Jayfromsandiego
Members-
Posts
24 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Jayfromsandiego's Achievements

Member (2/5)
0
Reputation
-
NotSunfighter, thank you for trying to help. I don't feel welcomed here anymore and I will be moving on to a better forum where there are friendly people like yourself who want to help others. As for you ginerjm get your head out of your ass you miserable son of a bitch. You sound like a bitter man. I bet you walk through life with a chip on your shoulder. Go do something productive and get that negative attitude out of your system. If you don't have nice things to say, then stay quiet next time and move on.
-
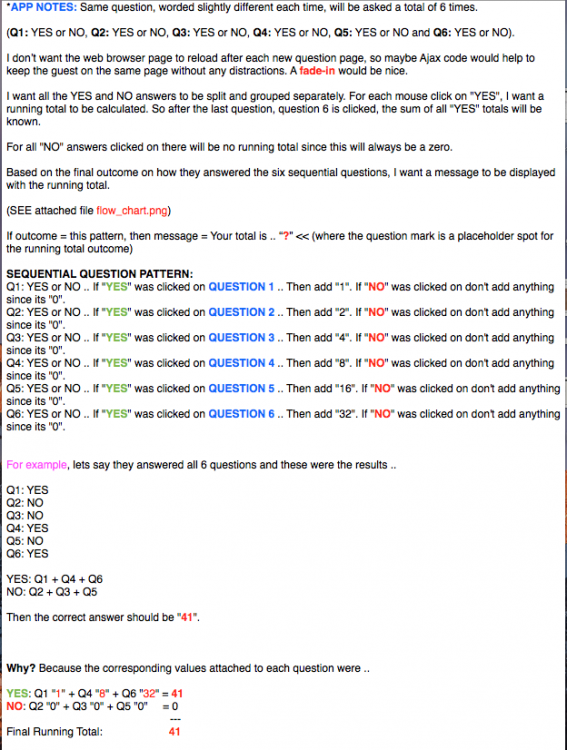
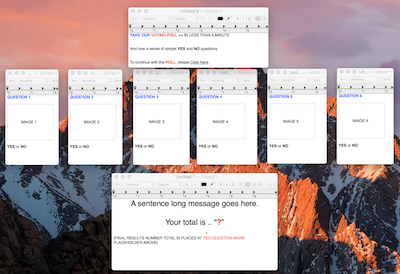
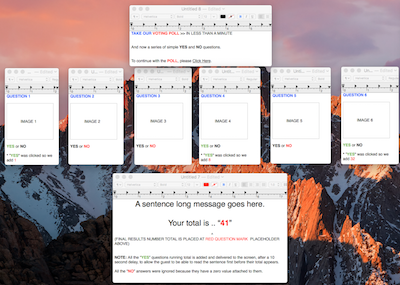
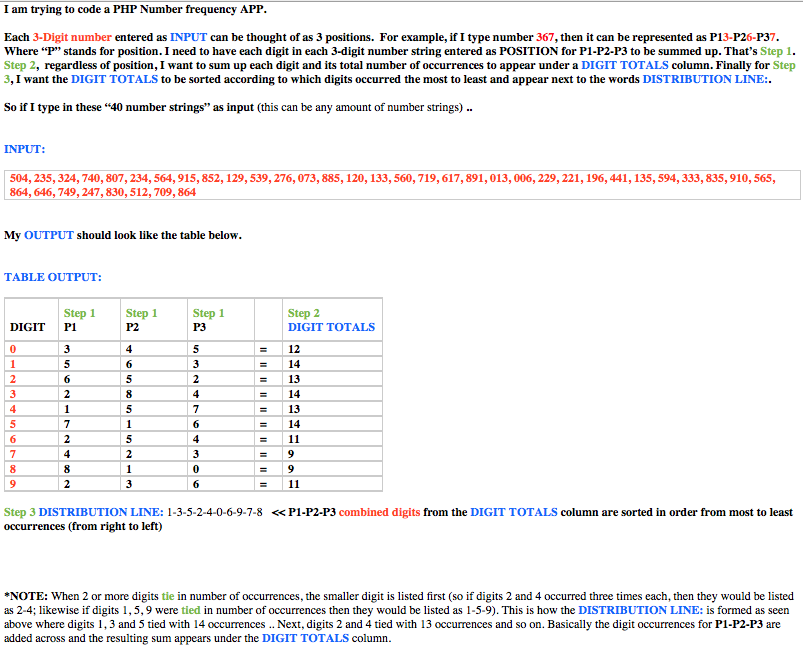
Hello. I am trying to code a voting poll in php, but don't know how to get started. I came across a javascript type quiz that seems to do what I have in mind, but it needs to be tweaked and coded in php. The reason being that anyone can browse the javascript source code and cheat. Anyhow please see the attached files that show what I am trying to accomplish. The code has 3 files index.html, quiz.css and quiz.js <html> <head> <title>Website - Voting Poll (Javascript)</title> <link rel="stylesheet" href="quiz.css"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet"> </head> <body> <div id="container"> <h1>Voting Poll >> In Less Than A Minute</h1> <br/> <div id="quiz"></div> <div class="button" id="next"><a href="#">Next</a></div> <div class="button" id="prev"><a href="#">Prev</a></div> </div> <script src="https://code.jquery.com/jquery-3.4.0.min.js"></script> <script src="quiz.js"></script> </body> </html> body { font-family: 'Josefin Sans', sans-serif; } h1 { text-align: center; } .button { width: 80px; height: 25px; text-align: center; float:right; background-color: #fff; margin: 0 2px 0 2px; cursor: pointer; } .button a { text-decoration: none; color: #555; line-height: 25px; } #container { width:50%; margin: 150px auto; padding: 50px 30px; background-color: #3f51b5; border-radius:3px; color: #fff; box-shadow: 0 0 10px 0 #999; } ul { list-style-type: none; padding: 0; margin: 0; width: 500px; } ul li { background: #223394; width: 200px; margin: 10px; padding: 5px; display: inline-block; } #prev { display:none; } #start { display:none; width: 100px; } input[type="radio"]{ cursor: pointer; } (function() { var allQuestions = [{ question: "IMAGE 1 .jpg goes here", options: ["Yes", "No"], answer: 0 }, { question: "IMAGE 2 .jpg goes here", options: ["Yes", "No"], answer: 1 }, { question: "IMAGE 3 .jpg