PrashantS
Members-
Posts
16 -
Joined
-
Last visited
PrashantS's Achievements

Member (2/5)
0
Reputation
-
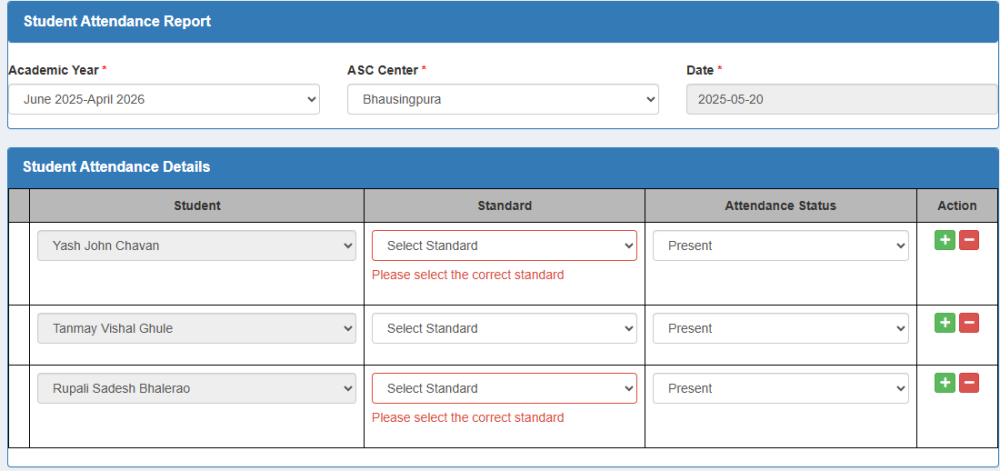
I have a form allowing the user to enter students' attendance. The scenario is that the user selects the Academic Year, ASC center, and Date. The user selects the students, then selects their corresponding standard, and selects the attendance status as shown in the image below. I have applied a custom validation to the Standard field, where the validation errors should be displayed immediately if the validation logic fails. Everything works correctly as expected, but the validation errors are displayed only after the form is submitted and not immediately. Below is the action create public function actionCreate() { $model = new Attendancereport(); $modelsStudentattendance = [new Attendancereportdetails]; if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) { Yii::$app->response->format = Response::FORMAT_JSON; return ActiveForm::validate($model); } if ($model->load(Yii::$app->request->post())) { $identity = Yii::$app->user->identity->getonlyid(); $model->UserId = $identity; $modelsStudentattendance = Model::createMultiple(Attendancereportdetails::classname()); Model::loadMultiple($modelsStudentattendance, Yii::$app->request->post()); $valid = $model->validate(); $valid = Model::validateMultiple($modelsStudentattendance) && $valid; if($valid) { $transaction = \Yii::$app->db->beginTransaction(); try { if ($flag = $model->save()) { foreach ($modelsStudentattendance as $modelsStudentattendance) { $modelsStudentattendance->AttendanceReportId = $model->AttendanceReportId; if (! ($flag = $modelsStudentattendance->save())) { $transaction->rollBack(); break; } } } if ($flag) { $transaction->commit(); return $this->redirect(['view', 'id' => $model->AttendanceReportId]); } } catch (Exception $e) { $transaction->rollBack(); } } } return $this->render('create', [ 'model' => $model, 'modelsStudentattendance' => (empty($modelsStudentattendance)) ? [new Attendancereportdetails] : $modelsStudentattendance, ]); } Below is the form <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on the plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates all the student drop-down with the student names belonging to the ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { //const $s = $(item).find('.s'); var e = $(this); //Populates the Standard drop-down for selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin([ 'id' => 'dynamic-form', 'enableAjaxValidation' => true, 'enableClientValidation' => true, 'validateOnChange' => true, 'validateOnBlur' => true, 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); '])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$("select#attendancereport-ascid").val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); } ); }); var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ $(".s option:not(:first-child)").remove(); e.closest("tr").find(".s").html(data); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' var e = $(this); $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+e.val(),function(data){ e.closest("tr").find(".s").html(data); }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], [ 'prompt' => 'Select Standard', 'class' => 'form-control s', ]) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
