-
Posts
289 -
Joined
-
Last visited
Posts posted by Noskiw
-
-
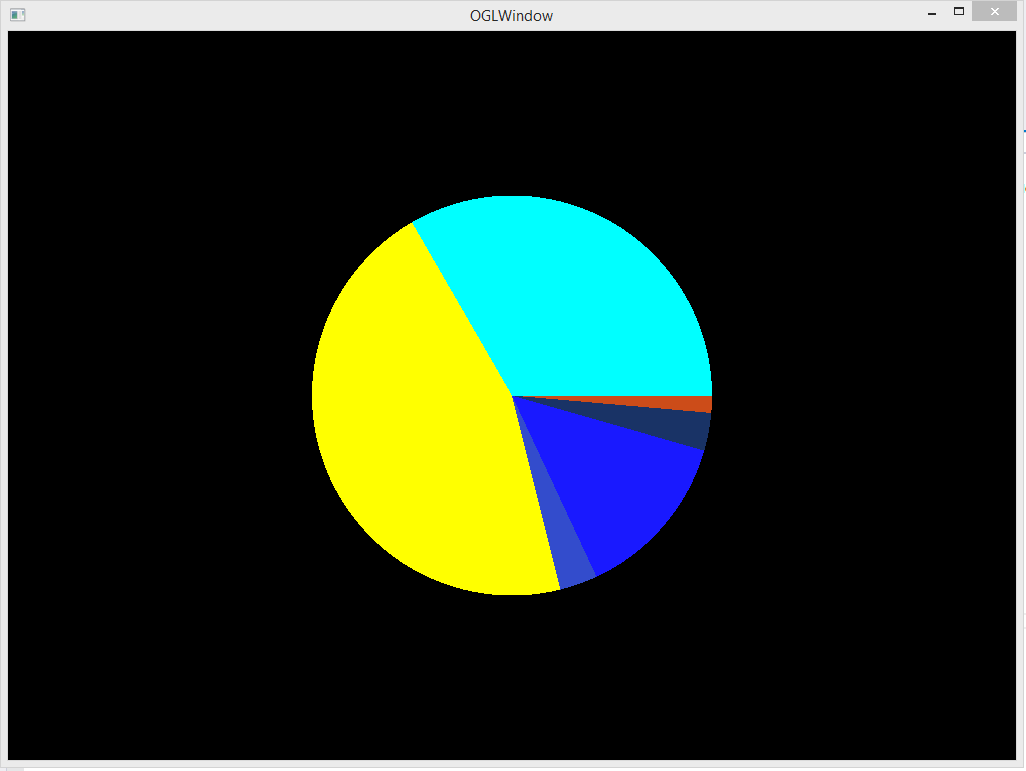
Currently, I'm trying to create an OpenGL project which creates a visual for data in a file for an assignment, for example, a pie chart. While I have this pie chart correctly and accurately displaying the data, another part of the assignment is being able to zoom in and move the object, of which I have no idea where to start.
This is the code for the pie chart.
