
Heretic86
-
Posts
45 -
Joined
-
Last visited
Posts posted by Heretic86
-
-
Took a break, but back at it...
function calculateValues(){ if (level1.value == '' || !level1.checkValidity()) return; if (level99.value == '' || !level99.checkValidity()) return; let rate = parseFloat(paramRate.value); let min = actor.parameters[selectedParameterId][0], max = actor.parameters[selectedParameterId][98]; if (isNaN(min) || isNaN(max)) return; let n = (max - min) / 98; for (let i = 0; i < 99; i++){ // This is wrong, it only calculates linear increase, not Exponential actor.parameters[selectedParameterId][i] = min + Math.round(i * n); } }
My biggest problem is that my final value needs to be what ever the user has in the "Level 99" box...
-
Does this handle the exponential decay also? guessing thats the difference between the "fast" and "slow" where "slow" has a "decay"? Im I explaining that right?
-
I saw the code, but just a bit stumped as what the formula was and basically how you made it work. Just a bit of an explanation, I dont remember this stuff from school any more
-
It starts at 1. So 1.0979663 is that the exponent?
-
Im messing around in HTML5 Canvas which uses Javascript to draw to the Canvas. The Canvas is being used to display an RPG Character attribute over the number of levels. Making a Linear Slope (straight line) is easy.
Im curious what the formula is to calculate the value for each level that implements an Exponential Curve?
The following image is from the Editor that I am trying to emulate. This is a Non Exponential Curve, which I already have working.
These are the Exponential Curves that I want to emulate, and I dont know the value of the Slider when its set to either "Fast" or "Slow", and "Middle" is a Non Exponential Curve (so guessing a value of 0 there.


What would I need to do to generate a curve that looks like this, where we input the Level 1 and Level 99 values? Experimented with something like this but its not coming out anywhere like I need it to...
let exp_list = [null]; let pow = parseInt(slider.value); for (let i = 1; i < 99; i++){ exp_list[i] = 500 * (n ** pow) + 1; // ???? ab^x }
Not quite sure what this formula is to plug in here. Halp?
-
Im having some trouble getting an SVG Image to draw to Canvas.
SVG has some filter effects cant be done on a Canvas. Namely feColorMatrix.
So far, I am able to create a new Image() from data:image/svg+xml;base64, but once I have that image, I am not able to draw that image into my Canvas.
https://www.webucate.me/svg4.html
Can someone tell me what I am doing wrong? -
You got the simplified version of what I was trying to do. I just needed a foundation of getting a Pivot to work. Add in N number of columns, and make the column names dynamic as well as aggregated sums from stepped groups.
-
/* Missing Fields? */ SELECT myDate, Hours FROM ( SELECT CONVERT(NVARCHAR(MAX), myDate) AS myDate, [Hours] FROM myTable ) AS PivotSource PIVOT ( SUM([Hours]) FOR [myDate] /* What Goes Here? */ IN ([1], [2], [3], [4], [5], [6], [7]) ) AS PivotTable
Hi all!
Not sure what I am doing wrong, Im trying to Pivot with my Sum Results going into a Date Column for the totals of Hours
What am I doing wrong?
The result that I want should look like this:
2021-09-21 2021-09-22 2021-09-23 (Next Date) (Next Date 2) 8.5 0 5.75 (Hours Sum) (Hours Sum 2)How can I do this?
-
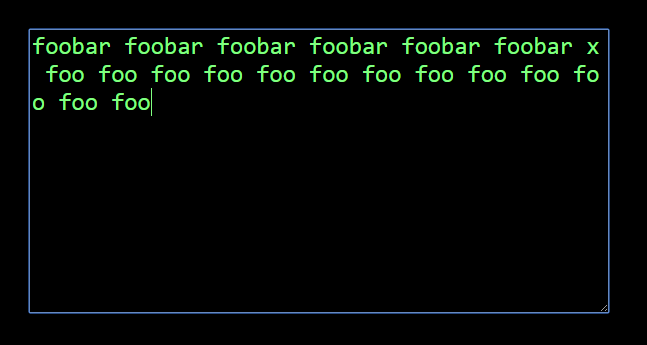
I put together a small gif, the visual may explain better what Chrome is doing...
Notice the 2nd row, how it goes back and forth between "o foo" and just "foo" as I use the Inspector to change the size.
I need for that SPACE in front of "foo" to NOT COLLAPSE...
How do I make that space NOT COLLAPSE?
-
6 hours ago, kicken said:
So far, in my experimenting with it the character count ever exceeds 43 per line. In the instances where its different than Firefox it's only 42 characters in the line.