I modified the code as you said, but now what is happening is that when the user selects the first student, then his Standard 3rd gets populated in the corresponding Standard drop-down, but when the user clicks on the plus button and selects the second student, then her Standard 4th gets populated in the first student Standard drop-down as well. Modified code <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates student names belonging to the selected ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $s = $(item).find('.s'); //Populates standard for the selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+$(this).val(),function(data){ $s.html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin(['id' => 'dynamic-form', 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year'])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$(this).val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); // Populates the Student control having class .i with the data from the StudentList function } ); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+$(this).val(),function(data){ $(".s").html(data); //Populates the Standard drop-down having class .s with the data from the Standard function }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], ['prompt'=>'Select Standard','class'=>'form-control s']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
I have a form allowing the user to enter students' attendance as shown in the image. The scenario is that the user selects the ASC center. Upon choosing the ASC center, students belonging to that ASC center get populated in the Student drop-down. When the user selects Student, the student's standard should be displayed. I have a function called Standard that checks if the student's attendance record exists for the given academic year, ASC center, and student. If a record exists, then the standard of the student gets returned as shown below public function actionStandard($aid,$ascid,$sid) { $count = \Yii::$app->db->createCommand("SELECT COUNT(*) from attendancereportdetails,attendancereport where attendancereportdetails.AttendanceReportId=attendancereport.AttendanceReportId and attendancereport.AcademicYearId=:ayear and attendancereport.ASCId=:acenter and attendancereportdetails.StudentId=:student and attendancereportdetails.Standard!=''")->bindValues([':ayear'=>$aid,':acenter'=>$ascid,':student'=>$sid])->queryAll(); $count_result; foreach($count as $count_records) { $count_result = $count_records['COUNT(*)']; } $records = \Yii::$app->db->createCommand("SELECT * from attendancereportdetails,attendancereport where attendancereportdetails.AttendanceReportId=attendancereport.AttendanceReportId and attendancereport.AcademicYearId=:ayear and attendancereport.ASCId=:acenter and attendancereportdetails.StudentId=:student and attendancereportdetails.Standard!=''")->bindValues([':ayear'=>$aid,':acenter'=>$ascid,':student'=>$sid])->queryAll(); if ($count_result > 0) { echo "<option value>Select Standard</option>"; foreach ($records as $record) { ob_start(); if($record['Standard']==0) echo "<option value=" . $record['Standard'] . ">" . 'Nursery' . "</option>"; if($record['Standard']==1) echo "<option value=" . $record['Standard'] . ">" . '1st'. "</option>"; if($record['Standard']==2) echo "<option value=" . $record['Standard'] . ">" . '2nd'. "</option>"; if($record['Standard']==3) echo "<option value=" . $record['Standard'] . ">" . '3rd'. "</option>"; if($record['Standard']==4) echo "<option value=" . $record['Standard'] . ">" . '4th'. "</option>"; if($record['Standard']==5) echo "<option value=" . $record['Standard'] . ">" . '5th'. "</option>"; if($record['Standard']==6) echo "<option value=" . $record['Standard'] . ">" . '6th'. "</option>"; if($record['Standard']==7) echo "<option value=" . $record['Standard'] . ">" . '7th'. "</option>"; if($record['Standard']==8) echo "<option value=" . $record['Standard'] . ">" . '8th'. "</option>"; if($record['Standard']==9) echo "<option value=" . $record['Standard'] . ">" . '9th'. "</option>"; if($record['Standard']==10) echo "<option value=" . $record['Standard'] . ">" . '10th'. "</option>"; } } else { echo "<option value=''selected disabled>Select Standard</option>"; echo "<option value=0>Nursery</option>"; echo "<option