#include "OGLPieChart.h" #include <Windows.h> #include <gl/GL.h> #include <math.h> #include <fstream> #include <sstream> #include <iostream> using namespace std; OGLPieChart::OGLPieChart() { //init the OGLRectangle to a fixed size m_topleft.SetX(-50.0f); m_topleft.SetY(50.0f); m_bottomright.SetX(50.0f); m_bottomright.SetY(-50.0f); } OGLPieChart::~OGLPieChart() { } void OGLPieChart::Render() { float PI = 3.14159; float radius = 200; string DataLine; //Changed from int(s) to float(s) to stop angle equation equalling 0 later on. float NeverMarried = 0; float MarriedCivSpouse = 0; float Widowed = 0; float Divorced = 0; float Seperated = 0; float MarriedSpouseAbsent = 0; //Only reading from file so using ifstream instead of ofstream and fstream ifstream DataFile("..\\.\\adult_test_data.csv"); if (!DataFile.is_open()) { cout << "Unable to open file."; return; } else { string DataLine; while (!DataFile.eof()) { getline(DataFile, DataLine); istringstream StringData(DataLine); while (StringData) { getline(StringData, DataLine, ','); if (DataLine == " Never-married") { NeverMarried += 1; } else if (DataLine == " Married-civ-spouse") { MarriedCivSpouse += 1; } else if (DataLine == " Widowed") { Widowed += 1; } else if (DataLine == " Divorced") { Divorced += 1; } else if (DataLine == " Separated") { Seperated += 1; } else if (DataLine == " Married-spouse-absent") { MarriedSpouseAbsent += 1; } } } } DataFile.close(); int MaritalStatusTotal = (NeverMarried + MarriedCivSpouse + Widowed + Divorced + Seperated + MarriedSpouseAbsent); float NeverMarriedAngle = (NeverMarried / MaritalStatusTotal) * 360; float MarriedCivSpouseAngle = (MarriedCivSpouse / MaritalStatusTotal) * 360; float WidowedAngle = (Widowed / MaritalStatusTotal) * 360; float DivorcedAngle = (Divorced / MaritalStatusTotal) * 360; float SeperatedAngle = (Seperated / MaritalStatusTotal) * 360; float MarriedSpouseAbsentAngle = (MarriedSpouseAbsent / MaritalStatusTotal) * 360; glBegin(GL_TRIANGLE_FAN); glColor3f(0.0f, 1.0f, 1.0f); glVertex2f(0, 0); for (int i = 0; i <= NeverMarriedAngle; i++) { glVertex2f(radius * cos(i * PI / 180), radius * sin(i * PI / 180)); } glEnd(); glBegin(GL_TRIANGLE_FAN); glColor3f(1.0f, 1.0f, 0.0f); glVertex2f(0, 0); for (int j = NeverMarriedAngle; j <= NeverMarriedAngle + MarriedCivSpouseAngle; j++) { glVertex2f(radius * cos(j * PI / 180), radius * sin(j * PI / 180)); } glEnd(); glBegin(GL_TRIANGLE_FAN); glColor3f(0.2, 0.3, 0.; glVertex2f(0, 0); for (int k = NeverMarriedAngle + MarriedCivSpouseAngle; k <= NeverMarriedAngle + MarriedCivSpouseAngle + WidowedAngle; k++) { glVertex2f(radius * cos(k * PI / 180), radius * sin(k * PI / 180)); } glEnd(); glBegin(GL_TRIANGLE_FAN); glColor3f(0.1, 0.1, 1); glVertex2f(0, 0); for (int a = NeverMarriedAngle + MarriedCivSpouseAngle + WidowedAngle; a <= NeverMarriedAngle + MarriedCivSpouseAngle + WidowedAngle + DivorcedAngle; a++) { glVertex2f(radius * cos(a * PI / 180), radius * sin(a * PI / 180)); } glEnd(); glBegin(GL_TRIANGLE_FAN); glColor3f(0.1, 0.2, 0.4); glVertex2f(0, 0); for (int b = NeverMarriedAngle + MarriedCivSpouseAngle + WidowedAngle + DivorcedAngle; b <= NeverMarriedAngle + MarriedCivSpouseAngle + WidowedAngle + DivorcedAngle + SeperatedAngle; b++) { glVertex2f(radius * cos(b * PI / 180), radius * sin(b * PI / 180)); } glEnd(); glBegin(GL_TRIANGLE_FAN); glColor3f(0.8, 0.3, 0.1); glVertex2f(0, 0); for (int c = NeverMarriedAngle + MarriedCivSpouseAngle + WidowedAngle + DivorcedAngle + SeperatedAngle; c <= NeverMarriedAngle + MarriedCivSpouseAngle + WidowedAngle + DivorcedAngle + SeperatedAngle + MarriedSpouseAbsentAngle; c++) { glVertex2f(radius * cos(c * PI / 180), radius * sin(c * PI / 180)); } glEnd(); } bool OGLPieChart::MouseMove( int x, int y ) { m_topleft.SetX( (float) x ); m_topleft.SetY( (float) y ); m_bottomright.SetX( (float) x + 100.0f ); m_bottomright.SetY( (float) y + 100.0f); return true; } bool OGLPieChart::MouseLBUp( int x, int y ) { return true; } bool OGLPieChart::MouseLBDown( int x, int y ) { return true; }And it produces this result:

Unfortunately, a constraint for this assignment is that we cannot use GLUT, it is an optional constraint but it would lose me 8% should I use it.
