Plugnz13
Members-
Posts
27 -
Joined
-
Last visited
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
Plugnz13's Achievements

Member (2/5)
0
Reputation
-
previous and next buttons to increment/decrement date range by 1 week
Plugnz13 replied to Plugnz13's topic in PHP Coding Help
Hi @mac_gyver Thanks for this. Makes so much sense! Much appreciated. -
previous and next buttons to increment/decrement date range by 1 week
Plugnz13 replied to Plugnz13's topic in PHP Coding Help
Hi @Moorcam Thanks for your reply. Embarrassingly I haven't looked at the error logs but I think mac_gyver's response has pretty much fixed what I was after. -
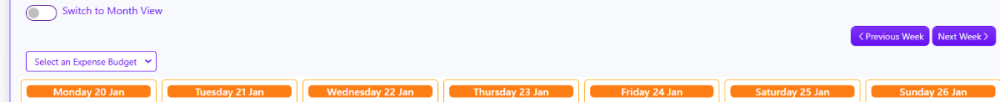
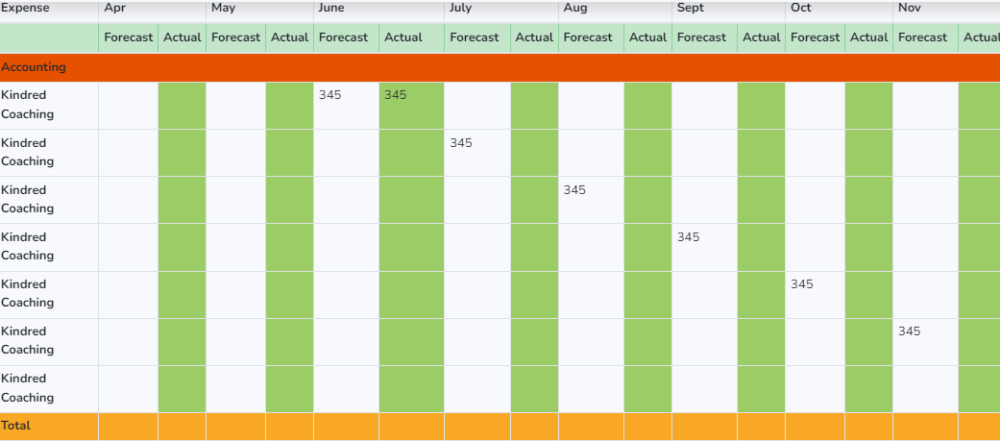
Hi All, I am having trouble trying to get the previous/ next buttons to change the date range by which items are retrieved from the database using PHP. The screen shot shows the 7 cells that I want to change when I click on either the next or previous button. The first date in the cells are determined using Datetime "Monday this week". I then use a +1 loop to get the following cells populated. I'd like to change this range by plus/minus 1 week at each push of the next/previous button. The code is below: $dw = new DateTime('monday this week', new DateTimeZone($tz)); $fdw = $dw->format('l j M'); The code below that I have been using currently is working but only once; ie: I can only either go back 1 week or ahead of this week 1 week. Another button push doesn't work. if(isset($_POST['next'])) { $dw = new DateTime($fdw); $nw = $dw->modify('+1 week'); $nfdw = $nw->format('l j M'); $fdw = $nfdw; } if(isset($_POST['prev'])) { $dw = new DateTime($fdw); $pw = $dw->modify('-1 week'); $pfdw = $pw->format('l j M'); $fdw = $pfdw; } What I can't seem to get it to do is reassign $fdw to the new value, so when the button is pressed again, it calculates from that value rather than this week. I hope that makes sense? If anyone could help with this that would be very much appreciated.
-
Hi Mac_gyver, Thanks for that - does make a lot of sense that. Thanks again!
