Search the Community
Showing results for 'detecting mobile device'.
-
With over a decade of knowledge developing unique software, iTechnolabs is an outstanding iPhone app development company. Our experienced iOS developers can assist you in creating applications that work flawlessly across any Apple device. If you require iPhone app development services or a cross-device app solution, We can help the process from ideation through delivery and continuous maintenance. Get in touch with us to build & launch your next-gen iOS applications and lead the market.
-

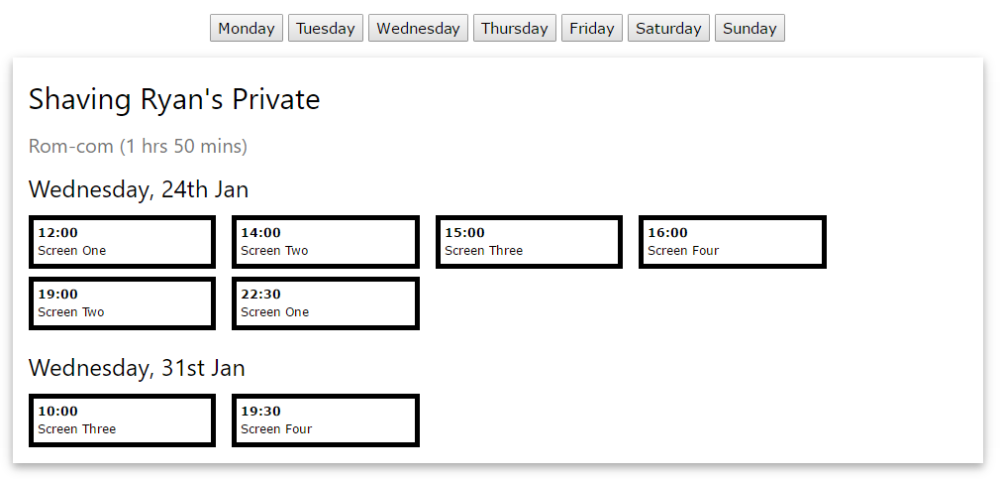
Associating cinema times with Screen numbers
Barand replied to webdeveloper123's topic in MySQL Help
Something like this? CODE <?php include 'db_inc.php'; // YOUR CONNECTION $pdo = pdoConnect('movies'); // CODE GOES HERE ################################################################################ ## PROCESS AJAX REQUESTS ################################################################################ if (isset($_GET['ajax'])) { $res = $pdo->prepare("SELECT m.id as movie_id , m.title , m.image , g.description as genre , CONCAT(m.running_time DIV 60, ' hrs ', m.running_time % 60, ' mins') as running_time , date_format(sg.screen_on, '%W, %D %b') as date , s.name as screen_num , TIME_FORMAT(sg.screen_at, '%H:%i') as start_time FROM screening sg JOIN screen s ON sg.screen_id = s.id JOIN movie m ON sg.movie_id = m.id JOIN genre g ON g.id = m.genre WHERE dayname(screen_on) = :day ORDER BY movie_id, screen_on, sg.screen_at "); $res->execute([ 'day' => $_GET['day'] ]); $data = []; # # Put data into an array with same structure a required output # - array of movies, each movie having arrays of screenings # foreach ($res as $r) { if (!isset($data[$r['movie_id']])) { $data[$r['movie_id']] = [ 'title' => $r['title'], 'image' => $r['image'], 'genre' => $r['genre'], 'runtime' => $r['running_time'], 'screenings' => [] ]; } $data[$r['movie_id']]['screenings'][$r['date']][] = ['start' => $r['start_time'], 'sno' => $r['screen_num'] ]; } exit(json_encode($data)); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta name="generator" content="PhpED 12.0 (Build 12010, 64bit)"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>olumide</title> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script type='text/javascript'> function showScreenings(day) { $("#movie-listings").html("") $.get( "", {"ajax":1, "day":day}, function(resp) { $.each(resp, function(mid, mdata) { let title = `<h2>${mdata.title}</h2><h4 class='w3-text-gray'>${mdata.genre} (${mdata.runtime})</h4>` $("#movie-listings").append(title) $.each(mdata.screenings, function(dt, ddata) { let datesub = `<h3>${dt}</h3>` $("#movie-listings").append(datesub) $("#movie-listings").append("<div class='screenings'") $.each(ddata, function(k, sdata) { let scr = `<div class='screening'><b>${sdata.start}</b><br>${sdata.sno}</div>` $("#movie-listings").append(scr) }) $("#movie-listings").append("</div>") }) }) }, "JSON" ) } </script> <style type='text/css'> .days { padding: 16px; text-align: center; } .screening { width : 20%; display: inline-block; margin-right: 16px; margin-bottom: 8px; padding: 4px; border: 5px solid black; font-size: 9pt; } </style> </head> <body> <nav class="days"> <button onclick="showScreenings('Monday')">Monday</button> <button onclick="showScreenings('Tuesday')">Tuesday</button> <button onclick="showScreenings('Wednesday')">Wednesday</button> <button onclick="showScreenings('Thursday')">Thursday</button> <button onclick="showScreenings('Friday')">Friday</button> <button onclick="showScreenings('Saturday')">Saturday</button> <button onclick="showScreenings('Sunday')">Sunday</button> </nav> <div id='movie-listings'class='w3-content w3-padding w3-card-4'> <!-- LISTINGS GO HERE --> </div> </body> </html> -

Form get value and assign to variable to be used for sql query
mac_gyver replied to portabletelly's topic in PHP Coding Help
programming already is a tedious typing task. don't make it harder than it needs to be. buried within the unnecessary echoing of static html markup, is the problem. form fields must have a name='...' attribute for the value to be included in the submitted form data. here's a list of practices the will simplify and help secure the code - use 'require' for things your code must have for it to work to get a form to submit to the same page it is on, leave out the entire action attribute don't pass display messages or message flag values through the url, as this opens your site to phishing attacks any dynamic value you output in a html context needs htmlentities/htmlspecialchars applied to it to help prevent cross site scripting. you have some cases using this and some that are not the search form needs to be a get method form, it needs to be sticky and repopulate the field value with any existing data so that the user can just alter the value if a search didn't produce the result they were looking for the code for any page needs to be laid out in this general order - 1) initialization, 2) post method form processing, 3) get method business logic - get/produce data needed to display the page, 4) html document don't copy variables to other variables for nothing. just use the original variables you need to trim all user entered data, mainly so that you can detect if it was all white-space characters you need to validate all inputs before using them don't echo static css/html/javascript functions should return the result they produce, i.e. don't echo output inside a function, return it to the calling code don't use php functions, with css/html/javascript in them to build the html document use implicit binding and simply supply an array of input values to the PDOstatement ->execute([...]) call set the default fetch mode to assoc when you make the PDO connection so that you don't need to specify it in each fetch statement require/include are not functions. the () around the path/filename do nothing and should be removed -
How to fetch the value from stdclass object?
huseyinergen replied to huseyinergen's topic in PHP Coding Help
All Codes are below. Please help me. I can not find any solution.. <?php $config = [ "secretKey" => "xxxxxxxx" , "accessKey" => "xxxxxxxx" , 'baseUrl' => 'https://openapi.tuyaeu.com' , ]; require( 'TuyaApi.php' ); $device_id = 'xxxxxx'; $tuya = new \tuyapiphp\TuyaApi( $config ); $token = $tuya->token->get_new( )->result->access_token; $tuya->devices( $token )->get_app_list( $app_id ); // Get device status $sonuc = $tuya->devices( $token )->get_status($device_id); echo "<pre>"; //$object = (object) $sonuc; var_dump($sonuc); echo "</pre>"; echo "<br>"; ?> -
If you want to disable the input elements instead of hiding them, you can modify the JavaScript code to disable or enable the form elements based on the checkbox state. Here's an updated version of the code: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Toggle Forms</title> </head> <body> <input type="checkbox" id="toggleButton" onchange="toggleForms()"> <label for="toggleButton">Toggle Forms</label> <form id="form1"> <!-- Your form content goes here --> <p>Form 1</p> <input type="text" name="input1" disabled> <!-- Add more form elements as needed --> </form> <form id="form2"> <!-- Your form content goes here --> <p>Form 2</p> <input type="text" name="input2" disabled> <!-- Add more form elements as needed --> </form> <!-- Add more forms as needed --> <script> function toggleForms() { var toggleButton = document.getElementById('toggleButton'); var forms = document.querySelectorAll('form'); forms.forEach(function(form) { var formElements = form.elements; for (var i = 0; i < formElements.length; i++) { formElements[i].disabled = toggleButton.checked; } }); } </script> </body> </html>
-
Hello! Please forgive me as I am struggling to learn php now for a while. I have been trying to use php to insert my nmap xml result files into a mysql database, and have been able to get a single file to input correctly using existing code from the internet, however no matter what I have tried I can't get a loop to work properly when trying to modify to read several xml files in a particular directory. I have experimented with GLOB - $file = glob("directory/*"); foreach ($file as $line) { My screen stays blank and no db insert. I have tried using "scandir", and I still get a blank screen and no db insert. $directory = 'directory'; $files = scandir($directory); foreach ($files as $file) { Is there another method I can use for reading the values contained within my xml files, or can anyone suggest where my code is not right please? I have pasted the entire code below and would be grateful for any assistance provided: <?php $file = file('myfile.xml'); *** I have tried using various array options, and the filenames do load into the array, tested with printr_($file[1]) etc. But the foreach code appears to ignore all files, even the 1st one. *** $servername = "localhost"; $username = "dbuser"; $password = "dbpass"; $db = "dbdb"; $conn = new mysqli($servername, $username, $password, $db); if ($conn->connect_error){ die("Connection failed: ". $conn->connect_error); } $ip; $hostname; $port; $portArray = array(); $portList; $timestamp; foreach($file as $line){ //Get IP Address if (strpos($line, 'addrtype="ipv4"') == TRUE){ preg_match('/addr=".* addrtype/',$line,$results); $ip = implode(" ",$results); $ip = ltrim($ip, 'addr="'); $ip = rtrim($ip, '" addrtype'); print "<br><strong><u>Device</u></strong><br>"; print "IP Address: $ip<br>"; } //Get Hostname if (strpos($line, 'type="PTR"') == TRUE){ preg_match('/name=".*" type/',$line,$results); $hostname = implode(" ",$results); $hostname = ltrim($hostname,'name="'); $hostname = rtrim($hostname, ' type'); $hostname = rtrim($hostname, '"'); print "Hostname: $hostname<br>"; } //Get Ports if (strpos($line, 'portid="') == TRUE){ preg_match('/portid=".*><state/',$line,$results); $port = implode(" ",$results); $port = ltrim($port,'portid="'); $port = rtrim($port, '"><state'); print "Port: $port<br>"; array_push($portArray, $port); } //Add Values to Database if (strpos($line, '/host>') == TRUE){ $timestamp = time(); $mytime = new \DateTimeImmutable('@'.$timestamp); $portList = implode(", ",$portArray); $sql = "insert into _____ (ip,hostname,ports,timestamp) values ('$ip','$hostname','$portList','$timestamp')"; if ($conn->query($sql) === TRUE) { echo "Data Added: $ip - $hostname - $portList - $timestamp <br>"; } else { echo "Error: ".$sql."<br>".$conn->error; } $ip = " "; $hostname = " "; unset($portArray); $portArray = array(); $portList = " "; } } $conn->close(); ?> Thank you!