value=1>1st</option>"; echo "<option value=2>2nd</option>"; echo "<option value=3>3rd</option>"; echo "<option value=4>4th</option>"; echo "<option value=5>5th</option>"; echo "<option value=6>6th</option>"; echo "<option value=7>7th</option>"; echo "<option value=8>8th</option>"; echo "<option value=9>9th</option>"; echo "<option value=10>10th</option>"; } } Below is the image of the form. The problem occurring here is that the first student selected, his standard, is only getting populated in all other students' standards, as shown below. The requirement is that for each different student, their standard should only get populated in their corresponding Standard drop-down. Below is the form <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use wbraganca\dynamicform\DynamicFormWidget; use app\models\Ascassignment; use app\models\Asccenter; use app\models\Academicyear; use kartik\time\TimePicker; use yii\helpers\ArrayHelper; use app\models\Student; ?> <script> $(document).ready(function() { $(".i").each(function(k,v){ $(".i").attr("disabled","true"); }); }); $(document).ready(function(){ //When the user clicks on plus button $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); //Populates student names belonging to the selected ASC center $.post("index.php?r=student/student-lists&id="+$("select#attendancereport-ascid").val(),function(data){ $i.html(data); }); }); $(".dynamicform_studentattendance").on("afterInsert", function(e, item) { const $s = $(item).find('.s'); //Populates standard for the selected student $.post("index.php?r=attendancereport/standard&aid="+$("select#attendancereport-academicyearid").val()+"&ascid="+$("select#attendancereport-ascid").val()+"&sid="+$(".s").val(),function(data){ $s.html(data); }); }); }); </script> <div class="attendancereport-form"> <?php $form = ActiveForm::begin(['id' => 'dynamic-form', 'options' => ['class' => 'disable-submit-buttons'], ]);?> <div class="panel panel-primary " > <div class="panel panel-heading"><font size="3"><b>Student Attendance Report</b></font></div> <div class="row"> <div class="col-sm-4"> <?= $form->field($model, 'AcademicYearId')->dropDownList(ArrayHelper::map(Academicyear::find()->where(['DisplayStatus'=>'Enabled'])->all(),'Id','academicyear'), ['prompt' => 'Select Academic Year'])?> </div> <div class="col-sm-4"> <?= $form->field($model, 'ASCId')->dropDownList(ArrayHelper::map(Asccenter::find()->leftJoin('ascassignment','`ascassignment`.`ASCId`=`asccenter`.`ASCId`')->where(['ascassignment.UserId' => \Yii::$app->user->identity->getonlyid()])->all(),'ASCId','ASCName'), ['prompt' => 'Select ASC Center','class'=>'form-control ascid','onChange' => ' $.post("index.php?r=student/student-lists&id=' . '"+$(this).val(),function(data){ $(".i").each(function(k,v) { $(".i").attr("disabled",false); $(".i").html(data); // Populates the Student control having class .i with the data from the StudentList function } ); }); ' ]) ?> </div> <div class="col-sm-4"> <?= $form->field($model, 'DateofReport')->widget(DatePicker::classname(), [ //'language' => 'ru', 'dateFormat' => 'yyyy-MM-dd', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>false, 'changeYear'=>false, 'maxDate'=>'today', 'stepMonths'=> false, ], ]) ?> </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading"><font size="3"><b>Student Attendance Details</b></font></div> <?php DynamicFormWidget::begin([ 'widgetContainer' => 'dynamicform_studentattendance', 'widgetBody' => '.container-studentattendance', 'widgetItem' => '.studentattendance-item', 'limit' =>500, 'min' => 1, 'insertButton' => '.add-studentattendance', 'deleteButton' => '.remove-studentattendance', 'model' => $modelsStudentattendance[0], 'formId' => 'dynamic-form', 'formFields' => [ 'StudentId', 'Standard', 'AttendanceStatus', ], ]); ?