PNewCode
Members-
Posts
331 -
Joined
-
Last visited
Everything posted by PNewCode
-
I'm not sure what I'm missing then. If I put in echo $viewspec_pref; I get the output of no or blank (nothing written), depending on what the value is in the db so I'm not sure why that is being ignored.
-
@kicken Thank you so much for that. This explains a lot, however isn't working. The !== false is giving me the same result as == true, but I understand now the need to put it as a strict statement tp make it correct. The problem though, is that even with the following, the condition of "no" is being ignored. If I have no or just empty then it has the same result. Any thoughts? The first part should only work if the viewspec_pref has "no" as the value
-
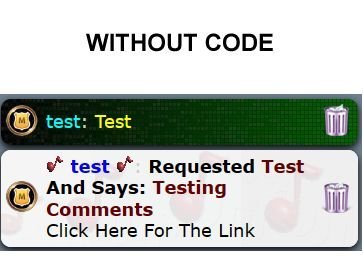
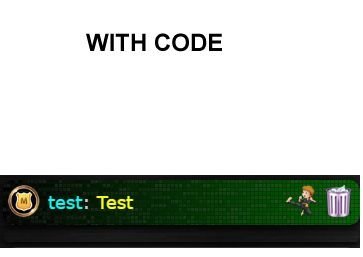
@ginerjm To help you move on from that... here's the proof THESE ARE SCREEN SHOTS OF THE WEBSITE RIGHT NOW!!! This is how it looks with AND WITHOUT using if (strpos($row["message"], 'And Click') == true) { Now can we PLEASE move on from the part that is not what I even made this post about please??? You keep dwelling on something that isn't an issue. It's like I'm asking how to fix a flat tire, and you ask me why I don't have a spare!
-
@ginerjm sorry that you can't move past it. I don't know how to convince you that it works since I am literally looking at the web page right now and it is hiding the info as needed. You should forget about that because it's working as it should. THAT is NOT the problem. The problem is that I need this to look at TWO if conditions (like I said) 1: that it hides the message if it contains the words "And Click" (THIS WORKS) 2: That it only hides this if the user has a value of "no" in the column "$viewspec_pref" (I CANNOT GET THIS PART ADDED... WHICH IS THE ENTIRE POINT OF THIS POST!) See... Number 1 and number 2.... Two if statements! Thats what the heck that means!
-
@ginerjm Oh I see it's just how it looks when adding a code. You didni't change anything from mine. Still, this isn't the issue. It's working. I know this tends to be a thing where I have to keep saying that, but since it's not the reason for this post at all, can we just move on from weather it works or not? Because trust me, it does. It's on my webpage, published to the website, and it's working. The problem...... is that I need it to ALSO look for $viewspec_pref == "no" ... as I explained I'm sorry but I don't want to focus on a part of this post that I'm not even asking to change or get help for. If it's not broken then why change it? That part that you explained is working. So can I get some help with what this post is about please
-
@ginerjm Thank you. I added the spaces as you suggested. I'm getting the same result. What I need to do with this is make it so it looks for that and also if the $viewspec_pref == "no". I need both of these to be as so for it to work right, otherwise it's all hidden regardless if the user has yes or no entered
-
Hello My new task is trying to have 2 different things to look at to echo a phrase. One is to look if the user has a column set to no, and the other is if it contains a phrase. So for example, if BOB has viewspec_pref set to NO, then he will not see any posts that contain the words "And Click" I have tested that all of it is connecting to the database by echo'ing out each column. This line works to hide the message if it says 'And Click' (this is inside the column $message) ////// works for hiding from every user ////// if (strpos($row["message"], 'And Click') == true) { } else { echo $message; } What I need to do is have it for more than just the word Click, AND... also only if the user has $viewspec_pref set to "no" This is what I tried and I get no result at all Also, for some reason I am not seeing any errors (yes I have that turned on and