simona6
Members-
Posts
193 -
Joined
-
Last visited
Everything posted by simona6
-
How do I break this variable up, into unlimited amounts?
simona6 replied to simona6's topic in PHP Coding Help
Answered my own question.... //space is used as delimiter $parts=explode(' ', $row->uniquehashtag); echo count($parts); echo $parts[0] . '<br/>'; echo $parts[1] . '<br/>'; echo $parts[2]; 'count' shows how many there are, then I can put those [0] arrays into a loop by the amount of count. -
How do I break this variable up, into unlimited amounts?
simona6 replied to simona6's topic in PHP Coding Help
I have the content in, let's say $hastags. I want to split that content so it starts at the #, and ends at the space. I'm asking of the best way to do this - it might not be explode(). Trouble is, when I have seen that used, it's usually numbered, and if you don't know how many there will be, how do you know how many arrays to look at? <?php $mystr='I like Programming'; //space is used as delimiter $parts=explode(' ', $mystr); echo $parts[0] . '<br/>'; echo $parts[1] . '<br/>'; echo $parts[2]; ?> Here is an example. But what if there are 15 terms in here to be split up. How do you manage that, dynamically? One might have 15, one might have just 2. I can of course easily put them into variables, and the answer might be as a 'count'. -
How do I break this variable up, into unlimited amounts?
simona6 replied to simona6's topic in PHP Coding Help
That is what I am asking here. I don't even know of explode() is the right method. All I know is that I need to split them up, to show each one in an individual DIV, but they are entered in a text box. -
I have this as a result of a form that has been completed. It might be twice that, it might be much much more. But what I want to do is render it on a page inside Divs. So each one is in a kind of shaded box. The CSS side of it is easy, but how do I extract each one of these into a variable useful means to surround each one by <div>$variable</div>? I thought it might be "explode", but you appear to have to state the [3] number of the variable to show. In this case, it's totally random. We won't be using these as Variables to trigger anything else, it's purely "for display" purposes.
-
How do you sync PHP code with Social Media, to show 'followers'?
simona6 replied to simona6's topic in PHP Coding Help
I see. Twitter have accepted us as Developers, so we can at least try that now! -
How do you sync PHP code with Social Media, to show 'followers'?
simona6 replied to simona6's topic in PHP Coding Help
Gotcha. I've setup a Developer account and just waiting for approval now. What about Facebook and Instagram. Do they have similar methods? -
How do you sync PHP code with Social Media, to show 'followers'?
simona6 replied to simona6's topic in PHP Coding Help
function twitter_user_info($screen_name){ $data = file_get_contents("https://api.twitter.com/1.1/users/lookup.json?screen_name=" . $screen_name); $data = json_decode($data, true); //echo $data; return $data[0]; } $twitter = twitter_user_info("test_user"); echo "Followers count: " . $twitter['followers_count']; I read that this should work, when you replace "test_user" with the handler, but it doesn't. Anyone got an ideas please? -
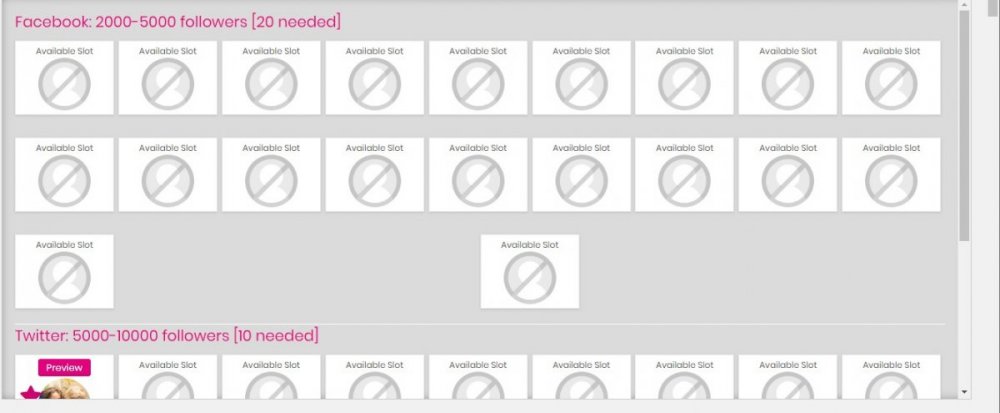
I love 'grid'!! My only concern is that isn't responsive. ie. you have to state auto auto auto for three columns. But when the screen goes smaller, it sticks to that, rather than wrapping. Is there a means to make it wrap, else were are going to get horiz scrolls when it goes off the page. UPDATE: Correction, it was creating scrolls as the tile had a width assigned to it! It works great.