goes here", options: ["Yes", "No"], answer: 1 },{ question: "IMAGE 4 .jpg goes here", options: ["Yes", "No"], answer: 0 }, { question: "IMAGE 5 .jpg goes here", options: ["Yes", "No"], answer: 1 },{ question: "IMAGE 6 .jpg goes here", options: ["Yes", "No"], answer: 0 }]; var quesCounter = 0; var selectOptions = []; var quizSpace = $('#quiz'); nextQuestion(); $('#next').click(function () { chooseOption(); if (isNaN(selectOptions[quesCounter])) { alert('Please select an option !'); } else { quesCounter++; nextQuestion(); } }); $('#prev').click(function () { chooseOption(); quesCounter--; nextQuestion(); }); function createElement(index) { var element = $('<div>',{id: 'question'}); var header = $('<h2>Question No. ' + (index + 1) + ' :</h2>'); element.append(header); var question = $('<p>').append(allQuestions[index].question); element.append(question); var radio = radioButtons(index); element.append(radio); return element; } function radioButtons(index) { var radioItems = $('<ul>'); var item; var input = ''; for (var i = 0; i < allQuestions[index].options.length; i++) { item = $('<li>'); input = '<input type="radio" name="answer" value=' + i + ' />'; input += allQuestions[index].options[i]; item.append(input); radioItems.append(item); } return radioItems; } function chooseOption() { selectOptions[quesCounter] = +$('input[name="answer"]:checked').val(); } function nextQuestion() { quizSpace.fadeOut(function() { $('#question').remove(); if(quesCounter < allQuestions.length) { var nextQuestion = createElement(quesCounter); quizSpace.append(nextQuestion).fadeIn(); if (!(isNaN(selectOptions[quesCounter]))) { $('input[value='+selectOptions[quesCounter]+']').prop('checked', true); } if(quesCounter === 1) { $('#prev').show(); } else if(quesCounter === 0) { $('#prev').hide(); $('#next').show(); } } else { var scoreRslt = displayResult(); quizSpace.append(scoreRslt).fadeIn(); $('#next').hide(); $('#prev').hide(); } }); } function displayResult() { var score = $('<p>',{id: 'question'}); var correct = 0; for (var i = 0; i < selectOptions.length; i++) { if (selectOptions[i] === allQuestions[i].answer) { correct++; } } score.append('Final TOTAL is ' + correct + ' out of ' +allQuestions.length); return score; } })();
-
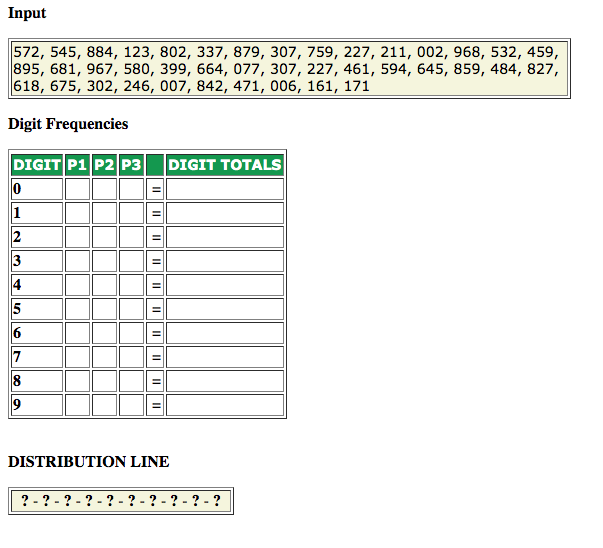
