-
Posts
20 -
Joined
-
Last visited
BySplitDecision's Achievements

Member (2/5)
0
Reputation
-
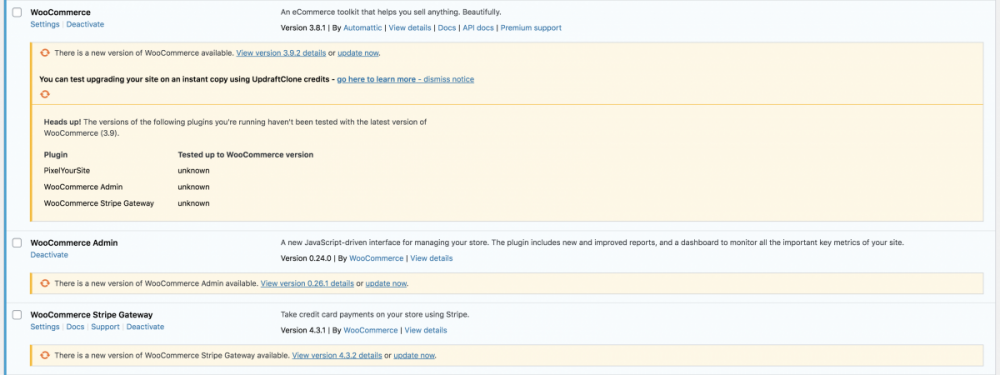
Good afternoon, I have a Wordpress website and I'm currently about to update my Woocommerce plugin but was wondering if I could have some advice please? I have the main Woocommerce plugin, Woocommerce Admin and Woocommerce Stripe Gateway. I'm wondering which order would be best to update them in? Does anyone have experience in doing this? Many thanks for any help you can give me. BSD
-

Setting Cookie with JavaScript
BySplitDecision replied to BySplitDecision's topic in Javascript Help
Hi Requinix, Thanks for your message. I'll have another look over it, I'm just not sure on how to determine if the user has visited 2 pages so that I can stop the popup showing. Maxxd, It's not a case of me using JavaScript OR PHP, I'm using both within the website. I wanted to do it with JavaScript but after failing to grasp the 2 links sent, I simply asked if maybe PHP was the better way - as I know that's commonly how cookies are set. Jeez. Thanks Requinix, BSD -

Setting Cookie with JavaScript
BySplitDecision replied to BySplitDecision's topic in Javascript Help
Thank you both for your replies. I've gone through the websites but can't seem to figure out how I'm going to do it. My pages are built with the .php extension. Is it better to set a cookie using PHP? Many thanks, BSD -
Good morning Freaks! I'm currently working on a popup for my website but it appears every time I visit a page on my website. What I would like to do is show the popup only 2 times, and if the user visits anymore pages, it doesn't show. I'm sure it's a simple tweak to my code but I haven't got a clue on how to set the cookie and then determine the amount of pages visited etc. Here is my code below: HTML: <div id="popup-box"> <div class="close-popup">X</div> <p id="popup-text">This is my text.</p> <a href="#"> <img src="../img/isopod.jpg" alt="ISOPOD" title="ISOPOD"> </a> <a href="#" id="popup-btn">Learn More <span class="icon">r</span></a> </div> CSS: #popup-box { position: fixed; bottom: 0px; right: 0px; background: #fff; border: 2px solid #eaeaea; padding: 25px; z-index: 999999; text-align: center; display: none; box-sizing: border-box; } #popup-box .close-popup { position: absolute; right: 10px; top: 10px; cursor: pointer; z-index: 9999999; font-size: 22px; font-weight: bold; } #popup-box p { text-align: center; font-size: 26px; } #popup-box img { display: block; width: 280px; margin: auto; } #popup-box #popup-btn { width: 340px; border: 6px solid #455560; color: #455560; padding: 9px 16px 13px 20px; display: inline-block; z-index: 1; position: relative; font-size: 22px; text-align: left; text-transform: uppercase; margin-bottom: 10px; } #popup-box #popup-btn:hover { color: #ffffff; background-color: #455560; } #popup-box #popup-btn span.icon { font-size: 24px; float: right; font-weight: bold; padding-top: 4px; text-transform: none; } JS: jQuery(function(){ setTimeout(function(){ jQuery('#popup-box').fadeIn(500); }, 3000); jQuery('.close-popup').click(function(){ jQuery('#popup-box').css("display","none"); }); }); I believe I'd need to put the setTimeout function within an if() statement but I'm not sure how to store the cookie and then read that. Many thanks in advance for any help you can provide. Cheers, BSD
-