-
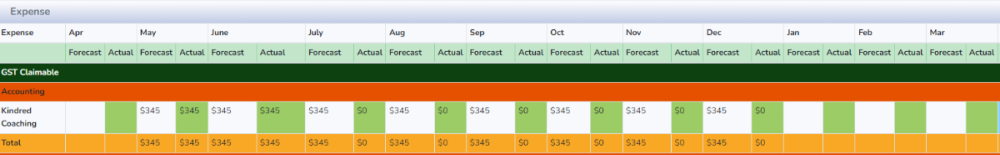
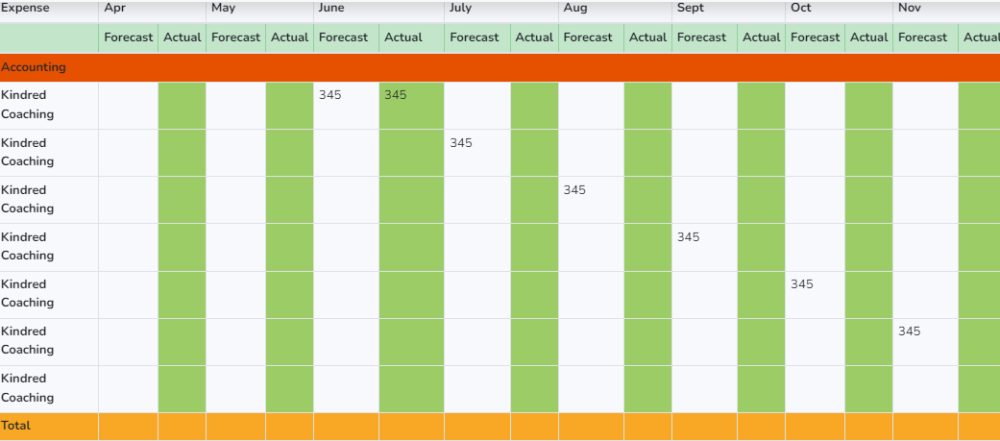
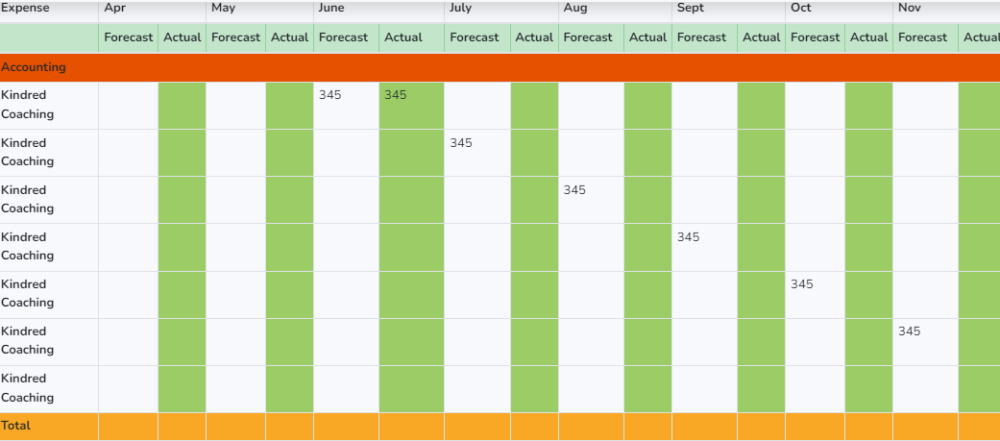
Hi Mac_gyver, Sorry, I think I've confused the question. Ignore the code I posted above, I have had some students work on this for me but they ran out of time so I'm trying to complete it, hence why some of the code is a bit experimental. I have since managed to get what I want working in PHP with an onchange window.location.href element which I can then retrieve with $GET. It is quite clunky however due to the page refresh, and I'd like to see if it's possible to do it more smoothly with Javascript. Thanks for that revised code though, that does look much more logical. The problem I'm trying to fix is this. The php array I have above is being used to retrieve data from a mysql request using a for loop to determine WHERE month ==$mtharray. $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]; foreach ($mtharray as $mth) { //fetch forecast expence cell data $query3= "SELECT SUM(expamount) FROM expenses WHERE expname='$expnm' AND MONTH(expstartdate) ='$mth' AND YEAR(expstartdate) = 2022 ORDER BY expstartdate" ; try{ $stmt = $mysqli->prepare($query3); $stmt->execute(); $resultSet3 = $stmt->get_result(); $result3 = $resultSet3->fetch_all(); } catch(Exception $ex){ echo ($ex -> getMessage()); } this is then populating a table like this based on a fiscal year and all is good. what id like to do is then change that table to a fiscal year, but starting at january: as I mentioned above, I've been able to achieve this successfully with php using the url variable passed with $GET to change the table with if else statements <form method ="post" accept-charset='UTF-8'> <select id="periodDropdown" name="period" class="btn btn-outline-primary" onchange="window.location.href=this.value"> <option value="?p=CFY" <?php if(isset($_GET['p']) && $_GET['p'] == 'CFY'){ ?> selected="selected" <?php } ?> >Current Fiscal Year</option> <option value="?p=CCY" <?php if(isset($_GET['p']) && $_GET['p'] == 'CCY'){ ?> selected="selected" <?php } ?> >Current Calendar Year</option> <option value="?p=NFY" <?php if(isset($_GET['p']) && $_GET['p'] == 'NFY'){ ?> selected="selected" <?php } ?> >Next Fiscal Year</option> <option value="?p=NCY" <?php if(isset($_GET['p']) && $_GET['p'] == 'NCY'){ ?> selected="selected" <?php } ?> >Next Calendar Year</option> <option value="?p=PFY" <?php if(isset($_GET['p']) && $_GET['p'] == 'PFY'){ ?> selected="selected" <?php } ?> >Previous Fiscal Year</option> <option value="?p=PCY" <?php if(isset($_GET['p']) && $_GET['p'] == 'PCY'){ ?> selected="selected" <?php } ?> >Previous Calendar Year</option> </select> </form> $getmth = $_GET['p']; if ($getmth == 'CFY' OR $getmth == 'NFY' OR $getmth == 'PFY') { $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]; } else { $mtharray = [1,2,3,4,5,6,7,8,9,10,11,12]; } foreach ($mtharray as $mth) { I'd like to do the same with Javascript if possible, basically just switching the $mtharray data as I've shown above. So my question: is this possible using javascript document.getElementById() where the element is a php array rather than an id? Hopefully that is a bit clearer this time. sorry about the confusion.
