approver2_ID', Approver2_Name='$Approver2_Name' , Approver='$Approver', Gender='$Gender', Blood='$Blood' WHERE id = '$ida'"; $query = "INSERT INTO lastyeardata (Dealer_ID, Dealername, Category, Model, Year, Jan, Feb, Mar, Apr, May, Jun, Jul, Aug, Sep, Oct, Nov, December, Total, MS,Status) VALUES ('$Dealer_ID','$Dealername', '$Category','$Model','$previousYear','$Jan', '$Feb','$Mar', '$Apr', '$May', '$Jun','$Jul', '$Aug', '$Sep','$Oct', '$Nov', '$December','$Total','$MS','$Status')"; $result = mysqli_query($conn, $query); if($result) { // echo "<script type='text/javascript'> document.location = 'Users.php'; </script>"; echo '<script type="text/javascript">Swal.fire({ text: "Last Year Data Details added Successfully", icon: "success", showCancelButton: false, confirmButtonColor: "#3085d6", confirmButtonText: "OK" }).then((result) => { if (result.isConfirmed) { window.location.href = "Last_Year_Data.php" } })</script>'; } else { //echo '<script type="text/javascript"> alert("Details are Not Updated.")</script>'; echo '<script type="text/javascript">Swal.fire({ text: "Details are Not Updated. Please check the details entered.", icon: "error", showCancelButton: false, confirmButtonColor: "#3085d6", confirmButtonText: "OK" }).then((result) => { if (result.isConfirmed) { window.history.back() } })</script>'; } } } ?> The calculated column total row is not updating on database. only the actual rows are updating. Please guide me how to update the column total row to databse
-
Dear Barand, Thanks for your immediate response. I changed the code as per your suggession. Noe it is working properly.
-
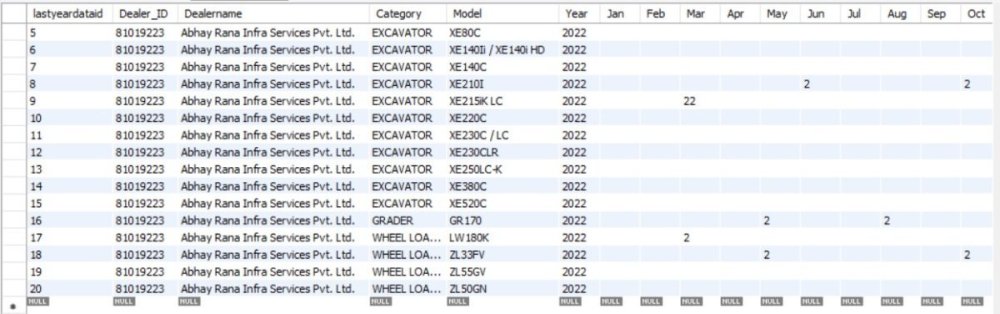
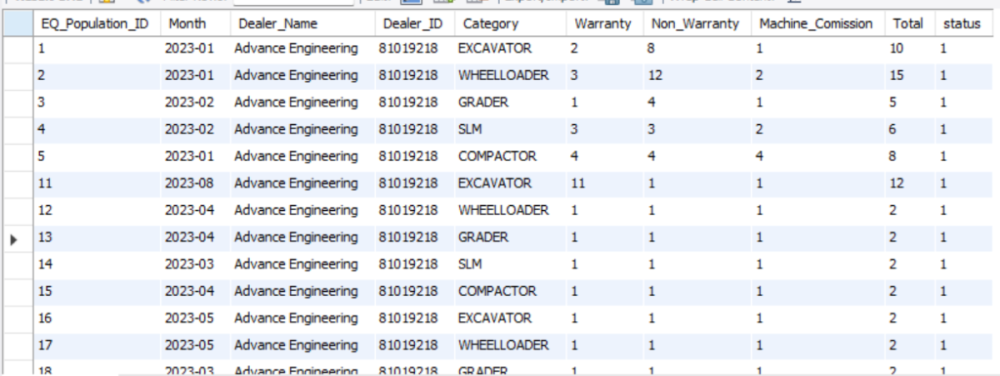
Deat Team, I want to sum the column values of last updated month from database. My query is select Category, sum(Total) as SUM from equipement_population_data where Dealer_ID = '$Emp_No' AND Month = ________ group by Category order by SUM DESC Example: If the month is found 2023-08, (that is previous month) then the query should complete like Month = '2023-08' . If last updated month is found 2023-07 then, then the query should complete like Month = '2023-07'. If last updated month is found 2023-06 then, then the query should complete like Month = '2023-06'. If last updated month is found 2023-01 then, then the query should complete like Month = '2023-01' My database table looks Can any one help me how to do this
-
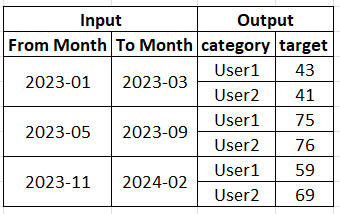
correction When i am selecting the from month (2023-01) and to month (2023-03) , it should sum the column Jan+Feb+Mar where the year is 2023. When i am selecting from month (2023-05) and to month (2023-09) , it should sum the column May+Jun+Jul+Aug+Sep where the year is 2023 and When i am selecting from month (2023-11) and to month (2024-02) , it should sum the column Nov+Dec (2023) & Jan+Feb(2024) .
