Leaderboard
Popular Content
Showing content with the highest reputation since 09/23/2012 in all areas
-
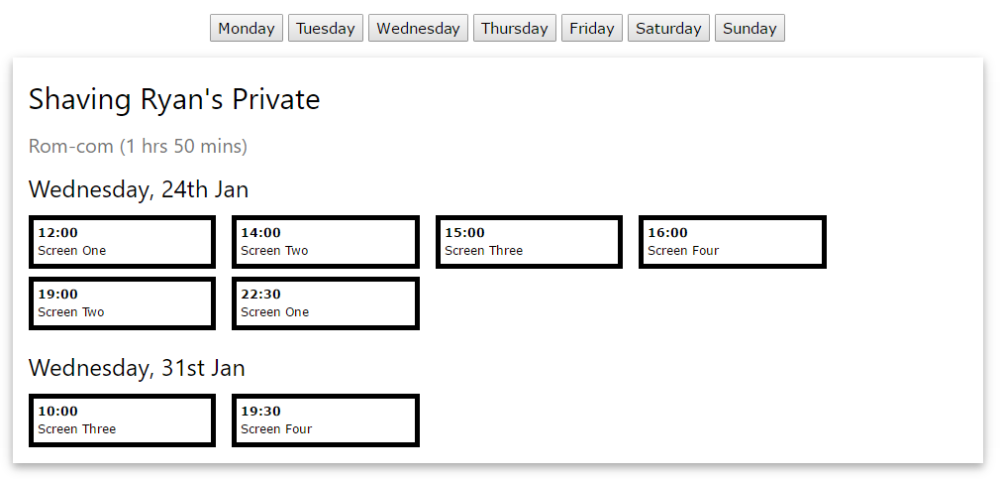
Something like this? CODE <?php include 'db_inc.php'; // YOUR CONNECTION $pdo = pdoConnect('movies'); // CODE GOES HERE ################################################################################ ## PROCESS AJAX REQUESTS ################################################################################ if (isset($_GET['ajax'])) { $res = $pdo->prepare("SELECT m.id as movie_id , m.title , m.image , g.description as genre , CONCAT(m.running_time DIV 60, ' hrs ', m.running_time % 60, ' mins') as running_time , date_format(sg.screen_on, '%W, %D %b') as date , s.name as screen_num , TIME_FORMAT(sg.screen_at, '%H:%i') as start_time FROM screening sg JOIN screen s ON sg.screen_id = s.id JOIN movie m ON sg.movie_id = m.id JOIN genre g ON g.id = m.genre WHERE dayname(screen_on) = :day ORDER BY movie_id, screen_on, sg.screen_at "); $res->execute([ 'day' => $_GET['day'] ]); $data = []; # # Put data into an array with same structure a required output # - array of movies, each movie having arrays of screenings # foreach ($res as $r) { if (!isset($data[$r['movie_id']])) { $data[$r['movie_id']] = [ 'title' => $r['title'], 'image' => $r['image'], 'genre' => $r['genre'], 'runtime' => $r['running_time'], 'screenings' => [] ]; } $data[$r['movie_id']]['screenings'][$r['date']][] = ['start' => $r['start_time'], 'sno' => $r['screen_num'] ]; } exit(json_encode($data)); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta name="generator" content="PhpED 12.0 (Build 12010, 64bit)"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>olumide</title> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script type='text/javascript'> function showScreenings(day) { $("#movie-listings").html("") $.get( "", {"ajax":1, "day":day}, function(resp) { $.each(resp, function(mid, mdata) { let title = `<h2>${mdata.title}</h2><h4 class='w3-text-gray'>${mdata.genre} (${mdata.runtime})</h4>` $("#movie-listings").append(title) $.each(mdata.screenings, function(dt, ddata) { let datesub = `<h3>${dt}</h3>` $("#movie-listings").append(datesub) $("#movie-listings").append("<div class='screenings'") $.each(ddata, function(k, sdata) { let scr = `<div class='screening'><b>${sdata.start}</b><br>${sdata.sno}</div>` $("#movie-listings").append(scr) }) $("#movie-listings").append("</div>") }) }) }, "JSON" ) } </script> <style type='text/css'> .days { padding: 16px; text-align: center; } .screening { width : 20%; display: inline-block; margin-right: 16px; margin-bottom: 8px; padding: 4px; border: 5px solid black; font-size: 9pt; } </style> </head> <body> <nav class="days"> <button onclick="showScreenings('Monday')">Monday</button> <button onclick="showScreenings('Tuesday')">Tuesday</button> <button onclick="showScreenings('Wednesday')">Wednesday</button> <button onclick="showScreenings('Thursday')">Thursday</button> <button onclick="showScreenings('Friday')">Friday</button> <button onclick="showScreenings('Saturday')">Saturday</button> <button onclick="showScreenings('Sunday')">Sunday</button> </nav> <div id='movie-listings'class='w3-content w3-padding w3-card-4'> <!-- LISTINGS GO HERE --> </div> </body> </html>3 points
-
I guess you don't understand that phpfreaks is a free site, with expert help provided by volunteers. Given the fact that everyone is donating their time and expertise to try and help people like yourself, the argument that you host a free site with source code you got from somewhere else for free, means you shouldn't ever have to learn anything (which can be learned in a few hours) will not get you much sympathy here.3 points
-
By far the best the best way is to fix whatever they are warning you about.3 points
-
@HawkeNN I want to clarify some things for you. Most code that was written for PHP 7.x will still run fine under php 8. For the most part PHP 8 added new features. There are "Breaking Changes" that were made, listed here: https://www.php.net/manual/en/migration80.incompatible.php but it is unlikely that is the problem with your code from some of the errors I saw listed. For example, the "headers already sent" error is a common one and has been around since php 3 at least. It has to do with code that sends output to the browser (as in the case of a script that intermixes HTML and php) and then tries to set HTTP header values. At that point, the HTTP request has already been sent with whatever headers it had, and it's too late to add or modify them. PHP session use is one function that sets header values because it sets a cookie. Some of the advice that you got is related to common techniques for trying to solve the issue. Equally important is your hosting configuration for PHP. Changes to the configuration of PHP from a version upgrade, can turn on settings that might have been off previously, or warnings being emitted that weren't before. This can then trigger output which also causes the "headers already sent" message. I suspect that this is part of your problem here, and really requires some debugging of your hosting setup. This was already brought up to you, in that there will be a php.ini (and often other assorted xyz.ini files that are included by the main php.ini) where settings can be made or changed to re-configure php. In conclusion, this is a PHP developer forum. From looking at this thread, you aren't likely to have a good outcome here, because you aren't a php developer. My sincere advice is to just find yourself a developer (this forum is chock full of them) you can pay a fee to, in order to resolve your issues and get your site working again. We have established that the code is bad, and that there is likely a few different things going on that are somewhere between the configuration of your server to possible improvements to the code you have. In other words, this is a problem for an experienced developer that requires debugging. I probably shouldn't say this, but my knee jerk reaction is that getting your code to work is not that big of a job, but looking at a thread like this is frustrating to read, because in my experience it is not going anywhere. There isn't any long term value to it for our forum, and you are not going to become an active member of the forum, nor learn PHP development, so there is nothing in it for us, or the community at large.3 points
-
With a couple of db tables like this Table: user Table: role +---------+----------+--------+ +---------+---------------+-----------+------------+ | user_id | username | points | | role_id | role_name | point_min | points_max | +---------+----------+--------+ +---------+---------------+-----------+------------+ | 1 | John | 66 | | 5 | - | 0 | 100 | | 2 | Paul | 101 | | 6 | Contributor | 101 | 1000 | | 3 | George | 3000 | | 7 | Author | 1001 | 10000 | | 4 | Ringo | 200000 | | 8 | Editor | 10001 | 100000 | +---------+----------+--------+ | 9 | Administrator | 100001 | 999999999 | +---------+---------------+-----------+------------+ Then a simple query SELECT username , rolename FROM user u JOIN role r ON u.points BETWEEN r.points_min AND r.points_max; does the job for you +----------+---------------+ | username | rolename | +----------+---------------+ | John | - | | Paul | Contributor | | George | Author | | Ringo | Administrator | +----------+---------------+3 points
-
Use DATE type columns for your dates, not varchar. Have your leaving dates either a valid date or NULL. SELECT eemp_id , fname , lname , AVG(timestampdiff(MONTH, joining_date, coalesce(leaving_date, curdate()))) as av_mths FROM employee_details ed JOIN employee e ON e.empid = ed.eemp_id GROUP BY eemp_id HAVING av_mths >= 36;3 points
