geatzo
Members-
Posts
32 -
Joined
-
Last visited
Everything posted by geatzo
-
because a person add the pokemon up for trade then other users can make offers on that pokemon. So i thought it was best to have 1 table of whats up for trade and 1 table of the offers on them pokemon.
-
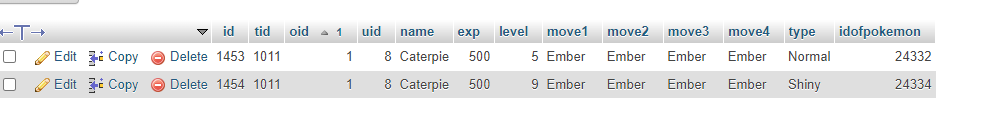
So im trying todo a mass update for each row with the same tid $getUsers = $db->prepare("SELECT * FROM offer_pokemon WHERE tid=?"); $getUsers->execute([$tid]); $users = $getUsers->fetchAll(); foreach ($users as $user) { print_r($user); die; $sqlll5 = "INSERT INTO user_pokemon (uid,name,level,exp,move1,move2,move3,move4,type) VALUES (?, ?,?,?,?,?,?,?,?)"; $qq5 = $db->prepare($sqlll5); $qq5->execute(array($_SESSION["userid"],$user['name'],$user['level'],$user['exp'],$user['move1'],$user['move2'],$user['move3'],$user['move4'],$user['type'])); } for some reason it will grab the 1 result but not them both. Im trying to move the results from 1 table to another. print r is showing Array ( [id] => 1453 [0] => 1453 [tid] => 1011 [1] => 1011 [oid] => 1 [2] => 1 [uid] => 8 [3] => 8 [name] => Caterpie [4] => Caterpie [exp] => 500 [5] => 500 [level] => 5 [6] => 5 [move1] => Ember [7] => Ember [move2] => Ember [8] => Ember [move3] => Ember [9] => Ember [move4] => Ember [10] => Ember [type] => Normal [11] => Normal [idofpokemon] => 24332 [12] => 24332 ) a user can make a offer on a pokemon the offer id is the tid so this person has offered 2 pokemon so if the user accepts i have to insert these 2 pokemon into the users account then remove them from the offer table. I have coded futher down which gives the other person the pokemon ( they can offer on 1 pokemon ) so in this case this person has offered 2 pokemon for 1 of the other users ive coded it so it gives the 1 to this users but can;t get the for each to work to give the 2 to the other user. I have off course added the die to see what it prints out.
-
ive edited my post $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; it looks like your trying to grab the level exp and moves from the offer table when these are stored in the trade table
-
<b>Fatal error</b>: Uncaught PDOException: SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near ''400','50'' at line 9 in /var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php:143 Stack trace: #0 /var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php(143): PDOStatement->execute() #1 {main} thrown in <b>/var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php</b> on line <b>143</b><br /> seems has tho its not getting the id i noticed you used $offerid = intval(trim($_GET['id']??0)); im guessing you didnt mean to put the ??0 so i fixed that but still the same error on $stmt->execute([$offerid,$start,$limit ]); ive been looking though this $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id isnt in trade_offers
-
Im still trying to work out how id go about it using my code. My weak point has always been the foreach function. In the muti websites i have ive avoided it at all cost
-
i dont understand this part ? I think you have worked out what id like todo which is great. So id do a select to grab all the oid then use the foreach i just dont understand where im getting there $ from?