-
I've modified the form so that when DHCP is turned on, the form inputs are disabled, and when it is turned off, the form inputs are enabled. I've also corrected the duplicate form issue: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Configuration EMA-ETH WEB</title> <style> body { font-family: Netto-Pro; margin: 0; padding: 0; box-sizing: border-box; } @font-face { font-family: Netto-Pro; src: url(netto_pro.otf); } header { background-color: #333; color: white; text-align: center; padding: 1em; } nav { background-color: #555; overflow: hidden; } nav a { float: left; display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } nav a:hover { background-color: #ddd; color: black; } section { padding: 20px; } form { max-width: 600px; margin: 0 auto; } label { display: block; margin-bottom: 8px; } input, select { width: 100%; padding: 10px; margin-bottom: 16px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } input[type="submit"] { background-color: #4CAF50; color: white; cursor: pointer; } input[type="submit"]:hover { background-color: #45a049; } .switch { position: relative; display: inline-block; width: 60px; height: 34px; } .switch input { opacity: 0; width: 0; height: 0; } .slider { position: absolute; cursor: pointer; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; -webkit-transition: .4s; transition: .4s; } .slider:before { position: absolute; content: ""; height: 26px; width: 26px; left: 4px; bottom: 4px; background-color: white; -webkit-transition: .4s; transition: .4s; } input:checked + .slider { background-color: #2196F3; } input:focus + .slider { box-shadow: 0 0 1px #2196F3; } input:checked + .slider:before { -webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(26px); } /* Rounded sliders */ .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } </style> <script> function toggleForms() { var toggleButton = document.getElementById('toggleButton'); var ipInput = document.getElementById('ip'); var smInput = document.getElementById('sm'); var dgInput = document.getElementById('dg'); var dnsInput = document.getElementById('dns'); ipInput.disabled = toggleButton.checked; smInput.disabled = toggleButton.checked; dgInput.disabled = toggleButton.checked; dnsInput.disabled = toggleButton.checked; } </script> </head> <body> <header> <h1>Configuration EMA-ETH WEB</h1> </header> <nav> <a href="#home">Home</a> <a href="#">Device Info</a> <a href="network.php">Network Settings</a> </nav> <section> <h2>Device Info</h2> <form name="f1" action="#" method="post"> <label>DHCP:</label> <label for="toggleButton" class="switch"> <input type="checkbox" id="toggleButton" onchange="toggleForms()"> <span class="slider round"></span> </label> <form id="form1"> <label for="ip">IP Address:</label> <input type="text" id="ip" name="ip" pattern="^((\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.){3}(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$" oninput="this.value = this.value.replace(/[^0-9.]+/g, '');" minlength="7" maxlength="15" required disabled> </form> <form id="form2"> <label for="sm">Subnet Mask:</label> <input type="text" id="sm" name="sm" pattern="^((\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.){3}(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$" oninput="this.value = this.value.replace(/[^0-9.]+/g, '');" minlength="7" maxlength="15" required disabled> </form> <form id="form3"> <label for="gw">Default Gateway:</label> <input type="text" id="dg" name="dg" pattern="^((\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.){3}(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$" oninput="this.value = this.value.replace(/[^0-9.]+/g, '');" minlength="7" maxlength="15" required disabled> </form> <form id="form4"> <label for="dns">DNS:</label> <input type="text" id="dns" name="dns" pattern="^((\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.){3}(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$" oninput="this.value = this.value.replace(/[^0-9.]+/g, '');" minlength="7" maxlength="15" required disabled> </form> <input type="submit" value="Save"> </form> </section> </body> </html>
-
Hello! The question is the following: 1.) We need to make a home page where a map is displayed, which consists of 1,000,000 (million) square fields (x is 0 to 1000 and y is 0 to 1000); 2.) It must be possible to place other squares 2x2, 4x4 on these squares (these squares did not overlap, but can be placed next to each other); 3.) The user who places these fields does not need to see the entire large area, but of course it would be good to see as large an area around as possible. The user clicks on the square of the map and an ajax popup appears from which the user can select the desired object that he wants to place on the map; 4.) The homepage must also be usable on mobile devices; 5.) It is not necessary to think about saving data at the moment, but it will be necessary. Saving data should also be done via ajax without refreshing the window. The data will be stored in the database and then the saved 2x2 and 4x4 fields (objects) will be displayed on this map; 6.) It is expected that over time the map will be used by hundreds of online users. What solution would you recommend to use to draw the map? Thank you!
-
Continuing on with this thread the solutions was this, it returns a complete set of customer from all 6 pages. However <?php function Get_Customer() { set_time_limit(300); $customers = []; $totalPages = getTotalPages(); $page = 1; while ($page <= $totalPages) { $returnedCustomers = Customers($page); $customers = array_merge($customers, $returnedCustomers); $page++; } include('db_con.php'); //tedst // echo "Total Pages: " . $page . "<br>"; // echo "Total Customers: " . count($customers) . "<br>"; // loop through array of customer foreach ($customers as $customer) { $customer["id"]; $customer["firstname"]; $customer["lastname"]; $customer["fullname"]; $customer["business_name"]; $customer["email"]; $customer["phone"]; $customer["mobile"]; $customer["address"]; $customer["city"]; $customer["state"]; $customer["zip"]; $customer["business_and_full_name"]; $customer["business_then_name"]; if ($customer["business_name"] != "") { $custname = $customer["business_name"]; //Insert customer data into the customer table with syncroID and Company Name $query = "INSERT INTO Customer (SyncroID, CompanyName) VALUES ('" . $customer["id"] . "', '" . $customer["business_name"] ."');"; echo "<br>"; echo $query; echo "<br>"; //$stmt = $pdo->query($query); usleep(5000); } } return $customers; } function Customers($page = 1) { $url = "https://xxxxxxxxxxxxxxxxxxxxxxxxcom/api/v1/customers?sort=business_name&page=" . $page; $cURL = curl_init(); curl_setopt($cURL, CURLOPT_URL, $url); curl_setopt($cURL, CURLOPT_RETURNTRANSFER, true); curl_setopt($cURL, CURLOPT_HTTPGET, true); curl_setopt($cURL, CURLOPT_HTTPHEADER, [ "Content-Type: application/json", "Accept: application/json", "Authorization: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" ]); $result = curl_exec($cURL); $data = json_decode($result, true); $customers = $data["customers"]; curl_close($cURL); return $customers; } function getTotalPages() { $url = "https://xxxxxxxxxxxxxxxxxsp.com/api/v1/customers"; $cURL = curl_init(); curl_setopt($cURL, CURLOPT_URL, $url); curl_setopt($cURL, CURLOPT_RETURNTRANSFER, true); curl_setopt($cURL, CURLOPT_HTTPGET, true); curl_setopt($cURL, CURLOPT_HTTPHEADER, [ "Content-Type: application/json", "Accept: application/json", "Authorization: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" ]); $result = curl_exec($cURL); $data = json_decode($result, true); $totalPages = $data["meta"]["total_pages"]; curl_close($cURL); return $totalPages; } // Get_Customer(); // test /* echo "<br>"; echo $custname; echo " "; echo $customer["address"]; echo " "; echo $customer["city"]; echo ","; echo $customer["state"]; echo " "; echo $customer["zip"]; echo "<b>Customer ID:</b> "; echo " "; echo $customer["id"]; echo "<br>"; echo $query; echo "<br>"; */ //INSERT INTO `Customer` (`SyncroID`, `PrimaryContactID`, `CompanyName`, `Address`, `City`, `State`, `Postcode`, `Country`, `AccountStatus`, `UserName`, `Password_Hash`, `Password_Salt`, `Notes`, `BillingContactID`) //VALUES ('12321', NULL, 'test', NULL, NULL, 'QLD', NULL, 'Australia', 4, NULL, NULL, NULL, NULL, NULL); When I change this line of code to insert into my database //$stmt = $pdo->query($query); to $stmt = $pdo->query($query); I only get the first 80 rows before I get a gateway time out. I tried usleep in for and set_time_limit but they made no difference. Anyone got any ideas. I know the api is getting the full data set so I assume its some memory or time out limit.