-
Hi All, I have been trying to work out how to use javascript to change the objects inside a php array using an onchange command. The array looks like this: $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]; I'd like it to look like this after the onchange event has occured $mtharray = [1,2,3,4,5,6,7,8,9,10,11,12]; is there an easy way to approach this? the onchange comes from this dropdown <div class="dropdown"> <select id="periodDropdown" name="period" class="btn btn-outline-primary"> <option value="CurrentFY" <?php if(isset($_POST['period']) && $_POST['period'] == 'CurrentFY'){ ?> selected="selected" <?php } ?> >Current Fiscal Year</option> <option value="CurrentCY" <?php if(isset($_POST['period']) && $_POST['period'] == 'CurrentCY'){ ?> selected="selected" <?php } ?> >Current Calendar Year</option> <option value="NextFY" <?php if(isset($_POST['period']) && $_POST['period'] == 'NextFY'){ ?> selected="selected" <?php } ?> >Next Fiscal Year</option> <option value="NextCY" <?php if(isset($_POST['period']) && $_POST['period'] == 'NextCY'){ ?> selected="selected" <?php } ?> >Next Calendar Year</option> <option value="PreviousFY" <?php if(isset($_POST['period']) && $_POST['period'] == 'PreviousFY'){ ?> selected="selected" <?php } ?> >Previous Fiscal Year</option> <option value="PreviousCY" <?php if(isset($_POST['period']) && $_POST['period'] == 'PreviousCY'){ ?> selected="selected" <?php } ?> >Previous Calendar Year</option> </select> </div> and it currently changes month data Var mSC to var mSF which is identifying by the row id . I'd like to do similar but identifying the array variable $mtharray. function initListeners() { filterListener(); createChart();//create empty chart } //Populate Year and Month in header according to Dropdown(FY or CY) function filterListener() { var displayYear = document.getElementById("theadYear"); var rowmonthS = document.getElementById("rowmonthSum"); var rowmonthI = document.getElementById("rowmonthInc"); var rowmonthE = document.getElementById("rowmonthExp"); //var rowinc = document.getElementById("rowInc"); //var rowexp = document.getElementById("rowExp"); var mSC = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec','Total']; var mSF = ['Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec','Jan', 'Feb', 'Mar','Total']; var mtharray = document.getElementById('<?php echo $mtharray = [4,5,6,7,8,9,10,11,12,1,2,3]?>'); document.write (mtharray); var mnthC = [4,5,6,7,8,9,10,11,12,1,2,3]; var mnthF = [1,2,3,4,5,6,7,8,9,10,11,12]; $("#periodDropdown").on("change",function() { event.preventDefault(); filterterm = $(this).val(); console.log(filterterm); //Reset header rowmonthS.innerHTML="<th>Summary</th>"; rowmonthI.innerHTML="<th>Income</th>"; rowmonthE.innerHTML="<th>Expense</th>"; // rowinc.innerHTML="<td></td>"; // rowexp.innerHTML="<td></td>"; if(filterterm === "CurrentCY" || filterterm === "CurrentFY"){ //Dynamically change year displayYear.innerHTML="Year "+new Date().getFullYear(); //Populate Month header if(filterterm === "CurrentCY"){ for(var i=0;i<mSC.length;i++){ var th = document.createElement("th"); th.innerHTML=mSC[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } element_replace(); }else if(filterterm === "CurrentFY"){ for(var i=0;i<mSF.length;i++){ var th = document.createElement("th"); th.innerHTML=mSF[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthF.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthF[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } // var mtha = json_encode($mtharray); // console.log(mtha[1,2,3,4,5,6,7,8,9,10,11,12]); } }else if(filterterm === "NextCY" || filterterm === "NextFY"){ //Dynamically change year displayYear.innerHTML="Year "+new Date(new Date().setFullYear(new Date().getFullYear() + 1)).getFullYear(); //Populate Month header if(filterterm === "NextCY"){ for(var i=0;i<mSC.length;i++){ var th = document.createElement("th"); th.innerHTML=mSC[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; //document.write(filterterm); // for(var i=0;i<mnthC.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthC[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } }else if(filterterm === "NextFY"){ for(var i=0;i<mSF.length;i++){ var th = document.createElement("th"); th.innerHTML=mSF[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthF.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthF[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } } }else if(filterterm === "PreviousFY" || filterterm === "PreviousCY"){ //Dynamically change year displayYear.innerHTML="Year "+new Date(new Date().setFullYear(new Date().getFullYear() - 1)).getFullYear(); //Populate Month header if(filterterm === "PreviousCY"){ for(var i=0;i<mSC.length;i++){ var th = document.createElement("th"); th.innerHTML=mSC[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthC.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthC[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } }else if(filterterm === "PreviousFY"){ for(var i=0;i<mSF.length;i++){ var th = document.createElement("th"); th.innerHTML=mSF[i]; th.colSpan=2; $(th).clone().appendTo(rowmonthS); $(th).clone().appendTo(rowmonthI); $(th).clone().appendTo(rowmonthE); } // window.location.href="index.php?ft="+filterterm; // document.write(filterterm); // for(var i=0;i<mnthF.length;i++){ // var td = document.createElement("td"); // td.innerHTML=mnthF[i]; // $(td).clone().appendTo(rowinc); // $(td).clone().appendTo(rowexp); // } } } I'm not that familiar with javascript so I'm just trying whatever I can get hold of to see if it works. your help would be much appreciated. Thanks in advance.