> <table class="table table-bordered"> <thead> <tr bgcolor='#B8B8B8'> <th style='border: 1px solid black;'></th> <th class ="text-center" style='border: 1px solid black;'>Student</th> <th class ="text-center" style='border: 1px solid black;'>Standard</th> <th class ="text-center" style='border: 1px solid black;'>Attendance Status</th> <th class="text-center" style='border: 1px solid black;'>Action</th> </tr> </thead> <tbody class="container-studentattendance"> <?php foreach ($modelsStudentattendance as $indexStudent => $modelStudentattendance): ?> <tr class="studentattendance-item"> <td class="vcenter" style='border: 1px solid black;'> <?php // necessary for update action. if (! $modelStudentattendance->isNewRecord) { echo Html::activeHiddenInput($modelStudentattendance, "[{$indexStudent}]AttendanceReportDetailsId"); } ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]StudentId")->label(false)->dropDownList(ArrayHelper::map(Student::find()->all(),'StudentId','StudentName'), ['prompt' => 'Select Student','class'=>'form-control i','onChange'=>' $.post("index.php?r=attendancereport/standard&aid=' . '"+$("select#attendancereport-academicyearid").val()+"&ascid=' . '"+$("select#attendancereport-ascid").val()+"&sid=' . '"+$(".i").val(),function(data){ $(".s").each(function(k,v) { $(".s").html(data); //Populates the Standard drop-down having class .s with the data from the Standard function } ); }); ']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]Standard")->label(false)->dropDownList([], ['prompt'=>'Select Standard','class'=>'form-control s']) ?> </td> <td style='border: 1px solid black;'> <?= $form->field($modelStudentattendance, "[{$indexStudent}]AttendanceStatus")->label(false)->dropDownList(['Present'=>'Present', 'Absent' => 'Absent'], ['prompt'=>'Select Attendance Status'])?> </td> <td class="text-center vcenter" style='border: 1px solid black;'> <button type="button" class="add-studentattendance btn btn-success btn-xs"><span class="fa fa-plus"></span></button> <button type="button" class="remove-studentattendance btn btn-danger btn-xs"><span class="fa fa-minus"></span></button> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php DynamicFormWidget::end(); ?> </div> <div class="form-group"> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?= Html::resetButton('Reset',['class' => 'btn btn-default'])?> </div> <?php ActiveForm::end(); ?> </div>
-
I am using jui datepicker. I have a table which has columns StartYear and EndYear set to varchar data type. I need to store the Start Year in the format of Month Year for example Start Year : Jan 2023 End Year : Jan 2024 I have configured the jui date picker to show only Month and Year. Data is getting correctly saved in the table in create action, but on the update form the same data is not fetched correctly as shown in below image Below is the code _form.php <?php use yii\helpers\Html; use yii\bootstrap\ActiveForm; use yii\jui\DatePicker; use yii\helpers\ArrayHelper; ?> <style type="text/css"> .ui-datepicker-calendar { display: none; } </style> <script> $(document).ready(function() { $('.picker').datepicker({ changeMonth: true, changeYear: true, dateFormat: 'MM yy', onClose: function() { var iMonth = $("#ui-datepicker-div .ui-datepicker-month :selected").val(); var iYear = $("#ui-datepicker-div .ui-datepicker-year :selected").val(); $(this).datepicker('setDate', new Date(iYear, iMonth, 1)); }, }); }); </script> <?php $form = ActiveForm::begin();?> <?= $form->field($model, 'StartYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= $form->field($model, 'EndYear')->widget(DatePicker::classname(), [ //'language' => 'ru', 'options' => ['class' => 'form-control picker','readOnly'=>'readOnly'], 'clientOptions'=>['changeMonth'=>true, 'changeYear'=>true, 'dateFormat' => 'MM yy', 'readOnly'=>true] ]) ?> <?= Html::submitButton($model->isNewRecord ? 'Create' : 'Update', ['class' => $model->isNewRecord ? 'btn btn-success' : 'btn btn-primary']) ?> <?php ActiveForm::end(); ?>