there is nothing in the log.. and the consol is a bit confusing to me) ////// I Tried ////// if (strpos($row["message"], 'And Click') == true) && if ($viewspec_pref == "no") { } else { echo $message; } ////// Also Tried ////// if (strpos($row["message"], 'And Click') == true) && ($viewspec_pref == "no") { } else { echo $message; } ////// AND Also Tried ////// if (strpos($row["message"], 'And Click') == true) && $viewspec_pref == "no" { } else { echo $message; } ////// AND Also Tried ////// if (strpos($row["message"], 'And Click') == true) && $viewspec_pref == "no"; { } else { echo $message; }
-
True @gizmola but for anyone that doesn't have admin permissions get redirected to a page that doesn't have the button on it at all. @Barand I got the bloody delete button to work. HOWEVER, after all of that work, I discovered that it doesn't work when the entire page is visible through another ajax script that loads the page to the main page (it's a chat window so I use ajax to keep looking for new entries) SO it looks like that all the work was wasted and I can't go this route at all unless I figure out another way to load the page and have it keep looking for database changes. I'm no where near ready to understand node and websockets and stuff
-
Yes I'll admit I got this wrong because I just bypassed the ajax page and still doesn't work. I'm baffled. I've made several of these pages and not a single issue. I feel like it's something thats staring me in the face to fix and I can't see what it is. I know you just gave me a hint but I don't know what that means haha. Anywho, I think I'll circle back to that issue once I get this bloody delete thing figured out. Argh
-
Okay that was put very awesome like lol. I rather liked that. So maybe you can shed some light on that then. Keep in mind, everything works (except still the delete thing, and I would make this a new question but you commented on my other issue that I made a comment of) but it wont accept special characters to insert into the DB. I can't see any errors because this makes it so you don't leave the page post_chat.php <?php session_start(); error_reporting(E_ALL); ini_set('display_errors', '1'); ?> <style> #hideMe { -webkit-animation: cssAnimation 5s forwards; animation: cssAnimation 2s forwards; } @keyframes cssAnimation { 0% {opacity: 5;} 20% {opacity: 4;} 40% {opacity: 3;} 60% {opacity: 2;} 80% {opacity: 1;} 100% {opacity: 0;} } @-webkit-keyframes cssAnimation { 0% {opacity: 5;} 20% {opacity: 4;} 40% {opacity: 3;} 60% {opacity: 2;} 80% {opacity: 1;} 100% {opacity: 0;} } </style> <?php // Start the session if(!isset($_SESSION['id'])){ header("location: login.php"); } ?> <?php $user_id = $_SESSION['id']; ?> <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $localhost = "localhost"; $dbusername = "deleted for posting"; $dbpassword = "deleted for posting"; $dbname = "deleted for posting"; #connection string $conn = mysqli_connect($localhost,$dbusername,$dbpassword,$dbname); if(!$conn){ echo "Database connection error".mysqli_connect_error(); } $sql = "SELECT * FROM users WHERE id = '$user_id'"; $result = $conn->query($sql); if ($result->num_rows > 0) { // output data of each row while($row = $result->fetch_assoc()) { $user_token = $row["token"]; $fname = $row["fname"]; } } else { echo " "; } $pname = ""; if(!empty($_FILES["file"]["name"])){ $allowed_img = array('gif', 'png', 'jpg', 'jpeg'); $img_ext = $_FILES["file"]["name"]; $ext = pathinfo($img_ext, PATHINFO_EXTENSION); if (!in_array($ext, $allowed_img)) { if (!in_array($ext, $allowed_img)) { echo '<table width="80%" border="0" cellspacing="0" cellpadding="5" align="center"> <tr align="center" valign="middle"> <td> <p><img src="assetimgs/invalid-banner.png" width="530" height="114"></p> <p> </p> </td> </tr> <tr background="assetimgs/fade.png" align="center" valign="middle"> <td> <p><font color="#FFFFFF" face="Verdana, Arial, Helvetica, sans-serif"><b><font size="6">Sorry!