-
Hi Barand, Thankyou, you have rightly seen my error and I now see that it was a very rookie error! Have just revised it to this and it worked! foreach ($expdata as $yrmonth => $amount) { foreach ($amount as $amt) { $tdata .= "<td>" . $amt . "</td>"; } I've left the $yrmonth values as being hard coded until I managed to get a result from the array that was working so that's my next task along with making sure the values are retrieved under the correct expense name and date. Thankyou so much for you help.
-
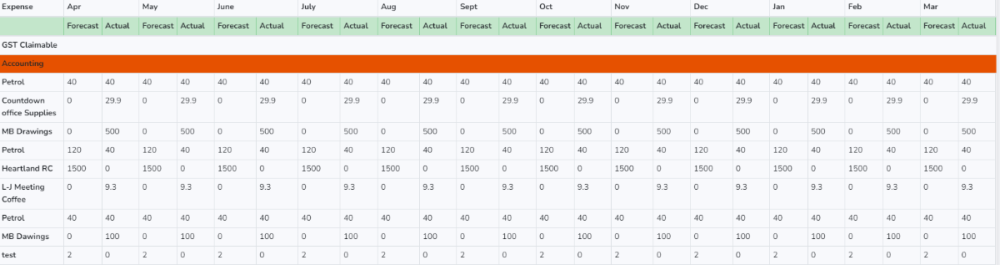
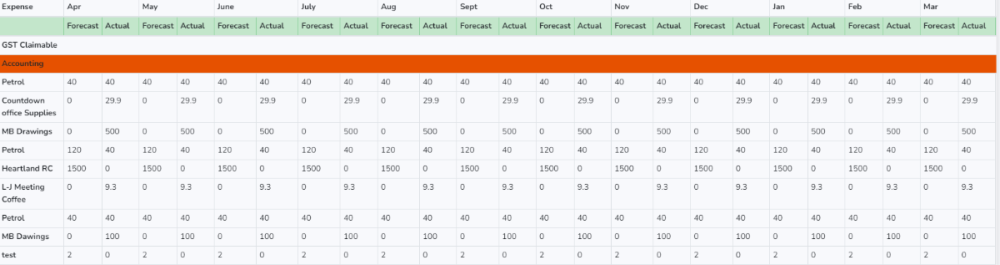
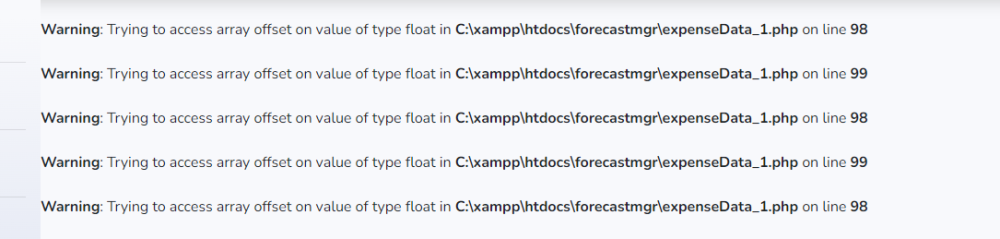
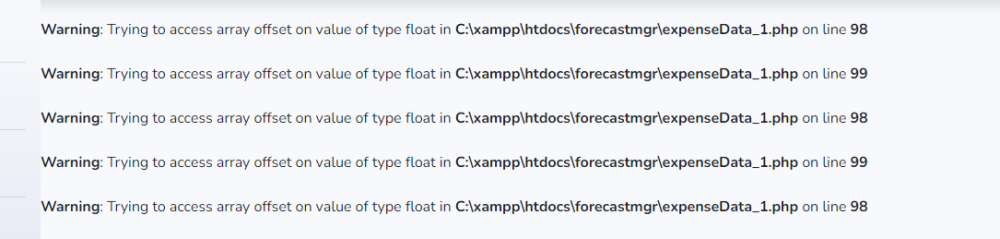
Hi Barand, thanks again for your help. I have tried what you suggested above and get stuck when it comes to accessing the forecast and actual cells. I get the following error. foreach ($result1 as $exp1) { $expnm = $exp1[1]; $fcexp = $exp1[2]; $actexp = $exp1[3]; $expcat = $exp1[4]; $expsdt = $exp1[8]; $exppddt = $exp1[10]; $fcd = ""; $actd = ""; $data = [ $expnm => [ 2204 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2205 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2206 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2207 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2208 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2209 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2210 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2211 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2212 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2201 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2202 => ['Forecast' => $fcexp, 'Actual' => $actexp], 2203 => ['Forecast' => $fcexp, 'Actual' => $actexp] ] ]; foreach ($data as $expense => $expdata) { $tdata .= "<tr>" ; $tdata .= "<th>" . $expense . "</th>"; foreach ($expdata as $yrmonth => $amount) { foreach ($amount as $amt) { $tdata .= "<td>" . $amt[0] . "</td>"; $tdata .= "<td>" . $amt[1] . "</td>"; } } $tdata .= "</tr>" ; } //$tdata .= "<th>" . $data[0][0][0] . "</th>"; //$tdata .= "<td>" . $data[0][1][0] . "</td>"; //$tdata .= "<td>" . $data[1][0][0] . "</td>"; //$tdata .= "<td>" . $data[1][0][1] . "</td>"; //$tdata .= print_r ($data); } have tried various options but none seem to work. any thoughts? Much appreciated.