Any help with zooming and panning it would be extremely appreciated.
-
For some reason you've hard-coded the limit parameter in the action URL. Remove it.
But what's much worse is that your small code snippet already contains tons of security vulnerabilities, spaghetti code and bad practices. You need to start thinking about proper code, especially when you write web applications.
Values need to be escaped before you can put them into your HTML markup. Never heard of cross-site scripting attacks? Stuffing all code and markup into one big PHPHTMLCSSJavaScript blob also isn't a good idea. This will bite you once your project becomes more complex. JavaScript code belongs into external JavaScript files, CSS rules belong into external CSS files, and HTML markup belongs into external templates. Keep things clean.
Thank you for that, currently, I'm still just a student (19) and still learning how to program websites properly. I've been on and off as I've had to learn other languages for my A-Level and now University courses (Computer Science).
Right now, this is just for a small portfolio which I thought would look more impressive if I had programmed it all myself as opposed to what other students on my course do and use WordPress templates to do it all for them.
I will definitely take on board what you've said and start thinking about this security vulnerabilities and more seriously on future websites.
The website also does have a template, but I wouldn't know how to add the markup in the function into a template where I can manipulate it.
-
Your form has method=get. That means anything you specify for the query string in the action will be lost in favor of whatever you put in the form.
Leave the action empty and use a hidden input for the page name.
<form action="" method="GET"> <input type="hidden" name="page" value="EditPost">
Thank you, that worked a charm.
-
Currently what I'm trying to do is to create a blogging software through PHP (for myself) and when trying to change the amount of posts viewable on the edit/delete page, the form, which auto-submits if JavaScript is enabled, should deliver the following result:
"/?page=EditPost&limit=6"
This is obviously depending on what value is chosen, it can be anywhere from 5 to 10. But what it is actually returning is "?limit=6".
This is the PHP script for the function:
public function EchoLimitSelector() { $limit = isset($_GET['limit']) ? $_GET['limit'] : NULL; echo "<div class='tright'>"; echo "<form action='?page=EditPost&limit=".$limit."' method='GET'>"; echo "<span>Posts per page: </span>"; echo "<select name='limit' style='font-size: 16px; width: 50px;' onchange='this.form.submit();'>"; for($x = 5; $x <= 10; $x++) { echo "<option value=".$x. " "; //Setting default selected value if($limit) { if($limit == $x) { echo "selected"; } } else { if($x == 5) { echo "selected"; } } echo ">".$x."</option>"; } echo "</select>"; echo "<noscript><input type='submit' value='Go' style='height: 26px; padding: 0; margin-top: -7px;'/></noscript>"; echo "</form>"; echo "</div>"; }I'm hoping that it's just a simple fix.
Thanks.
-
Well I guess, since using a flat file is just ridiculous, and a database is too much processing for such a simple task, I'll have to use sessions. Thanks for your insights guys.
-
C#'s static works in the application pool, which PHP does not have. PHP does have sessions, however, so you can put the value in there instead.
I have considered using sessions, but was trying to avoid them for now. Is there perhaps any other way (not cookies)?
-
Currently, I'm trying to write a contact form, and perhaps I'm overcomplicating it, but I have a public variable called $EquationAnswer that stores the answer to the Captcha method (randomised maths question) and whenever the page reloads, it creates a new instance of the Contact class, which then erases the value that has been stored in that variable.
