-
Who's Online 3 Members, 0 Anonymous, 276 Guests (See full list)
All Activity
- Past hour
-
No, but you also didn't post the full code. Most likely culprit is going to be a change in the PHP configuration. Have you checked your server error logs yet?
- Today
-
Uncaught ValueError while uploading csv file
Senthilkumar replied to Senthilkumar's topic in PHP Coding Help
Dear Mr.Barand, Thanks for your suggestion. I found the mistake in line number 21376 column M, the value entered with \ (Bend DN125 5 1/2" 32,5° S2000\). Because of that the data is not imported. I removed that special character and imported the data. How to avoid such type of mistakes in features -
Pickfords joined the community
-
At the end of March godaddy moved our site. I am now running php 5.6 on lynix. Just noticed yesterday that no data is being uploaded to the site since the end of March which is around when it was moved. Is there anything in the following code that isn't compatible with 5.6 and needs changed? I wrote this code 5 or 6 years ago and am not well versed in php. It has been runing fine until the end of March. Thanks for any help. //code // Create connection date_default_timezone_set("America/New_York"); $connect = new mysqli($servername, $username, $password, $dbname); if ($_FILES['csv']['size'] > 0) { //get the csv file mysqli_query($connect,'TRUNCATE TABLE users'); $file = $_FILES['csv']['tmp_name']; $handle = fopen($file, "r"); $i = 0; while (($data = fgetcsv($handle, 1000, ",")) !== FALSE) { if ($i > -1) { $import = "INSERT into users(id,lname,fname,email,password,indx,hdcp,red,phone,hide) values('$data[0]','$data[1]','$data[2]','$data[3]','".md5($data[4])."','$data[5]','$data[6]','$data[7]','$data[8]','$data[9]')"; $connect->query($import); } $i++; } mysqli_query($connect,'TRUNCATE TABLE control'); $date = date( "Y-m-d" ); $import="INSERT INTO control (tdate) VALUES('$date')"; $connect->query($import); fclose($handle); print "<p>File uploaded successfully!"; } } ?> </font> </center> </BODY> </HTML> //endcode
-

Uncaught ValueError while uploading csv file
Barand replied to Senthilkumar's topic in PHP Coding Help
I think you will find that line no 21374 in the "spare" csv has only 73 values instead of the expected 75. -
if the 'view details' link isn't working, there's something wrong with the 'product_url' value. what does the view source of the markup for that link show? you should be using a post method form for the add to cart operation, using a hidden field with the product id in it.
-
Rita joined the community
-
Error 404 page not found
-
Ashraf joined the community
-
/ getP function Starts // function getp(){ global $db; $get_products = "select * from products order by 1 DESC LIMIT 0,8"; $run_products = mysqli_query($db,$get_products); while($row_products=mysqli_fetch_array($run_products)){ $pro_id = $row_products['product_id']; $pro_title = $row_products['product_title']; $pro_price = $row_products['product_price']; $pro_img1 = $row_products['product_img1']; $pro_label = $row_products['product_label']; $manufacturer_id = $row_products['manufacturer_id']; $get_manufacturer = "select * from manufacturers where manufacturer_id='$manufacturer_id'"; $run_manufacturer = mysqli_query($db,$get_manufacturer); $row_manufacturer = mysqli_fetch_array($run_manufacturer); $manufacturer_name = $row_manufacturer['manufacturer_title']; $pro_psp_price = $row_products['product_psp_price']; $pro_url = $row_products['product_url']; if($pro_label == "Sale" or $pro_label == "Gift"){ $product_price = "<del> ₹ $pro_price </del>"; $product_psp_price = "| ₹ $pro_psp_price"; } else{ $product_psp_price = ""; $product_price = "₹ $pro_price"; } if($pro_label == ""){ } else{ $product_label = " <a class='label sale' href='#' style='color:black;'> <div class='thelabel'>$pro_label</div> <div class='label-background'> </div> </a> "; } echo " <div class='col-md-4 col-sm-6 single' > <div class='product' > <a href='$pro_url' > <img src='admin_area/product_images/$pro_img1' class='img-responsive' > </a> <div class='text' > <center> <p class='btn btn-primary'> $manufacturer_name </p> </center> <hr> <h3><a href='$pro_url' >$pro_title</a></h3> <p class='price' > $product_price $product_psp_price </p> <p class='buttons' > <a href='$pro_url' class='btn btn-default' >View details</a> <a href='details.php?action=$pro_url' class='btn btn-primary'> <i class='fa fa-shopping-cart'></i> Add to cart </a> </p> </div> $product_label </div> </div> "; } } // getPro function Ends // ?> <?php getP();?> </div> <!--Container Main end-->
