-
Who's Online 4 Members, 1 Anonymous, 254 Guests (See full list)
All Activity
- Past hour
-
首先,您只需要一个 Google 帐户即可。 免费试用期为 12 个月,或者直到您用完其中包含的 300 美元积分为止。此后,您只需为您使用的资源付费。 Google 提供了价格计算器来帮助您估算费用。 6. 奖励空间 AwardSpace提供各种托管服务。 它以其免费计划而闻名,其中包括: 一个网站 三个子域 1 GB 磁盘空间 5GB 带宽 MySQL数据库 24/7 实时聊天 Awardspace 包括一键式内容管理系统 (CMS) 安装以及 Zacky 网站构建器。此外,如果您有疑问,免费计划用户还可以使用 24/7 实时聊天。 另外,您还可以放置广告来获利。 AwardSpace 还为您提供 肯尼亚电话号码列表 了监控带宽使用情况的能力,这可以帮助您预算资源。 7. 自由霍斯蒂亚 Freehostia提供付费和免费托管。免费计划称为“巧克力”,提供: 五个网站 250 MB 磁盘空间 6 GB 带宽 一个MySQL数据库 常见问题解答和票务支持系统 Freehostia 的集群平台旨在通过其免费托管提供更高的可靠性。 希望这会减少您网站的停机时间。 您将可以访问包含模板的网站构建器。如果您遇到问题,即使使用免费计划,您也可以在一小时内得到支持票的答复。 8.免费网络托管区域 FreeWebHostingArea是一项由志愿者维护的免费托管服务。它提供: 1.5 GB 磁盘空间 不限流量 MySQL 数据库 免费电子邮件支持 9. W3Schools 空间 W3Schools Spaces免费计划的特点: 免费模板 每月允许 500 个请求 每月允许 100MB 数据和存储空间 免费SSL 10.故障 免费计划的故障特点: 每小时提供 4000 个请求 服务器处理 512MN 的 RAM 存储容量512MB 无限静态站点 支持导入/导出Github功能。
- Today
-
Hi, attaching all the files, please check <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Countdown Timer</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400&display=swap" rel="stylesheet"> <link href="/style.css" rel="stylesheet"> </head> <body> <div class="container my-5"> <h1>Countdown Timer</h1> <br> <br> <h4 class="text-success">Contest Ends on 31st May 2024 GMT at 11:59:59 PM</h4> <br> <p>Time Now in GMT :</p> <p class="text-success" id="nowtimeutc"></p> <br> <p>Contest Ends on (your date)</p> <br> <div id="yourdate"></div> <br> <div class="text-danger fs-1" id="expired"></div> <br> <p>Time left, the contest ends in</p> <br> <!-- <h2 class="text-danger fs-1" id="countdown"></h2> --> <br> <div class="container text-center"> <div class="row"> <div class="col"> <div class="fs-1" id="daysleft"></div>days </div> <div class="col"> <div class="fs-1" id="hoursleft"></div>hours </div> <div class="col"> <div class="fs-1" id="minutesleft"></div>minutes </div> <div class="col"> <div class="fs-1" id="secondsleft"></div>seconds </div> </div> </div> </div> <script src="/script2.js"></script> </body> </html> let endingDate = new Date(Date.UTC(2024, 4, 31, 23,59,59)); // Enter the date in UTC console.log(endingDate); let yourDate = document.getElementById("yourdate"); // Get te date in your time zone yourDate.textContent = endingDate; let now = new Date(); // time now console.log(now); let difference = endingDate.getTime() - now.getTime(); // Difference between target time and time now, in milliseconds console.log(difference); // Time now in UTC timeNow = new Date().toUTCString(); //timeNow = Math.floor((new Date()).getTime() / 1000); let nowTime = document.getElementById("nowtimeutc"); nowTime.textContent = timeNow; // Main function function displayCountdown(){ // input area start let endingDate = new Date(Date.UTC(2024, 4, 31, 23,59,59)); // Enter the date in UTC console.log(endingDate); let yourDate = document.getElementById("yourdate"); // Get te date in your time zone yourDate.textContent = endingDate; let now = new Date(); // time now console.log(now); let difference = endingDate.getTime() - now.getTime(); // Difference between target time and time now, in milliseconds console.log(difference); // input area ends let days = Math.floor(difference / 86400000); // divide Difference in milliseconds by no. of millisecond in a day to get days left console.log(days); let hours = Math.floor((difference % 86400000) / (1000 * 60 * 60)); // To get hours use modulus, get the time remaining after "days" and find how many hours in it console.log(hours); let minutes = Math.floor(((difference % 86400000) % (1000 * 60 * 60)) / (1000 * 60)); // finding minutes left - in effect hours - minutes in milliseconds console.log(minutes); let seconds = Math.floor((((difference % 86400000) % (1000 * 60 * 60)) % (1000 * 60)) / 1000); console.log(seconds); //let displayCount = `${days} days ${hours} hours ${minutes} minutes ${seconds} seconds`; //document.getElementById("countdown").innerHTML = displayCount; //setTimeout(displayCountdown, 1000); // Refreshes every 1 seconds //console.log("refreshed"); //Handling values individually // days const element = document.getElementById("daysleft"); element.textContent = days; document.getElementById("daysleft").innerHTML = myDays; setTimeout(myDays, 1000); // Refreshes every 1 seconds const element2 = document.getElementById("hoursleft"); element2.textContent = hours; document.getElementById("hoursleft").innerHTML = myHours; setTimeout(myHours, 1000); // Refreshes every 1 seconds const element3 = document.getElementById("minutesleft"); element3.textContent = minutes; document.getElementById("minutesleft").innerHTML = myMinutes; setTimeout(myMinutes, 1000); // Refreshes every 1 seconds const element4 = document.getElementById("secondsleft"); element4.textContent = seconds; document.getElementById("secondsleft").innerHTML = mySeconds; setTimeout(mySeconds, 1000); // Refreshes every 1 seconds }; // check if the time difference is valid if (difference <= 0) { console.log("Contest Finished, time expired"); let expiredContest = "Contest Finished, entry time expired"; document.getElementById("expired").innerHTML = expiredContest; } else { //setTimeout(displayCountdown, 500); // Call updateCountdown again every second } // setInterval(displayCountdown, 100); // Refreshes every 5 seconds // To stop the automatic execution: //clearInterval(intervalId); //setTimeout(displayCountdown, 1000); // Refreshes every 1 seconds displayCountdown(); console.log("printed"); }; //displayCountdown();
-
How do you "call" them? What's the rest of the code? Is script.js meant to directly manipulate index.html or is it a utility thing and index.html has its own Javascript code? Is your question about how to get those values into index.html or is it how to get those values into the HTML itself?
-
Hi, this is a beginner-level question. Please don't mind I have an index.html and script.js. I have included script.js in index.html. I am building a countdown timer. The script.js has values like const days = Math.floor(timeDifference / (1000 * 60 * 60 * 24)); const hours = Math.floor((timeDifference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); const minutes = Math.floor((timeDifference % (1000 * 60 * 60)) / (1000 * 60)); const seconds = Math.floor((timeDifference % (1000 * 60)) / 1000); How do I call days, hours, minutes etc to the index.html separately so that I can style the countdown timer? Say <div class="red">days</div> <div class="green">hours</div> ... etc Thanks
-
bcellphonelists1 joined the community
- Yesterday
-
nope. the t2 alias name is for the - JOIN user_pokemon t2 table, because that's what the code you posted is getting the original $user data elements from. we only see the information you supply and the answers cannot be any better than the posted information. the only query for the trade table in your original posted code is for the trade 'for' data.