What I'm trying to achieve is keeping the value stored even after a new instantiation of the class. I remember from a class at University that static was a way to do this, but this was in C#.
<?php class Contact { public $EquationAnswer; public function CaptchaCreation() { $SignArray = array('+', '×', '-'); $NumberOne = rand(1, 9); $NumberTwo = rand(1, 4); if($NumberOne < $NumberTwo) $SignIndex = rand(0, 1); else $SignIndex = rand(0, 2); $Sign = $SignArray[$SignIndex]; $EquationString = $NumberOne." ".$Sign." ".$NumberTwo; switch($Sign) { case "+": $Answer = $NumberOne + $NumberTwo; break; case "-": $Answer = $NumberOne - $NumberTwo; break; case "×": $Answer = $NumberOne * $NumberTwo; break; } $this->EquationAnswer = $Answer; return $EquationString; } public function EchoContactForm() { $CaptchaMessage = $this->CaptchaCreation(); echo "<form method='POST' action=''>\n\n"; echo "\t\t\t\t\t<table>\n\n"; echo "\t\t\t\t\t\t<tr><td>Name: </td><td><input type='text' name='name' /></td></tr>\n"; echo "\t\t\t\t\t\t<tr><td>Email: </td><td><input type='text' name='email' /></td></tr>\n"; echo "\t\t\t\t\t\t<tr><td>Subject: </td><td><input type='text' name='subject' /></td></tr>\n"; echo "\t\t\t\t\t\t<tr><td>Message: </td><td><textarea rows=5 name='message'></textarea></td></tr>\n"; echo "\t\t\t\t\t\t<tr><td>What is: ".$CaptchaMessage."?</td><td><input type='text' name='captcha' /></td><td></td></tr>\n"; echo "\t\t\t\t\t\t<tr><td colspan=2 style='text-align: right'><input type='submit' name='submit' value='Send' /></td></tr>\n\n"; echo "\t\t\t\t\t</table>\n\n"; echo "\t\t\t\t</form>\n"; } public function ContactFormValidation($Name, $Email, $Subject, $Message, $CaptchaInput, $CaptchaAnswer) { echo $CaptchaAnswer; $ErrorsArray = array(); if(strlen($Name) == 0) array_push($ErrorsArray, "You must provide a name."); if(strlen($Email) == 0) array_push($ErrorsArray, "You must provide an email."); if(strlen($Message) == 0) array_push($ErrorsArray, "You must provide a message."); if(strlen($CaptchaInput) == 0) array_push($ErrorsArray, "You must provide an answer to the maths question."); if($CaptchaInput != $CaptchaAnswer) array_push($ErrorsArray, "Incorrect captcha answer."); if(count($ErrorsArray) > 0) { echo "There are ".count($ErrorsArray)." Errors: <br />"; foreach($ErrorsArray as $E) echo $E."<br />"; } else { return true; } } } ?>^ That's the Contact class, and the main function that I want to focus on is the last one, "ContactFormValidation()".
From the contact form page (which is within a template), I want it to send the EquationAnswer variable to that function so that it can compare what the user has input.
<?php //Instantiate the contact class include './inc/PHP/classes/ContactClass.php'; $ContactClass = new Contact; if(!isset($_POST['submit'])) { $ContactClass->EchoContactForm(); } else { $NameInput = $_POST['name']; $EmailInput = $_POST['email']; $SubjectInput = $_POST['subject']; $MessageInput = $_POST['message']; $CaptchaInput = $_POST['captcha']; $CaptchaAnswer = $ContactClass->EquationAnswer; //Tried echoing out what is in the variable but it produces nothing because the contact class is a new instance. //echo $CaptchaAnswer; if($ContactClass->ContactFormValidation($NameInput, $EmailInput, $SubjectInput, $MessageInput, $CaptchaInput, $CaptchaAnswer) == true) { //Mail function } } ?>Any help would be appreciated.
Cheers.
-
I think I've figured it out.
