Senthilkumar
Members-
Posts
184 -
Joined
-
Last visited
Everything posted by Senthilkumar
-
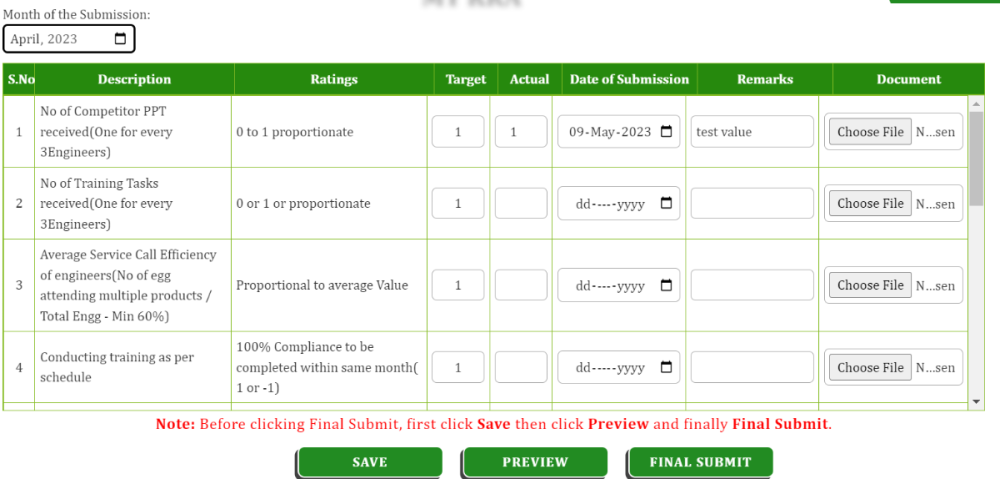
Dear AKADRUMMIN, Thanks for your reply. All the values are updaing properly on the same row. But the file is not showing. <td align='center' style="width:19%"> <input type="file" name="file[]" id="file" accept=".jpg, .jpeg, .png, .pdf, .xlsx" value="" class="tbl-input-cus1 " /> <a href=" http://localhost:63640/<?php echo $Directory; ?>/<?php echo $Document; ?>" target="_blank"> <?php echo $Document; ?> </a> <input type="hidden" class="ids" name='lang[]' value="<?php echo $row['Ass_ID']; ?>" /> </td> The file is updating. But not able to display in href. Pls suggest
-
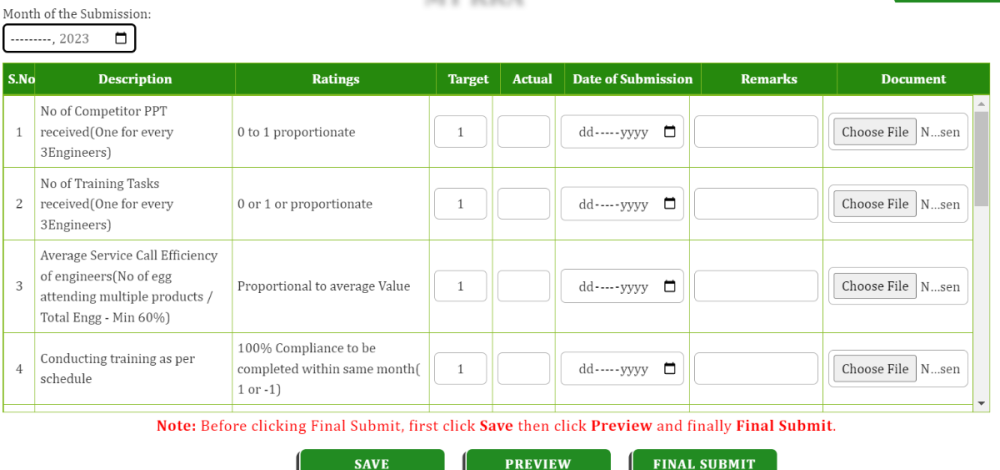
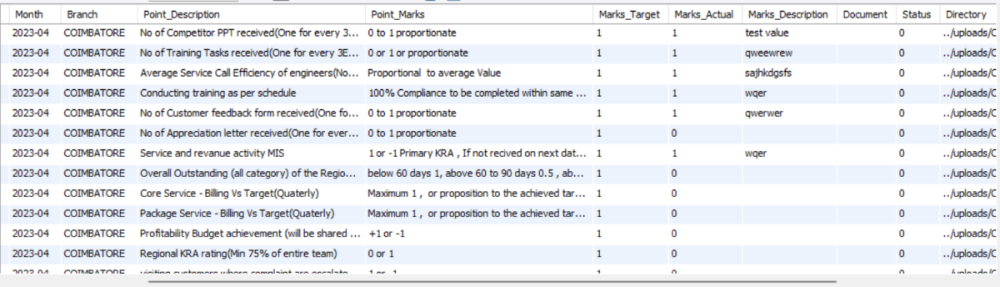
Hi The bellow is my table. While page is loading, initially the Actual, Dote of Submission, Remarks and documents will be display empty. If the data is exist on database and meets my condition ( $query = "SELECT* FROM mykra where Month= '$Month' AND Engg_No = '$Employeeid' AND Status = '0'";) it should display the Actual, Dote of Submission, Remarks and documents values on the same table. My table is <div class="body" style="margin-top:2%"> <form method="post" action="" enctype="multipart/form-data"> <div class="date"> Month of the Submission: <input type="month" name="Month" id="Month" onchange="viewData()" min="<?php echo $previous_month; ?>" max="<?php echo $current_month; ?>" required style="width:auto;border:solid; border-color:black;font-family:Cambria;border-radius:5px;height:30px" /> <input type="text" name="employeeno" id="employeeno" hidden value="<?php echo $Emp_No; ?>" /> </div> <div class="tbl-header"> <table cellpadding="0" cellspacing="0" border="0"> <thead> <tr> <th align='center' style="width:4%">S.No</th> <th style="width:25%">Description</th> <th style="width:25%">Ratings</th> <th style="width:8%">Target</th> <th style="width:8%">Actual</th> <th style="width:17%">Date of Submission</th> <th style="width:17%">Remarks</th> <th style="width:19%">Document</th> </tr> </thead> </table> </div> <div class="tbl-content"> <table cellpadding="0" cellspacing="0" border="0"> <tbody> <?php $n = 1; while($row = mysqli_fetch_assoc($result)){ $ID= $row['Ass_ID']; $Name = $row['User_Name']; $Ass_Description = $row['Ass_Description']; $Ass_Marks = $row['Ass_Marks']; $Ass_Assigned = $row['Ass_Assigned']; $Emp_No = $row['User_EMp_No']; $mandatory = $row['Mandatory']; if($mandatory == 'Yes'){ $man = '*'; }else { $man = ''; } $query3=mysqli_query($conn,"SELECT * FROM mykra WHERE Engg_No = '$Emp_No' AND Month = '$Mon' AND Row_id = '$ID' AND Status = 0 "); $row1 = mysqli_fetch_assoc($query3); $Marks_Target = $row1['Marks_Target']; $Marks_Actual = $row1['Marks_Actual']; $Marks_Description = $row1['Marks_Description']; $DOS = $row1['DOS']; $Document = $row1['Document']; $Directory = $row1['Directory']; if($Marks_Target == ''){ $target = '1'; }else{ $target = $Marks_Target; } ?> <tr> <td align='center' style="width:4%"> <?php echo $n++; ?> </td> <td style="width:25%"> <?php echo $Ass_Description; ?> </td> <td hidden align='center' style="width:5%"> <input type="text" name="description[]" id="Ass_Description" value="<?php echo $Ass_Description; ?>" class="tbl-input-cus" tabindex="1" /> </td> <td style="width:25%"> <?php echo $Ass_Marks; ?> </td> <td hidden align='center' style="width:5%"> <input type="text" name="rating[]" id="Ass_Marks" value="<?php echo $Ass_Marks; ?>" class="tbl-input-cus" /> </td> <td align='center' style="width:8%"> <input type="text" name="target[]" id="target" class="tbl-input-cus" value="1" /> </td> <td align='center' style="width:8%"> <input type="number" name="actual[]" id="actual" min="-1" max="1" step="0.01" value="" class="tbl-input-cus" /> </td> <td align='center' style="width:17%"> <input type="date" name="date[]" id="date" value="" class="tbl-input-cus" /> </td> <td align='center' style="width:17%"> <input type="text" name="remarks[]" id="remarks" value="" class="tbl-input-cus1" /> </td> <td align='center' style="width:19%"> <input type="file" name="file[]" id="file" accept=".jpg, .jpeg, .png, .pdf, .xlsx" value="" class="tbl-input-cus1 " /> <a href=" http://localhost:63640/<?php echo $Directory; ?>/<?php echo $Document; ?>" target="_blank"> <?php echo $Document; ?> </a> </td> <td hidden align='center' style="width:10%"> <input type="checkbox" checked="checked" class="checkbox" name='lang[]' value="<?php echo $ID; ?>" /> </td> </tr> <?php } ?> </tbody> </table> </div> <p style="text-align:center; color:red"> <b>Note:</b> Before clicking Final Submit, first click <b>Save</b> then click <b>Preview</b> and finally <b>Final Submit</b>. </p> <div class="row"> <div class="padding"> <button type="submit" name="save" value="Submit" class="btn">Save</button> </div> <div class="padding"> <!--<a class="btn" popup-open="popup-1" name="preview" href="javascript:void(0)" >Preview</a>--> <!-- <button type="submit" name="preview" value="Submit" class="btn">Preview</button>--> <!-- <a class="link" onclick="document.getElementById('id02').style.display='block'">View</a>--> <a class="btn" href="#?edit=<?php echo $id ; ?>,<?php echo $min ; ?>" onclick="getProfileData('<?=$id?>', '<?=$min?>')">Preview</a> </div> <div class="padding"> <button type="submit" name="submit" value="Submit" class="btn"> Final Submit</button> </div> </div> </form> </div> My month change Jquery is <script> function viewData() { var month = document.getElementById("Month").value; var employeeid = document.getElementById("employeeno").value; $.ajax({ type: 'get', dataType: 'JSON', url: 'Mykra_view.php', data: 'Month=' + month + '&employeeno=' + employeeid, success: function (response) { var len = response.length; for (var i = 0; i < len; i++) { var Ass_Description = response[i].Ass_Description; var Ass_Marks = response[i].Ass_Marks; var target = response[i].target; var actual = response[i].actual; var date = response[i].date; var remarks = response[i].remarks; var file = response[i].file; document.getElementById("Ass_Description").value = Ass_Description; document.getElementById("Ass_Marks").value = Ass_Marks; document.getElementById("target").value = target; document.getElementById("actual").value = actual; document.getElementById("date").value = date; document.getElementById("remarks").value = remarks; document.getElementById("file").value = file; } } }); }; </script> my Mykraview.php is <?php include("../connection.php"); if(isset($_GET['Month'])){ $Month = $_GET['Month']; $Employeeid = $_GET['employeeno']; $query = "SELECT* FROM mykra where Month= '$Month' AND Engg_No = '$Employeeid' AND Status = '0'"; $result = mysqli_query($conn, $query); while ($row = mysqli_fetch_array($result)) { $Ass_Description = $row['Point_Description']; $Ass_Marks = $row['Point_Marks']; $target = $row['Marks_Target']; $actual = $row['Marks_Actual']; $date = $row['DOS']; $remarks = $row['Marks_Description']; $return_arr[] = array( "Ass_Description" => $Ass_Description, "Ass_Marks" => $Ass_Marks, "target" => $target, "actual" => $actual, "date" => $date, "remarks" => $remarks ); } echo json_encode($return_arr); } ?