-
Here is the full code from map2.php: try { // Create a PDO instance $pdo = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // Fetch screen data from the database $screenQuery = "SELECT * FROM screen"; $screenStatement = $pdo->query($screenQuery); $screens = $screenStatement->fetchAll(PDO::FETCH_ASSOC); // Check if at least one screen is available if (empty($screens)) { die("No screens available in the database."); } // Get the first screen_id to use for fetching seat data $firstScreenId = $_GET['screen'] ?? ''; $screeningId = $_GET['sgid'] ?? ''; // Fetch seat data based on the first screen_id $seatQuery = "SELECT * FROM seat WHERE screen_id = :screen_id"; $seatStatement = $pdo->prepare($seatQuery); $seatStatement->bindParam(':screen_id', $firstScreenId); $seatStatement->execute(); $seatData = $seatStatement->fetchAll(PDO::FETCH_ASSOC); // Fetch unique rows $uniqueRows = array_unique(array_column($seatData, 'row')); sort($uniqueRows); // Close the PDO connection $listingsQuery = "SELECT m.image, m.title, s.screen_num, date_format(sg.screen_on, '%W, %D %b') as date, TIME_FORMAT(sg.screen_at, '%H:%i') as start_time, CONCAT(m.running_time DIV 60, ' hrs ', m.running_time % 60, ' mins') as running_time FROM screening sg JOIN screen s ON sg.screen_id = s.screen_id JOIN movie m ON sg.movie_id = m.movie_id WHERE sg.screening_id = :screening_id;"; $listingStatement = $pdo->prepare($listingsQuery); $listingStatement->execute(['screening_id' => $screeningId]); $listings = $listingStatement->fetchAll(); $pdo = null; } catch (PDOException $e) { die("Connection failed: " . $e->getMessage()); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/styles.css"> <title>Cinema Seat Map</title> </head> <body id="home"> <header id='map-header'> </header> <div class="listingbook"> <div class="listings"> <?php foreach ($listings as $listing) { ?> <p class="title"><?= htmlspecialchars($listing['title']) ?></p></br> <img class="image" src="images/<?= htmlspecialchars($listing['image']) ?>"><br> <p class="screenNum">Screen <?= htmlspecialchars($listing['screen_num']) ?></p><br> <p class="date"><?= htmlspecialchars($listing['date']) ?>, <?= htmlspecialchars($listing['start_time']) ?></p><br> <p class="running"><?= htmlspecialchars($listing['running_time']) ?></p> <?php } ?> </div> </div> <div id="seat-map"></div> <div id="selected-seat"></div> <div id="total-price">Total Price: £0.00</div> <script> // Declare screeningId as a global variable let screeningId; document.addEventListener("DOMContentLoaded", function () { const seatMap = document.getElementById("seat-map"); const selectedSeat = document.getElementById("selected-seat"); const totalPriceDisplay = document.getElementById("total-price"); let seatPrice; // Declare seatPrice as a global variable // Use PHP data in JavaScript const seatData = <?php echo json_encode($seatData); ?>; const uniqueRows = <?php echo json_encode($uniqueRows); ?>; const screeningId = <?php echo $_GET['sgid']; ?>; // Get screening_id from URL // Fetch the price for the current year fetch('getPrice.php') .then(response => response.json()) .then(data => { seatPrice = data.price; // Assign the value to the global variable seatPrice // Create the seat map uniqueRows.forEach(row => { const rowContainer = document.createElement("div"); rowContainer.className = "row"; const rowSeats = seatData.filter(seat => seat.row === row); rowSeats.forEach(seat => { const seatElement = document.createElement("div"); seatElement.className = "seat"; seatElement.setAttribute("data-seat-id", seat.seat_id); const seatNumber = document.createElement("span"); seatNumber.className = "seat-number"; seatNumber.innerText = `${row}-${seat.seat_number}`; seatElement.appendChild(seatNumber); seatElement.addEventListener("click", () => { seatElement.classList.toggle("selected"); updateSelectedSeat(); }); rowContainer.appendChild(seatElement); }); seatMap.appendChild(rowContainer); }); // Fetch booked seat IDs and update seat map fetch('getBookedSeats.php', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ screeningId }), }) .then(response => { console.log(response); // Log the entire response return response.json(); }) .then(bookedSeats => { console.log(bookedSeats); // Log the booked seats data // Mark booked seats as occupied bookedSeats.forEach(bookedSeatId => { const bookedSeatElement = document.querySelector(`.seat[data-seat-id="${bookedSeatId}"]`); if (bookedSeatElement) { bookedSeatElement.classList.add("occupied"); } }); }) .catch(error => console.error('Error fetching booked seats:', error)); }) .catch(error => console.error('Error fetching price:', error)); function updateSelectedSeat() { const selectedSeats = document.querySelectorAll(".seat.selected"); const seatNumbers = Array.from(selectedSeats).map(seat => { const seatId = seat.getAttribute("data-seat-id"); const selectedSeatData = seatData.find(seat => seat.seat_id == seatId); return `${selectedSeatData.row}-${selectedSeatData.seat_number}`; }); selectedSeat.innerText = `Selected Seats: ${seatNumbers.join(", ")}`; // Calculate and display the total price const totalPrice = seatNumbers.length * seatPrice; totalPriceDisplay.innerText = `Total Price: £${totalPrice.toFixed(2)}`; } function bookSeats() { const selectedSeats = document.querySelectorAll(".seat.selected"); // Check if seats are selected if (selectedSeats.length === 0) { alert("Please select at least one seat."); return; } // Get seat IDs and insert into the database const seatIds = Array.from(selectedSeats).map(seat => seat.getAttribute("data-seat-id")); // Make an AJAX request to insert data into the database fetch('bookSeats.php', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ seatIds, screeningId }), }) .then(response => response.json()) .then(data => { console.log('Booking successful:', data); // You can update the UI or perform other actions here }) .catch(error => console.error('Error booking seats:', error)); // Simulate booking with a delay for visual effect selectedSeats.forEach(seat => { seat.classList.remove("selected"); seat.classList.add("occupied"); }); // Move the updateSelectedSeat function call inside the setTimeout function setTimeout(() => { updateSelectedSeat(); alert("Seats booked successfully!"); }, 500); } // Attach click event listener to the "Book Selected Seats" button const bookSeatsButton = document.getElementById("book-seats-btn"); if (bookSeatsButton) { bookSeatsButton.addEventListener("click", bookSeats); } }); </script> <button id="book-seats-btn">Book Selected Seats</button> </body> </html> I'm not actually sure what I'm supposed to be looking at in the Network console. Been there many times and it gives me what looks like how many milliseconds the code took to run. But here is a screen shot: Thanks
-

Want to reduce the repeating code on my php filter query
mac_gyver replied to SrilekhaRamesh's topic in PHP Coding Help
1st of all, all the post data you send in the request will be set (is_category, sales, material, salesoffice), so there's no point in testing if it is set, because it will be. if using a post request, just detect if the REQUEST_METHOD is 'POST' you should actually be using a get method request when determining what will be displayed on a page. while I'm pretty sure this has already been covered in a previous thread, you should be using a data-driven design (which is probably what the $column array is part of.) so what are you actually trying to accomplish? include a column/value in the WHERE clause if there is a non-empty value for that input? to do this, you don't need to write out code for every possible combination. regardless of using a data-driven design or conditional logic (once) for each input, you only need code that includes a column/value if there is a non empty value for that input. // using a data-driven design, define permitted WHERE columns and corresponding inputs $where_columns = ['sales_doc_type'=>'sales', 'material'=>'material', 'sales_office'=>'salesoffice']; // array to hold where terms $where_terms = []; // array to hold prepared query input parameters $params = []; // build the where terms foreach($where_columns as $col=>$input) { if($_POST[$input] ==! '') { $where_terms[] = "`$col`=?"; $params[] = "$_POST[$input]"; } } // build the WHERE clause $where = ''; if(!empty($where_terms)) { $where = 'WHERE ' . implode(' AND ',$where_terms); } // build the sql query $sql = "SELECT * FROM billing $where"; // examine the result echo $sql; echo '<pre>'; print_r($params); echo '</pre>'; -
How to fetch the value from stdclass object?
huseyinergen replied to huseyinergen's topic in PHP Coding Help
Hello. Thank you for response. This Codes controlling or getting status of tuya devices(wifi smart switch). When i sending "get_status" command, i got stdclass results (please look first message) get status command ($sonuc line). I want to get switch_1 status from $sonuc results... -
A couple things. First please put code into code tags using the forum editor. I have fixed your initial post. Second, you say that you get a "blank screen", but you have provided no content of what debugging you have performed. You state you are looking for another way to iterate over the files - but you have already confirmed that the files do load and you can iterate over them - you just aren't getting results. So, rather than finding a different way to get the files (which you have already accomplished), you need to figure out why it is not working. I suspect the issue may be your variable names are causing confusion and you aren't passing what you think you are to the processing code. In example you post with a single file you have this: $file = file('myfile.xml'); In that case $file is an array of the contents of the file. Then you state that you tried thing such as $file = glob("directory/*"); foreach ($file as $line) { or $directory = 'directory'; $files = scandir($directory); foreach ($files as $file) { In the first case $line is a $file (not a line) and in the second case $file (in the foreach loop) is a reference to the file NOT an array of the contents of the file. I'm assuming you are not calling file() on the file reference within your loop. If you had called that first variable $linesAry, which is more accurate to what it is, I think you would have seen this yourself. This should work. Note I don't have a an environment to test on at the moment. So there could be some minor typos\errors. <?php //Make the DB connection $servername = "localhost"; $username = "dbuser"; $password = "dbpass"; $db = "dbdb"; $conn = new mysqli($servername, $username, $password, $db); if ($conn->connect_error){ die("Connection failed: ". $conn->connect_error); } //Get the contents of the directory $directoryStr = "directory/*"; echo "Processing directory: {$directoryStr}<br>\n"; $filesAry = glob($directoryStr); echo "Found: " . count($filesAry) . " files<br><br>\n"; //Iterate over each file foreach ($filesAry as $fileStr) { //Reset the variables for the data being searched $ip = ''; $hostname = ''; $port = ''; $portArray = array(); $portList = ''; $timestamp = ''; //Get content of the file into an array echo "Processing file: {$fileStr}<br>\n"; $linesAry = file($fileStr); //Iterate over each line of text in the file foreach($linesAry as $lineStr) { //Get IP Address if (strpos($lineStr, 'addrtype="ipv4"') == TRUE) { preg_match('/addr=".* addrtype/', $lineStr, $results); $ip = implode(" ",$results); $ip = ltrim($ip, 'addr="'); $ip = rtrim($ip, '" addrtype'); echo "<br><strong><u>Device</u></strong><br>"; echo "IP Address: $ip<br>"; } //Get Hostname if (strpos($lineStr, 'type="PTR"') == TRUE) { preg_match('/name=".*" type/',$lineStr,$results); $hostname = implode(" ",$results); $hostname = ltrim($hostname,'name="'); $hostname = rtrim($hostname, ' type'); $hostname = rtrim($hostname, '"'); echo "Hostname: $hostname<br>"; } //Get Ports if (strpos($lineStr, 'portid="') == TRUE) { preg_match('/portid=".*><state/',$lineStr,$results); $port = implode(" ",$results); $port = ltrim($port,'portid="'); $port = rtrim($port, '"><state'); echo "Port: $port<br>"; array_push($portArray, $port); } //Add Values to Database if (strpos($lineStr, '/host>') == TRUE) { $timestamp = time(); $mytime = new \DateTimeImmutable('@'.$timestamp); $portList = implode(", ",$portArray); $sql = "insert into _____ (ip,hostname,ports,timestamp) values ('$ip', '$hostname', '$portList', '$timestamp')"; if ($conn->query($sql) === TRUE) { echo "Data Added: $ip - $hostname - $portList - $timestamp <br>"; } else { echo "Error: ".$sql."<br>".$conn->error; } } } } //Close the DB connection $conn->close(); ?>
-
Below is an example of a simple responsive web page with a navigation bar and a form containing input fields. This example uses HTML and CSS. You can incorporate this code into your project and customize it further as needed. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Responsive Page with Form</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; box-sizing: border-box; } header { background-color: #333; color: white; text-align: center; padding: 1em; } nav { background-color: #555; overflow: hidden; } nav a { float: left; display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } nav a:hover { background-color: #ddd; color: black; } section { padding: 20px; } form { max-width: 600px; margin: 0 auto; } label { display: block; margin-bottom: 8px; } input, select { width: 100%; padding: 10px; margin-bottom: 16px; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } input[type="submit"] { background-color: #4CAF50; color: white; cursor: pointer; } input[type="submit"]:hover { background-color: #45a049; } </style> </head> <body> <header> <h1>Responsive Page</h1> </header> <nav> <a href="#home">Home</a> <a href="#about">About</a> <a href="#contact">Contact</a> </nav> <section> <h2>Contact Us</h2> <form> <label for="name">Name:</label> <input type="text" id="name" name="name" required> <label for="email">Email:</label> <input type="email" id="email" name="email" required> <label for="message">Message:</label> <textarea id="message" name="message" rows="4" required></textarea> <input type="submit" value="Submit"> </form> </section> </body> </html>