What I've done is this:
<?php $FullDir = $_SERVER['PHP_SELF']; $dir = explode("/", $FullDir); echo $dir[2]; ?>This, on the index page returns "index.php", on the about page it returns "about", on the "contact" page it returns contact, and on the blog page it returns "blog".
Thank you for your help though, Ch0cu3r. It was you mentioning $_SERVER which greatly helped me, as I went and researched it a little bit and that's what led me to this.
-
So because I also want to change which of the list items in the navigation <ul> is active, would I also use $_SERVER to find the directory. Obviously I'd have to use an index to identify the directory.
But then something like:
<li id='NavButton' <?php if(CheckDir($dir) == "home") { echo "class='active'; } ?>><a href='#'>Home</a></li>
-
So I have a simple template that I want to be the index page of the website that I'm working on, however, I don't want to have to create several almost identical files for each of the directories.
Is there perhaps anyway that I can change the content of the main div yet the address be a different directory.
So for example, this is the main index page:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <head> <title>Matthew Noskiw's website - Home</title> <link rel='stylesheet' type='text/css' href='./inc/CSS/styles/default.css' /> <link rel='stylesheet' type='text/css' href='./inc/CSS/static/navigation.css' /> </head> <body> <div id='Container'> <div id='Header'> <div class='right'> <ul id='Navigation'> <li id='NavButton' class='active'><a href='./'>Home</a></li> <li id='NavButton'><a href='./about'>About</a></li> <li id='NavButton'><a href='./blog'>Blog</a></li> <li id='NavButton'><a href='./contact'>Contact</a></li> </ul> </div> <span>noskiw.co.uk</span> </div> <hr /> <div id='MainContent'> <h2>Home</h2> <br /> <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </span> <br /><br /> <span> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? </span> </div> <hr /> <div id='Footer'> <span>Matthew Noskiw</span> </div> </div> </body> </html>
But if you look in the <h2> tag in the 'MainContent' div, then you'll see it reads "Home". What I want to happen is that when I change the page, for example, go to /about I want it to read <h2>About</h2>. I have 4 different pages for this so far, is there any way to get it down to just one yet they be in different directories?
P.S The reason this is in the PHP Help section is because I assumed that it would more than likely be something to do with PHP.
-
That's absolutely fantastic mate. Worked a charm.
-
It would like it to be perfectly in line with the unordered list. I know it must be slightly tedious, but I'm unfortunately one of those guys who is bothered by stuff like this.
-
Also thought that this may be relevant, the navigation CSS file:
#Navigation { display: inline; list-style-type: none; } #NavButton { display: inline-block; width: 70px; margin-left: 3px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } #NavButton a { text-align: center; display: block; padding: 6px; color: #000000; text-decoration: none; font-weight: bold; } #NavButton a:hover { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background-color: #E8E8EE; } .active { background-color: #1C75D4; } .active a { color: #FFFFFF !important; } .active a:hover { background-color: #1C75D4 !important; } -
I'm currently in the middle of rewriting my website and have run into a little trouble.
When floating the unordered list to the right, the span no longer displays inline, despite having the unordered list's display to "inline".
Here's an image to show you what I mean:

Here's the markup:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <head> <title>Matthew Noskiw's website</title> <link rel='stylesheet' type='text/css' href='./inc/CSS/styles/default.css' /> <link rel='stylesheet' type='text/css' href='./inc/CSS/static/navigation.css' /> </head> <body> <div id='Container'> <div id='Header'> <div style='float: right'> <ul id='Navigation'> <li id='NavButton' class='active'><a href='./'>Home</a></li> <li id='NavButton'><a href='./about'>About</a></li> <li id='NavButton'><a href='./blog'>Blog</a></li> <li id='NavButton'><a href='./contact'>Contact</a></li> </ul> </div> <span>noskiw.co.uk</span> </div> </div> </body> </html>
Specifically, this section:
<div id='Container'> <div id='Header'> <div style='float: right'> <ul id='Navigation'> <li id='NavButton' class='active'><a href='./'>Home</a></li> <li id='NavButton'><a href='./about'>About</a></li> <li id='NavButton'><a href='./blog'>Blog</a></li> <li id='NavButton'><a href='./contact'>Contact</a></li> </ul> </div> <span>noskiw.co.uk</span> </div> </div>
And here is the CSS:
body { font-family: arial; font-size: 14px; color: #000000; } #Container { width: 800px; border: 1px solid #000000; margin: 0 auto; padding: 3px; } #Header { overflow: hidden; border: 1px solid #000000; padding: 5px; }Any help will be appreciated, thanks.