> With these above code when i am selecting the month, if data is exist it will displaying the values on first row only. Remaining rows are not displaying. Plesae help me. My databse is looks
-
Dear Team, I have a table that I use to store the values and then submit them in final form month by month. Depending on the month selected, I want to retrieve the previously saved data and display the results in a table. It should show blank values if the final submission for that particular month has been made. The table should initially be empty while the page is loading. My table is <form method="post" action="" enctype="multipart/form-data"> <div class="date"> Month of the Submission: <input type="month" name="Month" id="Month" onchange="myFunction1()" min="<?php echo $previous_month; ?>" max="<?php echo $current_month; ?>" required style="width:auto;border:solid; border-color:black;font-family:Cambria;border-radius:5px;height:30px" /> <input type="text" name="employeeno" id="employeeno" hidden value="<?php echo $Emp_No; ?>" /> </div> <div class="tbl-header"> <table cellpadding="0" cellspacing="0" border="0"> <thead> <tr> <th align='center' style="width:4%">S.No</th> <th style="width:25%">Description</th> <th style="width:25%">Ratings</th> <th style="width:8%">Target</th> <th style="width:8%">Actual</th> <th style="width:17%">Date of Submission</th> <th style="width:17%">Remarks</th> <th style="width:19%">Document</th> </tr> </thead> </table> </div> <div class="tbl-content"> <table cellpadding="0" cellspacing="0" border="0"> <tbody> <?php $n = 1; while($row = mysqli_fetch_assoc($result)){ $ID= $row['Ass_ID']; $Name = $row['User_Name']; $Ass_Description = $row['Ass_Description']; $Ass_Marks = $row['Ass_Marks']; $Ass_Assigned = $row['Ass_Assigned']; $Emp_No = $row['User_EMp_No']; $mandatory = $row['Mandatory']; if($mandatory == 'Yes'){ $man = '*'; }else { $man = ''; } ?> <tr> <td align='center' style="width:4%"> <?php echo $n++; ?> </td> <td style="width:25%"> <?php echo $Ass_Description; ?> </td> <td hidden align='center' style="width:5%"> <input type="text" name="description[]" id="Ass_Description" value="<?php echo $Ass_Description; ?>" class="tbl-input-cus" tabindex="1" /> </td> <td style="width:25%"> <?php echo $Ass_Marks; ?> </td> <td hidden align='center' style="width:5%"> <input type="text" name="rating[]" id="Ass_Marks" value="<?php echo $Ass_Marks; ?>" class="tbl-input-cus" /> </td> <td align='center' style="width:8%"> <input type="text" name="target[]" id="target" class="tbl-input-cus" value="1" /> </td> <td align='center' style="width:8%"> <input type="number" name="actual[]" id="actual" min="-1" max="1" step="0.01" value="" class="tbl-input-cus" /> </td> <td align='center' style="width:17%"> <input type="date" name="date[]" id="date" value="" class="tbl-input-cus" /> </td> <td align='center' style="width:17%"> <input type="text" name="remarks[]" id="remarks" value="" class="tbl-input-cus1" /> </td> <td align='center' style="width:19%"> <input type="file" name="file[]" id="file" accept=".jpg, .jpeg, .png, .pdf, .xlsx" value="" class="tbl-input-cus1 " /> <a href=" http://localhost:63640/<?php echo $Directory; ?>/<?php echo $Document; ?>" target="_blank"> <?php echo $Document; ?> </a> </td> <td hidden align='center' style="width:10%"> <input type="checkbox" checked="checked" class="checkbox" name='lang[]' value="<?php echo $ID; ?>" /> </td> </tr> <?php } ?> </tbody> </table> </div> <div class="row"> <div class="padding"> <button type="submit" name="save" value="Submit" class="btn">Save</button> </div>> <div class="padding"> <button type="submit" name="submit" value="Submit" class="btn"> Final Submit</button> </div> </div> </form> My script for retrive data from databse is <script> function myFunction1() { var month = document.getElementById("Month").value; var employeeid = document.getElementById("employeeno").value; $.ajax({ type: 'get', dataType: 'JSON', url: 'Mykra_view.php', data: 'Month=' + month + '&employeeno=' + employeeid, success: function (response) { var len = response.length; for (var i = 0; i < len; i++) { var Ass_Description = response[i].Ass_Description; var Ass_Marks = response[i].Ass_Marks; var target = response[i].target; var actual = response[i].actual; var date = response[i].date; var remarks = response[i].remarks; var file = response[i].file; $("#Ass_Description").html(Ass_Description); $("#Ass_Marks").html(Ass_Marks); $("#target").html(target); $("#actual").html(actual); $("#date").html(date); $("#remarks").html(remarks); $("#file").html(file); } } }); } </script> Mykra_view.php is <?php include("../connection.php"); if(isset($_GET['Month'])){ $Month = $_GET['Month']; $Employeeid = $_GET['employeeno']; $query = "SELECT* FROM mykra where Month= '$Month' AND Engg_No = '$Employeeid' AND Status = '0'"; $result = mysqli_query($conn, $query); while ($row = mysqli_fetch_array($result)) { $Ass_Description = $row['Point_Description']; $Ass_Marks = $row['Point_Marks']; $target = $row['Marks_Target']; $actual = $row['Marks_Actual']; $date = $row['DOS']; $remarks = $row['Marks_Description']; $return_arr[] = array( "Ass_Description" => $Ass_Description, "Ass_Marks" => $Ass_Marks, "target" => $target, "actual" => $actual, "date" => $date, "remarks" => $remarks ); } echo json_encode($return_arr); } with above code, when i am selecting month, Mykra_view.php is running and fetch the data from database. But it is not displaying table. Can any one please help me to clear this problem.