-
I have inherited a site with a PHP form that has stopped working. The level of coding is beyond my skills, however I think there may be a simple solution, as the form previously worked fine. Is there a piece of PHP that needs adding to make the submit button at the bottom post the gathered information? Here is the top and bottom of the form with the PHP code. I removed a large part of the form body (it is too big to paste it all) and some HTML text (replaced with 'text removed'). I believe the important code is still present. Any help or advice will be so much appreciated: <?php /** * Template Name: Package * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <article id="package" class="page"> <div class="entry-content"> <div class="home-wrap side-padding max-width-1000"> <h1 class="page-title-handwriting padding-top-0pt4em"><?php the_title(); ?></h1> </div> <?php if ($_SERVER['REQUEST_METHOD'] == 'POST') : ?> <?php // Grab submitted fields $flagStyle = $_POST['flag-style']; $palette = $_POST['palette']; $noOfFlags = $_POST['no-of-flags']; $addBunting = $_POST['add-bunting']; $buntingLocation = $_POST['bunting-location']; $buntingLength = $_POST['length']; $deliveryOption = $_POST['delivery-option']; $buntingRefolding = $_POST['bunting-refolding']; $firstName = $_POST['your-first-name']; $surname = $_POST['your-surname']; $emailAddress = $_POST['your-email']; $phoneNumber = $_POST['your-phone']; $eventDate = $_POST['event-date']; $eventEndDate = $_POST['event-end-date']; $eventPostcode = $_POST['event-postcode']; $deliveryAddress = $_POST['delivery-address']; $deliveryAddressType = $_POST['delivery-address-type']; $deliveryContact = $_POST['event-contact']; $additionalComments = $_POST['additional-comments']; // Send the details by email $headers = "From: Event Flag Hire<hello@eventflaghire.co.uk>\r\n" . 'Reply-To: ' . $emailAddress; $to = "lanx@lanxworld.com"; $to = "studio@eventflaghire.co.uk"; $subject = "PACKAGE QUOTE ENQUIRY FORM"; $message = " CUSTOMER DETAILS\r\n Name: {$firstName} {$surname}\r\nEmail: {$emailAddress}\r\nTelephone: {$phoneNumber}\r\n"; $message .= " FLAG SPECIFICATION\r\n Flag Style: {$flagStyle}\r\nPalette: {$palette}\r\nNumber of flags: {$noOfFlags}\r\n"; $message .= " ADD ADDITIONAL BUNTING?\r\n Would you like to add additional bunting?: {$addBunting}\r\n"; $message .= "Bunting location: {$buntingLocation}\r\n"; if($addBunting == 'Yes'){ $message .= "Bunting length: {$buntingLength}m\r\n"; } $message .= " Bunting refolding required?: {$buntingRefolding}\r\n"; $message .= " DELIVERY\r\n Delivery option: {$deliveryOption}\r"; if($deliveryOption == 'Deliver'){ $message .= " Address Type: {$deliveryAddressType}"; } $message .= " \r\nEVENT DETAILS\r\n Event date: {$eventDate}\r\nEnd date (if event is more than one day): {$eventEndDate}\r\n"; if($deliveryOption == 'Deliver'){ $message .= "\r\nDelivery address: {$deliveryAddress}\r\n{$eventPostcode}\r\nDelivery contact: {$deliveryContact}\r\n"; } $message .= " ADDITIONAL COMMENTS\r\n {$additionalComments}\r\n"; mail($to, $subject, $message, $headers); ?> <div class="home-wrap side-padding max-width-1000" style="text-align:center;"> <h3 class="center padding-top-1em padding-bottom-1em no-text-transform mobile-side-padding text-left"><strong>Thanks for sending your enquiry through for your flag package.</strong></h3> <p>We will send text removed</p> <p>For more decor please <a href="text removed">text removed</a>.</p> </div> <?php else: ?> <form id="package-enquiry-form" method="post" action="<?php the_permalink(); ?>"> <div id="package-loader" class="clearboth flag-strip"> <div class="loader">Loading, please wait&helip;</div> </div> <div id="package-step01" class="clearBoth flag-strip"> <fieldset class="package-section-title side-padding max-width-1000"> <legend><strong>Step 1:</strong> Choose your flag style</legend> <div id="package-step07" class="clearBoth flag-strip"> <fieldset class="package-section-title side-padding max-width-1000"> <legend><strong>Step 7:</strong> Enter your event details</legend> <div class="your-details"> <div class="question-with-note"> <label for="event-date">Date of event*</label> <input type="text" class="datepicker" name="event-date" id="event-date" required> <a class="info-link" href="#">Information</a> <div class="question-note"> <p>Weekly rental period . . .</p> </div> </div> <label for="event-end-date">End date (if event is more than one day)</label> <input type="text" class="datepicker" name="event-end-date" id="event-end-date"> <label for="event-postcode">Delivery postcode*</label> <input type="text" name="event-postcode" id="event-postcode" required> <div class="delivery-specific-field"> <div class="question-with-note"> <label for="delivery-address">Delivery address*</label> <textarea name="delivery-address" id="delivery-address"></textarea> <a class="info-link" href="#">Information</a> <div class="question-note"> <p>This should be an address . . .</p> </div> </div> <label for="event-contact">Contact name text removed</label> <input type="text" name="event-contact" id="event-contact"> </div> <label for="additional-comments">Any additional comments/requirements?</label> <p><small>For example text removed</small></p> <textarea name="additional-comments" id="additional-comments"></textarea> <p>By sending your enquiry you agree to our <a href="/terms-conditions/" target="_blank" rel="noopener">terms and conditions</a>.</p> <input type="submit" value="Send enquiry"> </div> </fieldset> </div> </form> <?php endif; ?> </div> </div><!-- .entry-content --> </article><!-- #post-## --> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer(); ``<?php /** * Template Name: Package * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <article id="package" class="page"> <div class="entry-content"> <div class="home-wrap side-padding max-width-1000"> <h1 class="page-title-handwriting padding-top-0pt4em"><?php the_title(); ?></h1> </div> <?php if ($_SERVER['REQUEST_METHOD'] == 'POST') : ?> <?php // Grab submitted fields $flagStyle = $_POST['flag-style']; $palette = $_POST['palette']; $noOfFlags = $_POST['no-of-flags']; $addBunting = $_POST['add-bunting']; $buntingLocation = $_POST['bunting-location']; $buntingLength = $_POST['length']; $deliveryOption = $_POST['delivery-option']; $buntingRefolding = $_POST['bunting-refolding']; $firstName = $_POST['your-first-name']; $surname = $_POST['your-surname']; $emailAddress = $_POST['your-email']; $phoneNumber = $_POST['your-phone']; $eventDate = $_POST['event-date']; $eventEndDate = $_POST['event-end-date']; $eventPostcode = $_POST['event-postcode']; $deliveryAddress = $_POST['delivery-address']; $deliveryAddressType = $_POST['delivery-address-type']; $deliveryContact = $_POST['event-contact']; $additionalComments = $_POST['additional-comments']; // Send the details by email $headers = "From: Event Flag Hire<hello@eventflaghire.co.uk>\r\n" . 'Reply-To: ' . $emailAddress; $to = "lanx@lanxworld.com"; $to = "studio@eventflaghire.co.uk"; $subject = "PACKAGE QUOTE ENQUIRY FORM"; $message = " CUSTOMER DETAILS\r\n Name: {$firstName} {$surname}\r\nEmail: {$emailAddress}\r\nTelephone: {$phoneNumber}\r\n"; $message .= " FLAG SPECIFICATION\r\n Flag Style: {$flagStyle}\r\nPalette: {$palette}\r\nNumber of flags: {$noOfFlags}\r\n"; $message .= " ADD ADDITIONAL BUNTING?\r\n Would you like to add additional bunting?: {$addBunting}\r\n"; $message .= "Bunting location: {$buntingLocation}\r\n"; if($addBunting == 'Yes'){ $message .= "Bunting length: {$buntingLength}m\r\n"; } $message .= " Bunting refolding required?: {$buntingRefolding}\r\n"; $message .= " DELIVERY\r\n Delivery option: {$deliveryOption}\r"; if($deliveryOption == 'Deliver'){ $message .= " Address Type: {$deliveryAddressType}"; } $message .= " \r\nEVENT DETAILS\r\n Event date: {$eventDate}\r\nEnd date (if event is more than one day): {$eventEndDate}\r\n"; if($deliveryOption == 'Deliver'){ $message .= "\r\nDelivery address: {$deliveryAddress}\r\n{$eventPostcode}\r\nDelivery contact: {$deliveryContact}\r\n"; } $message .= " ADDITIONAL COMMENTS\r\n {$additionalComments}\r\n"; mail($to, $subject, $message, $headers); ?> <div class="home-wrap side-padding max-width-1000" style="text-align:center;"> <h3 class="center padding-top-1em padding-bottom-1em no-text-transform mobile-side-padding text-left"><strong>Thanks for sending your enquiry through for your flag package.</strong></h3> <p>We will send text removed</p> <p>For more decor please <a href="text removed">text removed</a>.</p> </div> <?php else: ?> <form id="package-enquiry-form" method="post" action="<?php the_permalink(); ?>"> <div id="package-loader" class="clearboth flag-strip"> <div class="loader">Loading, please wait&helip;</div> </div> <div id="package-step01" class="clearBoth flag-strip"> <fieldset class="package-section-title side-padding max-width-1000"> <legend><strong>Step 1:</strong> Choose your flag style</legend> <label for="event-end-date">End date (if event is more than one day)</label> <input type="text" class="datepicker" name="event-end-date" id="event-end-date"> <label for="event-postcode">Delivery postcode*</label> <input type="text" name="event-postcode" id="event-postcode" required> <div class="delivery-specific-field"> <div class="question-with-note"> <label for="delivery-address">Delivery address*</label> <textarea name="delivery-address" id="delivery-address"></textarea> <a class="info-link" href="#">Information</a> <div class="question-note"> <p>This should be an address . . .</p> </div> </div> <label for="event-contact">Contact name text removed</label> <input type="text" name="event-contact" id="event-contact"> </div> <label for="additional-comments">Any additional comments/requirements?</label> <p><small>For example text removed</small></p> <textarea name="additional-comments" id="additional-comments"></textarea> <p>By sending your enquiry you agree to our <a href="/terms-conditions/" target="_blank" rel="noopener">terms and conditions</a>.</p> <input type="submit" value="Send enquiry"> </div> </fieldset> </div> </form> <?php endif; ?> </div> </div><!-- .entry-content --> </article><!-- #post-## --> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
-
thanks Phill I think the way you've suggested is to run the 'html' code directly from the backend php file via echo which wont work if there are several template designs, however i can see you have seperated the functions which was one of the things i was wondering about Basically there will be 2 files: 1x html / php (frontend) - there may be several 'template' layout designs depending on the users choice 1x php (backend) The frontend will need to display the data from the backend Frontend example <?php require "/functions/data.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" name="viewport" content="width=device-width"/> <link rel="stylesheet" type="text/css" href="/resources/css/bootstrap.css"/> </head> <body> <table border="1" cellpadding="1" cellspacing="1"> <tr> <td> <?php data($title); ?> </td> <td><?php data($description); ?></td> <td><?php data($category); ?></td> <td><?php data(image_link); ?></td> </tr> </table> </body> </html> Based on your example i'm unsure how i would retrieve the data bearing in mind i may need just one of the variables not all four and so forth so would need to be able to display/pull them individually So would need to be able to call description / category / image_link / title seperately if needed
-
Accept the incoming data using the appropriate superglobal variables, then use the header function to output a Location header to the desired URL. Your current form is formatted well for this, so first you'd want to change it to give your select box a meaningful name, and remove your hidden input as it is not necessary. $result = mysql_query($sql); echo " <form id='myForm' action='https://mywebsite.com/forum/index.php'> "; echo '<select name="city">'; while ($row = mysql_fetch_array($result)) { echo "<option value='" . $row['field_181'] ."'>" . $row['field_181'] ." - " . $row['COUNT(field_181)'] . " Events </option>"; } echo " </select> "; echo " <br><br> "; echo " <input type='submit'> "; echo " </form> "; Then in your index.php file, you need code to detect if the city input was submitted and if so, issue the redirect with header. if (isset($_GET['city'])){ $url = '/forum/index.php?/'.urlencode($_GET['city']).'-bowling-tournaments/'; header('Location: '.$url); exit; } I don't see much point in doing this though. If you want pretty URLs you should use URL rewriting or a Router library. Otherwise, just use normal query parameters/form posts. Pretty URLs are not necessary, they are just a nice touch.