-
Adding <!DOCTYPE html> messes up with my PHP and adding any other sort of DOCTYPE does nothing.
-
I'm still having trouble trying to find a solution to this that doesn't mess up the current positions of everything in the header. Seriously, any help would be great.
-
I tried making it use a list, but it just doesn't work as I would hope. I'll upload the website and you can see for yourself what is happening.
-
So, this is my website so far, nothing too crazy.

It's probably safe to say I'm happy with the design. (Yes, I made the icons myself (Yes, I know they're crap))
But there seems to be something odd happening in the yellow bit I have highlighted in the image below.

It's created links which should be assigned to the images.
Clicking on the images still works as a hyperlink, yet it has created other hyperlinks in that yellow highlighted section.
Here is the relevant CSS code.
#mainHeader { height: 80px; background: -webkit-linear-gradient(#FF6600, #C64F00); background: -o-linear-gradient(#FF6600, #C64F00); background: -moz-linear-gradient(#FF6600, #C64F00); background: linear-gradient(#FF6600, #C64F00); color: #FFFFFF; padding-right: 8px; } #mainFooter { height: 30px; background: -webkit-linear-gradient(#FF6600, #C64F00); background: -o-linear-gradient(#FF6600, #C64F00); background: -moz-linear-gradient(#FF6600, #C64F00); background: linear-gradient(#FF6600, #C64F00); color: #FFFFFF; } #mainHeader .arrowImg { position: relative; top: 20px; right: 62.7%; } #mainHeader .homeImg { position: relative; top: 7px; width: 60px; height: 60px; right: 67.15%; } #mainHeader .homeImg:hover { opacity: 0.5; filter:alpha(opacity = 50); } #mainHeader .aboutImg { position: relative; top: 7px; width: 60px; height: 60px; right: 65.85%; } #mainHeader .aboutImg:hover { opacity: 0.5; filter:alpha(opacity = 50); } #mainHeader .blogImg { position: relative; top: 7px; width: 60px; height: 60px; right: 64.5%; } #mainHeader .blogImg:hover { opacity: 0.5; filter:alpha(opacity = 50); } #mainHeader .twitterImg { position: relative; top: 7px; width: 60px; height: 60px; right: 63.25%; } #mainHeader .twitterImg:hover { opacity: 0.5; filter:alpha(opacity = 50); } #mainHeader .contactImg { position: relative; top: 7px; width: 60px; height: 60px; right: 61.95%; } #mainHeader .contactImg:hover { opacity: 0.5; filter:alpha(opacity = 50); }And here is the relevant HTML.
<img src='./inc/images/arrow.png' class='arrowImg' /> <a href='./'><img src='./inc/images/home.png' class='homeImg' alt='Home' /></a> <a href='./about'><img src='./inc/images/about.png' class='aboutImg' alt='About Me' /></a> <a href='./blog'><img src='./inc/images/blog.png' class='blogImg' alt='Blog' /></a> <a href='http://twitter.com/noskiw' target="_blank"><img src='./inc/images/twitter.png' class='twitterImg' alt='Twitter' /></a> <a href='./contact'><img src='./inc/images/contact.png' class='contactImg' alt='Contact Me' /></a>
I'm really unsure as to why it's doing this. Any help would be appreciated, thanks.