-
Dear Gyver, I changed the script as per your suggession. Now all are working properly. My final code is <script> $(document).on('change', '.Brand', function(){ var BrandID = $(this).val(); var parent = $(this).closest('.parent-container'); if(BrandID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Brand_Name='+BrandID, success: function (html) { parent.find('.Category').html(html); parent.find('.SubCategory').html('<option value="">Select Category first</option>'); parent.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { parent.find('.Category').html('<option value="">Select Brand first</option>'); parent.find('.SubCategory').html('<option value="">Select Category first</option>'); parent.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '.Category', function(){ var CategoryID = $(this).val(); var parent = $(this).closest('.parent-container'); var BrandID = parent.find('#Brand').val(); if(CategoryID){ $.ajax({ type:'POST', url:'ajaxData.php', data: 'Category_Name='+CategoryID+'&Brand_Name='+BrandID, success: function (html) { parent.find('.SubCategory').html(html); parent.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { parent.find('.SubCategory').html('<option value="">Select Category first</option>'); parent.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '.SubCategory', function(){ var SubCategoryID = $(this).val(); var parent = $(this).closest('.parent-container'); var BrandID = parent.find('#Brand').val(); var CategoryID = parent.find('#Category').val(); if(CategoryID){ $.ajax({ type:'POST', url:'ajaxData.php', data: 'Sub_Category_Name='+SubCategoryID+'&Category_Name='+CategoryID+'&Brand_Name='+BrandID, success: function (html) { parent.find('.Model').html(html); } }); } else { parent.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); </script>
-
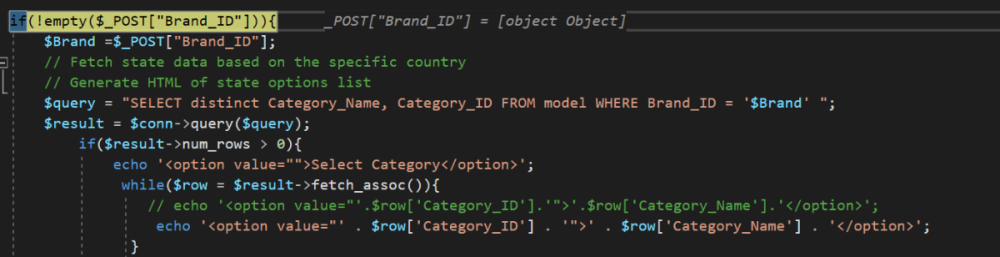
Dear Gyver, As per your instruction i modified the code. My modified code is $(document).on('change', '.Brand', function(){ //var BrandID = $(this).val(); var parent = $(this).closest('.parent-container'); if(parent){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Brand_ID='+parent, success: function (html) { parent.find('.Category').html(html); parent.find('.test').html('<option value="">Select Category first</option>'); parent.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { parent.find('.Category').html('<option value="">Select Brand first</option>'); parent.find('.test').html('<option value="">Select Category first</option>'); parent.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); When i am selecting Brand, the brand id is posting as object. pls refer the below image kindly modify my code this time
-
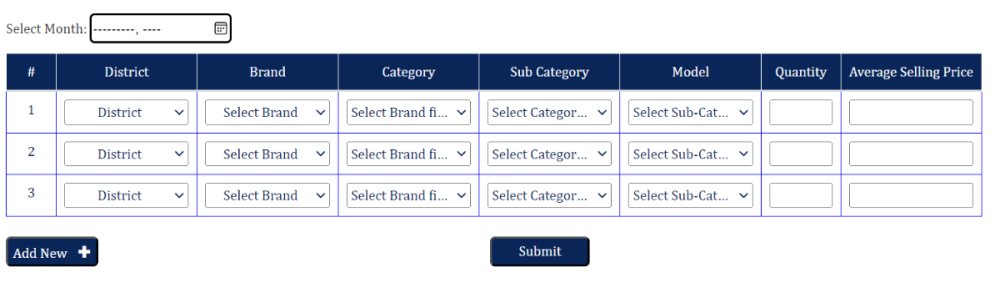
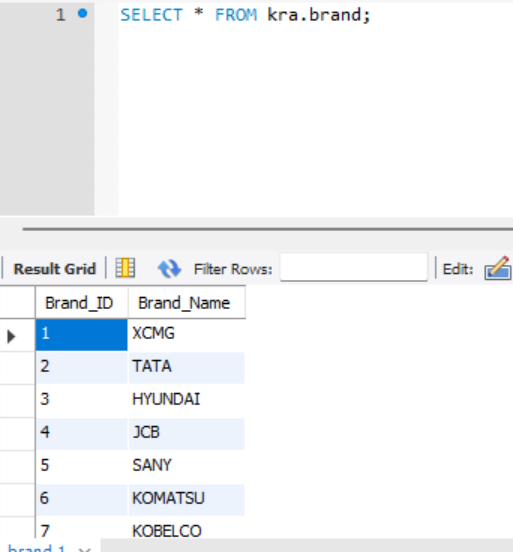
Dear Team, Now i am getting output for all the four drop down list based on the selection of previous dropdown. My final code is <?php session_start(); //error_reporting(0); error_reporting(E_ALL); ini_set('display_errors', '1'); //ini_set('display_errors','Off'); include("../connection.php"); include("../paginator.class.php"); $id=$_SESSION['id']; if($_SESSION['id'] == '') { session_destroy(); // header("location:logout.php"); //redirect to index.php } $query=mysqli_query($conn,"SELECT * FROM users where id='$id'"); $row=mysqli_fetch_array($query); $Name = $row['Name']; $Emp_No = $row['Emp_No']; $Designation = $row['Designation']; $Type = $row['User_Type']; $Type1 = $row['User_Type']; $Branch = $row['Branch']; $Approver = $row['Approver']; ?> <!DOCTYPE html> <!-- Created by CodingLab |www.youtube.com/CodingLabYT--> <html lang="en" dir="ltr"> <head> <meta charset="UTF-8"> <!--<title> Drop Down Sidebar Menu | CodingLab </title>--> <link rel="stylesheet" href="css/tiv.css"> <!-- Boxiocns CDN Link --> <link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> </head> <body> <div class="sidebar"> <div class="logo-details"> <img src="Image/Schwing_Logo.jpg" style="height:30px; width:100px; margin-left:10px; margin-top:0px" /> <img src="Image/XCMG_LOGO.png" style="height:30px; width:100px; margin-left:10px; margin-top:0px" /> </div> <ul class="nav-links"> <li> <a href="Dashboard.php" > <i class='bx bxs-dashboard'></i> <span class="link_name">Dashboard</span> </a> </li> <li> <a href="TIV.php" class="active"> <i class='bx bx-trending-up'></i> <span class="link_name">TIV Sales Data</span> </a> </li> <li> <a href="Marketing.php"> <i class='bx bxs-business'></i> <span class="link_name">Marketing & Promotion</span> </a> </li> <li> <a href="PartsandService.php"> <i class='bx bxs-wrench'></i> <span class="link_name">Parts & Service</span> </a> </li> <li> <a href="Manpower.php"> <i class='bx bxs-user-detail'></i> <span class="link_name">Manpower</span> </a> </li> <li> <a href="Manpower.php"> <i class='bx bx-book'></i> <span class="link_name">Equipement & Population</span> </a> </li> <li> <div class="iocn-link"> <a href="#"> <i class='bx bx-wallet-alt'></i> <span class="link_name">Expenses</span> </a> <i class='bx bxs-chevron-down arrow' ></i> </div> <ul class="sub-menu"> <li><a href="Employee_Expense.php">Employee Expense</a></li> <li><a href="Infrastructural_Expense.php">Infrastructural Expense</a></li> <li><a href="Other_Expense.php">Other Expense</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxs-report'></i> <span class="link_name">Reports</span> </a> </li> <li> <div class="profile-details"> <div class="profile-content"> <!--<img src="image/profile.jpg" alt="profileImg">--> </div> <div class="name-job"> <div class="profile_name"><?php echo $Name; ?></div> <div class="job"><?php echo $Designation; ?></div> </div> <a href="Logout.php"> <i class='bx bx-log-out'></i> </a> </div> </li> </ul> </div> <section class="home-section"> <nav> <div class="home-content" style="margin-top:15px"> <span class="text">TIV Sales Data</span> </div> </nav> <br /> <!-- Body Content--> <div class="main" style="top:50px;bottom:20px"> <div> <form method="POST" action=""> <p>Select Month: <input type="month" name="month" placeholder="Select Month" required style="width:auto;border:solid; border-color:black;font-family:Cambria;border-radius:5px;height:30px" /> </p> <table class="table"> <tr> <th style="width:50px">#</th> <th>District</th> <th>Brand</th> <th>Category</th> <th>Sub Category</th> <th>Model</th> <th style="width:80px">Quantity</th> <th>Average Selling Price</th> </tr> <tbody id="tbody"> <template id="row-template"> <tr style="text-align: center" class="parent-container"> <td></td> <td> <select class="background" name="District[]"> <option value="">District</option> </select> </td> <td> <select id="Brand" name="Brand[]" class="Brand"> <option value="">Select Brand</option> <?php $query = "SELECT * FROM brand ORDER BY Brand_Name ASC"; $result = $conn->query($query); if($result->num_rows > 0){ while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Brand_ID'].'">'.