-
Do you want to hire software application developer for your new brand or an existing enterprise with substantial team size? If so, AppStudio is your most reliable IT firm to be considered for its plethora of software-based solutions and dedicated team available to be hired. Our remarkable understanding of consumer expectations and vastly variable business needs are some of the aspects that set us apart from various other mobile app and software development companies in Canada and the USA. To discuss an enterprise application project like CRM, HRM, ERP, and POS, schedule a consultation call with our software engineers and learn more about the project scope and budget.
-
nested forms are invalid. what is the form markup? only checked checkboxes are included in the submitted form data. since you are using $row['CODE'] as the checkbox's array name index, that's all you need. you would just get and use the array indexes inside the post method form processing code. the checkboxes are the only valid form fields in the posted code. the rest of that isn't valid, but isn't needed anyways. you should only display the cost on the web page. you should not pass the cost through the web page, where it can be manipulated and be set to anything. you should get the cost in the post method form processing code if you need it. you would only store the cost with the selected items if the cost can change over time and you haven't setup a table to hold the cost history data. you don't need id attributes in the markup unless you are referencing the individual elements in the browser. ids must also be unique, therefore the use of the same id='CODE' and id='COST' inside the loop doesn't work properly. the post method form processing should detect is a post method form was submitted, before referencing any of the form data.
-
personcreate.php <?php session_start(); ?> <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> </head> <body> <div class="container"> <?php include('message.php'); ?> <div class="row"> <div class="col-md-12"> <div class="class"> <div class="class-header"> <h3> Add Info <a href="index.php" class="btn btn-danger float-end">Back</a> </h3> </div> <div class="card-body"> <form action="infoconn.php" method="POST"> <div class="mb-3"> <label>First name</label> <input type="text" firstname="firstname" class="form-control"> </div> <div class="mb-3"> <label>Last name</label> <input type="text" lastname="lastname" class="form-control"> </div> <div class="mb-3"> <label>Date Registered</label> <input type="date" datereg="datereg" class="form-control"> </div> <div class="mb-3"> <label>Address</label> <input type="text" address="address" class="form-control"> </div> <div class="mb-3"> <label>Phone</label> <input type="text" phone="phone" class="form-control"> </div> <div class="mb-3"> <label>Email</label> <input type="email" email="email" class="form-control"> </div> <div class="mb-3"> <button type="submit" name="save_info" class="btn btn-primary">Save Info</button> </div> </form> </div> </div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> </body> </html> infoconn.php <?php session_start(); require 'dbconn.php'; if(isset($_POST['save_info'])) { $firstname = mysqli_real_escape_string($con, $_POST['firstname']); $lastname = mysqli_real_escape_string($con, $_POST['lastname']); $datereg = mysqli_real_escape_string($con, $_POST['datereg']); $address = mysqli_real_escape_string($con, $_POST['address']); $phone = mysqli_real_escape_string($con, $_POST['phone']); $email = mysqli_real_escape_string($con, $_POST['email']); $query = "INSERT INTO persondetails (firstname,lastname,datereg,address,phone,email) VALUES ('$firstname', '$lastname', '$datereg', '$address', '$phone', '$email')"; $query_run = mysqli_query($con, $query); if($query_run) { $_SESSION['message'] = "Info Added"; header("Location: personcreate.php"); exit(0); } else { $_SESSION['message'] = "Failed to Add"; header("Location: personcreate.php"); exit(0); } } ?>
-
I tried this - but it yields no results at all - doesnt error erither SELECT dr.id, device_id, status_id, action_time, d.name as deviceName, d.type_id, d.notes, l.name, l.scanning_for, ds.name as deviceStatus from deployment_register dr inner join location l on dr.location_id = l.id inner join device d on dr.device_id = d.id inner join device_status ds on dr.status_id = ds.id JOIN ( SELECT device_id , MAX(action_time) as action_time FROM deployment_register WHERE status_id IN (2, 5) GROUP BY device_id ) latest USING (device_id, action_time) where d.site_id = :site
-
Just using the single available table here... SELECT dr.id , device_id , status_id , action_time FROM deployment_register dr JOIN ( SELECT device_id , MAX(action_time) as action_time FROM deployment_register WHERE status_id IN (2, 5) GROUP BY device_id ) latest USING (device_id, action_time); +----+-----------+-----------+---------------------+ | id | device_id | status_id | action_time | +----+-----------+-----------+---------------------+ | 7 | 3 | 5 | 2023-10-07 21:06:45 | +----+-----------+-----------+---------------------+ Subquery to find latest row for each device then join against that.