-
Dear Team, I have PHP code which is used to upload the data from CSV files to the database. My code is <?php // Load the database configuration file define("HOST", 'localhost'); define("USERNAME", 'root'); define("PASSWORD", '123456'); define("DATABASE", 'sbms'); // default database name function pdoConnect($dbname = DATABASE) { $db = new PDO("mysql:host=" . HOST . ";dbname=$dbname;charset=utf8", USERNAME, PASSWORD); $db->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $db->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE, PDO::FETCH_ASSOC); $db->setAttribute(PDO::ATTR_EMULATE_PREPARES, false); return $db; } $pdo = pdoConnect(); if (isset($_POST['importsubmit'])) { $file = $_FILES['file']['tmp_name']; $fp = fopen($file, 'r'); $req_cols = [ 0 => 'sales_doc_type', 2 => 'billing_date', 11 => 'material', 12 => 'description', 14 => 'billed_quantity', 25 => 'gross_amount', 38 => 'sold_party', 39 => 'customername', 45 => 'sales_office', 46 => 'plant', 63 => 'dchannel', 64 => 'distribution_channel_description', 73 => 'division', 74 => 'division_header' ]; $import_data = []; fgetcsv($fp); // discard the header row while ($allrow = fgetcsv($fp)) { $row = array_intersect_key($allrow, $req_cols); if (empty($row[0])) continue; // skip rows where no value in first col $randdays = rand(5, 30); $row[2] = date('Y-m-d', strtotime($row[2])); $row[25] = str_replace(',', '', $row[25]); $row[39] = str_replace("'", "", $row[39]); $row[12] = str_replace("'", "", $row[12]); $import_data[] = vsprintf("('%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s','%s')", $row); } fclose($fp); $chunks = array_chunk($import_data, 3000); foreach ($chunks as $ch) { $sql = "INSERT IGNORE INTO billing (sales_doc_type, billing_date, material, description, billed_quantity,gross_amount, sold_party, customername, sales_office, plant, dchannel, distribution_channel_description, division, division_header) VALUES " . join(',', $ch); $pdo->exec($sql); } } // Redirect to the listing page header("Location: Billing.php"); ?> I am using two CSV files (April Service.csv and APRIL SPARE.csv). When I am importing April Service.csv, it is updating properly. But when I am importing APRIL SPARE.csv file I get the following error Fatal error: Uncaught ValueError: The arguments array must contain 14 items, 12 given in C:\Users\senthilkumar.rp\OneDrive - SCHWING Stetter (India) Private Limited\SBMS\sbms\sbms\SuperAdmin\Sales_Import.php:55 Stack trace: #0 C:\Users\senthilkumar.rp\OneDrive - SCHWING Stetter (India) Private Limited\SBMS\sbms\sbms\SuperAdmin\Sales_Import.php(55): vsprintf() #1 {main} thrown in C:\Users\senthilkumar.rp\OneDrive - SCHWING Stetter (India) Private Limited\SBMS\sbms\sbms\SuperAdmin\Sales_Import.php on line 55 I uploaded the CSV files and table here for your reference on the below link. https://drive.google.com/drive/folders/1UIVW6Ya5D2shwwvxEK6WiyBYSVCdNTtX?usp=sharing I think there is some mistake on the csv file. I am not able to identify that problem. Can any one help me solve this problem.
- Yesterday
-
i/we don't understand abbreviations like tpu, pu, n, n 2, r, r 2 that would give meaning to the posted information. can you provide some context, in English, for the two examples you have posted? are these different categories of items? ultimately, your task boils down to database normalization. you can search on the web to find out what this means. to start with, you need an item table that holds the unique information about the items, one row per item. at a minimum, this table would have columns for - id (autoincrement primary index), and name. this will establish the item ids that will get used when storing data related to the items. if these various wookbooks are for different categories of items, you also need a category table that holds the unique information about the categories, one row per category. at a minimum, this table would have columns for - id (autoincrement primary index), and name. this will establish the category ids that will get used when storing data related to the categories. if this is the case, the above item table would also have a category_id column that will hold the corresponding category id for each item. since i/we don't know if pricing is per category, per item, or per list of items. i.e. what the extent and scope of the data is, i cannot offer any specific suggestions beyond the above.