-
If you are outputting an image from a DB blob field, then here's an example... // EMULATE DATA FROM THE DATABASE $type = 'image/png'; $comments = 'Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.'; $image_data = file_get_contents('images/snowman.PNG'); // OUTPUT THE DATA echo "<div style='width:396;'> <img src='data:{$type};base64," . base64_encode( $image_data ) . "' width='394' height='393'> <p>$comments</p> "; RESULT3 points
-
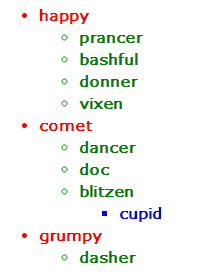
Don't use "SELECT * ". Specify the columns you want. This makes it easier for others, like me, to understand what is in the table and what the query is doing. Indent your code to show the nested structure of loops etc. If you had done those I might have given this problem more than a cursory glance. So you'll have to settle for a generic example of using a recursive function to give an indented list of parent/child elements. Also, Don't run queries inside loops. Use JOINs to get all the data in a single query THE DATA TABLE: category +----+---------+--------+ | id | name | parent | +----+---------+--------+ | 1 | happy | 0 | | 2 | comet | 0 | | 3 | grumpy | 0 | | 4 | prancer | 1 | | 5 | bashful | 1 | | 6 | dancer | 2 | | 7 | doc | 2 | | 8 | blitzen | 2 | | 9 | dasher | 3 | | 10 | donner | 1 | | 11 | vixen | 1 | | 12 | cupid | 8 | +----+---------+--------+ THE OUTPUT THE CODE <?php $sql = "SELECT id, name, parent FROM category"; $res = $db->query($sql); // // store arrays of items for each parent in an array // while (list($id, $name, $parent) = $res->fetch(PDO::FETCH_NUM)) { $data[$parent][] = array('id'=>$id, 'name'=>$name); } /** * recursive function to print a category then its child categories * * @param array $arr category data * @param int $parent parent category * @param int $level hierarchy level */ function displayHierarchy(&$arr, $parent, $level=0) { if (isset($arr[$parent])) { echo "<ul>\n"; foreach($arr[$parent] as $rec) { echo "<li class='li$level'>{$rec['name']}\n"; if (isset($arr[$rec['id']])) displayHierarchy($arr, $rec['id'], $level+1); echo "</li>\n"; } echo "</ul>\n"; } } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Example</title> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> </script> <style type="text/css"> body { font-family: verdana,sans-serif; font-size: 11pt; padding: 50px; } li { font-weight: 600;} .li0 { color: red; } .li1 { color: green; } .li2 { color: blue; } </style> </head> <body> <?php displayHierarchy($data, 0); ?> </body> </html>3 points
-
Too many people are obsessed with "filtering" bad inputs. You don't have to "filter" anything. You don't have to remove HTML tags. You don't have to remove SQL keywords. You don't have to strip quotes or backslashes. All you have to do is make sure that whatever the user typed doesn't screw around with what you're trying to do. Want to put it into HTML? Make sure it doesn't screw around with your HTML. Want to put it into SQL? Make sure it doesn't screw around with your SQL. Want to send it in JSON? Make sure it doesn't screw around with your JSON. And every single one of those situations has a simple, single best-practice solution: HTML? Use htmlspecialchars with ENT_QUOTES* and the correct charset. SQL? Use prepared statements. JSON? Use json_encode. That's it. No filter_vars or filter_inputs, no strip_tags, no regular expressions, nothing stupid like that. User wants to look cool and type <script> tags into their forum post? Go ahead and let them, because it'll just show up as plain and simple text. Like it just did now. * Only actually required if you are putting the input into an single quote-delimited tag attribute. Using double quotes for your attributes? Not outputting into an HTML tag? Then you don't technically need ENT_QUOTES.3 points
-
3 points
-
People still use StackOverflow? That's only half a joke. Their community has always been toxic to newcomers and there's so much emphasis on correctness that anything less than perfect is unacceptable. And there's the hostility towards any form of discussion about what is right that I always mention when this subject comes up. SO is good when you're looking for a precise answer to a specific question, but it's terrible for actually asking the questions, or trying to weigh in as a new person with different answers. But I am glad they dethroned Expert Sex Change in search results. edit: If Your Common Sense/shrapnelcol came across this thread and decided they wanted to join our forum...3 points
-
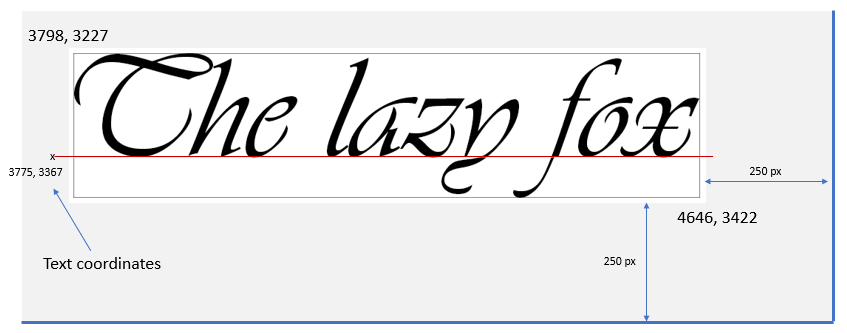
A few notes about text bounding boxes which, I hope, will help in precise placement of your text. Suppose I have the text string "The lazy fox" which I want to display using 150pt Vivaldi . My image is 4896 x 3672 and I want the text placed at the bottom right but 250 pixels from the edges of the image. $box = imagettfbbox(150,0,'c:/windows/fonts/vivaldii.ttf','The lazy fox'); gives this array of coordinates of the four corners $box = Array ( [0] => 23 [1] => 55 [2] => 871 [3] => 55 [4] => 871 [5] => -140 [6] => 23 [7] => -140 ) You may wonder why it can't just give a rectangle from (0,0) to (width, height) to make sizing simple, but there is extra information to be extracted from the array Text width = (871 - 23) = 848 Text height = 55 - (-140) = 195 The baseline will be 140px from the top The text is offset 23 px to the right. My text, therefore, will be in a rectangle 848 x 195 positioned 250 px from right and bottom edges. The top left x coord of the rectangle will be (4896 - 250 - 848) = 3798 and top left y coord will be (3672 - 250 - 195) = 3227. However, to land the text precisely into this area we position it on the baseline and at the required x offset, ie (3798 - 23 , 3227 + 140) = (3775, 3367). I use a simple custom function to assist with this process function metrics($font, $fsize, $str) { $box = imagettfbbox($fsize, 0, $font, $str); $ht = abs($box[5] - $box[1]); $wd = abs($box[4] - $box[0]); $base = -$box[5]; $tx = -$box[0]; return [ 'width' => $wd, 'height' => $ht, 'ascent' => $base, 'offsetx' => $tx ]; } $box = metrics ('c:/windows/fonts/vivaldii.ttf', 150, 'The lazy fox'); $box = Array ( [width] => 848 [height] => 195 [ascent] => 140 [offsetx] => -23 )3 points
-
Don't use $GLOBALS. Forget it exists. There is never a good reason to use it. Pretend you never saw it.3 points
-
+----------------+ +----------------+ | Make sure to |---+ +------->| (e.g. Courier) | +----------------+ | | +----------------+ | | | | +----------+ | | +->| use a |---+ | | +----------------+ +----------+ | | +------->| and use spaces | | | +----------------+ | +----------------+ | | +--->| monospace font |-----+ | +----------------+ | +----------+ | | not tabs |<----------+ +----------+ | +--------------------------------------------------------------------------+ | V +---------------+ | It also helps | +---------------+ | | | +-------------------+ +-------------------+ +------------------------>| if you sometimes |---------------------->| switch between | +-------------------+ +-------------------+ | | +-----------------+-----------------+ | | | | +-------------------+ +-------------------+ | overtype | | insert | +-------------------+ +-------------------+ | | | | | +----------+ | +----------=>| modes |<----------+ +----------+3 points
-