-
<?php // Database connection details $servername = "localhost"; $username = "root"; $password = ""; $dbname = "invoice"; // Create connection $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } // Check if the form is submitted if ($_SERVER["REQUEST_METHOD"] === "POST") { // Sanitize and retrieve form data $grNumber = isset($_POST["gr_number"]) ? intval($_POST["gr_number"]) : 0; $libraryFee = isset($_POST["library_fee"]) ? floatval($_POST["library_fee"]) : 0.0; $beadsMakingFee = isset($_POST["beads_making_fee"]) ? floatval($_POST["beads_making_fee"]) : 0.0; $tuitionFee = isset($_POST["tuition_fee"]) ? floatval($_POST["tuition_fee"]) : 0.0; $boardingFee = isset($_POST["boarding_fee"]) ? floatval($_POST["boarding_fee"]) : 0.0; $maintenanceFee = isset($_POST["maintenance_fee"]) ? floatval($_POST["maintenance_fee"]) : 0.0; $computerFee = isset($_POST["computer_fee"]) ? floatval($_POST["computer_fee"]) : 0.0; $sportsFee = isset($_POST["sports_fee"]) ? floatval($_POST["sports_fee"]) : 0.0; $feedingArrears = isset($_POST["feeding_arrears"]) ? floatval($_POST["feeding_arrears"]) : 0.0; $transportationArrears = isset($_POST["transportation_arrears"]) ? floatval($_POST["transportation_arrears"]) : 0.0; $lastTermArrears = isset($_POST["last_term_arrears"]) ? floatval($_POST["last_term_arrears"]) : 0.0; $totalAmount = isset($_POST["total_amount"]) ? floatval($_POST["total_amount"]) : 0.0; $date=$_POST['date']; $date=date('Y-m-d',strtotime($date)); $status = isset($_POST["status"]) ? $_POST["status"] : ''; // Calculate total amount $paidAmount = $libraryFee + $beadsMakingFee + $tuitionFee + $boardingFee + $maintenanceFee + $computerFee + $sportsFee + $feedingArrears + $transportationArrears; // Prepare and execute the SQL query $insertQuery = $conn->prepare("INSERT INTO fees (gr_number, library_fee, beads_making_fee, tuition_fee, boarding_fee, maintenance_fee, computer_fee, sports_fee, feeding_arrears, transportation_arrears, last_term_arrears, total_amount, paid_amount, date, status) VALUES (?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?, ?)"); $insertQuery->bind_param("iddddddddddddds", $grNumber, $libraryFee, $beadsMakingFee, $tuitionFee, $boardingFee, $maintenanceFee, $computerFee, $sportsFee, $feedingArrears, $transportationArrears, $lastTermArrears, $totalAmount, $paidAmount, $date, $status); if ($insertQuery->execute()) { // Data inserted successfully $insertQuery->close(); header("Location: schoolfees.php"); exit(); // Make sure to exit after a header redirect } else { // Log the error and provide a user-friendly message die("Error inserting data: " . $conn->error); } } // Retrieve existing fees data from the database $selectQuery = "SELECT * FROM fees"; $result = $conn->query($selectQuery); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>GTUC Job Board - Dashboard</title> <meta name="description" content="Online Job Management / Job Portal" /> <meta name="keywords" content="job, work, resume, applicants, application, employee, employer, hire, hiring, human resource management, hr, online job management, company, worker, career, recruiting, recruitment" /> <meta name="author" content="BwireSoft"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta property="og:image" content="http://your_actual_link/images/banner.jpg" /> <meta property="og:image:secure_url" content="https://your_actual_link/images/banner.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="500" /> <meta property="og:image:height" content="300" /> <meta property="og:image:alt" content="Bwire Jobs"> <link rel="shortcut icon" href="../images/ico/favicon.png"> <link rel="stylesheet" type="text/css" href="../bootstrap/css/bootstrap.min.css" media="screen"> <link href="../css/animate.css" rel="stylesheet"> <link href="../css/main.css" rel="stylesheet"> <link href="../css/component.css" rel="stylesheet"> <link rel="stylesheet" href="../icons/linearicons/style.css"> <link rel="stylesheet" href="../icons/font-awesome/css/font-awesome.min.css"> <link rel="stylesheet" href="../icons/simple-line-icons/css/simple-line-icons.css"> <link rel="stylesheet" href="../icons/ionicons/css/ionicons.css"> <link rel="stylesheet" href="../icons/pe-icon-7-stroke/css/pe-icon-7-stroke.css"> <link rel="stylesheet" href="../icons/rivolicons/style.css"> <link rel="stylesheet" href="../icons/flaticon-line-icon-set/flaticon-line-icon-set.css"> <link rel="stylesheet" href="../icons/flaticon-streamline-outline/flaticon-streamline-outline.css"> <link rel="stylesheet" href="../icons/flaticon-thick-icons/flaticon-thick.css"> <link rel="stylesheet" href="../icons/flaticon-ventures/flaticon-ventures.css"> <link href="../css/style.css" rel="stylesheet"> </head> <style> .autofit2 { height: 80px; width: 100px; object-fit: cover; } .statistic-box { background-color: #fff; padding: 20px; margin-bottom: 20px; text-align: center; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); } .statistic-box i { font-size: 48px; color: #002e69; } .counter-number { font-size: 24px; font-weight: bold; color: #333; margin-top: 10px; } .statistic-box h5 { font-size: 18px; margin-top: 10px; color: #666; } .statistic-box a { display: block; margin-top: 15px; color: #002e69; text-decoration: none; } /* Responsive Styles */ @media (max-width: 768px) { .statistic-box { padding: 15px; } .statistic-box i { font-size: 36px; } .counter-number { font-size: 18px; } .statistic-box h5 { font-size: 16px; } } /* Add your custom table styles here */ table { width: 100%; border-collapse: collapse; margin-top: 20px; } th, td { border: 1px solid #ddd; padding: 8px; text-align: left; } th { background-color: #4CAF50; color: white; } tr:hover { background-color: #f5f5f5; } /* Add your custom button styles here */ button { background-color: #4CAF50; color: #fff; padding: 10px 15px; border: none; border-radius: 4px; cursor: pointer; } button:hover { background-color: #45a049; } .action-buttons button { margin-right: 10px; /* Adjust the margin as needed */ } .add-fees-form { max-width: 800px; margin: 0 auto; background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .add-fees-form label { display: block; margin-bottom: 5px; font-weight: bold; color: #000000; } .add-fees-form input, .add-fees-form select, .add-fees-form textarea { width: 100%; padding: 8px; margin-bottom: 10px; box-sizing: border-box; border: 1px solid #ccc; border-radius: 4px; font-size: 14px; } .add-fees-form textarea { resize: vertical; } .add-fees-form button { background-color: #4CAF50; color: #fff; padding: 10px 15px; border: none; border-radius: 4px; cursor: pointer; font-size: 16px; } .add-fees-form button:hover { background-color: #45a049; } /* Responsive Styles */ @media (max-width: 768px) { .add-fees-form { width: 100%; } .add-fees-form div { width: 100%; } } /* Style for Edit Student Modal */ #editTeacherModal { color: #000; } #editTeacherModal .modal-content { background-color: #fff; border-radius: 10px; } #editTeacherModal .modal-header { background-color: #4CAF50; color: #fff; border-radius: 10px 10px 0 0; } #editTeacherModal .modal-body { padding: 20px; } #editTeacherModal label { font-weight: bold; color: #000; } #editTeacherModal input, #editTeacherModal select, #editTeacherModal textarea { width: 80%; padding: 8px; margin-bottom: 10px; box-sizing: border-box; border: 1px solid #ccc; border-radius: 4px; font-size: 14px; } #editTeacherModal button { background-color: #4CAF50; color: #fff; padding: 10px 15px; border: none; border-radius: 4px; cursor: pointer; font-size: 16px; } #editTeacherModal button:hover { background-color: #45a049; } /* Style for View Student Modal */ #viewTeacherModal { color: #000; } #viewTeacherModal .modal-content { background-color: #fff; border-radius: 10px; } #viewTeacherModal .modal-header { background-color: #4CAF50; color: #fff; border-radius: 10px 10px 0 0; } #viewTeacherModal .modal-body { padding: 20px; } #viewTeacherModal label { font-weight: bold; color: #000; } #viewTeacherModal p { font-size: 14px; color: #333; } #viewTeacherModal button { background-color: #4CAF50; color: #fff; padding: 10px 15px; border: none; border-radius: 4px; cursor: pointer; font-size: 16px; } #viewTeacherModal button:hover { background-color: #45a049; } </style> <body class="not-transparent-header"> <div class="container-wrapper"> <header id="header"> <nav class="navbar navbar-default navbar-fixed-top navbar-sticky-function"> <div class="container"> <div class="logo-wrapper"> <div class="logo"> <a href="../"><img src="../images/logo.png" alt="Logo" /></a> </div> </div> <div id="navbar" class="navbar-nav-wrapper navbar-arrow"> <ul class="nav navbar-nav" id="responsive-menu"> <li><a href=""></a></li> </ul> </div> <div class="nav-mini-wrapper"> <ul class="nav-mini sign-in"> <li><a href="logout.php">logout</a></li> <li><a href="my_account.php">Profile</a></li> </ul> </div> </div> <div id="slicknav-mobile"></div> </nav> </header> <div class="main-wrapper"> <div class="breadcrumb-wrapper"> <div class="container"> <ol class="breadcrumb-list booking-step"> <li><a href="../">Home</a></li> <li><span>Class</span></li> </ol> </div> </div> <div class="admin-container-wrapper"> <div class="container"> <div class="GridLex-gap-15-wrappper"> <div class="GridLex-grid-noGutter-equalHeight"> <div class="GridLex-col-3_sm-4_xs-12"> <div class="admin-sidebar"> <div class="admin-user-item"> <div class="image"> <center> <!-- Profile Image --> <img class='img-circle autofit2' src='../images/default.jpg' title='' alt='image' /> </center> </div> <br> <h4>Username</h4> <p class="user-role"></p> </div> <div class="admin-user-action text-center"> <a href="my_account.php" class=" fa fa-user btn btn-primary btn-sm btn-inverse ">View My Account</a> </div> <ul class="admin-user-menu clearfix"> <li> <a href="dashboard.php"><i class="fa fa-tachometer"></i>Dashboard</a> </li> <li > <a href="class.php"><i class="fa fa-building"></i> Class</a> </li> <li> <a href="term.php"><i class="fa fa-building"></i> Term</a> </li> <li > <a href="students.php"><i class="fa fa-building"></i> Students</a> </li> <li > <a href="teachers.php"><i class="fa fa-users"></i> Teachers</a> </li> <li class="active"> <a href="schoolfees.php"><i class="fa fa-folder-open"></i> School Fees</a> </li> <li> <a href="salary.php"><i class="fa fa-folder-open"></i> Salary</a> </li> <li> <a href="change-password.php"><i class="fa fa-key"></i> Change Password</a> </li> <li> <a href="logout.php"><i class="fa fa-sign-out"></i> Logout</a> </li> </ul> </div> </div> <div class="GridLex-col-9_sm-8_xs-12"> <div class="admin-content-wrapper"> <div class="admin-section-title" style="display: flex; justify-content: space-between; align-items: center;"> <h3>Fees</h3> <p style="margin-left: auto;">Today's date: <span class="text-primary">2023-12-29</span></p> </div> <!-- Form to add teachers --> <form class="add-fees-form" method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>"> <div style="display: flex; justify-content: space-between; gap: 10px;"> <!-- First Column of Form Fields --> <div style="width: 30%;"> <label for="gr_number">GR Number:</label> <input type="text" name="gr_number" required> <label for="library_fee">Library Fee:</label> <input type="number" name="library_fee" required> <label for="beads_making_fee">Beads Making Fee:</label> <input type="number" name="beads_making_fee" required> </div> <!-- Second Column of Form Fields --> <div style="width: 30%;"> <label for="tuition_fee">Tuition Fee:</label> <input type="number" name="tuition_fee" required> <label for="boarding_fee">Boarding Fee:</label> <input type="number" name="boarding_fee" required> <label for="maintenance_fee">Maintenance Fee:</label> <input type="number" name="maintenance_fee" required> </div> <!-- Third Column of Form Fields --> <div style="width: 30%;"> <label for="computer_fee">Computer Fee:</label> <input type="number" name="computer_fee" required> <label for="sports_fee">Sports Fee:</label> <input type="number" name="sports_fee" required> <label for="feeding_arrears">Feeding Arrears:</label> <input type="number" name="feeding_arrears" required> </div> </div> <!-- Additional Row for Transportation and Last Term Arrears --> <div style="display: flex; justify-content: space-between; gap: 10px; margin-top: 10px;"> <!-- Fourth Column of Form Fields --> <div style="width: 30%;"> <label for="transportation_arrears">Transportation Arrears:</label> <input type="number" name="transportation_arrears" required> </div> <!-- Fifth Column of Form Fields --> <div style="width: 30%;"> <label for="last_term_arrears">Last Term Arrears:</label> <input type="number" name="last_term_arrears" required> </div> </div> <!