</font><br> <br> Only <font color="#FF9933">gif</font>, <font color="#FF9933">png</font>, <font color="#FF9933">jpeg</font> and <font color="#FF9933">jpg</font> is allowed to upload<br> <br> No Tokens Have Been Taken<br> </b></font></p> <p><font face="Verdana, Arial, Helvetica, sans-serif"><a href="picshow/pic-form.php"><font color="#9999FF">Click Here To Try Again</font></a></font></p> </td> </tr> </table>'; } die(); } } $mybandid = mysqli_real_escape_string($conn, $_POST['mybandid']); $fname = mysqli_real_escape_string($conn, $_POST['fname']); $table_pref1 = mysqli_real_escape_string($conn, $_POST['table_pref1']); $table_pref2 = mysqli_real_escape_string($conn, $_POST['table_pref2']); $name_pref = mysqli_real_escape_string($conn, $_POST['name_pref']); $text_pref = mysqli_real_escape_string($conn, $_POST['text_pref']); $back_pref = mysqli_real_escape_string($conn, $_POST['back_pref']); $message = mysqli_real_escape_string($conn, $_POST['message']); if(mysqli_query($conn,$sql)){ echo " "; } else{ echo "Error"; } ?> <?php error_reporting(E_ALL); ini_set('display_errors', '1'); $connection = mysqli_connect('connection stuff deleted for posting'); extract($_POST); $data = ''; foreach($_POST as $k => $v) { if(empty($data)) { $data .= "$k ='$v'"; } else { $data .= ", $k='$v'"; } } $sql = "INSERT INTO livechat_chat set $data"; $results = mysqli_query($connection, $sql); if($results) { echo "<div id='hideMe'>POSTED!</div>"; } else { echo "<div id='hideMe'>Changes failed, Please Try Again</div>"; } And the form.php <form action="#" method="post" id="manage_post_chat" enctype="multipart/form-data" autocomplete="off" accept-charset="utf-8"> <font face="Verdana, Arial, Helvetica, sans-serif"><label></label><label><font color="#FF3333"> </font></label> <font face="Verdana, Arial, Helvetica, sans-serif"><font face="Verdana, Arial, Helvetica, sans-serif"> <span class="image-upload"> <label for="file-input"> </label></span></font></font></font> <font face="Verdana, Arial, Helvetica, sans-serif"> <input type="hidden" name="badge" style="font-size:18pt;" value="<?php echo $badge; ?>" required /> <input type="hidden" name="mybandid" style="font-size:18pt;" value="<?php echo $id; ?>" required /> <input type="hidden" name="fname" style="font-size:18pt;" value="<?php echo $fname; ?>" required /> <input type="hidden" name="table_pref1" value="<?php echo $table_pref1; ?>" required /> <input type="hidden" name="table_pref2" value="<?php echo $table_pref2; ?>" required /> <input type="hidden" name="name_pref" value="<?php echo $name_pref; ?>" required /> <input type="hidden" name="text_pref" value="<?php echo $text_pref; ?>" required /> <input type="hidden" name="back_pref" value="<?php echo $back_pref; ?>" required /> <input type="hidden" name="back_texture" value="<?php echo $back_texture; ?>" required /> </font> <table width="100%" border="1" cellspacing="0" cellpadding="2" align="center" class="table-roundmenue8 fixed" bgcolor="#000000" background="brushed01.jpg"> <tr align="center" valign="middle"> <td colspan="4" height="44"> <table width="98%" border="0" cellspacing="0" cellpadding="1"> <tr> <td width="1%" align="center" valign="middle" class="table-roundmenue-admin" height="4"><span class="image-upload"><label for="file-input"></label> <font face="Verdana, Arial, Helvetica, sans-serif"><button type="button" class="button-emoji second-btn uk-button uk-button-primary pointer"></button><br> </font> </span> </td> <td width="92%" valign="middle" align="center" height="4"> <input type="text" name="message" size="30" style="font-size:16pt;" class="table-roundmenue-saysomething two uk-textarea uk-margin" placeholder="Say Something" autocomplete="off"> </td> <td width="7%" align="center" valign="middle" height="4"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr align="center" valign="middle"> <td> <div class="form-group"> <input type="submit" class="button btn btn-success" name="submit" value=""> </div> </td> </tr> </table> </td> </tr> </table> <table width="100%" border="0" cellspacing="10" cellpadding="10" align="right"> <tr> <td width="8%" background="fade.png" class="table-roundmenue-admin" height="23" align="center" valign="middle"> <img src="btn/puppy.png" style="font-size:30px;cursor:pointer" onClick="openNav30()"><br> <span class="image-upload"><img src="btn/pic3.png" style="font-size:30px;cursor:pointer" onClick="openNav8()" class="button4 image-upload"></span> </td> <td width="8%" background="fade.png" class="table-roundmenue-admin" height="23" align="center" valign="middle"><img src="btn/shot.png" style="font-size:30px;cursor:pointer" onClick="openNav26()"><br> <img src="btn/stickers2.png" style="font-size:30px;cursor:pointer" onClick="openNav29()"> </td> <td width="8%" background="fade.png" class="table-roundmenue-admin" height="23" align="center" valign="middle"><img src="btn/requests.png" style="font-size:30px;cursor:pointer" onClick="openNav3()"><br> <img src="btn/requests-free.png" style="font-size:30px;cursor:pointer" onClick="openNav4()"> </td> <td width="5%"background="fade.png" class="table-roundmenue-admin" height="23" align="center" valign="middle"><font face="Verdana, Arial, Helvetica, sans-serif" color="#FFFFFF"><b><?php include 'level-tokens.php';?> </b></font></td> <td width="1%" align="right" valign="middle" background="fade.png" class="table-roundmenue-admin" height="23"> <div id="tableHolder"></div> </td> <td width="78%" align="right" valign="middle" background="fade.png" class="table-roundmenue-admin" height="23"><span style="font-size:30px;cursor:pointer" onClick="openNav()"><img src="btn/settings.png"></span><br> <div id="admindiv"></div> </td> </tr> </table> </td> </tr> </table> </form> <script src="action-chatform.js"></script> And the JS (action-chatform.js) $(document).ready(function() { $('#manage_post_chat').submit(function(e) { e.preventDefault() $.ajax({ url: 'post_chat.php', data: $(this).serialize(), method: 'POST', success: function(resp) { $('#error_msg_chat').html(resp); $("#manage_post_chat").trigger("reset"); } }) }) })
-
I'm beginning to think that ajax isn't the way to go. I like how the original way can send to the database without leaving the page, but I just discovered that you can't send with special characters like an apostrophe like you can if you send the form directly to the php file
-
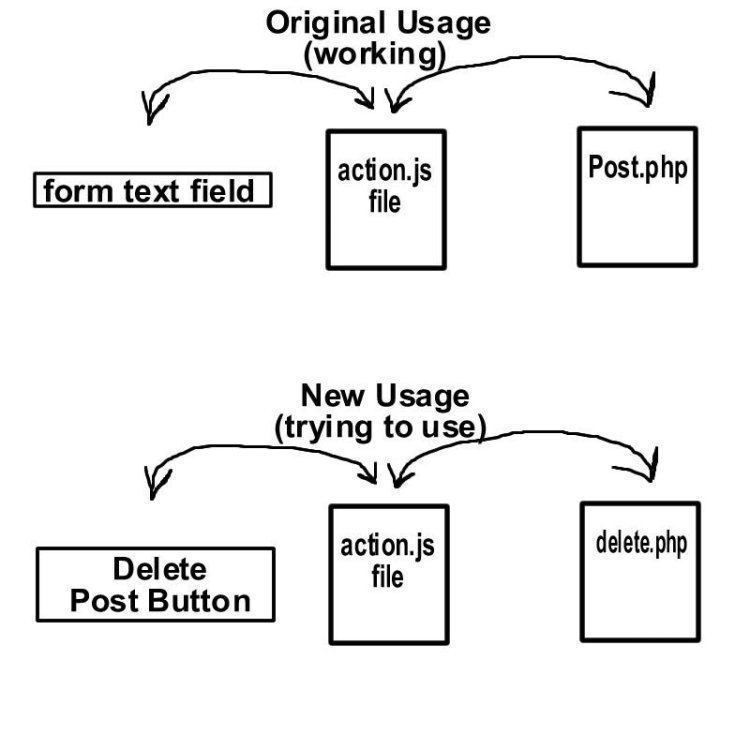
@Barand yes even with his post because of the following It wasn't I thought that I am? Yes, I have it so only people with admin permissions can even see the delete button at all. This doesn't help with passing the id though I just don't even understand what this means haha. Sadly, this is like if I were to tell someone that has never held a guitar pic, how to play like Seve Vai... @mac_gyver is Steve Vai, I'm the guy holding the pic I don't know what that means Here is what I had, and what I"m trying to do... condensed in a bad drawing because the entirety of the pages is way to much to post in here for one question. It would just be a headache to scroll through
-
@mac_gyver no it wasn't part of an echo. It was used to pass a form from a different page that didn't require sending an id with it. So now I'm trying to use it for that purpose of using an id. I just don't seem to be able to figure out how. It works fine if there was no php?id= part of anything. So on the original page, there is a loop that lists the contents from a database. The link that works if it was used to send to the delete-post.php page is, for one id example, delete-post-2.php?id=2012 (or whatever the id ends up being) So I decided I wanted the delete to work without leaving the page like what happens when posting something to the database. Thats where I'm stuck because I can't figure out how to pass the id to the delete page with the ajax script