One thing that might be helpful is to use the declare to wrap the block of code you want to have evaluated for statement processing. $count = 0; function statements() { global $count; $count++; echo "Statement Count: $count\n"; } register_tick_function('statements'); declare(ticks=5) { for ($x = 0; $x < 10; $x++) { echo "\$x = $x \n"; } } And you get: $x = 0 $x = 1 $x = 2 $x = 3 $x = 4 Statement Count: 1 $x = 5 $x = 6 $x = 7 $x = 8 $x = 9 Statement Count: 22 points
-
I'd do something like this... <?php $data = [ '46.105.73.18:27015' => [ 'gq_address' => '46.105.73.18', 'gq_dedicated' => '', 'gq_gametype' => '', 'gq_hostname' => '', 'gq_joinlink' => 'steam://connect/46.105.73.18:27015/' , 'gq_mapname' => '', 'gq_maxplayers' => '', 'gq_mod' => '', 'gq_name' => 'Counter-Strike: Source' , 'gq_numplayers' => '', 'gq_online' => '', 'gq_password' => '', 'gq_port_client' => 27015 , 'gq_port_query' => 27015 , 'gq_protocol' => 'source' , 'gq_transport' => 'udp' , 'gq_type' => 'css' , 'players' => Array (), 'teams' => Array () ] ] ; $tdata = ''; foreach ($data as $k => $v) { $v = array_filter($v); // get rid of blank values $tdata .= "<table border='1'> <tr><th>Array key</th><th>" . join('</th><th>', array_keys($v)) . "</th></tr>\n"; // output headings $tdata .= "<tr><th class='rowth'>$k</th><td>" . join('</td><td>', array_values($v)) . "</td></tr> // output values </table>\n"; } ?> <html lang='en'> <head> <meta 'charset'='utf-8'> <title>Example</title> <style type='text/css'> table { border-collapse: collapse; margin-bottom: 10px; } th { background-color: #444; color: white; padding: 8px; } .rowth { background-color: #888; } td { padding: 8px; text-align: center; } </style> </head> <body> <?= $tdata ?> </body> </html> Giving ...2 points
-
First step to manually parsing HTML is to stop manually parsing HTML. Use DOM instead.2 points
-
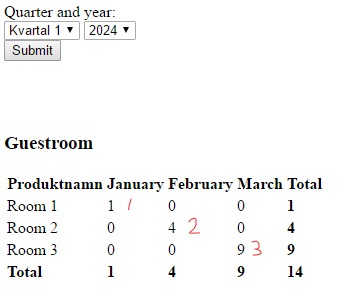
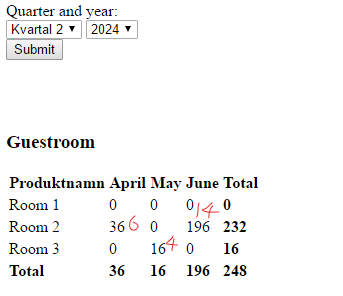
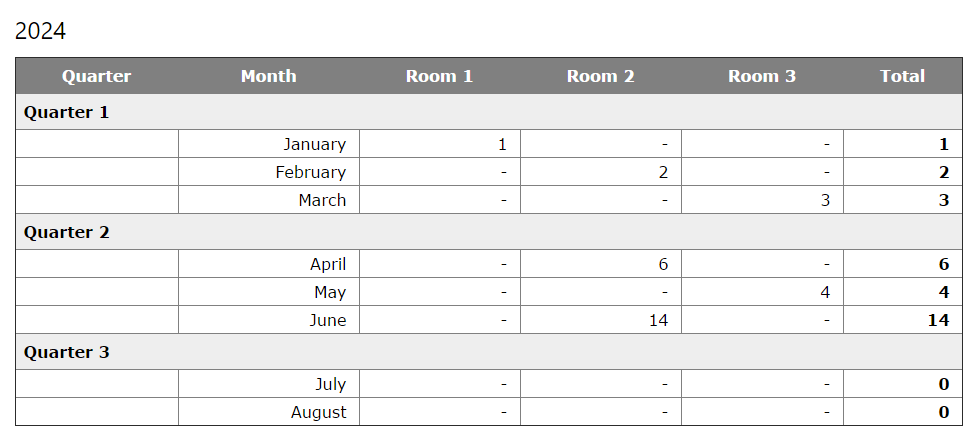
I had to create my own test data (thanks for that) but naturally I don't know how it conforms with yours. TABLE: product TABLE: bookingItem +----+-------------+-----------+--------+ +----+-----------+---------------------+---------------------+----------+ | id | productName | category | status | | id | productid | startTime | endTime | quantity | +----+-------------+-----------+--------+ +----+-----------+---------------------+---------------------+----------+ | 1 | Room 1 | Guestroom | Active | | 1 | 1 | 2024-01-01 11:32:01 | 2024-01-02 11:32:59 | 1 | | 2 | Room 2 | Guestroom | Active | | 2 | 2 | 2024-02-01 11:34:08 | 2024-02-03 11:34:24 | 2 | | 3 | Room 3 | Guestroom | Active | | 3 | 3 | 2024-03-01 11:34:56 | 2024-03-04 11:35:08 | 3 | | 4 | Room 4 | Guestroom | NULL | | 4 | 2 | 2024-04-01 12:20:20 | 2024-04-07 12:20:41 | 6 | | 5 | Room 5 | Guestroom | NULL | | 5 | 3 | 2024-05-01 01:21:49 | 2024-05-05 12:21:58 | 4 | +----+-------------+-----------+--------+ | 6 | 5 | 2024-06-19 12:23:03 | 2024-06-29 12:23:28 | 10 | | 7 | 2 | 2024-06-01 13:02:51 | 2024-06-15 13:03:16 | 14 | +----+-----------+---------------------+---------------------+----------+ On running your code with my data I get these results for Q1 and Q2. I have written the correct totals in red. As you can see there is a distinct pattern - your totals are the correct totals squared. However, I could not spot any multiplication in the code (I ran as separate query to confirm the correct totals) I have to say, in your code you really make a meal of those dates in the years and quarters considering that SQL can handle it easily. Here's my version... <?php ############################################### # CREATE YOUR OWN PDO DATABASE CONNECTION # # # require 'db_inc.php'; $pdo = mdbConnect('db1'); # # # # ############################################### $range = [ '2020-01-01', '2024-07-31' ]; $selectedYear = $_GET['year'] ?? 0; $whereYear = ''; if ($selectedYear) { $whereYear = 'AND YEAR(d.dt) = ?'; $range[] = $selectedYear; } $res = $pdo->prepare("WITH RECURSIVE dates(dt) AS ( SELECT ? UNION ALL SELECT dt + INTERVAL 1 MONTH FROM dates WHERE dt < ? ) SELECT YEAR(d.dt) AS yr , QUARTER(d.dt) as qtr , MONTHNAME(dt) AS mth , productName AS room , COALESCE(SUM(DATEDIFF(endTime, startTime)), '-') AS nights FROM product p CROSS JOIN dates d LEFT JOIN bookingitem b ON b.productid = p.id AND YEAR(d.dt) = YEAR(b.startTime) AND MONTH(d.dt) = MONTH(b.startTime) WHERE p.`status` = 'Active' $whereYear GROUP BY yr, qtr, MONTH(d.dt), p.id "); $res->execute($range); $results = $res->fetchAll(); $rooms = array_unique(array_column($results, 'room')); $theads = "<tr><th>Quarter</th><th>Month</th><th>" . join('</th><th>', $rooms) . "</th><th>Total</th></tr>\n"; ### RESTRUCTURE THE RESULTS ARRAY foreach ($results as $r) { $data[$r['yr']][$r['qtr']][$r['mth']][$r['room']] = $r['nights']; } ?> <!DOCTYPE html> <html lang='en'> <head> <meta charset="utf-8"> <title>Example</title> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <style type='text/css'> table { width: 100%; border-collapse: collapse; } th { background-color: #808080; color: white; padding: 8px; } td { padding: 4px 12px; text-align: right; } .ca { text-align: center; background-color: #EEE; } .la { text-align: left; background-color: #EEE; color: black; } </style> </head> <body> <header class='w3-indigo w3-padding w3-margin-bottom'> <h1>Guestroom Occupancy</h1> </header> <div class='w3-content w3-padding'> <?php ## OUTPUTFROM RESTRUCTURED ARRAY foreach ($data as $yr => $ydata) { echo "<h3>$yr</h3>\n <table border='1'> $theads "; foreach ($ydata as $qtr => $qdata) { $span = 3 + count($rooms); echo "<tr><th class='la' colspan='$span'>Quarter {$qtr}</th></tr>\n"; foreach ($qdata as $mth => $mdata) { echo "<tr><td> </td><td>$mth</td><td>" . join('</td><td>', $mdata) . "</td><td><b>" . array_sum($mdata) . "</b></td></tr>\n"; } } echo "</table>\n"; } ?> </div> </body> </html> Output2 points
-
The main problem is that this $email_to = "[email protected]", "[email protected]"; isn't going to work. You can't just list multiple email address strings like that. But before that, the other problem is that you're manually trying to send emails. That's almost always bad: emails are hard, and doing it yourself is pretty much always going to go badly. Switch to a library like PHPMailer or SwiftMailer, which will not only be able to do emails properly but also make it easier to do things like add multiple recipients.2 points
-
The only MyIsam-only functionality that I can think of is the ability to have a compound primary key EG PRIMARY KEY (year, number) where the 2nd part auto_increments within the first part, so if you have CREATE TABLE `test1` ( `year` int(11) NOT NULL, `number` int(11) NOT NULL AUTO_INCREMENT, PRIMARY KEY (`year`,`number`) ) ENGINE=MyISAM ; mysql> select * from test1; +------+--------+ | year | number | +------+--------+ | 2022 | 1 | | 2022 | 2 | +------+--------+ mysql> insert into test1 (year) values (2022), (2022), (2023), (2023), (2024); mysql> select * from test1; +------+--------+ | year | number | +------+--------+ | 2022 | 1 | | 2022 | 2 | | 2022 | 3 | | 2022 | 4 | | 2023 | 1 | | 2023 | 2 | | 2024 | 1 | +------+--------+2 points
-
I've never used it personally but I've heard good things about rector.2 points
-
Moving from PHP 5.4.45 to PHP 8 is a significant version upgrade, and it's good that you are considering updating your code accordingly. Here are some points to consider: 1. mysql_query(): The mysql_ functions, including mysql_query(), have been deprecated and removed in later PHP versions. You should replace them with MySQLi or PDO. 2. PDO: While you've updated your code to use PDO, keep in mind that PDO is a database access layer providing a uniform method of access to multiple databases, including MySQL. It should work fine with MySQL 5.7.4-43. It's important to note that updating to PHP 8 and MySQL 5.7 may introduce other compatibility issues or deprecated features in your code. It's recommended to thoroughly test your application in a development environment before making these changes on your live server.2 points