That looks nice. I was only able to get the Input. I'm trying, <?php // Get the input string of comma-separated numbers // explode into an array and trim off any spaces $input_str = "572, 545, 884, 123, 802, 337, 879, 307, 759, 227, 211, 002, 968, 532, 459, 895, 681, 967, 580, 399, 664, 077, 307, 227, 461, 594, 645, 859, 484, 827, 618, 675, 302, 246, 007, 842, 471, 006, 161, 171"; $input_arr = array_map('trim', explode(',', $input_str)); // now split each number into a 3-element array // and store in $input foreach ($input_arr as $n) { $input[] = str_split($n, 1); } // get the counts in each position $freqs = array_fill_keys(range(0,9), [0,0,0]); for ($pos=0; $pos<3; $pos++) { $digits = array_column($input, $pos); $occurs = array_count_values($digits); foreach ($occurs as $n => $tot) { $freqs[$n][$pos] += $tot; } } ?> <html> <head> <title>Digit Frequency Box</title> </head> <body> <!-- INPUT Table --> <table border="1" width="30%"> <tr><p><b>Input</b></p> <td bgcolor="#F5F5DC"><span style="font-family: verdana,arial,helvetica; font-size: 14px; font-weight: color: #000000;"><?php echo "$input_str"; ?></span></td> </tr> </table> <!-- Digit Frequencies Table --> <table border="1"> <tr><p><b>Digit Frequencies</b></p> <tr><td bgcolor="#00994c"><span style="font-family: verdana,arial,helvetica; font-size: 14px; font-weight: bold; color: #ffffff;">DIGIT</span></td><td bgcolor="#00994c"><span style="font-family: verdana,arial,helvetica; font-size: 14px; font-weight: bold; color: #ffffff;">P1</span></td><td bgcolor="#00994c"><span style="font-family: verdana,arial,helvetica; font-size: 14px; font-weight: bold; color: #ffffff;">P2</span></td><td bgcolor="#00994c"><span style="font-family: verdana,arial,helvetica; font-size: 14px; font-weight: bold; color: #ffffff;">P3</span></td><td bgcolor="#00994c"> </td><td bgcolor="#00994c"><span style="font-family: verdana,arial,helvetica; font-size: 14px; font-weight: bold; color: #ffffff;">DIGIT TOTALS</span></td></tr> <tr><td><b>0</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>1</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>2</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>3</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>4</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>5</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>6</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>7</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>8</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> <tr><td><b>9</b></td><td> </td><td> </td><td> </td><td> =</td><td> </td></tr> </table> <div> </div> <!-- FINAL DIGIT :: DISTRIBUTION LINE Table --> <table border="1"> <tr><p><b>DISTRIBUTION LINE</b></p> <td bgcolor="#F5F5DC"> <b>?</b> - <b>?</b> - <b>?</b> - <b>?</b> - <b>?</b> - <b>?</b> - <b>?</b> - <b>?</b> - <b>?</b> - <b>?</b> </td> </tr> </table> </body> </html> but I still have no idea how to grab and insert the individual digit data and put it inside PHP echo statements so they appear on the table columns.