-
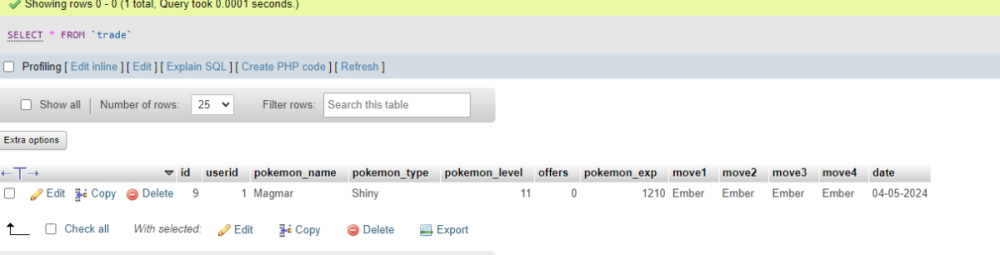
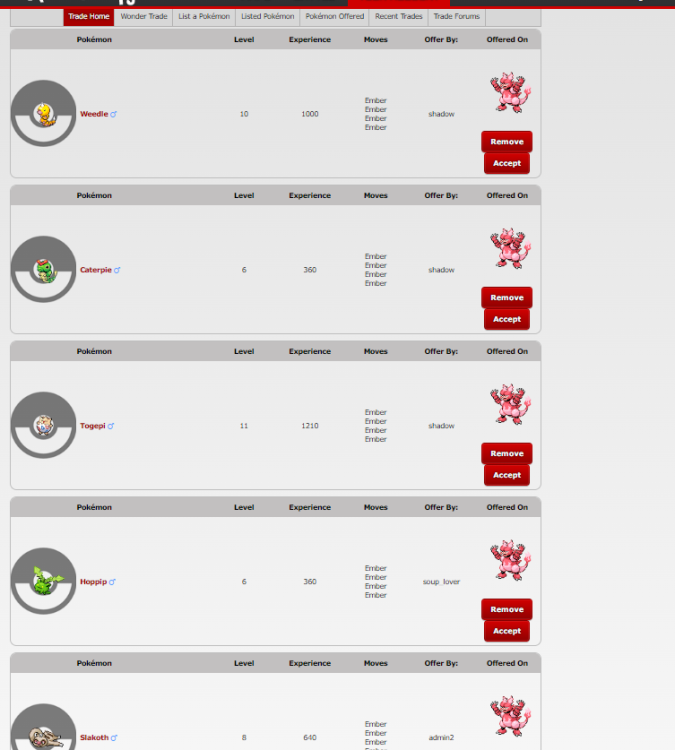
I have a trade table where users can add pokemon for trade. I then have a offer table where other users can make offers on this pokemon from the trade table. So i have a trade table then another trade for offer. In the offer table the user can offer muti of there pokemon for the pokemon in the trade table. So i can offer 2 - 3 of my pokemon for there 1 pokemon. I have made a column called oid for each trade. I then print out the offers for the pokemon from the trade table which works but i would like to group them. So all offers from oid would show in 1 box then the next box would be the next oid and so on. Instead it just shows all . So at the moment there are 3 offers in the table offer 4,5,6 (oid) so id like it to show 3 boxes with each offer(oid) with each result for that offer (oid) inside the table. I really hope this makes sense. <?php $password = mysqli_real_escape_string($link,$_GET['id']); $offerid = strip_tags($password); $limit = 50; $s = $db->prepare("SELECT * FROM trade_offers WHERE offer_on = ? "); $s->execute(array($offerid)); $allResp = $s->fetchAll(PDO::FETCH_ASSOC); // echo '<pre>'; // var_dump($allResp); $total_results = $s->rowCount(); $total_pages = ceil($total_results/$limit); echo $total_results ; if (!isset($_GET['page'])) { $page = 1; } else{ $page = $_GET['page']; } $start = ($page-1)*$limit; $stmt = $db->prepare("SELECT * FROM trade_offers WHERE offer_on = ? ORDER BY oid DESC LIMIT $start, $limit"); $stmt->execute(array($offerid)); // set the resulting array to associative $stmt->setFetchMode(PDO::FETCH_OBJ); $results = $stmt->fetchAll(); // var_dump($results); $no = $page > 1 ? $start+1 : 1; ?> <div id="scroll" style="overflow-x: visible;"> <div id="content"> <div id="loading" style="height: 1133px; width: 800px; visibility: hidden;"><p style="text-align: center; margin-top: 150px;"><b>Loading</b><br><img src="./Pokémon Vortex - Trade Station_files/pokeball_loading.gif" width="50" height="50"></p></div> <div id="ajax"> <h2 class="heading-maroon no-bot-border-rad margin-bottom-3">Trading Station</h2> <?php require_once 'sections/tradenav.php'; ?> <?php foreach($results as $result){ $stmt = $db->prepare("SELECT * FROM user_pokemon WHERE id=?"); $stmt->execute([$result->pokemon_id]); $user = $stmt->fetch(); $stmt2 = $db->prepare("SELECT * FROM pokemon WHERE name=?"); $stmt2->execute([$user['name']]); $user2 = $stmt2->fetch(); ?> <table class="table-striped width-100 text-center" cellpadding="10"> <tbody> <tr><th></th> <th class="text-left width-200px">Pokémon</th> <th>Level</th> <th>Experience</th> <th>Moves</th> <th>Offer By:</th> <th>Offered On</th> </tr> <tr> <td class="pokeball-small"> <img src="https://ascensionrpg.net/img/pokemon/<?= $user['type']; ?>/<?= $user2['id']; ?>.png"> </td> <td class="text-left"> <b> <a href="" onclick="pokedexTab('pid=48575929', 1); return false;"> <?= $user['name']; ?> <i class="ion-male male"></i> </a> </b> </td> <td> <?= $user['level']; ?> </td> <td> <?= $user['exp']; ?> </td> <td> <?= $user['move1']; ?><br> <?= $user['move2']; ?><br> <?= $user['move3']; ?><br> <?= $user['move4']; ?> </td> <td><?= $result->offer_from ; ?></td> <td> <p> <?php $stmt22 = $db->prepare("SELECT * FROM trade WHERE id=?"); $stmt22->execute([$offerid]); $user22 = $stmt22->fetch(); $stmt222 = $db->prepare("SELECT * FROM pokemon WHERE name=?"); $stmt222->execute([$user22['pokemon_name']]); $user222 = $stmt222->fetch(); ?> <a class="tooltip" href="" onclick="pokedexTab('pid=4627030', 1); return false;"> <img src="https://ascensionrpg.net/img/pokemon/<?= $user22['pokemon_type']; ?>/<?= $user222['id']; ?>.png"> <span class="text-center"><?= $user22['pokemon_name']; ?> </span> </a> </p> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Remove"> </form> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Accept"> </form> </td></tr> <?php } ?> </tbody></table>