-
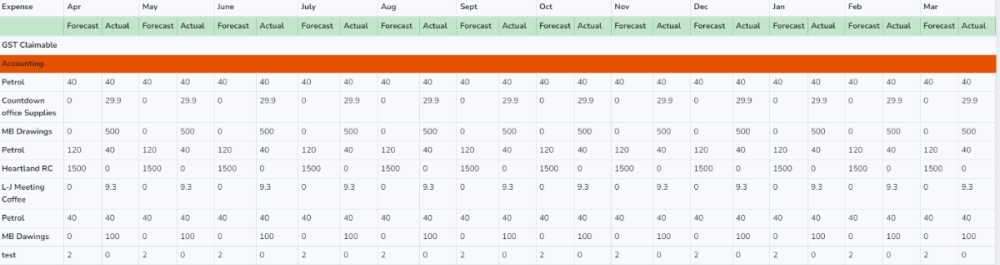
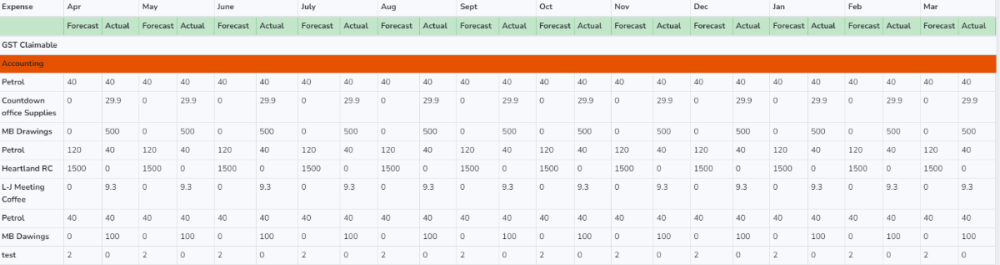
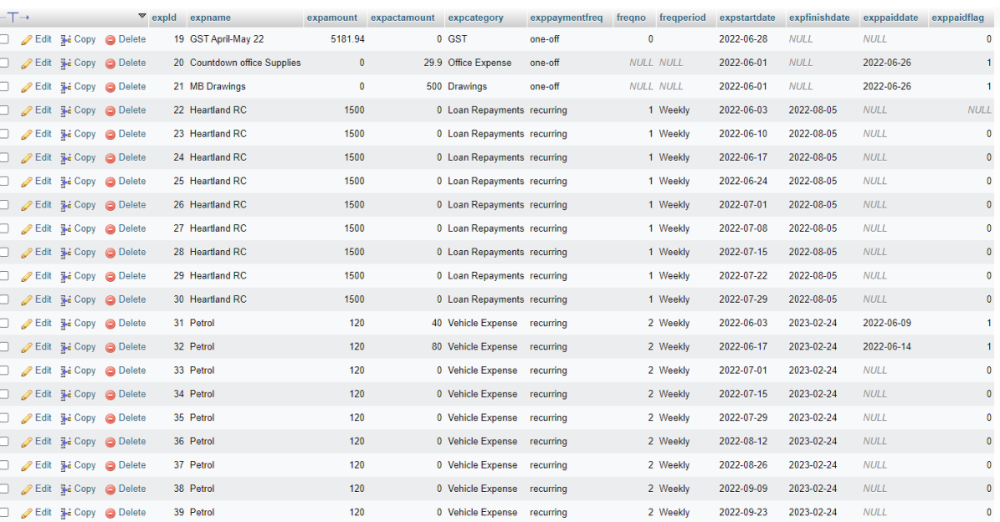
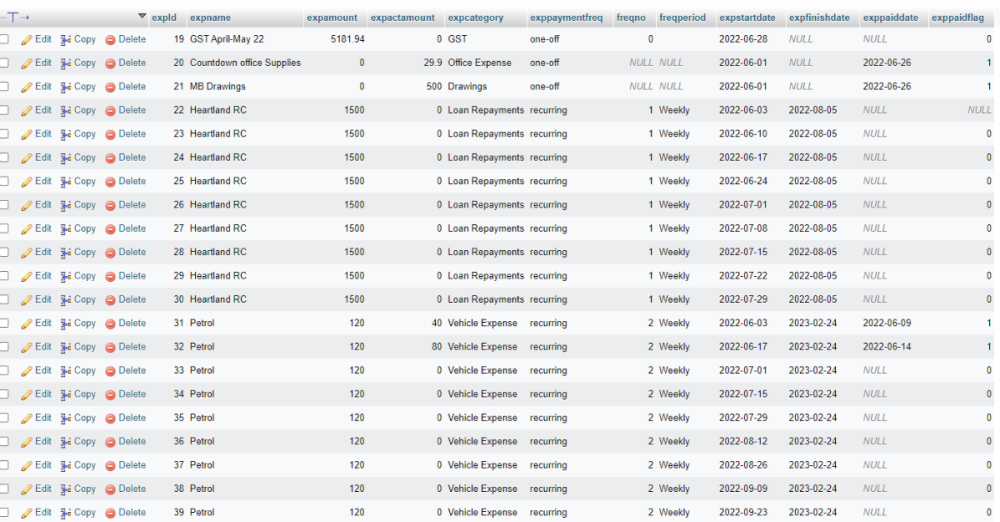
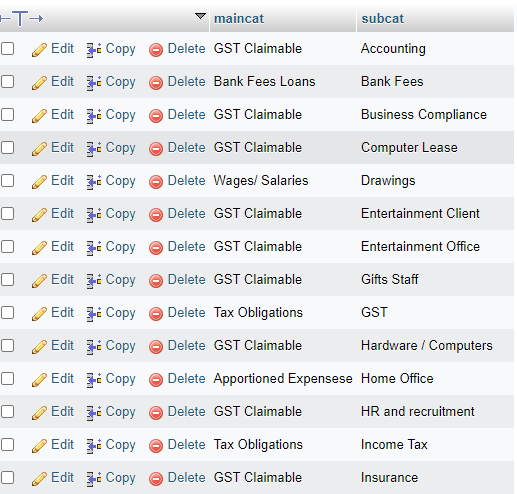
Hi there, I'm trying to populate a table with data that is recurring over multiple months but has the same name. the table currently distributes the new items onto a separate row. it currently looks like this I'd like to show the same but with 1 row the code looks like this <tbody> <?php $prevcat = "";?> <?php foreach ($result as $cat) {?> <?php $maincat = $cat[0];?> <?php $subcat = $cat[1];?> <?php echo "<tr>" ?> <?php if($prevcat !== $subcat) {?> <th colspan="27" class="job-categories"><?php echo $subcat;?></th> <?php $prevcat = $subcat;?> <?php }?> <?php echo "</tr>" ?> <?php $prevexp = "";?> <?php foreach ($result1 as $exp) {?> <?php $newexp = $exp[1]?> <?php echo "<tr>" ?> <?php if($exp[4]==$subcat){?> <th><?php echo $newexp; //expname?></th> <?php $FYarray = [4,5,6,7,8,9,10,11,12,1,2,3]; // fix this to display data of Jan/Feb/March next year, not this year. this line make condition to consider only month for($i=0;$i<count($FYarray);$i++) { if($exp[8]!=null){ if($exp[8]!="0000-00-00"){ ?