Different Data in Modals Dynamically
BySplitDecision replied to BySplitDecision's topic in Javascript Help
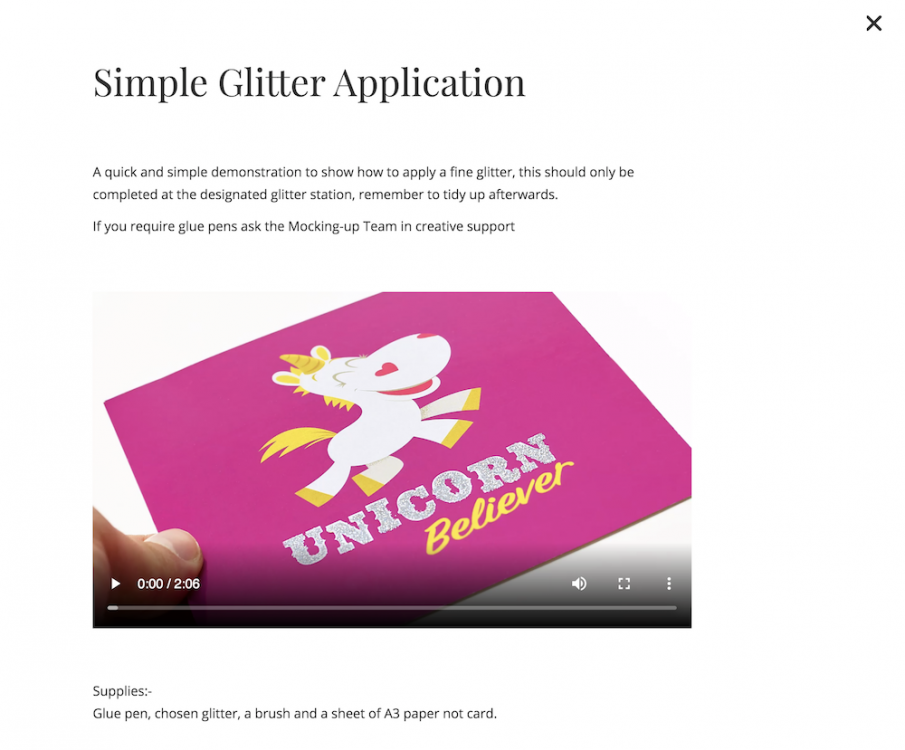
Evening Requinix, Thanks for the reply. Just coming back to let you know I've wrote something which works well. The markup for the Modal is: <div id="animatedModal" class="popup-modal"> <!--THIS IS IMPORTANT! to close the modal, the class name has to match the name given on the ID --> <div id="btn-close-modal" class="close-animatedModal close-popup-modal"> <i class="ion-close-round"></i> </div> <div class="clearfix"></div> <div class="modal-content"> <div class="container"> <div class="portfolio-padding"> <div class="col-md-8 col-md-offset-2"> </div> </div> </div> </div> </div> I've created 1 array to hold the different sets of Data: var projects = []; projects[0] = []; projects[0][0] = "Simple Glitter Application <br> By Creative Services"; projects[0][1] = "A quick and simple demonstration to show how to apply a fine glitter, this should only be completed at the designated glitter station, remember to tidy up afterwards. If you require glue pens ask the Mocking-up Team in creative support"; projects[0][2] = "mov/SimpleGlitter.mp4"; projects[0][3] = "Supplies:-<br>Glue pen, chosen glitter, a brush and a sheet of A3 paper not card."; projects[1] = []; projects[1][0] = "Heading 2"; projects[1][1] = "Description 2"; projects[1][2] = "mov/FoilHotStamper.mp4"; projects[1][3] = "Supplies 2"; projects[2] = []; projects[2][0] = "Heading 3"; projects[2][1] = "Description 3"; projects[2][2] = "mov/video3.mp4"; projects[2][3] = "Supplies 3"; And this is the jQuery I've done to add the data: $('#btn-close-modal').click(function(){ var vid = document.getElementById("video-element"); vid.pause(); vid.currentTime = 0; $('.modal-content .container .portfolio-padding .col-md-8.col-md-offset-2').empty(); }); $('.portfolio_item').click(function(){ var id = $(this).attr('id'); id = id.match(/\d+/); var theData = ""; theData = "<h2>" + projects[id][0] + "</h2>"; theData += "<p id='description'>"+ projects[id][1] + "</p>"; theData += "<video controls width='640' width='480' data-type='video' data-offsetY='2400' data-speed='1.5' id='video-element'>"; theData += "<source src='" + projects[id][2] + "' type='video/mp4' />"; theData += "</video>"; theData += "<p id='additional-info'>" + projects[id][3] + "</p>"; $('.modal-content .container .portfolio-padding .col-md-8.col-md-offset-2').append(theData); }); Thank you for responding. Am I able to mark this as 'completed' or 'answered' my end? Cheers, BSD -