-- Total Amount, Date Paid, and Status Fields --> <div style="display: flex; justify-content: space-between; gap: 10px; margin-top: 10px;"> <!-- Sixth Column of Form Fields --> <div style="width: 30%;"> <label for="total_amount">Total Amount:</label> <input type="number" name="total_amount" required> </div> <!-- Seventh Column of Form Fields --> <div style="width: 30%;"> <label for="date_paid">Date Paid:</label> <input type="date" name="date"> </div> <!-- Eighth Column of Form Fields --> <div style="width: 30%;"> <label for="status">Status:</label> <select name="status" required> <option value="paid">Paid</option> <option value="part">Part</option> <option value="unpaid">Unpaid</option> </select> </div> </div> <!-- Submit Button --> <button type="submit">Add Fees</button> </form> <br> <div class="row"> <div class="col-md-12"> <div class="table-responsive"> <table class="table table-bordered table-responsive"> <thead> <tr> <th>GR Number</th> <th>Library Fee</th> <th>Beads Making Fee</th> <th>Tuition Fee</th> <th>Boarding Fee</th> <th>Maintenance Fee</th> <th>Computer Fee</th> <th>Sports Fee</th> <th>Feeding Arrears</th> <th>Transportation Arrears</th> <th>Last Term Arrears</th> <th>Total Amount</th> <th>Date Paid</th> <th>Balance</th> <th>Status</th> <th>Action</th> </tr> </thead> <tbody> <?php while ($row = $result->fetch_assoc()) { echo "<tr>"; echo "<td>" . $row["gr_number"] . "</td>"; echo "<td>" . $row["library_fee"] . "</td>"; echo "<td>" . $row["beads_making_fee"] . "</td>"; echo "<td>" . $row["tuition_fee"] . "</td>"; echo "<td>" . $row["boarding_fee"] . "</td>"; echo "<td>" . $row["maintenance_fee"] . "</td>"; echo "<td>" . $row["computer_fee"] . "</td>"; echo "<td>" . $row["sports_fee"] . "</td>"; echo "<td>" . $row["feeding_arrears"] . "</td>"; echo "<td>" . $row["transportation_arrears"] . "</td>"; echo "<td>" . $row["last_term_arrears"] . "</td>"; echo "<td>" . $row["total_amount"] . "</td>"; echo "<td>" . $row["date"] . "</td>"; $balance = $row["total_amount"] + $row["last_term_arrears"] - $row["paid_amount"]; echo "<td>" . $balance . "</td>"; echo "<td>"; $totalDue = $row["total_amount"] + $row["last_term_arrears"]; if ($totalDue == $row["paid_amount"]) { echo "Paid"; } elseif ($totalDue > $row["paid_amount"] && $row["paid_amount"] != 0) { echo "Part Payment"; } elseif ($totalDue > $row["paid_amount"] && $row["paid_amount"] == 0) { echo "Unpaid"; } else { // Handle any other cases or leave it empty echo "Unknown"; } echo "</td>"; // Merge Action column echo "<td>"; echo "<button onclick='viewFees(\"" . $row["gr_number"] . "\", \"" . $row["library_fee"] . "\", \"" . $row["beads_making_fee"] . "\", \"" . $row["tuition_fee"] . "\", \"" . $row["boarding_fee"] . "\", \"" . $row["maintenance_fee"] . "\", \"" . $row["computer_fee"] . "\", \"" . $row["sports_fee"] . "\", \"" . $row["feeding_arrears"] . "\", \"" . $row["transportation_arrears"] . "\", \"" . $row["last_term_arrears"] . "\", \"" . $row["total_amount"] . "\", \"" . $row["date"] . "\", \"" . $row["status"] . "\")'>View</button>"; echo "<button onclick='editFees(\"" . $row["gr_number"] . "\", \"" . $row["library_fee"] . "\", \"" . $row["beads_making_fee"] . "\", \"" . $row["tuition_fee"] . "\", \"" . $row["boarding_fee"] . "\", \"" . $row["maintenance_fee"] . "\", \"" . $row["computer_fee"] . "\", \"" . $row["sports_fee"] . "\", \"" . $row["feeding_arrears"] . "\", \"" . $row["transportation_arrears"] . "\", \"" . $row["last_term_arrears"] . "\", \"" . $row["total_amount"] . "\", \"" . $row["date"] . "\", \"" . $row["status"] . "\")'>Edit</button>"; echo "<form style='display:inline;' method='post' action='delete_fees.php'>"; echo "<input type='hidden' name='fees_id' value='" . $row["gr_number"] . "'>"; echo "<button type='submit' class='btn btn-danger'>Delete</button>"; echo "</form>"; echo "</td>"; echo "</tr>"; } ?> </tbody> </table> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div id="back-to-top"> <a href="#"><i class="ion-ios-arrow-up"></i></a> </div> <!-- Edit Fees Modal --> <div class="modal fade" id="editFeesModal" tabindex="-1" role="dialog" aria-labelledby="editFeesModalLabel" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="editFeesModalLabel">Edit Fees Details</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <!-- Your form for editing fees --> <form class="edit-fees-form" method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" id="editFeesForm"> <!-- Fields for editing fees --> <div class="mb-3"> <label for="editGrNumber" class="form-label">GR Number:</label> <input type="text" class="form-control" id="editGrNumber" name="editGrNumber" required> </div> <div class="mb-3"> <label for="editLibraryFee" class="form-label">Library Fee:</label> <input type="number" class="form-control" id="editLibraryFee" name="editLibraryFee" required> </div> <div class="mb-3"> <label for="editBeadsMakingFee" class="form-label">Beads Making Fee:</label> <input type="number" class="form-control" id="editBeadsMakingFee" name="editBeadsMakingFee" required> </div> <div class="mb-3"> <label for="editTuitionFee" class="form-label">Tuition Fee:</label> <input type="number" class="form-control" id="editTuitionFee" name="editTuitionFee" required> </div> <div class="mb-3"> <label for="editBoardingFee" class="form-label">Boarding Fee:</label> <input type="number" class="form-control" id="editBoardingFee" name="editBoardingFee" required> </div> <div class="mb-3"> <label for="editMaintenanceFee" class="form-label">Maintenance Fee:</label> <input type="number" class="form-control" id="editMaintenanceFee" name="editMaintenanceFee" required> </div> <div class="mb-3"> <label for="editComputerFee" class="form-label">Computer Fee:</label> <input type="number" class="form-control" id="editComputerFee" name="editComputerFee" required> </div> <div class="mb-3"> <label for="editSportsFee" class="form-label">Sports Fee:</label> <input type="number" class="form-control" id="editSportsFee" name="editSportsFee" required> </div> <div class="mb-3"> <label for="editFeedingArrears" class="form-label">Feeding Arrears:</label> <input type="number" class="form-control" id="editFeedingArrears" name="editFeedingArrears" required> </div> <div class="mb-3"> <label for="editTransportationArrears" class="form-label">Transportation Arrears:</label> <input type="number" class="form-control" id="editTransportationArrears" name="editTransportationArrears" required> </div> <div class="mb-3"> <label for="editLastTermArrears" class="form-label">Last Term Arrears:</label> <input type="number" class="form-control" id="editLastTermArrears" name="editLastTermArrears" required> </div> <div class="mb-3"> <label for="editTotalAmount" class="form-label">Total Amount:</label> <input type="number" class="form-control" id="editTotalAmount" name="editTotalAmount" required> </div> <div class="mb-3"> <label for="editDatePaid" class="form-label">Date Paid:</label> <input type="date" class="form-control" id="editDatePaid" name="editDatePaid"> </div> <div class="mb-3"> <label for="editStatus" class="form-label">Status:</label> <select class="form-select" id="editStatus" name="editStatus" required> <option value="paid">Paid</option> <option value="part">Part</option> <option value="unpaid">Unpaid</option> </select> </div> <!-- Add other form fields as needed --> <!-- ... --> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" onclick="submitEditFeesForm()">Save Changes</button> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div> <!-- JavaScript to handle Edit Fees Modal --> <script> function openEditFeesModal(grNumber, libraryFee, beadsMakingFee, tuitionFee, boardingFee, maintenanceFee, computerFee, sportsFee, feedingArrears, transportationArrears, lastTermArrears, totalAmount, datePaid, status) { // Set values in the modal fields document.getElementById('editGrNumber').value = grNumber; document.getElementById('editLibraryFee').value = libraryFee; document.getElementById('editBeadsMakingFee').value = beadsMakingFee; document.getElementById('editTuitionFee').value = tuitionFee; document.getElementById('editBoardingFee').value = boardingFee; document.getElementById('editMaintenanceFee').value = maintenanceFee; document.getElementById('editComputerFee').value = computerFee; document.getElementById('editSportsFee').value = sportsFee; document.getElementById('editFeedingArrears').value = feedingArrears; document.getElementById('editTransportationArrears').value = transportationArrears; document.getElementById('editLastTermArrears').value = lastTermArrears; document.getElementById('editTotalAmount').value = totalAmount; document.getElementById('editDatePaid').value = datePaid; document.getElementById('editStatus').value = status; // Show the Edit Fees modal $('#editFeesModal').modal('show'); } function submitEditFeesForm() { // Add your logic to submit the form using AJAX or other methods // For now, let's just close the modal $('#editFeesModal').modal('hide'); } </script> <script type="text/javascript" src="../js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="../js/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="../bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="../js/bootstrap-modalmanager.js"></script> <script type="text/javascript" src="../js/bootstrap-modal.js"></script> <script type="text/javascript" src="../js/smoothscroll.js"></script> <script type="text/javascript" src="../js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="../js/jquery.waypoints.min.js"></script> <script type="text/javascript" src="../js/wow.min.js"></script> <script type="text/javascript" src="../js/jquery.counterup.min.js"></script> <script type="text/javascript" src="../js/jquery.validate.min.js"></script> <script type="text/javascript" src="../js/jquery.stellar.min.js"></script> <script type="text/javascript" src="../js/jquery.magnific-popup.min.js"></script> <script type="text/javascript" src="../js/owl.carousel.min.js"></script> <script type="text/javascript" src="../js/wow.min.js"></script> <script type="text/javascript" src="../js/masonry.pkgd.min.js"></script> <script type="text/javascript" src="../js/jquery.filterizr.min.js"></script> <script type="text/javascript" src="../js/smoothscroll.js"></script> <script type="text/javascript" src="../js/jquery.countdown.min.js"></script> <script type="text/javascript" src="../js/script.js"></script> <script type="text/javascript" src="../js/handlebars.min.js"></script> <script type="text/javascript" src="../js/jquery.countimator.js"></script> <script type="text/javascript" src="../js/jquery.countimator.wheel.js"></script> <script type="text/javascript" src="../js/slick.min.js"></script> <script type="text/javascript" src="../js/easy-ticker.js"></script> <script type="text/javascript" src="../js/jquery.introLoader.min.js"></script> <script type="text/javascript" src="../js/jquery.responsivegrid.js"></script> <script type="text/javascript" src="../js/customs.js"></script> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> <?php // Close the database connection $conn->close(); ?> </body> </html>
-
I have quite a long query that is supposed to select the highest id to get the row. SELECT MAX(dr.id), device_id, status_id, action_time, d.name as deviceName, d.type_id, d.notes, l.name, l.scanning_for, ds.name as deviceStatus from deployment_register dr inner join location l on dr.location_id = l.id inner join device d on dr.device_id = d.id inner join device_status ds on dr.status_id = ds.id where dr.status_id = 2 or dr.status_id = 5 and d.site_id = 20 group by dr.device_id The table structure is CREATE TABLE `deployment_register` ( `id` int(11) NOT NULL, `device_id` int(11) NOT NULL, `status_id` int(11) NOT NULL, `location_id` int(11) NOT NULL, `action_time` timestamp NOT NULL DEFAULT current_timestamp() ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb3 COLLATE=utf8mb3_general_ci; -- -- Dumping data for table `deployment_register` -- INSERT INTO `deployment_register` (`id`, `device_id`, `status_id`, `location_id`, `action_time`) VALUES (1, 3, 2, 1, '2023-10-06 21:06:45'), (7, 3, 5, 1, '2023-10-07 21:06:45'); ALTER TABLE `deployment_register` ADD PRIMARY KEY (`id`); The site table CREATE TABLE `event_site` ( `id` int(11) NOT NULL, `name` varchar(200) NOT NULL, `notes` varchar(2000) NOT NULL, `job_id` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb3 COLLATE=utf8mb3_general_ci; INSERT INTO `event_site` (`id`, `name`, `notes`, `job_id`) VALUES (1, 'qwef', 'efef', 19), (2, 'This', 'Note', 20); The query is selecting the first row when it should be selecting the second. Any obvious issues here?
