-
Posts
31 -
Joined
-
Last visited
Everything posted by PeterBubresko
-
Thank you Mr. Barand
-
I want to insert a link with an icon for each social media icon. How do I do that while keeping the hover effect and still keep the W3 icon? I would be very thankful if you could give me one example. <!-- Footer --> <footer class="w3-container w3-padding-64 w3-center w3-opacity w3-light-grey w3-xlarge"> <i class="fa fa-facebook-official w3-hover-opacity"></i> <i class="fa fa-instagram w3-hover-opacity"></i> <i class="fa fa-snapchat w3-hover-opacity"></i> <i class="fa fa-pinterest-p w3-hover-opacity"></i> <i class="fa fa-twitter w3-hover-opacity"></i> </footer>
-
I try to run my PHP code in VS Code, but get a message in the console telling me: Cannot evaluate code without a connection. I tried to set up a connection to my webhotel MySQL account, but nothing happens. And why can't I choose "Debug PHP Script" from the context menu to the right for the play/debug button in the upper right corner? Other choices except Run PHP Script are disabled.
-
Moderator: I was looking around and asked myself. Did I post this thread in the wrong place? If so, please place it in the right section and delete what I am writing now.
-
Thanks, Gizmola🥰 You saved my day. Not only this day, but a lot of days with troubleshooting.
-
Thank you for the solution requinix. I am sure it will work for others, but the problem stil resist for me. I read some about it, and it could be something about adding PHP to the windows path (or something), but i dont understand how to fix it because this Indian guy is talking so bad english and way to fast. Is the correct way using 2 \\ or one, on both the "php.executables": { "PHP8.4.3 ": "C:\\laragon\\bin\\php\\php-8.4.3-Win32-vs17 x64\\php.exe", }, "php.executablePath": "C:\\laragon\\bin\\php\\php-8.4.3-Win32-vs17x64\\php.exe"
-
Point taken Gizmola🫡 PHP on webhotel server is 8.4...🫣🫢 Now I am running 8.4.3 on local webserver too. (shame on me). So now Laragon PHP is upgraded. Thanks for waking me up Gizmola
-
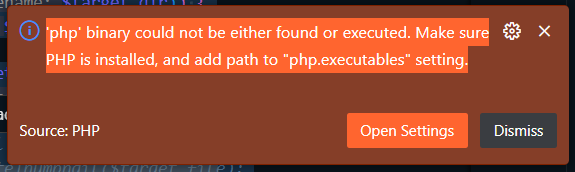
I got this message, but I have no idea what to write where. I need a step-by-step guide to get this right. Is it okay to use the php.exe that is in Laragon? In that case, php.exe is in the path and folder: C:\laragon\bin\php\php-7.4.33-Win32-vc15-x64\php.exe Thanks for all your help, below is the image file with the error message:
-
Before I had a debugging script I pasted it on top of the .php file. The result was shown as ... or, on a white and orange screen. Does anyone have that little script block? Could you please tell me where to find it, or please give it to me?
-

WWW directory or below/outside of WWW.
PeterBubresko replied to PeterBubresko's topic in PHP Coding Help
Thanks to both of you. I am so new to this so got to admit I don't know what is or what, or what is the best way to do this or other things, but I am learning. So for now I move the file(s) outside of the www dir, and later when my experience has grown, I will use Moorcams solution. I Choose to do it this way because I don't need more scripting to remember now. So, for a later time when I have other things under control, I keep in mind Moorcams solution. -