-
2 points
-
The radio buttons do not have to be visible, you can hide them and just have a label (which is your image) activate the associated radio. I put together an example. <input type="radio" name="color" value="black" id="black"> <label for="black"> <img src="black.png" alt="black"> </label> You can use CSS to display a border around whichever image is selected, and if you add a class to indication the current one, use a different border to indicate the current item. In my example above, the selected item has a white border, the current has a yellow border.2 points
-
Query your existing bookings and create an array... function getBookedSlots($pdo, $wkcomm) { $res = $pdo->prepare("SELECT datum , vreme FROM tehnicki WHERE datum BETWEEN ? AND ? + INTERVAL 6 DAY "); $res->execute([ $wkcomm, $wkcomm ]); $data = []; foreach ($res as $r) { $data[$r['datum']][$r['vreme']] = 1; } return $data; } $bookings [ '2023-07-05'][ '10:00' ] = 1; $bookings [ '2023-07-06'][ '11:30' ] = 1 then if ($d > $today && !isset($bookings[$dt][$ts])) { // clickable if not booked Incorporating into my previous code... <?php $duration = 45; $cleanup = 0; $start = "10:00"; $end = "15:15"; ################################################################################ # Default week commence date # ################################################################################ $d1 = new DateTime(); if ($d1->format('w') <> 1) { $d1->modify('last monday'); } $wkcomm = $_GET['week'] ?? $d1->format('Y-m-d'); $d1 = new DateTime($wkcomm); $week1 = $d1->sub(new DateInterval('P7D'))->format('Y-m-d'); $week2 = $d1->add(new DateInterval('P14D'))->format('Y-m-d'); function getBookedSlots($pdo, $wkcomm) { $res = $pdo->prepare("SELECT datum , vreme FROM tehnicki WHERE datum BETWEEN ? AND ? + INTERVAL 6 DAY "); $res->execute([ $wkcomm, $wkcomm ]); $data = []; foreach ($res as $r) { $data[$r['datum']][$r['vreme']] = 1; } return $data; } function timeslots($duration, $cleanup, $start, $end) { $start = new DateTime($start); $end = new DateTime($end); $duration += $cleanup; $interval = new DateInterval("PT".$duration."M"); return new DatePeriod($start, $interval, $end); } function daysOfWeek($comm) { $d1 = new DateTime($comm); return new DatePeriod($d1, new DateInterval('P1D'), 6); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <title>Tehnički pregled</title> <script type='text/javascript'> $(function() { // when page has loaded $(".tslot").click(function() { // define click event listener $("#tVreme").val( $(this).data("timeslot") ) $(".tslot").css('background-color', '#fff') $(this).css('background-color', '#ccc') }) }) </script> <style type='text/css'> td, th { padding: 4px; text-align: center; } th { background-color: black; color: white; } td { color: #999; } </style> </head> <body> <section class="header"> <div class="navbar"> <div class="logo"> <img src="images/logo.png"> <span>Tehnički pregled</span> </div> <div class="nav-links" id="navLinks"> <ul> <li><a aria-current="page" href="index.php">Naslovna</a></li> <li><a href="galerija.php">Galerija</a></li> </ul> </div> </div> <div class="headline"> <h1>Tehnički pregled</h1> <p>Odaberite termin i zakažite tehnički pregled svog vozila brzo i jednostavno na našem sajtu.</p> <a href="#termin" class="btn">Zakažite termin</a> </div> </section> <div id="myModal" class="modal"> <div class="login-box"> <p>Zakazivanje termina</p> <form method="POST"> <div class="user-box"> <input name="tIme" type="text" required="Please"> <label>Ime</label> </div> <div class="user-box"> <input name="tPrezime" type="text" required> <label>Prezime</label> </div> <div class="user-box"> <input name="tTelefon" type="text" required> <label>Broj telefona</label> </div> <div class="user-box"> <input name="tVreme" id="tVreme" type="text" required readonly> <label>Datum i vrijeme</label> </div> <br> <input type='submit' value='POŠALJI'> </form> </div> </div> <section class="content" id="termin"> <br><br> <a href='?week=<?=$week1?>'>Previous Week</a>   <a href='?week=<?=$week2?>'>Next Week</a> <br><br> <table> <?php #################################################################### # BUILD THE TABLE OF TIMESLOTS # #################################################################### $days = daysOfWeek($wkcomm); $times = timeslots($duration, $cleanup, $start, $end); $bookings = getBookedSlots($pdo, $wkcomm); // get current bookings $today = new DateTime(); // table headings echo "<tr>"; foreach ($days as $d) { echo '<th>' . $d->format('l<\b\r>d M Y') . '</th>'; } echo "</tr>\n"; // times foreach ($times as $t) { $ts = $t->format('H:i'); echo "<tr>"; foreach ($days as $d) { $dt = $d->format('Y-m-d'); if ($d > $today && !isset($bookings[$dt][$ts])) { // clickable if not booked $dt = $dt . ' ' . $ts; echo "<td><a href='#' class='tslot' data-timeslot='$dt' >$ts h</a><?td>"; } else { echo "<td>$ts</td>"; } } echo "</tr>\n"; } ?> </table> <span>Odaberite željeno vreme.</span> </section> <section class="footer"> <div class="social"> <ul> <li><a href="#"><img src="images/facebook.png" alt=""></a></li> <li><a href="#"><img src="images/twitter.png" alt=""></a></li> <li><a href="#"><img src="images/gmail.png" alt=""></a></li> </ul> </div> <span>Designed by Filip Glišović ©2023. - All rights reserved.</span> </section> </body> </html>2 points
-
The redirections are part of the setup for running a command. > and < tie the STDOUT and STDIN streams to a file. This processing is handled by the shell, not the program being executed, so they are not considered part of the programs argument list. Since this is pre-execution setup work as well, the redirection happens before the program is executed, thus happen even if the program execution fails. So, given the command line: zcho It is cold today! > winter.txt The shell would Parse the line into it's components Argument list: ['zcho', 'It', 'is', 'cold', 'today!'] Redirections: STDOUT -> winter.txt Setup STDIN, STDOUT, and STDERR STDIN: tied to the shell's current STDIN stream STDOUT: tied to a new stream created by opening winter.txt for writing (with truncation) STDERR: tied to the shell's current STDERR stream. Extract the first argument and use it as the program/command name (zcho) Attempt to execute the program/command with the arguments given You can confirm the redirection happens first by running your invalid command with STDERR redirection: kicken@web1:~$ zcho It is cold today! 2> error.txt kicken@web1:~$ cat error.txt -bash: zcho: command not found The error message from the zcho command is redirected to the error.txt file rather than displayed in the terminal.2 points
-