> <td> <?php if(date('n',strtotime($exp[8]/*startdate*/))==$FYarray[$i]){echo $exp[2]/*expamount*/;}else{echo "";}}else if($prevexp == $newexp) { echo "<td></td>";}else{ echo "<td></td>";} ?> </td> <?php if($exp[10]!=null){ if($exp[10]!="0000-00-00"){?> <td class="actual"> <?php if(date('n',strtotime($exp[10]/*paiddate*/))==$FYarray[$i]){echo $exp[3]/*expactamount or paid amount*/;}else{echo "";}}else{ echo "<td class="."actual"."></td>";} }else{ echo "<td class="."actual"."></td>";} ?> </td> <?php }?> <?php //$prevexp = $newexp;?> <?php } ?> <td class=".'total'."></td> <td class=".'total'."></td> </tr> <?php } ?> <?php } ?> and //display expense category $query1= "SELECT * FROM categories"; try{ $stmt = $mysqli->prepare($query1); $stmt->execute(); $resultSet = $stmt->get_result(); $result = $resultSet->fetch_all(); } catch(Exception $ex){ echo ($ex -> getMessage()); } //display expenses $query2= "SELECT * FROM expenses ORDER BY expstartdate" ; try{ $stmt = $mysqli->prepare($query2); $stmt->execute(); $resultSet1 = $stmt->get_result(); $result1 = $resultSet1->fetch_all(); } catch(Exception $ex){ echo ($ex -> getMessage()); } database looks like this Any advice would be much appreciated. Thanks in advance.
-
How do you list two columns but not show duplicates from first column?