-
so like this $stmt = $db->prepare("SELECT count(*) FROM trade_offers WHERE offer_on = ? GROUP BY offer_on"); $stmt->execute([$result->id]); $count = $stmt->fetchColumn(); which shows 2 results still instead of the 1 i am doing a while loop to display all the users items i then display how many offers are on each item inside the while loop.
-
$query2 = mysqli_query($link,"SELECT * FROM `trade_offers` WHERE `offer_on`='{$result->id}' GROUP BY `offer_on`"); $numOffers = mysqli_num_rows($query2); This does what i need it todo buts its mysql and id like to use pdo
-
Im trying to build a trading script ive coded the listing part just fine and the offering part i am now trying to display how many offers there are on each item. The offer on is what they are offering on so i have a table with all the items in then in the offer table i store the id of the offered on item $stmt = $db->prepare("SELECT count(*) FROM trade_offers WHERE offer_on = ?"); $stmt->execute([$result->id]); $count = $stmt->fetchColumn(); so i would like to group by offer_on so atm my code would show 2 results but there is only 1 offer with 2 items. So the person has offered 2 items in exchange for item with id 1
-
im getting this error Uncaught ReferenceError: changeAvi is not defined at HTMLSelectElement.onchange I have the script working on another website which works fine ive simply tried to add it to my new website and getting this error I have the script at the top of the page <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.11.2/jquery-ui.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script src="https://pkmnhelios.com/membersarea_files/button.e7f9415a2e000feaab02c86dd5802747.js.download"></script> <script src="exponential.js"></script> <script type="text/javascript"> function changeAvi(){ var image = document.getElementById('avatarchange'); var dropd = document.getElementById('Avatar'); image.src = dropd.value; }; </script> <br> <input type="submit" name="update" id="button"/> </form> <p> <script type="text/javascript"> function changeAvi(){ var image = document.getElementById('avatarchange'); var dropd = document.getElementById('Avatar'); image.src = dropd.value; }; </script> Then i run some php oose your avatar <br><?php echo '<img id=avatarchange src=images/trainers/000.png />'; ?> <?php echo '<select name="avatar" id="Avatar" onChange="changeAvi()"">'; $sql6=mysqli_query($link,"SELECT * FROM avatars"); while ($row6=mysqli_fetch_array($sql6)){ echo "<option value='".$row6['Image']."'>".$row6['Name']."</option>"; ?> <?php } echo '</select>'; And yes im gonna update it to pdo again this script works on another page inside my site but not a blank page
-
Thank you i understand now
-
I am working on a pokemon battle script ive pretty much done it all but ive got stuck on a hp bar. https://prnt.sc/6b4PeawglS2t Has you can see from the screenshot i have a hp bar to show users how much health is left. I work out what the hp should be by timing there level by 6 so i have a variable called $fullhp which is what the full hp should be then im storing the current hp in a database and grabbing it with $ current so $fullhp could be 60 $current = 10 i am stuck on how to work out the maths the bar uses a % <div id="pokemon_life" role="progressbar" style="width: 45%;" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100" class="hp_progress"></div> I have to edit the bar with the width: 45%
-
i used this for the coding https://www.bootdey.com/snippets/view/Update-user-profile#preview ive just edited it to fit my site but not even the preview does not function ? It loads but the tabs on the left don't work ? So maybe its my browser?