-
ive edited my post $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; it looks like your trying to grab the level exp and moves from the offer table when these are stored in the trade table
-
the sql query error is because the LIMIT x,y values must be numeric. they are strings in your case because you are using emulated prepared queries and are suppling an array of values to the ->execute([...]) call. you need to use true prepared queries, which properly carries the datatype through to the database server when suppling the values to the ->execute([...]) call. when you make the database connection, you need to - set the character set to match your database tables (so that no character conversion occurs over the connection and in the case of emulated prepared queries, so that php can properly escape string data so that any sql special characters in a value cannot break the sql query syntax.) set the error mode to exceptions (this is the default setting now in php8+, but it doesn't hurt to set it.) set the emulated prepared query setting to false (you want to run true/real prepared queries.) set the default fetch mode to assoc (so that you don't need to specify the fetch mode in each fetch statement.)
-
<b>Fatal error</b>: Uncaught PDOException: SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near ''400','50'' at line 9 in /var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php:143 Stack trace: #0 /var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php(143): PDOStatement->execute() #1 {main} thrown in <b>/var/www/vhosts/geatzo.com/ascensionrpg.net/offered.php</b> on line <b>143</b><br /> seems has tho its not getting the id i noticed you used $offerid = intval(trim($_GET['id']??0)); im guessing you didnt mean to put the ??0 so i fixed that but still the same error on $stmt->execute([$offerid,$start,$limit ]); ive been looking though this $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id isnt in trade_offers
-
here's example code i came up with for you to examine and learn from. it's tested logically, but obviously not with any query data - <?php // initialization $limit = 50; // pagination rows per page $errors = []; // array to hold user/validation errors // post method form processing - none in this example // get method business logic - get/produce data needed to display the page // inputs: // $_GET['id'] offer id - required // $_GET['page'] pagination requested page - optional, default to 1 // condition the offer id input $offerid = intval(trim($_GET['id']??0)); // validate the input if(!$offerid) { // if you see this error it is either due to a programming mistake or someone submitting their own data or no data, not your data $errors['offerid'] = 'Offer id is required'; } else { // note: if only a logged in user, with ownership or administrator-ship over the offer id values can view this page, you must have a user login system, and you would need to verify ownership of the submitted offer id value // get a count of the total number of offers matching the offer id input $sql = "SELECT COUNT(*) FROM trade_offers WHERE offer_on = ?"; $stmt = $pdo->prepare($sql); $stmt->execute([$offerid]); if(!$total_results = $stmt->fetchColumn()) { // no matching data // since the offer id link/form should have been built from actual offer data, // if you see this error it is either due to a programming mistake or someone submitting their own data, not your data $errors['offerid'] = 'There is no offer data to display'; } else { // there is offer data // produce pagination values $total_pages = ceil($total_results/$limit); // condition the page input $page = intval(trim($_GET['id']??1)); $start = ($page-1)*$limit; // get a page of offer data matching the offer id input // columns used in current output - t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1-4, t3.id // t1.oid is used to index the data $sql = "SELECT t1.oid, t1.offer_from, t2.name, t2.type, t2.level, t2.exp, t2.move1, t2.move2, t2.move3, t2.move4, t3.id FROM trade_offers t1 JOIN user_pokemon t2 ON t1.pokemon_id = t2.id JOIN pokemon t3 ON t2.name = t3.name WHERE t1.offer_on = ? ORDER BY t1.oid DESC LIMIT ?,?"; // supply start and limit via prepared query place-holders $stmt = $pdo->prepare($sql); $stmt->execute([ $offerid,$start,$limit ]); // index/pivot the data using the oid as the main array index (PDO has a fetch mode to do this, but for clarity, this example uses explicit logic) $data = []; while($row = $stmt->fatch()) { $data[$row['oid']][] = $row; } // get the trade 'for' data corresponding to the offer id input // the name/type data in the trade table should be an id pointing to actual mame/type, not the actual name and type values $sql = "SELECT t1.pokemon_name, t1.pokemon_type, t2.id FROM trade t1 JOIN pokemon t2 ON t1.pokemon_name = t2.name WHERE t1.id=?"; $stmt = $pdo->prepare($sql); $stmt->execute([$offerid]); $trade_for = $stmt->fetch(); } } // html document ?> <div id="scroll" style="overflow-x: visible;"> <div id="content"> <div id="loading" style="height: 1133px; width: 800px; visibility: hidden;"><p style="text-align: center; margin-top: 150px;"><b>Loading</b><br><img src="./Pokémon Vortex - Trade Station_files/pokeball_loading.gif" width="50" height="50"></p></div> <div id="ajax"><h2 class="heading-maroon no-bot-border-rad margin-bottom-3">Trading Station</h2> <?php require_once 'sections/tradenav.php'; ?> <?php // display any errors if(!empty($errors)) { echo '<p>'.implode('<br>',$errors).'</p>'; } ?> <?php // display offer data if(!empty($data)) { // loop over the page of offer data matching the offer id input foreach($data as $oid=>$arr) { // start a new section here // start the table, start the thead, output the tr, end the thead, and start the tbody ?> <table class="table-striped width-100 text-center" cellpadding="10"> <thead> <tr><th></th> <th class="text-left width-200px">Pokémon</th> <th>Level</th> <th>Experience</th> <th>Moves</th> <th>Offer By:</th> <th>Offered On</th> </tr> </thead> <tbody> <?php // loop over the row(s) of data for this section foreach($arr as $row) { // output each row of data in the section // output each tr ?> <tr> <td class="pokeball-small"> <img src="https://ascensionrpg.net/img/pokemon/<?=$row['type']?>/<?=$row['id']?>.png"> </td> <td class="text-left"> <b> <a href="" onclick="pokedexTab('pid=48575929', 1); return false;"> <?=$row['name']?> <i class="ion-male male"></i></a> </b> </td> <td><?=$row['level']?></td> <td><?=$row['exp']?></td> <td><?=$row['move1']?><br> <?=$row['move2']?><br> <?=$row['move3']?><br> <?=$row['move4']?></td> <td><?=$row['offer_from']?></td> <td> <p> <a class="tooltip" href="" onclick="pokedexTab('pid=4627030', 1); return false;"> <img src="https://ascensionrpg.net/img/pokemon/<?=$trade_for['pokemon_type']?>/<?=$trade_for['id']?>.png"> <span class="text-center"><?=$trade_for['pokemon_name']?></span> </a> </p> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Remove"> </form> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Accept"> </form> </td> </tr> <?php } // end the section // end the tbody and end the table ?> </tbody> </table> <?php } }
-
Im still trying to work out how id go about it using my code. My weak point has always been the foreach function. In the muti websites i have ive avoided it at all cost
-