-
Hello everyone, at the beginning - I'M LEARNING - maybe I'll ask questions wrong - so I'm asking for your understanding. I need to create a price list - or, in fact, several price lists in one application based on the sheet provided by the boss. It looks something like this: one sheet, several dozen workbooks, various table formats. Could someone guide me on how to design the base to achieve a similar effect?
-
Gawi joined the community
-
Hi, attaching all the files, please check <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Countdown Timer</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400&display=swap" rel="stylesheet"> <link href="/style.css" rel="stylesheet"> </head> <body> <div class="container my-5"> <h1>Countdown Timer</h1> <br> <br> <h4 class="text-success">Contest Ends on 31st May 2024 GMT at 11:59:59 PM</h4> <br> <p>Time Now in GMT :</p> <p class="text-success" id="nowtimeutc"></p> <br> <p>Contest Ends on (your date)</p> <br> <div id="yourdate"></div> <br> <div class="text-danger fs-1" id="expired"></div> <br> <p>Time left, the contest ends in</p> <br> <!-- <h2 class="text-danger fs-1" id="countdown"></h2> --> <br> <div class="container text-center"> <div class="row"> <div class="col"> <div class="fs-1" id="daysleft"></div>days </div> <div class="col"> <div class="fs-1" id="hoursleft"></div>hours </div> <div class="col"> <div class="fs-1" id="minutesleft"></div>minutes </div> <div class="col"> <div class="fs-1" id="secondsleft"></div>seconds </div> </div> </div> </div> <script src="/script2.js"></script> </body> </html> let endingDate = new Date(Date.UTC(2024, 4, 31, 23,59,59)); // Enter the date in UTC console.log(endingDate); let yourDate = document.getElementById("yourdate"); // Get te date in your time zone yourDate.textContent = endingDate; let now = new Date(); // time now console.log(now); let difference = endingDate.getTime() - now.getTime(); // Difference between target time and time now, in milliseconds console.log(difference); // Time now in UTC timeNow = new Date().toUTCString(); //timeNow = Math.floor((new Date()).getTime() / 1000); let nowTime = document.getElementById("nowtimeutc"); nowTime.textContent = timeNow; // Main function function displayCountdown(){ // input area start let endingDate = new Date(Date.UTC(2024, 4, 31, 23,59,59)); // Enter the date in UTC console.log(endingDate); let yourDate = document.getElementById("yourdate"); // Get te date in your time zone yourDate.textContent = endingDate; let now = new Date(); // time now console.log(now); let difference = endingDate.getTime() - now.getTime(); // Difference between target time and time now, in milliseconds console.log(difference); // input area ends let days = Math.floor(difference / 86400000); // divide Difference in milliseconds by no. of millisecond in a day to get days left console.log(days); let hours = Math.floor((difference % 86400000) / (1000 * 60 * 60)); // To get hours use modulus, get the time remaining after "days" and find how many hours in it console.log(hours); let minutes = Math.floor(((difference % 86400000) % (1000 * 60 * 60)) / (1000 * 60)); // finding minutes left - in effect hours - minutes in milliseconds console.log(minutes); let seconds = Math.floor((((difference % 86400000) % (1000 * 60 * 60)) % (1000 * 60)) / 1000); console.log(seconds); //let displayCount = `${days} days ${hours} hours ${minutes} minutes ${seconds} seconds`; //document.getElementById("countdown").innerHTML = displayCount; //setTimeout(displayCountdown, 1000); // Refreshes every 1 seconds //console.log("refreshed"); //Handling values individually // days const element = document.getElementById("daysleft"); element.textContent = days; document.getElementById("daysleft").innerHTML = myDays; setTimeout(myDays, 1000); // Refreshes every 1 seconds const element2 = document.getElementById("hoursleft"); element2.textContent = hours; document.getElementById("hoursleft").innerHTML = myHours; setTimeout(myHours, 1000); // Refreshes every 1 seconds const element3 = document.getElementById("minutesleft"); element3.textContent = minutes; document.getElementById("minutesleft").innerHTML = myMinutes; setTimeout(myMinutes, 1000); // Refreshes every 1 seconds const element4 = document.getElementById("secondsleft"); element4.textContent = seconds; document.getElementById("secondsleft").innerHTML = mySeconds; setTimeout(mySeconds, 1000); // Refreshes every 1 seconds }; // check if the time difference is valid if (difference <= 0) { console.log("Contest Finished, time expired"); let expiredContest = "Contest Finished, entry time expired"; document.getElementById("expired").innerHTML = expiredContest; } else { //setTimeout(displayCountdown, 500); // Call updateCountdown again every second } // setInterval(displayCountdown, 100); // Refreshes every 5 seconds // To stop the automatic execution: //clearInterval(intervalId); //setTimeout(displayCountdown, 1000); // Refreshes every 1 seconds displayCountdown(); console.log("printed"); }; //displayCountdown();
-
How do you "call" them? What's the rest of the code? Is script.js meant to directly manipulate index.html or is it a utility thing and index.html has its own Javascript code? Is your question about how to get those values into index.html or is it how to get those values into the HTML itself?
