PNewCode
Members-
Posts
331 -
Joined
-
Last visited
Everything posted by PNewCode
-
Php mysql random link generate for a prize win
PNewCode replied to PNewCode's topic in PHP Coding Help
I like this approach. I could even have it so when they click the redemption, then it enters a "claimed" in the database, and then the page can check for that. So that brings me to a different issue then. | Lets say user "bob" played the game, won the game, and redeemed the prize. Then Bob wants to play again... I would either have to create multiple win pages manually OR make it clear the "claimed" entry to start again. The latter would make more sense and would be easy enough to do. But that would also make it so multiple people could just get the final link to the prize and redeem it You did put me in the right direction. Thank you @Barand I have a starting point now Edit: I think... THINK... also maybe have an entry in the database that matches the users ID to per-say a column names "status" and that can have the value entered in it when the user begins the game that says "Started" and then would allow them to finishe the game, and also a secondary that says "completed". If those values are blank, then the redemption page can check to see for them, and redirect if they are blank.. What are your thoughts on that? -
Hello I am looking to create a game that has a link generated upon winning. The game itself is already done so I wont bother you with all of that. The road block that I'm facing is looking for the right direction on making it so the winner get a link to a page where the redemption can be claimed. To give more insight... There is a page I made where a user can click on a button to add 5 tokens to their account That part is also already made and works So when the user wins the game, I want it to be so they can only use the link to that page one time, so that they can't share it with others to give away free tokens, or keep going back to claim more after one win. Is this possible to do without emailing them a link? The website is very strict about not using email. But there are already user logins and such. Edit: I should also say that I haven't tried anything yet because all of my searches are for either sending an email or how to generate a new link token manually so I don't know exactly what I need to do. This has to be generated automatically.
-
PHP Mysql and Javascript - Copy paste for loop
PNewCode replied to PNewCode's topic in PHP Coding Help
Just to share, I found a completely different set up that works. This follows the rules that Requinix said, but structured different. <script> function myFunction(el) { var hidden = el.previousElementSibling; hidden.style.display = 'block'; hidden.select(); hidden.setSelectionRange(0, 99999) document.execCommand("copy"); hidden.style.display = 'none'; } </script> <input type='text' style='display:none;' value='NOW PLAYING: " . $row["movie"] . " - Requested By - " . $row["name"] . " - Link: " . $row["link"] . "'> <button onclick='myFunction(this)' >Copy</button> -
PHP Mysql and Javascript - Copy paste for loop
PNewCode replied to PNewCode's topic in PHP Coding Help
@requinix Thank you so much for taking the time to make that post. I couldn't get that to actually work at all. Nothing gets copied to the clipboard. And thank you for the link for the clipboard API but I'm lightyears away from being able to read that and know how to make a script out of it. I appreciate it though. -
Hello. I have the following that works great for the first database entry, but if there is more than one the copy button doesn't copy anything for entry 2, 3, 4, 5, etc. I suspect this has to do with an id issue. But I don't know how to resolve it. Any help is appreciated a lot. Note: I got this from a search in google, so I did not create this. I'm also not including any of the info about the database and such because there's no issues with it. My only issue is the copy button only copying the first in the list to the windows clipboard Here is a shot of what is displayed on the page Here is the script I am using ////// this is what displays the information. It will show in a list on the page each entry in a row and the copy button under each one ////// ////// Each is pulling successfully to display from the database ie movie, name, and link ////// <div id='goodContent'>NOW PLAYING: " . $row["movie"] . " - Requested By - " . $row["name"] . " - Link: " . $row["link"] . "</div> <button id='clickCopy'>Copy</button> ////// this is the javascript to make the function happen - there are extra elements in it that are not being used because this was created as a way to copy different lines, however I just need one line copied ////// <script> copyToClipboard(document.getElementById("content")); document.getElementById("clickCopy").onclick = function() { copyToClipboard(document.getElementById("goodContent")); } document.getElementById("clickCopyString").onclick = function() { copyToClipboard("This is a variable string"); } /** * This will copy the innerHTML of an element to the clipboard * @param element reference OR string */ function copyToClipboard(e) { var tempItem = document.createElement('input'); tempItem.setAttribute('type','text'); tempItem.setAttribute('display','none'); let content = e; if (e instanceof HTMLElement) { content = e.innerHTML; } tempItem.setAttribute('value',content); document.body.appendChild(tempItem); tempItem.select(); document.execCommand('Copy'); tempItem.parentElement.removeChild(tempItem); } </script>
-
Yes, thats why I said thanks for taking the time and it lead me to go this route. If you didn't help me to what had me not be able to use exactly that, then I wouldn't have thought about using this method. I didn't ignore anything. I tried your method and it failed. This method that I used works. Problem solved. I was trying to give you a positive shout out for helping me lead to that resolution that I like. Edit: This was tested on 10 people submitting at the same time and it worked fine. All it was intended for was to check duplicate entries for a link and then kick back if someone beat them to it. It works flawlessly
-
For anyone that comes here to see if there is a solution, this is how I ended up going about it. It's not quite the resolution to fit exactly what to fix in the original question but it's a work-around that works perfectly. And thanks to @Barand for taking the time to help, as it lead me to go this route and learn something new. I added this at the top of the php page to check for the duplicate first and if no duplicate then it carries out the rest of the page (that does the instert, bla bla bla stuff). And yes I know the font tags are frowned on but it works and it's an old habbit haha. Also, I had to remove the unique key in the database to make it work as well. <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $servername = "removed for posting"; $database = "removed for posting"; $username = "removed for posting"; $password = "removed for posting"; // Start the session session_start(); // Create connection $conn = mysqli_connect($servername, $username, $password, $database); // Check connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } echo " "; $link1 = $_POST['link']; $link = mysqli_real_escape_string($conn , $link1); $dupesql = mysqli_query($conn,"SELECT * FROM nametable where link = '$link'"); if(!mysqli_num_rows($dupesql)<=0){ echo '<center><br><br><br><br><font color="#FFFFFF" size="7" face="Verdana, Arial, Helvetica, sans-serif"><b>Sorry!</b></font><br><br><br><br><font color="#FFFFFF" size="6" face="Verdana, Arial, Helvetica, sans-serif">This link<br>has already been entered.<br><br>Please choose a link</font></center>'; }else{
-
I thought I'd make a page to check if it's already entered in database 2, and if it is then it shows an error image. But if it's not a duplicate then it redirects to the original page as normal. So I'm hunting a solution for that as it may be the easiest route to go. Something like Page 1 Gets the form and checks if the link being sent is a duplicate. If it is then it goes to page 2. If it's not a duplicate then it goes to page 3 Page 2 Shows a custom message or image to show that the link has already been submitted Page 3 Inserts the link into the database because in page 1, it was not a duplicate link being submitted Cross your fingers I don't lose the rest of my hair trying to make this happen haha. Thank you for your efforts @Barand
-
No there are over 30 databases on the server. But there are three that being used for this purpose. Also, they all have the same table name and password to connect, but not all the user names are the same
-
Yes they are all on the same hosting. Just 3 different databases. And sorry, I thought this line was the insert $sql = "INSERT INTO nametable (link) VALUES ('$link')";
-
Okay so I managed to make it work for just one database (see the code I edited that you gave below). I thought this logic would prevent it from continuing at all for the other 2 but that isn't happening. Reason I have 3 databases for this 1 is the main one where my assistant removes them as they are being used 2 is the backup for one day which is what I'm using for this, so that a duplicate isn't sent for the whole day 3 is for a counter and backup database for all entries What I need this to do is to prevent the duplicate being sent to all of them if the one in the 2nd database has the duplicate (which is the one I set the LINK column to unique) I thought about setting the "link" column to unique on all three but that wouldn't do any good since