-
echo an array to show selected images from mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
For anyone else that may come to see this, here is the solution. Credit goes to a friend that I just got lucky enough to rarely see online if (!empty($row["emotes2"])) { $selectedImages = $row["emotes2"]; // This should be a string like "3.png", "4.png", "5.png" $imageArray = explode(", ", $selectedImages); // Convert the string to an array foreach ($imageArray as $emotes2) { echo "<img src='img-picker/images/" . trim($emotes2, ' "') . "' width='35'/>"; } } else { echo ''; } -
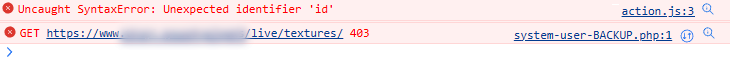
@maxxd Thank you. I honestly have no idea why I got that 403 before because I did a lot of messing around with the codes since the post but now I'm still getting a 403 for the image folder, which makes sense because it's for viewing only images from the folder are being displayed correctly on the page. Still I get the id error. The original post's code for sending the delete is still the same The error in the console for the id error
-
echo an array to show selected images from mysql
PNewCode replied to PNewCode's topic in PHP Coding Help
@maxxd I'm sorry. I didn't show the database because it's connecting fine so I thought it would be overkill in the post. I'll show it below. Yes, the code is working as expected for as it is, like I said I know why it's doing what it's doing. But I'm trying to alter it so it only displays what is entered in the database. In the column called "emotes2", there is an entry I'm trying to make the code I have display only the two image file names (as images) instead of all 8 images All 8 are "1.png", "2.png", "3.png", "4.png", "5.png", "6.png", "7.png", "8.png" In the database entry there is "1.png", "6.png" So I'm trying to echo only "1.png", "6.png" images on the page instead of all 8 And if the entry said 2.png, 3.png, 7.png then only show those 3 file names as images. (it will change as different users select various different ones for different posts) Here is the database info (note that I'm using * because there are 20+ other columns that the rest of the page is using the different columns for in various other scripts. The page entirety is very long) this issue is only for the column emotes2 $hostname_l = "localhost"; $username_l = "deleted for posting"; $password_l = "deleted for posting"; $dbname_l = "deleted for posting"; $conn_l = mysqli_connect($hostname_l, $username_l, $password_l, $dbname_l); if(!$conn_l){ echo "Database connection error".mysqli_connect_error(); } $user_id = $_SESSION['id']; $sql_l = "SELECT * FROM users WHERE id = '$user_id'"; -
Hello. I have 2 different questions running at one time today. My apologies if that is annoying. For this task, I am wanting to show the images that are from an array of different file names. What I have now shows all of them in the echo. I even understand why it's doing that. Where I'm puzzled and stuck is how to limit it to what is only showing in the entry. Right now, there is only "1.png", "6.png" in the database (one row, one column named emotes2) And it's showing all 8 instead of just those 2 (like I said, I know why it is, but I don't know how to fix it.. see below) What I tried to do is change the array to $emotes2s = array(" '. $row["emotes2"] .' "); ////// OR ////// $emotes2s = array( echo $row["emotes2"]; ); And several variations of that, but no luck. Here is my code $emotes2s = array("1.png", "2.png", "3.png", "4.png", "5.png", "6.png", "7.png", "8.png"); foreach ($emotes2s as $emotes2) { echo "<img src='img-picker/images/$emotes2' width='35'/>"; } } else { echo ''; }
-