-
Hi, this is a beginner-level question. Please don't mind I have an index.html and script.js. I have included script.js in index.html. I am building a countdown timer. The script.js has values like const days = Math.floor(timeDifference / (1000 * 60 * 60 * 24)); const hours = Math.floor((timeDifference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); const minutes = Math.floor((timeDifference % (1000 * 60 * 60)) / (1000 * 60)); const seconds = Math.floor((timeDifference % (1000 * 60)) / 1000); How do I call days, hours, minutes etc to the index.html separately so that I can style the countdown timer? Say <div class="red">days</div> <div class="green">hours</div> ... etc Thanks
- Last week
-
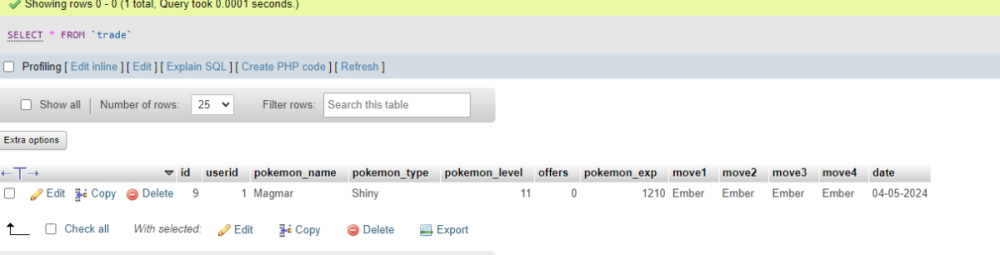
nope. the t2 alias name is for the - JOIN user_pokemon t2 table, because that's what the code you posted is getting the original $user data elements from. we only see the information you supply and the answers cannot be any better than the posted information. the only query for the trade table in your original posted code is for the trade 'for' data.
-
ive edited my post $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; it looks like your trying to grab the level exp and moves from the offer table when these are stored in the trade table
-
the sql query error is because the LIMIT x,y values must be numeric. they are strings in your case because you are using emulated prepared queries and are suppling an array of values to the ->execute([...]) call. you need to use true prepared queries, which properly carries the datatype through to the database server when suppling the values to the ->execute([...]) call. when you make the database connection, you need to - set the character set to match your database tables (so that no character conversion occurs over the connection and in the case of emulated prepared queries, so that php can properly escape string data so that any sql special characters in a value cannot break the sql query syntax.) set the error mode to exceptions (this is the default setting now in php8+, but it doesn't hurt to set it.) set the emulated prepared query setting to false (you want to run true/real prepared queries.) set the default fetch mode to assoc (so that you don't need to specify the fetch mode in each fetch statement.)