-
Sorry I've no idea what you mean. When I looked up Flex Divs, I read that they just wrap. And if you set a margin right of Auto, the spacing is automatically set - but this could be the cause of the problem. When it is not a "full row", it finds it impossible to add the right amount of margin. But I don't know what the fix is.
-
Here's what I am asking............. The Flex expands it all nicely. the first row the second row....... any row that is 'full', it expands lovely. But get to the final row that is not full, and it doesn't. I don't know the reason for that. Perhaps your after CSS is pushing it HARD up against it all. Not sure. That additional but you just added makes no difference. Sorry.
-
I have an update for you. .admin-influencers-tile-container { display: flex; flex-wrap: wrap; width: 100%; } # not sure what this 'after' part is... .admin-influencers-tile-container::after{ content: ' '; display: flex; flex-direction: row; flex-grow: 1; flex-shrink: 1; } # this is each tile for the bigger container we have .admin-influencers-tile { position: relative; margin-top: 30px; margin-right: auto; padding: 10px 10px 10px; background: #ffffff; border: 1px solid #eaeaea; box-shadow: 0 1px 3px rgba(0,0,0,.13); } # this is the smaller boxes we are looking at here. .admin-influencers-tile.small { margin-top: 10px; padding: 5px; background: #ffffff; border: 1px solid #eaeaea; box-shadow: 0 1px 3px rgba(0,0,0,.13); width: 120px; position: relative; } I've added comments to the CSS. In addition, the line in .admin-influencers-tile for "margin-right: auto;" just adds a margin to the right of all the tiles, but we don't set it. When it goes to the next line, it seems not to use that margin now, with that "after" CSS code. Why might that be?
-
How do you sync PHP code with Social Media, to show 'followers'?
simona6 replied to simona6's topic in PHP Coding Help
All we need to do, is assign the username the person has entered onto our website database, and compare that with Twitter - access their "amount of followers", and then update OUR system to that effect. Same for the other SM platforms too. -
.admin-influencers-tile-container { display: flex; flex-wrap: wrap; width: 100%; } .admin-influencers-tile-container::after{ content: ' '; display: flex; flex-direction: row; flex-grow: 1; flex-shrink: 1; } .admin-influencers-tile { position: relative; margin-top: 30px; margin-right: auto; padding: 10px 10px 10px; background: #ffffff; border: 1px solid #eaeaea; box-shadow: 0 1px 3px rgba(0,0,0,.13); } .admin-influencers-tile.small { margin-top: 10px; padding: 5px; background: #ffffff; border: 1px solid #eaeaea; box-shadow: 0 1px 3px rgba(0,0,0,.13); width: 120px; position: relative; } This is the CSS at the moment. I cannot get the spacing to be added. Not sure why.
-
Not really. We use Chrome. Or Safari. I'll check the padding, as it must be in ther esomewhere.
-
-
How do you sync PHP code with Social Media, to show 'followers'?
simona6 replied to simona6's topic in PHP Coding Help
https://developer.twitter.com/en/docs/accounts-and-users/follow-search-get-users/api-reference/get-followers-list This is getting close to it.... -
How do you sync PHP code with Social Media, to show 'followers'?
