-
Who's Online 2 Members, 1 Anonymous, 128 Guests (See full list)
All Activity
- Today
-

php segmentation fault when connecting to Access database
jodunno replied to raphael75's topic in PHP Coding Help
I'm just wondering if you have both odbc extensions installed? since you only show the pdo_odbc extension. I thought that both extensions are required. I do not use Linux or ODBC but i have both extensions installed in FreeBSD. $ pkg search -x ^.*\-odbc.*\- php83-odbc-8.3.19_1 php84-odbc-8.4.5_1 $ pkg search -x ^.*\-pdo_odbc.*\- php83-pdo_odbc-8.3.19_1 php84-pdo_odbc-8.4.5_1 /usr/local/etc/php/ext-20-odbc.ini /usr/local/etc/php/ext-30-pdo_odbc.ini certainly there could be an issue with the extension but it will be nice to know if you have both extensions installed and enabled. - Yesterday
-
This is often the case with devops tools. Unless there is a company or core contributor behind it who wants to write one, there probably isn't going to be a book. Being written in Python, the better you understand Python, the more you'll understand Ansible basics, particularly in terms of the data types. You also want to feel pretty comfortable with Yaml, given your playbooks are yaml files. It's not my favorite way to try and learn a tool, but this is a really complete and well done video that covers Yaml (and probably some things that it allows for but you rarely see used) -> I will also say that for tools like this, I find you really want to have some ongoing problems you are trying to solve, because books or courses aren't guaranteed to match up with your particular needs. What I did at the time (and I didn't know Python at all at that point) was to go through this Udemy class: https://www.udemy.com/course/diveintoansible/ Just to be clear, I only buy Udemy courses during the times when they have their sales, and courses are $20 or less. That course was very good. The instructor provides a Docker based lab environment you work with, so you can follow along, experiment etc. As I was already using Docker quite a bit, that was easy for me to work with, and at the time struck me as a great way to tackle things. I also had a long history of unix system administration experience under my belt, and all of those fundamentals (things like ssh keys, and security, and how you set up servers etc), not to mention years of working with AWS, allowed me to absorb the material, discern how to start working with Ansible, and get things built with it. Even with all that being true, there were still many things that I had to figure out how to do on my own, but the course was really the dividing point for me of knowing Ansible existed (I'd used Puppet and a little bit of Chef previously) and believing it could be the basis of some automation tools I wanted to create, and actually writing/testing and using those playbooks. Just for the heck of it, here's one very simple playbook I wrote one day, that uses the yum package manager (used with redhat based distros) to update a group of servers. This is so generic I can share it. Obviously, most of it just comes from knowing I wanted to update server packages using yum, and googling "ansible yum module" seeing there was an existing module, and just scanning that. There's the boilerplate yaml file and comments I got from the course (which I have as a starter file I use when writing one), and you can see just the one task. --- # YAML documents begin with the document separator --- # The minus in YAML this indicates a list item. The playbook contains a list # of plays, with each play being a dictionary - # Hosts: where our play will run and options it will run with hosts: prod # Tasks: the list of tasks that will be executed within the playbook tasks: - name: Update installed packages become: yes become_method: sudo yum: name: '*' state: latest become_user: root # Three dots indicate the end of a YAML document ... So to conclude: the fundamentals of Yaml and Ansible are fairly simple. The power is in the modules, and you are going to read the module documentation at the point you already know that there's a particular tool you would otherwise be using to solve a problem.
- Last week
-
Based on your statements, the only thing I can think of, is that the new server might be restricting PHP from making socket connections of any type. Given that you are running this, I gather as page triggered within the web server (php running via the web server) then it might be something in the php.ini setting that is different and more restrictive. I would go through the php.ini for the new server in detail, starting with a basic phpinfo().