PHPFreaks has been going through some ownership and hosting changes, and that has lead to some extended down time. The hosting for the site has been generously provided by a number of different people and organizations throughout the years, and without their patronage, phpfreaks would have shutdown many years ago. With that said, please understand that the volunteers who administer and moderate the site don't have control over the underlying infrastructure, other than what is provided to us. In this recent outage the new owner of the site, who supported it in the years following the sale of the original hosting company where phpfreaks was created, has provided us a lot of support and aid, and demonstrated a commitment to keep the site running for the foreseeable future. Unfortunately, with that said, there will probably be some additional outages in the near future as the server resources that run the site are being moved to a different co-location facility. Please bear with us through these difficulties, as we endeavor to keep the community alive and available for everyone who finds it useful. We will continue to keep doing the work to keep phpfreaks running, and we appreciate the many long time members who have made it their home.2 points
-
try $res = $pdo->query("SELECT storeid , description FROM merge ORDER BY storeid "); foreach ($res as $r) { $data[$r['storeid']][] = $r['description']; } echo "<table>\n"; foreach ($data as $store =>$prods) { echo "<tr style='vertical-align: top;'><td>$store</td><td>" . join('<br>', $prods) . "</td></tr>\n"; } echo "</table>\n";2 points
-
None. I played around with ChatGPT a bit when it first came out, to see what it was capable of and just have some fun. I was impressed by it's ability to understand things. I fed it a few functions I've written and asked it to explain what the functions did and write sample code using the functions and it was surprisingly accurate. I don't really see much use for it day-to-day though, so I haven't really used it in quite a while. It does get a lot closer to the "Ask a question, get an answer" goal of search engines, which is why I immediately knew people would be working on that and am not at all surprised to see it happening. Eventually as the models get better and more integrated into search, you'll be able to just type a plain-English (or whatever language) question into google and get an actually answer back instead of having to wade through a list of result pages. From the code side of things, the AI is good enough right now to answer simple syntax / logic errors. Take one of the questions posted here as an example. I told ChatGPT what the error was, what the code was, and to tell me why. It responded: I imagine eventually such a tool will be used to help teach new programmers by either providing better error detection in IDE's or having an virtual mentor they can ask questions and get immediate answers rather than having to either search the web or post on a forum and wait for a response. There are already AI coding assistants that might fulfill this task, I haven't tried any of them personally to know how useful they are.2 points
-
Easier with PDO $stmt = $pdo->prepare($sql); $stmt->execute($SearchValues);2 points
-
do not store any user information in cookies. anyone can set cookies to any value and can impersonate a user. to do what you are asking, generate a unique token, store the token in a cookie and store it in a row in a 'remember me' database table, along with the user's id and things like when the remember me was set and when you want it to expire if not regenerated. if you receive a cookie containing a token, query to get the user's id and the expire datetime to determine if the token is valid. if it is, set the normal session user_id variable to indicate who the logged in user is. you should only store the user id in a session variable, then query on each page request to get any other user information, such as the username, permissions,... this will insure that an change/edit in this user information will take effect on the very next page request.2 points
-
or... $res = $pdo->query("SELECT `option`, total FROM vote"); $data = $res->fetchAll(); $votes_cast = array_sum( array_column($data, 'total') ); foreach ($data as $r) { printf ("%s has %d votes (%0.1f %%)<br>", $r['option'], $r['total'], $r['total']*100/$votes_cast); }2 points
-
Hello Marcus, So to be clear, what we are talking about is variable typing and type hints. Variable typing is only done within a class or trait. The dog class has examples of variable typing. I expanded the examples to make a point of what changed: <?php class Dog { private int $dog_weight = 0; private string $dog_breed = "no breed"; private string $dog_color = "no color"; private string $dog_name = "no name"; public function __construct($dog_weight, $dog_breed, $dog_color, $dog_name) { $this->dog_weight = $dog_weight; $this->dog_breed = $dog_breed; $this->dog_color = $dog_color; $this->dog_name = $dog_name; } public function get_properties() : string { return "$this->dog_weight, $this->dog_breed, $this->dog_color, $this->dog_name"; } } $fido = new Dog(42, 'Poodle', 'Brown', 'Fido'); echo $fido->get_properties() . PHP_EOL; $spike = new Dog('Heavy', 'Mutt', 'Orange', 'Spike'); // Generates Fatal error: Uncaught TypeError: Cannot assign string to property Dog::$dog_weight of type int echo $spike->get_properties() . PHP_EOL; The class variable definition lines like this one: "private int $dog_weight = 0" was first introduced in PHP 7.4. Prior to that you could not include the "int" to tell php you wanted $dog_weight to be a int. Furthermore, in my examples, if you try something like passing a string for the assignment, php will generate a runtime error now: "Fatal error: Uncaught TypeError: Cannot assign string to property Dog::$dog_weight of type int" Previously however, PHP did support type hinting for parameters that has a similar function. <?php class Dog { private $dog_weight = 0; private $dog_breed = "no breed"; private $dog_color = "no color"; private $dog_name = "no name"; public function __construct(int $dog_weight, string $dog_breed, string $dog_color, string $dog_name) { $this->dog_weight = $dog_weight; $this->dog_breed = $dog_breed; $this->dog_color = $dog_color; $this->dog_name = $dog_name; } public function get_properties() : string { return "$this->dog_weight, $this->dog_breed, $this->dog_color, $this->dog_name"; } } $fido = new Dog(42, 'Poodle', 'Brown', 'Fido'); echo $fido->get_properties() . PHP_EOL; $spike = new Dog('Heavy', 'Mutt', 'Orange', 'Spike'); // Generates a Fatal error: Uncaught TypeError: Dog::__construct(): Argument #1 ($dog_weight) must be of type int, string given echo $spike->get_properties() . PHP_EOL; This was available in PHP version 7.0. This parameter type hinting has been heavily used, especially when passing objects as parameters, since version 7.0. class Dog { private $dog_weight = 0; private $dog_breed = "no breed"; private $dog_color = "no color"; private $dog_name = "no name"; public function __construct(int $dog_weight, string $dog_breed, string $dog_color, string $dog_name) { $this->dog_weight = $dog_weight; $this->dog_breed = $dog_breed; $this->dog_color = $dog_color; $this->dog_name = $dog_name; } public function get_properties() : string { return "$this->dog_weight, $this->dog_breed, $this->dog_color, $this->dog_name"; } } class Cat { private $cat_breed = 'no breed'; private $cat_name = 'no name'; public function __construct(string $cat_breed, string $cat_name) { $this->cat_breed = $cat_breed; $this->cat_name= $cat_name; } public function get_properties() : string { return "$this->cat_breed, $this->cat_name"; } } class Kennel { private $borders = []; public function addDog(Dog $dog) : void { $this->borders[] = $dog; } public function getBorders() : string { $output = ''; foreach($this->borders as $pet) { $output .