-
I see why you're confused. I'm returning false if it is stored as a session and returning true if stored as a cookie, and then null if not stored at all.
It's simply because of the acceptance or denial of the usage of cookies on the website.
-
So I'm trying to teach myself how to construct more robust code, and I thought using Object Oriented Programming would help with that.
When I try and echo out $_SESSION['user'] it is claiming that there is an undefined index.
Now I now that I could use if(isset($_SESSION['user'])) but you'll see in a second why I think there's a bit of a problem
This is my class code
<?php class blogClass { function __construct() { $loggedInCheck = $this->CheckIfUserLoggedIn(); $this->echoUserData($loggedInCheck); } private function CheckIfUserLoggedIn() { if(isset($_SESSION['user'])) return false; else if(isset($_COOKIE['userCookie'])) return true; else return null; } private function echoUserData($log) { if(!$log) echo $_SESSION['user']; else if($log) echo $_COOKIE['userCookie']; else if($log == null) echo "NOT LOGGED IN"; } } ?>And this is the index page
<?php session_start(); include '.././inc/PHP/classes/blogClass.php'; $blogClassObject = new blogClass; ?>
So I really don't know what the problem is here. Any help would be appreciated, thanks.
-
from graphics import * win = GraphWin("Players",300,600) def printPlayers(fileRead,Position): y = 20 LineSplit = Read.split('\n') for x in range(len(LineSplit)-1): CellSplit = LineSplit[x].split(',') if CellSplit[1] == Position: a = Text(Point(100,y),CellSplit[0]) a.draw(win) y+=20 f = open("players.csv","r") Read = f.read() printPlayers(Read,"MF") win.getMouse() win.close()What I'm trying to do is perfectly align the player's names to a certain point, and right now, they look like this.

What I want to do is to align them so they start at the same pixel, so they are left aligned. I have attached the whole thing including the players database file in a RAR file so that you may use this and see how it works. Thanks. (This is just a test for the entire project, it is a Fantasy Football League for the Npower Championship)
-
I did try that. I swear, but it works now, I've just had to remove session_start() from index.php to get it to work properly. Thanks for your help. :')
-
Whoops, I meant to also say that it's not building a session when I login and it takes me back to the home page.
-
I've decided to "re-learn" PHP.
I've created a registration script which works well, however, the login script is not going to plan for me.
This is the script:
<?php include "./global/global.php"; ?> <?php error_reporting (E_ALL ^ E_NOTICE); ?> <?php $username = $_POST['username']; $password = $_POST['password']; $submit = $_POST['submit']; if($submit){ $sql1 = "SELECT * FROM test2 WHERE username = '".$username."'"; $res1 = mysql_query($sql1) or die(mysql_error()); $numrows = mysql_num_rows($res1); if($numrows != 0){ while($row = mysql_fetch_assoc($res1)){ $dbusername = $row['username']; $dbpassword = $row['password']; } if($username==$dbusername && $password==$dbpassword){ ob_start(); $_SESSION['username']=$username; header("Location: index.php"); } }else{ echo("That user doesn't exist!"); } }else{ ?> <form action="login.php" method="POST"> <input type="text" name="username" /> <input type="password" name="password" /> <input type="submit" name="submit" value="Login" /> </form> <?php } ?>The problem is that it isn't building the session, so when I go back to the homepage, which looks like this:
<?php include "./global/global.php"; session_start(); ?> <?php error_reporting (E_ALL ^ E_NOTICE); ?> <html> <?php if($_SESSION){ echo("Welcome, ".$_SESSION['username']); }else{ echo("Please login <a href='login.php'>here</a>"); } ?> </html>It shows that I should login.
I can't seem to see what's wrong because I have a script very similar to it and it works fine, so if anyone could help, I'd appreciate it.




[C++] Trying to zoom and pan an object
in Other Programming Languages
Posted
So what you're saying is I could add some parameters to the Render function, with the default value as 0. How do I then detect a mouseclick, and/or mousewheel events?