the 1 and 3 databases get entries deleted constantly so there would be little chance of there being a duplicate. So... another words, I need this to prevent entering at all for any of them, if the database (2) as the duplicate in it. Here is what I have now NOTE: Thank you for all your time with this. I very much appreciate it // show all errors error_reporting(E_ALL); ini_set('display_errors', '1'); // Start the session session_start(); // database 1 $servername = "removed for posting"; $database = "removed for posting"; $username = "removed for posting"; $password = "removed for posting"; // database 2 $servernameS = "removed for posting"; $databaseS = "removed for posting"; $usernameS = "removed for posting"; $passwordS = "removed for posting"; // database 3 $servernameD = "removed for posting"; $databaseD = "removed for posting"; $usernameD = "removed for posting"; $passwordD = "removed for posting"; // Create connection mysqli_report(MYSQLI_REPORT_ERROR|MYSQLI_REPORT_STRICT); $conn = mysqli_connect($servername, $username, $password, $database); $connS = mysqli_connect($servernameS, $usernameS, $passwordS, $databaseS); $connD = mysqli_connect($servernameD, $usernameD, $passwordD, $databaseD); // Check connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } if (!$connS) { die("Connection failed: " . mysqli_connect_error()); } if (!$connD) { die("Connection failed: " . mysqli_connect_error()); } echo " "; // what is posting from the form $link1 = $_POST['link']; $link = mysqli_real_escape_string($conn , $link1); // enter into database if no duplicate from db 2 // this should add to all three databases if no duplicate but if there is a duplicate in database 2 then it still sends to the other 2 databases try { $sql = "INSERT INTO nametable (link) VALUES ('$link')"; } catch (mysqli_sql_exception $e) { if ($e->getCode() == 1062) { echo "Sorry this was already put in tonight"; } else { throw $e;// in case it's any other error } } // close all connections mysqli_close($conn); mysqli_close($connS); mysqli_close($connD); } ?>
-
Thank you very much. I have below my edit and I followed your other instructions but I obviously did something wrong with it. Now I just get a blank page. Here is what I have along with editing the db connection and removing the error code try { $sql = "INSERT INTO nametable (link) VALUES ('$link')"; } catch (exception) { if (exception error code is 1062) { // error detected - was it a duplicate? echo "Sorry this was already sent"; // yes it was so report it } else { throw (exception) // no it wasn't so let php handle the exception } }
-
Please forgive me but where am I putting that in? Or replacing? Do I just add that in and not change what I have but add it before the "insert into...." part?
-
Hello everyone. After a lot of research, I figured out how to prevent duplicate entries into the database by making the column to check as Unique (column name is link) This works and gives an error, and prevents the entry to be sent to the database, unless it's a unique entry then it will submit. So everything works. I just want to change the error to something else What I can't figure out, is how to change that error to a custom message, or even BETTER a custom image I made Example "You already submitted that link" or show "nono.jpg" This is the error code that shows now (which is doing what it's supposed to, but I want to change it) and this is the script starting at that line if (mysqli_query($connS, $sql)) { echo " "; } else { echo "Error: " . $sql . "<br>" . mysqli_error($connS); } And here is the connS info (note: It's put as "S" because there is more than one connection in the full script, but that isn't a factor in this post because all works perfectly, I just need to change the error code) error_reporting(E_ALL); ini_set('display_errors', '1'); // Start the session session_start(); $servernameS = "Deleted for posting"; $databaseS = "Deleted for posting"; $usernameS = "Deleted for posting"; $passwordS = "Deleted for posting"; // Create connection $connS = mysqli_connect($servernameS, $usernameS, $passwordS, $databaseS); // Check connection if (!$connS) { die("Connection failed: " . mysqli_connect_error()); } echo " "; $link1 = $_POST['link']; $link = mysqli_real_escape_string($conn , $link1); /// Etc etc etc more code and stuff below this, deleted for posting EDIT: I did try this but it didn't work if (mysqli_query($connS, $sql)) { echo " "; } else { echo "That link has already been sent"; }
-
Thank you. Yes there was a space in it that was bad. Now I'm getting issues with having the include_once script that has always been there for some reason. When I take out the top line that is in the post, there is no issues. But thats a different problem. You're solution worked for the error I was getting. Thank you!