= $pet->get_properties() . PHP_EOL; } return $output; } } $kennel = new Kennel(); $fido = new Dog(42, 'Poodle', 'Brown', 'Fido'); $kennel->addDog($fido); $sparky = new Dog(22, 'Mutt', 'Tan', 'Sparky'); $kennel->addDog($sparky); $simba = new Cat('siamese', 'Simba'); echo $simba->get_properties() . PHP_EOL; echo $kennel->getBorders(); $kennel->addDog($simba); //Generates Fatal error: Uncaught TypeError: Kennel::addDog(): Argument #1 ($dog) must be of type Dog, Cat given What has never been possible is add a type to a variable declaration outside of a class definition (as you attempted to do): <?php int $errorCode = 7; //generates a Parse error: syntax error, unexpected '$errorCode' (T_VARIABLE) in 7. //generates Parse error: syntax error, unexpected variable "$errorCode" in 8. One other common type hint is to utilize an interface definition as a parameter type hint: <?php interface HasFeet { public function setFeet(int $number); public function getFeet() : int; } class Duck implements HasFeet { private $nbrFeet; public function setFeet(int $number) { $this->nbrFeet = $number; } public function getFeet() : int { return $this->nbrFeet; } } class Mouse implements HasFeet { private $legs; public function setFeet(int $number) { $this->legs = $number; } public function getFeet() : int { return $this->legs; } } class Fish { private $legs = 0; public function getFeet() : int { return $this->legs; } } class Catalog { private $animals = []; public function addAnimal(HasFeet $animal) { $this->animals[] = $animal; } public function getAnimalFeetCount() : string { $output = ''; foreach($this->animals as $animal) { $output .= 'A ' . get_class($animal) . " has {$animal->getFeet()} feet" . PHP_EOL; } return $output; } } $catalog = new Catalog(); $duck = new Duck(); $duck->setFeet(2); $mouse = new Mouse(); $mouse->setFeet(4); $catalog->addAnimal($duck); $catalog->addAnimal($mouse); echo $catalog->getAnimalFeetCount(); //Generates //A Duck has 2 feet //A Mouse has 4 feet // //Fatal error: Uncaught TypeError: Argument 1 passed to Catalog::addAnimal() must implement interface HasFeet, instance of Fish given PHP 8 has added constructor variable definition through parameter scope & typing: <?php // Prior to 8.0 - Standard class variable initialization class Bike { private $wheels = 0; public function __construct(int $wheels=2) { $this->wheels = $wheels; } public function getWheels() : int { return $this->wheels; } } // PHP 8.0 definition via parameter class Car { public function __construct(private int $wheels=4) { } public function getWheels() : int { return $this->wheels; } } $bike = new Bike(); echo $bike->getWheels() . PHP_EOL; $car = new Car(); echo $car->getWheels() . PHP_EOL; $truck = new Car(18); echo $truck->getWheels() . PHP_EOL; // In PHP 8.01+ // 2 // 4 // 18 So PHP 8 will relieve you of having to define attributes in the class definition, if you define them in the constructor. This works for class parameters as well!2 points
-
It's the antithesis of progress and learning. We can only tell him stuff that he already knows, which is pointless. If he doesn't know it he won't use it. Therefore, whatever we tell him is a waste of time.2 points
-
OK, I loaded your data into a test table INSERT INTO ajoo_login (datein, dateout) VALUES ('2019-03-30 17:05:24', '2019-03-30 17:09:47'), ('2019-04-01 15:13:32', '2019-04-01 15:19:46'), ('2019-04-04 23:37:21', '2019-04-04 23:50:51'), ('2019-04-18 15:28:35', '2019-04-18 15:33:10'), ('2019-04-23 16:35:20', '2019-04-23 16:42:35'), ('2019-04-24 12:03:07', '2019-04-24 12:10:28'), ('2019-05-01 08:05:48', '2019-05-01 08:20:28'), ('2019-05-08 18:04:04', '2019-05-08 18:14:57'), ('2019-05-09 08:18:15', '2019-05-09 08:29:38'), ('2019-06-18 12:49:01', '2019-06-18 13:10:15'), ('2019-09-05 17:17:33', '2019-09-13 15:24:28'), ('2019-09-28 07:05:03', '2019-09-28 08:12:26'), ('2019-09-28 12:55:56', '2019-09-28 13:21:15'), ('2019-09-28 16:47:52', '2019-10-01 16:28:18'), ('2019-10-03 13:11:44', '2019-12-10 17:56:25'), ('2020-05-22 12:08:32', '2020-08-27 17:21:02'); Running the query gives SELECT SUM(diff) AS tot_absent FROM ( SELECT CASE WHEN DATE(datein) > DATE(@prevout) THEN DATEDIFF(datein, @prevout) - 1 ELSE 0 END AS diff , datein , @prevout := dateout AS dateout -- store dateout in @prevout FROM ajoo_login JOIN (SELECT @prevout := NULL) init -- initialize @prevout ) logins; +------------+ | tot_absent | +------------+ | 327 | +------------+ Running just the subquery portion gives mysql> SELECT -> CASE WHEN DATE(datein) > DATE(@prevout) -> THEN DATEDIFF(datein, @prevout) - 1 -> ELSE 0 -> END AS diff -> , datein -> , @prevout := dateout AS dateout -> FROM ajoo_login -> JOIN (SELECT @prevout := NULL) init; +------+---------------------+---------------------+ | diff | datein | dateout | +------+---------------------+---------------------+ | 0 | 2019-03-30 17:05:24 | 2019-03-30 17:09:47 | | 1 | 2019-04-01 15:13:32 | 2019-04-01 15:19:46 | | 2 | 2019-04-04 23:37:21 | 2019-04-04 23:50:51 | | 13 | 2019-04-18 15:28:35 | 2019-04-18 15:33:10 | | 4 | 2019-04-23 16:35:20 | 2019-04-23 16:42:35 | | 0 | 2019-04-24 12:03:07 | 2019-04-24 12:10:28 | | 6 | 2019-05-01 08:05:48 | 2019-05-01 08:20:28 | | 6 | 2019-05-08 18:04:04 | 2019-05-08 18:14:57 | | 0 | 2019-05-09 08:18:15 | 2019-05-09 08:29:38 | | 39 | 2019-06-18 12:49:01 | 2019-06-18 13:10:15 | | 78 | 2019-09-05 17:17:33 | 2019-09-13 15:24:28 | | 14 | 2019-09-28 07:05:03 | 2019-09-28 08:12:26 | | 0 | 2019-09-28 12:55:56 | 2019-09-28 13:21:15 | | 0 | 2019-09-28 16:47:52 | 2019-10-01 16:28:18 | | 1 | 2019-10-03 13:11:44 | 2019-12-10 17:56:25 | | 163 | 2020-05-22 12:08:32 | 2020-08-27 17:21:02 | +------+---------------------+---------------------+2 points
-
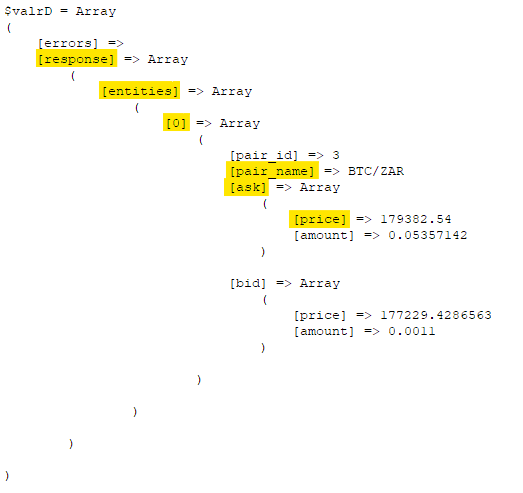
However, using the string just as far as the the first entity $valrD = json_decode(valrGet, true); echo '<pre>$valrD = ', print_r($valrD, 1), '</pre>'; gives therefore $target = 'BTC/ZAR'; foreach ($valrD['response']['entities'] as $k => $ents) { if ($ents['pair_name'] == $target) { echo "$target asking price : {$ents['ask']['price']}<br>"; break; } } outputs "BTC/ZAR asking price : 179382.54"2 points
-
1 and 2 would presumably be input from the web page. The rest would be something like: for ($m=1; $m<=$M; $m++) { for ($l=1; $l<=$L; $l++) { for ($j=1; $j<=$N; $j++) { #do calculation here storing it in a 2D array } # select minimum here (perhaps min() function) } } # use array sort # use PHP vector class # compute distance from vectors # echo results in desired format2 points
-
You are missing the step to prepare the query before binding the parameters. I would strongly advise you use PDO rather than mysqli - much simpler.2 points
-
try $temp = []; foreach ($cars as $car) { $qty = intval($car); $key = trim(strstr($car, ','), ','); if (!isset($temp[$key])) $temp[$key] = 0; $temp[$key] += $qty; } foreach ($temp as $k => $t) { $newcars[] = "$t,$k"; }2 points
-
code that unconditionally (always) outputs the raw database statement errors for the connection, query, prepare, and execute statements, only helps hackers when they intentionally trigger errors, since these errors contain things like the database hostname/ip address, database username, if a password is being used or not, part of the sql syntax, and web server path information. the only time you should output the raw database statement errors is when learning, developing, or debugging code/query(ies) and you are viewing the site as the developer/programmer. at all other times, you should log these errors. the simple way of doing this is to use exceptions for errors and in most cases let php catch and handle the exception, where php will use its error related settings to control what happens with the actual error information (database statement errors will 'automatically' get displayed/logged the same as php errors.) you would then remove any discrete error handling logic, since it doesn't add any value for a legitimate visitor to your site, and it will no longer get executed when there is an error (execution transfers to the nearest exception handler for the type of exception or to php if there is none.) the line that Barand posted enables exceptions for errors for the mysqli extension.2 points