Plugnz13 replied to Plugnz13's topic in MySQL Help
Thanks mac_gyver and Barand, that worked well! Much appreciated. -
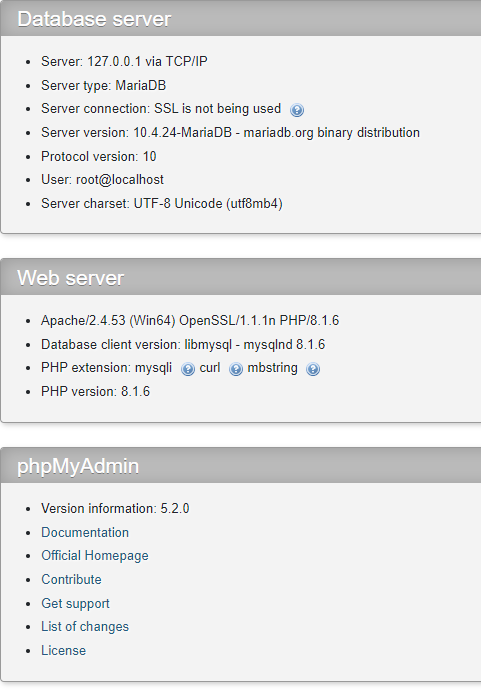
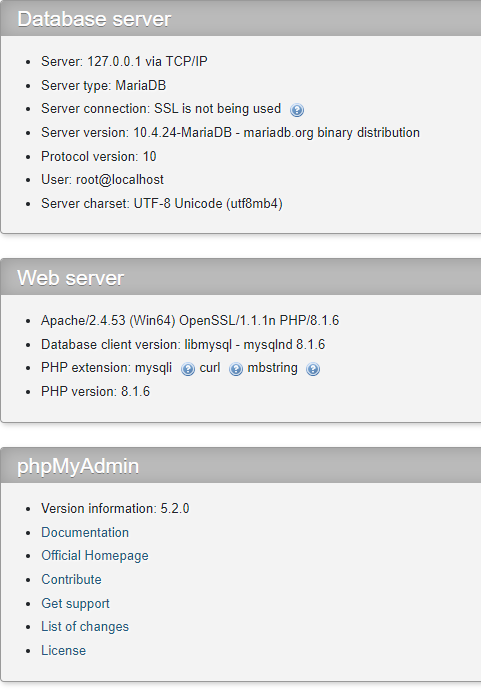
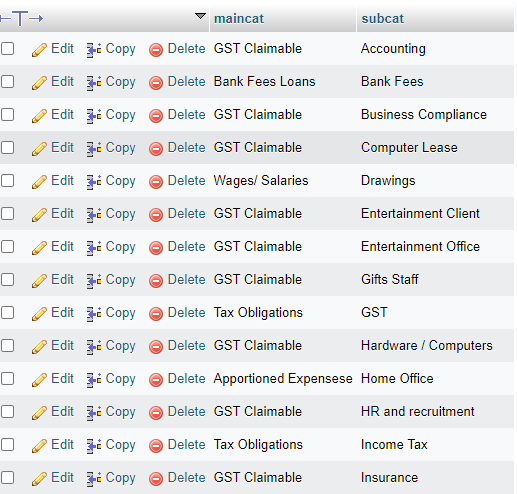
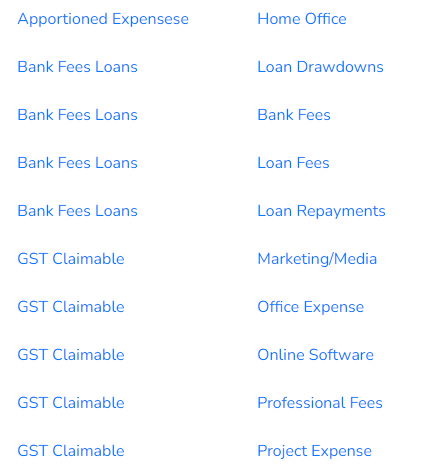
Hi All, I've been trying to work out how to list items in a two column database in a table side by side without repeating the left hand items. The left column is a main category column, the right column is a sub category column. I'd like it to look like this: Main Category Sub Category Apportioned Expenses Home Office Bank Fees Loans Loan Drawdowns Bank Fees Loan Fees Loan Repayments GST Claimable Marketing/Media Office Expense etc and so on. this is what I'm seeing instead The database "categories" looks like this Code so far looks like this $query3= "SELECT DISTINCT* FROM categories ORDER BY maincat"; try{ $stmt = $mysqli->prepare($query3); $stmt->execute(); $resultSet1 = $stmt->get_result(); $result1 = $resultSet1->fetch_all(); } and <?php foreach ($result1 as $output_1) {?> <tr> <td> <a href=""><?php echo $output_1[0];?> </a></td> <td> <a href=""> <?php echo $output_1[1];?></a></td> <?php } ?> </tr> Any thoughts would be much appreciated. Thanks in advance. MYSQL version
-
Retrieving data from xml file - using arrays
Plugnz13 replied to Plugnz13's topic in PHP Coding Help
Sorry, Barand, I stripped the XML so there wasn't so much detail in the post. I'll repost tonight. -
Hi There all, having an issue with simple xml... hopefully someone will be able to shed some light on this. I have this data in an xml feed from an API: <ID>job no 1 </ID> <Name>job name</Name> <State>job status</State> <Tasks> <Task> <Name>task name 1</Name> </Task> <Task> <Name>task name 2</Name> </Task> <ID>job no 2</ID> <Name>job name</Name> <State>job status</State> <Tasks> <Task> <Name>task name 1</Name> </Task> <Task> <Name>task name 2</Name> </Task> I would like to display these in a table pretty much as it is shown above. Job no 1 job name job status job 1 task name 1 job 1 task name 2 Job no 2 job name job status job 2 task name 1 job 2 task name 2 etc my code looks like this : $required is narrowing down specific states not shown for clarity $xml_current=simplexml_load_string($jobs_task_response) or die("Error: Cannot create object"); foreach($xml_current->Jobs->Job as $item_current) { if (in_array((string)$item_current->State, $required)) { $projects_current[] = array( 'job_no' => (string)$item_current->ID, 'job_name' => (string)$item_current->Name, 'job_status' => (string)$item_current->State, ); foreach($item_current->Tasks->Task as $current_tasks){ $projects_task[] = array( 'job_tasks' => (string)$current_tasks->Name, ); } } } foreach ($projects_current as $proj_current) { $job_no =$proj_current['job_no']; $job_name =$proj_current['job_name']; $job_status =$proj_current['job_status']; $clr_current = $colors[$job_status]; $project_id = $job_no; $tdata_1 .= "<tr id='current' class='card-body collapse-show'>"; $tdata_1 .= "<td class='th-sm-1 bg-white '><a href='../details/index.php?pid=$job_no' class='text-left ml-1'>$job_no</a></td>"; $tdata_1 .