-
My template to my site is coded in bootstrap so i include it in the header file so all the drop downs etc work just not these buttons....
-
im new to bootstrap but i found an example online which i used all was working fine but after a few months its stopped working. https://prnt.sc/0hcSaNjw7Ynd users could click on the side buttons and it would swap between forms but now its displaying all the pages on 1 page ive tried to inspect the page and get no errors full code https://pastebin.com/uK29qVwt <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!------ Include the above in your HEAD tag ----------> <div class="container"> <!-- Breadcrumb --> <nav aria-label="breadcrumb" class="main-breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="">Home</a></li> <li class="breadcrumb-item"><a href="javascript:void(0)">User</a></li> <li class="breadcrumb-item active" aria-current="page">Profile Settings</li> </ol> </nav> <!-- /Breadcrumb --> <div class="row gutters-sm"> <div class="col-md-4 d-none d-md-block"> <div class="card"> <div class="card-body"> <nav class="nav flex-column nav-pills nav-gap-y-1"> <a href="#profile" data-toggle="tab" class="nav-item nav-link has-icon nav-link-faded active"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-user mr-2"><path d="M20 21v-2a4 4 0 0 0-4-4H8a4 4 0 0 0-4 4v2"></path><circle cx="12" cy="7" r="4"></circle></svg>Profile Information </a> <a href="#account" data-toggle="tab" class="nav-item nav-link has-icon nav-link-faded"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-settings mr-2"><circle cx="12" cy="12" r="3"></circle><path d="M19.4 15a1.65 1.65 0 0 0 .33 1.82l.06.06a2 2 0 0 1 0 2.83 2 2 0 0 1-2.83 0l-.06-.06a1.65 1.65 0 0 0-1.82-.33 1.65 1.65 0 0 0-1 1.51V21a2 2 0 0 1-2 2 2 2 0 0 1-2-2v-.09A1.65 1.65 0 0 0 9 19.4a1.65 1.65 0 0 0-1.82.33l-.06.06a2 2 0 0 1-2.83 0 2 2 0 0 1 0-2.83l.06-.06a1.65 1.65 0 0 0 .33-1.82 1.65 1.65 0 0 0-1.51-1H3a2 2 0 0 1-2-2 2 2 0 0 1 2-2h.09A1.65 1.65 0 0 0 4.6 9a1.65 1.65 0 0 0-.33-1.82l-.06-.06a2 2 0 0 1 0-2.83 2 2 0 0 1 2.83 0l.06.06a1.65 1.65 0 0 0 1.82.33H9a1.65 1.65 0 0 0 1-1.51V3a2 2 0 0 1 2-2 2 2 0 0 1 2 2v.09a1.65 1.65 0 0 0 1 1.51 1.65 1.65 0 0 0 1.82-.33l.06-.06a2 2 0 0 1 2.83 0 2 2 0 0 1 0 2.83l-.06.06a1.65 1.65 0 0 0-.33 1.82V9a1.65 1.65 0 0 0 1.51 1H21a2 2 0 0 1 2 2 2 2 0 0 1-2 2h-.09a1.65 1.65 0 0 0-1.51 1z"></path></svg>Account Settings </a> <a href="#security" data-toggle="tab" class="nav-item nav-link has-icon nav-link-faded"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-shield mr-2"><path d="M12 22s8-4 8-10V5l-8-3-8 3v7c0 6 8 10 8 10z"></path></svg>Security </a> <a href="#notification" data-toggle="tab" class="nav-item nav-link has-icon nav-link-faded"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-bell mr-2"><path d="M18 8A6 6 0 0 0 6 8c0 7-3 9-3 9h18s-3-2-3-9"></path><path d="M13.73 21a2 2 0 0 1-3.46 0"></path></svg>Notification </a> <a href="#billing" data-toggle="tab" class="nav-item