-
Hello. So I decided to build a employee dashboard area for the company I work at. i followed some tutorials on setting up a log in system, it works perfectly. I ended up adding a few more fields in the registration for the user profile. The inputs get sent to the database. I can recall the username through the session. i would like to be able to display first name last name and phone number that are current stored in the database. I have spent waaay too long trying to figure this out on my own and its driving me insane to the point i am willing to ask for help here. Any help would be appriciated! registration.php <!DOCTYPE html> <html> <head> <title>KTS</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.4.3/css/mdb.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <nav class="navbar fixed-top navbar-expand-sm " style="background-color: #f1f1f1"> <button class="navbar-toggler custom-toggler" type="button" data-toggle="collapse" data-target="#nav-content" aria-controls="nav-content" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="g-ytsubscribe" data-channelid="UCds5d45OsiuCkxSKjBy9UMQ" data-layout="full" data-theme="light" data-count="hidden"></div> <!-- Links --> <div class="collapse navbar-collapse" id="nav-content"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link navlinkfont" href="http://lnmco.atspace.cc/lnm/Khris/producers.html">To Do</a> </li> <li class="nav-item"> <a class="nav-link navlinkfont" href="http://lnmco.atspace.cc/lnm/Khris">Maintenance Logs</a> </li> <li class="nav-item"> <a class="nav-link navlinkfont active" href="http://lnmco.atspace.cc/lnm/Khris/soundcloud.html"></a> </li> </ul> </div> </nav> <br> <br> <br> <br> <div class="card" style="background-color: grey"> <?php require('db.php'); // When form submitted, insert values into the database. if (isset($_REQUEST['username'])) { // removes backslashes $username = stripslashes($_REQUEST['username']); //escapes special characters in a string $username = mysqli_real_escape_string($con, $username); $email = stripslashes($_REQUEST['email']); $email = mysqli_real_escape_string($con, $email); $password = stripslashes($_REQUEST['password']); $password = mysqli_real_escape_string($con, $password); $create_datetime = date("Y-m-d H:i:s"); $firstName = stripslashes($_REQUEST['firstName']); //escapes special characters in a string $firstName = mysqli_real_escape_string($con, $firstName); $lastName = stripslashes($_REQUEST['lastName']); $lastName = mysqli_real_escape_string($con, $lastName); $phone = stripslashes($_REQUEST['phone']); $phone = mysqli_real_escape_string($con, $phone); $query = "INSERT into `users` (username, password, email, create_datetime, firstName, lastName, phone) VALUES ('$username', '" . md5($password) . "', '$email', '$create_datetime', '$firstName', '$lastName', '$phone')"; $result = mysqli_query($con, $query); if ($result) { echo "<div class='form'> <h3>You are registered successfully.</h3><br/> <p class='link'>Click here to <a href='login.php'>Login</a></p> </div>"; } else { echo "<div class='form'> <h3>Required fields are missing.</h3><br/> <p class='link'>Click here to <a href='registration.php'>registration</a> again.</p> </div>"; } } else { ?> <form class="form" action="" method="post"> <h1 class="login-title">Registration</h1> <input type="text" class="login-input" name="username" placeholder="Username" required /> <input type="text" class="login-input" name="email" placeholder="Email Adress"> <input type="password" class="login-input" name="password" placeholder="Password"> <input type="text" class="login-input" name="firstName" placeholder="First Name" required /> <input type="text" class="login-input" name="lastName" placeholder="Last Name"> <input type="text" class="login-input" name="phone" placeholder="Phone Number" required /> <input type="submit" name="submit" value="Register" class="login-button"> <p class="link">Already have an account? <a href="login.php">Login here</a></p> </form> <?php } ?> </div> <script type="text/javascript" src="js/script.js"></script> </body> </html> login.php <?php session_start(); ?> <!DOCTYPE html> <html> <head> <title>KTS</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.4.3/css/mdb.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <link rel="stylesheet" type="text/css" href="css/youtube.css"> </head> <body> <nav class="navbar fixed-top navbar-expand-sm " style="background-color: #f1f1f1"> <button class="navbar-toggler custom-toggler" type="button" data-toggle="collapse" data-target="#nav-content" aria-controls="nav-content" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="g-ytsubscribe" data-channelid="UCds5d45OsiuCkxSKjBy9UMQ" data-layout="full" data-theme="light" data-count="hidden"></div> <!-- Links --> <div class="collapse navbar-collapse" id="nav-content"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link navlinkfont" href="http://lnmco.atspace.cc/lnm/Khris/producers.html">To Do</a> </li> <li class="nav-item"> <a class="nav-link navlinkfont" href="http://lnmco.atspace.cc/lnm/Khris">Maintenance Logs</a> </li> <li class="nav-item"> <a class="nav-link navlinkfont active" href="http://lnmco.atspace.cc/lnm/Khris/soundcloud.html"></a> </li> </ul> </div> </nav> <br> <br> <br> <br> <div class="card" style="background-color: grey"> <?php require('db.php'); // When form submitted, check and create user session. if (isset($_POST['username'])) { $username = stripslashes($_REQUEST['username']); // removes backslashes $username = mysqli_real_escape_string($con, $username); $password = stripslashes($_REQUEST['password']); $password = mysqli_real_escape_string($con, $password); $firstName = stripslashes($_REQUEST['firstName']); //escapes special characters in a string $firstName = mysqli_real_escape_string($con, $firstName); $lastName = stripslashes($_REQUEST['lastName']); $lastName = mysqli_real_escape_string($con, $lastName); $phone = stripslashes($_REQUEST['phone']); $phone = mysqli_real_escape_string($con, $phone); $query = "SELECT * FROM `users` WHERE username='$username' AND password='" . md5($password) . "'"; $result = mysqli_query($con, $query) or die(mysql_error()); $rows = mysqli_num_rows($result); if ($rows >= 1) { $_SESSION['username'] = $username; // Redirect to user dashboard page echo "<script>window.location.href='/dashboard.php'</script>"; } else { echo "<div class='form'> <h3>Incorrect Username/password.</h3><br/> <p class='link'>Click here to <a href='login.php'>Login</a> again.</p> </div>"; } } else { ?> <form class="form" method="post" name="login"> <h1 class="login-title">Login</h1> <input type="text" class="login-input" name="username" placeholder="Username" autofocus="true"/> <input type="password" class="login-input" name="password" placeholder="Password"/> <input type="submit" value="Login" name="submit" class="login-button"/> <p class="link">Don't have an account? <a href="registration.php">Registration Now</a></p> </form> <?php } ?> </div> <script type="text/javascript" src="js/script.js"></script> </body> </html> auth_session.php <?php session_start(); if(!isset($_SESSION['username'])) { $_SESSION['firstName'] = $firstName; header("Location: login/login.php"); exit(); } ?> dashboard.php <?php //include auth_session.php file on all user panel pages include("login/auth_session.php"); ?> <!DOCTYPE html> <html> <head> <title>KTS</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <body> <div class="p-5 bg-primary text-center"> <h1>User Dashboard</h1> </div> <nav class="navbar navbar-expand-sm bg-dark"> <div class="container-fluid"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active text-white active" aria-current="page" href="dashboard.php">Home</a> </li> <li class="nav-item"> <a class="nav-link text-secondary" aria-current="page" href="profile.php">Profile</a> </li> <li class="nav-item"> <a class="nav-link text-secondary" href="tasks.php">Tasks</a> </li> <li class="nav-item"> <a class="nav-link link-light text-secondary" href="#">Maintenance Logs</a> </li> <li class="nav-item"> <a class="nav-link link-light text-secondary" href="login/logout.php">Logout</a> </li> </ul> <p class="text-end text-white"> <?php date_default_timezone_set('US/Central'); //added line $b = time(); $hour = date("g", $b); $m = date("A", $b); if ($m == "AM") { if ($hour == 12) { echo "Good Evening,"; } elseif ($hour < 4) { echo "Good Evening,"; } elseif ($hour > 3) { echo "Good Morning,"; } } elseif ($m == "PM") { if ($hour == 12) { echo "Good Afternoon,"; } elseif ($hour < 6) { echo "Good Afternoon,"; } elseif ($hour > 5) { echo "Good Evening,"; } } ?> <?php echo $_SESSION['username']; ?> </p> </div> </nav> <div class="container mt-5"> <div class="row"> <div class="col-sm-4"> <p>Hey, <?php echo $_SESSION['username']; ?>!</p> <p>You have <span class="badge bg-danger">5</span> new tasks</p> </div> </div> </div> <div class="mt-5 p-4 bg-dark text-white text-center"> <p>some stuff here later</p> </div> <script type="text/javascript" src="js/script.js"></script> </body> </html>

_11zon(1).thumb.jpg.0e71d183e271b7a652876e87b03004d1.jpg)