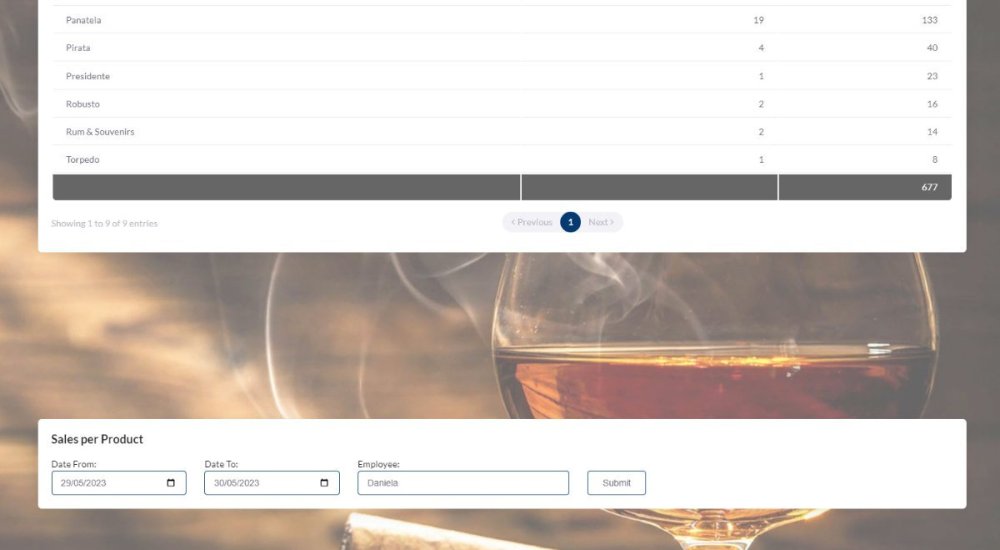
Now I have this; the table above the input and the table needs to be under the input.
<?php
include "header.php";
$from = $_GET['from'] ?? '';
$to = $_GET['to'] ?? '';
$employee = $_GET['employee_id'];
$tdata = "";
if (!empty($from) && !empty($to)) {
$query = "
SELECT employees.employee_name
FROM `employees`
WHERE employees.employee_id = '$employee'";
$result = mysqli_query($con,$query);
while($row = mysqli_fetch_assoc($result)){
$naampje = $row['employee_name'];
}
$query = "
SELECT products.product_name,sum(salesdetails.salesdetails_amount) AS amount, sum(salesdetails.salesdetails_pricedollars) AS total
FROM `sales`
JOIN salesdetails ON salesdetails.salesdetails_salesticketnr = sales.sales_ticketnr
JOIN products ON products.product_id = salesdetails.salesdetails_productid
WHERE sales.sales_employeeid = '$employee' AND (sales.sales_date BETWEEN ? AND ?)
GROUP BY products.product_name";
$result = mysqli_prepare($con,$query);
$result->bind_param('ss', $from, $to);
$result->execute();
$result->bind_result($product_name, $amount, $total);
$totaltotal = 0;
while($row = $result->fetch()) {
$totaltotal += $total;
$amount_neat = number_format($amount);
$total_neat = number_format($total);
$totaltotal_neat = number_format($totaltotal);
$tdata .= "<tr>
<td>$product_name</td>
<td>$amount_neat</td>
<td>$total_neat</td>
</tr>";
}
$tdata .= "<tr class='tot'>
<td></td>
<td></td>
<td>$totaltotal_neat</td>
</tr>";
?>
<div class="app-content content">
<div class="content-wrapper container-xxl p-0">
<div class="content-body">
<section class="invoice-list-wrapper">
<div class="card">
<div class="card-datatable table-responsive card-body">
<div class="col-md-12" >
<table class="table dataTable" id="myTable2">
<thead>
<tr>
<th>Product</th>
<th>Amount</th>
<th>US$</th>
</tr>
</thead>
<tbody class="tbody">
<?= $tdata ?>
</tbody>
</table>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
</body>
<?php
}
?>
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'>
<style type='text/css'>
table {
width: 60%;
border-collapse: collapse;
margin: 20px auto;
}
th, td {
padding: 4px 10px;
}
th {
text-align: right;
}
td {
text-align: right;
}
td:first-child {
text-align: left;
}
th:first-child {
text-align: left;
}
.la {
text-align: left;
}
.tot {
background-color: #666;
color: white;
}
</style>
</head>
<body>
<div class="app-content content">
<div class="content-wrapper container-xxl p-0">
<div class="content-body">
<section class="invoice-list-wrapper">
<div class="card">
<div class="card-datatable table-responsive card-body">
<form method="GET">
<div class="row">
<p style="font-size:18px; font-weight: bold"> Sales per Product</p>
<div class="col col-md-2">
<label for='from'>Date From:</label>
<input type="date" value="<?= $from ?>" name="from" id="from" class="form-control" required>
</div>
<div class="col col-md-2">
<label for='to'>Date To:</label>
<input type="date" value="<?= $to ?>" name="to" id="to" class="form-control" required>
</div>
<div class="col col-md-3">
<label for="employee_id">Employee:</label>
<select class="form-control" name="employee_id" id="employee_id">
<?php
$query = "
SELECT *
FROM employees
WHERE employee_active = 1
ORDER BY employee_name asc";
$result = mysqli_query($con,$query);
$i =1;
?>
<option value="choose employee">Choose Employee</option>
<?php
while($row = mysqli_fetch_assoc($result)){
?>
<option value="<?php echo $row['employee_id']?>" <?php if(isset($_GET['employee_id']) && $_GET['employee_id'] == $row['employee_id']){ echo 'selected'; }?> > <?php echo $row['employee_name']?> </option>
<?php
}
?>
</select>
</div>
<div class="col col-md-1">
<label for='submit'> </label>
<input type='submit' class="form-control" >
</div>
<script src="app-assets/vendors/js/vendors.min.js"></script>
<script src="app-assets/vendors/js/charts/apexcharts.min.js"></script>
<script src="app-assets/js/core/app-menu.min.js"></script>
<script src="app-assets/js/core/app.min.js"></script>
<script src="app-assets/js/scripts/customizer.min.js"></script>
<script src="app-assets/js/scripts/pages/dashboard-ecommerce.min.js"></script>
<script src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js" ></script>
<script src="https://cdn.datatables.net/buttons/2.2.3/js/dataTables.buttons.min.js" ></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js" ></script>
<script src="https://cdn.datatables.net/buttons/2.2.3/js/buttons.html5.min.js" ></script>
<script src="app-assets/vendors/js/tables/datatable/dataTables.bootstrap5.min.js"></script>
<script src="app-assets/vendors/js/tables/datatable/dataTables.responsive.min.js"></script>
<script src="app-assets/vendors/js/tables/datatable/responsive.bootstrap5.js"></script>
<script src="app-assets/js/scripts/pages/app-invoice-list.min.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.3.6/js/buttons.print.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script>
$(document).ready( function () {
$('#myTable').dataTable({
"ordering": false
})
$('#myTable2').dataTable({
"ordering": false,
"dom": 'Btip',
"buttons": ['print']
});
const from = $('#from').val().split('-').reverse().join('-');
const to = $('#to').val().split('-').reverse().join('-');
const employee="<?php echo $naampje; ?>";
$('#myTable2').append('<caption style="caption-side: top; align:center"><span style="font-size: 1.3REM; color: #000000"> Sales for employee '+ employee +' from '+ from +' to '+ to +'</span></br></caption>')
});
</script>
</html>