-
Hello everyone. I got this script from a friend that told me he got it somewhere online so he doesn't know how to fix it. This is a script to ban users if an IP address is listed in a database. That part works. If the IP address is added to the database, then the visitor sees "Access denied!" However, if someone ISN'T listed (their ip address I mean) then the page just says "Uncaught Error: Undefined constant "�" home-iptest.php on line 1" which is the code <?php require_once('ip/ip-access.php'); ?> However, if the ip address is listed in the database then it successfully gives them the access denied test on the page I see in the script there is a place to put the allow access logic, however I don't know what logic or code to put there. Any assistance is appreciated. Here is that script <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $servername = "Removed for posting"; $username = "Removed for posting"; $password = "Removed for posting"; $dbname = "Removed for posting"; // Get the user's IP address $userIP = $_SERVER['REMOTE_ADDR']; // Create a database connection $conn = new mysqli($servername, $username, $password, $dbname); if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } // Check if the user's IP exists in the database $checkQuery = "SELECT * FROM ip WHERE ip = '$userIP'"; $result = $conn->query($checkQuery); if ($result->num_rows > 0) { // User's IP exists in the database, deny access echo "Access denied!"; // You may redirect to an error page or perform other actions here exit; // Stop further execution of the page } $conn->close(); // If the user's IP does not exist in the database, allow access to the webpage // Your webpage logic goes here ?>
-
Inserting multiple values for one user in new column
PNewCode replied to PNewCode's topic in PHP Coding Help
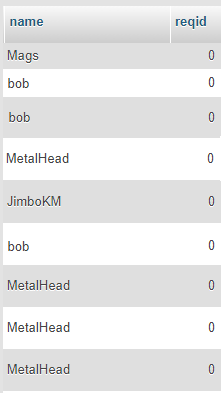
@kicken WOW I can't believe I didn't make the DBconnection hahaha. Okay, so with your answer and adding the DB connection it works. Thanky you so much! // Create connection $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } $sql = "UPDATE nametable SET reqid='75' WHERE name='MetalHead'"; if ($conn->query($sql) === TRUE) { echo "Record updated successfully"; } else { echo "Error updating record: " . $conn->error; } $conn->close(); -
Inserting multiple values for one user in new column
PNewCode replied to PNewCode's topic in PHP Coding Help
This looks like what I need. So below is what I made, though all of the colums with the name JOE still shows zero. I'll add a screen shot Note: Joe was just an example. In the screen shot below, I'm attempting to update all that has the name "MetalHead" with "75" <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $servername = "removed for posting"; $username = "removed for posting"; $password = "removed for posting"; $dbname = "removed for posting"; $sql = "SELECT * FROM nametable"; $sql= "UPDATE nametable SET reqid= '75' WHERE name='MetalHead' "; ?> The screen shot of the DB EDIT: No errors are showing on the screen -
Hello. It's been a while since I've been here and I hope everyone is doing well. My task that I'm taking on is adding a value to all entries based on username. I added the new column and need to add that in for a different project. But I haven't started the other one yet because I need to get this done first. I tried to google this and I keep getting results that aren't what I need (IE How to insert multiple rows, or how to replace values in phpmyadmin, etc) To be more specific, lets say user "joe" has 200 entries. Joe is a user that has a reqid that is the number 75 Now I've added the column "reqid" I need to add the number 75 in the column reqid, to all the entries made be Joe The column is INT(255) Note: Each user has a different name, and I already have a working way to add the reqid to the database from this point on. So what I need to do is edit all the past entries before today with their reqid's I don't have anything that I have tried because I'm running in circles on what to do. If anyone has an example script that will get me in the right direction, or a link where I can see how this is done, I would appreciate it so very much. Note 2: Ultimately I would like to make a form where I can just search a name and add that in for all of that users entries, but if this can be done in phpmyadmin in a batch update that will work too (the search doesn't seem to allow to replace just one user to change (example 0 to 75)
-
@mac_gyver it takes over the whole screen with the "out of memory click here to refresh" and if you refresh then it loads it all again just fine, but the viewers are aggravated. No other error is showing on screen, log, or console. Based on youre reply I'm thinking it's probably from the ajax call loading the page every 1.5 seconds
-