-
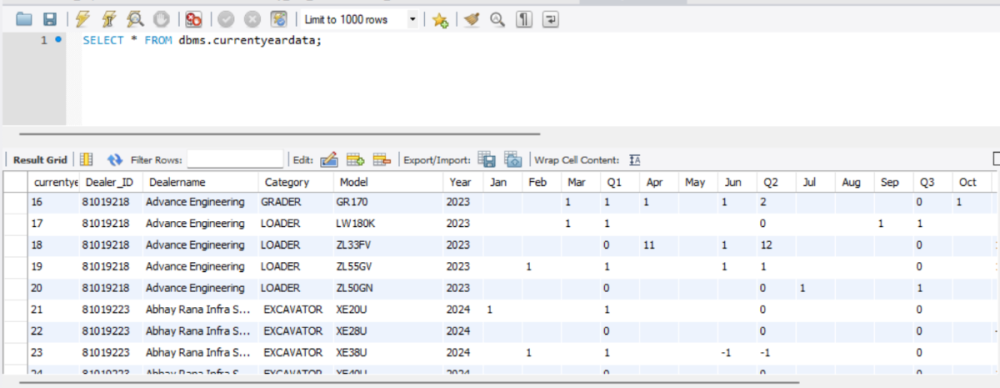
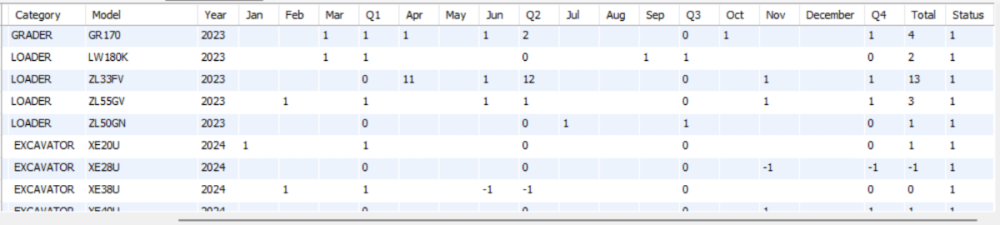
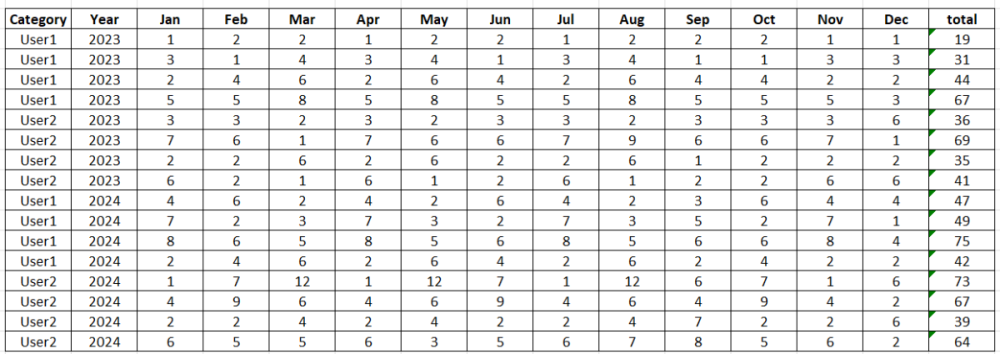
Dear Team, I am having two inputs (From month & To mont). I want to sum the column data basedon the month selection. My sql table looks like my code is $dealerid = $_POST["dealerid"]; $FromMonth=$_POST["fromMonth"]; $ToMonth = $_POST["toMonth"]; $ES_Model = $_POST["ES_Model"]; $countMonth = //here the month sould update like Jan+Feb+Mar... as per the selection if($FromMonth == "" && $ToMonth == ""){ $Month_Condition = ""; $Sum = "sum(total)"; }else{ $Month_Condition = "AND Month >= '$FromMonth' AND Month <= '$ToMonth'"; $Sum = "sum($countMonth)"; } if ($ES_Model == 'All') { $Modal_Cond = ''; } else { $Modal_Cond = "And Model ='$ES_Model'"; } $query = "SELECT category, $Sum as target FROM currentyeardata WHERE 1 $Modal_Cond GROUP BY category" $result = mysqli_query($conn, $query); I was struckup on $countMonth When i am selecting the from month (2023-01) and to month (2023-03) , it should sum the column Jan+Feb+Mar where the