
SaranacLake
-
Posts
648 -
Joined
-
Last visited
Posts posted by SaranacLake
-
-
On 1/19/2021 at 1:11 PM, gizmola said:
Perhaps it isn't clear, but with version control, and at this point, the world has standardized on git (for relatively good reasons in my opinion) there is no danger in changing "tested code."
If I had Git and I understood how to use it, you'd be 100% correct.
On 1/19/2021 at 1:11 PM, gizmola said:This assumes that you have a development/test deployment and a production deployment. If you only have "production" -- well, it goes without saying that the second you have any actual users, you are in big trouble.
I have "Dev" and "Prod".
On 1/19/2021 at 1:11 PM, gizmola said:So, I will make the assumption you have a dev/test system, and again, there is no question that you can change anything you want with git, and test things, and you can do these tests with impunity, and without endangering anything in production.
Learn git. Bitbucket and Github are origin repositories where you can keep a master copy of your code in the cloud. They are both used by lots of companies, and both offer private repos for no cost. There are limits to the numbers of people and repos you can have, but in your case either one will be fine. I have accounts and use both frequently, but my recommendation to you would be to use Github. Make an account to begin with, and there are a gazillion tutorials, including interactive ones that will teach you the basics.
Learn OOP. Learn Git.
That is where I hope to be in a couple of months... ("Learning", that is!)
-
On 1/19/2021 at 1:00 PM, gizmola said:
You also reinvented the wheel, big time, rather than concentrating on the important things, as in your business logic ,and the functionality of your site. To rationalize this decision as a "challenge" when that challenge did not even include learning the basics of PHP OOP -- is It is what it is, but the path to becoming a better developer is being able to admit you made a mistake. Most project teams include a post mortem for this exact reason -- to reflect on the process, evaluate what worked and what didn't and hopefully improve.
What I meant by "challenge" is that A LOT (e.g. 80-90%) of "OOP" developers ALSO don't "get" OOP, and they use frameworks as a crutch, which is why the majority of OOP code out in the world looks like crap and is in fact NOT "OOP". (Just as "The Gang of Four"...)
I did the best I could with the resources that I had.
i would have given my right arm if I could have "got" OOP, but it wasn't meant to be.
IF I can get my website done, then the next step I hope to take is take one final swing at learning OOP before I die. 😉
-
1 hour ago, requinix said:
Sure, but the result is that instead of getting a directory index you're going to get a 403 Forbidden page. So that's not going to help.
If I recall correctly, you could just insert a 'dummy" index.php file in every directory, right?
Currently I have this code in my .htaccess in the public_html folder...
Options -Indexes ErrorDocument 403 "/utilities/access-denied.php"
Shouldn't that first line of code have prevented getting a directory listing like I was seeing when i renamed "index.php" to "news-index.php"?
And wouldn't that second line handle the 403 error if I made whatever change I need to not require the "index.php" as the default file in every directory?
I honestly don't recall how I broke things this weekend - i had like 20+ tabs open and was doing a little of everything trying to get this site up. But I know the directory listing threw me off, and now that i think about it, it seems to me that I WAS getting a 403 error because I couldn't figure out a way to test out my "access-denied.php" error-handling file, and then I accidentally caused a 403.
I do know that I had to reboot to get things to behave normally.
At any rate, with the code I listed above, what do i need to do if...
1.) I want to make "news-index.php" the default file in the "news" folder?
2.) How can I make my URL pretty and so
"http://www.domain.com/news/news-index.php"
will be rewitten as
"http://www.domain.com/news/"
-
1 hour ago, requinix said:
There is a way, but it would be "crappy code".
If the problem is seeing "index.php" everywhere then figure out a way to resolve THAT. For example, by not having a dozen tabs open. Or by seeing if NetBeans can give you more path information.
You posted in the wrong thread! (And I replied in the wrong thread too!) *LOL*
Back to tis thread, it sounds like I included my < head > code the correct way.