$row['Brand_Name'].'</option>'; } }else{ echo '<option value="">Country not available</option>'; } ?> </select> </td> <td> <select id="Category" name="Category[]" class="Category"> <option value="">Select Brand first</option> </select> </td> <td> <select id="test" name="test[]" class="test"> <option value="">Select Category first</option> </select> </td> <td> <select id="Model" name="Model[]" class="Model"> <option value="">Select Sub-Category first</option> </select> </td> <td><input type='number' name="Quantity[]"></td> <td><input type='number' name="ASP[]"></td> <td hidden align='center' style="width:10%"> <input type="checkbox" checked="checked" class="checkbox" name='lang[]' value="" /> </td> </tr> </template> </tbody> </table> <div style="text-align:center"> <button type="button" onclick="addItem();" style="font-family:Cambria;float:left;background: #0A2558;color:white;cursor:pointer; height:30px; border-radius:5px; padding:5px">Add New<i class='bx bx-plus-medical' style="margin-left:10px"></i></button> <input type="submit" name="addInvoice" value="Submit" style="width:100px;background: #0A2558; color:white;font-family:Cambria;border-radius:5px;height:30px;" /> </div> </form> <?php if (isset($_POST["addInvoice"])) { $month = $_POST["month"]; $Dealername = $Name; $newDate = date("M-Y", strtotime($month)); //for ($a = 0; $a < count($_POST["lang"]); $a++) foreach($_POST['lang'] as $ID => $VAL){ $Brand = $_POST['Brand'] [$ID]; $Category = $_POST['Category'] [$ID]; $Sub_Category = $_POST['Sub_Category'] [$ID]; $Model = $_POST['Model'] [$ID]; $Quantity = $_POST['Quantity'] [$ID]; $ASP = $_POST['ASP'] [$ID]; $District = $_POST['District'] [$ID]; $sql = "INSERT INTO tiv (Month, Brand, Category, Sub_Category, Model, Quantity, Dealer_Name, District, ASP) VALUES ('$newDate', '$Brand', '$Category', '$Sub_Category', '$Model', '$Quantity', '$Dealername', '$District', '$ASP')"; mysqli_query($conn, $sql); } } ?> <script> const template=document.getElementById('row-template'); const tbody=document.getElementById('tbody'); let itemCount=0; function addItem(){ const newRow = template.content.cloneNode(true); const firstTd = newRow.querySelector('td:first-child'); firstTd.textContent=++itemCount; tbody.appendChild(newRow); } </script> </div> </div> </section> <script> $(document).on('change', '#Brand', function(){ var BrandID = $(this).val(); if(BrandID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Brand_ID='+BrandID, success: function (html) { $('#Category').html(html); $('#test').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { $('#Category').html('<option value="">Select Brand first</option>'); $('#test').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '#Category', function(){ var CategoryID = $(this).val(); var BrandID = $('#Brand').val(); if(CategoryID){ $.ajax({ type:'GET', url:'ajaxData.php', //data: 'Category_ID=' + CategoryID, data: 'Category_ID='+CategoryID+'&Brand_ID='+BrandID, success: function (html) { $('#test').html(html); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { $('#test').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '#test', function(){ var subCategoryID = $(this).val(); var CategoryID = $('#Category').val(); var BrandID = $('#Brand').val(); if(subCategoryID){ $.ajax({ type:'GET', url:'ajaxData.php', //data: 'Category_ID=' + CategoryID, data: 'Sub_Category_ID='+subCategoryID+'&Brand_ID='+BrandID, success: function (html) { $('#Model').html(html); } }); } else { $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); </script> <script> function Category_click_click(){ value_select = $("#Category_click").val(); $.post('TIV.php',{"Category_click":value_select},function(data){ }) } </script> <script> let arrow = document.querySelectorAll(".arrow"); for (var i = 0; i < arrow.length; i++) { arrow[i].addEventListener("click", (e)=>{ let arrowParent = e.target.parentElement.parentElement;//selecting main parent of arrow arrowParent.classList.toggle("showMenu"); }); } </script> </body> </html> <?php // Include the database config file include("../connection.php"); //error_reporting(0); error_reporting(E_ALL); ini_set('display_errors', '1'); //ini_set('display_errors','Off'); if(!empty($_POST["Brand_ID"])){ $Brand =$_POST["Brand_ID"]; // Fetch state data based on the specific country // Generate HTML of state options list $query = "SELECT distinct Category_Name, Category_ID FROM model WHERE Brand_ID = '$Brand' "; $result = $conn->query($query); if($result->num_rows > 0){ echo '<option value="">Select Category</option>'; while($row = $result->fetch_assoc()){ // echo '<option value="'.$row['Category_ID'].'">'.$row['Category_Name'].'</option>'; echo '<option value="' . $row['Category_ID'] . '">' . $row['Category_Name'] . '</option>'; } }else{ echo '<option value="">Category not available</option>'; } }elseif(isset($_GET['Category_ID'])){ $Brand =$_GET["Brand_ID"]; $Category =$_GET["Category_ID"]; // Fetch city data based on the specific state $query = "SELECT distinct Sub_Category_Name, Sub_Category_ID FROM model WHERE Category_ID = '$Category' AND Brand_ID = '$Brand' "; $result = $conn->query($query); // Generate HTML of city options list if($result->num_rows > 0){ echo '<option value="">Select Sub-Category</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Sub_Category_ID'].'">'.$row['Sub_Category_Name'].'</option>'; } }else{ echo '<option value="">Sub-Category Not Available</option>'; } }elseif(isset($_GET['Sub_Category_ID'])){ $Brand =$_GET["Brand_ID"]; // $Category =$_GET["Category_ID"]; $Sub_Category =$_GET["Sub_Category_ID"]; // Fetch city data based on the specific state $query = "SELECT distinct Model_Name, Model_ID FROM model WHERE Sub_Category_ID = '$Sub_Category' AND Brand_ID = '$Brand' "; $result = $conn->query($query); // Generate HTML of city options list if($result->num_rows > 0){ echo '<option value="">Select Model</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Model_ID'].'">'.$row['Model_Name'].'</option>'; } }else{ echo '<option value="">Model Not Available</option>'; } } ?> But the other problem i am facing on this is the drop down is not working for newly added row. If i select the brand in newly added row, it is changing the value of my first row. But it shout change the row where i selected it. please help me how to populate the datan on which row i am selecting
-
Dear Ginerjm, I turned ON the error reporting and fount the mistakes and corrected. Now all my drop downs are populating the values. But it is dosplaying on forst row only. If i add additional rows and select the brand, then it is changing the values on forst row only. It is not changing on my newly added row.