-
Hi Barand. So like this .. but how do I get 3-digit numbers inside the array to work <?php // display count to values $input = []; for ($i=0; $i<5; $i++) { $input[] = str_split(sprintf('%03d',mt_rand(1,999)), 1); } $p1 = array_column($input, 0); $p2 = array_column($input, 1); $p3 = array_column($input, 2); $arr = array(912,296,325,249,125,530); $result = array_count_values($arr); echo "DIGIT FREQUENCY RESULTS ..<br><br>"; for ($d=0; $d<10; $d++) { echo "{$d}s : " . ($result[$d] ?? 0) . '<br>'; } ?> <html> <body> <div> </div> <div> * Need to find out how to count 3-digit number strings inside an array. It currently counts single digits only. </div> </body> </html>
-
Please see the attached file for what I am trying to accomplish. This PHP code is what I have so far .. <?php // display count to values $arr = array('9','2','3','2','1','5'); $result = array_count_values($arr); echo "DIGIT FREQUENCY RESULTS ..<br><br> 0s: $result[0]<br> 1s: $result[1]<br> 2s: $result[2]<br> 3s: $result[3]<br> 4s: $result[4]<br> 5s: $result[5]<br> 6s: $result[6]<br> 7s: $result[7]<br> 8s: $result[8]<br> 9s: $result[9]"; ?> <html> <body> <div> </div> <div> * Need to find out how to count 3-digit number strings inside an array. It currently counts single digits only. </div> </body> </html>
-
Form for Color Output not showing
Jayfromsandiego replied to Jayfromsandiego's topic in PHP Coding Help
Barand. You are the man. You have outdone yourself again. That's exactly what I was trying to code. Thank you so much. 😁 Now I need to dive in this code and learn exactly where everything goes and why it works. gw1500se your advice is appreciated as well. My head is upside down right now I think I need to take a break and step away from the code for a while before I return to it. -
Form for Color Output not showing
Jayfromsandiego replied to Jayfromsandiego's topic in PHP Coding Help
-
Form for Color Output not showing
Jayfromsandiego replied to Jayfromsandiego's topic in PHP Coding Help
I don't need a break tag, I just need to give the output some spacing. Also, lets forget about the actual color appearing on the browser. I'm not concerned with that part. I only need help with the PHP code that provides the actual words either "Black" or "Red" to appear beside each number. (Even numbers are BLACK and odd numbers are RED) I can't seem to figure out why it will not work. 🙁 -
Form for Color Output not showing
Jayfromsandiego replied to Jayfromsandiego's topic in PHP Coding Help
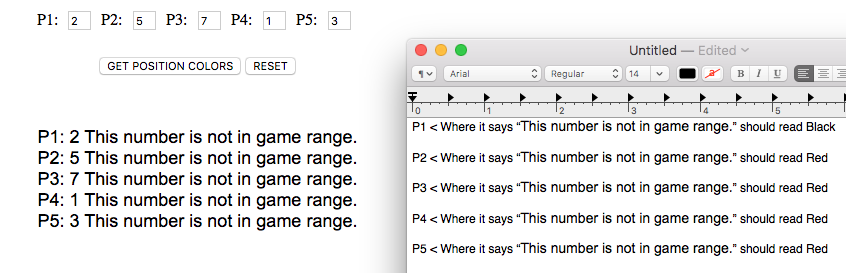
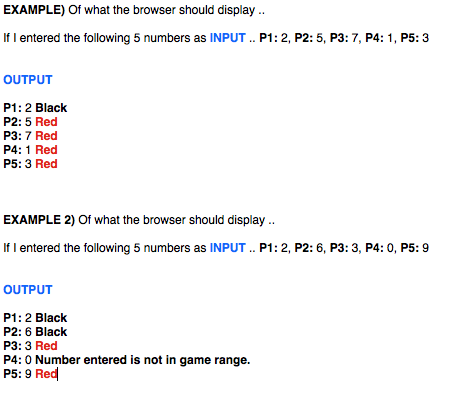