-

php segmentation fault when connecting to Access database
requinix replied to raphael75's topic in PHP Coding Help
Did you run gdb the same way as you had before? Did you get the same output (before the bt step) as before, including the part where it says there was a segmentation fault? -
php segmentation fault when connecting to Access database
raphael75 replied to raphael75's topic in PHP Coding Help
@requinix I was just wondering if you might know why when I run the gdb now and then "bt" it now says "No stack."? I tried it with multiple queries and in each case "bt" just shows "No stack.". -
Naturalwellness joined the community
-
vyv joined the community
-
MukeshRam joined the community
-
frutuopa joined the community
-
Elkir8 joined the community
-
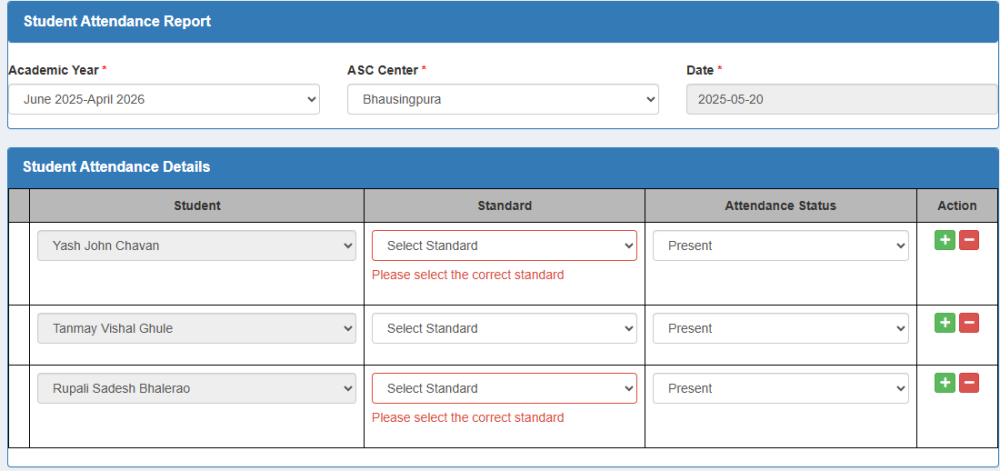
I have a form allowing the user to enter students' attendance. The scenario is that the user selects the Academic Year, ASC center, and Date. The user selects the students, then selects their corresponding standard, and selects the attendance status as shown in the image below. I have applied a custom validation to the Standard field, where the validation errors should be displayed immediately if the validation logic fails. Everything works correctly as expected, but the validation errors are displayed only after the form is submitted and not immediately. Below is the action create public function actionCreate() { $model = new Attendancereport(); $modelsStudentattendance = [new Attendancereportdetails]; if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) { Yii::$app->response->format = Response::FORMAT_JSON; return ActiveForm::validate($model); } if ($model->load(Yii::$app->request->post())) { $identity = Yii::$app->user->identity->getonlyid(); $model->UserId = $identity; $modelsStudentattendance = Model::createMultiple(Attendancereportdetails::classname()); Model::loadMultiple($modelsStudentattendance, Yii::$app->request->post()); $valid = $model->validate(); $valid = Model::validateMultiple($modelsStudentattendance) && $valid; if($valid) { $transaction = \Yii::$app->db->beginTransaction(); try { if ($flag = $model->save()) { foreach ($modelsStudentattendance as $modelsStudentattendance) { $modelsStudentattendance->AttendanceReportId = $model->AttendanceReportId; if (! ($flag = $modelsStudentattendance->save())) { $transaction->rollBack(); break; } } } if ($flag) { $transaction->commit(); return $this->redirect(['view', 'id' => $model->AttendanceReportId]); } } catch (Exception $e) { $transaction->rollBack(); } } } return $this->render('create', [ 'model' => $model, 'modelsStudentattendance' => (empty($modelsStudentattendance)) ? [new Attendancereportdetails] : $modelsStudentattendance, ]); } Below is the form <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on the plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates all the student drop-down with the student names belonging to the ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { //const $s = $(item).find('.s'); var e = $(this); //Populates the Standard drop-down for selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin([ 'id' => 'dynamic-form', 'enableAjaxValidation' => true, 'enableClientValidation' => true, 'validateOnChange' => true, 'validateOnBlur' => true, 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); '])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$("select#attendancereport-ascid").val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); } ); }); var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ $(".s option:not(:first-child)").remove(); e.closest("tr").find(".s").html(data); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], [ 'prompt' => 'Select Standard', 'class' => 'form-control s', ]) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
nathanjohnson joined the community
-
Relian3851 joined the community
- Earlier
-
I've posted an issue on the github site, but the developer hasn't addressed the issue (as of yet). Undefined constant "LOG_READ_SIZE" #28
-
Am I missing anything? I Can't find anything besides docs.