-
My modified code is <?php session_start(); //error_reporting(0); error_reporting(E_ALL); ini_set('display_errors', '1'); //ini_set('display_errors','Off'); include("../connection.php"); include("../paginator.class.php"); $id=$_SESSION['id']; if($_SESSION['id'] == '') { session_destroy(); // header("location:logout.php"); //redirect to index.php } $query=mysqli_query($conn,"SELECT * FROM users where id='$id'"); $row=mysqli_fetch_array($query); $Name = $row['Name']; $Emp_No = $row['Emp_No']; $Designation = $row['Designation']; $Type = $row['User_Type']; $Type1 = $row['User_Type']; $Branch = $row['Branch']; $Approver = $row['Approver']; ?> <!DOCTYPE html> <!-- Created by CodingLab |www.youtube.com/CodingLabYT--> <html lang="en" dir="ltr"> <head> <meta charset="UTF-8"> <!--<title> Drop Down Sidebar Menu | CodingLab </title>--> <link rel="stylesheet" href="css/tiv.css"> <!-- Boxiocns CDN Link --> <link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> </head> <body> <div class="sidebar"> <div class="logo-details"> <img src="Image/Schwing_Logo.jpg" style="height:30px; width:100px; margin-left:10px; margin-top:0px" /> <img src="Image/XCMG_LOGO.png" style="height:30px; width:100px; margin-left:10px; margin-top:0px" /> </div> <ul class="nav-links"> <li> <a href="Dashboard.php" > <i class='bx bxs-dashboard'></i> <span class="link_name">Dashboard</span> </a> </li> <li> <a href="TIV.php" class="active"> <i class='bx bx-trending-up'></i> <span class="link_name">TIV Sales Data</span> </a> </li> <li> <a href="Marketing.php"> <i class='bx bxs-business'></i> <span class="link_name">Marketing & Promotion</span> </a> </li> <li> <a href="PartsandService.php"> <i class='bx bxs-wrench'></i> <span class="link_name">Parts & Service</span> </a> </li> <li> <a href="Manpower.php"> <i class='bx bxs-user-detail'></i> <span class="link_name">Manpower</span> </a> </li> <li> <a href="Manpower.php"> <i class='bx bx-book'></i> <span class="link_name">Equipement & Population</span> </a> </li> <li> <div class="iocn-link"> <a href="#"> <i class='bx bx-wallet-alt'></i> <span class="link_name">Expenses</span> </a> <i class='bx bxs-chevron-down arrow' ></i> </div> <ul class="sub-menu"> <li><a href="Employee_Expense.php">Employee Expense</a></li> <li><a href="Infrastructural_Expense.php">Infrastructural Expense</a></li> <li><a href="Other_Expense.php">Other Expense</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxs-report'></i> <span class="link_name">Reports</span> </a> </li> <li> <div class="profile-details"> <div class="profile-content"> <!--<img src="image/profile.jpg" alt="profileImg">--> </div> <div class="name-job"> <div class="profile_name"><?php echo $Name; ?></div> <div class="job"><?php echo $Designation; ?></div> </div> <a href="Logout.php"> <i class='bx bx-log-out'></i> </a> </div> </li> </ul> </div> <section class="home-section"> <nav> <div class="home-content" style="margin-top:15px"> <span class="text">TIV Sales Data</span> </div> </nav> <br /> <!-- Body Content--> <div class="main" style="top:50px;bottom:20px"> <div> <form method="POST" action=""> <p>Select Month: <input type="month" name="month" placeholder="Select Month" required style="width:auto;border:solid; border-color:black;font-family:Cambria;border-radius:5px;height:30px" /> </p> <table class="table"> <tr> <th style="width:50px">#</th> <th>District</th> <th>Brand</th> <th>Category</th> <th>Sub Category</th> <th>Model</th> <th style="width:80px">Quantity</th> <th>Average Selling Price</th> </tr> <tbody id="tbody"> <template id="row-template"> <tr style="text-align: center" class="parent-container"> <td></td> <td> <select class="background" name="District[]"> <option value="">District</option> </select> </td> <td> <select id="Brand" name="Brand[]" class="Brand"> <option value="">Select Brand</option> <?php $query = "SELECT * FROM brand ORDER BY Brand_Name ASC"; $result = $conn->query($query); if($result->num_rows > 0){ while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Brand_ID'].'">'.$row['Brand_Name'].'</option>'; } }else{ echo '<option value="">Country not available</option>'; } ?> </select> </td> <td> <select id="Category" name="Category[]" class="Category"> <option value="">Select Brand first</option> </select> </td> <td> <select id="Sub_Category" name="Sub_Category[]" class="Sub_Category"> <option value="">Select Category first</option> </select> </td> <td> <select id="Model" name="Model[]" class="Model"> <option value="">Select Sub-Category first</option> </select> </td> <td><input type='number' name="Quantity[]"></td> <td><input type='number' name="ASP[]"></td> <td hidden align='center' style="width:10%"> <input type="checkbox" checked="checked" class="checkbox" name='lang[]' value="<?php echo $ID; ?>" /> </td> </tr> </template> </tbody> </table> <div style="text-align:center"> <button type="button" onclick="addItem();" style="font-family:Cambria;float:left;background: #0A2558;color:white;cursor:pointer; height:30px; border-radius:5px; padding:5px">Add New<i class='bx bx-plus-medical' style="margin-left:10px"></i></button> <input type="submit" name="addInvoice" value="Submit" style="width:100px;background: #0A2558; color:white;font-family:Cambria;border-radius:5px;height:30px;" /> </div> </form> <?php if (isset($_POST["addInvoice"])) { $month = $_POST["month"]; $Dealername = $Name; $newDate = date("M-Y", strtotime($month)); //for ($a = 0; $a < count($_POST["lang"]); $a++) foreach($_POST['lang'] as $ID => $VAL){ $Brand = $_POST['Brand'] [$ID]; $Category = $_POST['Category'] [$ID]; $Sub_Category = $_POST['Sub_Category'] [$ID]; $Model = $_POST['Model'] [$ID]; $Quantity = $_POST['Quantity'] [$ID]; $ASP = $_POST['ASP'] [$ID]; $District = $_POST['District'] [$ID]; $sql = "INSERT INTO tiv (Month, Brand, Category, Sub_Category, Model, Quantity, Dealer_Name, District, ASP) VALUES ('$newDate', '$Brand', '$Category', '$Sub_Category', '$Model', '$Quantity', '$Dealername', '$District', '$ASP')"; mysqli_query($conn, $sql); } } ?> <script> const template=document.getElementById('row-template'); const tbody=document.getElementById('tbody'); let itemCount=0; function addItem(){ const newRow = template.content.cloneNode(true); const firstTd = newRow.querySelector('td:first-child'); firstTd.textContent=++itemCount; tbody.appendChild(newRow); } </script> </div> </div> </section> <script> $(document).on('change', '.Brand', function(){ var BrandID = $(this).val(); if(BrandID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Brand_ID='+BrandID, success: function (html) { $('#Category').html(html); $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { $('#Category').html('<option value="">Select Brand first</option>'); $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '.Category', function(){ var CategoryID = $(this).val(); if(CategoryID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Category_ID='+CategoryID, success: function (html) { $('#Sub_Category').html(html); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '.Sub_Category', function(){ var Sub_CategoryID = $(this).val(); if(Sub_CategoryID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Sub_Category_ID='+Sub_CategoryID, success: function (html) { $('#Model').html(html); } }); } else { BrandID.