<?php error_reporting(0); $position1 = $_POST['p1']; $position2 = $_POST['p2']; $position3 = $_POST['p3']; $position4 = $_POST['p4']; $position5 = $_POST['p5']; if ($_POST['clear']) { $position1=""; $position2=""; $position3=""; $position4=""; $position5=""; $message1=""; $message2=""; $message3=""; $message4=""; $message5=""; } if ($_POST['send']) { $message1 = "P1:" ."\r\n" .$position1; // to create space we typed in ."\r\n" $message2 = "P2:" ."\r\n" .$position2; $message3 = "P3:" ."\r\n" .$position3; $message4 = "P4:" ."\r\n" .$position4; $message5 = "P5:" ."\r\n" .$position5; } ?> </div> <!-- START :: Input Form --> <div align="center"> <form action = "" method = "POST"> <body> <table border="0"> <tr> <td> P1: </td> <td> <input type = text name = p1 value = "<?php echo $position1;?>" size="2" autofocus></td> <td> P2: </td> <td> <input type = text name = p2 value = "<?php echo $position2;?>" size="2"></td> <td> P3: </td> <td> <input type = text name = p3 value = "<?php echo $position3;?>" size="2"></td> <td> P4: </td> <td> <input type = text name = p4 value = "<?php echo $position4;?>" size="2"></td> <td> P5: </td> <td> <input type = text name = p5 value = "<?php echo $position5;?>" size="2"></td> <tr> <td colspan="10"> </td> </tr> <tr> <td colspan="10" align="center"> <p> <input type = "submit" name="send" value = "GET POSITION COLORS" title="Click here to display color values."> <input type = "submit" name="clear" value = "RESET" title="Click here to clear text boxes."> </p> <?php echo "<br><br>"; echo "<font face='arial' size='4'>"; echo $message1 ."\r\n" .$color1; $color1 = $_REQUEST['$position1']; if ($position1 == "2,4,6,8,10") echo "Black"; elseif ($position1 == "1,3,5,7,9") echo "Red"; else echo "This number is not in game range."; echo "<br>"; echo $message2 ."\r\n" .$color2; $color2 = $_REQUEST['$position2']; if ($position2 == "2,4,6,8,10") echo "Black"; elseif ($position2 == "1,3,5,7,9") echo "Red"; else echo "This number is not in game range."; echo "<br>"; echo $message3 ."\r\n" .$color3; $color3 = $_REQUEST['$position3']; if ($position3 == "2,4,6,8,10") echo "Black"; elseif ($position3 == "1,3,5,7,9") echo "Red"; else echo "This number is not in game range."; echo "<br>"; echo $message4 ."\r\n" .$color4; $color4 = $_REQUEST['$position4']; if ($position4 == "2,4,6,8,10") echo "Black"; elseif ($position4 == "1,3,5,7,9") echo "Red"; else echo "This number is not in game range."; echo "<br>"; echo $message5 ."\r\n" .$color5; $color5 = $_REQUEST['$position5']; if ($position5 == "2,4,6,8,10") echo "Black"; elseif ($position5 == "1,3,5,7,9") echo "Red"; else echo "This number is not in game range."; echo "</font>"; ?> </td> </tr> </table> </form> </div> <!-- END :: Input Form --> </body> </html> -
