Leaderboard
Popular Content
Showing content with the highest reputation on 02/27/2023 in all areas
-
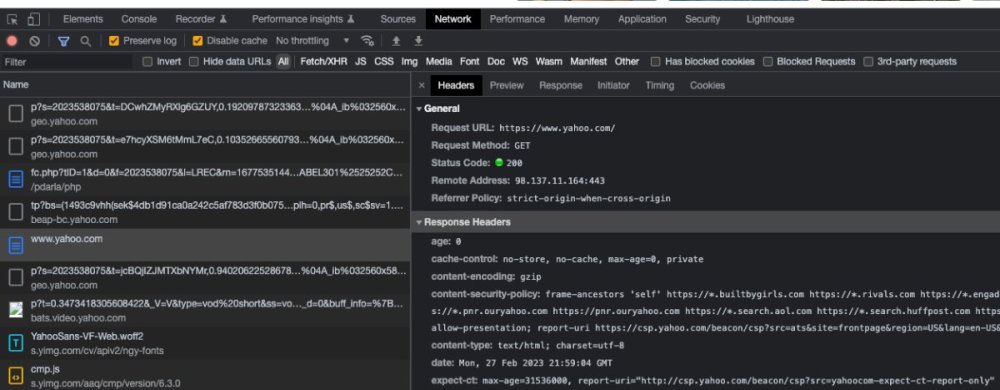
The point of the exit is, consider this pseudo code Do thing 1 Do thing 2 exit Do thing 3 Do thing 4 So with an exit, there is no way for execution to get to thing 3 and thing 4. The key thing that might help you understand, is where code is executing. This is difficult sometimes even for developers who are actually working in web development as kicken's story illustrates. In your case, "Do thing 2" is actually: set a browser header to tell the browser/client to redirect to a new html page. This is the way the HTTP protocol works. The user/client's browser makes a request, and the server sends a response. These request/response chains happen as rapidly as possible, and the underlying network connections are opened and closed as soon as the request and response are completed. The problem here, and the reason you NEED an exit, is because, it is entirely up to the browser to perform the redirect and reload. In other words, sending the redirect header in a response is the server "trusting" the client to do the right thing. So when you say it works, that is because in a typical scenario, the browser does make the redirect as requested. One of the many difficulties in web development is that the client can "never be trusted" to do what it is supposed to do. There are all sorts of methods and tools that people can use to emulate an HTTP client. In fact, serverside code will often emulate a client for the purposes of doing things like talking to API services or electronic payment gateways. People often also mistakenly think if they add javascript (which runs in the client browser) security and validation routines, then this secures a page, when in fact, these same tools can run pages without running javascript, and thus bypassing the javascript validation and security. Again, the rule of thumb is "client data can not be trusted". This is also the same area where SQL injection bugs catch people: because they accepted client data, and trusted that it was appropriate without validating it first. So to summarize, you won't see something different with an exit, because the client does its redirect as expected. However, without the exit, the script continues to run on the server until it completes. At best that's just some wasted execution time, but at worst it could be entry into entire sections of code you didn't expect it to. If you have a logging/debugging feature in your code, where you could log out messages, you could put a logging line directly after the redirect and you would see that it would log out a message, even though the header() function runs, and the client accepts that and redirects. One amazing tool that everyone has available to them, is the developer tools built into most of the major browsers. All of them have a network tab. Getting familiar with that tab is a huge help in understand how HTTP works and how your code works. Here's a screen shot of the developer tool window in chrome, open to the yahoo.com homepage. I've clicked on the main get request, showing what my browser sent as a request. From here I can look at the response, as well as all the subsequent requests that came from my browser once the html was delivered from the server. This is because all the individual components of the page (css, javascript, images, videos) are loaded separately from the html that references them. This excludes js and css that were embedded in the page, but rarely do people do that, and typically are making references to load those resources. This is an amazing tool that anyone who is doing any sort of development should use regularly during development. You can see here, the important HTTP elements: Request/Method (Get,Post, etc), status code. The server and port that the request was sent to. You also can see response headers here from the server. You could check the Cookies tab to see the cookies sent by the server, and the response data in the response tab, to see what the server sent in response. Once you get a real understanding of how the web actually works via HTTP, many things become clear.1 point
-
I think I might chime in as well. I think you're trying to do too much with all that code. Coding should work for you, not against you. This is how I generally start off developing a web page. First, I design my web page with HTML/CSS on how I want it to look then I proceed onto coding the page. Then I try to keep as much as the code separated as much as possible, by that I mean having most of the PHP at the top of the file (page) and the HTML at the bottom of the page. The JavaScript in a separate file (though I might have a little amount of JavaScript sprinkle in) and if I'm using FETCH/JSON the PHP in a separate file as well. When I do have PHP in the HTML I try to keep it to the bare minimum instead of encapsulating all the HTML with an echo statement. Even the HTML I use over and over for other pages I have as a separate file with an include statement though that is usually done when I have most of the website up and running. A fragmented Example: <body class="site"> <header class="headerStyle"> <!-- Button to open the modal login form --> <button id="myButton" onclick="document.getElementById('id01').style.display='block'">Login</button> <!-- The Modal --> <div id="id01" class="modal"> <span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span> <!-- Modal Content --> <form class="modal-content animate" method="post"> <div class="imgcontainer"> <img src="assets/images/img-john-pepp-150-150-001.jpg" alt="Avatar" class="avatar"> </div> <div class="container"> <label for="uname"><b>Username</b></label> <input type="text" placeholder="Enter Username" name="user[username]" required> <label for="psw"><b>Password</b></label> <input type="password" placeholder="Enter Password" name="user[hashed_password]" required> <button type="submit" name="submit" value="login">Login</button> <label> <input type="checkbox" checked="checked" name="user[remember]"> Remember me </label> </div> <div class="container" style="background-color:#f1f1f1"> <button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Cancel </button> <span class="psw">Please <a href="register.php">Register</a></span> </div> </form> </header> <?php include_once 'assets/includes/inc.navigation.php'; ?> <section class="main"> <?php foreach ($cms as $record) { echo '<header class="sectionHeader">'; echo '<h2 class="sectionHeadingText">'. $record['heading'] . '</h2>'; echo '</header>'; echo '<article class="sectionArticle">'; echo '<img class="imageArticle right-side" src="' . $record['image_path'] . '" alt="LEGO Bookstore">'; echo '<p class="articleText">' . nl2br($record['content']). '</p>'; echo ' </article>'; echo '<footer class="sectionFooter">'; echo '<p class="sectionText">Written by ' . $record['author'] . ' on ' . CMS::styleDate($record['date_added']) .' </p>'; echo '</footer>'; } ?> <div class="flex_container"> <?= $pagination->links(); ?> </div> </section> Though coders do have their own preferences, but this is my preference as I find it easier to go straight to the problem if I am having one instead of hunting through a LOT OF HTML.1 point
This leaderboard is set to New York/GMT-04:00