-
1 hour ago, requinix said:
There is a way, but it would be "crappy code".
Well, for now, I'll just leave things as is - I have this thing for "pretty URLs", but whatever.
1 hour ago, requinix said:If the problem is seeing "index.php" everywhere then figure out a way to resolve THAT. For example, by not having a dozen tabs open. Or by seeing if NetBeans can give you more path information.
If I hover, I think I can see the path, but its just a pain when you have 25 tabs open - which i usually do.
-
10 minutes ago, requinix said:
Doing what you're doing is a dated practice. The industry has moved on to templates and such. But this method isn't inherently wrong.
In time, you'll probably change to do something else. And that's fine.
Again, this is for my *temporary* website so I can get content onine while I finish (and fix) my larger "real" website.
The goal is to make my temporary website EASY to develop, and I have decided that having a half-a-dozen directories all with "index.php" is confusing.
So how can I tell MAMP that if a directory doesn't have an "index.php" file in it, then that is okay?
-
10 minutes ago, requinix said:
Does it work?
It seems to work okay for the last few days, and my web pages pass the W3C validator. But when I staretd this thread, i wasn't sure if it was correct or not.
(I hate writing crappy code?!)
-
8 minutes ago, requinix said:
Nothing was wrong with the rewriting... I think. Nothing that I remember seeing, at least.
The rewriting isn't responsible for the directory index - the fact that your files are not called "index.php" is.
A-ha...
So I think you are saying that my instance of MAMP is expecting that every directory has an "index.php" file in it?
Can I disable that feature?
I understand your suggestion to have all of my files be "index.php", but as mentioned, it makes working with them in NetBeans to be a pain. And the last thing I need to to spend a bunch of time updating a file only to find out it is the wrong "index.php"?!
(Once I get my "real" website up and running, this is less of an issue since that one is database driven. But for my temproary site, I am just using straight-up hard-coded php files with not databse.)
So can I turn of the requirement that every directory needs an "index.php" file?
And if I do that, are there any downsides?
-
16 hours ago, requinix said:
Yeah, no.
It just means you have to define a $htmlTitle variable in the code before it includes html_head.php.
In index.php I have...
<?php $htmlTitle = "My page specific title here"; ?> <!DOCTYPE HTML> <html lang="en"> <?php require_once('../../coponents/html_head.php'); ?> and so on...And then in my "head_html.php" file I have...
<head> <meta blah blah? <title><?php echo (isset($htmlTitle) ? $htmlTitle : "DEFAULT_TEXT_HERE") ?></title> <link blah blah> </head>
So is that okay?
-
16 hours ago, requinix said:
Use index.php for all three of them.
I had started to do that, but realized it was really confusing when I had several tabs open in NetBeans that all said "index.php"
So what was wrong with my mod_rewrite above?
-
In the past I had the following code to remove the "index.php" portion of a URL to transform this "www.domain.com/index.php" to this "www.domain.com/"
This is what I used...
RewriteCond %{REQUEST_URI} ^.*/index\.php RewriteRule ^(.*)index.php$ $1 [L,R=301]This seemed to work okay, but ow i have expanded my temporary website.
Now I have the following set up...
www.company.com/index.php www.company.com/news/news-index.php www.company.com/news/economy/economy-index.php
What I want in the address bar is this...
www.company.com/ www.company.com/news/ www.company.com/news/economy/
I tried modifying the above cod eliek this, but something I did - not sure what - ending up giving me very weird page loads where iw as seeing a directory listing, and I ultimately had to comment out my code and reboot?!
What do I need to do to fix things?
I have tis original code...
RewriteCond %{REQUEST_URI} ^.*/index\.php RewriteRule ^(.*)index.php$ $1 [L,R=301]and then I tried adding this a few lines down...