while you are pondering that, here's a number of points for the posted code - don't use any _escape_string() function when you are using a prepared query. just use a prepared query. don't mix mysqli functions with the PDO extension. if you are converting old code to use the PDO extension, name the PDO connection variable $pdo so that anyone looking at the code or searching in it can determine which extension is being used at any point. the $_GET['id'] input is required. if it's not valid, setup and display an error message instead of running the code that's dependent on that input. don't use strip_tags, ever. don't select all your columns and matching rows of data to get a count of rows for pagination. use a SELECT COUNT(*) ... query instead. if there is no data matching the offer id input, display a message stating so, instead of running the rest of the code trying to produce output from the data. if you set the default fetch mode to assoc when you make the database connection, you won't need to specify it in any of the fetch statements. don't switch/mix fetch modes in your code. rowCount() is not guaranteed to work with a SELECT query. after you change to using a SELECT COUNT(*) ... query, you just fetch the count value from that query. don't use SELECT * in queries. list out the columns you are selecting. as posted in your previous thread, you need to use a single JOIN query to get related data all at once. the posted code can accomplish its work with three queries - 1) to get the count of matching rows for pagination, 2) to get the page of main data, and 3) to get the trade 'for' pokemon data (which you should only do once, not repeatedly inside of a loop.) the javascript onclick and onsubmit code has some hard-coded pid values in it. you will need to get these values from the query to use in the code. when using the short-print tags, you can leave out white-space and the ;, e.g. <?=$row['type']?> is all you need to echo a variable. you need to validate the resulting web pages at validator.w3.org
-
Display specific html tag on specific pages
ianhaney10 replied to ianhaney10's topic in PHP Coding Help
Just got it working with the following code <?php $currentpage = $_SERVER['REQUEST_URI']; if($currentpage=="/" || $currentpage=="/index.php" || $currentpage=="/index" || $currentpage=="" || $currentpage=="/computer-shop-basildon.php" || $currentpage=="/computer-shop-basildon" ) { echo '<section class="testimonal-two pt-0">'; } else { echo '<section class="testimonal-two">'; } ?> -
the data layout and the nested foreach loops assume you have done this - code to do that looks like this - // index/pivot the data using the oid value as the main array index (PDO has a fetch mode to do this, but for clarity, this example uses explicit logic) $data = []; while($row = $stmt->fatch()) { $data[$row['oid']][] = $row; }
-
I want to display different html tags on the php page they are visiting, for example on the homepage and the computer shop basildon page I want the html tag <section class="testimonal-two pt-0"> and on all other pages I want the code <section class="testimonal-two"> Below is the code I have so far and it works for the computer shop basildon page but I'm unsure how to add the homepage into that code, the homepage is called index.php <?php if ($_SERVER["SCRIPT_NAME"] == '/computer-shop-basildon.php') { echo '<section class="testimonal-two pt-0">'; } else { echo '<section class="testimonal-two">'; } ?>
-
i dont understand this part ? I think you have worked out what id like todo which is great. So id do a select to grab all the oid then use the foreach i just dont understand where im getting there $ from?
-
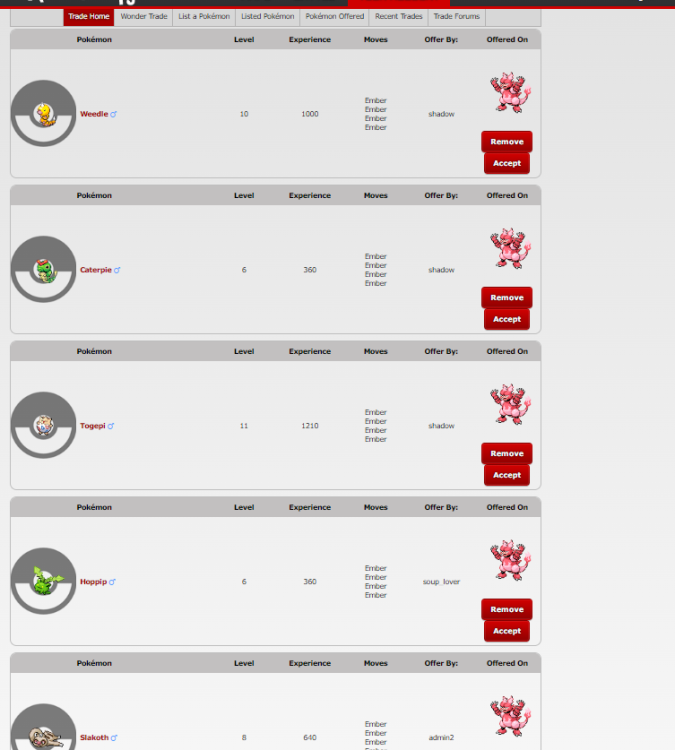