-
So, after giving up on the documentation I gave postman.com a gander. All the parameters are supposed to be sent within the URL, and the file as the only information in the post field. They also allow you to send plain text, and they will encode it for you. So here is what I did: $uploadPath = str_replace("/".basename($args['uploadPath']), '', $args['uploadPath']); $accessToken = getPcloudToken(); $query = array('filename'=>'file.csv', 'nopartial'=>'1', 'path'=> $uploadPath); $product_data = $args['product_data']; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, 'https://api.pcloud.com/uploadfile?'.http_build_query($query)); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1 ); curl_setopt($ch, CURLOPT_POST, 1 ); curl_setopt($ch, CURLOPT_POSTFIELDS, $product_data); curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: text/plain', 'Authorization: Bearer '.$accessToken)); curl_exec($ch); curl_close($ch); I was able to take the whole temp file creation out. so that was nice
-
i don't know what this will look like incorporated into the yii syntax, but this is what i used with just jquery/javascript - // the element that was clicked on var e = $(this); $.post("index.php?r=attendancereport/standard&aid="+$("#academicyearid").val()+ "&ascid="+$("#ascid").val()+"&sid="+e.val(),function(data){ e.closest('tr').find('.s').html(data); });
-
that's because the current code is looping over the collection of class = s elements, and setting them all to the data that is returned - $(".s").each(function(k,v) { $(".s").html(data); //Populates the Standard drop-down having class .s with the data from the Standard function } ); you need to 'find' the correct class = s element and set it to the data that is returned. take a look at the jquery .parent() method to find a common parent container that all the related form fields are in, then use the jquery .find() method to find the element with class = s.
-
I modified the code as you said, but now what is happening is that when the user selects the first student, then his Standard 3rd gets populated in the corresponding Standard drop-down, but when the user clicks on the plus button and selects the second student, then her Standard 4th gets populated in the first student Standard drop-down as well. Modified code <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates student names belonging to the selected ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $s = $(item).find('.s'); //Populates standard for the selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+$(this).val(),function(data){ $s.html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin(['id' => 'dynamic-form', 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year'])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$(this).val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); // Populates the Student control having class .i with the data from the StudentList function } ); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+$(this).val(),function(data){ $(".s").html(data); //Populates the Standard drop-down having class .s with the data from the Standard function }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], ['prompt'=>'Select Standard','class'=>'form-control s']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
the most immediate problem is that the onChange code for the Student select/option menu needs to get the correct sid value. by using $(".i") you are getting a collection of all the class = i elements, not the current one. using $(this) should work (all suggestions are untested unless indicated otherwise.) next, requiring the user to select each student from a select/option menu is a poor User Interface (UI) and provides a bad User eXperience (UX). you should simply list out each Student, the Standard select/option menu with any existing choice pre-selected, and the Attendance select/option menu with the Present choice pre-selected (the most common case.) the user should only need to make the fewest number of changes to the choices and submit the form, so, only make any Standard changes and select which students are Absent.