RewriteCond %{REQUEST_URI} ^.*/news-index\.php RewriteRule ^(.*)news-index.php$ $1 [L,R=301] RewriteCond %{REQUEST_URI} ^.*/economy-index\.php RewriteRule ^(.*)economy-index.php$ $1 [L,R=301]Thanks.
-
I wasn't sure if including my html_head.php file would work, because that file has this line of code...
<title><?php echo (isset($htmlTitle) ? $htmlTitle : HTML_TITLE_DEFAULT) ?></title>
So I wasn't sure if that would be considered "recursive" and break things, since you are including the file using PHP and then calling PHP from within that file to echo something.
-
I am working on a temporary mobile site while I try and fix my main site.
As I do this, I am trying to look at better ways to code.
Is there any problem/danger to including the HTML Head?
Since this block of code repeats - except for the < title > - I figure why code it multiple times.
I was thinking of using an INCLUDE on this...
<head> <!-- METADATA --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width", height="device-height", initial-scale=1> <!-- TITLE --> <title>$title</title> <!-- STYLES --> <link type="text/css" rel="stylesheet" href="css/styles.css" /> </head>
Thoughts?
-
6 hours ago, gw1500se said:
Once you have the redirect in place, does it matter?
Let me rephrase what I was asking.
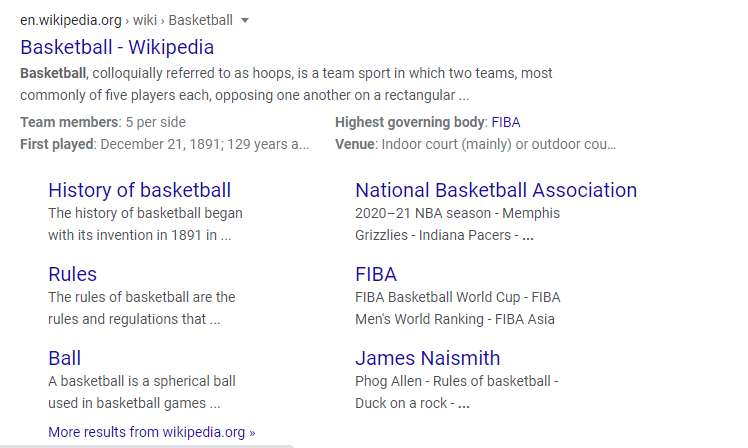
If this was my website being listed in Google....

And let's say that I changed where "History of Basketball" was physically listed in my public_html folder, and thus the URL would change, would that end up changing how the search results (like abive) looked, and would it hurt where my website or web page ranked in Google?
If the example above wouldn't change, but when you clicked on "History of Basketball", then nothing lost.
But if by re0organizing my site, if that hurt my website's page rank or even changed how the search results looked, then that would be good to know in advance.
Hope that makes more sense?
-
9 minutes ago, maxxd said:
I use BitBucket private repos and SourceTree for git. It's totally point-and click and SourceTree is mostly stable on both Windows and Mac.
Is it safe and secure?
-
4 minutes ago, gw1500se said:
Yes.
No.
Do you know if the Google listing will remain the same (i.e. same search description) and the only thing that will change are the links that people are taken to?
Or will Google treat the new page like an entirely new entry?
I am trying to plan things out so they don't change, but you can't always make things entirely scalable.
-
33 minutes ago, gw1500se said:
Use .htaccess to redirect references to the old link to the new one.
So if I re-organize things, then just create an entry in my .htaccess file and that will solve things?
Will Google penalize me for changing things around?
-
If I have a web page located here:
www . company . com / how-to-repair-your-computer.html
And I decide to re-structure my website like this
www . company . com / articles / how-to-repair-your-computer.html
How do I make sure that people don't search and end up at the old, now broken, link?
It seem inevitable that as a website grows, that you will want to re-organize things. What is the best way to make sure that anyone who searches or clicks on an old link - say from an email from a friend - doesn't get a 404 error?