the simplest way of doing this, without adding variables, conditional logic, and repeated code, to start a new section and close out the previous section, only when appropriate, is to index/pivot the data using oid value when you fetch it. this will result in an array of data that looks like this - Array ( [4] => Array ( [0] => Array ( [0] => row of data for oid 4 ) ) [5] => Array ( [0] => Array ( [0] => row of data for oid 5 ) ) [6] => Array ( [0] => Array ( [0] => row of data for oid 6 ) [1] => Array ( [0] => row of data for oid 6 ) [2] => Array ( [0] => row of data for oid 6 ) ) ) you can then loop over this data to produce the output using code like this - foreach($data as $oid=>$arr) { // start a new section here echo "start a section for oid: $oid<br>"; // loop over the row(s) of data for this section foreach($arr as $row) { // output each row of data in the section echo '---a row of data<br>'; } // end the section echo 'end this section<br>'; } which produces this output - start a section for oid: 4 ---a row of data end this section start a section for oid: 5 ---a row of data end this section start a section for oid: 6 ---a row of data ---a row of data ---a row of data end this section
-
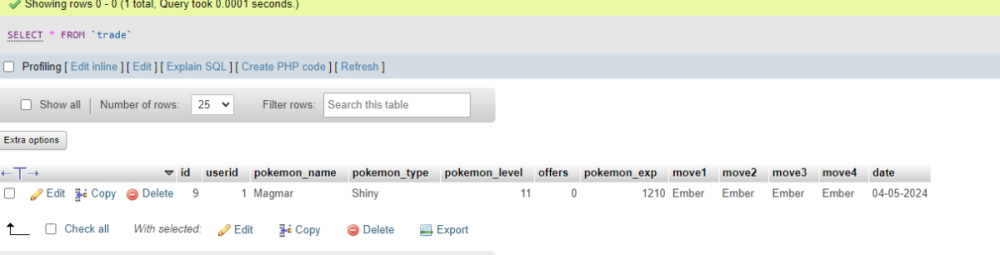
I have a trade table where users can add pokemon for trade. I then have a offer table where other users can make offers on this pokemon from the trade table. So i have a trade table then another trade for offer. In the offer table the user can offer muti of there pokemon for the pokemon in the trade table. So i can offer 2 - 3 of my pokemon for there 1 pokemon. I have made a column called oid for each trade. I then print out the offers for the pokemon from the trade table which works but i would like to group them. So all offers from oid would show in 1 box then the next box would be the next oid and so on. Instead it just shows all . So at the moment there are 3 offers in the table offer 4,5,6 (oid) so id like it to show 3 boxes with each offer(oid) with each result for that offer (oid) inside the table. I really hope this makes sense. <?php $password = mysqli_real_escape_string($link,$_GET['id']); $offerid = strip_tags($password); $limit = 50; $s = $db->prepare("SELECT * FROM trade_offers WHERE offer_on = ? "); $s->execute(array($offerid)); $allResp = $s->fetchAll(PDO::FETCH_ASSOC); // echo '<pre>'; // var_dump($allResp); $total_results = $s->rowCount(); $total_pages = ceil($total_results/$limit); echo $total_results ; if (!isset($_GET['page'])) { $page = 1; } else{ $page = $_GET['page']; } $start = ($page-1)*$limit; $stmt = $db->prepare("SELECT * FROM trade_offers WHERE offer_on = ? ORDER BY oid DESC LIMIT $start, $limit"); $stmt->execute(array($offerid)); // set the resulting array to associative $stmt->setFetchMode(PDO::FETCH_OBJ); $results = $stmt->fetchAll(); // var_dump($results); $no = $page > 1 ? $start+1 : 1; ?> <div id="scroll" style="overflow-x: visible;"> <div id="content"> <div id="loading" style="height: 1133px; width: 800px; visibility: hidden;"><p style="text-align: center; margin-top: 150px;"><b>Loading</b><br><img src="./Pokémon Vortex - Trade Station_files/pokeball_loading.gif" width="50" height="50"></p></div> <div id="ajax"> <h2 class="heading-maroon no-bot-border-rad margin-bottom-3">Trading Station</h2> <?php require_once 'sections/tradenav.php'; ?> <?php foreach($results as $result){ $stmt = $db->prepare("SELECT * FROM user_pokemon WHERE id=?"); $stmt->execute([$result->pokemon_id]); $user = $stmt->fetch(); $stmt2 = $db->prepare("SELECT * FROM pokemon WHERE name=?"); $stmt2->execute([$user['name']]); $user2 = $stmt2->fetch(); ?> <table class="table-striped width-100 text-center" cellpadding="10"> <tbody> <tr><th></th> <th class="text-left width-200px">Pokémon</th> <th>Level</th> <th>Experience</th> <th>Moves</th> <th>Offer By:</th> <th>Offered On</th> </tr> <tr> <td class="pokeball-small"> <img src="https://ascensionrpg.net/img/pokemon/<?= $user['type']; ?>/<?= $user2['id']; ?>.png"> </td> <td class="text-left"> <b> <a href="" onclick="pokedexTab('pid=48575929', 1); return false;"> <?= $user['name']; ?> <i class="ion-male male"></i> </a> </b> </td> <td> <?= $user['level']; ?> </td> <td> <?= $user['exp']; ?> </td> <td> <?= $user['move1']; ?