WWW directory or below/outside of WWW.
PeterBubresko replied to PeterBubresko's topic in PHP Coding Help
Thank you Maxxd. Could this be done without moving the includes directory outside the www directory by only changing the permissions on the includes directory while inside the www? directory? -
Quote from a book: Instead of repeating this code at the top of every file, we can move it to an include file. Include files are just like normal PHP files, but typically they contain snippets of code that are only useful within the context of a larger scripts. As such, as with templates, we don't want people to be able to navigate directly to these files by typing the filename into their browser, as they only Structured PHP Programming 224 contain small snippets that won't produce any meaningful output on their own. We'll solve this problem the same way we did with templates: by creating a directory outside the public directory, so that any files are placed in this new one directory can only be accessed by other PHP scripts. We'll call this directory includes, and use it to store our code snippets. Inside the new includes directory, create a file called DatabaseConnection.php and place the database connection code inside it: Quote end. Does this mean that I/you create an area outside the www directory on the server, or is the new "includes" directory placed in the root of www directory?
-
Thank you both very much. These answers were very well explained. I Will come back to these topics. It was a lot to digest at once.
-
I am trying to read me up on PHP again, and now I am trying to understand what a framework is, and what a controller is, and what a controller does. Okay, first thing first. I have understood or misunderstood that a framework is a platform or an application developers are using to program or set up a site or a script like VS Code or Dream Weaver etc. If I read about a framework on another website a framework is like a template. Can someone please tell me what it is. There is also this with controls. Is this a script that will operate in several places or be called on several times? To save time, this is put into a separate file that is called on from different places multiple times. What is the right thing here, and am I completely out of my mind? I am confused about this.
-
First thing first: What do the three letters, GIT, mean in GitHub? What is a GIT? Apart from that, the word "mode" was used in a lack of a better word. Thank you for all your well-explained answers. Since I'm a small-scale "hobby programmer", I'll give GitHub a chance, but it will probably mostly be in private "mode". Docker has a utility value equal to zero in my eyes. So, I may have more questions about GitHub coming up.
-
Thank you requinix. I understand that Docker is complicated, and I don't see that it's something I absolutely need, at least not yet. But the questions still arise. As I understand you, and what I have read about Docker online, Docker is "a place" where you find PHP, MySQL etc. as a kind of pre-installed "something" so that you don't have to burden your computer with heavy tasks and in some cases to save space. When it comes to saving storage space, I guess GitHub is a more suitable place/service, because as I understood you, it's something that can be compared to a "repository", because that's what it is, right? I don't know if I'm on shaky ground now, but in my small-scale hobby programming projects, it's just as well for me to install MySQL and PHP locally on my computer and let "my old trotter" struggle a little more, it's despite all not the heaviest tasks I feed my computer with. As for GitHub, this seems more applicable and more relevant to me. A question that quickly arose, and which I think I have heard talked about or read online. Does GitHub work in two different modes? Is it designed so that in public mode the code is open to everyone so that they can go in and correct the code or comment on the code? By correcting the code, I mean that you can give help and get help from others who can read the code on GitHub. Maybe I was completely wrong now? Eagerly waiting for a reply.
-
I am trying to familiarize myself with, install and configure Visual Studio Code, but this seems like you have to be a skilled programmer just to set up VS Code. Among other things, there is a file called Json, or something similar. This file that needs to be configured. Have no idea what this is, or what to do with that file. Here you have to enter commands and paths that I have no idea what they are, or how they should look/point to etc. I will primarily use VS Code for PHP, MySQL and Python, and eventually for JavaScript. Is there anyone in here who can help me with the installation and configuration? During the installation, I get to a step where I have to choose from several boxes, but I can't find anything about debugging PHP or MYSQL, which I will primarily use VS Code for, and what is this Docker and GitHub? Do I need it, and for what? I'm still new when it comes to programming, so I need input at the feeding me kindly T-Spoon level. Can someone please help me understand this?
-
This was more clearifying. Thank you for the answer.
-
I couldn't find a separate forum topic for XHTML, so I'm posting here on HTML. I "think" I have over time allowed myself to be tricked into believing, and therefore misunderstood, where and when I should use <HEADER></HEADER> in XHTML. As before and always, there are as many answers as there are questions on the internet. I have been using this error for a long time. I thought it should only be used between <head> and </head> So in one last attempt, I hope to get more unanimous answers here that lead me out of the vicious circle. Now and where is it correct to use <HEADER> and </HEADER> in XHTML? Should those tags be used on one or more elements arbitrarily between the <body> tags, and in which places/tags should they be used.
-
I Didn't understand anything. Too many choices to choose between behind the link. I find it out by myself. I know what to look for now. Thanks any way
-
I am in the process of putting together a system where I include a MySQL database. In this I have table user which contains username in the form of an email address, and the password. The page includes a good deal of user information, therefore passwords and usernames are separated to only be in the users table. The other user information I need, but which is kept away from the users table, is the user_inf table. Is it possible to somehow connect these two tables together? so that I can still retrieve the user information where I want/need? This has something to do with the fact that I need the user's e-mail address elsewhere together with the information in the user_inf table, yes also..... argh, forget it. Is there a solution so that my users do not need to register their e-mail address in two places in the registration form in order to save it in two different tables? Primary key is ID .
-
Ok guys. Thanks for the Information. I am new to this and learning while i'm living. I will try to correct it/me so i get it right.
-
I am trying to center a picture for my site logo. Can you see whats wrong? <div class="logo"><img src="images/logo/logo.png" alt="Logo"/></div> img.logo { align: center; height: 139px; width: 950px; }
-

CSS <h1> & <p> class problem. Line changing/spacing
PeterBubresko replied to PeterBubresko's topic in CSS Help
Okay, I understand gizmola. Not much has happened since last time. Lots of trouble in Norway again the last weeks due to the coronavirus and the new one, omikron. Now Norway is mostly closed down again from today. Now it so happens that before I read your recommendations, I had already created an account at 100 webspace. Therefore, I will use them for now, but have your recommendations and tips in mind. I will see if I can do a little now tonight before I go to work and broadcasting tomorrow early morning (yawn.) I will post the first thing I do as soon as I understand more of this 100 webspace thing. -

CSS <h1> & <p> class problem. Line changing/spacing
PeterBubresko replied to PeterBubresko's topic in CSS Help
Thanks Gizmola. You realy cleared it up for me when it comes to Semantic and HTML5. Is that the same as XHTML. I have started to learn HTML4 or something. But when i was reading what you wrote i can see that there is a lot of adventage in HTML5 instead of HTML4. Maybe stupid question. Is HTML5 the same as XHTML? I am not so confused anymore. Just alittle. But i am learning. I get a jint here and a hint there. Another thing is i was looking for was a place to save my home page and had help from a person on a forum to a norwegian news paper. He told me about this ( www.100webspace.com ) in USA. Its a free service. I thought i had to pay a lot of money for a domain and a space where i could save my home page. I just have to find out how to save it on internet and i can show you what i have made. Sugestions would be fine when i ask for it. First i will try to find it out my self.