Different Data in Modals Dynamically
BySplitDecision replied to BySplitDecision's topic in Javascript Help
Hi Requinix, Thank you for the reply. The images are just added to the HTML like normal, but it's the modal data that needs to be dynamic. I've attached a picture of the layout of my images and also the modal which opens upon click. I'm going to add all the different images via the HTML, but for the modals, I don't want to have lots of them - in case I need to add lots more. The second image attached is the modal data, this needs to be dynamic. Is there a way that when I click the box next to the Unicorn one, I can have the same modal open but with the relevant data? Maybe upon click, read a .txt file, find the line relating to that set of data and show that in the modal? Is that the best way to do it, or maybe save the data in a JavaScript array and upon click, find the array ID and do it that way? What's the best way please? Many thanks in advance, BSD -
Good evening Freaks! I have a simple HTML page, and in this are around 10 different images. When the images are clicked, I want to display different data (a heading, text and a video) - but using just 1 modal. I can obviously do this by adding 10 different modals and 10 different sets of data or by using a Database. --------------- What I was wondering, is there a way that I can have 1 modal, and depending on which image is clicked, show different data - without using a database. Could I have a simple .txt file, with the 10 different lines of data, separated by a comma or a pipe? And then dynamically read those lines into the modal? For example: Heading 1 | Text 1 | Video 1 Heading 2 | Text 2 | Video 2 Heading 3 | Text 3 | Video 3 I've used databases before and PHP so could do it that way but wanted to keep it simple so I don't have to add entries to phpMyAdmin every time - but I want to keep it very simple and never tried this way before. Is it possible? Many thanks for your time and answers in advance. Cheers, BSD
-

Change background divs on click
BySplitDecision replied to BySplitDecision's topic in Javascript Help
Hi guys, I managed to get it working in case anyone wants to know and do the same in future. So I added a while loop within the for loop to check to see if the box has a red background already) and while that is true, keep generating another random number. So the jQuery now looks like this: <script> $(function(){ $('button').click(function(){ var num; var box = $('.box'); $(box).css('background','none'); for (num = 0; num < 3; num++) { var result = Math.floor(Math.random()*box.length+1); var color = $(box[result-1]).attr('style'); while(color == 'background: red;') { result = Math.floor(Math.random()*box.length+1); color = $(box[result-1]).attr('style'); } $(box[result-1]).css('background','red'); box.splice(result,1); } }); }); </script> Many thanks, BSD -
Good evening, I have 9 divs in a grid on a page and I also have a button. What I want to achieve is when I click the button, it chooses 3 random divs and changes their background colour to red. I have wrote this code so far but it is buggy. I think it's because it's getting the same random number in the for loop. I've put my code below and I hope someone can point me in the right direction please. <div class="row"> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> <div class="col-sm-4"> <div class="box"></div> </div> </div> <script> $(function(){ $('button').click(function(){ var box = $('.box'); $(box).css('background','none'); var num; for (num = 0; num < 3; num++) { var result = Math.floor(Math.random()*box.length+1); console.log(result); $(box[result-1]).css('background','red'); box.splice(result,1); } }); }); </script> Thank you in advance for any help. BSD
-
I'd like to add my instagram feed to my html website that will update automatically. Is this possible because I cannot find anything tutorials online apart from Wordpress. Many thanks, BSD
-
Good afternoon, I am currently building my first Wordpress websites which use 2 different languages. I have made 2 identical websites - 1 in English and 1 in German. What I'm looking to do is have the English version at my main domain and have the German version in a sub-directory on my server something like: www.mydomain.com/de/. I've uploaded the English version to my main public_html directory and the German version to the my domain.com/de/ directory. The English version in the main directory is viewing just fine and I can login to admin etc but on the German version - there is a missing style.css sheet. When I keep reloading the German version of the website, the missing file has a random string attached to the end for example: style-6857361jfj58.css and on reload could say: style-3049096884ab.css for example so I think it's being generated randomly by the backend. Does anyone know if I am able to have 2 separate Wordpress installations on 1 server - 1 in the main directory and one in a sub-directory? Many thanks, BSD