-
<b>Fatal error</b>: Uncaught PDOException: SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near ''400','50'' at line 9 in /var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php:143 Stack trace: #0 /var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php(143): PDOStatement->execute() #1 {main} thrown in <b>/var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php</b> on line <b>143</b><br /> seems has tho its not getting the id i noticed you used $offerid = intval(trim($_GET['id']??0)); im guessing you didnt mean to put the ??0 so i fixed that but still the same error on $stmt->execute([$offerid,$start,$limit ]); ive been looking though this $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id isnt in trade_offers
-
here's example code i came up with for you to examine and learn from. it's tested logically, but obviously not with any query data - <?php // initialization $limit = 50; // pagination rows per page $errors = []; // array to hold user/validation errors // post method form processing - none in this example // get method business logic - get/produce data needed to display the page // inputs: // $_GET['id'] offer id - required // $_GET['page'] pagination requested page - optional, default to 1 // condition the offer id input $offerid = intval(trim($_GET['id']??0)); // validate the input if(!$offerid) { // if you see this error it is either due to a programming mistake or someone submitting their own data or no data, not your data $errors['offerid'] = 'Offer id is required'; } else { // note: if only a logged in user, with ownership or administrator-ship over the offer id values can view this page, you must have a user login system, and you would need to verify ownership of the submitted offer id value // get a count of the total number of offers matching the offer id input $sql = "SELECT COUNT(*) FROM trade_offers WHERE offer_on = ?"; $stmt = $pdo->prepare($sql); $stmt->execute([$offerid]); if(!$total_results = $stmt->fetchColumn()) { // no matching data // since the offer id link/form should have been built from actual offer data, // if you see this error it is either due to a programming mistake or someone submitting their own data, not your data $errors['offerid'] = 'There is no offer data to display'; } else { // there is offer data // produce pagination values $total_pages = ceil($total_results/$limit); // condition the page input $page = intval(trim($_GET['id']??1)); $start = ($page-1)*$limit; // get a page of offer data matching the offer id input // columns used in current output - t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1-4, t3.id // t1.oid is used to index the data $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; // supply start and limit via prepared query place-holders $stmt = $pdo->prepare($sql); $stmt->execute([ $offerid,$start,$limit ]); // index/pivot the data using the oid as the main array index (PDO has a fetch mode to do this, but for clarity, this example uses explicit logic) $data = []; while($row = $stmt->fatch()) { $data[$row['oid']][] = $row; } // get the trade 'for' data corresponding to the offer id input // the name/type data in the trade table should be an id pointing to actual mame/type, not the actual name and type values $sql = "SELECT t1.pokemon_name, t1.pokemon_type, t2.id FROM trade t1 JOIN pokemon t2 ON t1.pokemon_name = t2.name WHERE t1.id=?"; $stmt = $pdo->prepare($sql); $stmt->execute([$offerid]); $trade_for = $stmt->fetch(); } } // html document ?> <div id="scroll" style="overflow-x: visible;"> <div id="content"> <div id="loading" style="height: 1133px; width: 800px; visibility: hidden;"><p style="text-align: center; margin-top: 150px;"><b>Loading</b><br><img src="./Pokémon Vortex - Trade Station_files/pokeball_loading.gif" width="50" height="50"></p></div> <div id="ajax"><h2 class="heading-maroon no-bot-border-rad margin-bottom-3">Trading Station</h2> <?php require_once 'sections/tradenav.php'; ?> <?php // display any errors if(!empty($errors)) { echo '<p>'.implode('<br>',$errors).'</p>'; } ?> <?php // display offer data if(!empty($data)) { // loop over the page of offer data matching the offer id input foreach($data as $oid=>$arr) { // start a new section here // start the table, start the thead, output the tr, end the thead, and start the tbody ?> <table class="table-striped width-100 text-center" cellpadding="10"> <thead> <tr><th></th> <th class="text-left width-200px">Pokémon</th> <th>Level</th> <th>Experience</th> <th>Moves</th> <th>Offer By:</th> <th>Offered On</th> </tr> </thead> <tbody> <?php // loop over the row(s) of data for this section foreach($arr as $row) { // output each row of data in the section // output each tr ?> <tr> <td class="pokeball-small"> <img src="https://ascensionrpg.net/img/pokemon/<?=$row['type']?>/<?=$row['id']?>.png"> </td> <td class="text-left"> <b> <a href="" onclick="pokedexTab('pid=48575929', 1); return false;"> <?=$row['name']?> <i class="ion-male male"></i></a> </b> </td> <td><?=$row['level']?></td> <td><?=$row['exp']?></td> <td><?=$row['move1']?><br> <?=$row['move2']?><br> <?=$row['move3']?><br> <?=$row['move4']?></td> <td><?=$row['offer_from']?></td> <td> <p> <a class="tooltip" href="" onclick="pokedexTab('pid=4627030', 1); return false;"> <img src="https://ascensionrpg.net/img/pokemon/<?=$trade_for['pokemon_type']?>/<?=$trade_for['id']?>.png"> <span class="text-center"><?=$trade_for['pokemon_name']?></span> </a> </p> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Remove"> </form> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Accept"> </form> </td> </tr> <?php } // end the section // end the tbody and end the table ?> </tbody> </table> <?php } }
