Leaderboard
Popular Content
Showing content with the highest reputation on 04/18/2022 in all areas
-
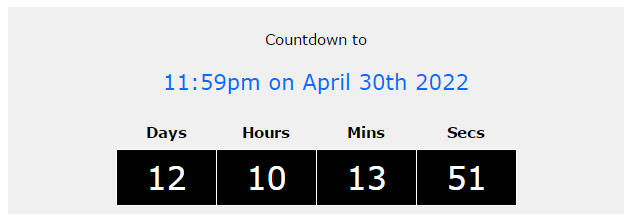
The PHP DateTime::diff() method provides a very convenient way of getting the days, hours, minutes and seconds components of a time difference so this script uses an AJAX request on loading to get the time remaining. From then on, it calls a javascript function every second to reduce the time displayed by one second. This greatly reduces network traffic and gives a consistent update performance. Repeatedly using AJAX could sometimes result in delays preventing a regular countdown interval. <?php ################################################################################################################## # # # THIS SECTION HANDLES THE AJAX REQUEST AND EXITS TO SEND RESPONSE (Days,hrs, mins, secs remaining) # # # if (isset($_GET['ajax'])) { if ($_GET['ajax'] == 'countdown') { $remain = ['days' => 0, 'hrs' => 0, 'mins' => 0, 'secs' => 0]; $dt1 = new DateTime( $_GET['target'] ); $dt2 = new DateTime('now'); if ($dt1 > $dt2) { $diff = $dt1->diff($dt2); $remain['days'] = $diff->days; $remain['hrs'] = $diff->h; $remain['mins'] = $diff->i; $remain['secs'] = $diff->s; } exit(json_encode($remain)); } } # # ################################################################################################################### $target = '2022-04-30 23:59:59'; // SET OR GET TARGET TIME HERE $targ = new DateTime($target); $target_time = $targ->format('g:ia'); $target_date = $targ->format('F jS Y'); ?> <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Countdown</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script type='text/javascript'> var inter $().ready( function() { get_time_remaining() // call AJAX request to get remaining time inter = setInterval(countdown, 1000) // set timer to call "countdown()" function every second }) function countdown() { let s = parseInt($("#secs").html()) // get current time remaining let m = parseInt($("#mins").html()) let h = parseInt($("#hrs").html()) let d = parseInt($("#days").html()) if (d==0 && h==0 && m==0 && s==0) { // exit when target time is reached clearInterval(inter) $(".remain").css("background-color", "red") return } s--; // reduce display by 1 second if (s < 0) { s = 59; m-- } if (m < 0) { m = 59 h-- } if (h < 0) { h = 23 d-- } if (d < 0) { d = 0 } $("#days").html(d) // redisplay new values $("#hrs").html(h) $("#mins").html(m) $("#secs").html(s) } function get_time_remaining() { $.get( // make AJAX request "", {"ajax":"countdown", "target":$("#target").val()}, function(resp) { // put response values in display fields $("#days").html( resp.days ) $("#hrs").html( resp.hrs ) $("#mins").html( resp.mins ) $("#secs").html( resp.secs ) }, "JSON" ) } </script> <style type='text/css'> body { font-family: verdana, sans-serif; font-size: 11pt; } header { padding: 8px; text-align: center; width: 600px; margin: 20px auto; background-color: #F0F0F0; } .target { color: #006EFC; font-size: 16pt; } table { border-collapse: collapse; width: 400px; margin: 0 auto; } td, th { padding: 8px; text-align: center; width: 25%; } .remain { font-size: 24pt; color: white; background-color: black; border: 1px solid white; } </style> </head> <body> <header> <p>Countdown to</p> <p class='target'><?=$target_time?> on <?=$target_date?> </p> <!-- make target time available to javascript --> <input type='hidden' id='target' value='<?=$target?>' > <table border='0'> <tr><th>Days</th><th>Hours</th><th>Mins</th><th>Secs</th></tr> <tr> <td class='remain' id='days'>0</td> <td class='remain' id='hrs'>0</td> <td class='remain' id='mins'>0</td> <td class='remain' id='secs'>0</td> </tr> </table> </header> </body> </html>1 point
-
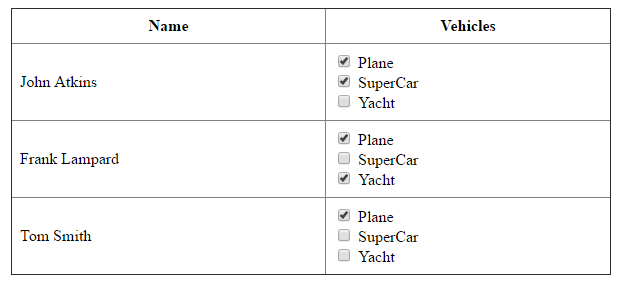
Let's shoot this horse and put it out of its misery. There's still work to do but it illustrates another solution to your main problem. $vehicles = [ 'Plane', 'SuperCar', 'Yacht' ]; $res = $db->query("SELECT f.formid , f.firstname , f.lastname , v.vehselection FROM form f LEFT JOIN vehicle v USING (formid) ORDER BY lastname "); $data = []; foreach ($res as $r) { // process results // for each person create an array element // that contains an array of the vehicles owned // by that person if (!isset($data[$r['formid']])) { $data[$r['formid']] = [ 'name' => $r['firstname'] . ' ' . $r['lastname'], 'vehTypes' => [] ]; } $data[$r['formid']]['vehTypes'][] = $r['vehselection']; } // the data array looks like this // // $data = Array ( // // [193] => Array // ( // [name] => John Atkins // [vehTypes] => Array // ( // [0] => SuperCar // [1] => Plane // ) // // ) // // [192] => Array // ( // [name] => Frank Lampard // [vehTypes] => Array // ( // [0] => Yacht // [1] => Plane // ) // // ) // // ... // ) ?> <style type='text/css'> table { border-collapse: collapse; width: 600px; margin: 20px auto; } td, th { padding: 8px; } </style> <table border='1'> <tr> <th>Name</th> <th>Vehicles</th> </tr> <?php foreach ($data as $fid => $person) { echo "<tr><td>{$person['name']}</td><td>"; // now loop through the $vehicles array (top of script) // outputting a checkbox for each whic is checked // if the person owns one of that type foreach ($vehicles as $vtype) { $chk = in_array($vtype, $person['vehTypes']) ? 'checked' : ''; echo "<label> <input type='checkbox' name='vehicle[$fid][]' value='$vtype' $chk> $vtype </label> <br>"; } echo "</td></tr>\n"; } ?> </table>1 point
This leaderboard is set to New York/GMT-04:00