nav-link has-icon nav-link-faded"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-credit-card mr-2"><rect x="1" y="4" width="22" height="16" rx="2" ry="2"></rect><line x1="1" y1="10" x2="23" y2="10"></line></svg>Billing </a> </nav> </div> </div> </div> <div class="col-md-8"> <div class="card"> <div class="card-header border-bottom mb-3 d-flex d-md-none"> <ul class="nav nav-tabs card-header-tabs nav-gap-x-1" role="tablist"> <li class="nav-item"> <a href="#profile" data-toggle="tab" class="nav-link has-icon active"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-user"><path d="M20 21v-2a4 4 0 0 0-4-4H8a4 4 0 0 0-4 4v2"></path><circle cx="12" cy="7" r="4"></circle></svg></a> </li> <li class="nav-item"> <a href="#account" data-toggle="tab" class="nav-link has-icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-settings"><circle cx="12" cy="12" r="3"></circle><path d="M19.4 15a1.65 1.65 0 0 0 .33 1.82l.06.06a2 2 0 0 1 0 2.83 2 2 0 0 1-2.83 0l-.06-.06a1.65 1.65 0 0 0-1.82-.33 1.65 1.65 0 0 0-1 1.51V21a2 2 0 0 1-2 2 2 2 0 0 1-2-2v-.09A1.65 1.65 0 0 0 9 19.4a1.65 1.65 0 0 0-1.82.33l-.06.06a2 2 0 0 1-2.83 0 2 2 0 0 1 0-2.83l.06-.06a1.65 1.65 0 0 0 .33-1.82 1.65 1.65 0 0 0-1.51-1H3a2 2 0 0 1-2-2 2 2 0 0 1 2-2h.09A1.65 1.65 0 0 0 4.6 9a1.65 1.65 0 0 0-.33-1.82l-.06-.06a2 2 0 0 1 0-2.83 2 2 0 0 1 2.83 0l.06.06a1.65 1.65 0 0 0 1.82.33H9a1.65 1.65 0 0 0 1-1.51V3a2 2 0 0 1 2-2 2 2 0 0 1 2 2v.09a1.65 1.65 0 0 0 1 1.51 1.65 1.65 0 0 0 1.82-.33l.06-.06a2 2 0 0 1 2.83 0 2 2 0 0 1 0 2.83l-.06.06a1.65 1.65 0 0 0-.33 1.82V9a1.65 1.65 0 0 0 1.51 1H21a2 2 0 0 1 2 2 2 2 0 0 1-2 2h-.09a1.65 1.65 0 0 0-1.51 1z"></path></svg></a> </li> <li class="nav-item"> <a href="#security" data-toggle="tab" class="nav-link has-icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-shield"><path d="M12 22s8-4 8-10V5l-8-3-8 3v7c0 6 8 10 8 10z"></path></svg></a> </li> <li class="nav-item"> <a href="#notification" data-toggle="tab" class="nav-link has-icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-bell"><path d="M18 8A6 6 0 0 0 6 8c0 7-3 9-3 9h18s-3-2-3-9"></path><path d="M13.73 21a2 2 0 0 1-3.46 0"></path></svg></a> </li> <li class="nav-item"> <a href="#billing" data-toggle="tab" class="nav-link has-icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-credit-card"><rect x="1" y="4" width="22" height="16" rx="2" ry="2"></rect><line x1="1" y1="10" x2="23" y2="10"></line></svg></a> </li> </ul> </div> <div class="card-body tab-content"> <div class="tab-pane active" id="profile"> <h6>YOUR PROFILE INFORMATION</h6> <hr>
-
why the hate ? Im simply trying to make the url more pretty more than happy top make a new folder and move everything into it but this does not fix the linking issue. I guess i just need to set the root has the domain name instead of profile
-
ive tried making a folder called profile and adding all the images into it which works but then all the links on the page changes to /profile/login.php etc ??