-
Im still trying to work out how id go about it using my code. My weak point has always been the foreach function. In the muti websites i have ive avoided it at all cost
-
while you are pondering that, here's a number of points for the posted code - don't use any _escape_string() function when you are using a prepared query. just use a prepared query. don't mix mysqli functions with the PDO extension. if you are converting old code to use the PDO extension, name the PDO connection variable $pdo so that anyone looking at the code or searching in it can determine which extension is being used at any point. the $_GET['id'] input is required. if it's not valid, setup and display an error message instead of running the code that's dependent on that input. don't use strip_tags, ever. don't select all your columns and matching rows of data to get a count of rows for pagination. use a SELECT COUNT(*) ... query instead. if there is no data matching the offer id input, display a message stating so, instead of running the rest of the code trying to produce output from the data. if you set the default fetch mode to assoc when you make the database connection, you won't need to specify it in any of the fetch statements. don't switch/mix fetch modes in your code. rowCount() is not guaranteed to work with a SELECT query. after you change to using a SELECT COUNT(*) ... query, you just fetch the count value from that query. don't use SELECT * in queries. list out the columns you are selecting. as posted in your previous thread, you need to use a single JOIN query to get related data all at once. the posted code can accomplish its work with three queries - 1) to get the count of matching rows for pagination, 2) to get the page of main data, and 3) to get the trade 'for' pokemon data (which you should only do once, not repeatedly inside of a loop.) the javascript onclick and onsubmit code has some hard-coded pid values in it. you will need to get these values from the query to use in the code. when using the short-print tags, you can leave out white-space and the ;, e.g. <?=$row['type']?> is all you need to echo a variable. you need to validate the resulting web pages at validator.w3.org
-
Display specific html tag on specific pages
ianhaney10 replied to ianhaney10's topic in PHP Coding Help
Just got it working with the following code <?php $currentpage = $_SERVER['REQUEST_URI']; if($currentpage=="/" || $currentpage=="/index.php" || $currentpage=="/index" || $currentpage=="" || $currentpage=="/computer-shop-basildon.php" || $currentpage=="/computer-shop-basildon" ) { echo '<section class="testimonal-two pt-0">'; } else { echo '<section class="testimonal-two">'; } ?> -
the data layout and the nested foreach loops assume you have done this - code to do that looks like this - // index/pivot the data using the oid value as the main array index (PDO has a fetch mode to do this, but for clarity, this example uses explicit logic) $data = []; while($row = $stmt->fatch()) { $data[$row['oid']][] = $row; }
-
I want to display different html tags on the php page they are visiting, for example on the homepage and the computer shop basildon page I want the html tag <section class="testimonal-two pt-0"> and on all other pages I want the code <section class="testimonal-two"> Below is the code I have so far and it works for the computer shop basildon page but I'm unsure how to add the homepage into that code, the homepage is called index.php <?php if ($_SERVER["SCRIPT_NAME"] == '/computer-shop-basildon.php') { echo '<section class="testimonal-two pt-0">'; } else { echo '<section class="testimonal-two">'; } ?>
-
i dont understand this part ? I think you have worked out what id like todo which is great. So id do a select to grab all the oid then use the foreach i just dont understand where im getting there $ from?
-
the simplest way of doing this, without adding variables, conditional logic, and repeated code, to start a new section and close out the previous section, only when appropriate, is to index/pivot the data using oid value when you fetch it. this will result in an array of data that looks like this - Array ( [4] => Array ( [0] => Array ( [0] => row of data for oid 4 ) ) [5] => Array ( [0] => Array ( [0] => row of data for oid 5 ) ) [6] => Array ( [0] => Array ( [0] => row of data for oid 6 ) [1] => Array ( [0] => row of data for oid 6 ) [2] => Array ( [0] => row of data for oid 6 ) ) ) you can then loop over this data to produce the output using code like this - foreach($data as $oid=>$arr) { // start a new section here echo "start a section for oid: $oid<br>"; // loop over the row(s) of data for this section foreach($arr as $row) { // output each row of data in the section echo '---a row of data<br>'; } // end the section echo 'end this section<br>'; } which produces this output - start a section for oid: 4 ---a row of data end this section start a section for oid: 5 ---a row of data end this section start a section for oid: 6 ---a row of data ---a row of data ---a row of data end this section