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); </script> <script> function Category_click_click(){ value_select = $("#Category_click").val(); $.post('TIV.php',{"Category_click":value_select},function(data){ }) } </script> <script> function Sub_Category_click(){ value_select = $("#Sub_Category").val(); $.post('TIV.php',{"Sub_Category":value_select},function(data){ }) } </script> <script> let arrow = document.querySelectorAll(".arrow"); for (var i = 0; i < arrow.length; i++) { arrow[i].addEventListener("click", (e)=>{ let arrowParent = e.target.parentElement.parentElement;//selecting main parent of arrow arrowParent.classList.toggle("showMenu"); }); } let sidebar = document.querySelector(".sidebar"); let sidebarBtn = document.querySelector(".bx-menu"); console.log(sidebarBtn); sidebarBtn.addEventListener("click", ()=>{ sidebar.classList.toggle("close"); }); </script> </body> </html> <?php // Include the database config file include("../connection.php"); //error_reporting(0); error_reporting(E_ALL); ini_set('display_errors', '1'); //ini_set('display_errors','Off'); if(!empty($_POST["Brand_ID"])){ // Fetch state data based on the specific country // Generate HTML of state options list $query = "SELECT distinct Category_Name FROM model WHERE Brand_ID = ".$_POST['Brand_ID']." "; $result = $conn->query($query); if($result->num_rows > 0){ echo '<option value="">Select Category</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Category_ID'].'">'.$row['Category_Name'].'</option>'; } }else{ echo '<option value="">Category not available</option>'; } }elseif(!empty($_POST["Category_ID"])){ // Fetch city data based on the specific state $query = "SELECT distinct Sub_Category_Name FROM model WHERE Sub_Category_ID = ".$_POST['Category_ID']." "; $result = $conn->query($query); // Generate HTML of city options list if($result->num_rows > 0){ echo '<option value="">Select Sub-Category</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Sub_Category_ID'].'">'.$row['Sub_Category_Name'].'</option>'; } }else{ echo '<option value="">Sub-Category available</option>'; } }elseif(!empty($_POST["Sub_Category_ID"])){ // Fetch city data based on the specific state $query = "SELECT distinct Model_Name FROM model WHERE Model_ID = ".$_POST['Sub_Category_ID']." "; $result = $conn->query($query); // Generate HTML of city options list if($result->num_rows > 0){ echo '<option value="">Select Model</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Model_ID'].'">'.$row['Model_Name'].'</option>'; } }else{ echo '<option value="">Model available</option>'; } } ?> Pls look on it. If you found any mistakes, pls correct it
-
I turned ON the error reporting. But it is not sohwing any error. Also When i am selecting Brand it is working (Category list is populating) on first row only. If i add more rows, the category list is not populating on the newly added row. It is populating the list on fir row only even if is change the brand on 2nd row. Please help me
-
Hi, Thanks for your reply. I have modified my code ans per your suggesion. My modified cose is <tr style="text-align: center" class="parent-container"> <td></td> <td> <select class="background" name="District[]"> <option value="">District</option> </select> </td> <td> <select id="Brand" name="Brand[]" class="Brand"> <option value="">Select Brand</option> <?php $query = "SELECT * FROM brand ORDER BY Brand_Name ASC"; $result = $conn->query($query); if($result->num_rows > 0){ while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Brand_ID'].'">'.$row['Brand_Name'].'</option>'; } }else{ echo '<option value="">Country not available</option>'; } ?> </select> </td> <td> <select id="Category" name="Category[]" class="Category"> <option value="">Select Brand first</option> </select> </td> <td> <select id="Sub_Category" name="Sub_Category[]" class="Sub_Category"> <option value="">Select Category first</option> </select> </td> <td> <select id="Model" name="Model[]" class="Model"> <option value="">Select Sub-Category first</option> </select> </td> <td><input type='number' name="Quantity[]"></td> <td><input type='number' name="ASP[]"></td> <td hidden align='center' style="width:10%"> <input type="checkbox" checked="checked" class="checkbox" name='lang[]' value="<?php echo $ID; ?>" /> </td> </tr> <script> $(document).on('change', '.Brand', function(){ var BrandID = $(this).val(); if(BrandID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Brand_ID='+BrandID, success: function (html) { $('#Category').html(html); $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { $('#Category').html('<option value="">Select Brand first</option>'); $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '.Category', function(){ var CategoryID = $(this).val(); if(CategoryID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Category_ID='+CategoryID, success: function (html) { $('#Sub_Category').html(html); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); } else { $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); $(document).on('change', '.Sub_Category', function(){ var Sub_CategoryID = $(this).val(); if(Sub_CategoryID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Sub_Category_ID='+Sub_CategoryID, success: function (html) { $('#Model').html(html); } }); } else { BrandID.find('.Model').html('<option value="">Select Sub_Category first</option>'); } }); </script> When i am selecting Brand it is working (Category list is populating). But wheni am selecting Category again this is not working and Sub-Category list is not pupulating. Can you please lookon it
-
Create dropdown list from database on dynamically added row
Senthilkumar replied to Senthilkumar's topic in PHP Coding Help
Thanks for your reply. It is working now -
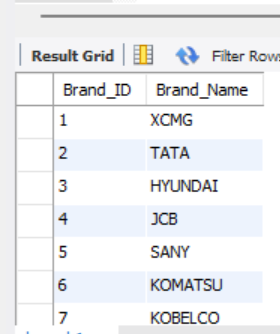
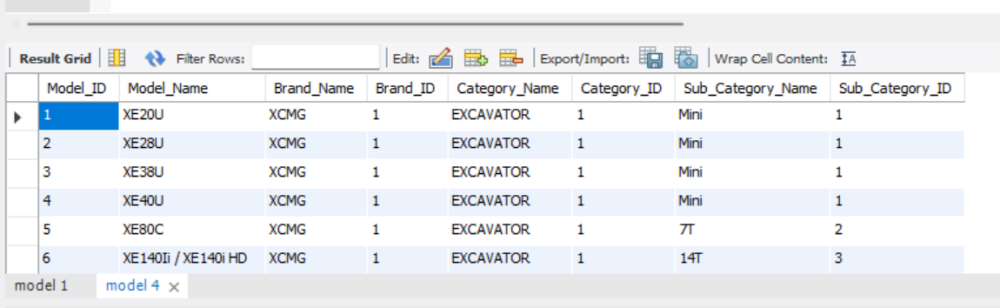
Dear Team, I am adding table row in dynamically and in that row i having 4 drop down list called Brand, Category, Sub-Category and model. I want the dropdown list to be populated from databse based on selection of another one ( Brand --> category --> Sub-Category --> model). My php page is My databse is My php code is <?php session_start(); error_reporting(0); ini_set('display_errors','Off'); include("../connection.php"); include("../paginator.class.php"); $id=$_SESSION['id']; if($_SESSION['id'] == '') { session_destroy(); // header("location:logout.php"); //redirect to index.php } $query=mysqli_query($conn,"SELECT * FROM users where id='$id'"); $row=mysqli_fetch_array($query); $Name = $row['Name']; $Emp_No = $row['Emp_No']; $Designation = $row['Designation']; $Type = $row['User_Type']; $Type1 = $row['User_Type']; $Branch = $row['Branch']; $Approver = $row['Approver']; ?> <!DOCTYPE html> <!-- Created by CodingLab |www.youtube.com/CodingLabYT--> <html lang="en" dir="ltr"> <head> <meta charset="UTF-8"> <!--<title> Drop Down Sidebar Menu | CodingLab </title>--> <link rel="stylesheet" href="css/tiv.css"> <!-- Boxiocns CDN Link --> <link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> </head> <body> <div class="sidebar"> <div class="logo-details"> <img src="Image/Schwing_Logo.jpg" style="height:30px; width:100px; margin-left:10px; margin-top:0px" /> <img src="Image/XCMG_LOGO.png" style="height:30px; width:100px; margin-left:10px; margin-top:0px" /> </div> <ul class="nav-links"> <li> <a href="Dashboard.php" > <i class='bx bxs-dashboard'></i> <span class="link_name">Dashboard</span> </a> </li> <li> <a href="TIV.php" class="active"> <i class='bx bx-trending-up'></i> <span class="link_name">TIV Sales Data</span> </a> </li> <li> <a href="Marketing.php"> <i class='bx bxs-business'></i> <span class="link_name">Marketing & Promotion</span> </a> </li> <li> <a href="PartsandService.php"> <i class='bx bxs-wrench'></i> <span class="link_name">Parts & Service</span> </a> </li> <li> <a href="Manpower.php"> <i class='bx bxs-user-detail'></i> <span class="link_name">Manpower</span> </a> </li> <li> <a href="Manpower.php"> <i class='bx bx-book'></i> <span class="link_name">Equipement & Population</span> </a> </li> <li> <div class="iocn-link"> <a href="#"> <i class='bx bx-wallet-alt'></i> <span class="link_name">Expenses</span> </a> <i class='bx bxs-chevron-down arrow' ></i> </div> <ul class="sub-menu"> <li><a href="Employee_Expense.php">Employee Expense</a></li> <li><a href="Infrastructural_Expense.php">Infrastructural Expense</a></li> <li><a href="Other_Expense.php">Other Expense</a></li> </ul> </li> <li> <a href="#"> <i class='bx bxs-report'></i> <span class="link_name">Reports</span> </a> </li> <li> <div class="profile-details"> <div class="profile-content"> <!