-
So im trying to make my url pretty so instead of profile.php?id=1 it will show profile/1 RewriteEngine on RewriteCond %{HTTP_HOST} ^geatzo.com$ [NC,OR] RewriteCond %{HTTP_HOST} ^www.geatzo.com$ RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d # # Reroute SEO-friendly profiles to profile.php # eg. /profile/123 to /profile.php?profile=123 # RewriteRule ^profile/([0-9]+)$ profile.php?profile=$1 [L] I have wrote this which works but for some reason now the site works but when i visit the new url its looking for all my images in the profile folder and also all the links are being pointed to /profile/ https://prnt.sc/1pdYhf8aR448
-
thank you this is what i need so if the extension is a video file i show the video if the extension is a photo i show the photo
-
Im storing photos / videos in a database i store the file name and the file location in the database now im trying to output them $query = $db->prepare('SELECT * FROM posts WHERE username=? ORDER BY id'); $query->execute( array($_SESSION['userid'] ) ) ; // alternatively you could use PDOStatement::fetchAll() and get rid of the loop // this is dependent upon the design of your app while ($row = $query->fetch(PDO::FETCH_ASSOC)) { if ($row['extension']== "mp4") { ?> <video width='150' height= '100' controls> <source src='users/<?php echo $_SESSION['userid'] ; ?>/<?php echo $row['photo'] ; ?>.<?php echo $row['extension'] ; ?>' type='video/mp4'> Your browser does not support the video tag. </video> <?php }else { ?> <li><a href="gallery.php"><img src="users/<?php echo $_SESSION['userid'] ; ?>/<?php echo $row['photo'] ; ?>.<?php echo $row['extension'] ; ?>" alt="Gallery"></a></li> <?php } }?> so im doing it has if the extention is mp4 it will view the player if its a photo it will display the image the problem im having is video files users upload are not just mp4 so how can i add it so if = mp4 or etc ?
-
$stripe = new \Stripe\StripeClient(STRIPE_SECRET_KEY); // The price ID passed from the front end. // $priceId = $_POST['priceId']; $priceId = '123'; $stripe->prices->all(['product' => '{{prod_NtsRaD5NAgvE4T}}', 'active' => true]); $session = \Stripe\Checkout\Session::create([ 'success_url' => 'https://example.com/success.html?session_id={CHECKOUT_SESSION_ID}', 'cancel_url' => 'https://example.com/canceled.html', 'mode' => 'subscription', 'line_items' => [[ 'price' => '123', // For metered billing, do not pass quantity 'quantity' => 1, ]], ]); this is what ive coded now im getting No such product: '{{prod_NtsRaD5NAgvE4T}}'
-
Ive looked at the tutorials they all say i need to add a plan id in the script then the plan id is used to get the price from the stripe dashboard but i need a custom price
-
I have made a stripe checkout which works great but now i need to change my coding so instead of a 1 time payment i need it to create a subsection ive been reading though stripe and it states i can not set a dynamic price ? I have to create a new plan inside the panel and set a price. But i need it so the user can set the price there selling for, $lineItems = [ [ 'price_data' => [ 'currency' => 'usd', 'product_data' => [ 'name' => 'ice', ], 'unit_amount' => 9.99 * 100, // convert to cents 'tax_behavior' => 'exclusive' ], 'quantity' => 1 ], [ 'price_data' => [ 'currency' => 'usd', 'product_data' => [ 'name' => 'ice2', ], 'unit_amount' => 11.99 * 100, // convert to cents 'tax_behavior' => 'exclusive' ], 'quantity' => 2 ], [ 'price_data' => [ 'currency' => 'usd', 'product_data' => [ 'name' => 'Tip (not taxed)', ], 'unit_amount' => 5 * 100, // convert to cents ], 'quantity' => 1, ] ]; // Create Stripe checkout session $checkoutSession = $stripe->checkout->sessions->create([ 'line_items' => $lineItems, 'mode' => 'payment', 'success_url' => 'https://dfgdfgfgd.com/paypal/checkout-success.php?provider_session_id={CHECKOUT_SESSION_ID}', 'cancel_url' => 'https://dfgfdg.com/paypal/cart.php?provider_session_id={CHECKOUT_SESSION_ID}' ]); // Retrieve provider_session_id. Store in database. //$checkoutSession->id; // Send user to Stripe header('Content-Type: application/json'); header("HTTP/1.1 303 See Other"); header("Location: " . $checkoutSession->url); exit;
-
Im getting <b>Fatal error</b>: Uncaught Error: Call to a member function execute() on array in with the first bit of code