-
I have a form allowing the user to enter students' attendance as shown in the image. The scenario is that the user selects the ASC center. Upon choosing the ASC center, students belonging to that ASC center get populated in the Student drop-down. When the user selects Student, the student's standard should be displayed. I have a function called Standard that checks if the student's attendance record exists for the given academic year, ASC center, and student. If a record exists, then the standard of the student gets returned as shown below public function actionStandard($aid,$ascid,$sid) { $count = \Yii::$app->db->createCommand("SELECT COUNT(*) from attendancereportdetails,attendancereport where attendancereportdetails.AttendanceReportId=attendancereport.AttendanceReportId and attendancereport.AcademicYearId=:ayear and attendancereport.ASCId=:acenter and attendancereportdetails.StudentId=:student and attendancereportdetails.Standard!=''")->bindValues([':ayear'=>$aid,':acenter'=>$ascid,':student'=>$sid])->queryAll(); $count_result; foreach($count as $count_records) { $count_result = $count_records['COUNT(*)']; } $records = \Yii::$app->db->createCommand("SELECT * from attendancereportdetails,attendancereport where attendancereportdetails.AttendanceReportId=attendancereport.AttendanceReportId and attendancereport.AcademicYearId=:ayear and attendancereport.ASCId=:acenter and attendancereportdetails.StudentId=:student and attendancereportdetails.Standard!=''")->bindValues([':ayear'=>$aid,':acenter'=>$ascid,':student'=>$sid])->queryAll(); if ($count_result > 0) { echo "<option value>Select Standard</option>"; foreach ($records as $record) { ob_start(); if($record['Standard']==0) echo "<option value=" . $record['Standard'] . ">" . 'Nursery' . "</option>"; if($record['Standard']==1) echo "<option value=" . $record['Standard'] . ">" . '1st'. "</option>"; if($record['Standard']==2) echo "<option value=" . $record['Standard'] . ">" . '2nd'. "</option>"; if($record['Standard']==3) echo "<option value=" . $record['Standard'] . ">" . '3rd'. "</option>"; if($record['Standard']==4) echo "<option value=" . $record['Standard'] . ">" . '4th'. "</option>"; if($record['Standard']==5) echo "<option value=" . $record['Standard'] . ">" . '5th'. "</option>"; if($record['Standard']==6) echo "<option value=" . $record['Standard'] . ">" . '6th'. "</option>"; if($record['Standard']==7) echo "<option value=" . $record['Standard'] . ">" . '7th'. "</option>"; if($record['Standard']==8) echo "<option value=" . $record['Standard'] . ">" . '8th'. "</option>"; if($record['Standard']==9) echo "<option value=" . $record['Standard'] . ">" . '9th'. "</option>"; if($record['Standard']==10) echo "<option value=" . $record['Standard'] . ">" . '10th'. "</option>"; } } else { echo "<option value=''selected disabled>Select Standard</option>"; echo "<option value=0>Nursery</option>"; echo "<option value=1>1st</option>"; echo "<option value=2>2nd</option>"; echo "<option value=3>3rd</option>"; echo "<option value=4>4th</option>"; echo "<option value=5>5th</option>"; echo "<option value=6>6th</option>"; echo "<option value=7>7th</option>"; echo "<option value=8>8th</option>"; echo "<option value=9>9th</option>"; echo "<option value=10>10th</option>"; } } Below is the image of the form. The problem occurring here is that the first student selected, his standard, is only getting populated in all other students' standards, as shown below. The requirement is that for each different student, their standard should only get populated in their corresponding Standard drop-down. Below is the form <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates student names belonging to the selected ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $s = $(item).find('.s'); //Populates standard for the selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+$(".s").val(),function(data){ $s.html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin(['id' => 'dynamic-form', 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year'])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$(this).val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); // Populates the Student control having class .i with the data from the StudentList function } ); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+$(".i").val(),function(data){ $(".s").each(function(k,v) { $(".s").html(data); //Populates the Standard drop-down having class .s with the data from the Standard function } ); }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], ['prompt'=>'Select Standard','class'=>'form-control s']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
Can anyone make heads or tales of this? I am playing around with pCloud. The Pcloud file upload documentation is kinda vague. they don't explain where or how to attach the file, just how to name it, and where to put it. They even have instructions on how to send it as binaries. but that is also kind of vague. Can someone see what I am missing? This code is supposed to take a string, create a temp file, and then upload it. at the moment, it uploads a file with the right file name, but only contains two dashes $uploadPath = 'uploadpath'; $accessToken = AccessToken; $product_data = fopen('php://memory', 'r+'); fputs($product_data, 'content string'); rewind($product_data); $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, 'https://api.pcloud.com/uploadfile' ); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1 ); curl_setopt($ch, CURLOPT_POST, 1 ); curl_setopt($ch, CURLOPT_POSTFIELDS, array('filename'=>'test.csv', 'data'=>$product_data)); curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: multipart/form-data', 'Authorization: Bearer '.$accessToken)); $result = curl_exec($ch); var_export(curl_error($ch)); var_export($result); curl_close($ch);
-
Thanks for the reply. I only changed the URL from the OwnCloud host to the new one. When I ran the terminal, it worked perfectly. I rebooted and tried from a private browser that doesn't keep the cache. When I did it from the terminal, I did it from port 80, and it worked
-
You should clarify: You have not changed client php code at all? When you ran curl from the cli on this same computer, did that work? Have you rebooted, the workstation you are using to connect to your owncloud? If it involved a DNS change on your part, if the DNS information was cached and stale, it's possible that your workstation was still resolving to the old host, and an IP that perhaps no longer works. It's also possible that this PaaS platform doesn't have port 80 open.