= "<td data-target='#" . $job_no . "' data-toggle='collapse' class='th-sm-2 bg-white text-left ml-1'>$job_name</td>"; $tdata_1 .= "<td class='th-sm-2 " . $clr_current . " text-left ml-1 '>$job_status</td>"; foreach ($projects_task as $proj_tasks){ $job_tasks =$proj_tasks['job_tasks']; $tdata_1 .= "</tr>"; $tdata_1 .= "<tr id='" . $job_no . "' class='card-body collapse'> "; $tdata_1 .= "<td class='th-sm bg-white text-left ml-1'></td>"; $tdata_1 .= "<td class='th-sm bg-white text-left ml-1'></td>"; $tdata_1 .= "<td class='th-sm " . $clr_current . " text-left ml-1'>$job_tasks</td>"; $tdata_1 .= "</tr>"; } } what I get with this code however is; Job no 1 job name job status job 1 task name 1 job 1 task name 2 job 2 task name 1 job 2 task name 2 Job no 2 job name job status job 1 task name 1 job 1 task name 2 job 2 task name 1 job 2 task name 2 I'm sure there is a simple answer to this, I just can't seem to put my finger on it. Can anyone help please? Much appreciated thanks in advance!
-
Thank you Barand! That makes so much sense! Really appreciate your help.
-
Hi There, I'm trying to get the following array to work as a separate include php file to make the HTML easier to follow. Within the HTML it has been working fine, as the "echo $tdata_consent Variable is within the main curly brackets. As soon as I move the variable outside of the brackets I only get 1 item from the array rather than all of the items. $projects_const = array(); $required_const = ['Consent']; $colors_const = array_combine($required_const, ['bg-danger text-white font-weight-bold'] ); $xml_const=simplexml_load_string($jobs_task_response) or die("Error: Cannot create object"); foreach($xml_const->Jobs->Job as $item_const) { if (in_array((string)$item_const->State, $required_const)) { $projects_const[] = array( 'job_no' => (string)$item_const->ID, 'job_name' => (string)$item_const->Name, 'job_start' => date('d/m/Y', strtotime($item_const->StartDate)), 'job_due' => date('d/m/Y', strtotime($item_const->DueDate)), 'job_status' => (string)$item_const->State, 'job_staff' => (string)$item_const->Assigned->Staff->Name, ); } } usort($projects_const, function($a,$b) {return $b['job_due'] <=> $a['job_due']; } ); foreach ($projects_const as $proj_const) { $job_no =$proj_const['job_no']; $job_name =$proj_const['job_name']; $job_status =$proj_const['job_status']; $job_staff =$proj_const['job_staff']; $job_due =$proj_const['job_due']; $clr_1 = $colors_const[$job_status]; $tdata_const = ''; $tdata_const .= "<div class='row no-gutters'>"; $tdata_const .= "<div class='col-sm bg-white border rounded'><a href='managejob.php?job_id=$job_no' class='text-left ml-1'><strong>$job_no</strong></a></div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_name</p></div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'>" . state_dropdown_1($job_no, $job_status, $clr_1) . "</div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_status</p></div>"; $tdata_const .= "<div class='col-sm-2 bg-white border rounded'><p class='text-left ml-1'>$job_staff</p></div>"; } echo $tdata_const; Any thoughts would be much appreciated. Thanks in Advance.