--<img src="image/profile.jpg" alt="profileImg">--> </div> <div class="name-job"> <div class="profile_name"><?php echo $Name; ?></div> <div class="job"><?php echo $Designation; ?></div> </div> <a href="Logout.php"> <i class='bx bx-log-out'></i> </a> </div> </li> </ul> </div> <section class="home-section"> <nav> <div class="home-content" style="margin-top:15px"> <span class="text">TIV Sales Data</span> </div> </nav> <br /> <!-- Body Content--> <div class="main" style="top:50px;bottom:20px"> <div> <form method="POST" action=""> <p>Select Month: <input type="month" name="month" placeholder="Select Month" required style="width:auto;border:solid; border-color:black;font-family:Cambria;border-radius:5px;height:30px" /> </p> <table class="table"> <tr> <th style="width:50px">#</th> <th>District</th> <th>Brand</th> <th>Category</th> <th>Sub Category</th> <th>Model</th> <th style="width:80px">Quantity</th> <th>Average Selling Price</th> </tr> <tbody id="tbody"> <template id="row-template"> <tr style="text-align: center"> <td></td> <td> <select class="background" name="District[]"> <option value="">District</option> <?php $qry = mysqli_query($conn,"SELECT DISTINCT Brand_Name FROM model ORDER BY Brand_Name ASC"); while($row = $qry->fetch_assoc()) { echo "<option"; if(isset($_REQUEST['Brand']) and $_REQUEST['Brand']==$row['Brand_Name']) echo ' selected="selected"'; echo ">{$row['Brand_Name']}</option>\n"; } ?> </select> </td> <td> <select id="Brand" name="Brand[]"> <option value="">Select Brand</option> <?php $query = "SELECT * FROM brand ORDER BY Brand_Name ASC"; $result = $conn->query($query); if($result->num_rows > 0){ while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Brand_ID'].'">'.$row['Brand_Name'].'</option>'; } }else{ echo '<option value="">Country not available</option>'; } ?> </select> </td> <td> <select id="Category" name="Category[]"> <option value="">Select Brand first</option> </select> </td> <td> <select id="Sub_Category" name="Sub_Category[]" > <option value="">Select Category first</option> </select> </td> <td> <select id="Model" name="Model[]"> <option value="">Select Sub-Category first</option> </select> </td> <td><input type='number' name="Quantity[]"></td> <td><input type='number' name="ASP[]"></td> <td hidden align='center' style="width:10%"> <input type="checkbox" checked="checked" class="checkbox" name='lang[]' value="<?php echo $ID; ?>" /> </td> </tr> </template> </tbody> </table> <div style="text-align:center"> <button type="button" onclick="addItem();" style="font-family:Cambria;float:left;background: #0A2558;color:white;cursor:pointer; height:30px; border-radius:5px; padding:5px">Add New<i class='bx bx-plus-medical' style="margin-left:10px"></i></button> <input type="submit" name="addInvoice" value="Submit" style="width:100px;background: #0A2558; color:white;font-family:Cambria;border-radius:5px;height:30px;" /> </div> </form> <?php if (isset($_POST["addInvoice"])) { $month = $_POST["month"]; $Dealername = $Name; $newDate = date("M-Y", strtotime($month)); //for ($a = 0; $a < count($_POST["lang"]); $a++) foreach($_POST['lang'] as $ID => $VAL){ $Brand = $_POST['Brand'] [$ID]; $Category = $_POST['Category'] [$ID]; $Sub_Category = $_POST['Sub_Category'] [$ID]; $Model = $_POST['Model'] [$ID]; $Quantity = $_POST['Quantity'] [$ID]; $ASP = $_POST['ASP'] [$ID]; $District = $_POST['District'] [$ID]; $sql = "INSERT INTO tiv (Month, Brand, Category, Sub_Category, Model, Quantity, Dealer_Name, District, ASP) VALUES ('$newDate', '$Brand', '$Category', '$Sub_Category', '$Model', '$Quantity', '$Dealername', '$District', '$ASP')"; mysqli_query($conn, $sql); } } ?> <script> const template=document.getElementById('row-template'); const tbody=document.getElementById('tbody'); let itemCount=0; function addItem(){ const newRow = template.content.cloneNode(true); const firstTd = newRow.querySelector('td:first-child'); firstTd.textContent=++itemCount; tbody.appendChild(newRow); } </script> </div> </div> </section> <script> $(document).ready(function(){ $('#Brand').on('change', function(){ var BrandID = $(this).val(); if(BrandID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Brand_ID='+BrandID, success:function(html){ $('#Category').html(html); $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); }else{ $('#Category').html('<option value="">Select Brand first</option>'); $('#Sub_Category').html('<option value="">Select Category first</option>'); $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); $('#Category').on('change', function(){ var CategoryID = $(this).val(); if(CategoryID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'Category_ID='+CategoryID, success:function(html){ $('#Category').html(html); } }); }else{ $('#Category').html('<option value="">Select Model first</option>'); } }); $('#Sub_Category').on('change', function(){ var stateID = $(this).val(); if(stateID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'state_id='+stateID, success:function(html){ $('#Sub_Category').html(html); } }); }else{ $('#Sub_Category').html('<option value="">Select Category first</option>'); } }); $('#Model').on('change', function(){ var stateID = $(this).val(); if(stateID){ $.ajax({ type:'POST', url:'ajaxData.php', data:'state_id='+stateID, success:function(html){ $('#Model').html(html); } }); }else{ $('#Model').html('<option value="">Select Sub_Category first</option>'); } }); }); </script> <script> function Category_click_click(){ value_select = $("#Category_click").val(); $.post('TIV.php',{"Category_click":value_select},function(data){ }) } </script> <script> function Sub_Category_click(){ value_select = $("#Sub_Category").val(); $.post('TIV.php',{"Sub_Category":value_select},function(data){ }) } </script> <script> let arrow = document.querySelectorAll(".arrow"); for (var i = 0; i < arrow.length; i++) { arrow[i].addEventListener("click", (e)=>{ let arrowParent = e.target.parentElement.parentElement;//selecting main parent of arrow arrowParent.classList.toggle("showMenu"); }); } let sidebar = document.querySelector(".sidebar"); let sidebarBtn = document.querySelector(".bx-menu"); console.log(sidebarBtn); sidebarBtn.addEventListener("click", ()=>{ sidebar.classList.toggle("close"); }); </script> </body> </html> And ajaxData.php code is <?php // Include the database config file include("../connection.php"); if(!empty($_POST["Brand_ID"])){ // Fetch state data based on the specific country $query = "SELECT * FROM model WHERE Brand_ID = ".$_POST['Brand_ID']." "; $result = $conn->query($query); // Generate HTML of state options list if($result->num_rows > 0){ echo '<option value="">Select Category</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Category_ID'].'">'.$row['Category_Name'].'</option>'; } }else{ echo '<option value="">Category not available</option>'; } }elseif(!empty($_POST["Category_ID"])){ // Fetch city data based on the specific state $query = "SELECT * FROM model WHERE Sub_Category_ID = ".$_POST['Category_ID']." "; $result = $conn->query($query); // Generate HTML of city options list if($result->num_rows > 0){ echo '<option value="">Select Sub-Category</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Sub_Category_ID'].'">'.$row['Sub_Category_Name'].'</option>'; } }else{ echo '<option value="">Sub-Category available</option>'; } }elseif(!empty($_POST["Sub_Category_ID"])){ // Fetch city data based on the specific state $query = "SELECT * FROM model WHERE Model_ID = ".$_POST['Sub_Category_ID']." "; $result = $conn->query($query); // Generate HTML of city options list if($result->num_rows > 0){ echo '<option value="">Select Model</option>'; while($row = $result->fetch_assoc()){ echo '<option value="'.$row['Model_ID'].'">'.$row['Model_Name'].'</option>'; } }else{ echo '<option value="">Model available</option>'; } } ?> Once i crete the new row, the bran list is populating. But if i select the Brand, the other lis is not populating. It is not calling the script and ajax function. I have attached my bot the file here for your reference. Can any one help me to correct the mistake ajaxData.txt TIV.txt