Also, how do you avoid ruining a web pages rank on Google after you move things? (I think if the URL changes, Google makes you start all over as far as getting listed on page-1 and all of that?
Is this something I have to hande on my end, or is it a Google issue, or something else?
-
25 minutes ago, requinix said:
Yes. The content and structure of the page matters far more than its URL.
Ok, thanks.
-
48 minutes ago, kicken said:
Some sort of version control is worth the effort to learn. Git isn't too bad, and is where most things are going these days. There's others available though you could try. I still make heavy use of Subversion and it's fairly easy to use on windows with a tool like TortoiseSVN.
I believe that NetBeans has Subversion but into it. I think I have used that to "undo" a given PHP file, but I'm not sure it works at a project level like you'd normally do with a normal configuration mgt tool.
-
8 hours ago, requinix said:
Urban myth. Google does not care.
People care. People like it when they see a picture of a dinosaur and there's the word "dinosaur" somewhere in that magic box on top of the screen where they type stuff and Google searches for it.
So then I guess it is best to name my PHP and HTML files what works best for me then, right?
(On this temporary site, for speed, I am just doing manual pages - with no PHP or database-driven content - to create things, and I have come up with a naming convention to more easily organize things. For instance, I am publishing a lot of tables with data, so having a naming convention will make it easier for me to find and update stuff while I , in parallel, finish my real site.)
-
Not sure where to post.
For my temporary website, I am trying to figure out the best way to name HTML files.
I read that Google gives you points for naming image files after what they are (e.g. "dinosaur.jpeg").
Does the same apply to HTML (and PHP) files?
For instance, would there be any benefit as far as SEO goes if a file was named this...
a.) "table-20-005-unemployed-workers-by-state.html"
b.) "table-20-005.html"
c.) "123456.html"
-
On 1/7/2021 at 9:54 AM, guymclarenza said:
You may not have the skills or the knowledge to do it perfectly, yet the satisfaction of getting it done will exceed the concern about it not being perfect.
This.
On 1/7/2021 at 9:54 AM, guymclarenza said:Too many projects die a slow death because people want perfection.
This.
On 1/7/2021 at 9:54 AM, guymclarenza said:MS DOS and Windows would still be an idea if the job wasn't worth doing badly.
Well, nobody knows more about shipping a piece-of-crap than Microsoft! *LMAO*
I am aiming higher than that, BUT, I should probably give up on perfection too!
On 1/7/2021 at 9:54 AM, guymclarenza said:Get the job done. Improve it and improve your skills and knowledge so that the job done badly can be made better after it's real.
This.
I think I know how the people working on BetaMax felt... 😉
-
 1
1
-
-
On 1/6/2021 at 3:56 AM, requinix said:
In the days before mobile was big, making a site mobile-friendly was often a matter of taking an existing site and disabling some of the nuisance CSS rules - centered margins, fancy effects, etc. That technique may not produce professional-level results by today's standards, but it can still be quite effective in a pinch.
True, but my biggest issue is that my website looks like a newspaper - with 3 columns - and the assumption that people have AT LEAST 15-inch screens.
My website is horizontal. The modern world is vertical and requires both scrolling, and intelligent design to know when to add/subtract things (e.g. hamburger menus).
My site was designed well for 8-10 years ago, but i was too slow to publish it, and now it is outdated.
If I could ever understand MVC, OOP, and GiT I could jump light-year ahead.
My code runs well and is solid, but it is a bitch to update, and because how I code, it is not "agile".
And please don't anyone say, "Oh, MVC, OOP, and GiT are easy." If they werre easy to learn - for ME - then I would have used them 10 years ago. (Well, i suppose GiT isn't too hard.)
But I haven't given up, and I hope to master MVC and OOP and mobile in v2.0 of my life!!!

Including HTML Head
in PHP Coding Help
Posted
Obviously I'm not going to throw out my current code-base. And, as stated, I do want to learn MVC and OOP for v2.0