-
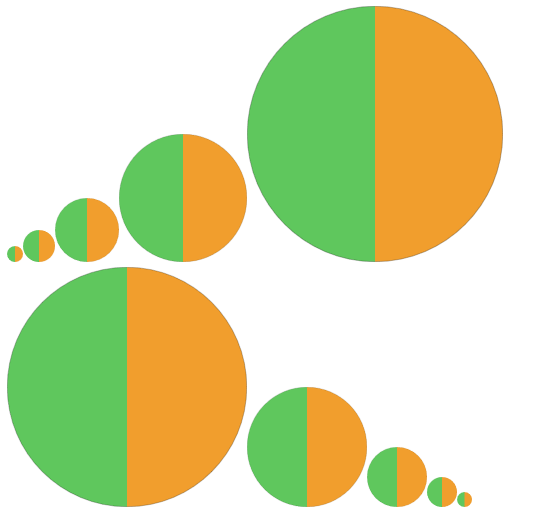
You could roll your own. function twoColorCircle($a, $b, $sz) { $out = "<svg width='$sz' height='$sz' viewBox='0 0 1000 1000'> <linearGradient id='grad2' x1='0' y1='0' x2='1' y2='0'> <stop offset='0%' style='stop-color:$a'/> <stop offset='50%' style='stop-color:$a'/> <stop offset='50%' style='stop-color:$b'/> <stop offset='100%' style='stop-color:$b'/> </linearGradient> "; $c = 500; $r = 499; $out .= "<circle cx='$c' cy='$c' r='$r' fill='url(#grad2)' stroke='#000' /> </svg>"; return $out; } foreach ([16,32,64,128,256] as $sz) echo twoColorCircle('#5fc75d' , '#f19e2d' , $sz); echo '<br>'; foreach (['16em','8em','4em','2em','1em'] as $sz) echo twoColorCircle('#5fc75d' , '#f19e2d' , $sz);2 points
-
Use $diff->days. $dt1 = new DateTime('2020-05-01'); $diff = $dt1->diff(new DateTime())->d; //--> 14; $diff = $dt1->diff(new DateTime())->days; //--> 44; ->d gives the days as in "1 month 14 days" ->days gives the total days Using SQL: select datediff(curdate(), '2020-05-01') as days; +------+ | days | +------+ | 44 | +------+2 points
-
foreach ($global_array as $k => $v) { foreach ($global_array as $k1 => $v1) { if ($k==$k1) continue; if (array_values(array_intersect($v, $v1)) == array_values($v1)) { unset($global_array[$k1]); } } }2 points
-
$q = 'SELECT ID FROM table'; That is a SQL query. You have to run that query through your database, receive the results, and then look for each single matching image in the directory for every returned record. You can probably skip looking in the directory, though. It will only tell you if the file exists. So if you already know (or assume) the file exists then you don't need to bother looking.2 points
-
Alternative model which allows multiple siblings jdev_nroll; jdev_sibling; +----+--------+---------+-------+-----------+------------+ +------------+----------+ | id | sname | ctclass | shift | ctstudent | dob | | sibling_id | elder_id | +----+--------+---------+-------+-----------+------------+ +------------+----------+ | 1 | Curly | 1 | 0 | N | 2007-01-20 | | 2 | 1 | | 2 | Larry | 1 | 0 | Y | 2010-12-21 | | 3 | 1 | | 3 | Mo | 1 | 0 | Y | 2011-02-22 | | 3 | 2 | | 4 | Peter | 1 | 0 | N | 2009-01-03 | | 4 | 5 | | 5 | Paul | 1 | 0 | N | 2006-12-21 | | 9 | 8 | | 6 | Mary | 1 | 0 | Y | 2010-09-20 | | 9 | 10 | | 7 | Jane | 1 | 0 | N | 2008-03-08 | | 10 | 8 | | 8 | John | 1 | 0 | N | 2006-10-04 | +------------+----------+ | 9 | George | 1 | 0 | Y | 2010-10-26 | | 10 | Ringo | 1 | 0 | Y | 2009-11-15 | +----+--------+---------+-------+-----------+------------+ SELECT a.id as sibling_id , a.sname as sibling_name , TIMESTAMPDIFF(YEAR,a.dob,curdate()) as sibling_age , a.ctclass as class , b.id as elder_id , b.sname as elder_name , TIMESTAMPDIFF(YEAR,b.dob,curdate()) as elder_age , b.ctstudent as elder_ctstudent FROM jdev_nroll a JOIN jdev_sibling s ON a.id = s.sibling_id JOIN jdev_nroll b ON s.elder_id = b.id WHERE a.ctstudent = 'Y' ORDER BY a.id +------------+--------------+-------------+-------+----------+------------+-----------+-----------------+ | sibling_id | sibling_name | sibling_age | class | elder_id | elder_name | elder_age | elder_ctstudent | +------------+--------------+-------------+-------+----------+------------+-----------+-----------------+ | 2 | Larry | 9 | 1 | 1 | Curly | 13 | N | | 3 | Mo | 8 | 1 | 1 | Curly | 13 | N | | 3 | Mo | 8 | 1 | 2 | Larry | 9 | Y | | 9 | George | 9 | 1 | 8 | John | 13 | N | | 9 | George | 9 | 1 | 10 | Ringo | 10 | Y | | 10 | Ringo | 10 | 1 | 8 | John | 13 | N | +------------+--------------+-------------+-------+----------+------------+-----------+-----------------+2 points
-
This example uses glob() to get all .png and .jpg in a folder. By default, the folder is assumed to be named "images" and is a subdirectory of the folder containing the script. Images are displayed as thumbnails, 5 in each row with 25 per page. <?php session_start(); const IMGDIR = 'images/'; const PERPAGE = 25; $page = $_GET['page'] ?? 1; $imgdir = $_GET['dir'] ?? IMGDIR; if (!isset($_SESSION['imgdir']) || $_SESSION['imgdir'] != $imgdir) { unset($_SESSION['images']); $_SESSION['imgdir'] = $imgdir; $page = 1; } if (!isset($_SESSION['images'])) { $_SESSION['images'] = glob($imgdir.'{*.png,*.jpg}', GLOB_BRACE); // get .jpg and .png images } $total = count($_SESSION['images']); /** ************************************************************************************** * display paginated images from SESSION['images] * * @param int $page * @param int $perpage */ function displayImages($page, $perpage) { $start = ($page - 1) * $perpage; $ilist = array_slice($_SESSION['images'], $start, $perpage); foreach ($ilist as $i) { $n = trim(basename($i)); list($iw, $ih,, $sz) = getimagesize($i); if ($iw >= $ih) { // landscape $w = 150; $h = 150 * $ih/$iw; } else { // portrait $h = 150; $w = 150 * $iw/$ih; } $alt = substr($n, 0, 15); echo " <div class='image'> <img src='$i' height='$h' width = '$w' alt='$alt'> </div> "; } echo "<div style='clear:both'></div>"; } /** ************************************************************************************ * function to output page selection buttons * * @param int $total total records * @param int $page current page number * @return string selection buttons html */ function page_selector($total, $page) { if ($total==0) { return ''; } $kPages = ceil($total/PERPAGE); $filler = ' · · · '; $lim1 = max(1, $page-2); $lim2 = min($kPages, $page+3); $p = $page==1 ? 1 : $page - 1; $n = $page== $kPages ? $kPages : $page + 1;; $out = "$kPages page" . ($kPages==1 ? '' : 's') . "  "; if ($kPages==1) { return $out; } $out .= ($page > 1) ? "<div class='pagipage' data-pn='$p'>Prev</div> " : "<div class='pagipage x' data-pn='$p' disabled>Prev</div> "; if ($page > 4) { $out .= "<div class='pagipage' data-pn='1'>1</div> $filler"; } elseif ($page==4) { $out .= "<div class='pagipage' data-pn='1'>1</div>"; } for ($i=$lim1; $i<=$lim2; $i++) { if ($page==$i) $out .= "<div class='pagicurrent'>$i</div>"; else $out .= "<div class='pagipage' data-pn='$i'>$i</div>"; } if ($page < $kPages-3) { $out .= "$filler <div class='pagipage' data-pn='$kPages'>$kPages</div>"; } $out .= $page < $kPages ? " <div class='pagipage' data-pn='$n'>Next</div>" : " <div class='pagipage x' data-pn='$n' disabled>Next</div>"; return $out; } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="content-language" content="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="author" content="B A Andrew"> <meta name="creation-date" content="11/29/2019"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <title>Example</title> <script type="text/javascript"> $().ready( function() { $(".pagipage").click( function() { $("#page").val( $(this).data("pn") ) $("#form1").submit() }) }) </script> <style type="text/css"> body { font-family: verdana, sans-serif; font-size: 11pt; } label { display: inline-block; width: 150px; font-weight: 600; } #image_wrapper { margin: 30px; } .image { width: 18%; min-height: 200px; margin: 10px; float: left; text-align: center; padding: auto;} /* pagination styles */ .pagipage { display: inline; width: 25px; height: 15px; padding: 3px 5px; text-align: center; font-size: 9pt; border: 1px solid #BB9A21 ; color: #BB9A21; background-color: #FFF; cursor: pointer; margin-left: -1px; } .pagipage.x { background-color: #CCC;} .pagipage:hover { background-color: #BB9A21; border-color: #F0F; color: white; } .pagicurrent { display: inline; width: 25px; height: 15px; text-align: center; font-size: 9pt; font-weight: 600; border: 1px solid #BB9A21; background-color: #BB9A21; color: white; padding: 3px 5px; } .paginate_panel { text-align: center; margin: 20px 0; width: 100%; color: #BB9A21; } </style> </head> <body> <header> <h1>Example Image List</h1> </header> <form id="form1"> <fieldset> <label>Image Folder</label> <input type="text" name="dir" value="<?=$imgdir?>" size="80"> <input type="hidden" name="page" id="page" value="<?=$page?>"> <br> <label> </label> <input type="submit" name="btnSubmit" value="Submit"> </fieldset> </form> <div class='paginate_panel'> <?=page_selector($total, $page, PERPAGE)?> </div> <div id="image_wrapper"> <?=displayImages($page, PERPAGE)?> </div> <div class='paginate_panel'> <?=page_selector($total, $page, PERPAGE)?> </div> </body> </html>2 points