I am working on a form that takes in 5 numbers as INPUT (the number range is from 1 to 10). Then, the OUTPUT will display the 5 numbers entered with their associated color. I am having problems getting the color value to show on the browser. Can someone please help as to what I am doing wrong? Below is the code I have so far. <?php error_reporting(0); $position1 = $_POST['p1']; $position2 = $_POST['p2']; $position3 = $_POST['p3']; $position4 = $_POST['p4']; $position5 = $_POST['p5']; if ($_POST['clear']) { $position1=""; $position2=""; $position3=""; $position4=""; $position5=""; $message1=""; $message2=""; $message3=""; $message4=""; $message5=""; } if ($_POST['send']) { $message1 = "P1:" ."\r\n" .$position1 ."\r\n" .$color1; // to create space we typed in ."\r\n" $message2 = "P2:" ."\r\n" .$position2 ."\r\n" .$color2; $message3 = "P3:" ."\r\n" .$position3 ."\r\n" .$color3; $message4 = "P4:" ."\r\n" .$position4 ."\r\n" .$color4; $message5 = "P5:" ."\r\n" .$position5 ."\r\n" .$color5; $color1 = $position1; if ($position1 == "2,4,6,8,10") echo "Black"; elseif ($position1 == "1,3,5,7,9") echo "Red"; else echo "Number entered is not in game range."; $color2 = $position2; if ($position2 == "2,4,6,8,10") echo "Black"; elseif ($position2 == "1,3,5,7,9") echo "Red"; else echo "Number entered is not in game range."; $color3 = $position3; if ($position3 == "2,4,6,8,10") echo "Black"; elseif ($position3 == "1,3,5,7,9") echo "Red"; else echo "Number entered is not in game range."; $color4 = $position4; if ($position4 == "2,4,6,8,10") echo "Black"; elseif ($position4 == "1,3,5,7,9") echo "Red"; else echo "Number entered is not in game range."; $color5 = $position5; if ($position5 == "2,4,6,8,10") echo "Black"; elseif ($position5 == "1,3,5,7,9") echo "Red"; else echo "Number entered is not in game range."; } ?> </div> <!-- START :: Input Form --> <div align="center"> <form action = "" method = "POST"> <body> <table border="0"> <tr> <td> P1: </td> <td> <input type = text name = p1 value = "<?php echo $position1;?>" size="2" autofocus></td> <td> P2: </td> <td> <input type = text name = p2 value = "<?php echo $position2;?>" size="2"></td> <td> P3: </td> <td> <input type = text name = p3 value = "<?php echo $position3;?>" size="2"></td> <td> P4: </td> <td> <input type = text name = p4 value = "<?php echo $position4;?>" size="2"></td> <td> P5: </td> <td> <input type = text name = p5 value = "<?php echo $position5;?>" size="2"></td> <tr> <td colspan="10"> </td> </tr> <tr> <td colspan="10" align="center"> <input type = "submit" name="send" value = "GET POSITION COLORS" title="Click here to display color values."> <input type = "submit" name="clear" value = "RESET" title="Click here to clear text boxes."> <?php echo "<br><br>"; echo "<font face='arial' size='4'>"; echo $message1; echo "<br>"; echo $message2; echo "<br>"; echo $message3; echo "<br>"; echo $message4; echo "<br>"; echo $message5; echo "</font>"; ?> </td> </tr> </table> </form> </div> <!-- END :: Input Form --> </body> </html> ----- EOF ----