year is 2023. When i am selecting from month (2023-05) and to month (2023-09) , it should sum the column May+Jun+Jul+Aug+Sep where the year is 2023 and When i am selecting from month (2023-11) and to month (2024-02) , it should sum the column Nov+Dec (2023) & Jan+Feb(2024) . I want to output like bellow Can any one help me how to do this
-
short the data on multiple line to single line
Senthilkumar replied to Senthilkumar's topic in Microsoft SQL - MSSQL
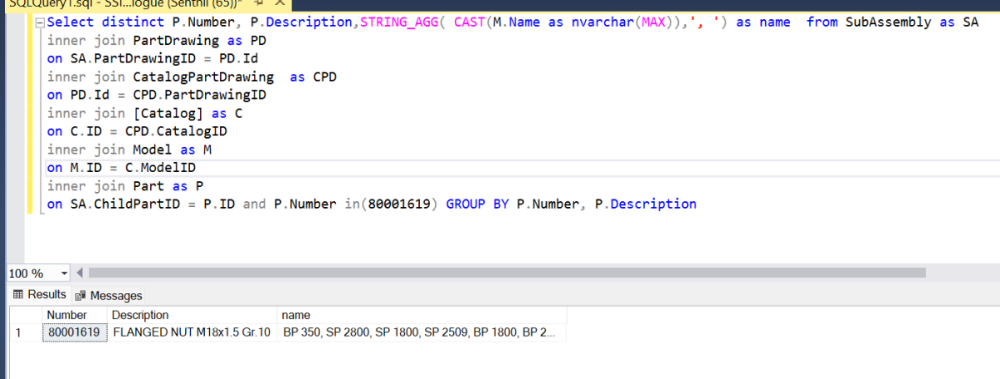
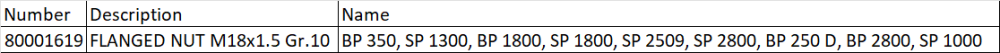
Dear Barand, Thanks for your guid. I changed the code as per below Select distinct P.Number, P.Description,STRING_AGG( CAST(M.Name as nvarchar(MAX)),', ') as name from SubAssembly as SA inner join PartDrawing as PD on SA.PartDrawingID = PD.Id inner join CatalogPartDrawing as CPD on PD.Id = CPD.PartDrawingID inner join [Catalog] as C on C.ID = CPD.CatalogID inner join Model as M on M.ID = C.ModelID inner join Part as P on SA.ChildPartID = P.ID and P.Number in(80001619) GROUP BY P.Number, P.Description I am getting output now. -