><br> <?= $user['move2']; ?><br> <?= $user['move3']; ?><br> <?= $user['move4']; ?> </td> <td><?= $result->offer_from ; ?></td> <td> <p> <?php $stmt22 = $db->prepare("SELECT * FROM trade WHERE id=?"); $stmt22->execute([$offerid]); $user22 = $stmt22->fetch(); $stmt222 = $db->prepare("SELECT * FROM pokemon WHERE name=?"); $stmt222->execute([$user22['pokemon_name']]); $user222 = $stmt222->fetch(); ?> <a class="tooltip" href="" onclick="pokedexTab('pid=4627030', 1); return false;"> <img src="https://ascensionrpg.net/img/pokemon/<?= $user22['pokemon_type']; ?>/<?= $user222['id']; ?>.png"> <span class="text-center"><?= $user22['pokemon_name']; ?> </span> </a> </p> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Remove"> </form> <form method="post" onsubmit="get('/trade/remove-offer/4627030/1714855885/',''); disableSubmitButton(this); return false;"> <input type="submit" class="button-small button-maroon" value="Accept"> </form> </td></tr> <?php } ?> </tbody></table>
- Last week
-
perhaps you should show the while loop and your query which gets $result->id too.
-
so like this $stmt = $db->prepare("SELECT count(*) FROM trade_offers WHERE offer_on = ? GROUP BY offer_on"); $stmt->execute([$result->id]); $count = $stmt->fetchColumn(); which shows 2 results still instead of the 1 i am doing a while loop to display all the users items i then display how many offers are on each item inside the while loop.
-
this implies you are doing this based on the result of some other query. don't do that. use a single appropriate type of JOIN query to get the data that you want all at once. at the sql query statement level, the syntax is the same for both the mysqli and PDO extensions. i recommend that you build any sql query statement in a php variable, so that the sql query syntax is separated as much as possible from the php syntax - $sql = "SELECT count(*) FROM trade_offers WHERE offer_on = ? GROUP BY offer_on";
-
$query2 = mysqli_query($link,"SELECT * FROM `trade_offers` WHERE `offer_on`='{$result->id}' GROUP BY `offer_on`"); $numOffers = mysqli_num_rows($query2); This does what i need it todo buts its mysql and id like to use pdo
-
Im trying to build a trading script ive coded the listing part just fine and the offering part i am now trying to display how many offers there are on each item. The offer on is what they are offering on so i have a table with all the items in then in the offer table i store the id of the offered on item $stmt = $db->prepare("SELECT count(*) FROM trade_offers WHERE offer_on = ?"); $stmt->execute([$result->id]); $count = $stmt->fetchColumn(); so i would like to group by offer_on so atm my code would show 2 results but there is only 1 offer with 2 items. So the person has offered 2 items in exchange for item with id 1
-
I'm confused. You have 2 workstations both running linux, and you can't find where xampp is in the windows start menu? Personally, I don't understand why you would use xampp under Linux, when it's easy enough (and just better all around) to install the components you want using the distro package manager. Xampp for linux is a poor substitute for that, for a variety of reasons. Furthermore, when you can easily use docker and any of the many docker projects that will easily orchestrate the docker containers for the same components. Laradock and Devilbox are two projects that have been around for a long time, either of which makes it easy to get a docker based lamp stack up and running, with many commonly used components and toolchains that can be added in. Last but not least, linux has the old "which" and "whereis" commands available you can use to find out where programs exist (httpd, php, mysql, etc). This combined with a search of /etc will usually show you where things are, and what configuration files are being used.
