CSS-Regex
Members-
Posts
24 -
Joined
-
Last visited
CSS-Regex's Achievements
-
<div class="row"> <label for="a" id="lbName">Name:</label> <input type="text" name="name" id="name"> </div> The if statement sending variables, lblTag and errorLbl to function "errorMessage", the error message I am getting is "TypeError: Cannot read properties of null (reading 'style'), which also means that the last line in the errorMessage function is also going to getting an error message, but won't show until the first error is cleared. The error message is for variable lblTag if (name ==""){ lblTag = "lbName" errorLbl = "Name" errorMessage(lblTag, errorLbl) } function errorMessage(lblTag, errorLbl){ console.log(errorLbl) // getting undefined in the console here and the other variable as well and getting error message // error message: TypeError: Cannot read properties of null (reading 'style') document.getElementById(`${lblTag}`).style.color = `red` document.getElementById('error-lbl-message').innerHTML = errorLbl + " is empty" }
-
I can't dynamically paginate with this php script
CSS-Regex replied to CSS-Regex's topic in PHP Coding Help
Wow, it now makes the pagination work dynamically -
try { $postData = json_decode(file_get_contents("php://input"), true); $limit_page = 100; $page = $postData['page'] ?? 1; $offset = ($page - 1) * $limit_page; echo $offset; // Retrieve the total number of rows from the database $totalRows = $dbconn->query("SELECT COUNT(*) FROM photos")->fetchColumn(); // Calculate the total number of pages $totalPages = ceil($totalRows / $limit_page); // Fetch data for the current page $stmt = $dbconn->prepare("SELECT * FROM photos LIMIT :offset,:limit_page"); $stmt->bindParam(':limit_page', $limit_page, PDO::PARAM_INT); $stmt->bindParam(':offset', $offset, PDO::PARAM_INT); $stmt->execute(); $results = $stmt->fetchAll(PDO::FETCH_ASSOC); // Return both data for the current page and the total number of pages $response = ['data' => $results, 'totalPages' => $totalPages]; echo json_encode($response); } catch (PDOException $e) { echo "Error: " . $e->getMessage(); exit(); // Exit the script if an error occurs } I have tried to hard code the xhr.send with an example like this xhr.send(JSON.stringify(2)); I've increased it from 1 to 2, but the display in the console is still showing up with the first batch of 100 results, no matter what I do
-
Yeah, well this isn't correct, its this as defined in the MySQL manual SELECT * FROM photos LIMIT :offset, :limit_page
-
Don't worry, I found the problem, and it wasn't the MySQL statement
-
I don't know if I've got the MySQL statement right, when I don't have the LIMIT and OFFSET, it displays all the results, but need the LIMIT for pagination CREATE TABLE photos ( id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(255), date_taken DATE, caption VARCHAR(255), type VARCHAR(255) ); This is in my MySQL statement SELECT * FROM photos WHERE LIMIT :limit_page OFFSET :offset Is the reason for lack of results due to the lack of column names? If so, is there anyway I can display the lot, but only limited to the LIMIT statement? This is the MySQL version mysqlnd 8.0.30
-
Data not showing properly in correct header
CSS-Regex replied to CSS-Regex's topic in Javascript Help
Ah cheers, its now been corrected. You've both solved it, but I'm assuming I can only select one for the solution. Thanks again -
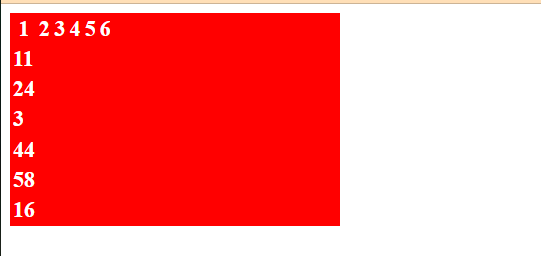
I am trying to display data from the php file to be in the correct headers, yet its going downwards instead of going across The php file <?php $a = array(11,24,3,44,58,16); // var_dump($a); // print_r($a) echo json_encode($a); ?> The Javascript snippet if (ajaxReturn(xhr) == true) { const response = JSON.parse(xhr.responseText); // console.log(xhr.responseText) // document.getElementById('read').innerHTML = response let table = '' console.log(table) for(let i = 0; i < response.length; i++){ let num = response[i] console.log(num) // concantenate with table elements table += '<tr>' // table += '<td>' + num + '</td><td>Some random text</td>' table += '<td>' + num + '</td>' table += '</tr>' } // add to the table html elements and displays data document.getElementById('data').innerHTML = table } The html table <div id="read"> <table> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> </tr> <tbody id="data"></tbody> </table> </div>
-
Stopping the ever increasing gaps between DIVs
CSS-Regex replied to CSS-Regex's topic in Javascript Help
The two piece of code were just adding height to the div element of grid-items. I know what it does, that is what I wanted, but like I said, it doesn't look like its doing it correctly -
Stopping the ever increasing gaps between DIVs
CSS-Regex replied to CSS-Regex's topic in Javascript Help
I can see this method isn't going to work. Just added a tonne more dash-items, it squashes them initially, and then expands them after clicking Thanks for trying to help -
Stopping the ever increasing gaps between DIVs
CSS-Regex replied to CSS-Regex's topic in Javascript Help
I want to add more height to the element so it shows more content. I don't know if this is the correct way to do things -
I am trying to stop the ever increasing gaps that are occurring when clicking on the load more button, or more precisely, the load more element as it isn't really a button <div id="grid-items"> <div class="dash-items">Overview</div> <div class="dash-items">Add</div> <div class="dash-items">Edit</div> <div class="dash-items">List</div> <div class="dash-items">Overview</div> <div class="dash-items">Add</div> <div class="dash-items">Edit</div> <div class="dash-items">List</div> <div class="dash-items">Overview</div> <div class="dash-items">Add</div> <div class="dash-items">Edit</div> <div class="dash-items">List</div> <div class="load-more">Load More</div> </div> The CSS and JQuery #grid-items{ display: grid; grid-template-columns: repeat(3, 1fr); position: relative; height: 1100px; .dash-items{ max-height: 350px; width: calc(99vw / 3.8); margin-top: 1px; align-items: center; text-align: center; text-transform: uppercase; padding-top: 10px; } <script> var addHeight = 200; function loadMore(){ addHeight += 200; var divHeight = $('#grid-items').height() + addHeight; var newHeight = $('#grid-items').height(divHeight) } $('.load-more').click(function(e){ e.preventDefault(); loadMore(); }) </script>
-
I have an issue with the php code
-
I've solved the problem of what it says in the <b> tag elements, I had to put isset() Around the $_FILES global variables I'm still getting an error though, where it should upload the file