-
I am using Yii 2 framework and I have a search form with input fields and 2 submit buttons Search and Export. When the user clicks on Search button then index action should execute and when user clicks on Export button then export action should execute. Now even if user clicks on Export button export action is not executed. Below is the search form <?php use yii\helpers\Html; use yii\widgets\ActiveForm; use yii\helpers\ArrayHelper; use app\models\Asccenter; use app\models\Ascuser; ?> <?php $form = ActiveForm::begin([ 'method' => 'get', 'id'=>'form1' ]); ?> <?= $form->field($model, 'ASCId')->dropDownList()?> <?php //Input field 1?> <?= $form->field($model, 'UserId')?> <?php // Input field 2?> <?= $form->field($model, 'Year')?> <?php // Input field 3?> <div class="form-group"> <?php // Search button. When user clicks on Search button then index action should execute ?> <?= Html::submitButton('Search' ,['class' => 'btn btn-primary','id'=>'searchbutton','name'=>'search1','value'=>'search2']) ?> <?php //Reset button to clear the form inputs?> <?= Html::a('Reset',['index'], ['class' => 'btn btn-default']) ?> <?php // Export button. When user clicks on Export button, then export action should execute?> <?= Html::submitButton('Export', ['class' => 'btn btn-default','id'=>'exportbutton','name'>'search1','value'=>'export1']) ?> </div> <?php ActiveForm::end(); ?> Below is the Controller <?php namespace app\controllers; use Yii; use app\models\Ascteacherreport; use app\models\AscteacherreportSearch; use yii\helpers\ArrayHelper; class AscteacherreportController extends Controller { public function actionIndex() { // When user clicks on Search button then this action should execute $searchModel = new AscteacherreportSearch(); if (!Yii::$app->user->can('indexAll')) { $searchModel->UserId = Yii::$app->user->identity->getonlyid(); } $dataProvider = $searchModel->search(Yii::$app->request->queryParams); $query= Ascteacherreport::find(); $count=$query->count(); $pagination= new Pagination(['defaultPageSize' => 5, 'totalCount' => $count]); $training = $query->offset($pagination->offset)->limit($pagination->limit)->all(); return $this->render('index', [ 'searchModel' => $searchModel, 'dataProvider' => $dataProvider, 'pagination' => $pagination, ]); } public function actionExport() { // When user clicks on Export button of the form then form parameters will be loaded and this action should execute. } }
-
jqery How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
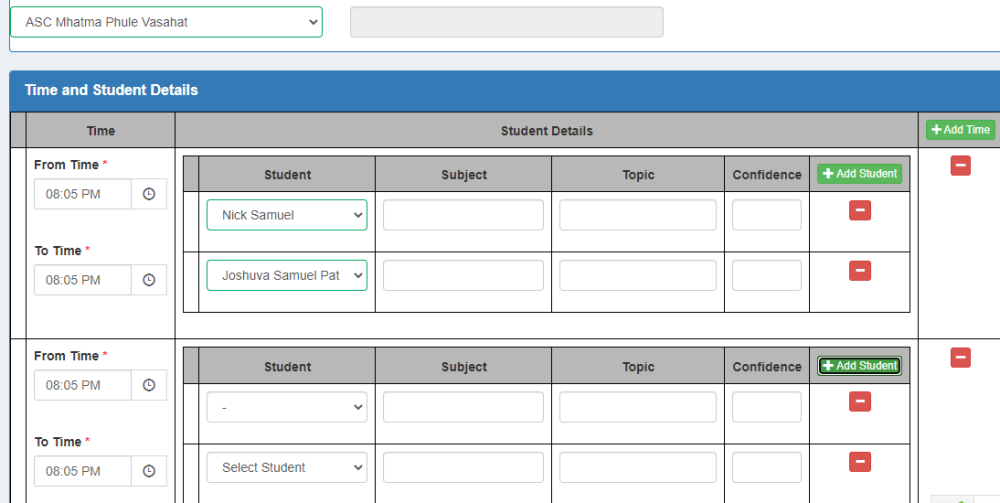
I made changes to the code and now it is working correctly. But on the update page it causes issue like all students are displayed for loaded fields. As shown in the image, it is the update page and student data is loaded but when the user clicks on the drop down of loaded student data then all students are displayed. // When the user clicks on Add Student button $(document).ready(function(){ $(".dynamicform_student").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); $.post("index.php?r=student/student-lists&id="+$("select#ascteacherreport-ascid").val(),function(data){ $i.html(data); }); }); }); //When the user clicks on Add Time button $(document).ready(function(){ $(".dynamicform_wrapper").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); $.post("index.php?r=student/student-lists&id="+$("select#ascteacherreport-ascid").val(),function(data){ $i.html(data); }); // When the user clicks on Add Student button $(".dynamicform_student").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); $.post("index.php?r=student/student-lists&id="+$("select#ascteacherreport-ascid").val(),function(data){ $i.html(data); }); }); }); }); -