-
function submitPass($pdo) { $personId = $_SESSION['portalUId'] ?? null; if ($personId === null) { return json_encode(['status' => 'error', 'message' => 'Invalid or missing person ID.']); } // Start transaction $pdo->beginTransaction(); try { // Retrieve existing person data $sqlGetPerson = "SELECT person_json FROM person WHERE id = :person_id"; $stmtGetPerson = $pdo->prepare($sqlGetPerson); $stmtGetPerson->execute([':person_id' => $personId]); $personData = $stmtGetPerson->fetchColumn(); $personData = $personData ? json_decode($personData, true) : []; // Process each form data entry foreach ($_POST as $key => $value) { if (strpos($key, 'passId-') === 0) { $passTypeId = explode('-', $key)[1]; $sqlPass = "INSERT INTO pass_submission (pass_type_id, person_id, pass_submission_json) VALUES (:pass_type_id, :person_id, :pass_json) ON DUPLICATE KEY UPDATE pass_submission_json = :update_pass_json"; $stmtPass = $pdo->prepare($sqlPass); $stmtPass->execute([ ':pass_type_id' => $passTypeId, ':person_id' => $personId, ':pass_json' => $value, ':update_pass_json' => $value ]); } elseif (strpos($key, 'passForm-') === 0) { $formId = explode('-', $key)[1]; $formData = json_decode($value, true)[0]; $personData['person_data'] = array_merge($personData['person_data'] ?? [], $formData); $sqlForm = "INSERT INTO form_submission (person_id, form_id, form_submission_json, status) VALUES (:person_id, :form_id, :form_json, 'pending') ON DUPLICATE KEY UPDATE form_submission_json = :update_form_json"; $stmtForm = $pdo->prepare($sqlForm); $stmtForm->execute([ ':person_id' => $personId, ':form_id' => $formId, ':form_json' => $value, ':update_form_json' => $value ]); } } // Update the person data in the person table $updatedPersonJson = json_encode($personData); $sqlUpdatePerson = "UPDATE person SET person_json = :person_json WHERE id = :person_id"; $stmtUpdatePerson = $pdo->prepare($sqlUpdatePerson); $stmtUpdatePerson->execute([':person_json' => $updatedPersonJson, ':person_id' => $personId]); $pdo->commit(); // Commit all changes return json_encode(['status' => 'success', 'message' => 'All data processed successfully.']); } catch (Exception $e) { $pdo->rollBack(); // Roll back on error return json_encode(['status' => 'error', 'message' => 'Database error: ' . $e->getMessage()]); } } What i went with in the end was exactly this. I passed the formID for each form through and looped them.
-
For storing submitted data, consider a normalized table structure with a JSON column for flexibility in handling dynamic forms. Ensure the JSON data is well-structured to facilitate easy querying and analysis. To handle multiple forms attached to a single pass, include metadata (like form ID or name) with each submission. Use this metadata to separate and store each form's data independently in your database. For dynamic forms, utilize AJAX FormData for submission to accommodate varying field structures. Implement robust server-side validation mechanisms to ensure data integrity and security. Best Regard Danish Hafeez | QA Assistant ICTInnovations