It seems when character #44 is a space, chrome takes the last character from the previous line as well rather than just having the next line start with a space. Dunno if that's due to a bug or intended behavior but there's probably nothing you can do to fix it other than implementing your own wrapping mechanism. If it's important that every line have exactly 43 characters then might as well handle it yourself to be sure.
Exactly what Chrome is doing to me also.
5 hours ago, thara said:You can also try CSS "rem" unit for font-size. According to the W3C spec the definition for one rem unit is:
This means that 1rem equals the font size of the html element (which for most browsers has a default value of 16px).
Eg:
.textNewLine { font-size: .735rem; width: 312px; max-width: 312px; font-family: "Lucida Console", "Courier New", monospace; resize: none; overflow: hidden; white-space: break-spaces; }
Same result is giving on firefox as well as chrome.
Trying that code, still having no effect.
How about a Javascript solution? At least it would be consistent across browsers?
-
3 hours ago, Barand said:
No, but nor could I see any difference by having it there.
Try toggling it from the Elements Console in Firefox when you have content that word-wraps and you should see the difference. Toggling in Chrome didnt do anything for me either.
Use this text: "foo foo foo foo foo foo foo foo foo foo foo foo" without the quotes...
-
3 hours ago, Barand said:
This is the closest I could get
<html> <head> <style type='text/css'> body { background-color: black; color: #80FF80; } textarea { font-family: monospace; font-size: 18pt; background-color: black; color: #80FF80; border: 1px solid gray; word-break: break-all; margin: 24px; } </style> </head> <body> <textarea cols='43' rows='10'></textarea> </body> </html>
giving
Also very close. Only thing I see in your suggestion is "white-space: break-spaces;" is missing. From my tests it appears to be necessary. Did you get anything by removing that line?
3 hours ago, requinix said:Looking closer at the specifications, they still allow the browser discretion on exactly where to cut. Everything talks about how to handle trailing line whitespace but not much on leading line whitespace.
So far I can't see a way to do it with CSS. I would settle for the current behavior and just let it wrap even if not exactly at 43 characters every time.
I cant ignore the seemingly arbitrary 43 character limit. If it goes over the character limit, the end result is the words run off the area. Text the user enters in this example box is saved and displayed multiple times in other places. Its a hard limit from the way everything else has turned out so far.
The CSS solution would be simple. Javascript solution is gonna be a nightmare.
-
45 minutes ago, requinix said:
What's the rest of the CSS? Are you sizing it at 43ch wide? Given it a better line-height, like 2ex? Eliminated margins and paddings and borders (or changed sizing model) that will mess up width measurements?
Because it sounds like your problem isn't so much where line breaks happen but how you're sizing the textarea.
Mostly the rest of the CSS is experimental, trying to figure out the combination of things that would give me the effect that I was looking for, so everything except the monospace font family can go if it gives the functionality I am looking for.
So change from px fixed width to em?
---
Oops: forgot to post link to Demo Page...
-
I have a Textarea that I want to behave like a Console / cmd.exe prompt.
I have applied a cols and rows to control the size, and the following CSS rules:
word-break: break-all; white-space: break-spaces;
The use of width and height properties is also fine, but inconsistent across browsers on Textarea elements, much like <pre> elements work, but <pre> elements do not have additional characteristics that I need.
Works exactly as I want in Firefox, but not in Chrome:
Firefox (works like I want)

Chrome (does NOT work like I want, notice that "foo" is word broken at 42 chars)

In Chrome, the issue is that it breaks in the middle of the previous word at the same size, but adjusting that size a bit, the spaces are retained on the previous line and collapsed, which is NOT what I want.
- I want the space characters after the word is wrapped to the next line.
- I would like to do so without having to replace User Text with Javascript or additional elements.
- Each line must display all characters, especially spaces, uncollapsed
- Each line can not have any more than 43 characters so they should wrap to the next line uncollapsed
- Line Wraps should NOT occur in the middle of the previous word
- Line Wraps should NOT wrap spaces to the last line as it exceeds 43 characters
- Line Wraps should NOT collapse spaces
In Chrome, the previous line is not wrapped in the correct location. The user should NOT have to hit ENTER, so it should automatically wrap the space to the next line, like a Console.
How can I make my Textarea break at 43 characters and wrap \n Newlines and preserve Spaces to the next line in consistently?
-
You can also try applying "display: inline-block;" to your div classes.
-
2 hours ago, requinix said:
Undo doesn't work to go earlier than that new state? As in you can paste text, then make changes and undo those up to the point where you pasted?
Looks like the answer is document.execCommand. Deprecated, but seems to be still supported by most browsers, and I haven't found an alternative.
That was the only thing that I could do that worked as far as Browser Controls go, so I marked this as the "Correct Answer".