-
Create dropdown list from database on dynamically added row
Senthilkumar replied to Senthilkumar's topic in PHP Coding Help
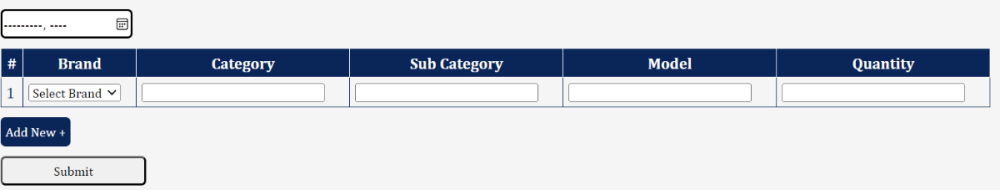
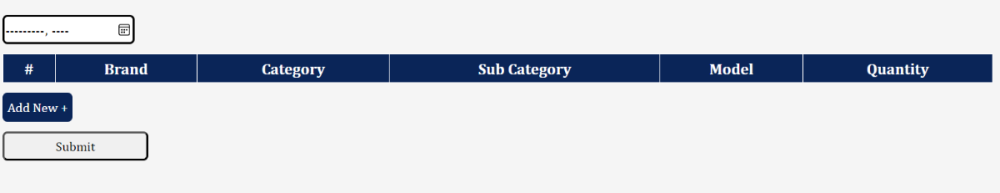
This is my page When i am clicking add button I want to create the drop down like bellow picture But witht the following code if I press add button, it is not creating row. <script> var items = 0; function addItem() { items++; var html = "<tr>"; html += "<td>" + items + "</td>"; html += "<td><select name='tb1' > <?php $qry = mysqli_query($conn,"SELECT Brand_Name FROM brand ORDER BY Brand_Name ASC"); while($row = $qry->fetch_assoc()) { echo "<option"; if(isset($_REQUEST['tb1']) and $_REQUEST['tb1']==$row['Brand_Name']) echo ' selected="selected"'; echo ">{$row['Brand_Name']}</option>\n"; } ?> </select></td>"; html += "<td><input type='text' name='category[]'></td>"; html += "<td><input type='text' name='sub_category[]'></td>"; html += "<td><input type='text' name='model[]'></td>"; html += "<td><input type='number' name='qty[]'></td>"; html += "</tr>"; var row = document.getElementById("tbody").insertRow(); row.innerHTML = html; } </script> My table structure is Please correct my code -
Create dropdown list from database on dynamically added row
Senthilkumar replied to Senthilkumar's topic in PHP Coding Help
Dear Team, Please help me to solve my issue -
Filter the data table based on the User Login
Senthilkumar replied to Senthilkumar's topic in MySQL Help
Dear Mr.Barand, Can you change the code for using it on MySQL. Because I am using MySQL database for my project. -
Hi Team, I created code for add the table row dynamically using add button and insert the values which is entered on that row. I configured the input on my row. I want to add the drop down option which is pull the dat from databse. My entire code is <div class="home-content"> <div> <?php if (isset($_POST["addInvoice"])) { $month = $_POST["month"]; $newDate = date("M-Y", strtotime($month)); for ($a = 0; $a < count($_POST["brand"]); $a++) { $sql = "INSERT INTO tiv (Month, Brand, Category, Sub_Category, Model, Quantity) VALUES ('$newDate', '" . $_POST["brand"][$a] . "', '" . $_POST["category"][$a] . "', '" . $_POST["sub_category"][$a] . "', '" . $_POST["model"][$a] . "', '" . $_POST["qty"][$a] . "')"; mysqli_query($conn, $sql); } } ?> <form method="POST" action=""> <input type="month" name="month" placeholder="Select Month" required style="width:auto;border:solid; border-color:black;font-family:Cambria;border-radius:5px;height:30px" /> <table style="margin-top:10px; height:15px"> <tr> <th>#</th> <th>Brand</th> <th>Category</th> <th>Sub Category</th> <th>Model</th> <th>Quantity</th> </tr> <tbody id="tbody"></tbody> </table> <p> <button type="button" onclick="addItem();" style="font-family:Cambria;background: #0A2558;color:white;cursor:pointer; margin-top:10px;height:30px; border-radius:5px; padding:5px">Add New +</button> </p> <input type="submit" name="addInvoice" value="Submit" style="width:150px; margin-top:10px;font-family:Cambria;border-radius:5px;height:30px;" /> </form> <style type="text/css"> table { width: 100%; border-collapse: collapse; font-family:Cambria; border-radius:10px; } table tr th { border: 1px solid black; padding: 5px; font-family:Cambria; background: #0A2558; color:white; border-color:white; } table tr td { border: 1px solid black; padding: 5px; font-family:Cambria; color:#0A2558; border-color:#0A2558; } </style> <script> var items = 0; function addItem() { items++; var html = "<tr>"; html += "<td>" + items + "</td>"; html += "<td><input type='text' name='brand[]'></td>"; html += "<td><input type='text' name='category[]'></td>"; html += "<td><input type='text' name='sub_category[]'></td>"; html += "<td><input type='text' name='model[]'></td>"; html += "<td><input type='number' name='qty[]'></td>"; html += "</tr>"; var row = document.getElementById("tbody").insertRow(); row.innerHTML = html; } </script> </div> </div> I am trying to use the bellow code on my <td> <select class="background" name="Department" onchange="submit()"> <option value="">Department</option> <?php $qry = mysqli_query($conn,"SELECT DISTINCT Brand FROM model ORDER BY Brand ASC"); while($row = $qry->fetch_assoc()) { echo "<option"; if(isset($_REQUEST['Department']) and $_REQUEST['Department']==$row['Brand']) echo ' selected="selected"'; echo ">{$row['Brand']}</option>\n"; } ?> </select> But it is not working. Can anyone tell me how to use the select option on my code
-
Filter the data table based on the User Login
Senthilkumar replied to Senthilkumar's topic in MySQL Help
Dear Mr.Barand, I got the solution what i want exactly. Thanks for your immediate support. -
Filter the data table based on the User Login
Senthilkumar replied to Senthilkumar's topic in MySQL Help
I will modify the employee id later. I updated the table for your reference -
Filter the data table based on the User Login
Senthilkumar replied to Senthilkumar's topic in MySQL Help
Dear Mr.Barand, I have upload my table. you can download that from the bellow link https://drive.google.com/file/d/10cHJOMTP1WpB0_fOu6OuS1FXXWW5bO2D/view?usp=share_link Please provide the query -
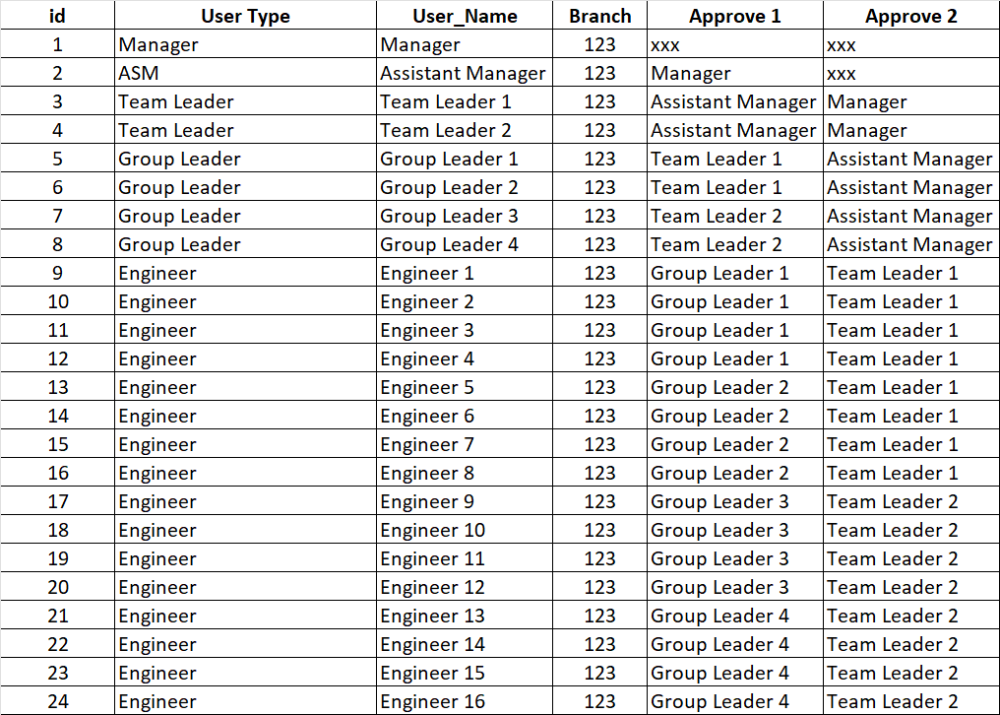
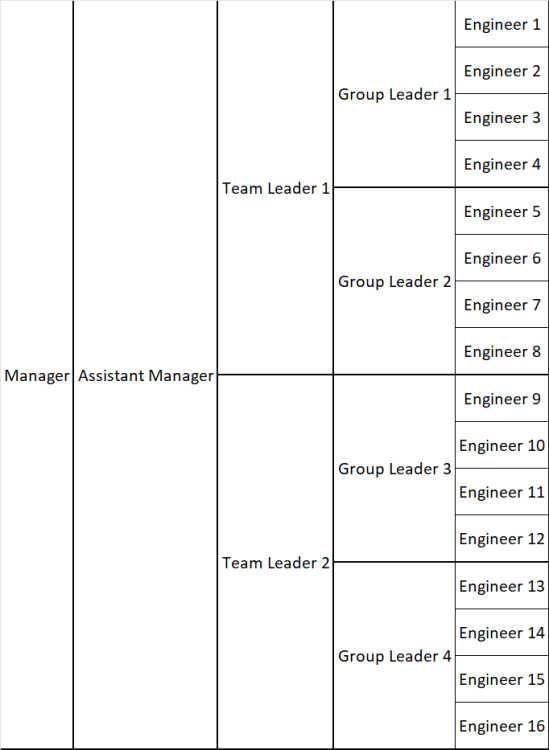
Dear Team, I want to write the query for fileter the databse and display the values based on the user login. My data structure is like and the database is like When Groupleader 1 is login, he has to view Engineer 1, Engineer 2, Engineer 3 & Engineer 4 When Groupleader 2 is login, he has to view Engineer 5, Engineer 6, Engineer 7 & Engineer 8 When Groupleader 3 is login, he has to view Engineer 9, Engineer 10, Engineer 11 & Engineer 12 When Groupleader 4 is login, he has to view Engineer 11, Engineer 12, Engineer 13 & Engineer 14 When Teamleader 1 is login, he has to view Groupleader 1, Groupleader 2, Engineer 1, Engineer 2, Engineer 3, Engineer 4, Engineer 5, Engineer 6, Engineer 7 & Engineer 8 When Teamleader 2 is login, he has to view Groupleader 3, Groupleader 4, Engineer 9, Engineer 10, Engineer 11, Engineer 12, Engineer 13, Engineer 14, Engineer 15 & Engineer 16 When ASM is login, he has to view Teamleader 1, Teamleader 2, Groupleader 1, Groupleader 2,Groupleader 3, Groupleader 4, Engineer 1, Engineer 2, Engineer 3, Engineer 4, Engineer 5, Engineer 6, Engineer 7, Engineer 8, Engineer 9, Engineer 10, Engineer 11, Engineer 12, Engineer 13, Engineer 14, Engineer 15 & Engineer 16 When Manager is login, he has to view ASM, Teamleader 1, Teamleader 2, Groupleader 1, Groupleader 2,Groupleader 3, Groupleader 4, Engineer 1, Engineer 2, Engineer 3, Engineer 4, Engineer 5, Engineer 6, Engineer 7, Engineer 8, Engineer 9, Engineer 10, Engineer 11, Engineer 12, Engineer 13, Engineer 14, Engineer 15 & Engineer 16 How to filter the database for above my requirement. Can any one help me to solve this