simona6 replied to simona6's topic in PHP Coding Help
Goodness me... where does one start.............. -
Hi there. I've got a DIV that has flex-wrap setup, and the tiles have a width set. When a row is 'full', it tiles fine, but anything beyond that spreads out uncontrollably. I've tried all sorts of things, but I cannot figure out the cause. Attached is a screenshot of what happens, and below is the HTML/PHP and CSS. .admin-influencers-tile-container { display: flex; flex-wrap: wrap; width: 100%; border-bottom: 1px solid #ffffff; } .admin-influencers-tile { position: relative; margin-top: 30px; margin-right: auto; padding: 10px 10px 10px; background: #ffffff; border: 1px solid #eaeaea; box-shadow: 0 1px 3px rgba(0,0,0,.13); } .admin-influencers-tile.small { margin-top: 20px; padding: 5px 5px 5px; background: #ffffff; border: 1px solid #eaeaea; box-shadow: 0 1px 3px rgba(0,0,0,.13); width: 120px; position: relative; } <div class='admin-gig-chosen-container'><h2 class='pink'>Facebook: 2000-5000 followers [20 needed]</h2><div class='admin-influencers-tile-container'><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div><div class='admin-influencers-tile small' style='color: #555555; font-size: 0.8em; text-align: center'>Available Slot <div class='admin-influencers-tile-image small'><img src='/images/gigs-blank-avatar.jpg' /></div></div></div> Why is it spreading and not just 'lining up'?
-
How do you sync PHP code with Social Media, to show 'followers'?
simona6 replied to simona6's topic in PHP Coding Help
Sure - how do we find out how to get those, and how to query them, so our DB gets updated dynamically? -
We are building a site for users to post articles on certain topics and we want to show their number of followers on various social media platforms. Apart from them having the means to add it manually, there must be a method of syncing with their account, that they punch in, so that it dynamically updates our database with their number of followers. How is it done?
-
Hi there We had Google Cloud Hosting setup by someone, but we are trying to find out the date it was setup, to see if there is any difference in performance before and after Google Hosting. We are also trying to find out how much it would have cost if it wasn't on the free trial. We went on their livechat, but their support was utterly hopefully. And I mean hopeless. I don't see to be able to find a Support Forum for Google Hosting, so wondered if anyone here can please guide me? Thanks Simon
-
How do I split a 'range' string into two lots?
simona6 replied to simona6's topic in PHP Coding Help
Thanks a lot everyone. Really appreciate it. The forum is great. I use to use another one years ago, but i dont' think it's covered anymore, and some others are very prickly. This one is helpful and quick. Cheers all. -
We are building this tool where admins can group the range of followers by what has been added in a 'creation' screen. So they might put Facebook: followers 5000-10000. Twitter: followers 2500-5000. The users enter their followers into a field, and their social media platform. So I need the database to query both the platform name and their followers, dynamically. SELECT u.id, u.selfdescription, u.usertype AS usertype, u.username AS username, u.firstname AS firstname, u.surname AS surname, u.instagram AS instagram, u.facebook AS facebook, u.twitter AS twitter, u.pinterest AS pinterest, u.youtube AS youtube, u.instagramurl AS instagramurl, u.facebookurl AS facebookurl, u.twitterurl AS twitterurl, u.pinteresturl AS pinteresturl, u.youtubeurl AS youtubeurl, u.profilephoto AS profilephoto, g.userid AS userid, g.gigid AS gigid, u.status, u.datecreated AS datecreated, u.town AS town, g.answer FROM gigsassigned AS g INNER JOIN users AS u ON u.id = g.userid WHERE u.usertype = 'influencer' AND status IS NULL AND gigid =:gid AND dateadded IS NOT NULL AND $rowrange->platform >=:rangelow AND $rowrange->platform <=:rangehigh So it has to query the "platform" field in 'users' and check if that field is within the 'range'. How do I put a variable in there, like you can see here toward the end of the script?
-
How do I split a 'range' string into two lots?
simona6 replied to simona6's topic in PHP Coding Help
Totally agree. But at the time I wasn't aware of the reasoning behind this dropdown option. If I did it again, yes I would split it anyway. -
How do I split a 'range' string into two lots?
simona6 replied to simona6's topic in PHP Coding Help
Bingo: $followersrange = (explode("-",$rowrange->followersrange)); // with positive NoOfElements $rangelow = $followersrange[0]; $rangehigh = $followersrange[1]; echo "$rangelow > $rangehigh<br/>"; 2000 > 5000 5000 > 10000