Unfortunately, I was not really thrilled with the way the Browser handled it. Make several changes, use the Browser Undo, and it undoes ALL the text in one foul swoop. So I wrote my own. This was necessary because there are too many variations in browser behaviors, and I dont think users would be thrilled with hitting CTRL + Z and have an all or nothing approach, and expect to have that important "something several steps back but they dont know how many".
Requesting a bunch of custom code to handle those steps between is definitely beyond the scope of my request, but it was the only way to have the fine grain control that I thought browsers did a better job with.
I think this goes to show that browsers still have quite a way to go. For those of you who read this, let this be an important lesson as to the importance of YOUR skills when putting together a decent website that also does "simple" things, like undo stuff in a text box in "stages". This is how important your skills are. You make the web a better place when you put in good control systems into your web pages.
-
I think this one ought be pretty easy for the pros...
I have a Text Area that I need to set to use a Custom Event Handler to modify the way that text is pasted. That all works fine.
function doPasteThingy(e){ e.preventDefault(); // Do stuff to get clipboardData and modify it document.getElementById('myTextArea').value = modifiedString; } document.getElementById('myTextArea').addEventListener('paste', doPasteThingy);
Like I said, this works for what I want it to do.
Now, a "normal" browser feature is to type or paste something in a text input or text area, and you can press CTRL + Z to Undo the last changes.
What is throwing me off is once I do preventDefault and set the value to my modified string, CTRL + Z no longer works, and I am not sure why. I think it may have something to do with either DOM Mutation, or new CustomEvent?
Any help?
-
No it is not.
I am thankful for this site but your answers are not helpful, it should be part of standard class definition using syntax that I am unfamiliar with.
-
Telling me what my priorities are isnt helping to make sure it works. And I am not using a proxy to do something that is part of the syntactical sugar of the language. If you dont know, say you dont know, because what you are telling me is not helping.
-
Im gonna need a lot of classes and trying to keep code clean and minimal. Proxies just make a basic class look... well, messy.
What about something like this?
class Game_Var { constructor(){ this._data = [null]; const _self = this; _self.__proto__.value = function(id){ // do stuff here; } } }
How do I define Getters and Setters in this? Or something similar...
Edit: Let me be clear here. I dont want to call the property name from the outside, only the class instance and braces:
//... some class definition var foo = new MyClass(); foo[1] = "bar"; if (foo[1] == "bar") alert("ok here");
-
I need a Wrapper or a Class that can control the Max Length of an Array on setting a value... It might be possible with a Prototype too, which is fine...
let myArray = new ArrayClassThing(); myArray.setMax = 50; // should be a const value set in Constructor or Prototype myArray[50] = "Foo"; // This should work fine, I know index starts at 0, but I am not using 0 so total of 50 myArray[51] = "Bar"; // Need to do nothingJavascript is different than Ruby where you can use special characters to define Getter and Setter methods:
# Ruby Code class Array_Wrapper def initialize @data = [] end # Getter def [](id) if id <= 50 and @data[id] return @data[id] end end # Setter def []=(id,value) if id <= 50 @data[id] = value end end
As far as I understand, cant use a "[]" as a Getter or Setter Method, and I need something that can do exactly that, just to control a Static Maximum
Can anyone help out with this?
-
Thank you! That's all I needed to know!
It seemed to me that what was being sent was just a JSON Object and not the instance object I was thinking. And Im not gonna pressure to change a thing as I think having that open could be a security hole...
And yes, the class definition is in a Module, and page code is all contained in an anonymous constructor, which makes debugging a bit more difficult... I will be sure to leave the name parameter wide open and allow all characters to be set just to be sure it can be used to run unwanted scripts, and make sure to not use CORS at all just so any remote code can also be downloaded and executed!
Kitchen, if you recall, this is part of what i want my users to have access to, so they can create new instances of this class with that CORS code you helped with!
Thank you again!
-
I have two pages, in order to visually organize data. There is a LOT of data, so different pages are needed.
I am using window.postMessage(msg) to transfer data between two open pages.
// One page class MyClass { constructor(name, value){ this.name = name; this.value = value; } sayName(){ console.log(`name is ${name}`); } } const foo = new MyClass("Bob", 123); foo.sayName(); // works fine window.postMessage({myMsg : foo}); // Other Page ... function processMsg(msg){ msg.data.myMsg.sayName(); // no worky }
As near as I can tell, it is treating my instance of my class as an object with no methods. What do I need to do for posting the instance of the object to the other page?
Im hoping you guys are a bit more helpful than you've been on my other questions...
-
Really? No one?
Is this perhaps a bug in Firefox itself?



Formula to Calculate Exponential Curves?
in Javascript Help
Posted
I believe you are correct, and I think it results from level99.value ** 1. I think...