short the data on multiple line to single line
Senthilkumar replied to Senthilkumar's topic in Microsoft SQL - MSSQL
-
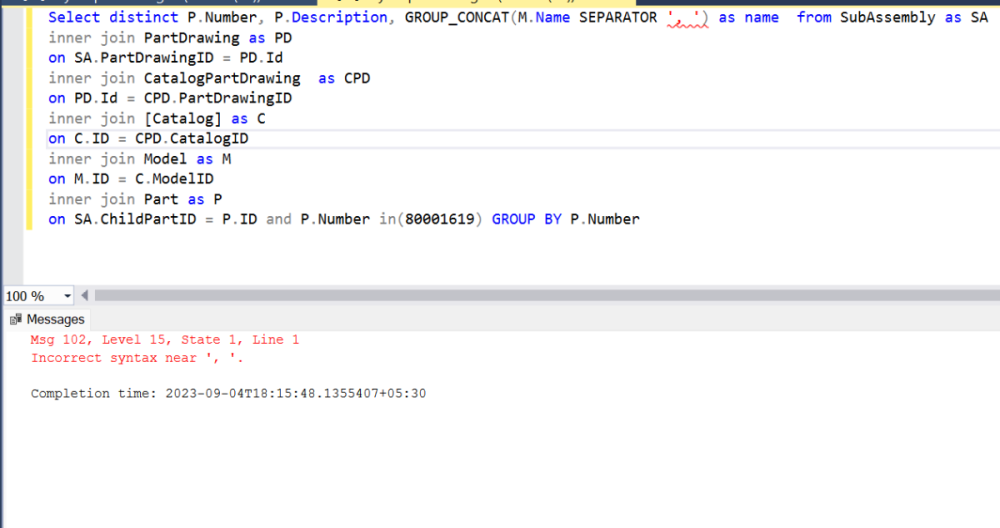
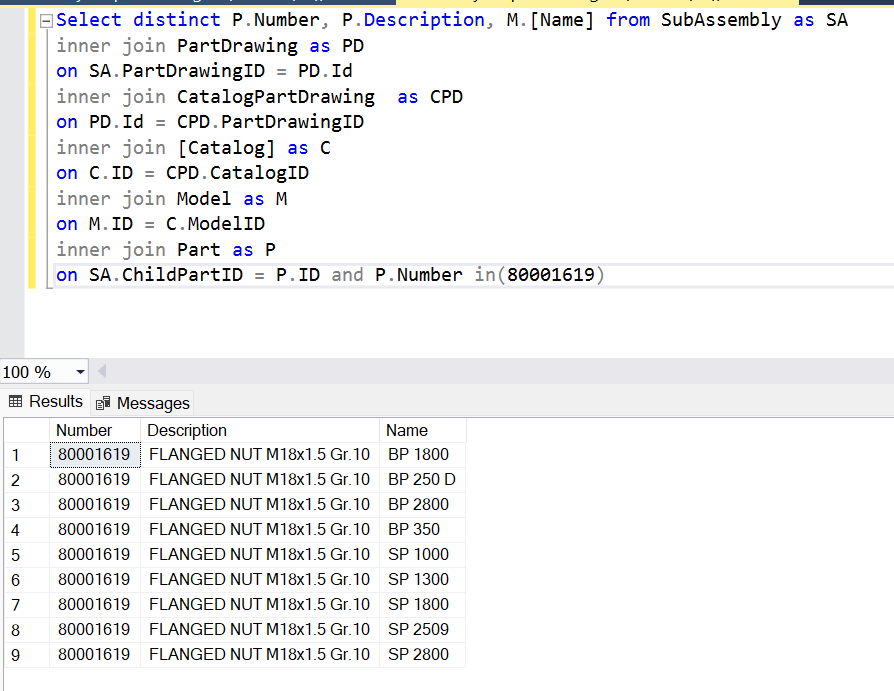
Dear team, I am filtering the data from my database. My query is Select distinct P.Number, P.Description, M.[Name] from SubAssembly as SA inner join PartDrawing as PD on SA.PartDrawingID = PD.Id inner join CatalogPartDrawing as CPD on PD.Id = CPD.PartDrawingID inner join [Catalog] as C on C.ID = CPD.CatalogID inner join Model as M on M.ID = C.ModelID inner join Part as P on SA.ChildPartID = P.ID and P.Number in(80001619) My outpiut is But i Want the output like belo image, Can any one pls correct me to get my required output.
-
Ajax appended table colour change based on the conditon
Senthilkumar replied to Senthilkumar's topic in Javascript Help
how to pass another variable here -
Ajax appended table colour change based on the conditon
Senthilkumar replied to Senthilkumar's topic in Javascript Help
The above conditon is not understanding