-
Yes but you don't want to run both at the same time. If you really wanted to, you would need to change the Apache port on one of them as they both use port 802 points
-
Hi, This is a probably a wrong way of inserting new email into the DB and can result in race conditions. You should be inserting the new email directly into the DB and your column for ermail ids should be unique so that it throws an exception for duplicate entries.2 points
-
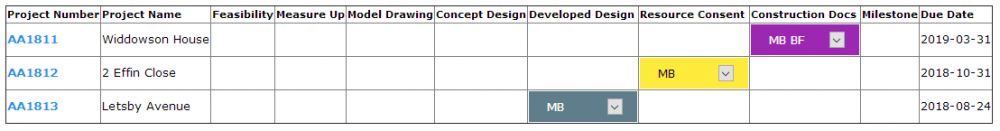
This is my take on it. I copy/pasted a couple of extra jobs to give... CODE <?php $required = ['Feasibility', 'Measure Up', 'Model Drawing', 'Concept Design', 'Developed Design', 'Resource Consent', 'Construction Documentation' ]; $colors = array_combine($required, ['w3-red', 'w3-green', 'w3-orange', 'w3-deep-orange', 'w3-teal', 'w3-yellow', 'w3-purple'] ); $staff_arr = [ 'Staff1' => 'SP', 'Staff2' => 'MB', 'Staff3' => 'BF', 'Staff4' => 'MCP', 'Staff5' => 'DG' ]; function state_dropdown($staff, $color) { return "<form action='' method='POST'>" . "<select class='w3-input w3-round $color' name ='StaffName' onchange='this.form.submit()'>" . // why is a menu of states called "StaffName" ? "<option value =''>$staff</option>" . "<option class='form-control col-sm-3 bg-white text-dark'>Feasibility </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Measure Up </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Model Drawing </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Concept Design </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Developed Design </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Resource Consent </option> " . "<option class='form-control col-sm-3 bg-white text-dark'>Construction Docs </option> " . "</select>" . "</form>"; } $xml = simplexml_load_file('plugnz.xml'); $data = []; // // collect the jobs and current task data into an array // foreach ($xml->Jobs->Job as $job) { $id = (string)$job->ID; $state = (string)$job->State; if (!in_array($state, $required)) continue; $data[$id] = [ 'name' => (string)$job->Name, 'state' => $state ]; $tasks = $job->xpath("Tasks/Task[Name='$state']"); $clr = $colors[$state]; $due = (string)$tasks[0]->DueDate; $data[$id]['due'] = date('Y-m-d', strtotime($due)); $data[$id]['display_date'] = date('M d Y', strtotime($due)); $assigned = []; foreach ($tasks[0]->Assigned->Staff as $s) { $assigned[] = $staff_arr[(string)$s->Name]; } $staff_str = join(' ', $assigned); $data[$id]['task'] = [ 'staff' => $staff_str, 'clr' => $clr ]; } // // sort the data array on the task due date DESC // uasort($data, function($a,$b) { return $b['due'] <=> $a['due']; } ); // // output the array as a table // $tdata = ''; foreach ($data as $jid => $jdata) { $tdata .= "<tr><td class='jobno'>$jid</td><td>{$jdata['name']}</td>"; foreach ($required as $stat) { if ($jdata['state']==$stat) { $tdata .= "<td>" . state_dropdown($jdata['task']['staff'], $jdata['task']['clr']) . "</td>"; } else { $tdata .= "<td> </td>"; } } $tdata .= "<td> </td>"; $tdata .= "<td>{$jdata['display_date']}</td></tr>"; } ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="creation-date" content="05/10/2019"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <title>Job Status Table</title> <style type="text/css"> body { font-family: verdana,sans-serif; font-size: 10pt; padding: 20px 50px; } table {border-collapse: collapse;} .th-sm-1 { font-size: 8pt; text-align: left; } .jobno { font-weight: 600; color: #2196f3; } select { width: 120px; } </style> </head> <body> <table border=1> <thead> <tr> <th class="th-sm-1">Project Number</th> <th class="th-sm-1">Project Name</th> <th class="th-sm-1">Feasibility</th> <th class="th-sm-1">Measure Up</th> <th class="th-sm-1">Model Drawing</th> <th class="th-sm-1">Concept Design</th> <th class="th-sm-1">Developed Design</th> <th class="th-sm-1">Resource Consent</th> <th class="th-sm-1">Construction Docs</th> <th class="th-sm-1">Milestone</th> <th class="th-sm-1">Due Date</th> </tr> </thead> <tbody> <?=$tdata?> </tbody> </table> </body> </html>2 points
-
here's a list of things i saw in the posted code - 1. don't put php variables inside of double-quotes if they are the only thing in the string. 2, don't use or die() for error handling. use exceptions and in most cases let php catch the exception. note: your use of mysqli_error(...) in the connection code won't work because there's no connection to use. 3. don't unconditionally output database errors onto a web page (this will go away when you get rid of the or die() logic.) 4. don't run queries inside of loops. learn to do JOIN queries. 5. if your code is tabbed that far over because it is located inside your html document, you need to put the php code that's responsible for getting/producing data before the start of your html document, fetch the data into appropriately named php variable(s), then use those variable(s) in the html document. 6. handling the negative/failure case is usually shorter then the positive/successful case. if you invert the logic tests and handle the negative/failure condition first, your code will be clearer. you won't have logic for the negative/failure case 10's/100's of lines later in the code. 7. don't use loops to fetch what will be at most one row of data. just directly fetch the single row of data. 8. don't put static calculations inside of loops. the various date values shouldn't change during one report (where they are at now, they will if the request spans midnight.) put them before the start of the loop. 9. don't put quotes around numbers. 10. don't selected things that are not used and don't create variables that are not used (given the amount of code, the cases i saw of this may not be accurate.) 11. if you are looping to do something (should go away with JOINed queries), don't evaluate count() statements in the loop. determine the loop count, once, before the start of the loop. 12. doing some of these things will simplify variable naming. you won't have to think up unique names for variables because you will only have one instance in the code. 13. the $AffID is probably from external/unknown data. you should NOT put eternal/unknown data directly into an sql query statement. use a prepared query, with a place-holder for each data value, then supply the data when the query gets executed. switching to the much simpler php PDO extension will make using prepared queries easy compared to the php mysqli extension.2 points
This leaderboard is set to New York/GMT-04:00