jqery How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
Yes it works correctly for the first time row. But when the user clicks on Add Time button to add students then the first student row of second time gets cleared and second student row of second time shows all the students. // When the user clicks on Add Student button $(document).ready(function(){ $(".dynamicform_student").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); $.post("index.php?r=student/student-lists&id="+$("select#ascteacherreport-ascid").val(),function(data){ $i.html(data); }); }); }); //When the user clicks on Add Time button $(document).ready(function(){ $(".dynamicform_wrapper").on("afterInsert", function(e, item) { const $i = $(item).find('.i'); $.post("index.php?r=student/student-lists&id=' . '"+$("select#ascteacherreport-ascid").val(),function(data){ $i.html(data); }); }); }); -
How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
$(document).ready(function(){ $(".dynamicform_student").on("afterInsert", function(e, item) { const $i = $(this).find('.i'); $.post("index.php?r=student/student-lists&id="+$("select#ascteacherreport-ascid").val(),function(data){ console.log(e,item); }); }); }); Doesn't logs anything on the console -
How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
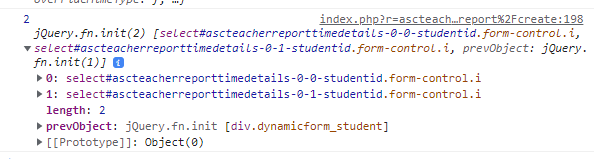
It is selecting too many items. By default one student row is present, and if user clicks on Add Student button then the length is 2 console.log($i.length, $i); -
How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
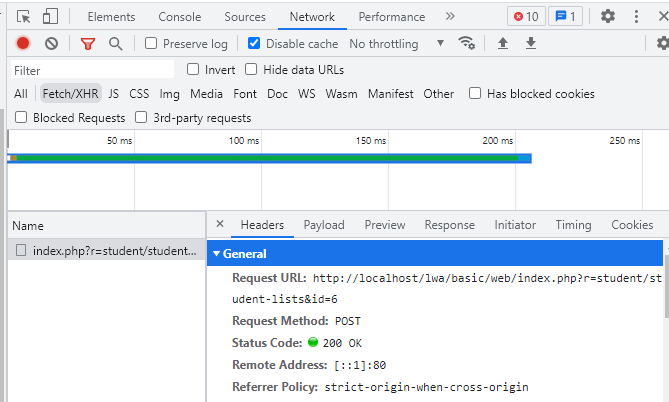
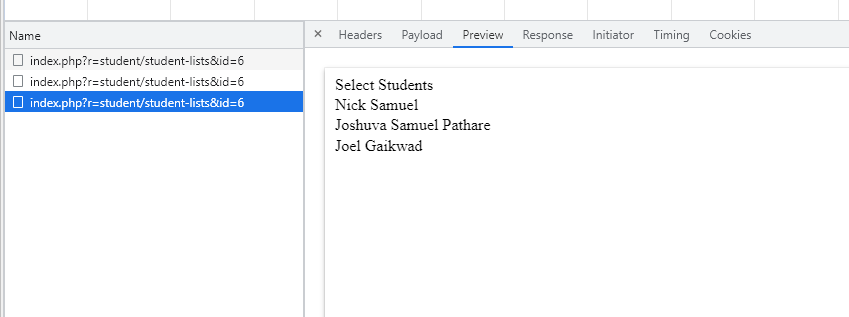
I change the code to below, but it has issue like previously selected students are getting cleared. $(document).ready(function(){ $(".dynamicform_student").on("afterInsert", function(e, item) { const $i = $(this).find('.i'); $.post("index.php?r=student/student-lists&id="+$("select#ascteacherreport-ascid").val(),function(data){ $i.html(data); }); }); }); When I inspect using Network tab, then first time when the user selects the ASC center, the URL gets the correct Id and response is also correct.(Only those students are getting displayed in response as well as in the field belonging to that ASC center) Image 1 : URL getting correct ID and response is also correct (ASC Center of Id 6 is getting correctly to the URL) Image 2: When user clicks on Add Student button to add new students, then also URL is getting correct ID as well as the response is also correct as shown in below image, but the previously selected students are getting cleared from the form. -
How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
I tried the line of code, but the problem still exists. All students are displayed -
How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
The URL is getting the correct ASC Id. Following is the code where I am alerting the ASC Id $(function(){ $(".dynamicform_student").on("afterInsert", function(e, item) { const $i = $(this).find('.i'); $.post("index.php?r=student/student-lists&id=' . '"+$("select#ascteacherreport-ascid").val(),function(data){ alert($("select#ascteacherreport-ascid").val()); }); }); }); If I remove $(function(){ }); block then alert is not working -
How to populate nested dynamic form inputs with data from server
PrashantS replied to PrashantS's topic in Javascript Help
Yes it works, but there is an issue where a user selects an ASC center from the drop down then all the students belonging to that ASC center gets populated on the first row correctly but when the user clicks on Add Student button to add students or clicks on Add Time button to add time then all students are displayed (All ASC centers students are displayed). Only selected ASC centers students should be populated every time the user clicks on Add Student or Add Time button.