-

query using odbc on access db error: Couldn't parse SQL
gizmola replied to raphael75's topic in PHP Coding Help
afaik, you can intermix them as you need, but there is no quoting used around table/fieldnames other than the [name] syntax. -
Hey everyone, Here is a bit of a weird one. I set up ownCloud using a PAAS service and it is running well. However, when I try to use curl from PHP, I keep getting an error that says "Failed to connect to THEURL port 80: No route to host" This is weird for two reasons. 1. I also tried uploading it from my computer's terminal, using curl, and that 2. Until about a day ago, I had my own cloud on a shared host, and the PHP code worked just fine. Here is the PHP code I used: function uploadToOwncloud($args = array()){ $uploadPath = $args['uploadPath']; $product_data = fopen('php://memory', 'r+'); fputs($product_data, $args['product_data']); rewind($product_data); $user = $args['user']; $pass = $args['password']; $url = "MYOWNCLOUDURL.COM/remote.php/webdav" .urlencode($uploadPath); $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_USERPWD, "$user:$pass"); curl_setopt($ch, CURLOPT_PUT, 1); curl_setopt($ch, CURLOPT_INFILE, $product_data); curl_setopt($ch, CURLOPT_INFILESIZE, fstat($product_data)['size']); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); //curl_setopt($ch, CURLOPT_BINARYTRANSFER, TRUE); // --data-binary $curl_response_res = curl_exec ($ch); var_export(curl_error($ch)); return; } Here is the terminal command I used: curl -u "user:password" -T test.txt "http://myowncloudurl.com:80/remote.php/webdav/text.txt" I tried adding my domains to the whitelist, and turning off the fire wall Thanks
-
I've downloaded the latest release of PhpMailer and all is fine now
-
PhpMailer is not sending html emails even with isHTML set to true $mail->Body = $message; $mail->isHTML(true); $mail->isHTML = true; if(!$mail->Send()) { return $mail->ErrorInfo; } Here is the html message <!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Site Title</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> I've tried to find a solution by searching but all everyone is saying is add $mail->isHTML(true); or $mail->isHTML = true; i have commented each out individually but still doesn't send html emails Any help at all would be much appreciated
-

php segmentation fault when connecting to Access database
requinix replied to raphael75's topic in PHP Coding Help
I'm pretty sure you're encountering https://github.com/mdbtools/mdbtools/issues/312. Good news is that it was fixed, bad news is that it was fixed in mdbtools 1.0.1 and Ubuntu 24.04 currently only covers through 1.0.0. There might be a third-party PPA out there that has an updated version, but I don't know where to look for one. Or you could venture down the path of building it yourself, if you wanted: grab the Ubuntu sources, patch them according to this PR, and build. Or for a workaround, I think you'll be safe as long as you're not SELECTing anything that requires 64-bits of data length - meaning a VARCHAR(16777215) is okay but a VARCHAR(16777216) is not. -

query using odbc on access db error: Couldn't parse SQL
requinix replied to raphael75's topic in PHP Coding Help
I did. I can never remember which systems allow for quoting identifiers with apostrophes or quotation marks.