Hello everyone. I have a chat that I made. The problem is that it crashes every 10-50 min (depending on how many people are in there). I know having it refresh with ajax every second isn't the smartest way but could that be the reason? The error is "out of memory". Everything that I'm reading says it's a browser thing but every single viewer is getting the exact same thing on all browsers (sometimes worded a little different on some browsers) Chrome, Firefox, Edge, Android default, and Safari all do this. I don't know a thing about websockets, but it looks like this could be preventing that. Is that true? I cringe at having to learn all that stuff with Node.js and stuff it looks like this will require. So I'm hoping maybe there's a diffent solution Note: I didn't include any code here because it's a general question really. And my chat is made up of 4 different files for customization and stuff. It is using php mysql database and ajax every 1.5 second to load the chat to prevent lag from entering a post and appearing in the chat window. All advice is appreciated. Note 2: If you're wondering "Why are you using a database and ajax" the answer is, because thats at the extent that I've learned so far. Edit: I forgot to add that there are no errors showing or warnings in the console or logs, not even suggestions
-
I found this handy litle gem after a 2 hr nap and 4 cups of coffee in case anyone else happens to find it useful. Added this then made an outside containing div. Works perfectly! <script> var launchFullScreen = function(el) { // alert('launching'); // var el = $el[0]; if (el.requestFullscreen) { console.log('requestFullscreen'); el.requestFullscreen(); } else if (el.mozRequestFullScreen) { console.log('mozRequestFullScreen'); el.mozRequestFullScreen(); } else if (el.webkitRequestFullscreen) { console.log('webkitRequestFullscreen'); el.webkitRequestFullscreen(); } else if (el.msRequestFullscreen) { console.log('msRequestFullscreen'); el.msRequestFullscreen(); } else { console.log('no full screen'); } }; var exitFullscreen = function() { if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.webkitExitFullscreen) { document.webkitExitFullscreen(); } else if (document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if (document.msExitFullscreen) { document.msExitFullscreen(); } }; // window.addEventListener('orientationchange', function() { window.screen.orientation.onchange = function() { console.log(window.screen.orientation); if (this.type.startsWith("landscape")) { // document.querySelector("#containvid").webkitRequestFullscreen(); launchFullScreen(document.querySelector("#containvid")); } else { // document.webkitExitFullscreen(); exitFullscreen(); } }; var containvid = document.querySelector("#containvid"); var video = document.querySelector("video"); var controls = document.querySelector("#controls"); var play = document.querySelector("#play"); var fullscreen = document.querySelector("#fullscreen"); play.onclick = function() { if (video.paused) { video.play(); play.innerHTML = "pause"; } else { video.pause(); play.innerHTML = "play_arrow"; } }; fullscreen.onclick = function() { if (document.webkitFullscreenElement != containvid) { containvid.webkitRequestFullScreen(); window.screen.orientation.lock("landscape"); fullscreen.innerHTML = "fullscreen_exit"; } else { document.webkitExitFullscreen(); fullscreen.innerHTML = "fullscreen"; } }; // document.onwebkitfullscreenchange = function() { // if (document.webkitFullscreenElement != containvid) { // fullscreen.innerHTML = "fullscreen"; // } // }; </script> <div id="containvid"> <div id="twitch-embed"></div> </div>
-
Hello. What I have below is a twitch embed. When on mobile and the screen is rotated, the video does cover the area inside the browser window but it doesn't cover the entire screen (like it does if you were watching a stream on the twitch website) Is there a way to add or alter what I have to make it cover the entire screen when rotated and not just inside the browser window? <style> #twitch-embed { height: 0; position: relative; top: 0; overflow: hidden; padding: 0 0 56.25%; width: 100%; border-radius: 8px; } #twitch-embed iframe { position: absolute; bottom: 0; height: 100%; width: 100%; z-index: 35; } </style> <!-- Add a placeholder for the Twitch embed --> <div id="twitch-embed"></div> <!-- Load the Twitch embed script --> <script src="https://player.twitch.tv/js/embed/v1.js"></script> <!-- Create a Twitch.Player object. This will render within the placeholder div --> <script type="text/javascript"> new Twitch.Player("twitch-embed", { width: "100%", height: "100vh", channel: "channelname" }); </script>
-
@kicken I APOLOGIZE!!! I'm having a total DUH moment. Your suggestion is spot on! The problem was that I was reupling the wrong file, and thats why I didn't see a change. THAT is embarrassing to say the least haha. Thank you for the help and also for explaining it so I can understand. Huge help. THANK YOU!