So I'm guessing that it means there's an issue passing the id of the row. I don't have a clue how to correct that through ajax. Ugh
-
@requinix That is the entire action.js file. I didn't write this, it's a sample I got online. It works fine for posting stuff but I can't get a delete to work. I didn't check with the consol actually. I didn't think of that. I just meant no onscreen errors (I should have clarified that sorry) Here is a screen shot of the consol error. I blurred out the web address because I'm not allowed to display it in forums (not my rules)
-
I chose the php help because the before and after of this process is php I have a successful way to add entries to the database without leaving the page using ajax and php. I tried to change it up to use it to delete a record in the same way with zero success. After several days of searching and trying, below is what I have come to. Can someone please help me out? Thank you so much What is happening currently, is nothing. No errors, or action. The page just "blinks" like a refresh and adds a # at the end of the URL action.js $(document).ready(function() { $('#manage_delete_post').submit(function(e) { e.preventDefault() $.ajax({ url: 'delete-post-2.php?id=".$row['id']."', data: $(this).serialize(), method: 'POST', success: function(resp) { $('#error_msg_back').html(resp); } }) }) }) The page with the delete button (placed in the row with the id of the entry) index.php <form action="#" method="post" id="manage_delete_post"> <div class="form-group"> <button class="btn btn-success button pointer" type="submit"><img src="btn/trash12.png" width="32"></button> </div></form> <script src="action.js"></script> And here is the delete-post-2.php <script> document.addEventListener('contextmenu', event => event.preventDefault()); </script> <?php error_reporting(E_ALL); ini_set('display_errors', 1); $servername = "localhost"; $username = "stuff"; $password = "stuff"; $dbname = "stuff"; $id = $_GET['id']; $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } // sql to delete a record $sql = "DELETE FROM livechat_chat WHERE id = $id"; $results = mysqli_query($connection, $sql); if($results) { echo "<div id='hideMe'>CHANGES ARE SAVED!</div>"; } else { echo "<div id='hideMe'>Changes failed, Please Try Again</div>"; }
-
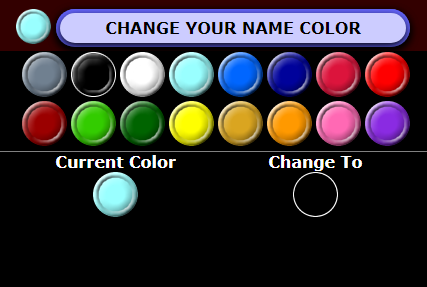
Stemming of the question with resolution by @mac_gyver , I'm taking that education to add something new. And it works beautifully UNTIL I try it with the gradient Objective, to have instant background change to a <td> on clicking the buttons. When it's just one color and one button, it's flawless When it comes to the gradient, it's a no go. Below is the original question (I made a new topic because I assume it's a new question entirely. I apologize if I should have just added this to the other topic instead) As you can see I've tried several variations but I'm stuck. I wont list all of what I've tried because I really only remember the last 4 or 5 methods I attempted What works (it's labeled 2, in order to give some clarity and because there are multiple options to select) ////// This is the java script and button that will change the <td> background color - This works for one color and one function ////// <script> function setColor2(color2){ document.getElementById("tableCell2").style.backgroundColor=color2; }; </script> <img src="btn/colorpicker/blue.png" data-color='blue' onClick="pic_color2(this); setColor2('blue');" class="pointer clrimg"> <td id="tableCell2">Some stuff added in this cell</td> This does NOT work for gradients. I am thinking that it's because I need to have both functions in the same element ID. I've tried many many approaches but all have failed ////// This did not work ////// <script> function setColor3(color3){ } function setColor4(color4){ } document.getElementById("tableCell3").style.background = "linear-gradient(to right, " + color3 + ", " + color4 + ")"; }; </script> ////// neither did this one ////// <script> function setColor3(color3){ document.getElementById("tableCell3").style.background = "linear-gradient(to right, " + color3 + ", " + color4 + ")"; }; function setColor4(color4){ document.getElementById("tableCell3").style.background = "linear-gradient(to right, " + color3 + ", " + color4 + ")"; }; </script> ////// And neither did this one ////// <script> function setColor3(color3, color4){ document.getElementById("tableCell3").style.background = "linear-gradient(to right, " + color3 + ", " + color4 + ")"; }; </script> ////// And naturally... neither did this one ////// <script> function setColor3, setColor4(color3, color4){ document.getElementById("tableCell3").style.background = "linear-gradient(to right, " + color3 + ", " + color4 + ")"; }; </script> ////// Also tried this, and no go ////// <script> function setColor3(color3) + setColor4(color4) { document.getElementById("tableCell3").style.background = "linear-gradient(to right, " + color3 + ", " + color4 + ")"; }; </script> _______________ The buttons: <img src="btn/colorpicker/blue.png" data-color='blue' onClick="pic_color3(this); setColor3('blue');" class="pointer clrimg"><br> <img src="btn/colorpicker/red.png" data-color='red' onClick="pic_color4(this); setColor4('red');" class="pointer clrimg"><br> ______________ <td id="tableCell3">Stuff in this cell</td> Here is something that DOES work with the gradients, however it's not usable because I need to be able to change both colors, not have one static all the time ////// This will change the gradients, but one of the colors is always defined instead of refering to the selected color ////// <script> function setColor3(color3){ document.getElementById("tableCell3").style.background = "linear-gradient(to right, " + color3 + ", white)"; }; function setColor4(color4){ document.getElementById("tableCell3").style.background = "linear-gradient(to right, white, " + color4 + ")"; }; </script> _______________ The buttons: <img src="btn/colorpicker/blue.png" data-color='blue' onClick="pic_color3(this); setColor3('blue');" class="pointer clrimg"><br> <img src="btn/colorpicker/red.png" data-color='red' onClick="pic_color4(this); setColor4('red');" class="pointer clrimg"><br> ______________ <td id="tableCell3">Stuff in this cell</td>
-
Well now I feel silly haha. For some reason I thought it was important. Yup, removing it solved that. Thank you
-
@mac_gyver I hope I'm not being a pain, but do you know how to get rid of the gap that is from the line below? I'm including a screen shot. It might be silly for me to be concerned with it but it's annoying me haha. It's that space under the current and change to colors <?php echo '<pre>'; print_r($_POST); echo '</pre>'; ?>
-
@kicken Much love for what you posted. I actually learned a lot from that, though it's not ideal for what I'm trying to do for THIS one, but it will be perfect for another project I'm working on so you were very helpful. Thank you! @mac_gyver You nailed it. This was simple and fast and exactly what I needed. Thank you so much. And now I know how to do this for other projects too. I was also working on something similar to this that listed a bunch of images in a row to send (like a picker) but I gave up on that. After a month it got me drained. But I think after this project is done I'll use this method to try that again
-
@kicken That is a great approach to this. I think I will be able to use that exact method on a different project I'm working on because that will be very useful for it. For this project though, I am still looking to have the selection displayed where the field is. I'm thinking there has to be a way somehow. There's a way to show a preview with file selectors but I haven't been able to convert that into picking an image thats already on the page